تلعب الأزرار في موقعك دورًا مهمًا فيما يتعلق بمظهر الموقع وقابليته للاستخدام، فهي تُساعد زوار الموقع على التنقل بين صفحاته وإجراء مهام معينة، مثل تنزيل محتوى أو الاشتراك بالنشرة البريدية، لذا من المهم امتلاكك لطريقة بسيطة وفعّالة لتخصيص هذا العنصر الفعّال. ولحسن الحظ، يُمكن لمكون الأزرار في ووردبريس أن يُساعد.
سوف نشرح في هذا المقال كيفية إضافة مكون الأزرار في ووردبريس إلى الصفحات والمقالات وكيفية استخدام إعداداته وخياراته المتنوعة مع ذكر بعض النصائح لاستخدامه والإجابة عن بعض الأسئلة المتكررة حوله.
كيفية إضافة مكون الأزرار إلى صفحات ومقالات ووردبريس
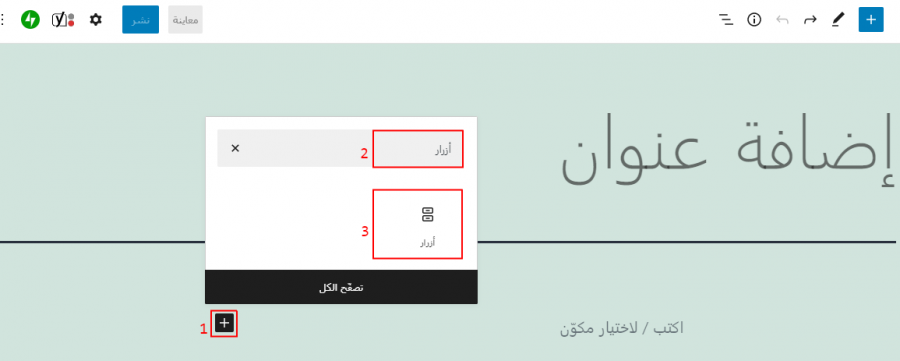
اضغط على إشارة "+" ثم اكتب اسم المكون الذي تبحث عنه أزرار، بعدها اضغط عليه لاختياره.
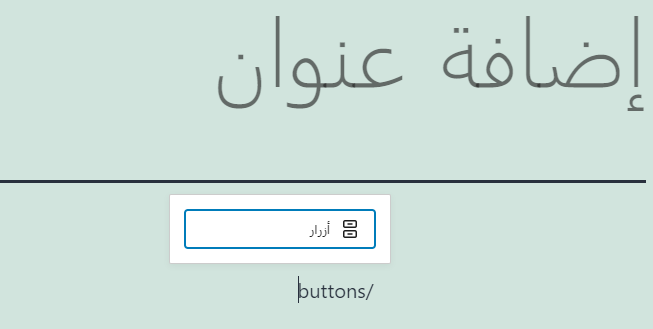
أو تستطيع إضافة هذا المكون بطريقة أخرى من خلال كتابة /buttons ضمن جسم الصفحة والضغط على Enter أو اختيار المكون أزرار من القائمة التي ستظهر أثناء كتابتك للكلمة السابقة.
إعدادات وخيارات مكون الأزرار في ووردبريس
يمتلك كل مكون ووردبريس مجموعته الخاصة من الخيارات والإعدادات، وعند إضافة الأزرار يوجد عدة خيارات للربط والمحاذاة والتصميم.
النص والربط
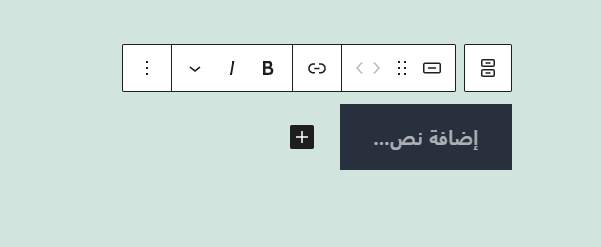
سوف يظهر زر افتراضي عند إضافتك لمكون الأزرار يتضمن عبارة إضافة نص.
تستطيع تغيير النص عند الضغط على الزر لأي نص تريده، حيث يمكنك مثلًا إضافة عبارة تحفيزية مثل تعلم المزيد، أما الخيار الثاني في شريط الأدوات هو أيقونة الرابط التي تستطيع استعمالها لتعيين الوجهة التي يُشير لها الزر.
تستطيع البحث عن الصفحة الداخلية ضمن موقعك التي تريد الربط معها، وذلك من خلال كتابة اسمها ضمن حقل النص، أو تستطيع إدخال رابط خارجي من خلال كتابته أو لصقه مباشرةً، بعد ذلك تستطيع اختيار الضغط على أيقونة السهم أو الضغط على Enter لإدخال الرابط.
اقتباسملاحظة: تستطيع أيضًا تفعيل خيار فتح الرابط في نافذة جديدة، فهذا سوف يوجه المستخدمين إلى صفحة جديدة عند الضغط على الزر.
تهيئة الزر
تستطيع البدء بتهيئة الزر بعد الانتهاء من إضافة النص والرابط المناسبين إليه، حيث تستطيع جعل نص الزر عريضًا أو مائلًا باستخدام الأيقونات المناسبة ضمن شريط الأدوات.
إن ضغطت على السهم الذي يُشير لأسفل، فسوف تجد خيارات إضافية مثل تغيير لون النص وإضافة أحرف سفلية وأحرف علوية.
الأنماط والخطوط واللون
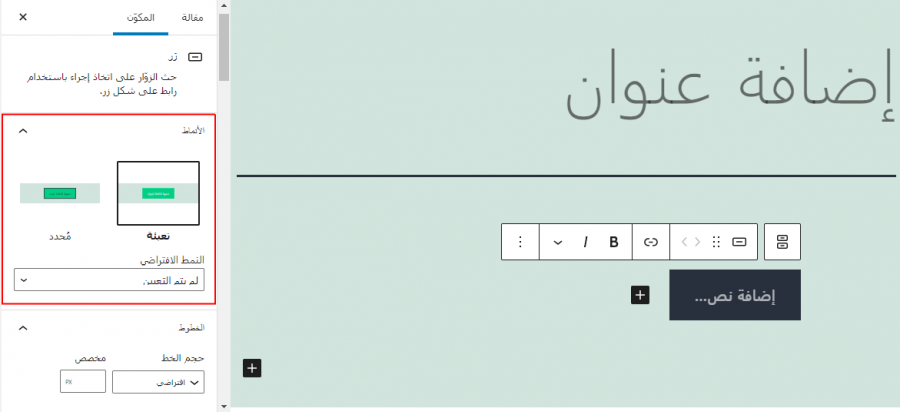
الخطوة الأخيرة في تخصيص الزر هي اختيار النمط والخط والألوان، حيث تستطيع تحقيق كل ذلك باستخدام خيارات التحكم بالمكون الموجودة في الشريط الجانبي.
خياري الأنماط الموجودة هي التعبئة ومُحدد، حيث يجعل خيار التعبئة الزر ذا لون واحد، بينما المُحدد يوفر زر شفاف مع خيار لألوان الحدود. تستطيع الاختيار بينهما بالضغط على أيقونة أحدهما مع معاينة شكل الزر، أو تستطيع اختيار النمط من القائمة المنسدلة للنمط الافتراضي.
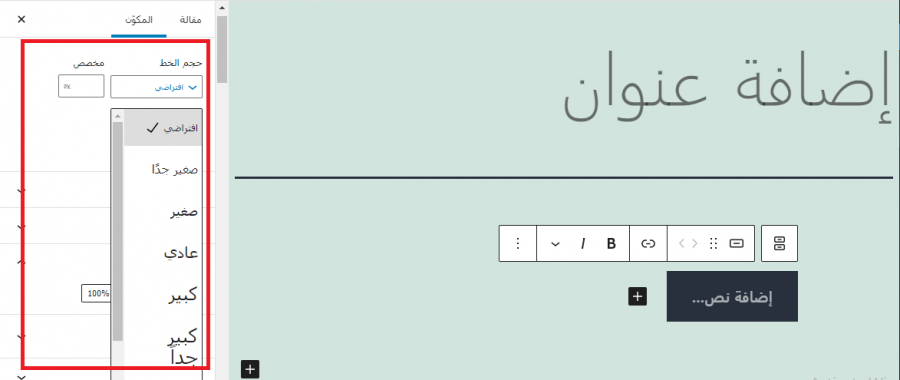
تستطيع بعدها اختيار حجم الخط المستخدم في الزر وذلك في قسم الخطوط.
تمتد الخيارات من صغير جدًا وحتى عملاق أو تستطيع إدخال حجم مُخصص.
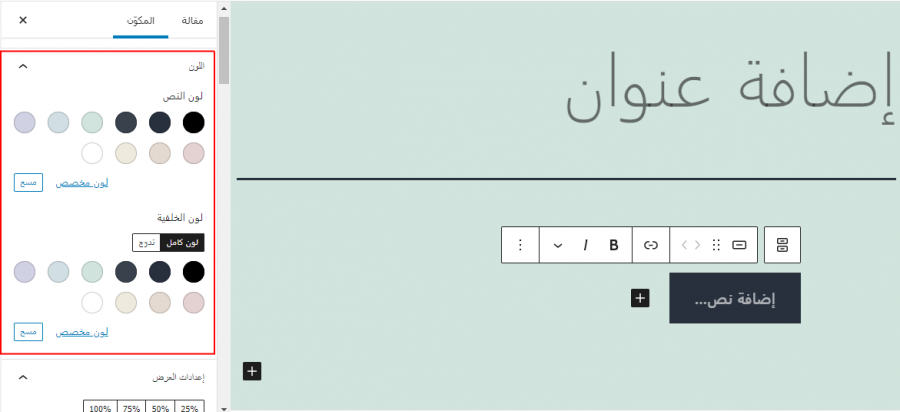
في قسم الألوان، تستطيع تغيير لون النص ولون الزر، وذلك إما بإدخال لون مُخصص أو الاختيار من مجموعة ألوان موجودة سلفًا.
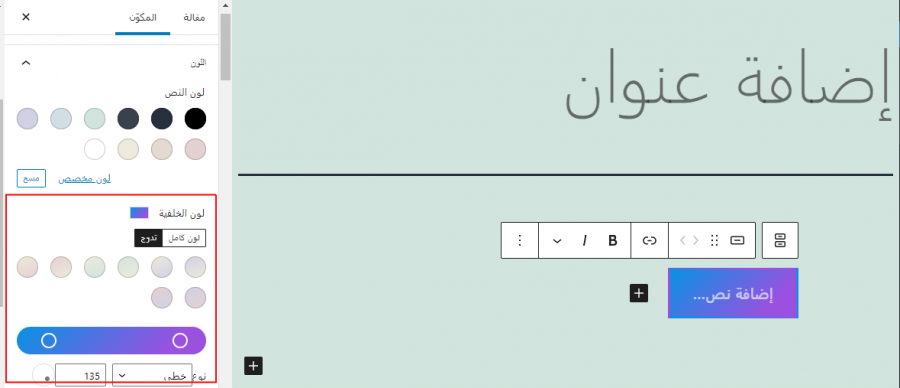
اقتباسملاحظة: انتبه إلى أنك تستطيع الاختيار للون الخلفية بين متدرج ولون كامل.
إن اخترت متدرج، فستستطيع الاختيار بين ألوان متنوعة، كما تستطيع استخدام مزلاق اللون لتعيين درجة كل لون واتجاه التدرج.
أفضل النصائح لاستخدام فعال لمكون الأزرار
-
توجد العديد من الطرق لاستخدام الأزرار في موقع ووردبريس بالرغم من أنها تُستخدم غالبًا للحصول على تفاعل من المستخدم، وهذا يتضمن أزرارًا تحث الزوار على:
- قراءة/تعلم المزيد.
- اشتري الآن.
- تنزيل.
- أضف للسلة.
- احجز الآن.
- عند إنشاء هذا النوع من الأزرار أو أي نوع آخر، من المهم أن يكون الزر بارزًا ضمن المحتوى، وإلا سوف يتجاوزه زوار الموقع دون الانتباه له، وبالتالي لن تحصل على مستوى التفاعل الذي ترغب به.
- يُنصح بالاستفادة من خيارات تصميم الأزرار في ووردبريس عند إضافتها للصفحات والمقالات، فعلى سبيل المثال تغيير لون خلفية الزر للون يمتلك تباينًا مرتفعًا مع خلفية القالب، يُسهل على الزوار تمييزه.
- من المهم أيضًا اختيار موقع جيد للزر عند إضافته، لذا اختر مواضعًا يُمكن لعين الزوار أن تقع عليها عند قراءة المقال، فعلى سبيل المثال، يُمكن أن تُضيف زرًا في نهاية المقال عندما تكون جاهزًا لتوجيه الزوار لصفحة جديدة.
- يُمكن أن تضيف الأزرار في الشريط الجانبي، وذلك حسب الهدف من هذه الأزرار كي تكون في مجال رؤية الزائر طول الوقت عند تصفحهم للموقع. تُعَد هذه فكرةً جيدةً إن كنت تريد إنشاء زر للتواصل أو الاشتراك في نشرة بريدية.
أسئلة متكررة حول مكون الأزرار في ووردبريس
أصبح لديك الآن فهم جيد لمحتوى مكون الأزرار وكيفية استخدامه، لكن لضمان التطرق لجميع المعلومات الأساسية، سوف نراجع بعض الأسئلة التي تتكرر حول هذا المكون.
- أين أجد مكون الأزرار في ووردبريس؟ تستطيع الوصول لمكون الأزرار في ووردبريس من خلال التوجه إلى صفحة أو مقال أو مساحة الودجات حيث تريد إضافة الزر، ثم تستطيع البحث عن أزرار أو كتابة /buttons، ثم الضغط على Enter ضمن مساحة المحتوى في المكان الذي تريد إضافة الزر إليه.
- ماذا تفعل مكونات أزرار الصفحة والمقال؟ يسمح لك مكون الأزرار بالربط داخليًا مع الموقع أو خارجيًا مع مواقع أخرى بطريقة واضحة بصريًا، حيث تستطيع إضافة زر يوجه الزوار إلى جزء آخر من المحتوى ضمن موقعك أو إلى موقع خارجي وتخصيصه ليبدو كما تريد تمامًا.
- أين أستطيع إضافة مكون الأزرار في ووردبريس؟ تستطيع إضافة الأزرار إلى أي مقال أو صفحة في ووردبريس، كما تستطيع إضافتها في أي مكان يتوفر فيه وصول لمحرر المكونات، فعلى سبيل المثال هذا يعني أنك تستطيع غالبًا إضافة زر إلى التذييل أو الشريط الجانبي وهذا يعتمد على خيارات القالب الذي تستخدمه.
الخلاصة
إن الأزرار عناصر مهمة وفعّالة في تصميم صفحات الويب، فهي تُرشد الزوار إلى أين يجب أن يتوجهوا وتُساعد في زيادة التفاعل ومعدل التحويل، لذا فهي من المفيد وجودة طريقة لإضافتها بسرعة وسهولة ضمن موقعك. وكما تعلم، فإن مكون الأزرار يستطيع تسهيل عملية إضافة الأزرار لموقعك، فحالما تُضيف هذا المكون تستطيع استخدام خياراته وإعداداته للتحكم بتخصيص مظهر الزر وعمله واختيار إلى أين تريد توجيه الزوار عند الضغط عليه. تستطيع حتى إضافة زر مُخصص لمجموعة المكونات القابلة لإعادة الاستخدام لكي تستطيع استخدامه مرارًا ضمن موقعك.
ترجمة -وبتصرّف- للمقال How to Use the WordPress Buttons Block لصاحبه Will Morris.


















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.