يأخذ صنع مقطع فيديو على يوتيوب الكثير من الوقت، وعند الانتهاء من أي مقطع ونشره لا بد أنك ترغب في مشاركته في كل مكان تستطيع مشاركته ضمنه وهذا يتضمن موقعك أو ربما تريد نشر مقاطع فيديو تابعة لأشخاص آخرين ضمن مقال على موقع ووردبريس بعد إبداء رأيك فيها أو ربما لأن هذه المقاطع تشرح فكرةً ما بشكل جيد جدًا والأسهل استخدامها بدلًا من إنشاء مقاطع جديدة من الصفر.
مهما كان السبب فإن مكون يوتيوب المُخصص لهذا الأمر سوف يسمح لك بإضافة مقاطع فيديو من يوتيوب ضمن مقال أو صفحة في ووردبريس. سوف يحتوي مقطع الفيديو على أزرار للتحكم به، مما يسمح للمستخدم بتشغيل ومتابعة محتوى الفيديو ضمن موقعك دون الحاجة لإعادة توجيهه إلى يوتيوب.
اقتباسملاحظة: عند مشاهدة مستخدم لمقطع فيديو يوتيوب ضمن موقعك سوف تُشارك بيانات غير شخصية مع يوتيوب.
سوف نشرح في هذا المقال كيفية إضافة مكون يوتيوب إلى الصفحات والمقالات وكيفية استخدام إعداداته وخياراته المتنوعة، مع ذكر بعض النصائح لاستخدامه والإجابة عن بعض الأسئلة المتكررة حوله.
كيفية إضافة مكون يوتيوب لصفحات ومقالات ووردبريس
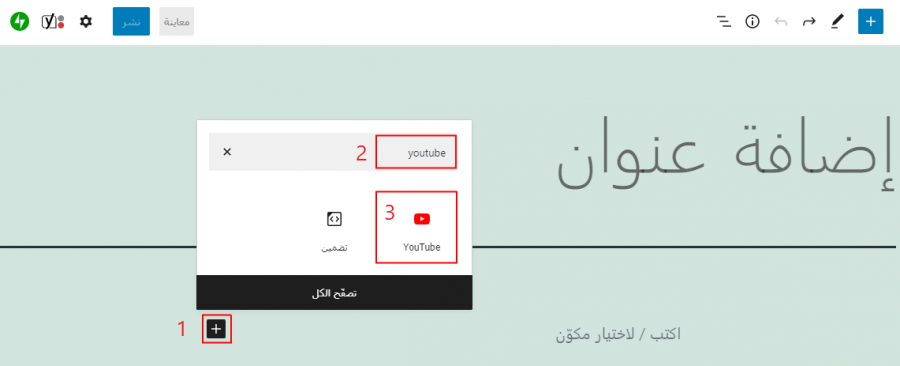
اضغط على إشارة "+" ثم اكتب اسم المكون الذي تبحث عنه YouTube، ثم اضغط عليه لاختياره.
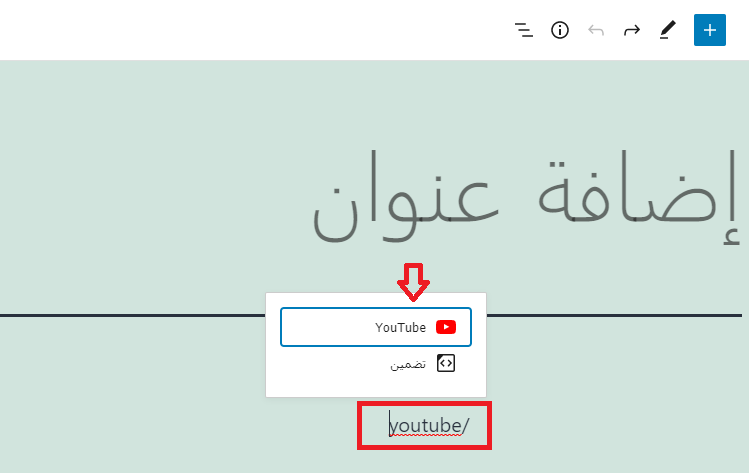
أو تستطيع إضافة هذا المكون بطريقة أخرى من خلال كتابة /youtube ضمن جسم الصفحة والضغط على Enter أو اختيار المكون YouTube من القائمة التي ستظهر أثناء كتابتك للكلمة السابقة.
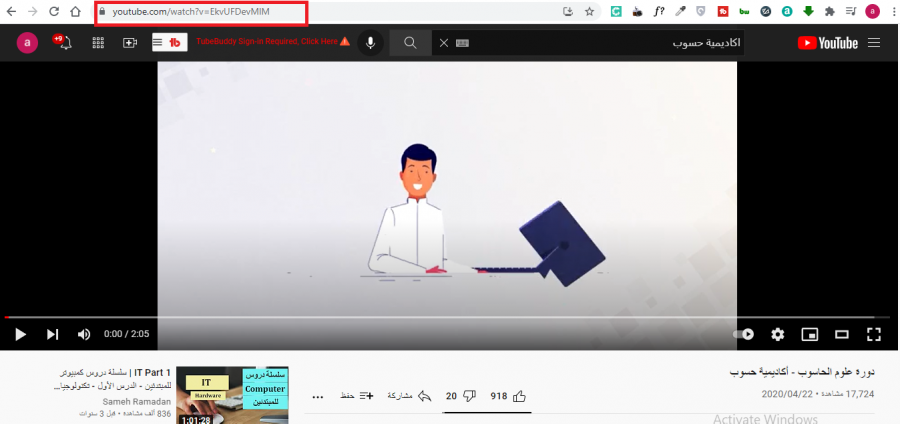
توجه ضمن يوتيوب إلى مقطع الفيديو الذي تريد تضمينه، ثم انسخ رابط URL من حقل العنوان في المتصفح.
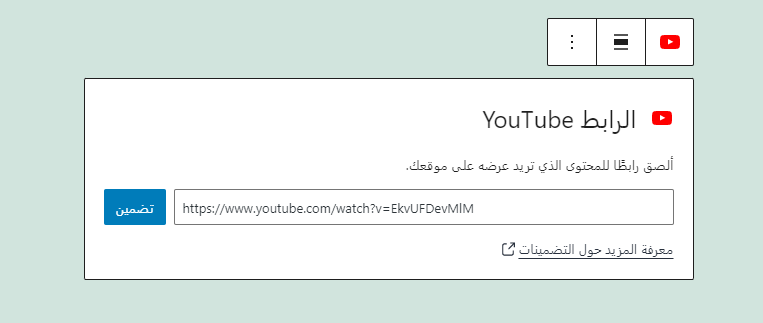
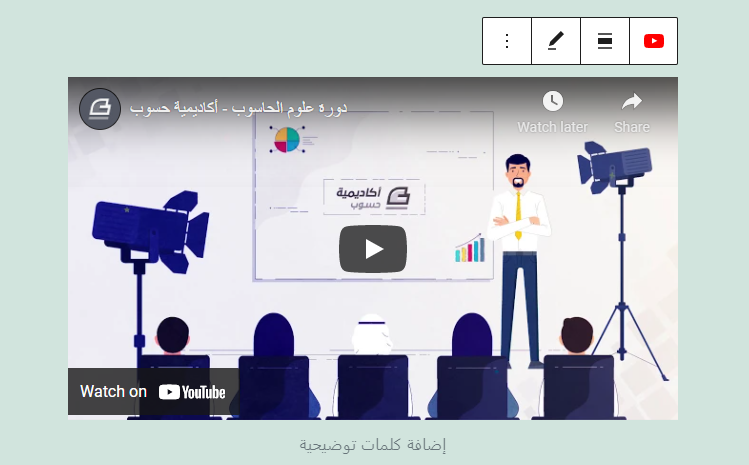
الصق الرابط السابق ضمن حقل التضمي، ثم اضغط على تضمين، وأضف كلمات توضيحية أسفله إن أردت.
هكذا سوف يبدو لزوارك.
كيفية تضمين قائمة تشغيل يوتيوب في ووردبريس
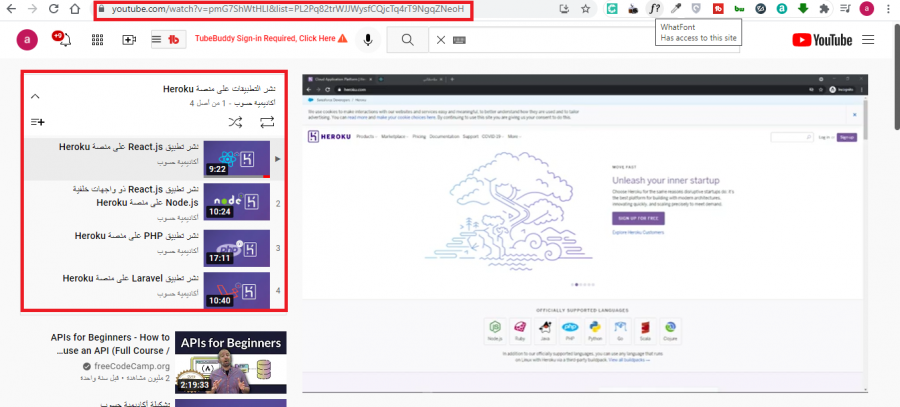
إن عملية تضمين قائمة تشغيل يوتيوب مشابهة لما سبق، حيث عليك التوجه إلى قائمة التشغيل ضمن يوتيوب، ثم نسخ رابط URL من حقل العنوان في المتصفح. توجه الآن إلى ووردبريس والصق الرابط ضمن حقل تضمين يوتيوب واضغط على تضمين.
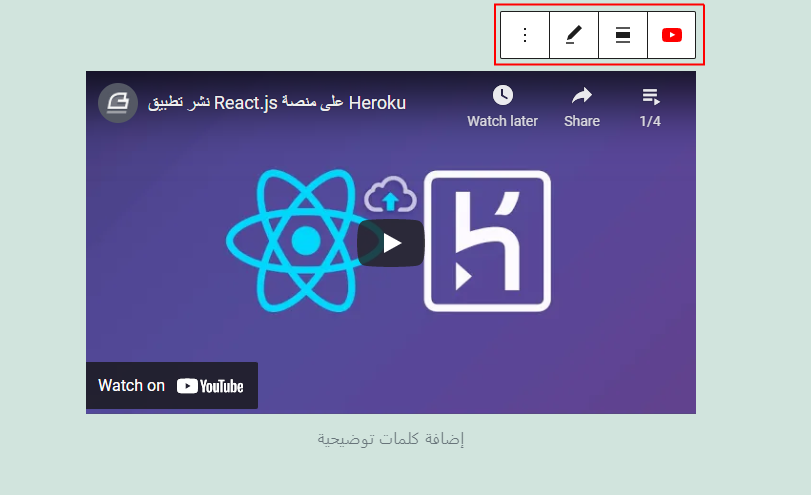
سوف يظهر مقطع الفيديو الأول عند تضمين قائمة تشغيل يوتيوب في صفحة أو مقال ووردبريس، وسوف تكون أزرار تشغيل القائمة في الزاوية العلوية اليُمنى. عندما يضغط مستخدم على أيقونة القائمة سوف تظهر لهم قائمة تتضمن جميع المقاطع في قائمة التشغيل، حيث تستطيع عبرها التنقل بين مقاطع القائمة ومعرفة ما هو المقطع التالي.
إعدادات وخيارات مكون يوتيوب في ووردبريس
يتضمن مكون يوتيوب إعدادات وخيارات ضمنه وضمن الشريط الجانبي الأيسر.
شريط أدوات مكون يوتيوب
يتواجد شريط أدوات مكون يوتيوب فوق المكون عند تحديده.
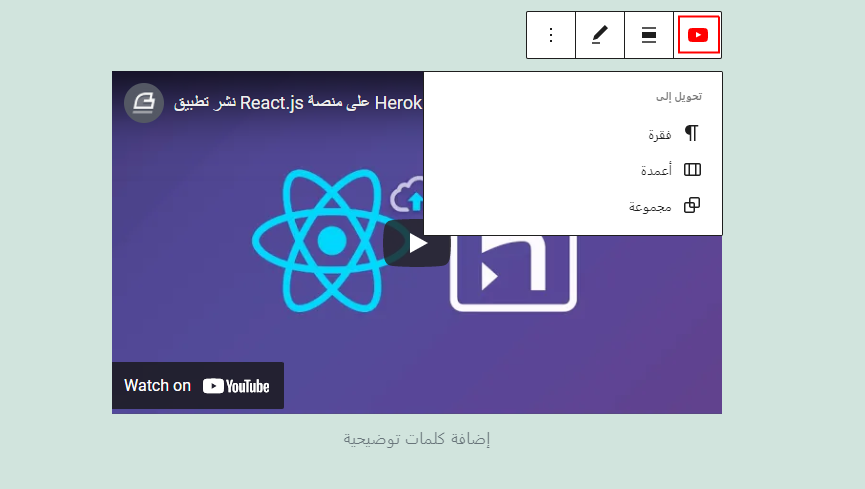
تغيير نوع المكون أو نمطه
تستطيع تغيير نمط المكون إلى أعمدة أو مجموعة أو فقرة، وفي حال أردت تغيير لون الخلفية لهذا المكون، عليك اختيار مجموعة لتظهر لك بضع خيارات مرتبطة باللون.
السحب والإفلات
تسمح لك أداة السحب بسحب المكون لأي مكان تريده، كما تستطيع تغيير ترتيب المكون لأعلى أو أسفل باستخدام الأسهم.
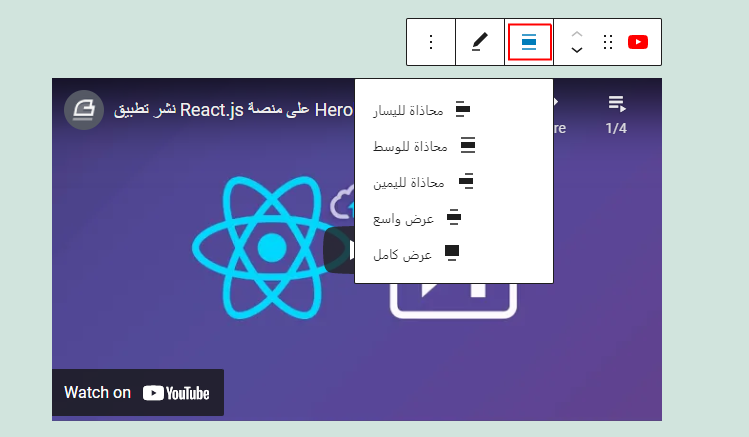
تغيير محاذاة مكون اليوتيوب
يتضمن خيار المحاذاة المحاذاة لليمين واليسار وعرض واسع وعرض كامل، وانتبه إلى أنك لا تستطيع استخدام العرض الكامل وعرض واسع إلا في حال كان القالب المُستخدم يسمح بذلك.
تحرير الرابط
يسمح لك باستبدال الرابط الحالي برابط جديد.
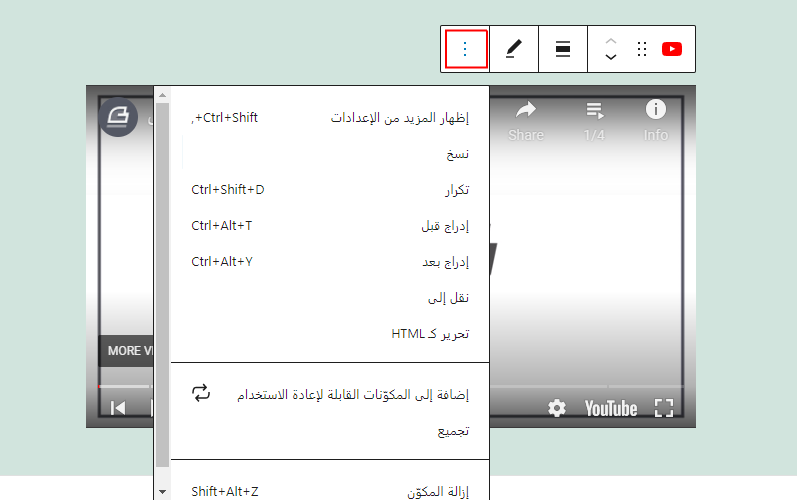
خيارات مكون يوتيوب
تتضمن الخيارات:
- إظهار المزيد من الإعدادات: لإظهار الشريط الجانبي لإعدادات المكون.
- نسخ: ينسخ مكون يوتيوب لتتمكن من لصقه في أي مكان ضمن المحتوى.
- تكرار: لإضافة نسخة ثانية عن المكون أسفل النسخة الأصلية.
- إدراج قبل: لإضافة مساحة قبل مكون يوتيوب لتتمكن من إضافة مكون جديد.
- إدراج بعد: لإضافة مساحة بعد مكون يوتيوب لتتمكن من إضافة مكون جديد.
- نقل إلى: يُنشئ خطًا أزرقًا تستطيع تحريكه ضمن المحتوى للمكان الذي تريد نقل المكون إليه أي يُسهل عملية نقل المكون لموقع آخر ضمن المحتوى.
- تحرير كـ HTML: يفتح محرر الشيفرة، حيث تستطيع تعديل شيفرة HTML.
- إضافة إلى المكونات القابلة لإعادة الاستخدام: يُضيف مكون يوتيوب إلى مكوناتك القابلة لإعادة الاستخدام ليُسهل إعادة استخدامها.
- تجميع: يُضيف المكون إلى كتلة تستطيع التعامل معها مثل كيان واحد.
- إزالة المكون: يحذف مكون يوتيوب.
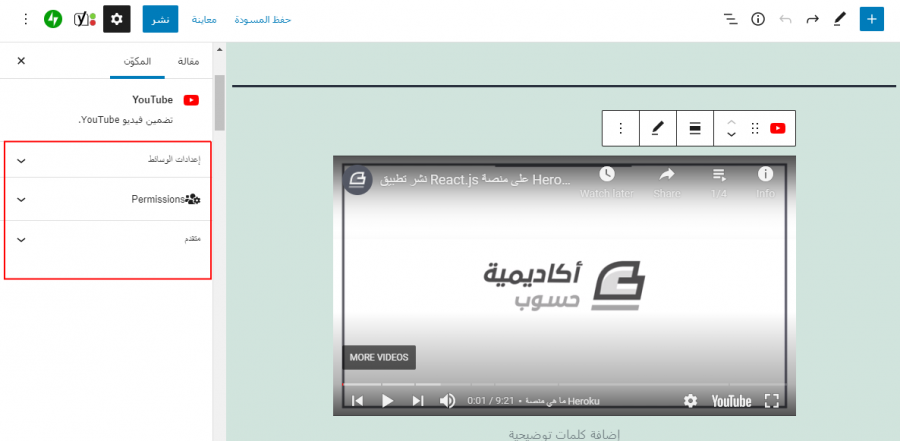
إعدادات الشريط الجانبي لمكون يوتيوب
تتضمن إعدادات الشريط الجانبي قسمين هما إعدادات الوسائط ومتقدم.
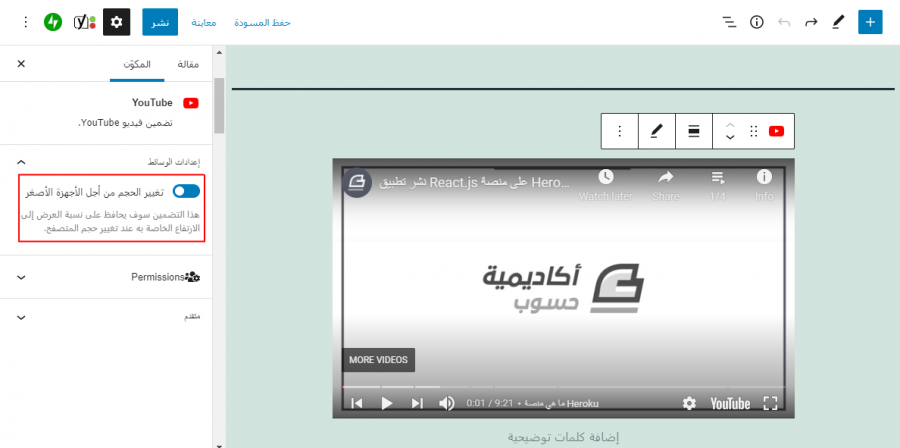
إعدادات الوسائط
تسمح لك بالتحكم بكيفية تضمين مقطع اليوتيوب وكيف سوف يظهر عندما يستخدم الزائر جهازًا ذو شاشة أصغر من شاشة الحاسوب مثل الهاتف الذكي. يُفضل تفعيل هذا الخيار لكي يُحافظ المقطع على نسبة عرضه لارتفاعه عند تغيير حجم المتصفح مما ينتج عنه تجربة أفضل للمستخدم.
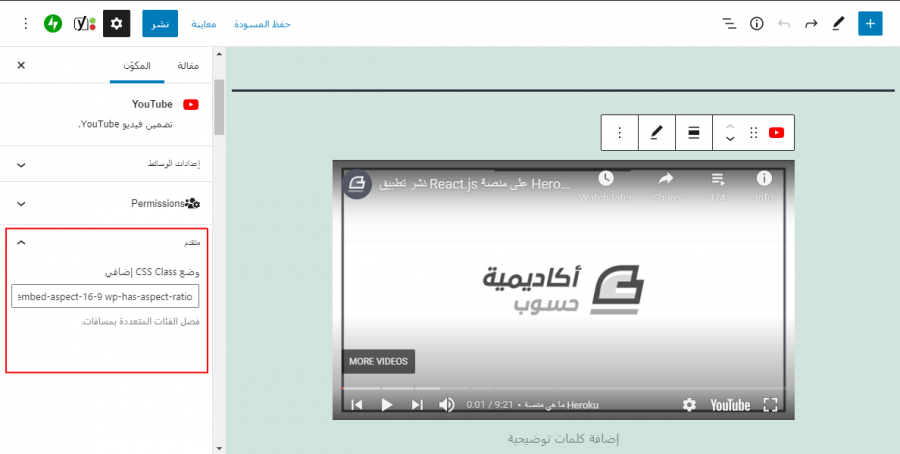
متقدم
يتضمن هذا القسم رابط القفز HTML وحقل لإضافة أصناف CSS، ويكون رابط القفز هو عبارة عن عنوان ويب خاص لمكون يوتيوب يسمح لك بالربط مباشرةً مع المكون، بينما حقل أصناف CSS يسمح لك بإنشاء شيفرة CSS مُخصصة لتغيير تصميم المكون.
أفضل النصائح لاستخدام فعال لمكون اليوتيوب
تستطيع استخدام مكون يوتيوب والاستفادة منه لأقصى درجة باتباع النصائح التالية.
تجاوز خطوة
من المفيد في بعض الأحيان إضافة مكون يوتيوب، ثم لصق الرابط ضمنه في وقت لاحق، حيث أن هذه الفكرة مفيدة عندما تُغير في تصميم الصفحة أو المقال ولست جاهزًا بعد لإضافة المحتوى، أو إن كنت تعلم أنك سوف تُضيف مقطع فيديو لكن لم تقرر ما هو المقطع بالتحديد. طبعًا إن كنت جاهزًا لإضافة الرابط على الفور تستطيع لصقه ببساطة، حيث ليُضاف المكون تلقائيًا ويُضمن الفيديو.
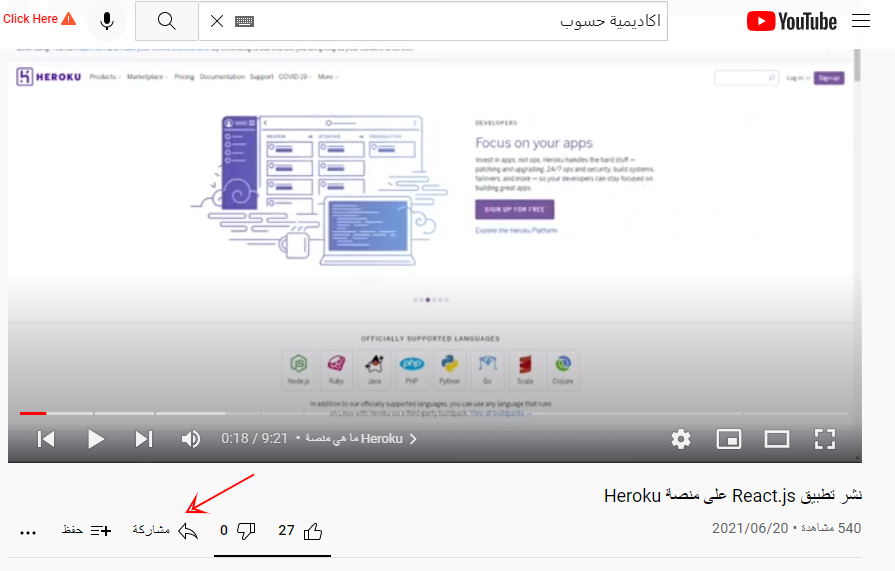
اختر أين يبدأ الفيديو
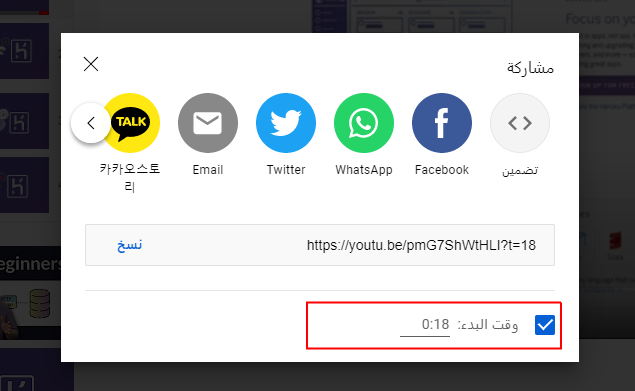
إن أردت أن يبدأ الفيديو من جزء مُعين بدلًا من أن يبدأ من البداية، فتستطيع ضبط نقطة البداية عند نسخ الرابط، وبدلًا من نسخ الرابط من حقل عنوان المتصفح اضغط على زر المشاركة أسفل الفيديو.
اضغط على الصندوق إلى يسار Start of واضبط الزمن الذي تريد للفيديو أن يبدأ منه.
تستطيع نسخ الرابط الآن وإضافته إلى ووردبريس.
معرفة متى عليك استخدام إضافة
إن مكون يوتيوب هو الطريقة الأسهل لإضافة فيديو أو قائمة تشغيل يوتيوب لموقعك، لكن إن احتجت إلى خيارات متقدمة، فعليك التفكير باستخدام إضافة، فعلى سبيل المثال لا تستطيع إنشاء معرض أو إدخال صفحتك على يوتيوب ضمن مكون يوتيوب، لذا تحتاج إضافة تتضمن المزيد من الميزات والوظائف.
أسئلة متكررة حول مكون يوتيوب في ووردبريس
توجد بضع أسئلة تكرر حول مكون يوتيوب وهي:
- هل أستطيع تضمين أي مقطع فيديو من يوتيوب؟ لسوء الحظ لا تستطيع تضمين جميع مقاطع الفيديو على يوتيويب، حيث يجب على الناشر أن يسمح بتضمين مقاطعه ضمن إعدادات الفيديو، وبعض المقاطع لا يُمكن مشاركتها.
- هل أحتاج إضافةً لتضمين فيديو يوتيوب على ووردبريس؟ لا، فأنت تستطيع باستخدام مكون يوتيوب ضمن محرر Gutenberg تضمين فيديو من يوتيوب وقائمة تشغيل منه دون الحاجة لتثبيت إضافة.
- ماذا إن كنت لا أريد استخدام محرر Gutenberg؟ إن كنت تفضل استخدام محرر ووردبريس التقليدي، تستطيع نسخ رابط الفيديو من يوتيوب ولصقه ضمن جسم الصفحة أو المقال، وهذا سوف يحول الرابط تلقائيًا إلى فيديو مُضمن من يوتيوب لكنك لن تمتلك نفس الخيارات الموجودة عند استخدام محرر Gutenberg.
الخلاصة
تبث مقاطع الفيديو الحياة في موقعك وهي أداة ممتازة لزيادة التفاعل أيضًا، وأكثر ما يُميز مكون يوتيوب هو عدم الحاجة لتثبيت إضافة لعرض مقاطع الفيديو المفضلة لك على موقع ووردبريس.
ترجمة -وبتصرّف- للمقال How to Use the WordPress YouTube Embed Block لصاحبه Lindsay Pietroluongo.



























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.