هل شعرت ذات يوم بالإرهاق عند إنجاز مهمة مثل تسجيل حساب أو إتمام عملية شراء عبر الإنترنت؟ هل تشعر بالحيرة عند عدم وضوح الخطوات التي يجب اتخاذها؟ تقريبًا كل موقع وتطبيق يدعم المهام ذات المراحل المتعددة المختلفة للتنقل بينها. ويساعدك نظام التشغيل على إنجاز مهامك دون جهد يُذكر، وذلك انطلاقًا من ضبط تفضيلات نظام تشغيل هاتفك MAC OS X، إلى تسجيل حساب إلكتروني. تعلّم كيفية استخدام التمكين المتجاوب لتحسين تجربة مستخدم تصاميمك.
المشكلات التصميمية
في مرحلة معينة من المهمة، تصبح العناصر الفرعية إما ضروريةً أو لا داعي لها. ومع ذلك، أنت لا تريد إجهاد المستخدم بجعله يتنقل بين حقول متعددة لاستكمال كل عناصر المهمة لأن ذلك يطيل زمن العملية، كما أن المستخدم سيستفيد من رؤية كل عناصر المهمة في آن واحد. وبالمقابل، ربما يصبح عرض كل عناصر المهمة في آن واحد مربكًا للمستخدم، لا سيما إذا تم تمكين العناصر التي لا داعي لها. ولذلك، يجب عليك اختيار طريقة إبداعية تُلبي احتياجات المستخدمين في اللحظة المناسبة وتكون وسطًا بين جعل المستخدمين يحتارون بسبب التنقل من شاشة إلى أخرى، وبين كثرة الخيارات المتاحة لهم.
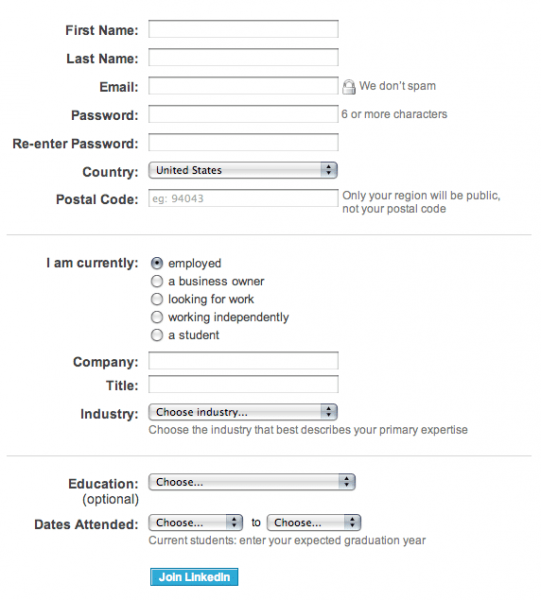
يمكنك تحسين نموذج التسجيل في منصة لينكدإن LinkedIn باستخدام نموذج تصميم التمكين المتجاوب. وفي هذه الحالة، لن يحتاج الطالب إلى تمكين حقلي إدخال اسم الشركة والمسمى الوظيفي.
الحلول التصميمية
تُسمى عملية تمكين المستخدمين تدريجيًا من التفاعل مع بعض عناصر واجهة المستخدم حينما يحتاجونها "التمكين المتجاوب". في البداية، تظهر للمستخدم جميع المعلومات وعناصر واجهة المستخدم مثل مربعات وأزرار الاختيار وحقول الإدخال في لوحة أو نافذة أو صفحة واحدة، ولكن ستتنشط العناصر الضرورية للمكون الفرعي الأول من المهمة فقط (أي يكون نشطًا أو "قابلًا للتفاعل"). وحسب اختيار المستخدم، ستتنشط المزيد من الخيارات، ويلغى تنشيط الخيارات الأخرى التي لا داعي لها (مع استمرار ظهورها).
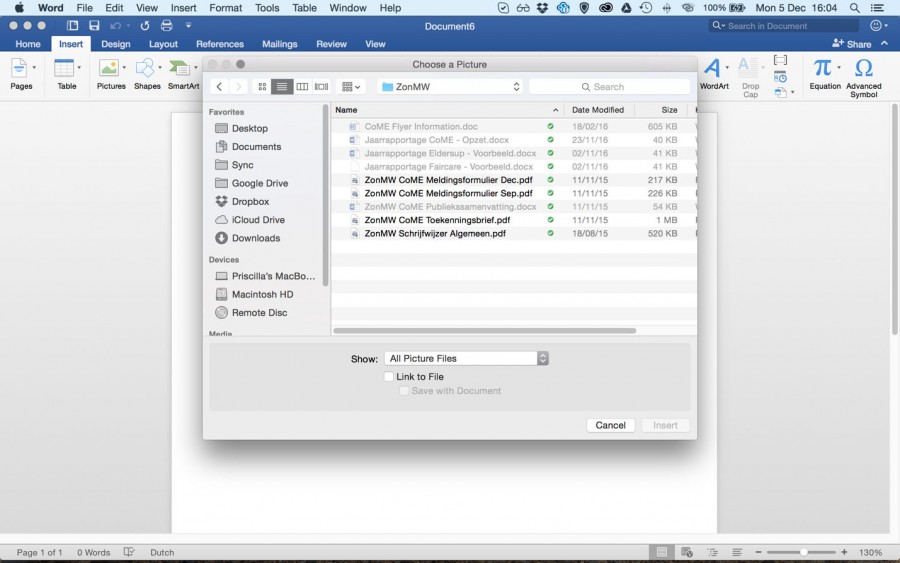
وعند إدراج صورة في برنامج مايكروسوفت وورد Microsoft Word، يسمح التمكين المتجاوب للمستخدم فقط باختيار ملفات الصور افتراضيًا. وبهذا الأسلوب، لا يتعرض النظام لحدوث أي أخطاء. ومع ذلك، يمكن أن يُظهر النظام أنواع المستندات الأخرى لضمان تمتع المستخدمين بالمرونة الكاملة. وعلى أقل تقدير، سيضمن للمستخدمين عدم فقدان أيّ من ملفاتهم فجأةً وبدون أي سبب.
لماذا تختار نموذج تصميم التمكين المتجاوب؟
يجب مساعدة المستخدم غالبًا خلال إنجاز مهمة، لا سيما عند ظهور عدد من المكونات والمهام الفرعية المختلفة. وإذا أُتيحت جميع الخيارات للمستخدمين في آن واحد، فقد يكون ذلك عبئًا ثقيلًا عليهم، كما قد يفقدون تركيزهم بسرعة ويشعرون بالإحباط وانقضاء الوقت دون إنجاز المهمة. يضمن التمكين المتجاوب تنشيط عناصر المهمة فقط عندما يحتاجها المستخدم، مع توجيه تركيزه نحو العناصر الضرورية داخل واجهة المستخدم وتخفيف الارتباك المحتمل عند ظهور عناصر أخرى تتعلق بمكونات ومهام فرعية مختلفة أمامه على الشاشة.
يمنع التمكين المتجاوب أيضًا الأخطاء عبر تقييد التحديدات المتاحة خلال المراحل المختلفة للمهمة. في البداية، قد لا يدرك المستخدم أن بعض العناصر الفرعية لا تخدم ما يقصده، مما يؤدي في أحسن الأحوال إلى إضاعة الوقت والتشتت لتصفية هذه الخيارات، بينما يؤدي في أسوأ الأحوال إلى اختيارات خاطئة. لذلك يمكنك من خلال تمكين الخيارات المرتبطة بكل مرحلة من مراحل المهمة وتعطيل كل المراحل الأخرى، تقليل احتمال حدوث خطأ وعدد الخيارات التي يجب على المستخدم مراعاتها، وهذه هي الفائدة المزدوجة لاستخدام التمكين المتجاوب. لقد أكّدَت على هذه الفائدة السيدة جنيفر تيدويل Jennifer Tidwell، مصممة واجهات التفاعل ومؤلفة كتاب (تصميم واجهات المستخدم: نماذج تصميمية تفاعلية فعّالة) قائلةً:
اقتباس"…لا يمكن أن يفعل المستخدم الأشياء التي قد تورطه، لأن واجهة المستخدم قد أغلقت تلك الإجراءات بتعطيلها. وهكذا يتم تجنب رسائل الخطأ التي لا داعي لها." -جنيفر تيدويل
في بعض السياقات -كما هو الحال في البيئة المختبرية الموضحة هنا-، يمكن أن يكون للأخطاء تداعيات خطيرة. فإذا كانت هذه هي حالة تصميمك، نوصيك باستخدام كافة نماذج التصميم التي تمنع الأخطاء، وبالتأكيد أهمها هو التمكين المتجاوب.
قد يكون استخدام التمكين المتجاوب مفيدًا، خصوصًا عند تصميم واجهات مستخدم تناسب من ينجزون مهامًا معينةً يجهلونها، مثل تعيين خيارات الإنترنت، أو كما يوضح المثال في الصورة التالية، وهو تغيير إعدادات التنسيق الافتراضية. وخلافًا للتصاميم الأخرى مثل الكشف التدريجي عن المعلومات، لا يعيق التمكين المتجاوب المستخدمين الذين ينفذون مهمة معينة اعتادوا عليها أو يعرفونها، وذلك لأنه يُقدم جميع الخيارات بالتزامن. يسمح عرض كل الخيارات على الشاشة لمن يعرف، أو لمن لديه خبرة من المستخدمين بتوقع مراحل تقدمهم مسبقًا، مما قد يسهم في تقليل الزمن الذي تستغرقه المهمة إجمالًا.
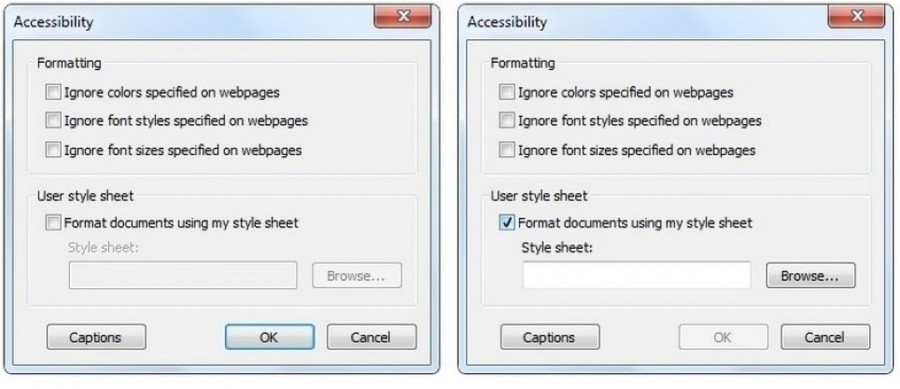
لتغيير إعدادات التنسيق الافتراضي من خلال التمكين المتجاوب ميزة مهمة، ألا وهي استمرار ظهور جميع الخيارات، بحيث يمكن للمستخدمين توقع الإجراء التالي، مما يسهم في تقليل الزمن الذي تستغرقه المهمة إجمالًا.
أفضل الممارسات: كيفية استخدام التمكين المتجاوب
- ترتيب المعلومات المختلفة وعناصر واجهة المستخدم الضرورية لإكمال مهمة في لوحة أو نافذة أو صفحة واحدة.
- تحديد العناصر الضرورية لكل مكون من عناصر المهمة أو كل مهمة فرعية. ضع عناصر واجهة المستخدم والمعلومات المتعلقة بمرحلة معينة في مهام قريبة من بعضها البعض.
- ربط العناصر، بحيث تؤدي التحديدات إلى تنشيط عناصر واجهة المستخدم والمعلومات ذات الصلة وتعطيل العناصر والمعلومات التي لا داعي لها.
- تمييز العناصر الممكنة عن الخيارات المعطلة باستخدام الألوان. عند تسجيل المستخدم، يجب أن تكون العناصر والمعلومات المطلوبة لإكمال المرحلة الأولى نشطة، في حين يجب تعطيل جميع العناصر الأخرى. وإذا اجتمع عدد من المراحل الأولى المحتملة مثل اختيار أحد خيارات "التنسيق" أو إدخال "أوراق أنماط المستخدم" المخصصة في المثال السابق، فيُسمح للمستخدم بتحديد أي من هذه الخيارات لحظة ظهورها. مرةً أخرى، بمجرد التحديد ستُعطّل العناصر المكررة.
- السماح للمستخدم بإعادة تنشيط العناصر المعطلة من خلال تحديد عنصر واجهة مستخدم آخر. على سبيل المثال، عندما يختار المستخدم إدخال "أوراق أنماط المستخدم" المخصصة في نافذة "قابلية الوصول" الموضحة سلفًا، يمكنه العودة إلى خيارات "التنسيق" الأخرى بالنقر فوق إحدى مربعات الاختيار المرتبة عموديًا.
- التأكد من التدفق الطبيعي للعناصر النشطة وغير النشطة حرصًا على إدخال المستخدم إلى المهمة (المهام) في أسرع وقت ممكن وبكفاءة، ويُعَد اختبار المستخدم وسيلةً ناجعةً للتحقق من ذلك.
ومن أجل مساعدتك على البدء في تطبيق التمكين المتجاوب، يمكنك تنزيل وطباعة قالب "التمكين المتجاوب":
التمكين المتجاوب ومشاكله المحتملة
يمكنك، من خلال تحديد الخيارات المتاحة في كل مرحلة من مهمة أساسية أو فرعية، منع المستخدم من التحكم، ولذلك يجب ربط العناصر وفقًا للطريقة التي اعتاد المستخدمون على معالجة المشكلات وتكرار تنفيذ المهام بها. وهنا، قد تراودك فكرة إجراء اختبار قابلية الاستخدام على نطاق صغير لتحديد ما إذا كان التصميم الحالي يدعم طبيعة مهام معينة ويضمن مواصلة تنفيذها أم لا. يمتلك عدد محدود من المستخدمين دون غيرهم الرؤية الثاقبة اللازمة لترتيب العناصر وربطها، ومع ذلك، فقبل إدراج عينة من المستخدمين المقصودين، اسأل نفسك بعض الأسئلة: هل تم تعطيل إجراء معين لسبب وجيه؟ هل كل العناصر التي يحتاجها المستخدم لمهمة فرعية معينة نشطة وفي المرحلة الصحيحة؟ هل يمكن للمستخدم إعادة تنشيط كل العناصر؟ وإذا لم يكن الأمر كذلك، تحدث المشكلة التالية.
عند تعطيل الخيارات دون توضيح السبب، ستنشأ مشكلة قابلية الاستخدام المعروفة باسم "عناصر القائمة الباهتة دون سبب" (كما صاغها المصمم بروس توغنازيني Bruce Tognazzini). وفي إطار تجنب هذه المشكلة، يجب أن تطرأ التغييرات على العناصر النشطة والمعطلة فور تحديد المستخدم لخيار بعينه. على سبيل المثال، عندما ينقر المستخدم على خيار "تنسيق المستندات باستخدام أوراق أنماطي" من النافذة الموضحة في الأعلى، سيستوجب تنشيط حقل الإدخال أسفله مباشرةً. وإذا فُصل بين خانة الاختيار وحقل الإدخال المقابل لها أو غُيِّر موضعهما على النافذة، فقد يتساءل المستخدمون عن سبب تعطيل هذا الأخير عندما يصلون إليه. ومن أجل التنويه عن مشكلة "عناصر القائمة الباهتة دون سبب"، يمكنك تضمين ملاحظة في تعليمات النظام ومستنداته لتُخبر المستخدم عن سبب تعطيل عناصر التحكم. ومع ذلك، يمكنك استخدام أسلوب مباشر وفوري من خلال تقارب العناصر في واجهة المستخدم، وذلك لأنه كلما اقتربت العناصر من بعضها البعض، زادت احتمالية أن يراها المستخدم مجتمعةً. ويمكنك الاستفادة من هذه الظاهرة الإدراكية الغشتالتية الشاملة لمساعدة المستخدم على تحديد سبب تمكين بعض عناصر التحكم وتعطيل غيرها.
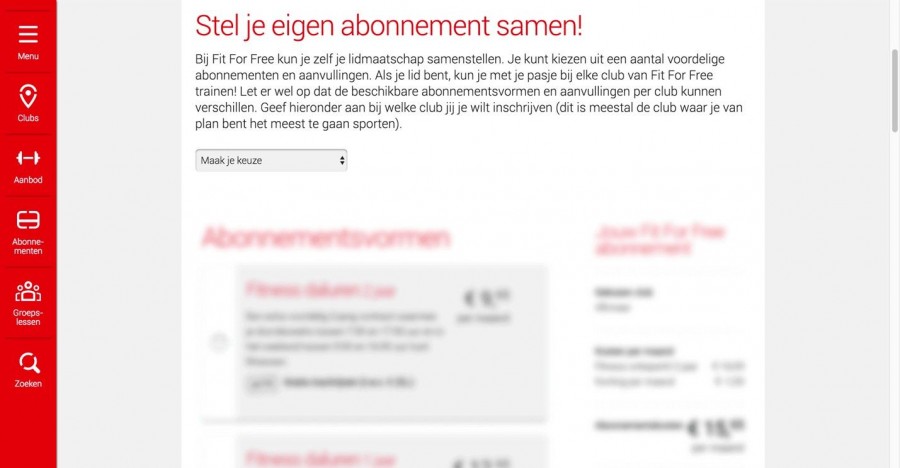
أطلقت شركة لياقة بدنية هولندية هذا الموقع الذي يستخدم نموذج تصميم الكشف عن المعلومات تدريجيًا. ومع ذلك، يمكنك بصفتك مستخدمًا أن تتساءل بشأن انخفاض الأسعار في الوقت الراهن، وعما سيحدث لتلك الأسعار بعد تحديد الخيار الأول. قد يكون من المهم إظهار معلومات توضيحية هنا حتى لا يتصور المستخدمون ظهور عناصر القائمة الباهتة أمامهم فجأةً دون سبب.
الخلاصة
ربما من المفيد إظهار جميع المراحل لمساعدة المستخدمين على إنجاز مهمة معينة، ولكن يجب تنبيههم للتركيز في المرحلة الحالية فقط. وتستطيع باستخدام "نموذج تصميم التمكين المتجاوب" تنشيط بعض أقسام واجهة المُستخدم المتعلقة بالمرحلة الحالية فقط من المهمة، كما يمكنك استنادًا إلى البيانات التي يدخلها المستخدم، متابعة تمكين حقول الإدخال التالية أو الأزرار أو مربعات الاختيار ذات الصلة، كما يمكنك توجيه المستخدم تدريجيًا نحو الصواب، مما يُسهل تنفيذ المهام المعقدة وتقليل احتمالية حدوث أخطاء.
يجب أن تتوخى الحذر عند تحديد الخيارات المتاحة في كل مرحلة من مراحل المهمة، لأنك قد جرّدت المستخدم من أدوات التحكم. ويجب أن يكون المستخدم قادرًا على فهم سبب تمكين عنصر ما أو تعطيله، ويؤدي عدم استيعابه لذلك إلى تصور "عناصر القائمة الباهتة فجأةً دون سبب"، وبالتأكيد التأثير سلبًا على تجربة المستخدم.
ترجمة -وبتصرّف- للمقال How to Use Responsive Enabling to Simplify Tasks.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.