لا تقتصر سهولة الاستخدام على إمكانية تقليص وتوسيع الموقع أو التطبيق ليلائم الشاشات والأجهزة المختلفة، بل تتطلب الاهتمام بكيفية استخدام الناس للأجهزة المحمولة، وإدراك مدى اختلاف تجربة الاستخدام على الهاتف المحمول بين مستخدم وآخر.

بالنسبة لتصميم سهولة الاستخدام للأجهزة المحمولة، فإن الشعور الذي يتركه المنتَج لدى المستخدم لا يقل أهميةً عن مظهره وسلوكه. يستخدم الناس أصابعهم وخصوصًا الإبهام للتفاعل مع الشاشة بدلًا من الفأرة ولوحة المفاتيح في الحواسيب، مما يعني أن تجربة التصميم للأجهزة المحمولة ملموسة أكثر بكثير ويشعر المستخدم بها بقدر ما يرى منها.
تتلاشى الحواجز التي يفرضها استخدام الفأرة ولوحة المفاتيح عند استخدام الأجهزة المحمولة، ويقع على عاتق مصممي التطبيقات لهذه الأجهزة مراعاة مجموعة جديدة من مبادئ تصميم تجربة المستخدم التي تراعي سهولة الاستخدام.
رغم عدم وجود قالب جاهز لسهولة الاستخدام على الأجهزة المحمولة، وذلك ببساطة بسبب الاختلاف الكبير بين أحجام الشاشات وأيضًا بين أحجام الأصابع، إلا أن المبادئ التالية لسهولة الاستخدام تساعد على توجيه العمل في الاتجاه الصحيح:
- اعرف مستخدميك.
- افهم سياق الاستخدام.
- تحقق من سهولة وصول الإبهام.
- ضع المحتوى أولًا.
- خصص مساحة كافية للمس.
- قلد الاستجابة الحقيقية للحركة.
- استخدم الكشف التدريجي.
سنشرح هذه المبادئ بالتفصيل، لكن لنناقش أولًا بعض النقاط الأساسية في التصميم الموافق للأجهزة المحمولة، بالإضافة بعض نتائج الأبحاث والتوصيات من مصممين بارزين في المجال.
العلاقة بين التصميم للأجهزة المحمولة والتصميم الصناعي تتجاوز البكسل
نظرًا لأن التصميم من أجل الأجهزة المحمولة ملموس بشدة، فإن العمل عليه يتطلب أمورًا أخرى غير مسألة التصميم البصري وعدد بكسلات الشاشة، إذ تفرض سهولة الاستخدام على المصممين مراعاة العوامل البشرية وبعض مبادئ التصميم الصناعي، أي تصميم الأشياء المادية. ورغم أن مصممي تجربة المستخدم للأجهزة المحمولة لا يعملون حقيقةً على تصميم أشياء مادية، إلا أنه يتعين على مصممي واجهة المستخدم إدراك كيفية تفاعل المستخدم فيزيائيًا مع التطبيق.
ما علاقة سهولة الاستخدام للأجهزة المحمولة بتصميم الكرسي؟ هناك علاقة أكبر مما تتصور.
تتطلب شاشات اللمس من مصممي تجربة المستخدم مراعاة البيئة المحيطة بما يشابه عمل مصممي المنتجات المادية، فالناس يتفاعلون ماديًا مع الأجهزة المحمولة من هواتف ذكية أو أجهزة لوحية، ويجب أن يكون ذلك مريحًا بالنسبة لهم؛ فلا أحد يرغب بالجلوس على كرسي غير مريح، وبالمثل لا أحد يرغب باستخدام تطبيق يسبب الألم أو عدم الارتياح أو يتسم بصعوبة التنقل.
تمامًا كما يقضي مصممو المنتجات المادية وقتًا طويلًا في إجراء الأبحاث ومراقبة المستخدمين، يتعين على مصممي واجهة المستخدم للأجهزة المحمولة السعي باستمرار للمراقبة والاستيعاب ووضع أنفسهم مكان المستخدمين ليدركوا حقيقةً كيف يستخدم الناس أجهزتهم المحمولة، قبل القفز إلى مرحلة تصميم الشاشة.
يتضمن فهم كيفية استخدام الناس للأجهزة المحمولة شقّين اثنين: الأول هو كيفية استخدامهم للأجهزة حرفيًا، أي الطريقة التي يمسكون بها الجهاز، والثاني هو حالة وسبب استخدام الجهاز، وكل من هذين الجانبين لا يقل أهميةً عن تصميم الشاشة نفسها عند الحديث عن سهولة الاستخدام في تجارب الأجهزة المحمولة.
أبحاث سهولة الاستخدام: كيف يستخدم الناس الأجهزة المحمولة؟
أجرى ستيفن هوبر (مصمم تجربة مستخدم وأحد أبرز الشخصيات في مجال أبحاث الأجهزة المحمولة ويترأس وكالة 4ourth Mobile للتصميم) عام 2013 دراسةً مكثفةً حول كيفية حمل الناس لهواتفهم وكيفية استخدامها، وسجل النتائج في مقال بعنوان "كيف يحمل الناس حقيقةً هواتفهم المحمولة؟".
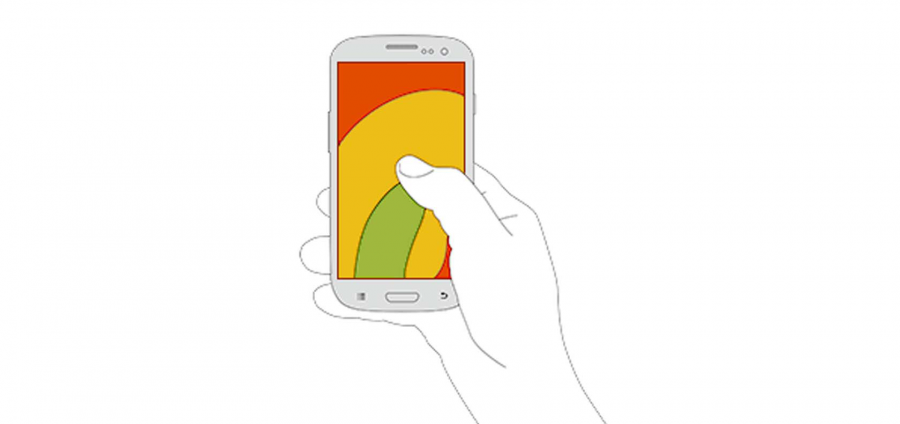
تابع هوبر أبحاثه ولم يتوقف عند هذا الحد، ومع توسع المجال بمرور الوقت، بدأ بجمع بيانات بحثية أخرى أيضًا حول استخدام الأجهزة المحمولة، ثم كتب عام 2017 سلسلةً من ثلاثة أجزاء لتحديث نتائج أبحاثه السابقة، مشيرًا إلى معلومات جديدة ذات أهمية كبيرة ومناشدًا المصممين بالتوقف عن الاستناد إلى أعماله الأولى بوصفها المعيار المرجعي، وقد صرح بأن إحدى الرسوم التوضيحية على وجه الخصوص (في الصورة أدناه) تنتشر أكثر يومًا بعد يوم على أنها المعيار لكيفية حمل الناس لهواتفهم المحمولة، إلا أنها في الحقيقة ليست المعيار الوحيد.
الصورة المتداولة بكثرة خطأً حول كيفية حمل الناس للهواتف المحمولة.
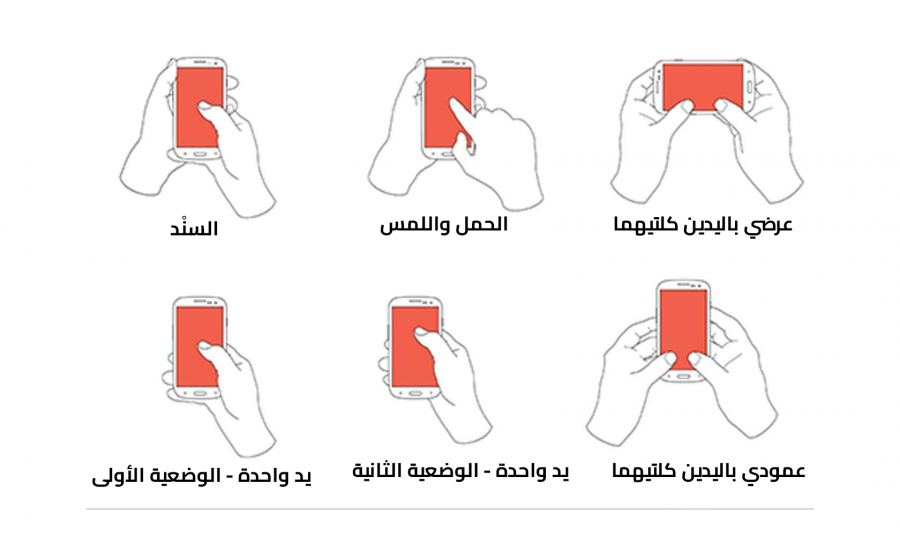
وفقًا لما كتبه هوبر عام 2017، هناك ستة أشكال مختلفة لكيفية حمل الناس هواتفَهم، حيث يستخدم 75% من الناس الإبهام فقط للمس الشاشة، ويحمل أقل من 50% هواتفهم بيد واحدة فقط.
الأشكال الستة الشائعة لكيفية حمل الناس للهواتف المحمولة.
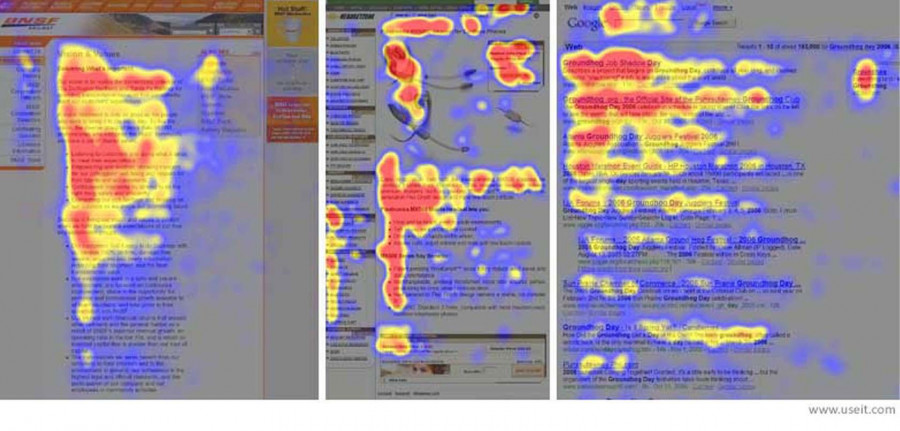
على ضوء هذه النتائج، من الواضح أن النمط التقليدي لرؤية شاشة الحاسوب بشكل حرف F (والتي تتمثل بتحريك المستخدم نظره عبر الشاشة بنظرتين أفقيتين تتبعهما نظرة عمودية من الأعلى إلى الأسفل لأيسر الشاشة) لا ينطبق على تصميم الهاتف المحمول.
خرائط حرارية للنمط F عبر دراسات تتبع العين من مجموعة نيلسن نورمان.
مع أن معظم مصممي تجربة المستخدم على دراية كبيرة بالنمط F لقراءة محتوى الويب، إلا أن هذا النمط لا يعمل جيدًا عند استخدامه في التصميم للهاتف المحمول.
يُعَد غياب النمط F في الهاتف المحمول أيضًا من أسباب تجنب استخدام قائمة همبرغر لاختصار خيارات التنقل الرئيسية أو إخفاء المحتوى المهم، كما أن هذا الغياب يبرر وجوب التعامل مع تصميم الهاتف المحمول بطريقة مختلفة عن تصميم الحاسوب.
إذا كان النمط F لا ينطبق على الهاتف المحمول فما هو النمط الصحيح؟
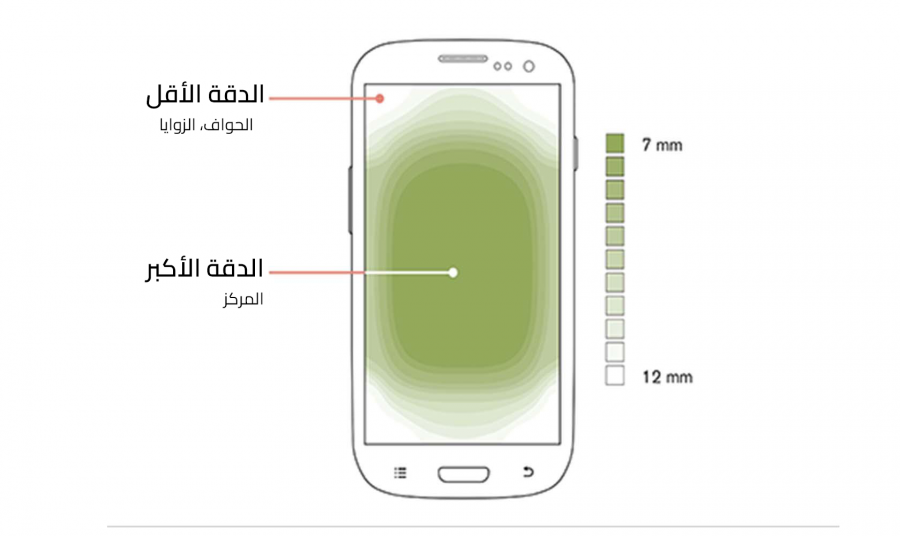
يميل مستخدمو الهاتف المحمول إلى النظر نحو وسط الشاشة أولًا، كما أن الوسط هو أسهل مكان للوصول إليه والنقر عليه بالإبهام بالنسبة لمعظم الهواتف الذكية، وتنخفض دقة اللمس كلما ابتعدنا عن المركز واتجهنا نحو أطراف الشاشة.
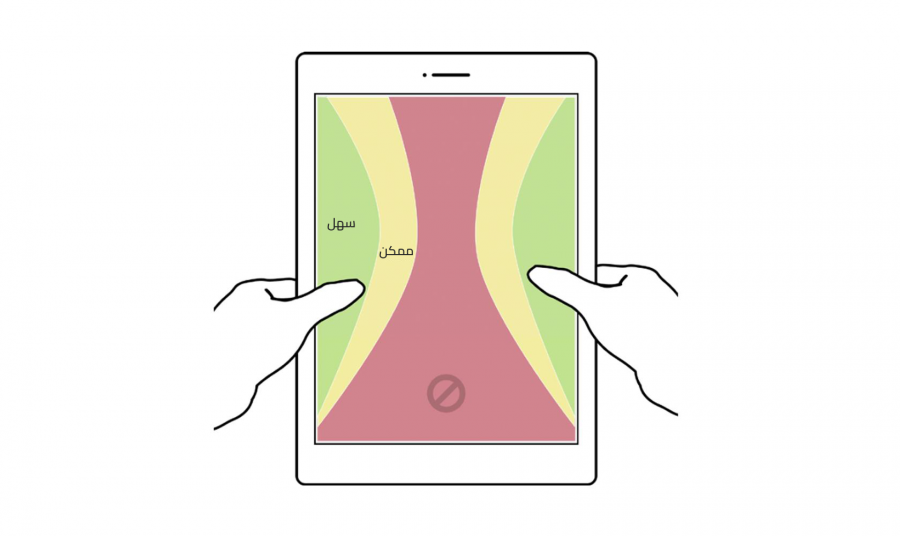
بطبيعة الحال، لا تقتصر الأجهزة المحمولة على الهواتف. وبالنسبة للأجهزة اللوحية، يميل الناس أيضًا لاستخدام الإبهام عند حملها، لكنهم لا يمسكون الجهاز بالطريقة نفسها التي يمسكون بها الهاتف المحمول، بل يميلون لحمل الجهاز اللوحي من طرفيه باليدين كلتيهما واستخدام الإبهام للمس الشاشة.
يميل المستخدمون لحمل الأجهزة اللوحية من الجانبين سواءً بالوضعية الأفقية أو العمودية، مع استخدام الإبهامين للمس الشاشة.
7 مبادئ إرشادية للأجهزة المحمولة
نظرًا لاختلاف أحجام الأجهزة المحمولة وطريقة استخدام الناس لها، لا يوجد معيار تصميم جاهز ينطبق على جميع الحالات، لكن هناك مجموعة مبادئ ومفاهيم يجب أن يتعرف عليها المصممون بهدف تحسين سهولة الاستخدام للأجهزة المحمولة.
تساعد المبادئ التالية المصممين على مراعاة اللمس والبيئة المحيطة لجعل تجارب الأجهزة المحمولة أكثر متعةً وسهولةً في الاستخدام.
1. اعرف مستخدميك
الخطأ الأول الذي يقع به المصمم من أجل الأجهزة المحمولة هو افتراض أن جميع الناس يستخدمون الأجهزة بالطريقة نفسها التي يستخدم بها جهازه، أو يستخدمون الجهاز نفسه الذي يستخدمه، لذا يجب دائمًا تجنب الوقوع في هذا الافتراض.
الخطأ التالي هو افتراض أن جميع الدراسات السابقة (سواء كانت مصادر منقولة أم أبحاث أصلية أُجريت سابقًا) تنطبق على المستخدمين مدى الحياة، رغم أن المستخدمين يتغيرون والوسائل التقنية تتغير؛ وبالتالي يمكن أن يختلف سلوك المستخدمين بشدة، لذا فمن الضروري الاطلاع على كل جديد في الأبحاث من أجل تحديث المعلومات.
وكما هو ظاهر، فقد أشار ستيفن هوبر إلى ستة طرائق يحمل بها المستخدمون هواتفهم الذكية، لكن قد يحمل المستخدمون لديك هواتفهم بواحدة من الطرائق الأقل شيوعًا. على سبيل المثال، إذا كان التطبيق مصممًا لكبار السن من أجل إدخال معلومات حول أدويتهم، فمن المرجح أن يتطلب معايير خاصة، فهذه الفئة المحددة من الناس قد تعاني من معوقات تؤثر على طريقة حمل (ورؤية) الجهاز المحمول، و لا شك بأن المصمم معنيّ بهذا الأمر.
في التصميم من أجل الأجهزة المحمولة، يجب أن تتضمن أبحاث سهولة الاستخدام مراقبة كيفية استخدام الناس للأجهزة في بيئتهم المحيطة الاعتيادية.
هناك عدة طرائق للحصول على المعلومات حول المستخدمين، وتُعَد تحليلات الويب بدايةً جيدةً في حال توفرها، ويمكن استخدامها لمعرفة الأجهزة التي يستخدمها الناس. الخيار الآخر هو إجراء استطلاع للمستخدمين لمعرفة الأجهزة التي يستخدمونها والنشاطات التي يستخدمون أجهزتهم من أجلها. هناك أيضًا طريقة تتمثل بأخذ عينات من التجارب لمعرفة سلوك المستخدمين في نقاط محددة من مسار الاستخدام؛ أما الطريقة الأكثر فعاليةً على الإطلاق، فهي مراقبة المستخدمين أثناء استخدامهم للأجهزة بصورة طبيعية في بيئتهم المحيطة.
باختصار: ادرس حالة المستخدمين وراقبهم أثناء استخدام الأجهزة المحمولة لتعرف كيف تصمم من أجلهم.
2. افهم سياق الاستخدام
هناك ارتباط وثيق بين هذا المبدأ والمبدأ السابق، لكنه يستحق الحديث عنه بشكل خاص نظرًا لأهميته. الجهاز المحمول يعني القدرة على التنقل بحرّية، فمعظم الناس لا يجلسون ويركزون تركيزًا تامًا عند استخدام تطبيقات الأجهزة المحمولة، بل كثيرًا ما يستخدمونها أثناء ممارستهم لعمل آخر مثل المشي في المتجر أو مشاهدة التلفاز أو ممارسة الرياضة أو الجلوس في مطعم أو قيادة السيارة.
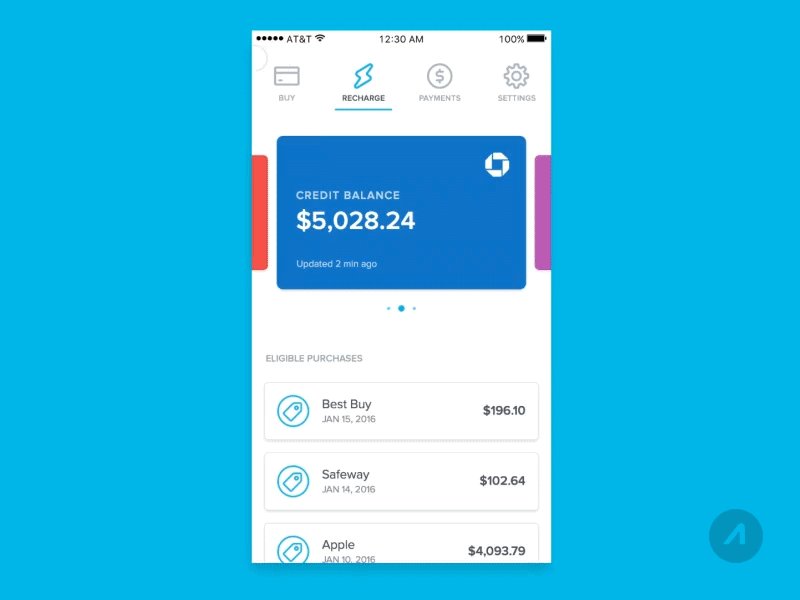
إنّ معرفة المكان الذي يستخدم فيه الناس أجهزتهم لا تقل أهميةً عن كيفية استخدامهم لها، وقد تؤثر هذه النقطة على التصميم والتجربة ككل، فعلى سبيل المثال، يختلف سياق استخدام تطبيق الجري اختلافًا كبيرًا عن سياق استخدام تطبيق الحساب المصرفي.
السياق مهم: يختلف سياق ومكان الاستخدام باختلاف تطبيقات الأجهزة المحمولة.
إن فهم المكان والطريقة التي يتفاعل بها المستخدمون مع التصميم وما النشاط الذي يفعلونه أثناء استخدام أجهزتهم يساعد المصممين على إنشاء تطبيقات تناسب احتياجات المستخدمين.
باختصار: يفعل الناس الكثير من الأشياء الأخرى أثناء استخدام أجهزتهم المحمولة، وغالبًا لا يضعون كل تركيزهم في التطبيق الذي يستخدمونه.
3. تحقق من سهولة وصول الإبهام
نظرًا لأن المستخدمين يتصفحون الأجهزة المحمولة غالبًا باستخدام الإبهام، فيجب أن تكون التصاميم المخصصة لهذه الأجهزة ملائمةً للإبهام وليس لنقرات الفأرة، مما يعني أن كل ما يحتاج المستخدم للوصول إليه على الشاشة يجب أن يكون على مسافة في متناول إبهامه، دون الحاجة لتمديد يديه أو لَيّهما بطريقة غير طبيعية.
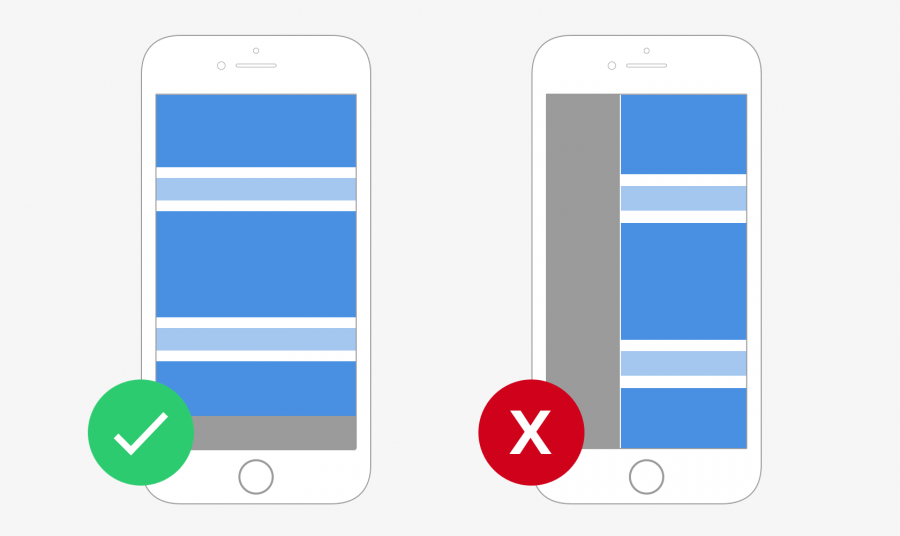
ولهذا السبب، فإن التصميم المتجاوب يحظى بأهمية كبيرة، ولهذا السبب أيضًا يفضَّل مخطط العمود الواحد عن الأعمدة المتعددة في الأجهزة المحمولة، فاستخدام الأعمدة المتعددة يقلص تلقائيًا مساحة الشاشة ويُبعِد بعض الأجزاء المهمة من المحتوى عن متناول الإبهام، مما يصعّب الوصول على المستخدم.
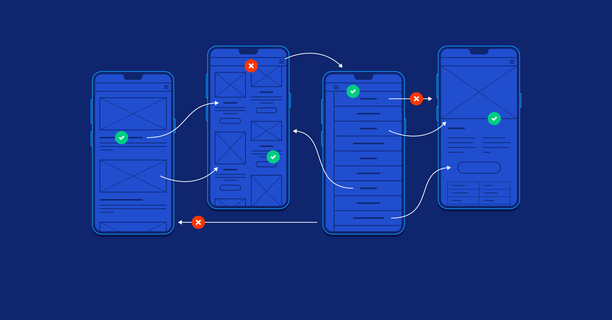
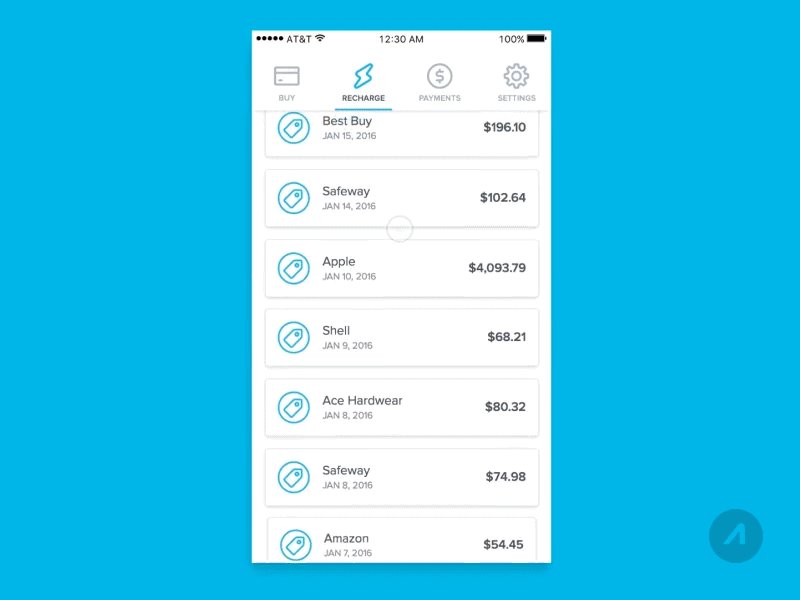
مخطط العمود الواحد يجعل التنقل بالإبهام أسهل على المستخدم من مخطط الأعمدة المتعددة.
باختصار: تحقق من سهولة وصول الإبهام إلى المحتوى وعناصر التنقل.
4. ضع المحتوى أولا
وهو مبدأ موجود في التصميم الصناعي، وكما يوضح جوش كلارك في كتابه "التصميم من أجل اللمس"، فإن أحد أهم مبادئ التصميم الصناعي هو أن المحتوى يجب أن يظهر دائمًا فوق عناصر التحكم، لكي لا تحجب أيدي المستخدمين مجال رؤيتهم.
في تصميم الويب التقليدي تأتي عناصر التنقل في أعلى الشاشة ثم يليها المحتوى؛ أما التصميم الصناعي فهو عكس ذلك، ويجب أن يحذو تصميم الأجهزة المحمولة حذوه.
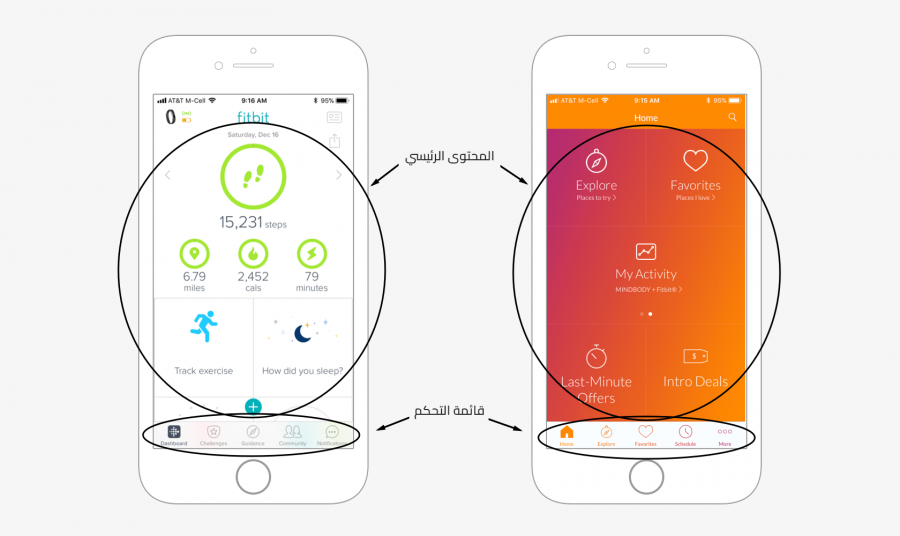
نظرًا لطريقة رؤية الشاشة ولمسها من قبل المستخدمين، يجب وضع المحتوى الأهم في مركز الشاشة، ووضع عناصر التنقل الرئيسية الأخرى في الأسفل.
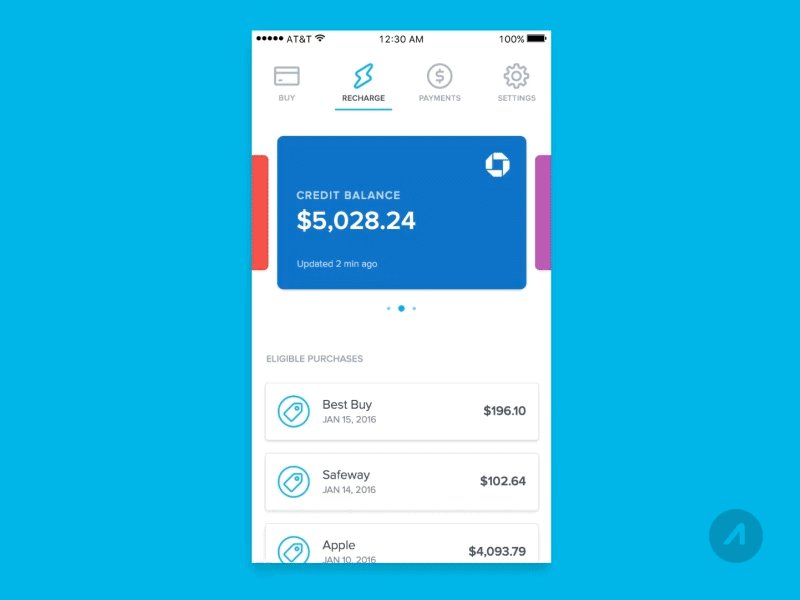
يساعد وضع المحتوى الرئيسي فوق عناصر التحكم على تحسين سهولة استخدام الأجهزة المحمولة.
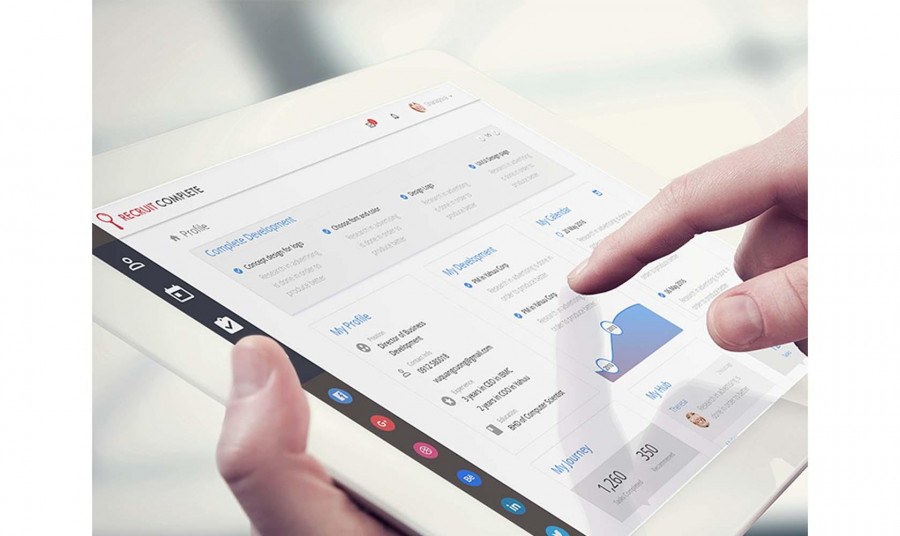
تختلف هذه القاعدة قليلًا في الأجهزة اللوحية، لكن يبقى الأساس هو السماح للمستخدم بالتنقل عبر اللمس بالإبهام مع الحرص على عدم حجب رؤية المحتوى. بالنسبة للأجهزة اللوحية، يجب أن يكون كل من المحتوى المهم وعناصر التنقل قريبين من أطراف الشاشة.
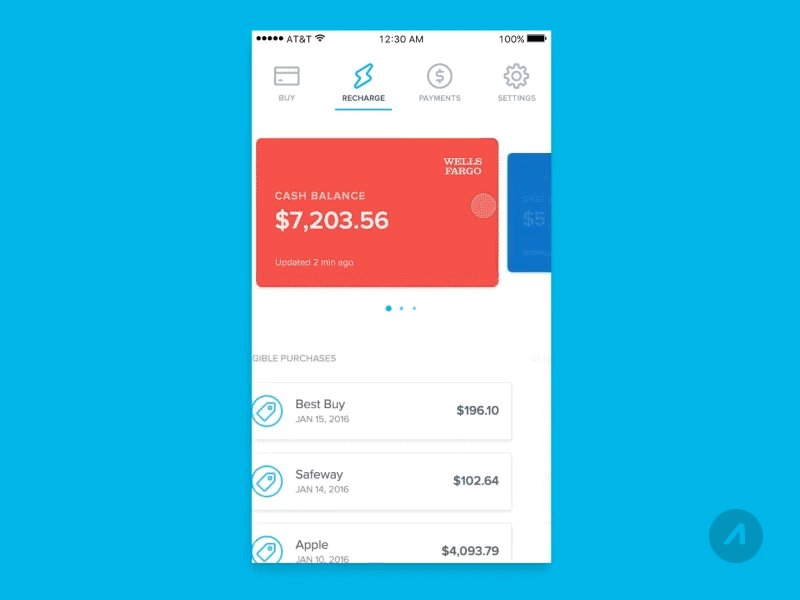
تصميم تطبيق محمول على جهاز لوحي.
باختصار: ضع المحتوى المهم في مركز الشاشة وضع عناصر التنقل الرئيسية في المكان الأنسب للجهاز بحيث لا تحجب الأصابع رؤية المحتوى.
5. خصص مساحة كافية للمس
مهما كان نوع الجهاز المحمول، فإنه يتطلب تصميمًا ملائمًا للمس، لكن اللمس خاصية غير محددة المواصفات بسبب اختلاف حجم الإبهام بين المستخدمين، لذا فالأمر ليس بسيطًا مثل نقرات الفأرة.
وفقًا لجوش كلارك مؤسس وكالة Big Medium لتصميم تجربة المستخدم وكاتب "التصميم من أجل اللمس"، فإن رقم 44 هو معيار مهم في سهولة استخدام الأجهزة المحمولة.
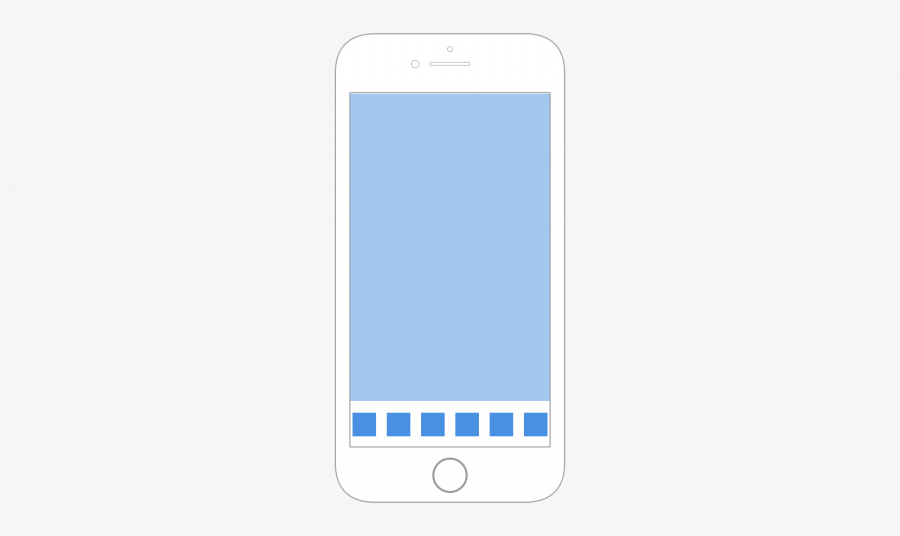
القياس المثالي للمساحة المستجيبة للمس هو 7×7 ملم، أي ما يعادل 40 بكسل تقريبًا، لكن إذا أردنا أخذ اختلاف المساحة المرئية بالحسبان، فإن 44 بكسل هو القياس المثالي التي يجب أن يأخذه العنصر الملموس ليغطي المساحة المستجيبة للمس تجنبًا لأخطاء المستخدم.
تقيس المساحة المستجيبة للمس المتمثلة بالمربعات الزرقاء السفلية 44 بكسل (مع 20 بكسل حولها)، وهو الحد الأدنى الذي يجب أن يضعه المصمم من أجل سهولة استخدام الأجهزة المحمولة.
يساعد تكبير المساحة المستجيبة للمس قليلًا على جعلها مناسبة للحالات التي يتفاعل بها المستخدم مع جهازه أثناء ممارسته لنشاط آخر، وذلك دون أن يعيره كل انتباهه (كما سبق أن ذكرنا حول مراعاة سياق الاستخدام).
باختصار: اللمس غير دقيق ولا يمكن التنبؤ به، لذا فمن المفيد تكبير المساحة المستجيبة للمس لتلائم الحالات المختلفة.
6. قلد الاستجابة الحقيقية للحركة
عند السماح للمستخدمين بإجراء تفاعلات صغيرة مثل السحب أو القلب أو التصغير، يجب مراعاة قوانين الفيزياء وبالأخصّ قوانين الحركة، بحيث تكون استجابة التصميم متناسبة مع الإجراء الذي فعله المستخدم.
على سبيل المثال، إذا مرر المستخدم بين الصور على الشاشة بقوة معتدلة، فيجب أن تكون سرعة حركة الصورة متناسبة مع القوة التي طبقها المستخدم في التمرير، أي في هذه الحالة لن تكون بطيئة جدًا أو سريعة جدًا.
تتناسب استجابة السحب والتمرير مع الحركة التي أجراها المستخدم.
تساعد التفاعلات الصغيرة في تطبيقات الأجهزة المحمولة على إضفاء الحيوية والتلاؤم مع السياق وفقًا لعمليات اللمس التي يجريها المستخدم.
باختصار: تضفي الحركات والتفاعلات لمسة طبيعية لواجهة المستخدم في الأجهزة المحمولة، لكن لا تبالغ في استخدامها.
7. استخدم الكشف التدريجي
يعني استخدام الكشف التدريجي ضرورة تقديم الكمية المناسبة من المحتوى للمستخدم في الوقت المناسب، مع إمكانية تقديم المزيد من المحتوى عند الحاجة إليه.
يعني ذلك عمليًا أنه على المصممين تجنب تقديم كمية كبيرة من المحتوى للمستخدم دفعةً واحدة، وفي الوقت نفسه يجب عدم إخفاء المحتوى الأكثر أهمية خلف خيارات التنقل. بمعنى آخر، يجب الكشف عن المحتوى أولًا بأول بما يوافق احتياجات المستخدم الرئيسية، وإضافة خيارات تحكم تسمح للمستخدم بالحصول على المزيد من المحتوى عندما يرغب بذلك.
على سبيل المثال، يقدم تطبيق Fresh Air لتوقعات الطقس نموذجًا عن الكشف التدريجي بطريقة أنيقة ومفهومة من خلال عرض درجة الحرارة وبيانات هطول الأمطار الموافقة للساعة الحالية فقط على شاشته الرئيسية، مع السماح للمستخدم بالتمرير أفقيًا (باستجابة متناسبة مع الحركة) للحصول على معلومات حول الطقس ساعةً بساعة.
يستخدم تطبيق Fresh Air الكشف التدريجي لتقديم المحتوى الأكثر أهمية للمستخدمين أولًا.
باختصار: اعرض المعلومات المهمة للمستخدمين فقط، وقدم لهم خيارات التحكم اللازمة للحصول على بقية المحتوى عند الحاجة إليه.
الخلاصة
لا يقتصر تصميم الأجهزة المحمولة على التكيف مع الشاشات والأجهزة المختلفة، فتجارب استخدام هذه الأجهزة تختلف من شخص لآخر. يتعين على مصممي الأجهزة المحمولة اتباع بعض المبادئ العامة لسهولة الاستخدام والتفكير أحيانًا بطريقة مصممي المنتجات المادية لمراعاة المعايير الأساسية للبيئة المحيطة، من أجل تقديم تجارب مريحة وممتعة للمستخدم حيثما كان ومهما كان الجهاز الذي يستخدمه.
مفاهيم أساسية
- ما أهداف سهولة الاستخدام للأجهزة المحمولة؟ بالنسبة لتصميم سهولة الاستخدام للأجهزة المحمولة فإن الشعور الذي يتركه المنتَج لدى المستخدم لا يقل أهميةً عن مظهره وسلوكه. ولأن الناس يستخدمون أصابعهم للتفاعل مع الشاشة، فإن تجربة التصميم للأجهزة المحمولة هي تجربة ملموسة. تُعنى سهولة الاستخدام للأجهزة المحمولة براحة المستخدم وسهولة الاستخدام فيزيائيًا بما لا يقل عن اهتمامها بالتصميم البصري البديهي.
- ما هي الفروقات بين شاشات اللمس؟ لا يوجد معيار تصميم واحد ينطبق على جميع أنواع الأجهزة المحمولة، إذ تختلف الشاشات والتجارب من مستخدم لآخر، مما يفرض المزيد من البحث وفهم المستخدمين المستهدفين قبل القفز إلى تصميم الشاشة.
- ما أهمية سهولة الاستخدام؟ في تصميم الأجهزة المحمولة، لا تقتصر سهولة الاستخدام على استخدام الواجهة بسهولة، بل تتعلق أيضًا بالراحة البدنية للمستخدم عندما يحمل الجهاز ويستخدم التطبيق، فالتطبيق غير المريح أو غير الاعتيادي سيستبعَد في نهاية المطاف.
ترجمة -وبتصرّف- للمقال The Fundamental Guide to Mobile Usability لصاحبته Christine Esoldo.
اقرأ أيضًا
- الدليل الموجز إلى تصميم موقع إلكتروني
- الدليل الموجز إلى تصميم موقع إلكترونيالمبادئ الخمسة الأساسية في قابلية الاستخدام (Usability)
- الدليل إلى تهيئة واجهة المستخدم UI
- عرض محتوى صفحات الويب بتجاوب على الأجهزة المتعددة
- عشر مبادئ رئيسية لتصميم تجربة مستخدم على الهواتف الذكية
- دليلك لتصميم مواقع الإنترنت المتجاوبة


























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.