يتحدّث هذا الدّرس عن اثنين من مبادئ التّصميم المرئيّ التّي تساعدك في توجيه انتباه المُستخدم، فبعض أجزاء التّصميم أكثر أهمّية من غيرها، ولكنّها قد لا تكون أوّل ما يلحظه المُستخدمون، وعلينا أن نُعين المُستخدم ليُلاحظها.

فهرس سلسلة مدخل إلى تجربة المستخدم:
- مدخل إلى تجربة المستخدم User Experience
- فهم ودراسة المستخدمين في مجال تجربة المستخدم
- دراسة الشريحة المستهدفة في مجال تجربة المستخدم
- كيفية التصميم للأجهزة المختلفة
- هندسة المعلومات في تجربة المستخدم
- تعرف على أنماط التصميم في مجال تجربة المستخدم
- أشياء لا يمكن اعتبارها رسوما تخطيطية (Wireframes) في مجال تجربة المستخدم
- تعرف على الرسوم التخطيطية (Wireframes) في مجال تجربة المستخدم
- مفهوم الثقل المرئي (Visual Weight) والألوان في مجال تجربة المستخدم (هذا الدرس)
- التكرار ومخالفة الأنماط في مجال تجربة المستخدم
- المحاذاة والقرب في مجال تجربة المستخدم
- تعرف على أساليب مسح الواجهة والتراتب المرئي في مجال تجربة المستخدم
- أساليب الإطلاع في مجال تجربة المستخدم: التصفح، البحث والاكتشاف
- تصميم هيكل صفحة الويب والعناصر الأساسية في مجال تجربة المستخدم
- الأزرار، النماذج والدعوات إلى الإجراء في مجال تجربة المستخدم
- استخدام علم النفس في مجال تجربة المستخدم لتكييف المستخدم وإقناعه
- كيف تغير الخبرة من تجربة المستخدم؟
- تصميم تجربة المستخدم من خلال بيانات وإحصائيات المستخدمين
- تعرف على أنواع المخططات الإحصائية في مجال تجربة المستخدم
- اختبارات أ/ب (A/B Test) في مجال تجربة المستخدم
فكرة "الثّقل المرئيّ" (Visual Weight) بديهيّة نسبيًّا، فبعض العناصر تبدو "أثقل" من غيرها في تخطيط الواجهة، فتجذب الانتباه بصورة أسهل، وهذه الفكرة مهمّة لك كمصمّم لتجربة المُستخدم.
وظيفتنا هي أن نُساعد المُستخدم على مُلاحظة الأشياء المُهمّة، وألّا نُشغله عن هدفه في الوقت ذاته.
بإضافة ثقل مرئي لبعض عناصر التّصميم، يمكنك زيادة احتمال أن يراها المُستخدم، وبالتّالي تغيير ما سيقوم به بعد ذلك.
تذكّر: الثقل المرئيّ مفهوم نسبيّ، وكلّ مبادئ التّصميم المرئيّ تقوم على مقارنة عنصر في التصميم بما حوله من عناصر.
ولكي لا نطيل الحديث، إليكم نجم هذه السّلسلة من الدّروس: البطّة المطّاطيّة الأصيلة!
التباين
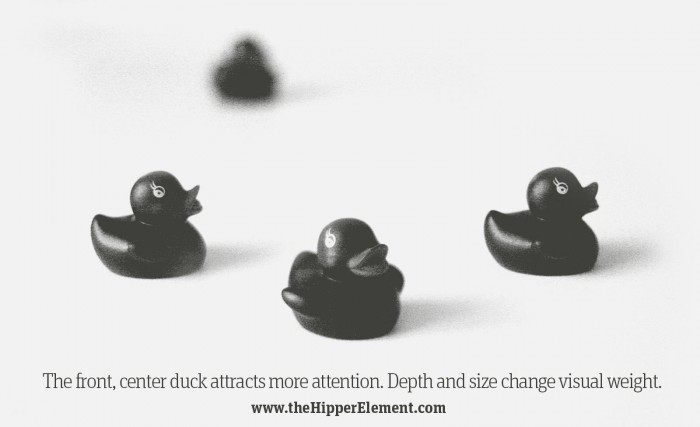
تجذب البطّة في المنتصف النّظر أكثر ممّا حولها، فالتّباين يؤثّر في الثّقل المرئيّ.
هو الفرق بين العناصر الداكنة والعناصر الفاتحة، وكلما زاد الفرق بين عنصرين زاد التّباين بينهما.
ما نريده في تجربة المُستخدم هو زيادة تباين العناصر المُهمّة، كالبطّة السّوداء في الصّورة أعلاه، فمعظم محتوى الصّورة فاتح اللّون، وهذا يؤدّي إلى زيادة مُلاحظة البطّة السّوداء، ولو كانت الصّورة سوداء في معظمها، لبدت البطّات البيضاء أكثر ثقلًا.
لو كانت هذه البطّات أزرارًا في واجهة، لنقر معظم المُستخدمين الزّر الدّاكن.
العمق والحجم
يميل البشر إلى الانتباه إلى العناصر القريبة منهم في العالم المادّيّ أكثر من تلك البعيدة عنهم.
وبالمثل فإنّنا نميل إلى فهم العناصر الأكبر حجمًا في العالم الرّقميّ على أنّها "أقرب" إلينا، كالبطّة الوسطى في الصّورة أعلاه، والعناصر الأصغر حجمًا على أنّها أبعد عنّا (كالبطّة المُشوّشة أعلاه).
لو كانت هذه البطّات متماثلة الحجم، لنظرنا إليها غالبًا من اليمين إلى اليسار (كما نقرأ).
يؤدّي استخدام تأثير التّشويش (blur) والظّلال إلى زيادة واقعيّة مفهوم العمق، والحجم يعطي هذا التأثير حتى لو كان التّصميم يتبع الأسلوب المُسطّح (flat design).
كقاعدة عامّة، اجعل العناصر الأكثر أهمّية ذات حجم أكبر من تلك قليلة الأهميّة، وهذا يؤدّي إلى إنشاء تراتب مرئيّ ضمن الصّفحة يُسهّل فحصها بالعين، ويُساعدك على اختيار ما يُلاحظه المُستخدم أوّلًا.
من هنا نُدرك خطأ فكرة "جعل الشّعار أكبر"، لأنّنا لا نريد للمستخدمين أن يُطيلوا النّظر في شعارنا بدل أن يشتروا شيئًا ما من الموقع!
اللون
لدينا في الحياة الواقعية نور الشمس، والأضواء الصّناعيّة، والحرارة والبرودة، والثياب، والأسماء التّجارية وكثير من العوامل المشابهة الّتي تؤثّر في إدراكنا للون، ونحن كمصمّمي تجربة المُستخدم علينا أن نفهم الألوان، وإن لم يكن من المطلوب التعمّق في تفاصيلها.
أي هذه الألوان يبدو باردًا؟ وأيها يبدو وكأنّه تحذير؟ للألوان معنى.
أي من هذه البطّات تبدو وكأنّها أقرب؟ يمكن للألوان أن "تتقدّم" أو "تتراجع".
يمكن لنا أن نتعلّم بعض الأمور من البطّات في الصّورتين أعلاه.
عادةً ما ننجز الرّسوم التّخطيطيّة (wireframes) بالأسود والأبيض، وهذا أمر حسن، لأنّه يسمح لنا بالتّركيز على الوظيفة، أمّا المظهر فهو مسؤوليّة مصمّمي الواجهة.
إلّا أن الألوان في بعض الأحيان تكون ذات وظيفة، كألوان إشارات المرور، أو كأن يكون لون "المصّاصة" مطابقًا لطعمها، فهذا مهمّ!
معنى الألوان
في الصّورة الأولى ضمن الفقرة السّابقة، نرى ثلاث بطّات: زرقاء وصفراء وحمراء، وهي بطّات جميلة، ويمكن أن نُلاحظ مُباشرة أن لكلّ بطّة صبغة، ولكلّ من هذه الصّبغات "معنى" ما.
لو كانت البطّات أزرارًا، فقد تكون: "تأكيد" و "إلغاء الأمر" و "حذف"، ولو كانت مؤشّرًا لامتلاء الخزّان، لكانت "مليء" و "نصف مليء" و"فارغ"، ولو كانت مؤشّرًا في فرن لكانت "بار" و "دافئ" و "حار".
لعلّك أدركت الفكرة: البطّات متماثلة، لكنّ اللّون غيّر المعنى.
إن لم تكن بحاجة للإشارة إلى الاختلاف في الوظيفة، فدع مصمّم الواجهة يختر الألوان، وإلّا فاجعل الألوان جزءًا من رسومك التّخطيطيّة.
التراجع والتقدم
يمكن للألوان كذلك أن تكون "صاخبة" أو "هادئة"، ففي الصّورة الثّانية نُشاهد بطّة حمراء واثنتين زرقاوين، تبدو الحمراء أقرب قليلًا، ولكنّها ليست كذلك. الجأ إلى هذه الحيلة في أزرار الشّراء حيث تبدو وكأنّها "تقفز" من الشّاشة، فالمستخدم يميل إلى نقر الألوان الأقرب.
وبالعكس، قد ترغب أحيانًا بأن تُبقي بعض العناصر ظاهرة دون أن تُشتّت انتباه المستخدم، كالبطّتين الزّرقاوين، فهي تبدو "متراجعة"، وهذا الأسلوب مناسب لقائمة تبقى دومًا ظاهرة على الشّاشة، فلو كانت "صاخبة" لصرفت انتباه المُستخدم عن عناصر أهمّ.
أبق رسومك بسيطة
استخدم الألوان في الرّسوم التّخطيطيّة لبيان الوظيفة فقط، فلا داعي للمبالغة في استعمالها أو الحرص على تجميلها لعرضها أمام الزّبون، فقد يدخل معك في نقاش لا طائل من وراءه لاختيار ألوان أخرى.
اجمع مبادئ التصميم المرئي معا
يمكن استخدام الألوان مع ما تعلّمناه عن الثّقل المرئيّ، إذ يسهل ملاحظة العناصر الكبيرة، وأمّا العناصر الكبيرة حمراء اللّون فيستحيل تجاهلها! اجعل رسائل الخطأ والتّحذيرات حمراء وعالية التّباين، وأمّا إن كانت رسالة تأكيد لنجاح العمليّة، فيكفي أن تكون صغيرة الحجم بلون أخضر مُتراجعٍ.
ترجمة بتصرّف للدّرسين Visual Weight, Contrast & Depth و Colour من سلسلة Daily UX Crash Course لصاحبها Joel Marsh.
اقرأ أيضًا
- النسخة العربية الكاملة من كتاب مدخل إلى تجربة المستخدم (User Experience - UX) 1.0.0
- دليل المبتدئين إلى التصميم التفاعلي Interaction Design
- تطور العمل في إتاحة الألوان
- كيف تختار اللون المثالي لعلامتك التجارية
- عشرة أمور أساسية يجب أخذها في الحسبان لدى تصميم النوافذ المنبثقة
- أهمية الفراغات البيضاء في تصميم الويب

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.