يسمح لك ووردبريس بإضافة مكون فقرة ومكون صورة، بحيث يكون كل على حدة، لكنك تستطيع وضع هذين العنصرين بجانب بعضها بفضل مكون وسائط مع نص الذي يتضمن عدة تصاميم لهيكليته تستطيع الاختيار منها إن كنت تعلم كيفية استخدام إعداداته.
سوف نطلعك في هذا المقال على إعدادات وخيارات مكون وسائط مع نص، مع ذكر بعض النصائح لكيفية استخدامه والإجابة عن بعض الأسئلة المتكررة حوله.
كيفية إضافة مكون وسائط مع نص لمقال أو صفحة ووردبريس
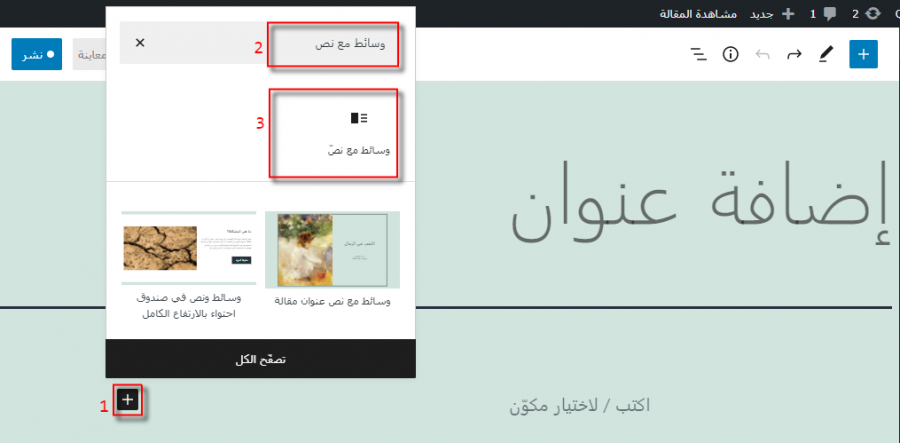
يسمح لك مكون وسائط مع نص بإضافة محتوى مكتوب مع مقطع فيديو أو ملفات صور جنبًا إلى جنب باستخدام عدة تصاميم، ولإضافته عليك أولًا التوجه من لوحة تحكم ووردبريس إلى مقال أو صفحة جديدة، أو تحرير أي مقال أو صفحة موجودة مسبقًا، ثم الضغط على إشارة "+" الموجودة في جسم المنشور أو أعلى يمين النافذة. أدخل الآن اسم المكون في حقل البحث واضغط عليه عند ظهوره.
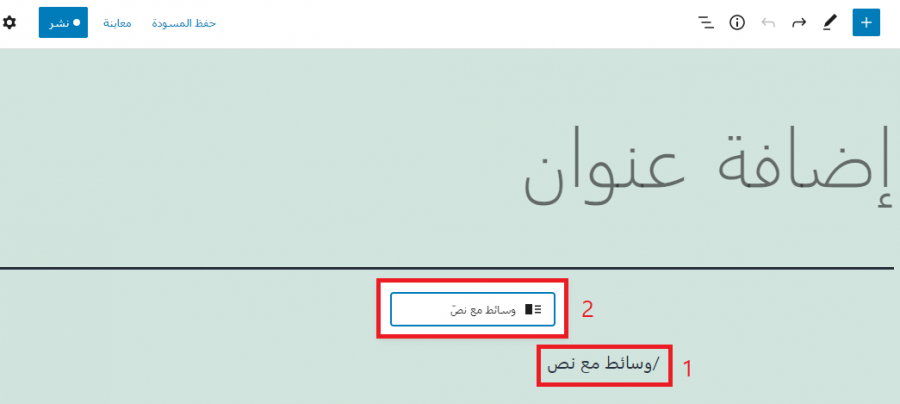
تستطيع إضافة هذا المكون بطريقة أخرى من خلال كتابة "/وسائط مع نص" ضمن محتوى المقال لتظهر لك قائمة تتضمن هذا المكون وما عليك سوى اختياره.
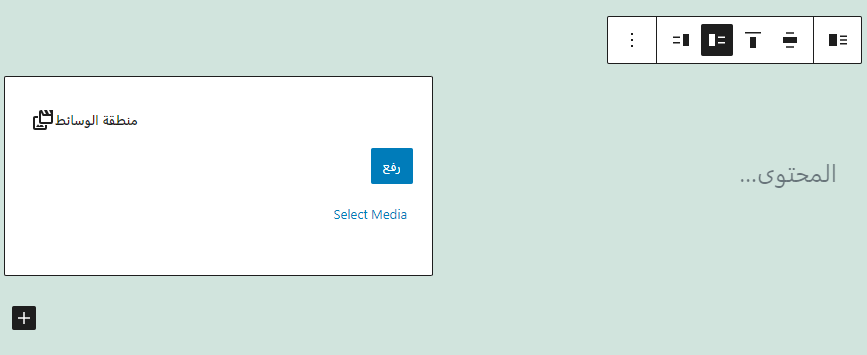
بهذا يكون قد أصبح لديك الآن مكون وسائط مع نص ضمن محتوى المقال، وافتراضيًا يكون موضع الصورة أو مقطع الفيديو إلى اليسار والمحتوى المكتوب إلى اليمين. اضغط على رفع أو Select media لاختيار ملف.
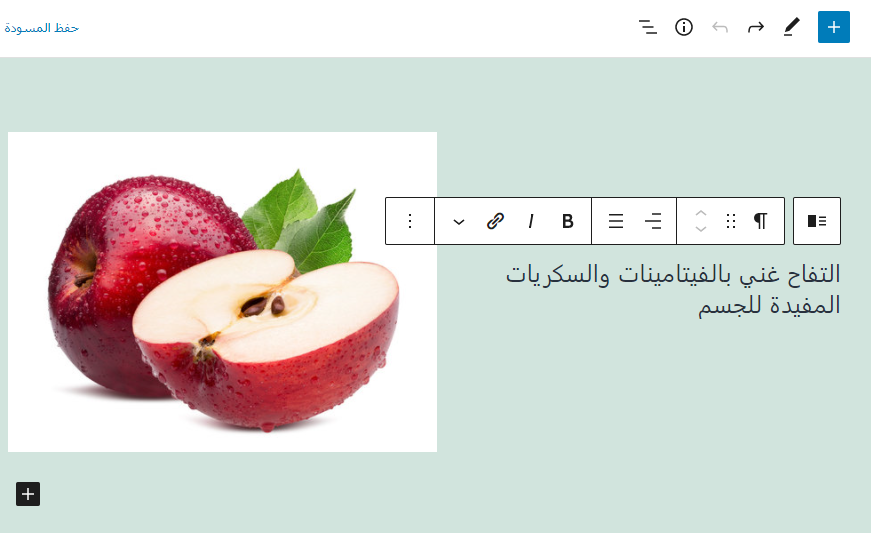
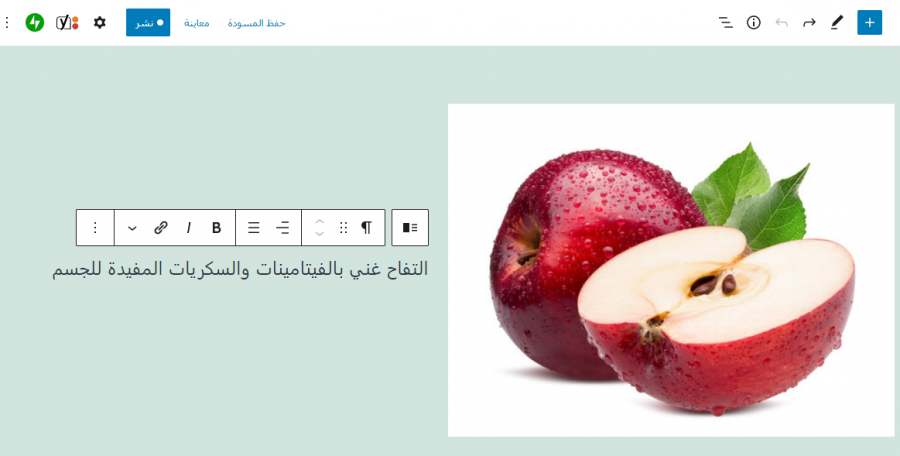
انتقل الآن إلى قسم المحتوى المكتوب بعد إضافة صورة أو مقطع فيديو للقسم السابق، وابدأ كتابة ما تشاء ليظهر المكون كما هو الحال في المثال التالي.
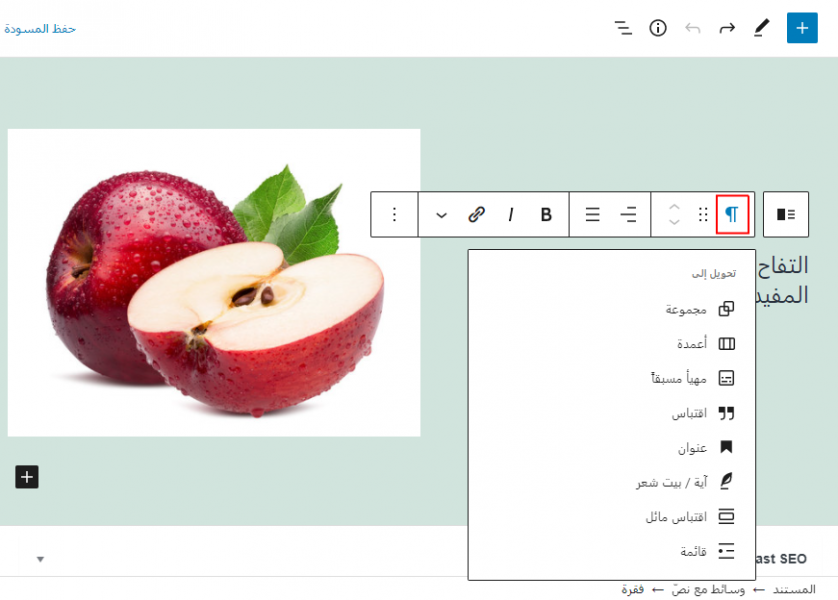
لاحظ أنه يوجد شريط أدوات منفصل لكل قسم من المكون، بحيث يضع ووردبريس افتراضيًا مكون فقرة إلى جانب ملف الوسائط، لكنك تستطيع استبداله بعنصر نصي آخر.
إن القدرة على اختيار مكون نصي آخر تجعل من مكون الوسائط مع النص مكونًا غنيًا واسع الاستخدام، وفي القسم التالي سوف نتحدث عن كيفية ضبط إعداداته.
إعدادات وخيارات مكون وسائط مع نص
سوف تستخدم مجموعتين من الخيارات عند العمل مع مكون وسائط مع نص، الأولى هي شريط أدوات مع خيارات مُخصصة لكل مكون تستخدمه والثانية هي قائمة تتضمن خيارات أنماط عديدة. سوف نبدأ بالحديث عن شريط الأدوات.
إعدادات شريط أدوات مكون وسائط مع نص
إن حركت مؤشر الفأرة فوق قسم الصورة أو مقطع الفيديو لمكون وسائط مع نص، فسوف تجد شريط أدوات يتضمن الخيارات التالية:
- تحويل المكون إلى نوع آخر.
- اختيار تصميم المكون بين خيارين.
- إضافة رابط لملف الوسائط ضمن المكون.
- استبدال ملف الوسائط بخيار آخر.
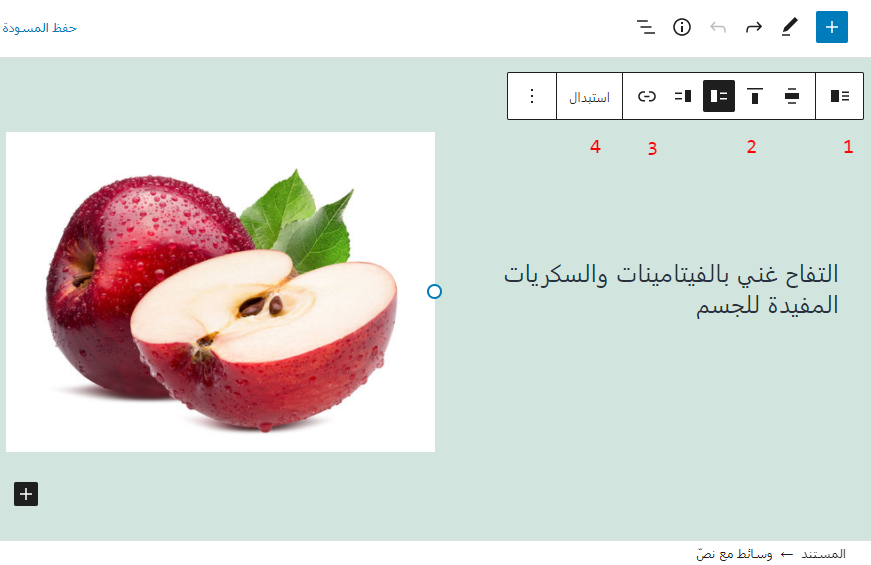
إليك صورةً تُوضح لك موقع كل من الخيارات السابقة ضمن شريط الأدوات.
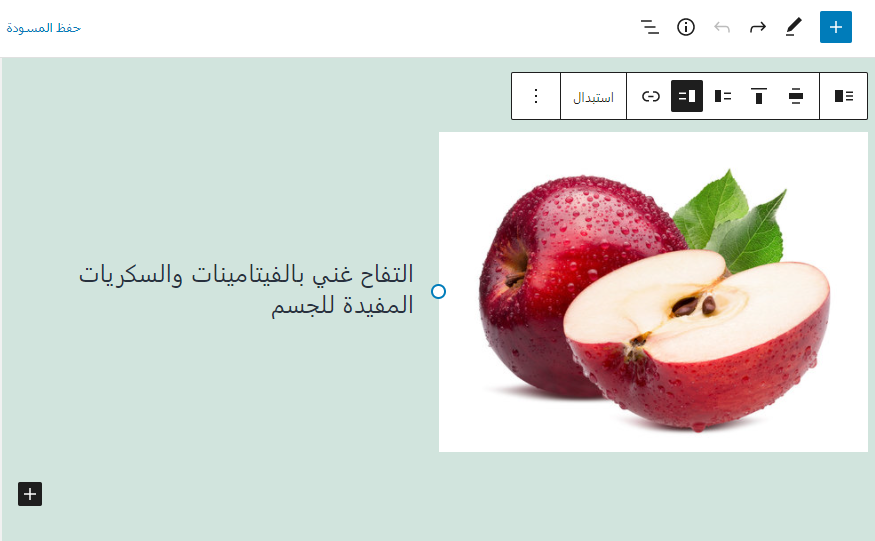
كما ترى، فإن مكون وسائط مع نص يسمح لك الاختيار بين عدة خيارات تصميم، الفرق الرئيسي بينها هو موقع الصورة أو مقطع الفيديو.
لا يتضمن مكون وسائط مع نص في شريط أدواته خيارات تحرير الصور كما هو الحال في مكون الوسائط، لكن سوف نشرح لك كيف تستطيع تعديل صورك بعد قليل.
سوف ننتقل الآن لقسم المحتوى المكتوب لمكون وسائط مع نص، وافتراضيًا يستخدم هذا القسم مكون الفقرة، لكنك تستطيع تغييره لأي مكون نصي آخر مدعوم من قبل محرر المكونات. تتغير خيارات ضبط المكون اعتمادًا على المكون النصي الذي تختاره، وفي الصورة التالية، ستجد الخيارات المرتبطة بمكون الفقرة.
خيارات إضافية
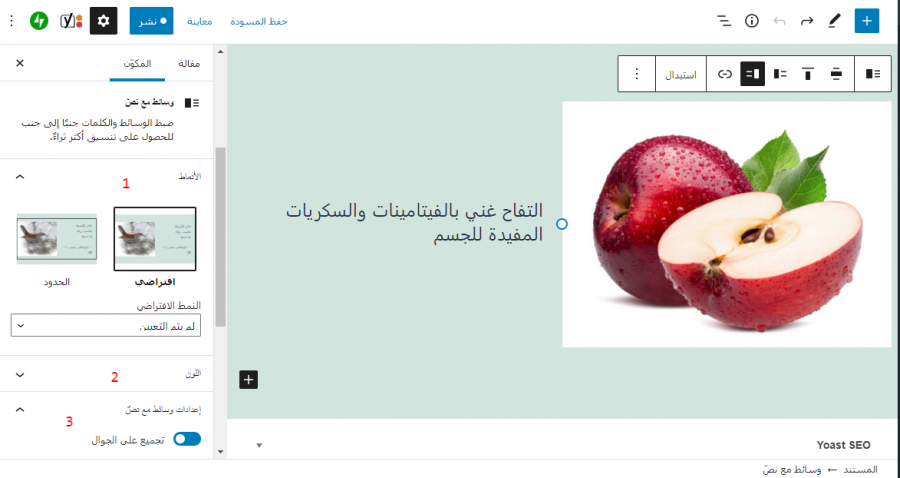
اضغط على مكون وسائط مع نص، ثم اضغط على أيقونة اﻹعدادات في الزاوية العلوية اليسرى للصفحة لتجد الخيارات الإضافية لهذا المكون في الشريط الجانبي.
سوف نشرح وظيفة كل من هذه الخيارات:
- الأنماط: يسمح لك بإضافة حدود للمكون، لكن تصميم هذه الحدود يعتمد على القالب الذي تستخدمه.
- اللون: يسمح لك بتغيير لون النص والرابط وخلفية المكون.
- إعدادات وسائط مع نص: تستطيع إضافة نص بديل لملف الصورة وتغيير حجمها هنا، كما يوجد خيار يسمح للمكون بالتأقلم مع شاشات الهواتف الذكية واقتطاع الصورة.
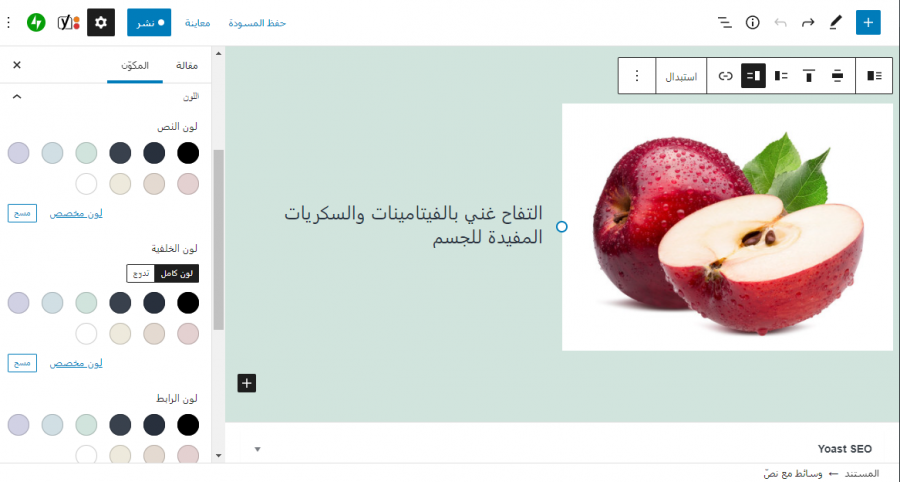
إليك نظرةً سريعةً على خيارات اللون ضمن المكون.
إن فعّلت خيار تجميع على الجوال ضمن قسم إعدادات وسائط مع نص، فسوف يتغير تصميم المكون عند رؤيته من الهواتف المحمولة ليبدو على الشكل التالي.
يُغطي ما سبق كل ما تحتاج معرفته عن إعدادات وخيارات مكون وسائط مع نص، وبهذا يكون قد حان الوقت الآن لبعض النصائح حول استخدام هذا المكون.
أفضل النصائح لاستخدام فعال لمكون وسائط مع نص
استخدام مكون وسائط مع نص سهل وبسيط، تستطيع استعماله في معظم المقالات والصفحات. يُمكنك استنساخ مظهر وتصميم هذا المكون باستخدام الأعمدة لإضافة مكون صورة ومكون فقرة بجانب بعضهما لكن يوجد سبب بسيط لعدم فعل هذا وهو أن مكون وسائط مع نص موجود.
يجب الانتباه لأمر واحد وهو تنسيق الخط ليتناسب مع ملف الوسائط، فعلى سبيل المثال، لا تريد استخدام صورة ضخمة مع فقرة مكونة من سطر واحد أو مع قائمة صغيرة، بل عليك استخدام عنصرين متوازنين من ناحية الحجم والتصميم، لذا تذكر تقييس الصورة ضمن المكون.
أسئلة متكررة حول مكون وسائط مع نص في ووردبريس
توجد بضع أسئلة تكرر حول مكون وسائط مع نص وهي:
- متى يجب عليّ استخدام مكون وسائط مع نص؟ يُعَد مكون وسائط مع نص طريقةً رائعةً لعرض صورة أو مقطع فيديو بجانب محتوى مكتوب، وتذكر أن محرر المكونات يسمح لك بالاختيار بين عدة عناصر نصية مختلفة.
- هل أستطيع الفصل بين قسمي الوسائط والنص في هذا المكون؟ تستطيع تحويل مكون الوسائط مع نص إلى أعمدة، وهذا يفصله إلى مكونين منفردين لكن يُحافظ على التصميم العام.
- هل أستطيع تغيير إعدادات الخط لمكون وسائط مع نص؟ لا يسمح لك مكون وسائط مع نص تغيير إعدادات الخط، لكنك تستطيع تغيير لون النص أو أي رابط موجود، وإن أردت الوصول لخيارات متقدمة أكثر، فسوف تحتاج لتحويل المكون إلى أعمدة.
الخلاصة
يُمكن أن يُصبح مكون وسائط مع نص من أكثر العناصر التي تستخدمها في ووردبريس، وذلك لكونه يجمع بين الصور والنصوص بصورة جميلة، حيث يسمح لك هذا المكون بجمع هذين المكونين جنبًا إلى جنب بتصميم بسيط يتناسب مع أي قالب أو صفحة.
تذكر عند استخدامك لهذا المكون أنك غير ملزم باستخدام مكون الفقرة فقط، حيث يُضاف هذا المكون افتراضيًا ضمن قسم المحتوى المكتوب بعد إضافة مكون وسائط مع نص، لكنك تستطيع استبداله بمكون نصي آخر من مكتبة محرر المكونات.
ترجمة -وبتصرّف- للمقال How to Use the WordPress Media and Text Block لصاحبه Will Morris.




















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.