صُمم مكون آية / بيت الشعر لعرض النص بصيغة أبيات الشعر، حيث أنه يعرض النص بدون تغيير الفراغات والفواصل السطرية التي أضيفت، وعند الضغط على زر Enter، فسيبدأ سطرًا جديدًا بدلًا من إضافة مكون فقرة، وهو ليس معدًا للاستخدام مع النص العادي بل مُصصم للأبيات الشعرية وكلمات الأغاني، أو أي نوع من النصوص الأدبية الأخرى.
تُساعدك معرفة استخدام مكون آية / بيت الشعر على الحصول على تصميم الجيد لمحتواك، وفي هذا المقال سوف نطلعك على إعدادات وخيارات مكون آية / بيت الشعر، مع ذكر بعض النصائح لكيفية استخدامه والإجابة عن بعض الأسئلة المكررة حوله.
كيفية إضافة مكون آية / بيت الشعر لمقال أو صفحة ووردبريس
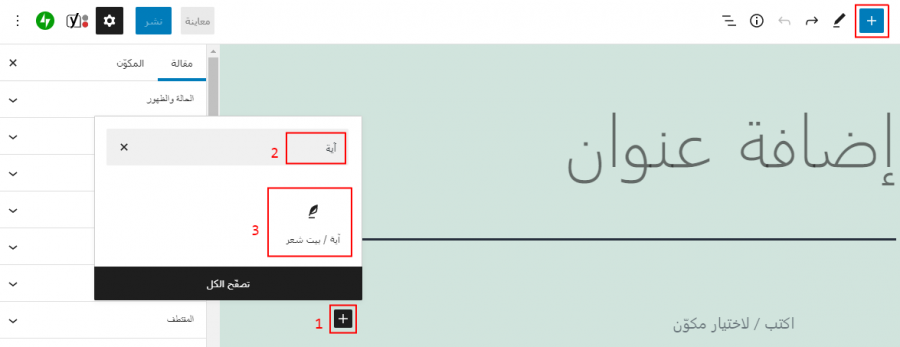
لإضافة مكون آية / بيت الشعر عليك أولًأ التوجه من لوحة تحكم ووردبريس إلى مقال أو صفحة جديدة، أو تحرير أي مقال أو صفحة موجودة مسبقًا، ثم الضغط على إشارة "+" الموجودة في جسم المنشور أو أعلى يمين النافذة. أدخل الآن اسم المكون في حقل البحث واضغط عليه عند ظهوره.
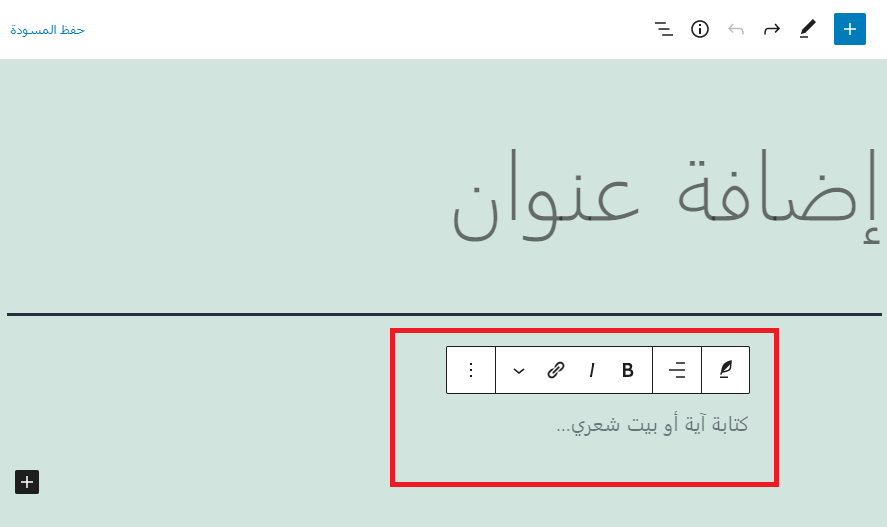
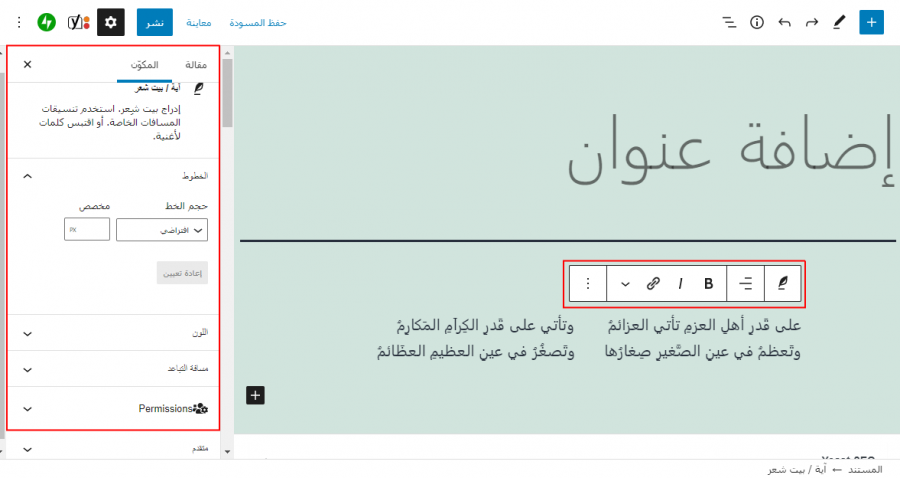
سوف يُضاف مكون آية / بيت الشعر لقسم المحتوى لديك، حيث تستطيع إضافة أبيات الشعر التي تريد أو غيرها من النصوص الأدبية. إن النمط الافتراضي لمكون آية / بيت الشعر يتغير حسب القالب الذي تستخدمه، وفي حالتي فإني أستخدم قالب ووردبريس الافتراضي Twenty Twenty-One.
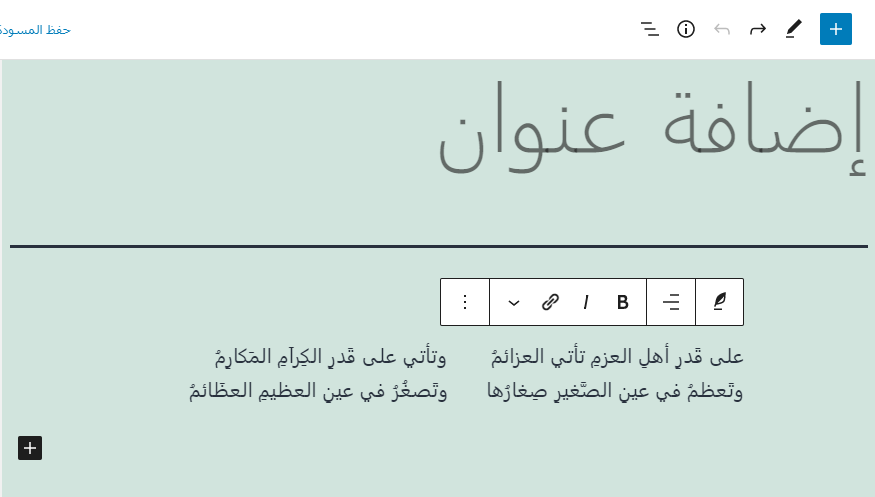
بعد إدخال النص لهذا المكون والضغط على زر Enter، سوف تنتقل للسطر التالي والذي لا يعمل مثل مكون الفقرة، بحيث يُضيف مكون فقرة جديد عند الضغط على Enter.
كما أنه يحافظ على الفراغات الإضافية التي أضيفت بين الكلمات، والمثال السابق يُظهر النص المنشور مع كامل الفراغات وفواصل الأسطر.
خيارات وإعدادات مكون آية / بيت الشعر
يمتلك مكون آية / بيت الشعر مكانين للخيارات والإعدادات، الأول هو شريط أدوات مكون آية / بيت الشعر، والثاني هو الشريط الجانبي لخيارات مكون آية / بيت الشعر.
شريط أدوات مكون آية / بيت الشعر
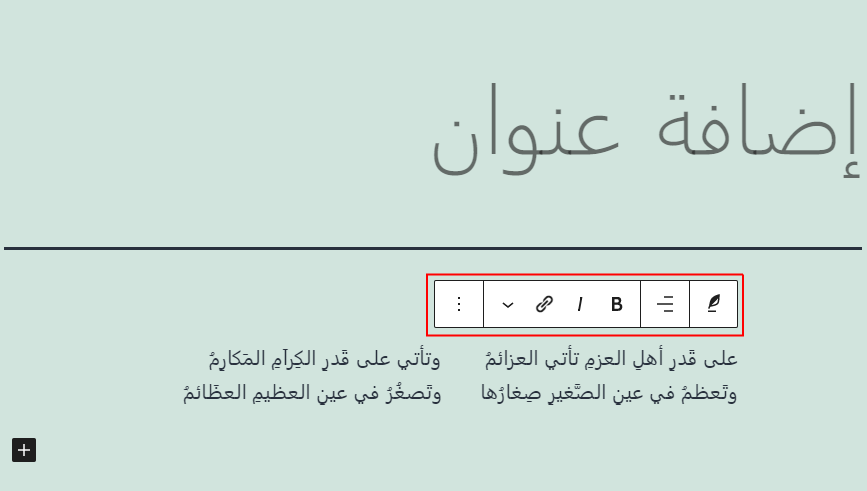
سوف يظهر شريط أدوات مكون آية / بيت الشعر عند الضغط عليه في أي مكان.
تغيير نوع أو نمط المكون
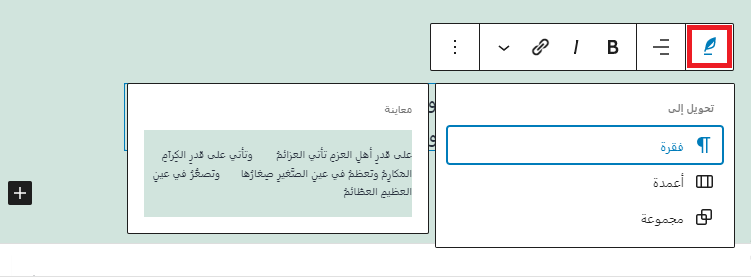
يُغير الخيار الأول مكون آية / بيت الشعر إلى مكون فقرة أو يغير عدد الأعمدة ويسمح لك بتجميع المكونات، وعند تحريك المؤشر فوق أحد هذه الخيارات، فسوف تظهر معاينة لشكل المكون الموافق للاختيار.
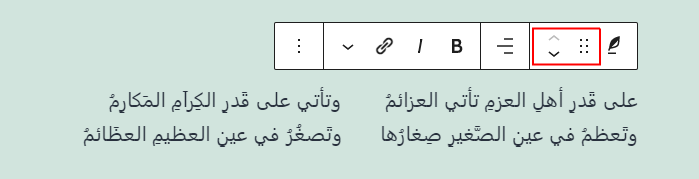
سحب وتحريك المكون
تحتوى أداة السحب على 6 نقاط عند الضغط باستمرار عليها تستطيع تحريك المكون لأي مكان تريد أو تستطيع الضغط على الأسهم لتحريك المكون لأعلى أو أسفل المحتوى.
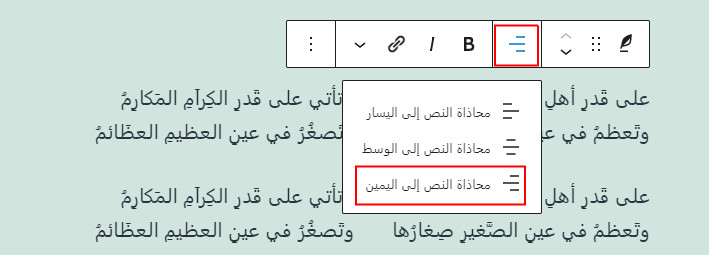
محاذاة النص
خيارات المحاذاة المتوفرة في هذا المكون هي محاذاة لليمين أو اليسار أو المنتصف حيث يتحرك النص لتحقيق المحاذاة بالنسبة للمكون نفسه.
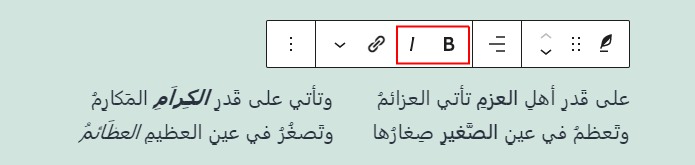
الخط العريض والمائل
يؤثر خيار عريض ومائل على نص المكون، حيث تستطيع استخدامهما معًا أو كل خيار على حدة، وفي المثال السابق استخدمت كلا الطريقتين أي استخدمت الخيارين معًا أو كل خيار على حدة.
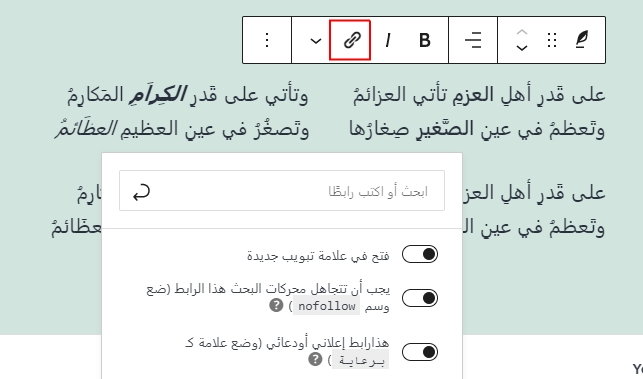
الرابط
يسمح لك خيار الرابط بإسناد رابط لجزء من النص الذي تحدده.
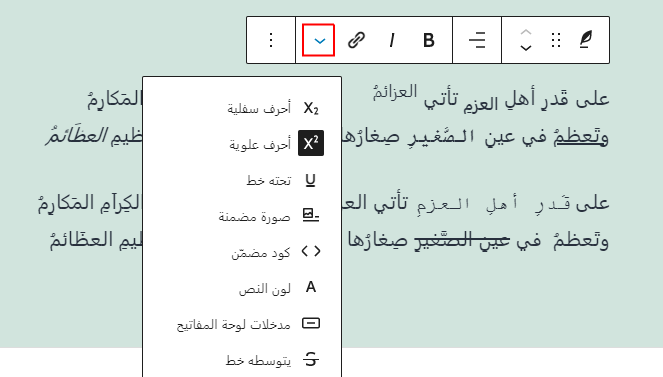
المزيد من الخيارات
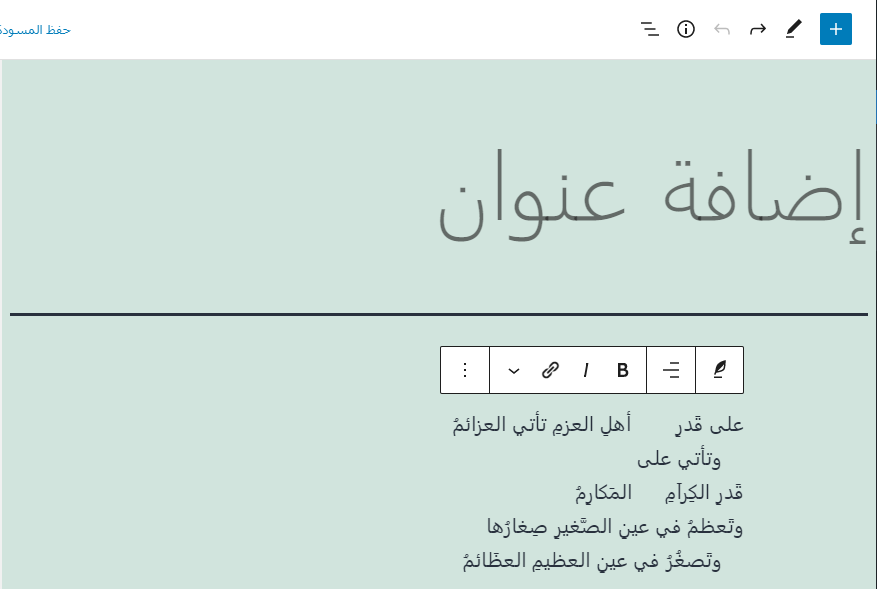
بالضغط على هذا الخيار سوف تظهر لك قائمة تتضمن 8 خيارات لتعديل نمط النص، والتي استخدمتها جميعها في النص الظاهر في الصورة أعلاه. سوف يظهر تأثير هذه الخيارات على النص الذي حددته. هذه الخيارات هي:
- كود مضمن: يغير طريقة عرض النص ليبدو وكأنه شيفرة برمجية ويمنع تنفيذ الشيفرة البرمجية، وقد استخدمت الكود المضمن على كلمة "الصَّغيرِ".
- صورة مضمنة: تُضيف صورة من مكتبة الوسائط إلى المكان الذي يتواجد فيه مؤشر الفأرة.
- مدخلات لوحة المفاتيح: يعرض النص المُدخل من لوحة المفاتيح بصيغة HTML، وقد استخدمت هذه الصيغة على عبارة "قَدرِ أهلِ العزمِ".
- يتوسطه خط: يعرض خطًا يمر ضمن النص، مثل الجملة "عينِ الصَّغيرِ" في المثال السابق.
- أحرف سفلية: يجعل النص أصغر وأدنى من غيره، مثل كلمة "العزمِ" في المثال السابق.
- أحرف علوية: يجعل النص أصغر من غيره لكن أعلى ارتفاعًا، مثل كلمة "العزائمُ" في المثال السابق.
- تحته خط: يعرض خطًا أسفل النص، مثل الكلمة "وتَعظمُ" في المثال السابق.
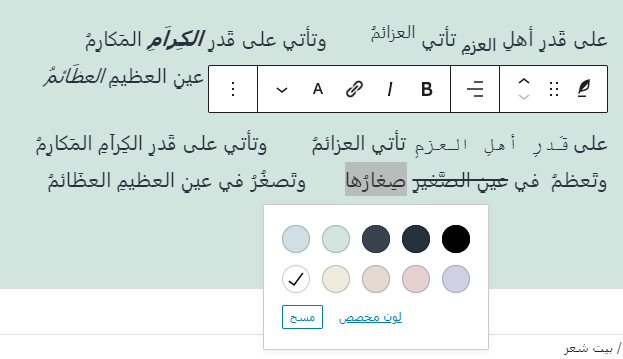
- لون النص: يسمح لك بتغيير لون النص، مثل كلمة "حسوب" في الصورة التالية.
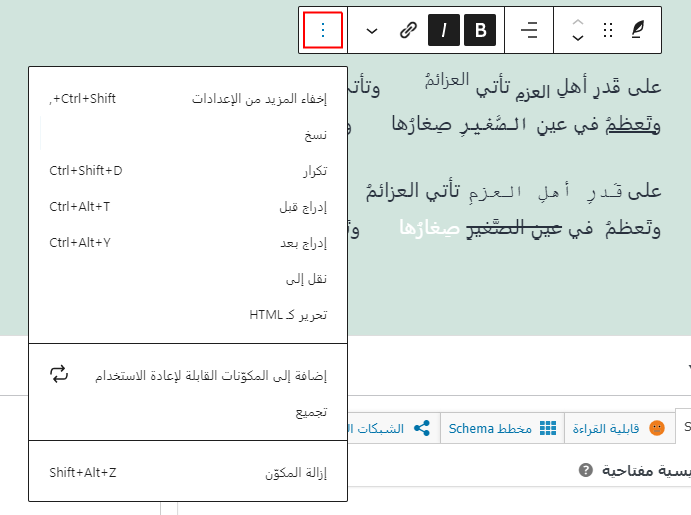
خيارات مكون آية / بيت الشعر
تتضمن الخيارات:
- إظهار المزيد من الإعدادات: لإظهار الشريط الجانبي لإعدادات المكون.
- نسخ: ينسخ مكون آية / بيت الشعر لتتمكن من لصقه في أي مكان ضمن المحتوى.
- تكرار: لإضافة نسخة ثانية عن المكون أسفل النسخة الأصلية.
- إدراج قبل: لإضافة مساحة قبل مكون آية / بيت الشعر لتتمكن من إضافة مكون جديد.
- إدراج بعد: لإضافة مساحة بعد مكون آية / بيت الشعر لتتمكن من إضافة مكون جديد.
- نقل إلى: يُنشئ خط أزرق تستطيع تحريكه ضمن المحتوى للمكان الذي تريد نقل المكون إليه أي يُسهل عملية نقل المكون لموقع آخر ضمن المحتوى.
- تحرير كHTML: يفتح محرر الشيفرة حيث تستطيع تعديل شيفرة HTML.
- إضافة إلى المكونات القابلة لإعادة الاستخدام: يُضيف مكون آية / بيت الشعر إلى مكوناتك القابلة لإعادة الاستخدام ليُسهل إعادة استخدامها.
- تجميع: يُضيف المكون إلى كتلة تستطيع التعامل معها مثل كيان واحد.
- إزالة المكون: يحذف مكون آية / بيت الشعر.
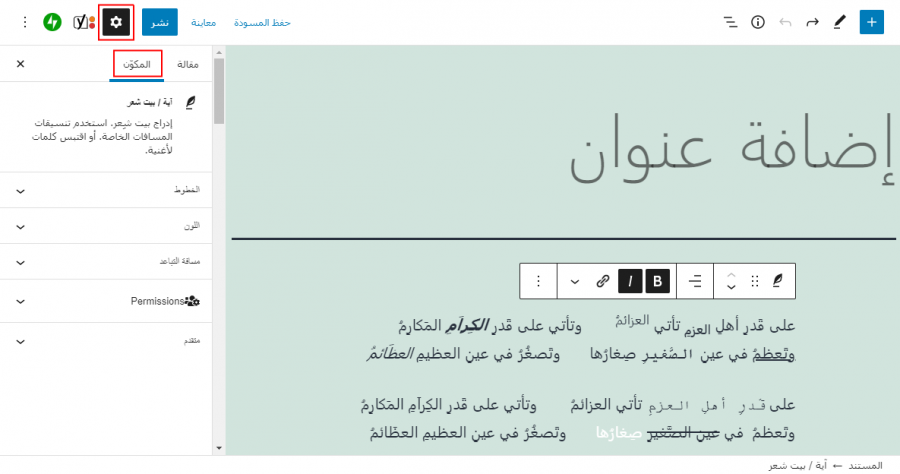
الشريط الجانبي لإعدادات مكون آية / بيت الشعر
تتواجد إعدادات مكون آية / بيت الشعر في الشريط الجانبي الأيسر الذي يعرض هذه الإعدادات عند اختيار مكون آية / بيت الشعر، لكن إن كان الشريط الجانبي غير ظاهر، فيجب عليك الضغط على أيقونة "المسنن"، ثم اختيار مكون آية / بيت الشعر الموجود ضمن قسم المحتوى.
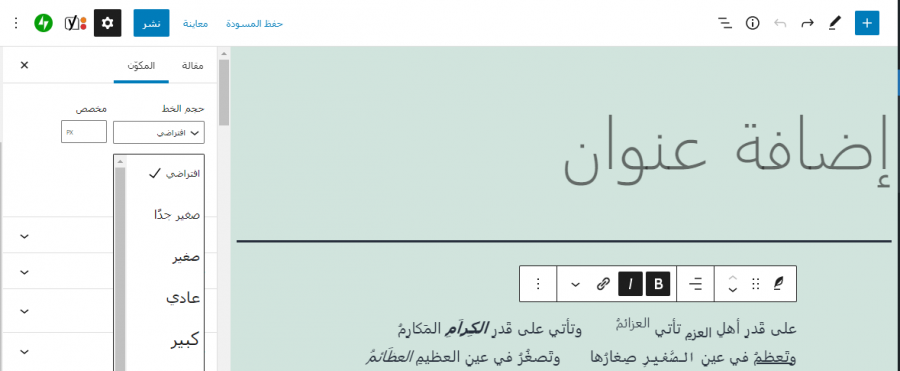
الخطوط
تستطيع في هذا القسم اختيار حجم الخط لكامل المكون من قائمة منسدلة أو إدخال قيمة مُخصصة.
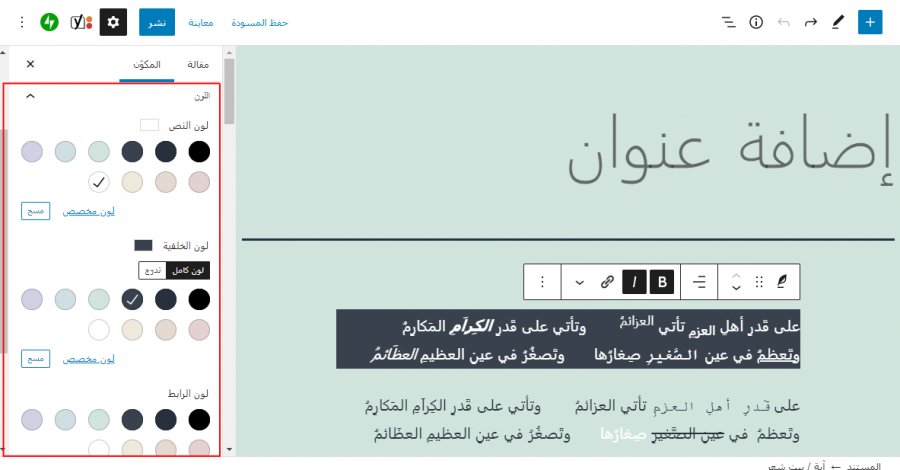
اللون
تستطيع من خلال هذا القسم تغيير لون النص وخلفية مكون آية / بيت الشعر، حيث يُمكنك الاختيار من ألوان مُعدّة مُسبقًا أو اختيار لون مُخصص. تستطيع أيضًا اختيار لون كامل للخلفية أو لون متدرج وضبط التدرج خطي أو شعاعي، كما تستطيع ضبط لون الروابط.
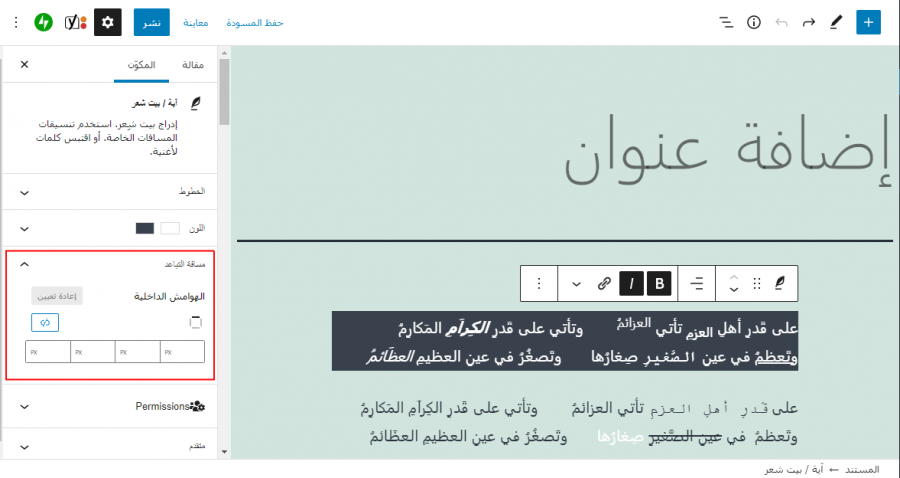
مسافة التباعد
تسمح لك مسافة التباعد بإضافة مسافة لجميع الجهات أو اختيار جهة أو عدة جهات مُعينة من مكون آية / بيت الشعر.
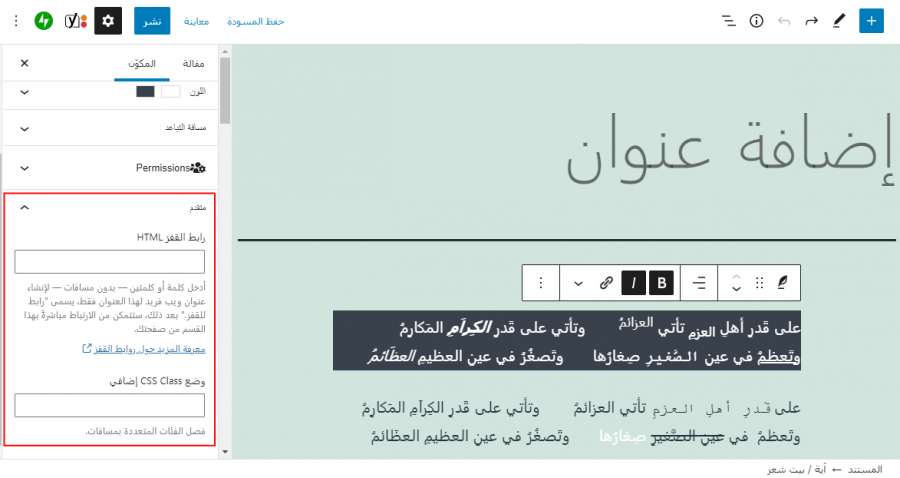
متقدم
يتضمن هذا القسم رابط القفز HTML وحقل لإضافة أصناف CSS، ويكون رابط القفز هو عبارة عن عنوان ويب خاص لمكون آية / بيت الشعر يسمح لك بالربط مباشرةً مع المكون، بينما حقل أصناف CSS يسمح لك بإنشاء شيفرة CSS مُخصصة لتغيير تصميم المكون.
أفضل النصائح لاستخدام فعال لمكون آية / بيت الشعر
يكون استخدام هذا المكون لعرض النص بصورة مختلفة عن النص العادي ضمن موقعك، كما أنه خيار جيد إن أردت المحافظة على الفراغات ضمن المحتوى.
اقتباساستخدم مكون الفقرة لإنشاء عنوان للقصيدة أو الأغنية.
سوف يتوافق تصميم مكون آية / بيت الشعر مع القالب الذي تستخدمه افتراضيًا، لكنك تستطيع تصميمه بشكل مختلف ليبرز عن بقية المحتوى ضمن الموقع، وبعدها تستطيع إضافته للمكونات التي يُمكن إعادة استخدامها لاستخدامه مرةً ثانية.
لتحويل مكون آية / بيت الشعر لنوع آخر من المكونات، عليك أولًا تحويله إلى مكون فقرة ثم تستطيع تحويله لأي نوع آخر من المكونات.
أسئلة متكررة حول مكون آية / بيت الشعر في ووردبريس
توجد بضع أسئلة تكرر حول مكون آية / بيت الشعر وهي:
ما هو الهدف من مكون آية / بيت الشعر؟
يُستخدم لعرض النص بعدة سطور، وهذا مناسب جدًا للأبيات الشعرية وكلمات الأغاني وغيرها.
ما هو الفرق بين مكون آية / بيت الشعر ومكون الفقرة؟
يعمل تمامًا مثل مكون الفقرة إلا أنه يحافظ على الفراغات، وتستطيع إضافة نص للسطر التالي بالضغط على زر Enter، بينما لتحقيق هذا في مكون الفقرة عليك الضغط على Shift عند الضغط على Enter.
هل يمكن استخدام هذا المكون لأي شيء آخر غير الشعر؟
نعم من المؤكد ذلك، لكن بالرغم أنه مناسب جدًا للشعر وكلمات الأغاني، إلا أنه يُمكن استخدامه مع أي نوع آخر من النصوص التي تُريد تقسيمها بصورة مماثلة للأبيات الشعرية، فمثلًا تستطيع استخدامه لعرض قائمة مرقمة أو غير مرقمة.
هل يجب عليك استخدام هذا المكون إن كنت تريد استخدام الشعر؟
لا، تستطيع إضافة الشعر لمكون فقرة بالضغط المُستمر على Shift وEnter في كل مرة تريد الانتقال لسطر جديد لكن مكون آية / بيت الشعر مُهيأ مسبقًا لهذا الأمر، مما يجعل استخدامه أسهل وأسرع. عليك فقط إدخال النص والضغط على Enter ومتابعة الكتابة في السطر التالي.
الخلاصة
لخص هذا المقال ميزات وخواص وطريقة استخدام مكون آية / بيت الشعر، وهو مكون ممتاز لعرض القصائد وكلمات الأغاني أو أي نوع آخر من النصوص الأدبية ذات طابع التنسيق ذاته، كما أنه مفيد لأي نوع من النصوص تريد الحفاظ فيه على الفراغات والفواصل السطرية. مكون آية / بيت الشعر سهل الاستخدام ويقدم لمحتواك تصميم بصري يصعب الحصول عليه باستخدام مكون الفقرة لذلك يُنصح بشدة استخدام هذا المكون في ووردبريس لجميع النصوص الشعرية.
ترجمة -وبتصرّف- للمقال How to Use the WordPress Verse Block لصاحبه Randy A. Brown.
































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.