تُعَد الصفحة الرئيسية واحدةً من أهم صفحات الموقع، لذا إن كانت صفحتك الرئيسية لا تظهر بالتصميم الذي تريد، أو لا تعرض المحتوى بالترتيب الصحيح، أو ربما لا تعرض المحتوى الصحيح؛ فيعني هذا أن وقت التجديد قد حان لإجراء بعض التغيير. يجب أن توصل صفحتك الرئيسية رسالةً للزوار، حيث تختلف هذه الرسالة باختلاف طبيعة الموقع، فربما تريد حثهم على شراء منتج معين، أو التضامن مع فكرة ما، وأيًا كانت الرسالة سوف نساعدك على التعرف على الأدوات اللازمة لإيصالها عبر صفحة موقعك الرئيسية.
ربما يبدو إنشاء أو إعادة إنشاء صفحة رئيسية مَهمةً تحتاج شخصًا خبيرًا بالتصميم، لكن هذا غير صحيح، حيث تستطيع تنفيذ هذه المهمة وحدك، وهذه هي الغاية من هذا المقال.
ضبط صفحة ووردبريس الرئيسية بصفتها صفحة ثابتة
يعرض ووردبريس افتراضيًا في الصفحة الرئيسية آخر تدويناتك، ويعني هذا أن صفحتك الرئيسية متغيرة باستمرار طالما أنك تنشر مقالات جديدةً، إلا إن توقفت فترةً عن الكتابة، فعندها ستعرض نفس المحتوى، وليست هذه علامةً تدل على جودة الموقع والفريق القائم عليه، لذلك إن كان موقعك لا يمتلك مدونةً أو أن المدونة ليست هدفه الرئيسي، فسوف تحتاج صفحةً رئيسيةً ثابتةً، وقد سُمّيت ثابتةً لأن مكوناتها ثابتة إلى حد ما، بينما صفحة المدونة صفحة مختلفة عن الرئيسية.
إنشاء صفحة جديدة لتكون صفحة رئيسية ثابتة لموقع ووردبريس
- سجل دخول للموقع برتبة مدير لتصل للوحة التحكم.
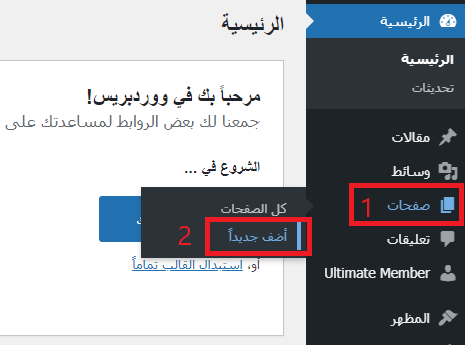
- توجه إلى قسم صفحات، واضغط على تبويب أضف جديدًا.
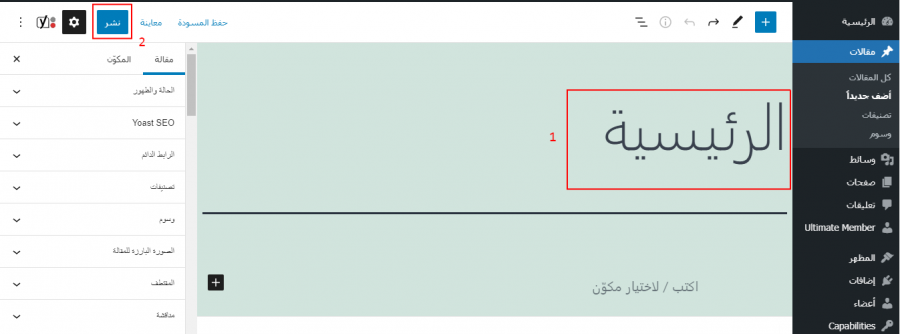
- أعطِ اسمًا لصفحتك الرئيسية، ثم اضغط على نشر.
إن كنت لا تملك صفحةً منفصلةً للمدونة لكنك تريد واحدةً، فعليك تكرار الخطوات السابقة.
تعيين الصفحة السابقة بصفتها صفحة رئيسية ثابتة لموقع ووردبريس
أصبحت تملك صفحات جديدةً، ويجب عليك إخبار ووردبريس أيًا منها سوف تكون الصفحة الرئيسية الثابتة، لذا عليك بالآتي:
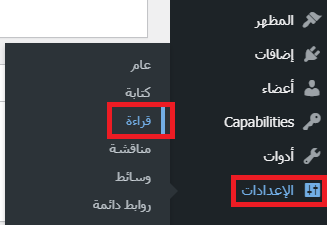
- توجه إلى قسم الإعدادات، واضغط على تبويب قراءة.
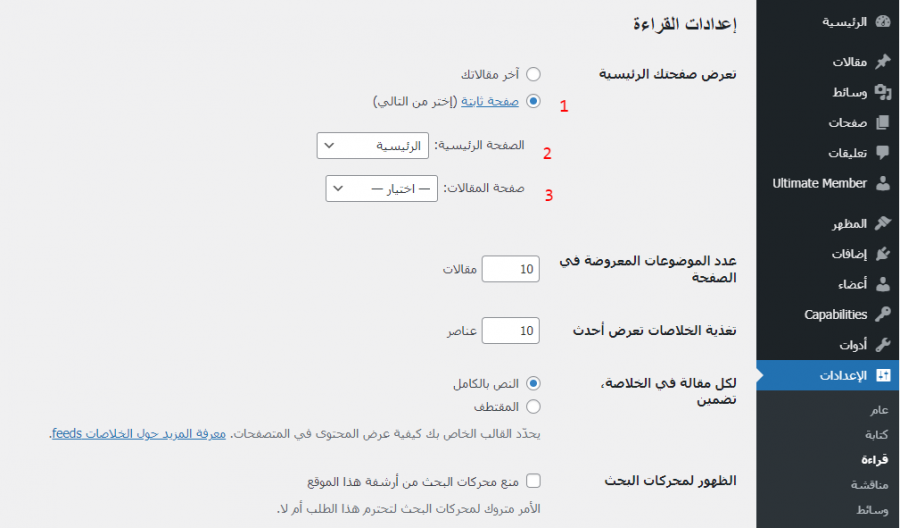
- يوجد خيار في أعلى الصفحة لاختيار ما تعرضه الصفحة الرئيسية. اختر صفحة ثابتة.
- أسفل خيار الصفحة الثابتة، توجد قائمة منسدلة لاختيار الصفحة الرئيسية. اضغط عليها، واختر اسم الصفحة التي أضفتها.
- إذا أنشأت في الخطوة السابقة صفحةً خاصةً بالمدونة، فاختر من القائمة المنسدلة صفحة المقالات اسم الصفحة التي أنشأتها.
3 طرق لتصميم الصفحة الرئيسية في ووردبريس
توجد بضعة طرق لإنشاء أو تحديث صفحة ووردبريس، وهنا تستطيع اختيار ما تريد منها.
مخصص القالب
تأتي جميع مواقع ووردبريس مع مُخصص قالب مبني ضمنها، والجميل في هذا المخصص، هو أنك تستطيع رؤية تعديلاتك مُباشرةً قبل نشرها وجعلها ظاهرةً لزوار الموقع.
الوصول لمخصص القالب
عليك اتباع الخطوات التالية للوصول للمُخصص:
- سجل الدخول ضمن الموقع بصفتك مدير الوصول للوحة التحكم.
- اضغط على تبويب تخصيص في قسم المظهر.
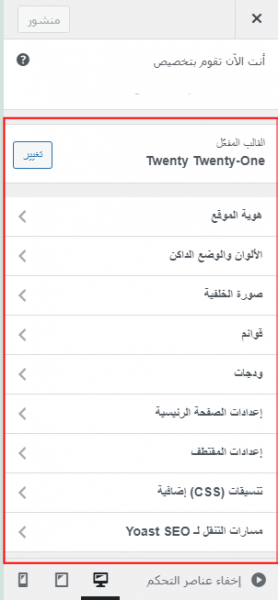
- سوف تفتح نافذة المُخصص الآن التابعة للقالب النشط.
تصميم الصفحة الرئيسية باستخدام مخصص القالب
تستطيع من هذه النافذة تخصيص تصميم الصفحة الرئيسية، وتعتمد الخيارات التي تمتلكها في هذه النافذة على القالب المُستخدم، حيث توفر بعض القوالب إعدادات أساسيةً بسيطةً، بينما توفر قوالب أخرى كمًّا ضخمًا من الخيارات، لذا تستطيع من المُخصص تعديل الأقسام، وإضافة أو إزالة بعض الأقسام كذلك.
استخدم لوحة التحكم على اليمين لتصل للأقسام المختلفة للمُخصص وتضبط إعداداتها، أو تستطيع الضغط على أيقونة القلم الأزرق ضمن منطقة ما من موقعك في نافذة المعاينة، وتطبيق التعديلات عليها.
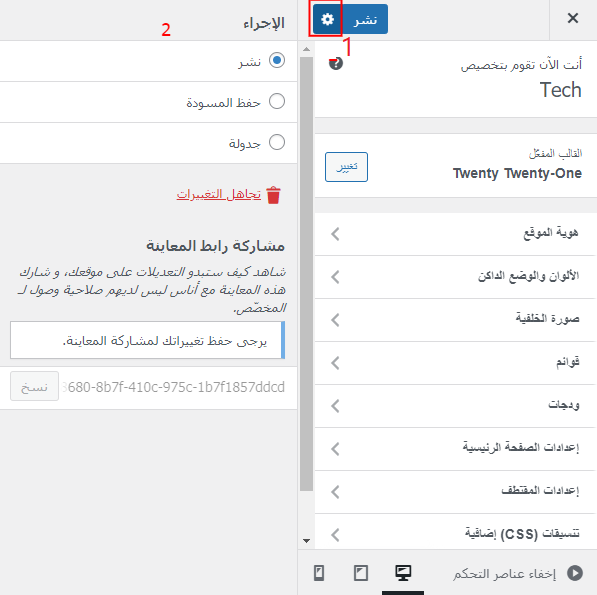
نشر أو حفظ التعديلات
بعد الانتهاء من تعديل الصفحة الرئيسية، أصبح الوقت مناسبًا لتثبيت هذه التعديلات من خلال الضغط على نشر.
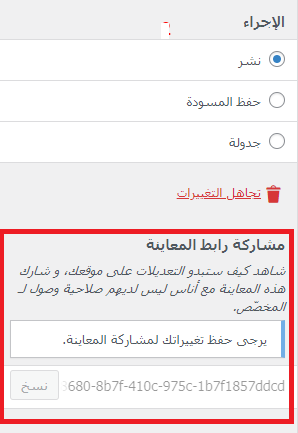
لحفظ التعديلات بصفتها مسودةً لإضافة تعديلات أخرى أو نشرها لاحقًا، اضغط على أيقونة المُسنن بجانب خيار نشر، لتظهر لك نافذة جانبية. اختر منها حفظ المسودة، كما يوجد خيار لمشاركة رابط المعاينة للتعديلات غير المنشورة إن أردت أخذ رأي شخص آخر في التصميم.
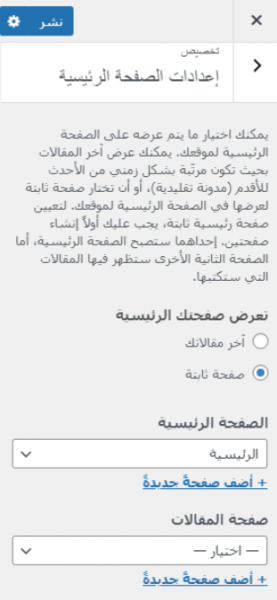
ضبط الصفحة الرئيسية لصفحة ثابتة في ووردبريس من خلال مخصص القالب
إن لم تضبط الصفحة الرئيسية بصفتها صفحةً ثابتةً، فتستطيع تنفيذ ذلك من خلال المُخصص كذلك، وذلك من خلال الخطوات التالية:
- اختر إعدادات الصفحة الرئيسية من القائمة اليُمنى للمُخصص.
- اختر من القائمة المنسدلة الصفحة التي تريدها أن تكون صفحةً رئيسيةً بعد الضغط على خيار صفحة ثابتة.
- اختر صفحة المدونة تحت خيار صفحة المقالات.
- إن كنت لا تملك بعد صفحةً رئيسيةً أو صفحة مدونة، فتستطيع إنشاء هذه الصفحات بالضغط على خيار إضافة صفحة جديدة تحت القائمة المنسدلة. يجب عليك إعطاء اسم للصفحة الفارغة، ثم تستطيع التوجه لها لاحقًا لتخصيصها.
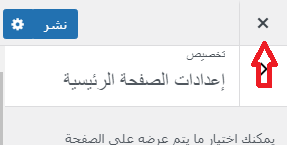
الخروج من مخصص القالب
عند انتهائك من التخصيص، تستطيع الخروج من المُخصص بالضغط على إشارة X في الزاوية العلوية اليُمنى للصفحة.
محرر مكونات ووردبريس
ربما ترغب باستخدام محرر ووردبريس فقط لتخصيص صفحتك الرئيسية، أو ربما تريد استخدامه بعد الانتهاء من خيارات التخصيص التي يوفرها المُخصص لتحسين تصميمها. يمتلك مُحرر المكونات خيارات أوسع لتخصيص تصميم الصفحة الرئيسية. ولاستخدامه، عليك التوجه للوحة تحكم ووردبريس، ثم الضغط على صفحات، ثم تحديد الصفحة الرئيسية والضغط على خيار تحرير.
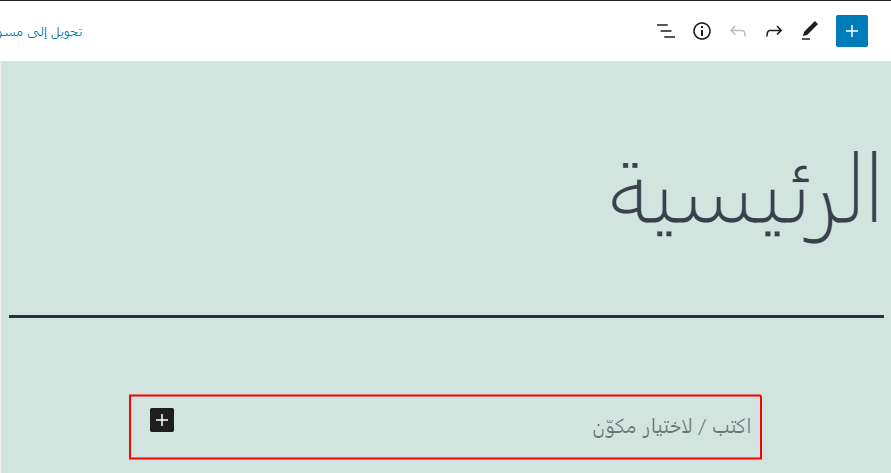
تستطيع إضافة ما تريد عندما تُصبح داخل محرر الصفحة، سواءً أردت إضافة ترويسة أو نص أو صورة، أو غيرها. وإن أردت إضافة نص في البداية، فتستطيع الضغط على الصفحة والبدء بالكتابة، والنوع المناسب من المكونات هو مكون الفقرة الذي يُضاف تلقائيًا.
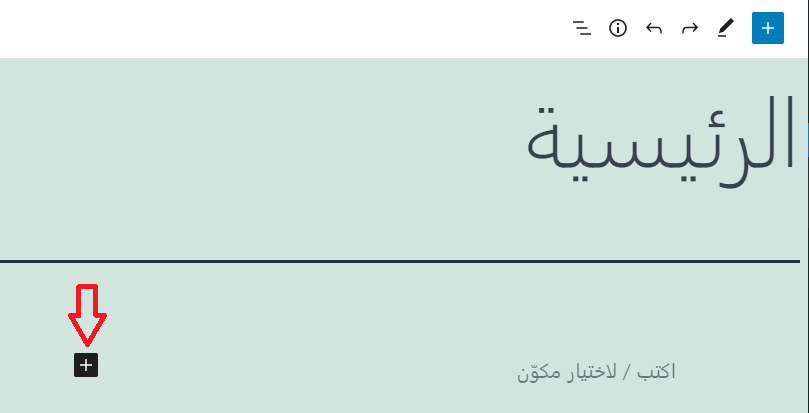
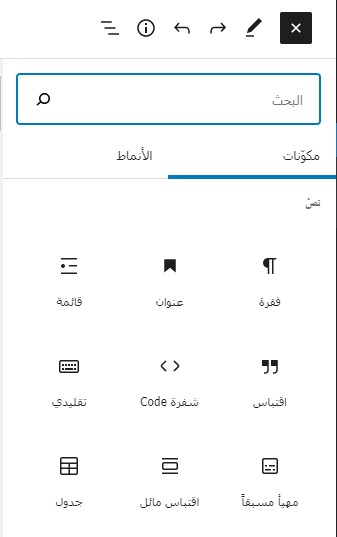
أو تستطيع اختيار نوع آخر من المكونات لإضافته بالضغط على علامة + التي تجدها في أعلى الشاشة، وتستطيع إيجاد العلامة نفسها عند تحريك مؤشر الفأرة إلى يسار المنطقة التي تريد إضافة مكون لها، وذلك لتستطيع بعدها اختيار نوع المكون أو البحث عن النوع الذي تحتاجه.
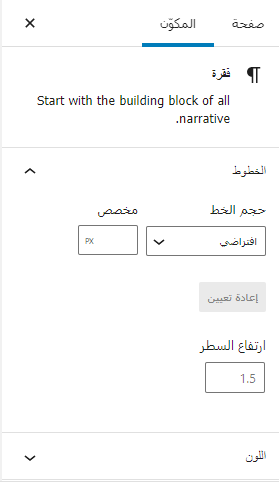
يمتلك كل مكون إعدادات خاصةً به يُمكنك استخدامها لتخصيصه، فمثلًا تستطيع تغيير تصميم النص في مكون الفقرة من حيث الحجم واللون.
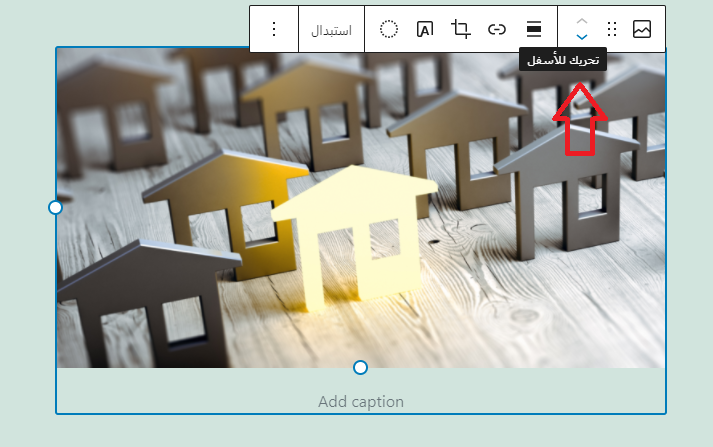
أضف القدر الذي تحتاجه من المكونات إلى أن تكون راضيًا عن تصميم الصفحة، وتستطيع إعادة ترتيب المكونات بالضغط على الأسهم في أعلى كل مكون.
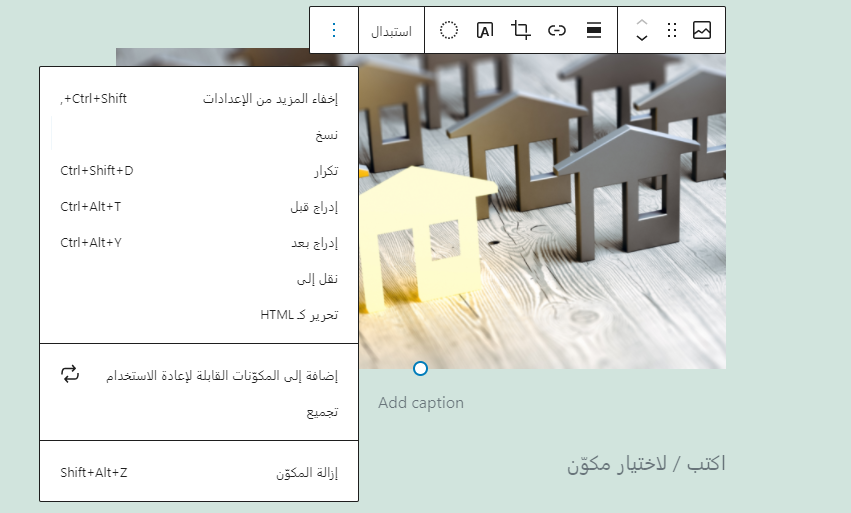
تستطيع حذف أي مكون لا تحتاجه من خلال الضغط على النقاط الثلاثة، ثم اختيار إزالة المكون.
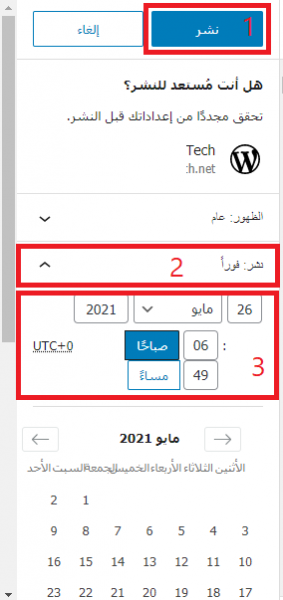
تستطيع نشر التعديلات عند الانتهاء منها بالضغط على خيار نشر مرتين في القائمة اليُمنى لنافذة المحرر، كما تستطيع جدولة ظهور التغييرات على الموقع لوقت وتاريخ لاحقين، وذلك بالضغط على قسم النشر في القائمة، واختيار الوقت والتاريخ اللاحقين بعد الضغط على نشر أول مرة.
تستطيع حفظ تعديلاتك لنشرها فيما بعد بالضغط على تحويل إلى مسودة.
محرر ووردبريس التقليدي
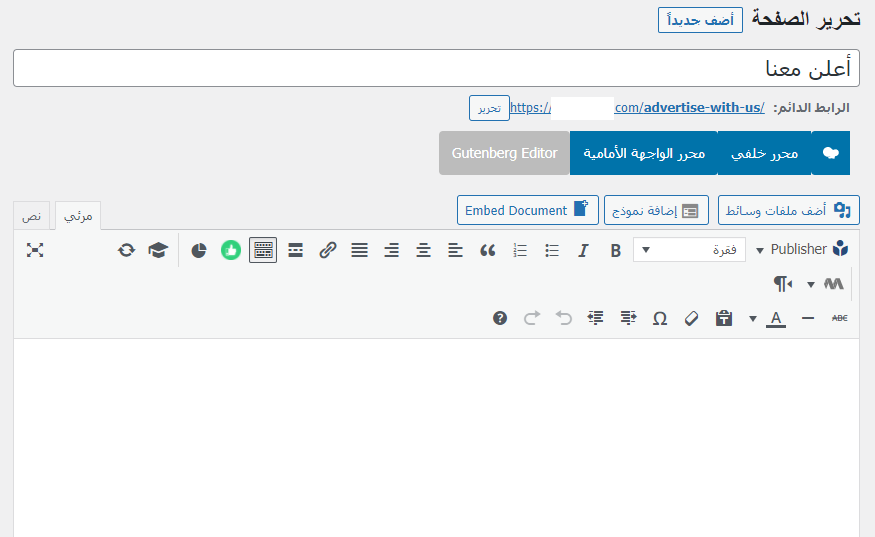
إن كنت تفضل استخدام المحرر التقليدي أكثر من محرر المكونات، فلا بأس بذلك، لأنك تستطيع استخدامه لتصميم الصفحة الرئيسية، لذا توجه إلى صفحات، ثم اضغط على تحرير أسفل الصفحة الرئيسية لتصل للمحرر التقليدي.
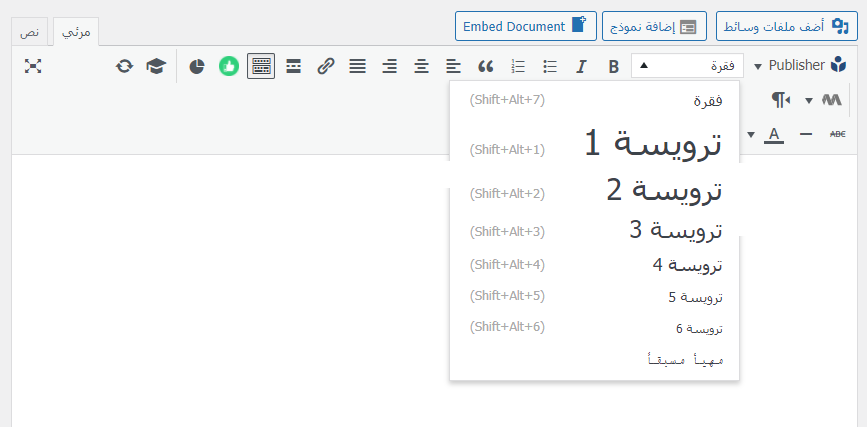
تُعَد إضافة النص هنا بسيطةً ومباشرةً أكثر من محرر المكونات، لأنك سوف تكتب مباشرةً ضمن المحرر، ولا توجد أي مكونات لإنشائها. ولتغيير حجم الخط ونوعه، عليك الاختيار من قائمة منسدلة في أعلى المحرر.
يوجد شريط أدوات بجانب القائمة المنسدلة يتضمن مجموعةً من الخيارات، حيث تستطيع جعل الخط سميكًا أو مائلًا وإنشاء قائمة مرقمة أو غير مرقمة، إضافةً إلى تغيير الخط ولون الخلفية وتعديل محاذاة النص والصور وغيرها.
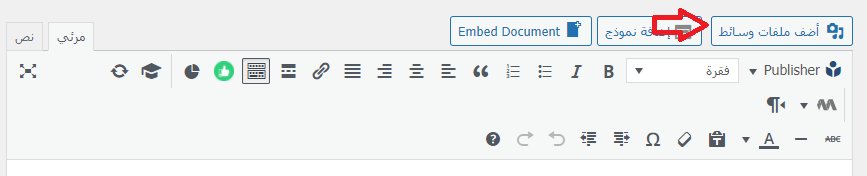
تستطيع إضافة ملفات وسائط للصفحة الرئيسية باستخدام المُحرر التقليدي، فلإضافة صورة مثلًا، اضغط على إضافة صورة التي سوف تحولك لمكتبة الوسائط، حيث تستطيع اختيار أو رفع صورة لاستخدامها.
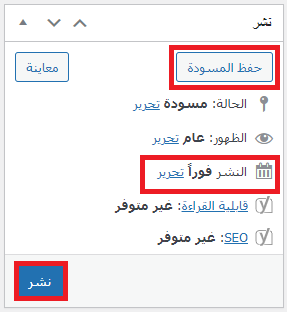
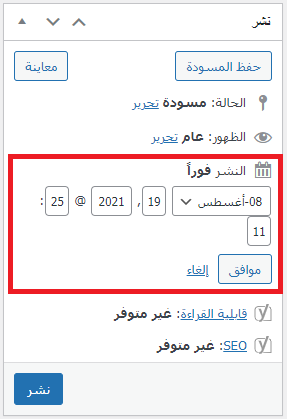
عند الانتهاء من التعديلات، ستستطيع إما نشرها مباشرةً على الموقع بالضغط على خيار نشر، أو حفظها لوقت لاحق بالضغط على خيار حفظ المسودة، أو جدولة ظهور التعديلات إلى وقت وتاريخ لاحقين، وذلك بالضغط على تحرير بجانب نشر فورًا، ثم إدخال الوقت والتاريخ اللاحقين.
الخلاصة
تتضح فكرة موقعك للزوار عندما يكون تصميم صفحتك الرئيسية جيدًا وجذابًا، ولا يهم إن كنت تُدير مدونةً شخصيةً أم متجرًا إلكترونيًا، فالصفحة الرئيسية هي المسؤولة عن الانطباع الأول في ذهن الزائر.
يُصبح من السهل عليك إجراء تعديلات على صفحتك الرئيسية عندما تعلم كيفية استخدام أدوات المحرر المختلفة، فربما تريد في البداية التركيز على جزء معين من علامتك التجارية، أو تريد تغيير التصميم ليتناسب مع شعارك الجديد، وكل هذا ممكن وسهل وبسيط بوجود أدوات ووردبريس سهلة الاستخدام، إضافةً إلى القوالب والإضافات التي تجعل عملية التصميم أسلس وأسرع.
ترجمة -وبتصرّف- للمقال How to Create a Static Homepage on a WordPress Website لصاحبه Lindsay Pietroluongo.









































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.