يسمح لك مكون الصوت في ووردبريس بتوفير ملفات صوتية قابلة للتشغيل ضمن صفحاتك ومقالاتك، حيث يُمكن إضافة الملفات الصوتية من مكتبة الوسائط أو رابط. يستطيع المستخدمون تشغيل المقطع الصوتي من متصفحاتهم أو تنزيله للاستماع له لاحقًا، وهذه طريقة رائعة لتوفير الموسيقى أو البث الصوتي أو أي نوع آخر من الملفات الصوتية لزوار موقعك ليستمعوا لها.
سوف نطلعك في هذا المقال على إعدادات وخيارات مكون الصوت، مع ذكر بعض النصائح لكيفية استخدامه والإجابة عن بعض الأسئلة المتكررة حوله.
كيفية إضافة مكون الصوت لمقال أو صفحة ووردبريس
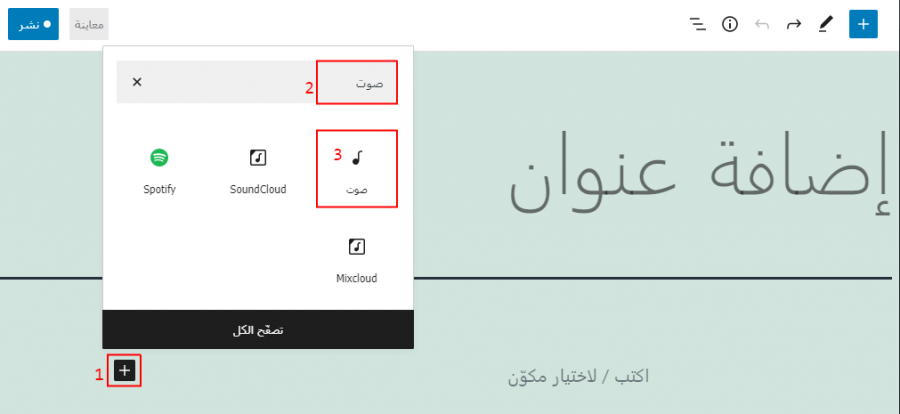
لإضافة مكون الصوت عليك أولًا التوجه من لوحة تحكم ووردبريس إلى مقال أو صفحة جديدة، أو تحرير أي مقال أو صفحة موجودة مسبقًا، ثم الضغط على إشارة "+" الموجودة في جسم المنشور أو أعلى يمين النافذة. أدخل الآن اسم المكون في حقل البحث واضغط عليه عند ظهوره.
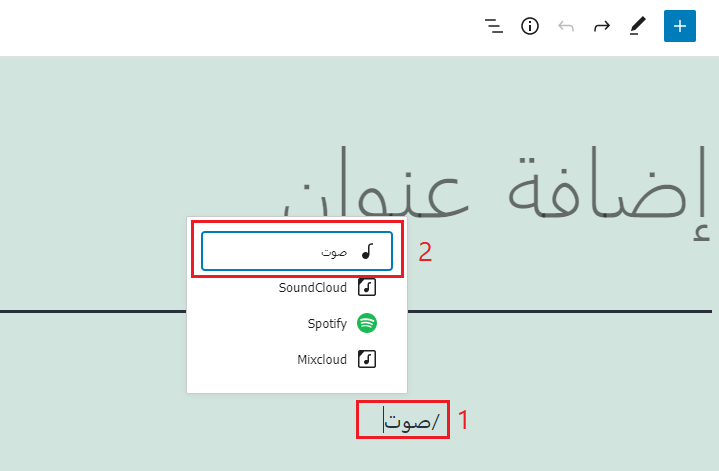
تستطيع إضافة هذا المكون بطريقة أخرى من خلال كتابة "/صوت" ضمن محتوى المقال لتظهر لك قائمة تتضمن هذا المكون، وما عليك سوى اختياره.
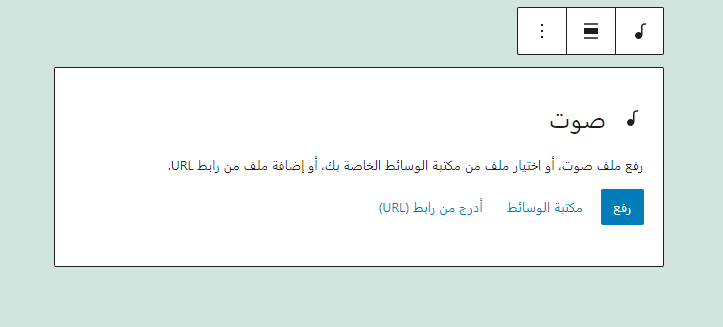
سوف يُضاف مكون الصوت لمحتوى المقال أو الصفحة لتتمكن من إضافة ملف صوتي لتشغيله أو تنزيله من قبل الزوار، لذا اضغط على "رفع" أو "مكتبة الوسائط" أو أدخل رابط للملف الصوتي.
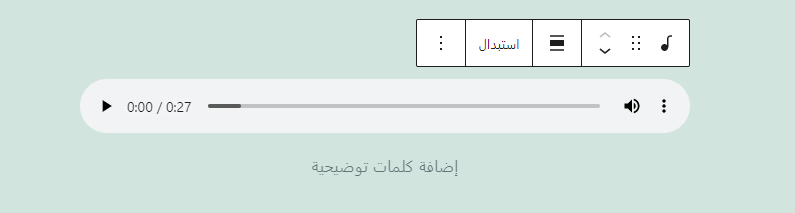
سوف يُعرض الملف الصوتي مثل مشغل صوتي مع مساحة لإضافة الكلمات التوضيحية، حيث تستطيع كتابة اسم الملف أو معلومات أخرى عنه، ويتضمن هذا المشغل خيارات التشغيل الأساسية.
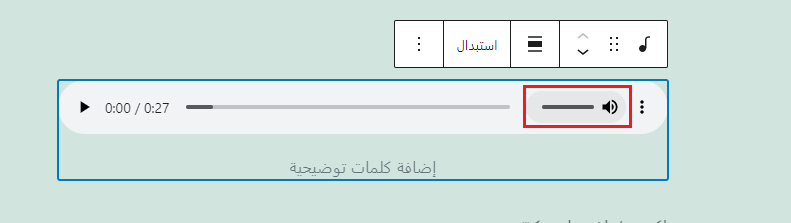
عند تحريك مؤشر الفأرة فوق أيقونة مستوى الصوت، فسوف يظهر مزلاق يُمكّن المستخدم من التحكم بدرجة الصوت.
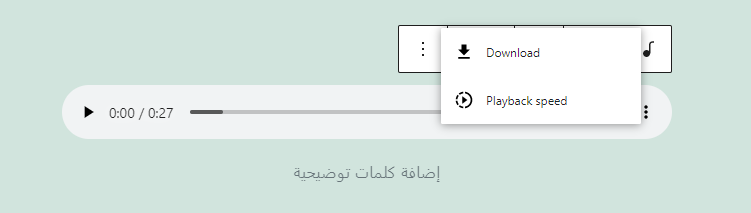
يوجد على يمين المُشغّل ثلاث نقاط عند الضغط عليها يظهر للمستخدم خيار تنزيل الملف.
إعدادات وخيارات مكون الصوت
توجد خيارات وإعدادات مكون الصوت في شريط أدوات وشريط جانبي، وهذا ما سوف تُغطيه الأقسام التالية.
شريط أدوات مكون الصوت
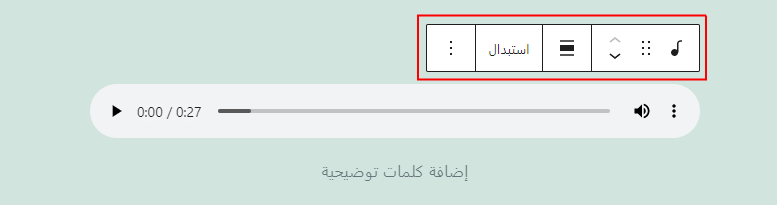
يتواجد شريط أدوات مكون الصوت فوق المكون، ويظهر فقط عندما تختار المكون ويحتوي على بعض الأدوات المشتركة مع معظم مكونات ووردبريس.
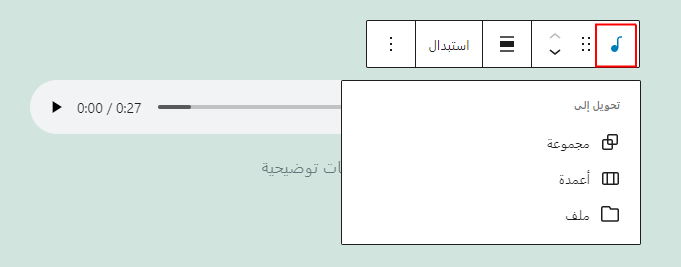
تغيير نوع أو نمط مكون الصوت
تستطيع تحويل المكون إلى أعمدة أو مكون ملف يسمح للمستخدمين تنزيل المقطع الصوتي مثل ملف، أو تستطيع تحويله إلى مجموعة تستطيع تخصيصها. سوف تظهر لك معاينة عند تحريك المؤشر فوق أي من خيارات التحويل.
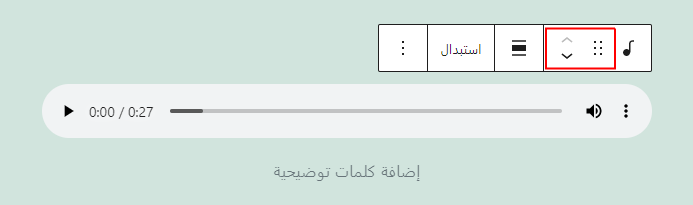
السحب والتحريك
تُسهل أدوات السحب والتحريك عملية نقل المكون لأي مكان ضمن المحتوى، حيث تستطيع إمساك أداة السحب (النقاط الستة) لسحب وإفلات المكون في أي مكان، أو تستطيع استخدام أسهم التحريك لنقل المكون لأعلى أو أسفل ضمن المحتوى.
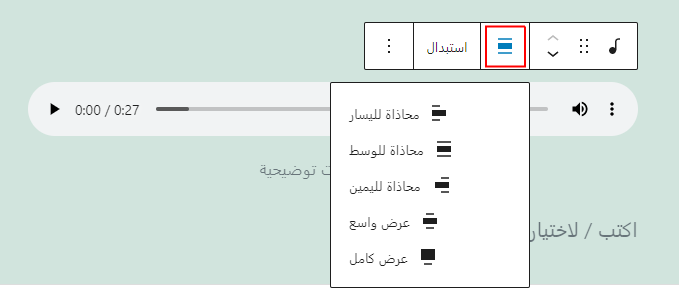
المحاذاة
تُحدد المحاذاة موضع المكون ضمن الشاشة والخيارات المتوفرة هي محاذاة لليمين أو اليسار أو عرض واسع أو عرض كامل، وعند اختيار محاذاة لليمين أو اليسار سوف يتحرك المكون لأحد جانبي الشاشة ويلتف حوله المكون التالي له إن كان فقرة.
وهذا عرض واسع يأخذ معظم عرض الشاشة.
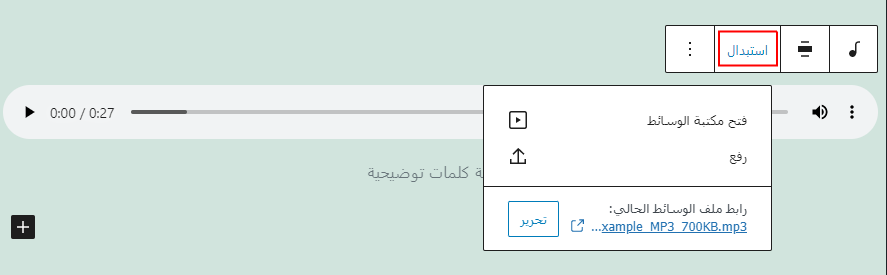
استبدال
يسمح لك هذا الخيار باستبدال الملف الصوتي دون الحاجة لحذف المكون، كل ما عليك فعله هو فتح مكتبة الوسائط أو رفع ملف أو إدخال رابط للملف.
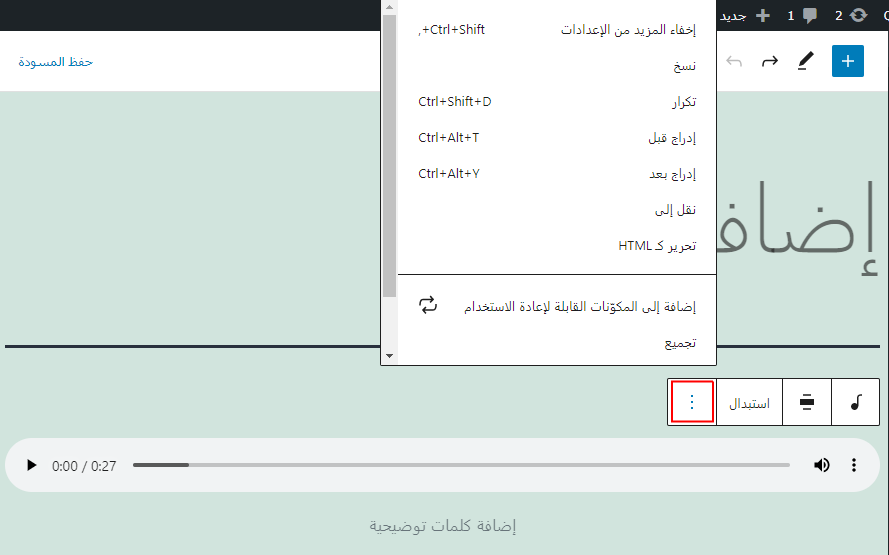
الخيارات
تتضمن الخيارات:
- إظهار المزيد من الإعدادات: لإظهار الشريط الجانبي لإعدادات المكون.
- نسخ: ينسخ مكون الصوت لتتمكن من لصقه في أي مكان ضمن المحتوى.
- تكرار: لإضافة نسخة ثانية عن المكون أسفل النسخة الأصلية.
- إدراج قبل: لإضافة مساحة قبل مكون الصوت لتتمكن من إضافة مكون جديد.
- إدراج بعد: لإضافة مساحة بعد مكون الصوت لتتمكن من إضافة مكون جديد.
- نقل إلى: يُنشئ خط أزرق تستطيع تحريكه ضمن المحتوى للمكان الذي تريد نقل المكون إليه أي يُسهل عملية نقل المكون لموقع آخر ضمن المحتوى.
- تحرير كHTML: يفتح محرر الشيفرة حيث تستطيع تعديل شيفرة HTML.
- إضافة إلى المكونات القابلة لإعادة الاستخدام: يُضيف مكون الصوت إلى مكوناتك القابلة لإعادة الاستخدام ليُسهل إعادة استخدامها.
- تجميع: يُضيف المكون إلى كتلة تستطيع التعامل معها مثل كيان واحد.
- إزالة المكون: يحذف مكون الصوت.
الكلمات التوضيحية
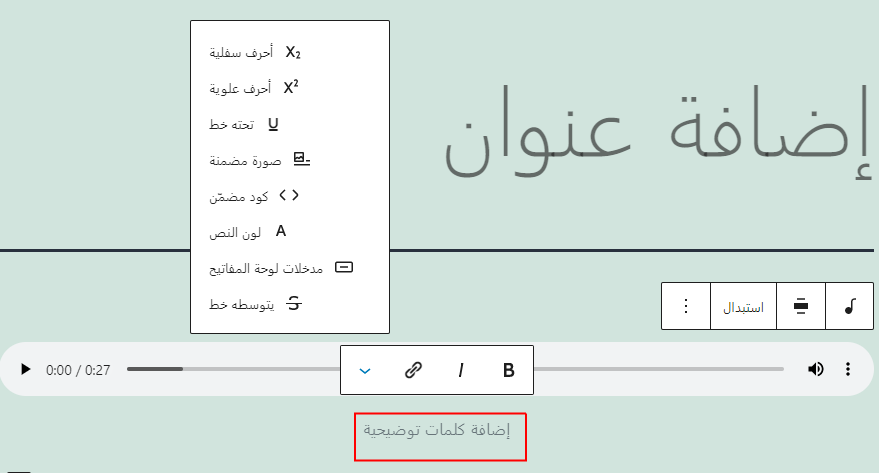
يملك قسم الكلمات التوضيحية مجموعةً مختلفة من الخيارات تتضمن نص عريض ونص مائل وروابط وغيرها، وكما تُلاحظ، استخدمنا العديد منها في المثال، فهي تؤثر على النص المُحدد.
يمكنك استخدام خياري النص العريض والمائل معًا، أو كل خيار على حدة؛ أما بالنسبة للرابط، فسوف تظهر لك اقتراحات من الروابط التي استخدمتها سابقًا، وتستطيع تفعيل خيار فتح الرابط في نافذة جديدة.
اضغط على "مزيد من الخيارات"، حيث توجد المزيد من إعدادات النص وتصميمه، وكما ذكرنا سابقًا، سوف تؤثر هذه الإعدادات على النص الذي تختاره. وتتضمن هذه الخيارات ما يلي:
- كود مضمن: يغير طريقة عرض النص ليبدو وكأنه شيفرة برمجية ويمنع تنفيذ الشيفرة البرمجية.
- صورة مضمنة: تُضيف صورة من مكتبة الوسائط إلى المكان الذي يتواجد فيه مؤشر الفأرة.
- مدخلات لوحة المفاتيح: يعرض النص المُدخل من لوحة المفاتيح بصيغة HTML.
- يتوسطه خط: يعرض خطًا يمر ضمن النص.
- أحرف سفلية: يجعل النص أصغر وأدنى من غيره.
- أحرف علوية: يجعل النص أصغر من غيره لكن أعلى ارتفاعًا.
- تحته خط: يعرض خطًا أسفل النص.
- لون النص: يسمح لك بتغيير لون النص.
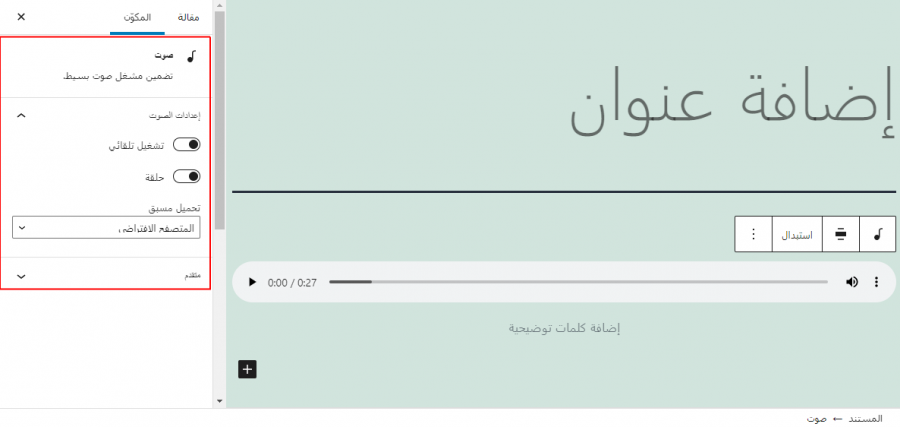
إعدادات الشريط الجانبي لمكون الصوت
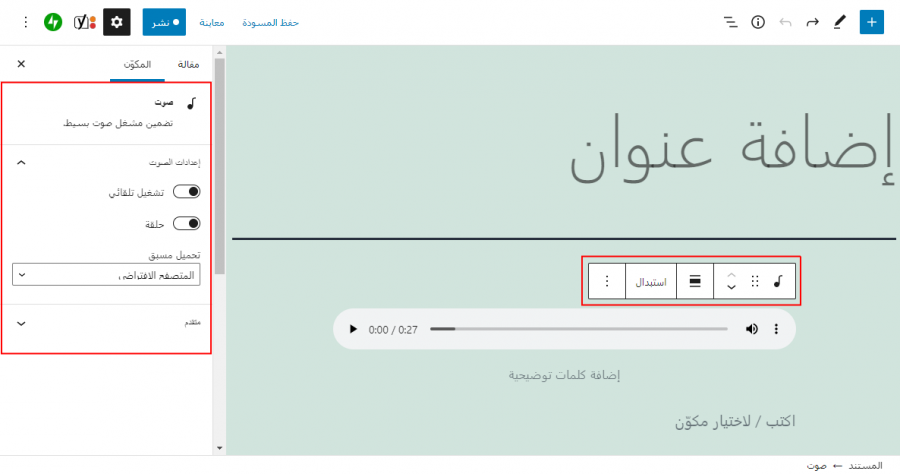
يوجد ضمن إعدادات الشريط الجانبي قسم متقدم وقسم إعدادات الصوت، لكن إن كنت لا ترى أي شريط جانبي، فعليك الضغط على أيقونة اﻹعدادات في أعلى يسار الصفحة، ثم النقر على مكون الصوت لتظهر إعداداته ضمن الشريط الجانبي.
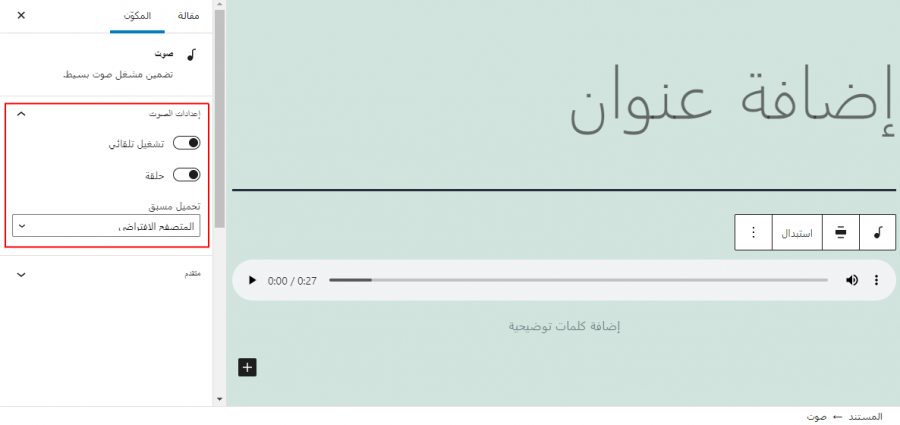
إعدادات الصوت
تسمح لك إعدادات الصوت باختيار كيفية تفاعل المشغل الصوتي مع الملف الصوتي، حيث تستطيع تفعيل خيار التشغيل التلقائي ليعمل الملف عند اكتمال تحميل الصفحة أو اختيار حلقة لإعادة تشغيل الملف كلما وصل لنهايته.
تستطيع أيضًا اختيار آلية التحميل المسبق، والتي تُحدد كم الحجم المُحمل من الملف عند تحميل الصفحة ضمن متصفح المستخدم، حيث تتوفر الخيارات التالية:
- تلقائي: يُحمّل هذا الخيار كامل الملف الصوتي حتى لو لم يضغط المستخدم على زر التشغيل.
- البيانات الوصفية: يُحمّل هذا الخيار النص فقط، أي المعلومات الأساسية عن الملف بينما لا يبدأ تحميل الملف الصوتي ما لم يضغط المستخدم على زر التشغيل.
- بدون: لا يبدأ تحميل أي معلومات أو بيانات تلقائيًا.
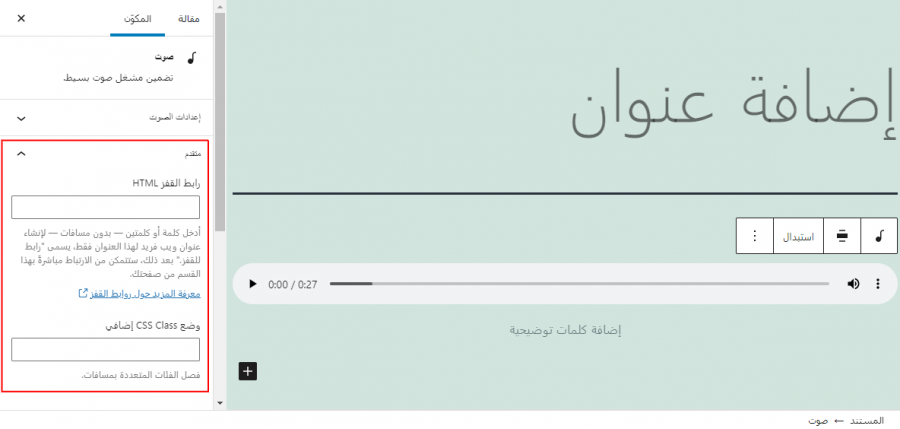
متقدم
يتضمن هذا القسم رابط القفز HTML وحقلًا لإضافة أصناف CSS، ويكون رابط القفز هو عبارة عن عنوان ويب خاص لمكون الصوت يسمح لك بالربط مباشرةً مع المكون، في حين يسمح لك حقل أصناف CSS بإنشاء شيفرة CSS مُخصصة لتغيير تصميم المكون.
أفضل النصائح لاستخدام فعال لمكون الصوت
- استخدم قسم الكلمات التوضيحية لعرض اسم الملف الصوتي.
- استخدم عنوان وفقرات واضحة تشرح محتوى الملفات، وذلك لكي يمتلك المستخدم فكرةً عن المحتوى الصوتي.
- اضبط التحميل المسبق على خيار بدون أو البيانات الوصفية لتسريع تحميل الصفحة لأي مكون لا يتضمن خيار التشغيل التلقائي.
- اختر مجموعةً لتتمكن من تخصيص خلفية المشغل الصوتي.
- استخدم هذا المكون لتضمين المقاطع الصوتية ضمن صفحاتك ومقالاتك.
استخدم مكون التضمين مع رابط الملف إن كنت لا تريد تضمين زر التنزيل.
أسئلة متكررة حول مكون الصوت في ووردبريس
توجد بضع أسئلة تكرر حول مكون الصوت وهي:
- ما هي وظيفة مكون الصوت؟ يُضيف هذا المكون مشغلًا صوتيًا في أي مكان ضمن محتوى موقعك، وهذا يسمح للمستخدمين تشغيل أو تنزيل المقاطع الصوتية.
- ما هي مزايا استخدام مكون الصوت؟ يُنشئ مشغلًا صوتيًا، وهذا يُنبّه المستخدمين بتوفر ملف صوتي يستطيعون الاستماع له.
- هل يُمكن تحويله إلى مكون آخر؟ نعم، يُمكن تحويله إلى مكون ملف أو أعمدة أو مجموعة، حيث يسمح مكون الملف للمستخدمين بتنزيل الملف بدلًا من الاستماع له من خلال متصفحاتهم.
- هل توجد مكونات أخرى يُمكن استخدامها للملفات الصوتية؟ نعم، تستطيع لصق الرابط ضمن مكون التضمين لكنه لا يملك إعدادات الصوت التي يملكها مكون الصوت، إلا أنه سوف يوفر لك تصميم مشغل الصوت في الواجهة الأمامية، ولو لم يكن بنفس الأناقة التي يوفرها مكون الصوت. تتضمن النسخة المُضمنة شريط التقدم والزمن فقط. *ما هي أفضل الاستخدامات لهذا المكون؟ يُمكن استخدام هذا المكون للموسيقى والملفات الصوتية وعينات الصوت والبث الصوتي والدروس الصوتية والكتب الصوتية وغيرها.
- ما هي أنواع الملفات التي يستطيع هذا المكون استخدامها؟ يتوافق مكون الصوت مع ملفات mp3. وm4a. وogg. وملفات wav.، حيث يظهر ويعمل المشغل بنفس الطريقة لجميع هذه الأنواع.
الخلاصة
هذا كان ملخصًا لبعض المعلومات حول مكون الصوت في ووردبريس، وهو مكون بسيط وسهل الاستخدام، تستطيع إضافته لأي مكان ضمن محتوى المقالات والصفحات ليتمكن المستخدمون من الاستماع لمحتواه، لذا فهو خيار ممتاز لاستخدامه مع الملفات الصوتية المتوافقة مع ووردبريس.
ترجمة -وبتصرّف- للمقال How to Use the WordPress Audio Block لصاحبه Randy A. Brown.






























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.