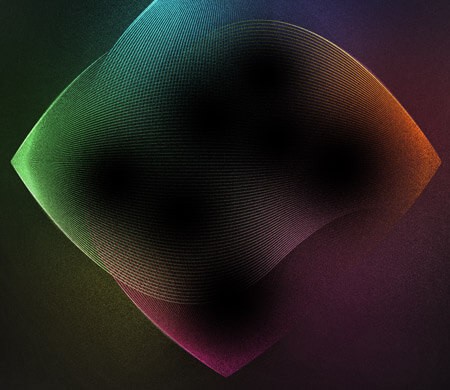
اتبع الخطوات في هذا الدرس لتصميم خطوط تجريدية رائعة مع تأثيرات إضاءة حيوية. سنستخدم أدوات الإليستريتور السهلة لإنشاء الأعمال الخطية بالفكتور ثم سنضيف التوهجات والألوان والتأثيرات باستخدام الفوتوشوب لإنهاء التصميم مع الحبحبة الرائعة بأسلوبٍ زاهٍ.
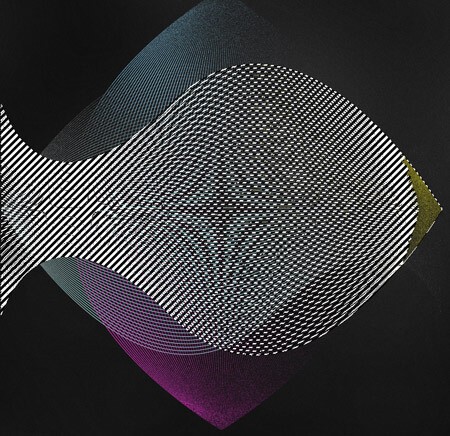
من الصعب وصف أسلوب هذا العمل بدون الرجوع إلى أعمال آندي جيلمور الرائعة. التصميم العام قائم على دمج الأشكال الهندسية من أعمال الفكتور مع الألوان المتنوعة وخامات الحبحبة لإنشاء تصميم معقّد مثالي للاستخدام كملصق مطبوع أو حتى غلاف ألبوم فرقة غنائية.
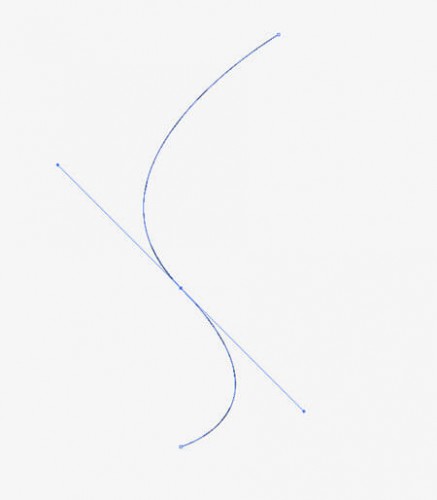
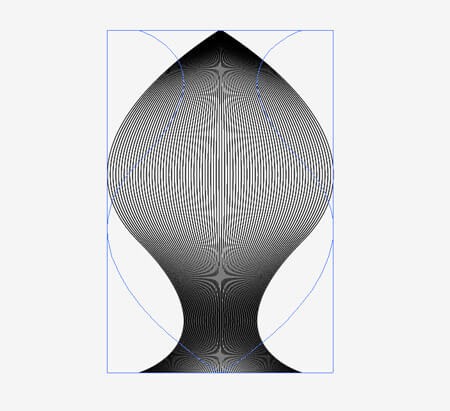
افتح برنامج أدوبي إليستريتور واستخدم أداة القلم Pen tool لرسم خط ثقيل على لوح الرسم. حافظ على مقابض البيزير طويلة لإنشاء انحناءات ناعمة.
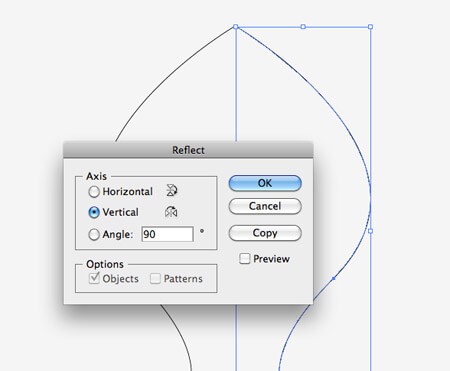
انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن هذا الخط ثم اذهب إلى القائمة:
Object > Transform > Reflect
اختر الخيار العمودي ثم ضع النسخة بجانب الأصلية.
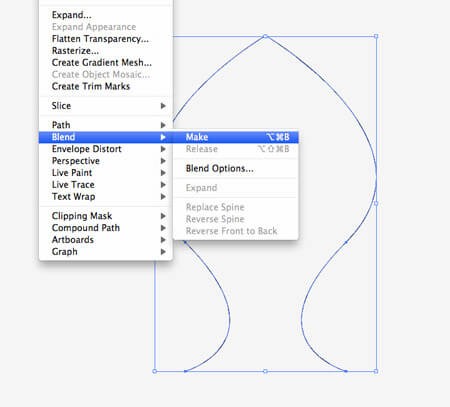
اختر كلا الخطّين ثم اذهب للقائمة:
Object > Blend > Make
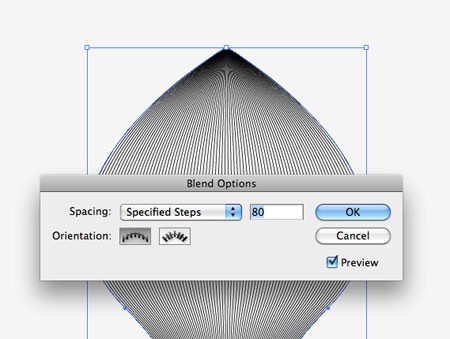
عد مجدّدًا للقائمة:
Object > Blend
ثم اختر خيار المزج Blend من القائمة. ضع الخيار Spacing على Specified Steps ثم أدخل القيمة 80.
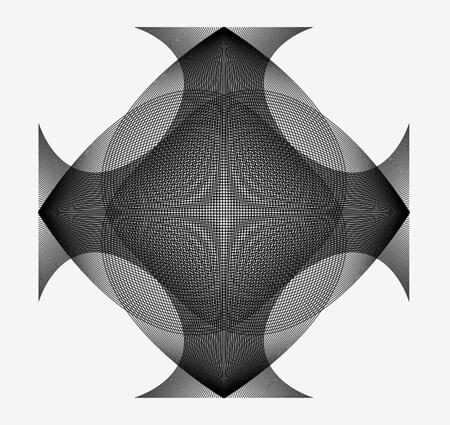
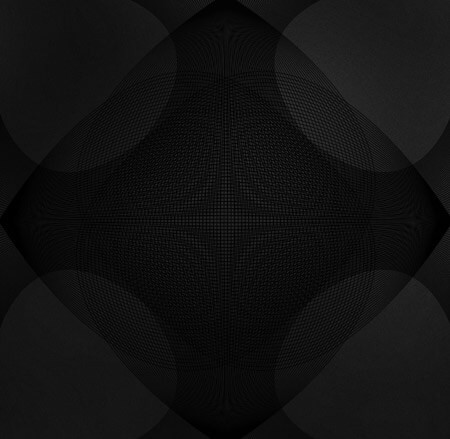
انسخ وألصق في المقدمة نسخة عن المزيج كاملًا ثم اضغط Shift ودوّر النسخة بزاوية 180 درجة.
ألصق نسختين أو أكثر من هذه الأشكال ودوّرها حتى تتداخل لتُشكّل نقشًا معقّدًا.
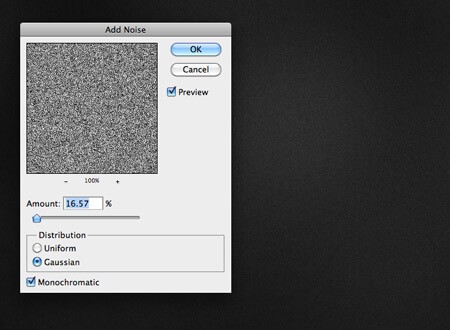
انتقل إلى برنامج فوتوشوب وافتح ملفًّا جديدًا. لوّن الخلفية باللون الأسود ولكن أضِف بقعًا خفيفة رمادية باستخدام فرشاة ناعمة كبيرة. أضِف فلتر الضجيج Noise للحصول على تأثير الحبحبة.
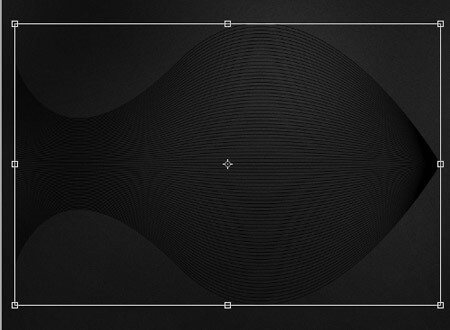
انسخ واحدة من الأشكال الممزوجة من برنامج الإليستريتور ثم ألصقها داخل ملف فوتوشوب. اضبط الحجم ليملأ المستند قبل أن نجعله نقطيًّا عبر الضغط على مفتاح Enter.
اسحب طبقة الشكل الممزوج نحو أيقونة (جديد) New في لوحة الطبقات لمضاعفة الطبقة ثم اضغط CMD+T ودوّر كل طبقة حتى تتطابق مع النقش الأصلي في الإليستريتور.
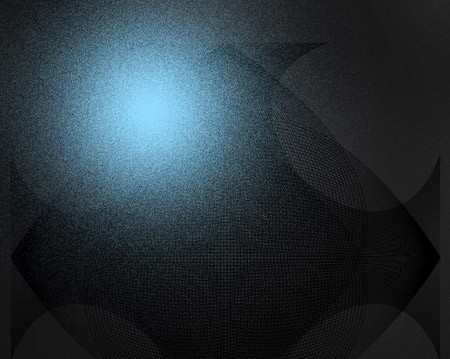
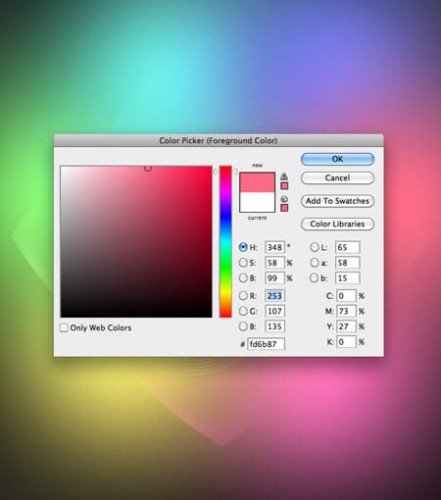
اختر اللون الأزرق البرّاق وارسم بقعةً كبيرةً ناعمةً على طبقة جديدة. غيّر خصائص المزج إلى Dissolve وأدمج هذه الطبقة مع طبقة فارغة لتشكيل بقعة محبحبه خفيفة رائعة.
اضغط على مفتاح CMD وانقر على مُصغّر طبقة شكل الخطوط الممزوجة في الأعلى لتحميل التحديد. اضغط CMD+Shift+I لعكس التحديد ثم احذف هذا التحديد من طبقة البقعة الزرقاء.
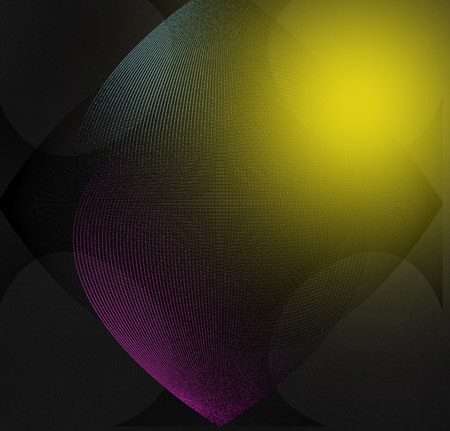
كرّر هذه العملية مع البقعة الوردية، الصفراء والخضراء في كل رُبع من أرباع التصميم.
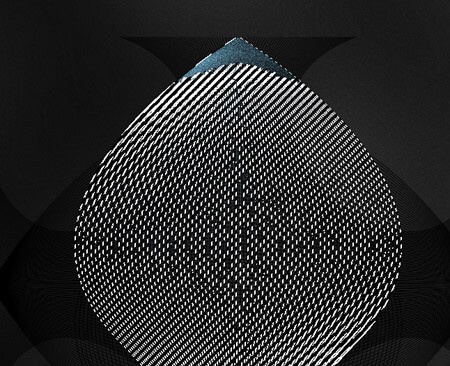
حمّل تحديد شكل الخطوط الممزوجة الأقرب للبقعة لتشكيل نسخٍ متنوعةٍ من الخطوط المتلاشية بشكل تدريجي.
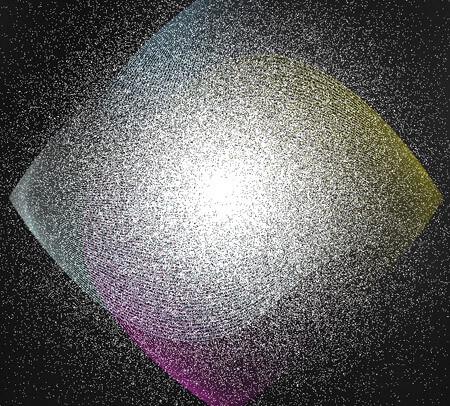
ارسم بقعةً جديدةً بيضاءَ على طبقة جديدة في منتصف التصميم ثم غيّر خصائص المزج إلى Dissolve. أدمج هذه الطبقة مع طبقة فارغة لتشكيل تأثير التلاشي.
أضف قناع طبقة واستخدم فرشاة ناعمة لمسح الحبحبة البيضاء لترك بعض الأجزاء المشتتة الرقيقة حول حواف الأشكال الهندسية الرئيسية.
أنشئ طبقة جديدة واستخدم فرشاة كبيرة ناعمة لإضافة ألوان متنوعة حول التصميم على شكل مزيج من ألوان الطيف.
غيّر خصائص المزج لهذه الطبقة إلى Overlay للسماح للألوان بالتفاعل مع بقية التصميم.
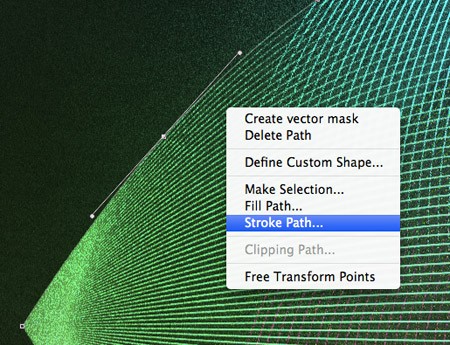
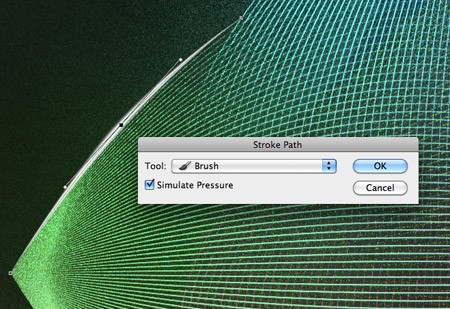
قم بإعداد فرشاة مع نهاية صغيرة ناعمة ثم استخدم أداة القلم Pen tool لرسم انحناء دقيق على أحد حواف الشكل الهندسي. انقر عليه بالزر الأيمن ثم اختر مسار الحدود Stroke Path.
غيّر خصائص مسار الحدود إلى الفرشاة Brush ثم حدّد خيار محاكاة الضغط Simulate Pressure. امسح المسار ثم غيّر خصائص مزج هذه الطبقة إلى Overlay.
كرّر العملية مع مسارات حدود باقي حواف التصميم لإضافة الإضاءات highlights إلى هذه الحواف. إنّ نمط التغشية Overlay يقوم بعمل عظيم في تكثيف الألوان.
استخدم فرشاة ناعمة لتعبئة المساحات السوداء حول المناطق الداخلية في التصميم ثم غيّر خصائص مزج الطبقة إلى Soft Light لإضافة المزيد من الدرجات اللونية المتنوعة.
اضغط CMD+A لتحديد الكل و CMD+Shift+C لنسخها مندمجة ثم ألصق هذه النسخة فوق جميع الطبقات في لوحة الطبقات. غيّر خصائص المزج إلى Color Dodge وخفّف الظهور opacity لإظهار الحيوية الكاملة للتصميم النهائي.
ترجمة -وبتصرّف- للمقال: How To Create a Grainy Abstract Lines Poster Design لصاحبه: Chris Spooner.































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.