يسمح لك مكون HTML مُخصص، بإضافة محتوى HTML وتعديله دون الحاجة لعرض الصفحة أو المقال كـ HTML. تستطيع تضمين HTML واستخدامه لتحديد النص وتحويله إلى مكون فقرة مع نص ذو تصميم إن أردت، وهذا المكون مناسب جدًا لمن يُفضل العمل باستخدام HTML وهو من أفضل الطرق لتضمين أنواع معينة من الشيفرة مثل خرائط جوجل.
سوف نشرح في هذا المقال كيفية إضافة مكون HTML مُخصص إلى الصفحات والمقالات، وكيفية استخدام إعداداته وخياراته المتنوعة، إلى جانب ذكر بعض النصائح المهمة لاستخدامه، ثم الإجابة عن بعض الأسئلة المتكررة حوله.
كيفية إضافة مكون HTML مخصص لصفحات ومقالات ووردبريس
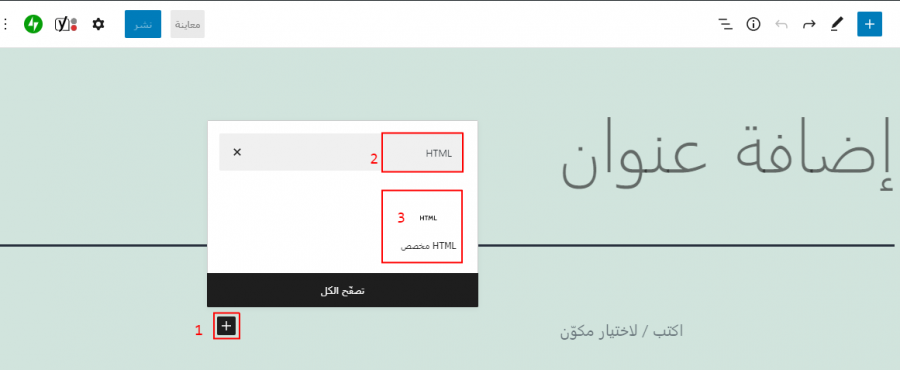
اضغط على إشارة "+"، ثم اكتب اسم المكون الذي تبحث عنه HTML مخصص، بعدها اضغط عليه لاختياره.
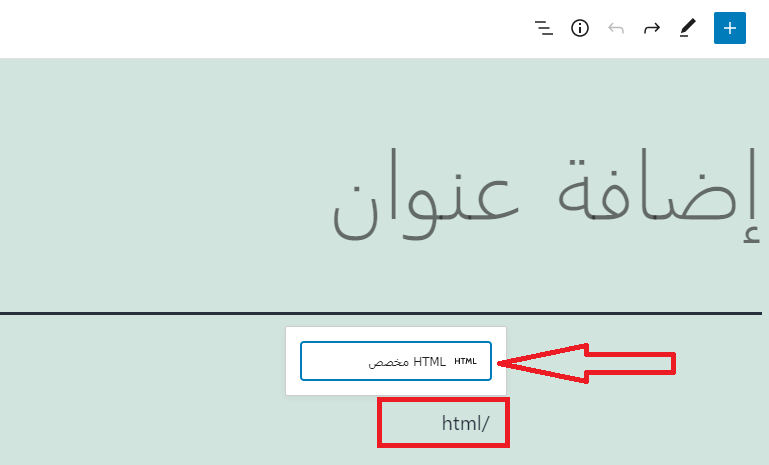
أو تستطيع إضافة هذا المكون بطريقة أخرى من خلال كتابة /html ضمن جسم الصفحة والضغط على Enter، أو اختيار المكون HTML مُخصص من القائمة التي ستظهر أثناء كتابتك للكلمة السابقة.
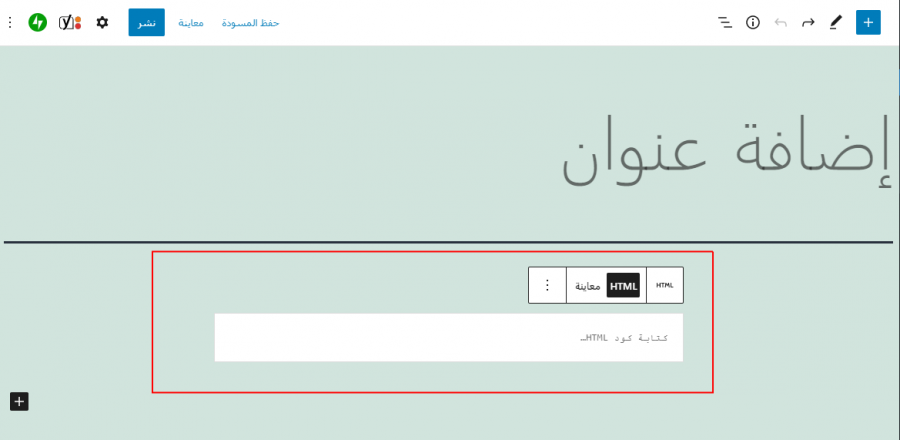
بهذا بت تملك الآن مكون HTML مُخصص ضمن محتوى مقالك أو صفحتك، حيث تستطيع إضافة HTML.
إعدادات وخيارات مكون HTML مخصص في ووردبريس
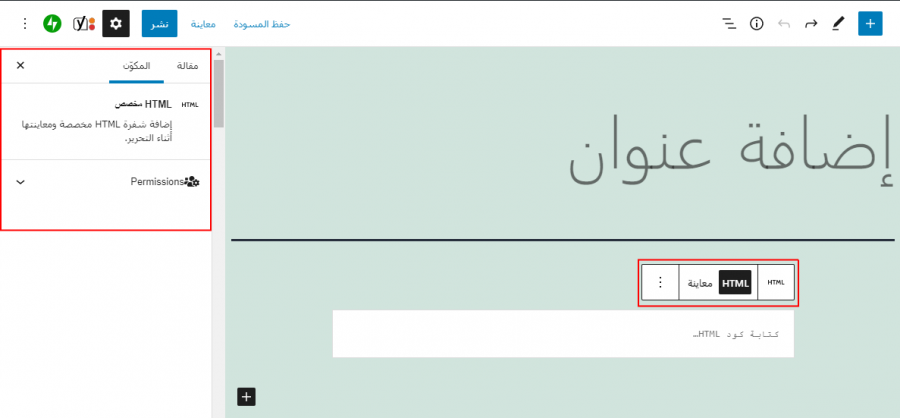
على عكس معظم المكونات، فإن مكون HTML مُخصص لا يتضمن خيارات ضمن الشريط الجانبي للمحرر، وسوف تجد الخيارات التي تحتاجها ضمن شريط الأدوات.
شريط أدوات مكون HTML مخصص
يظهر شريط أدوات مكون HTML مُخصص فوقه عند النقر على أي مكان ضمنه.
تغيير نوع المكون أو نمطه
عند الضغط على HTML في شريط الأدوات سوف تظهر لك قائمة تستطيع من خلالها تحويل المكون إلى أنواع أخرى تتضمن الشيفرة والأعمدة والمجموعة.
- الشيفرة: تحويل مكون HTML مُخصص إلى مكون شيفرة لتتمكن من عرض أنواع مختلفة من الشيفرات.
- الأعمدة: يضع المكون ضمن أعمدة.
- المجموعة: يُضيف المكون إلى مجموعة لتتمكن من تعديلها مثل كيان واحد.
السحب والإفلات
تسمح لك أداة السحب بسحب المكون لأي مكان تريده، كما تستطيع تغيير ترتيب المكون لأعلى أو أسفل باستخدام الأسهم.
خياري المعاينة وHTML لمكون HTML مخصص
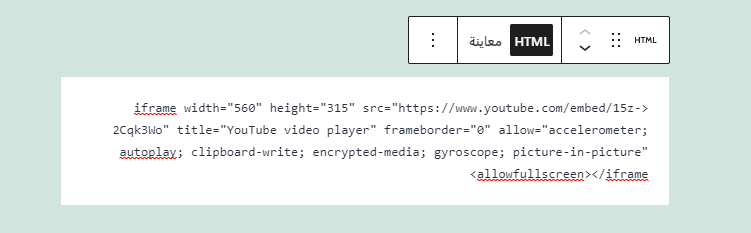
يسمح لك خيارا المعاينة وHTML باختيار كيفية عمل المكون مع HTML ضمن المحرر، حيث يكون الخيار الافتراضي هو HTML، وهذا يعرض HTML بصيغة الشيفرة بدلًا من تنفيذه والمثال التالي يعرض HTML لفيديو يوتيوب.
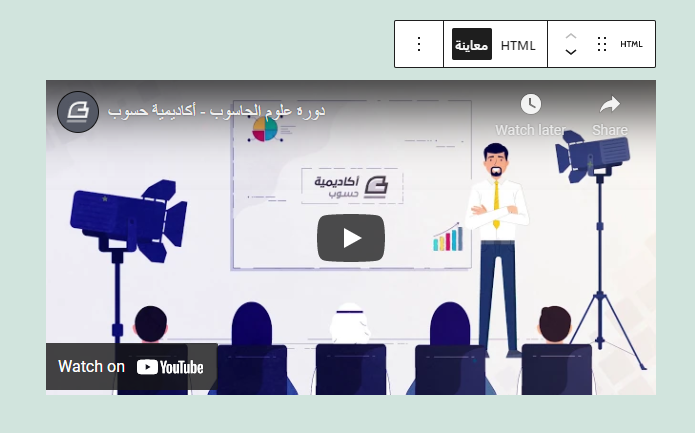
اختيار المعاينة يُظهر كيف سوف يبدو HTML في الواجهة الأمامية عند تنفيذه من قبل المتصفح، ومن السهل التبديل بين المعاينة وHTML لتعديل الشيفرة، ثم معاينة مظهرها وكيف سوف تبدو في المتصفح. هذه الطريقة جيدة جدًا لعمل التعديلات ومعاينة النتائج بسرعة، والمثال التالي يعرض فيديو يوتيوب مُضمن وكيف سوف يبدو ضمن المحتوى.
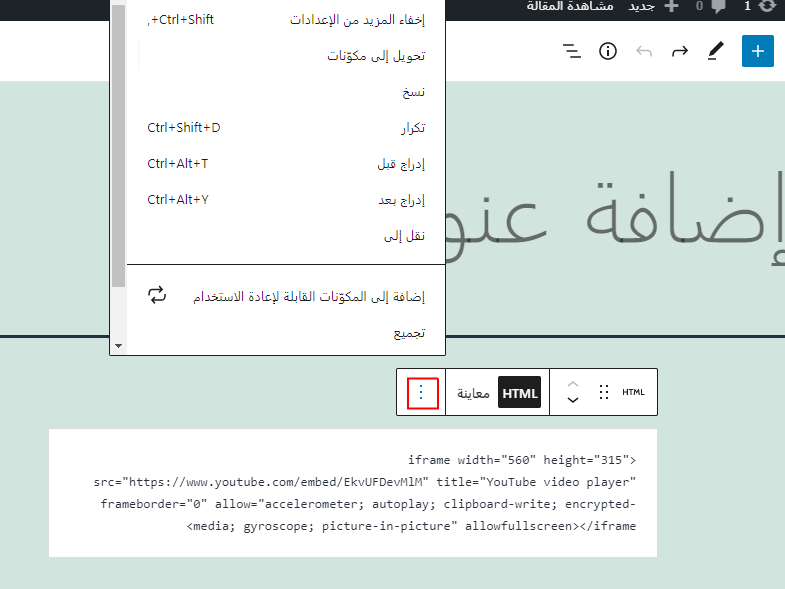
خيارات مكون HTML مخصص
تتضمن الخيارات الآتية:
- إظهار المزيد من الإعدادات: لإظهار الشريط الجانبي لإعدادات المكون.
- تحويل إلى مكونات: يحول هذا الخيار المحتوى إلى مكون آخر مناسب، حيث يُحول النص إلى مكون الفقرة والصور إلى مكون الصورة وغيرها. سوف تبقى الشيفرة المُضمنة مثل شيفرة خرائط جوجل المستخدمة في مثال سابق ضمن مكون HTML مخصص، وإن كان بالإمكان تحويل شيفرة HTML أخرى ضمن المكون، فسوف تُزال من المكون وتُنقل لمكون مُختلف.
- نسخ: ينسخ مكون HTML مُخصص لتتمكن من لصقه في أي مكان ضمن المحتوى.
- تكرار: لإضافة نسخة ثانية عن المكون أسفل النسخة الأصلية.
- إدراج قبل: لإضافة مساحة قبل مكون HTML مُخصص لتتمكن من إضافة مكون جديد.
- إدراج بعد: لإضافة مساحة بعد مكون HTML مُخصص لتتمكن من إضافة مكون جديد.
- نقل إلى: يُنشئ خطًا أزرقًا تستطيع تحريكه ضمن المحتوى للمكان الذي تريد نقل المكون إليه، أي يُسهل عملية نقل المكون لموقع آخر ضمن المحتوى.
- تحرير كـ HTML: يفتح محرر الشيفرة، حيث تستطيع تعديل شيفرة HTML.
- إضافة إلى المكونات القابلة لإعادة الاستخدام: يُضيف مكون HTML مُخصص إلى مكوناتك القابلة لإعادة الاستخدام ليُسهل إعادة استخدامها.
- تجميع: يُضيف المكون إلى كتلة تستطيع التعامل معها مثل كيان واحد.
- إزالة المكون: يحذف مكون HTML مُخصص.
أفضل النصائح لاستخدام فعال لمكون HTML مخصص
- استخدم هذا المكون لتصميم نصك وتعديل HTML أولًا، ثم استخدم أداة التحويل إلى مكونات لإنشاء فقرات أو أنواع أخرى من المحتوى. يوفر لك هذا المزيد من التحكم بالمحتوى، فهذا مفيد جدًا إن كنت لست بحاجة للإبقاء على نسخة HTML، كما تستطيع مشاهدة المعاينة أثناء استخدامك للمكون، فهذا يوفر عليك عناء التبديل بين المحرر المرئي والشيفرة ضمن إعدادات ووردبريس في الشريط الجانبي.
- استخدم هذا المكون للخرائط المضمنة والإعلانات ومقاطع الفيديو وغيرها، فهذا يوفر عليك عناء التغيير إلى عرض محرر الشيفرة وإضافة الشيفرة ضمن أنواع أخرى من المكونات مثل مكون الفقرة.
- يوفر استخدام مكون HTML مُخصص، عناء استخدام الوسوم في الصفحات أو المقالات، وبالتالي يوفر لك بيئة عمل مريحة وسهلة الاستخدام.
- استخدم ميزة المعاينة سواءً كنت تُضيف شيفرة HTML الخاصة بك، أو تُضمّن شيفرةً من مصدر آخر للتأكد من أن شيفرة HTML سوف تعمل كما تريد.
- لا تستخدم وسم الشيفرة في هذا المكون، فمن الممكن أن يُزال، وبالتالي لن تعمل الشيفرة.
أسئلة متكررة حول مكون HTML مخصص في ووردبريس
توجد بضع أسئلة تكرر حول مكون HTML مُخصص وهي:
- ما هي وظيفة مكون HTML مُخصص؟ يسمح لك بإدخال شيفرة HTML ضمن حقل لتتمكن من العمل مع هذه الشيفرة مع البقاء ضمن المحرر المرئي للصفحة أو المقال.
- كيف يُمكن استخدام المكون HTML مُخصص؟ يُمكن إضافة أي شيفرة HTML تتضمن وسوم مدعومة، حيث تستطيع استخدام هذا المكون للإعلانات والخرائط ومقاطع الفيديو وأي شيء يتضمن iframe أو جداول أو غيرها. يُعد هذا المكون طريقة سهلة لتعيين النص وتحويله إلى مكون فقرة.
- هل سيعطي ألوان للشيفرة؟ لا، حيث أن الشيفرة في هذا المكون تظهر مثل أي نص عادي.
- هل يُنفذ مكون HTML مُخصص شيفرة HTML؟ يُنفذ شيفرة HTML ضمن الواجهة الأمامية للمستخدم، أما ضمن المحرر، فيُمكن أن يُنفذ HTML أو يعرض الشيفرة، وهذا يعود لك سواءً كنت تريد عرض الشيفرة أو معاينة ما ينتج عنها بضغطة زر واحدة.
- هل جميع وسوم HTML مدعومة؟ لا، تستطيع الاطلاع على قائمة وسوم HTML المدعومة ضمن صفحة الشيفرة المدعومة في ووردبريس.
الخلاصة
لقد ذكرنا كيفية استخدام مكون HTML مُخصص مع عرض الخيارات والإعدادات التي يتضمنها، واستخدام هذا المكون ليس حكرًا على المطورين، والميزة الأساسية من استخدام هذا المكون هو عدم الحاجة للتنقل بين المحرر المرئي ومحرر الشيفرة عند العمل مع شيفرة HTML. تستطيع العمل مع شيفرة HTML ضمن المكون ومعاينة النتيجة في أي وقت.
ترجمة -وبتصرّف- للمقال How to Use the WordPress Custom HTML Block لصاحبه Randy A. Brown.

























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.