سنتعلم في هذا المقال كيفية ضغط الصور عبر الإنترنت وكيفية تحسين سرعة تحميل صفحات الويب. سنتناول العملية السهلة خطوةً بخطوة، إذ يمكنك باتباع هذه الخطوات ضغط الصور وتحقيق نتائج أفضل لموقعك الإلكتروني، وفي هذا الصدد يقول باسكوال ميلوني Pasquale Mellone كاتب هذا المقال:
اقتباس"من خلال الجمع بين أداتين لضغط الصور، تمكنت من إنشاء موقع إلكتروني بحجم تخزين أقل بـ 29% وأداء أسرع بنسبة 33% وبمدة تحميل أقل بثانيتين، وهي كلها أمور مفيدة في تحسين محركات البحث SEO وتجربة المستخدم".
فحص سرعة تحميل صفحات موقعك الإلكتروني من خلال أداة GTmetrix
الخطوة الأولى التي يجب عليك اتخاذها هي فحص سرعة تحميل صفحات موقعك الإلكتروني، ولأداء هذه المهمة، يمكنك استخدام أداة GTmetrix.
كل ما عليك فعله هو إدخال رابط موقعك الإلكتروني URL في الحقل المخصص له والنقر فوق زر "Analyze".
اقتباسملاحظة: أُعِدَّت دراسة الحالة هذه باستخدام الواجهة القديمة لأداة GTmetrix.com، والتي لم تَعُد متوفرةً الآن، إذ تركز الواجهة الجديدة الآن على عناصر الويب الأساسية لجوجل Google’s Core Web Vitals.
ستمنحك أداة GTmetrix نتيجة أداء إجمالية، بناءً على سرعة الموقع PageSpeed ومؤشر YSlow، كما ستمنحك معلومات كافية حول المجالات التي تحتاج إلى تحسين.
يمكننا إجراء الاختبار على هذا الموقع، ليظهر أن الموقع بطيء بعض الشيء، إذ يحتاج 6 ثواني لتحميله، كما يمكنك رؤية المناطق التي يمكن تحسينها باللون الأحمر أو البرتقالي أو الأصفر.
يُعَد ضغط الصور أحد المجالات العديدة التي يمكنك تحسينها في موقعك الإلكتروني، ولكنه عامل مهم لسرعة تحميل صفحات موقعك الإلكتروني.
تشكل سرعة تحميل صفحات موقعك الإلكتروني أحد الجوانب المهمة في تحسين محركات البحث SEO وتجربة المستخدم UX.
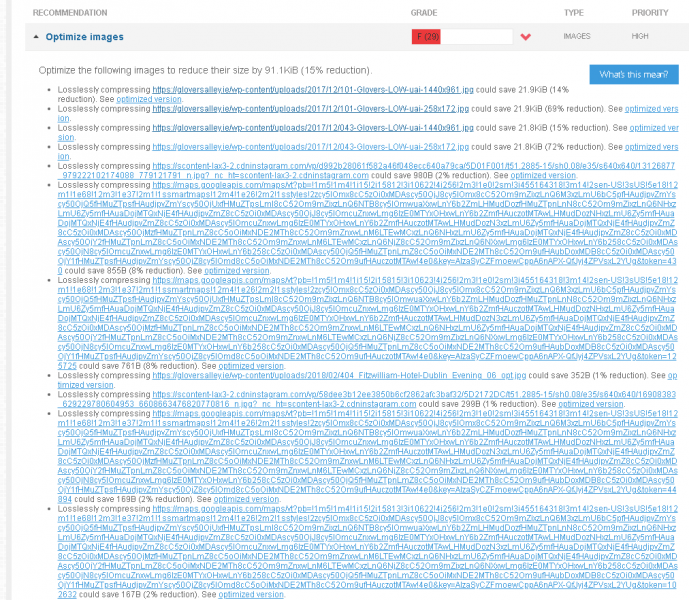
لتعزيز سرعة تحميل الصفحات، فإن تحسين الصور هو أفضل توصية من أداة GTmetrix. دعنا نتعمق أكثر قليلًا ونتحقق من الصور التي تحتاج إلى تحسين.
وفقًا لأداة GTmetrix، يمكننا توفير 91.1 كيلوبايت من خلال تحسين هذه الصور، مما ينتج عنه تقليل حجمها بنسبة 15%. هذا رقم جيد ولكن ربما يمكننا أن نفعل ما هو أفضل من ذلك.
تحليل ضغط صور موقعك الإلكتروني من خلال TinyPNG
تُعَد TinyPNG إحدى الأدوات التي يمكن استخدامها لتحسين الصور، فهي تخبر المستخدمين عن الحجم الذي يمكن توفيره من تحسين صورهم، وذلك على غرار أداة GTmetrix.
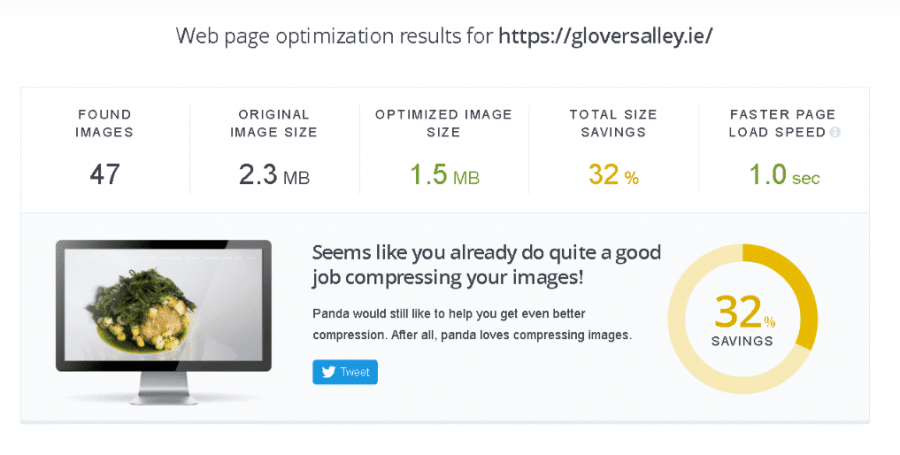
عند إدخال عنوان موقعك الإلكتروني، ستُظهر لك الأداة حجم الصور بعد تحسينها، وإجمالي الحجم الذي يمكن توفيره، وما يترتب على ذلك من زيادة سرعة تحميل الصفحات.
فحسب الصورة السابقة من أداة TinyPNG، يمكن ضغط صور الموقع لتصبح بحجم 1.5 ميجابايت عوضًا عن 2.3 ميجابايت، مما يؤدي إلى توفير الحجم بنسبة 32%، وهو فرق كبير، والأهم من ذلك، تشير الأرقام من أداة TinyPNG أنه بمجرد ضغط الصور، ستزيد سرعة تحميل الصفحة بمقدار 1 ثانية.
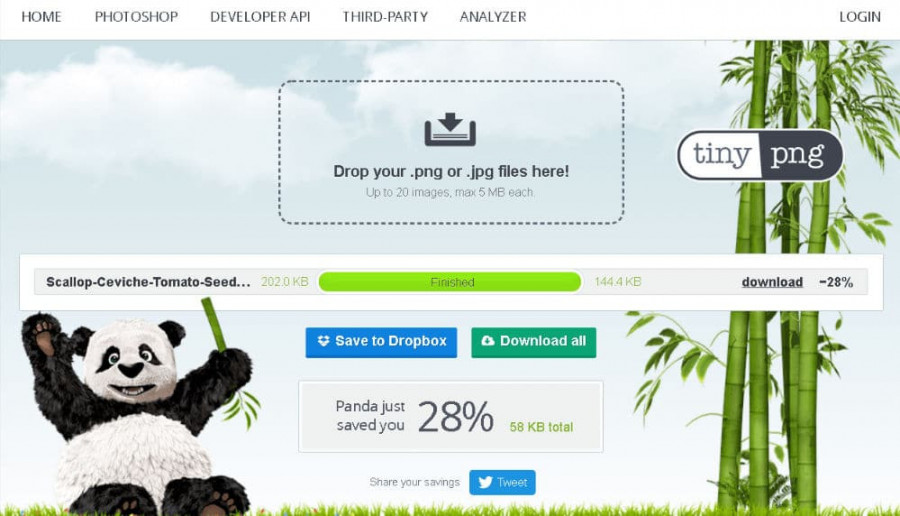
تبدو وكأنها عملية مفيدة، لذا دعونا نجرب عمليًا كيف يمكن تحسين صورة واحدة من خلال أداة TinyPNG، مع العلم أنه يمكن تحسين 20 صورة من خلال النسخة المجانية من الأداة.
لإجراء هذه التجربة، يمكن اختيار إحدى صور الطعام، والتي يبلغ حجمها الأصلي 1500×1000 بمساحة تخزين تتراوح بين 197.2 إلى 202 كيلو بايت بناءً على الأداة المستخدمة.

سنقوم الآن بتحميل الصورة على أداة ضغط الصور TinyPNG وسنحصل على توفير حجم بنسبة 28%، ليصبح الحجم الجديد للصورة الآن 114.4 كيلو بايت فقط.
يبدو أنه تحسن جيد فعلًا، ولكن ماذا لو تمكنا من القيام بعمل أفضل من ذلك؟ هنا يأتي دور موقع ImageResizer.org الذي سنناقشه في الفقرة التالية.
ضغط صور JPG عبر الإنترنت من خلال ImageResizer.org
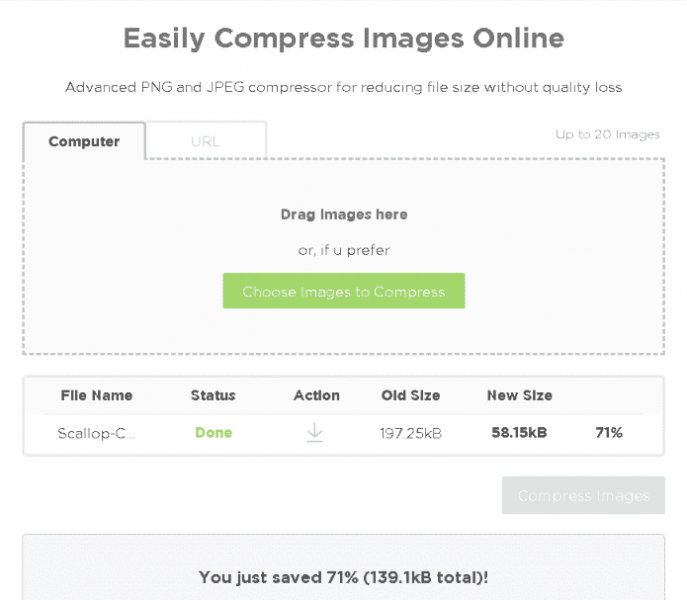
ImageResizer.org هي مجموعة أدوات مجانية يمكنك استخدامها لتغيير حجم صورة أو اقتصاص جزء منها أو تغيير أبعادها، إضافةً إلى ضغطها، وهي ما سنجربه الآن عمليًا، لذا دعونا نحمل صورة على أداة ضغط الصور ونرى ما الذي سيحدث.
ما الذي حدث للتو؟ لقد تغير حجم الصورة من 197.2 إلى 58.1 كيلوبايت وخفضنا حجمها بنسبة 71%، يا له من أمر مذهل!
إذا ساورتك بعض الشكوك حول جودة الصور المحسنة، فيمكنك المقارنة ما بين الصورتين أدناه:

صورة الطعام المضغوطة بواسطة ImageResizer.org بحجم 58 كيلوبايت
صورة الطعام المضغوطة بواسطة TinyPNG بحجم 144 كيلوبايت
رائع! لقد وفرنا 139 كيلوبايت في صورة واحدة فقط، والآن كل ما علينا فعله هو تحميل الصور المتبقية من الصفحة الرئيسية (بحد أقصى 20 صورة) ثم استبدالها بصور ذات حجم أقل.
الموضوع سهل، أليس كذلك؟ لكن ها هو الشيء الغريب. يمكنك تحميل الصور التي ضغطتها باستخدام ImageResizer.org على أداة TinyPNG مرةً أخرى، مما يساعدك على تحسين الصور أكثر.
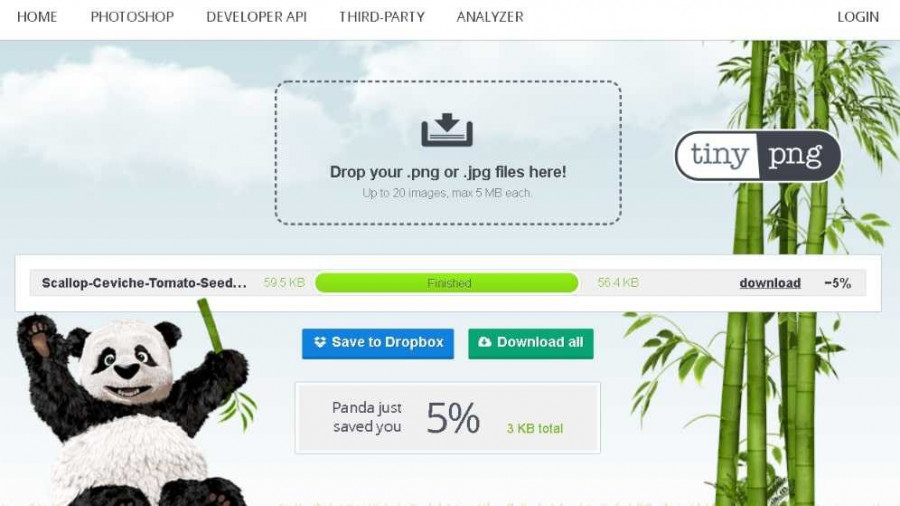
ضغط الصور على أداة TinyPNG مرة أخرى
لقد خفضنا حجم صورة الطعام إلى 58 كيلوبايت في المرة الأخيرة، إذًا ما الذي سيحدث إذا حملناها الآن على أداة TinyPNG؟ دعنا نرى:
لقد وفرنا 5% من حجم الصورة المحسّنة مسبقًا (على الرغم من أن TinyPNG ترى الملف أكبر قليلًا بحجم 59.5 كيلوبايت).
قد تبدو لك الفوائد ضئيلةً، ولكن إذا كان لديك الكثير من الصور، فسيكون من المفيد إعادة تحسينها مرةً أخرى.
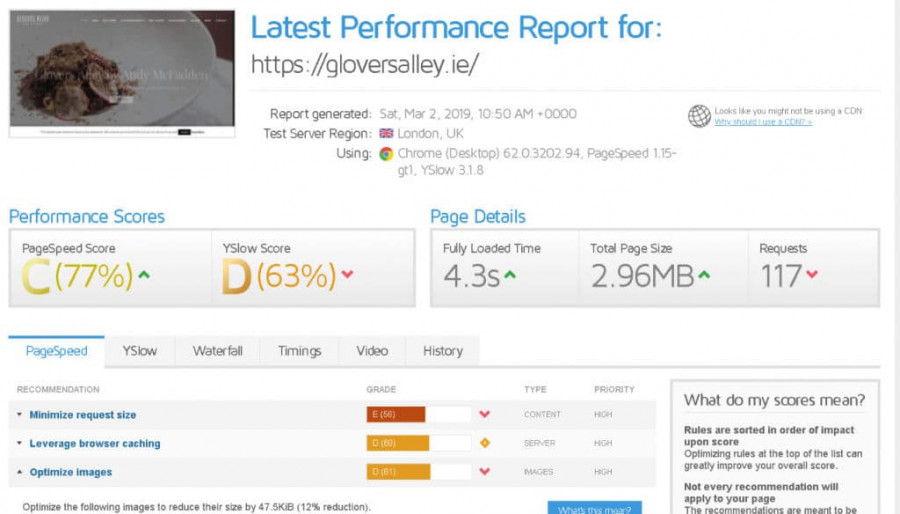
الآن دعنا نتحقق مرةً أخرى من أداة GTmetrix ونرى ما الذي أنجزناه:
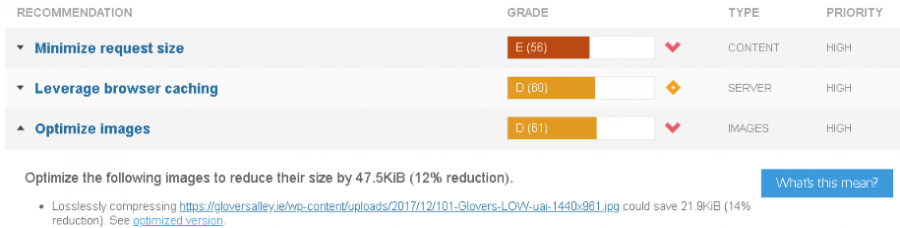
ارتفعت درجة تحسين الصورة من (29)F إلى (61)D، والأهم من ذلك، انخفضت سرعة تحميل الصفحة إلى 4.3 ثانية. لقد تحسنت النتائج، ولكن ما يزال الأمر غير كاف، إذ تخبرنا أداة GTmetrix أنه ما يزال بإمكاننا توفير 47.5 كيلوبايت.
ضغط الصور مرة أخرى باستخدام محسن الصور في GTmetrix
سنتبع في هذه المرة نصيحة GTmetrix ونستبدل الصور التي وُضع عليها علامة بالصور التي توصي بها:
بعد النقر على "See optimized version" والتي تعني عرض الإصدار المحسن، ستُفتح الصور المحسنة في علامة تبويب أخرى، سنحفظ بعد ذلك الصور على الجهاز واستبدالها بالصور المقابلة على الموقع الإلكتروني، إذ يمكن تكرار العملية حتى الانتهاء من جميع الصور التي أشارت إليها الأداة.
دعونا نرى النتيجة الآن على GTmetrix:
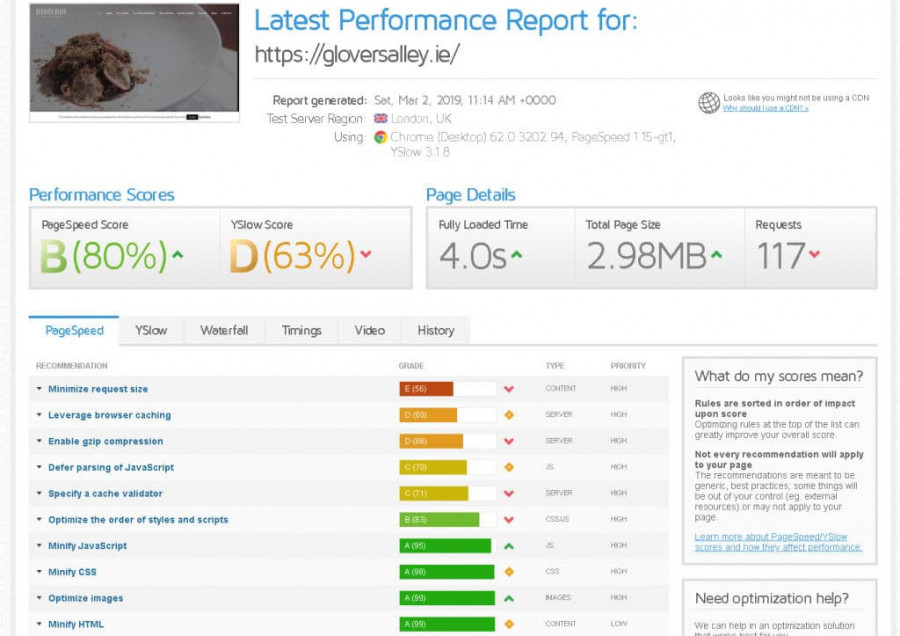
وكما هو واضح، لقد ارتفعت درجة تحسين الصورة من (61)D إلى (99)A. علاوةً على ذلك، لقد تحسنت النتيجة الإجمالية لسرعة تحميل الصفحة لتصل إلى (%80)B وتحولت إلى اللون الأخضر، فقد انخفضت الآن إلى 4 ثوانٍ فقط.
لقد استطعنا زيادة سرعة تحميل الصفحة بمقدار ثانيتين عن طريق تحسين الصور، لذا نرجو أنك قد أحببت المقال واستفدت منه.
ترجمة -وبتصرّف- للمقال Compress JPG Online and Increase Site Speed by 2 Seconds (Step-by-Step Case Study) لصاحبه Pasquale Mellone.



















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.