ربما أنت على دراية مُسبقة بكيفية إجراء تحسين محركات البحث سيو SEO وسبب أهميته؛ ومع ذلك، لا يقتصر الموضوع فقط على استخدامك للكلمات المفتاحية في المقالات، وكتابة وصف ميتا جذّاب؛ فمن أجل الوصول إلى أعلى أداء في موقعك، ستحتاج أيضًا إلى العمل على تحسين الصور لتصدُّر نتائج البحث. سنلقي من خلال هذا المقال نظرةً دقيقةً على تحسين الصور لمحركات البحث Image SEO، وكيف يمكن أن يساعد ذلك موقعك الووردبريس. ومن ثم سنشاركك بعض النصائح العملية لتحسين الصور للتصدُّر في محركات البحث.
ما هو تحسين الصور لمحركات البحث؟
تجعل الصور موقعك أكثر جاذبيةً من الناحية البصرية، بالإضافة إلى تقسيم محتواه إلى أقسام تَسهُل قراءتها؛ كما أن للصور دورٌ في تحسين الأداء العام لموقعك. سواءً كنت تنشئ أول موقع ووردبريس لك، أو كنت تجري فحصًا لتحسين محركات البحث الخاص بموقعك؛ فمن المهم أن تعطي بعضًا من وقتك لصالح تحسين الصور لمحركات البحث. وقد يتضمن ذلك كتابة نص بديل، أو ضغط الصور، أو استخدام الكلمات المفتاحية المناسبة في أسماء الملفات.
عند تنفيذ ذلك بطريقة صحيحة، يمكن أن يُسهّل تحسين الصور لمحركات البحث على برامج الزحف الخاصة بمحركات البحث فهمَ المحتوى الخاص بك؛ ممّا قد يؤدي إلى رفع ترتيب موقعك في صفحات نتائج محركات البحث SERPs. يمكن أن يساعد تحسين الصور لمحركات البحث أيضًا في ظهور صور موقعك في أعلى نتائج بحث الصور.
أخيرًا، قد يساعدك تحسين الصور لمحركات البحث كذلك في تحسين كلٍّ من أداء موقعك، وتجربة المستخدم UX. وعلى سبيل المثال، يمكن أن يؤدي ضغط الصور، واستخدام أبعاد الصور الصحيحة إلى تحميل موقعك بسرعة أكبر. وبما أن سرعة تحميل الصفحة هي عامل تقييم بالنسبة لجوجل، فيمكن لهذه العملية أن ترفع ترتيب موقعك في صفحات نتائج محركات البحث SERPs.
كيف يفيد تحسين الصور لمحركات البحث موقعك؟
كما ذكرنا سابقًا، يمكن أن يكون تحسين الصور لمحركات البحث مفيدًا لموقعك. لنلقِ نظرةً فاحصةً على تأثيره على أداء موقعك.
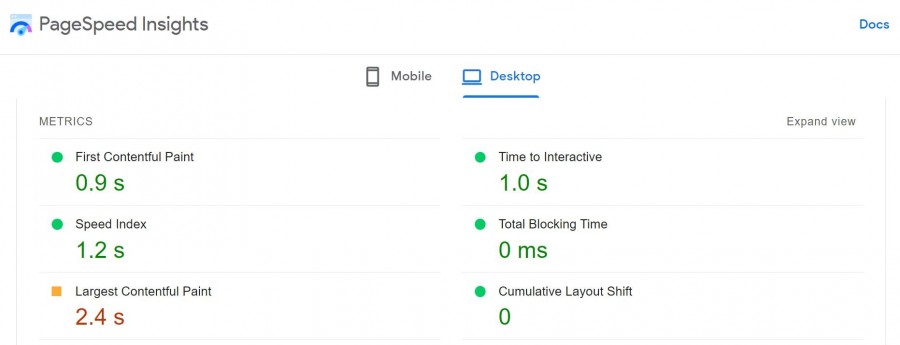
عام 2020، أطلقت جوجل مشروع حيوية الويب الأساسية Core Web Vitals، والتي تمثل مجموعةً من المقاييس التي تقيس أداء موقعك وجودته، حيث يمكنك اختبار موقعك باستخدام أداة تعمل بالاعتماد على هذه المقاييس، مثل أداة PageSpeed Insights.
توضح الصورة في الأعلى مثالًا عن النتيجة التي ستحصل عليها لو استخدمت أداة PageSpeed Insights لقياس أداء موقعك؛ كما ستلاحظ أن الصور قد تؤثر على نتيجة موقعك، وستفعل ذلك بالتأكيد.
تشير درجة مقياس أكبر طلاء محتوى Largest Contentful Paint واختصارها LCP إلى المدة التي يستغرقها موقعك لتحميل أكبر عنصر فيه. وفي أغلب الحالات، سيكون هذا العنصر صورة.
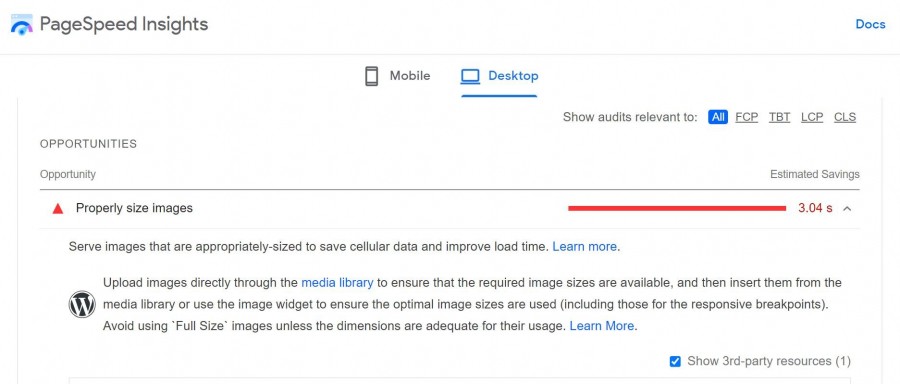
علاوةً على ذلك، قد تمنحك أداة PageSpeed Insights بعض التوصيات لتحسين الصور لمحركات البحث.
تظهر في الصورة بعض أنواع التوصيات التي يمكن لأداة PageSpeed Insights أن تقدمها لك.
يمكن أن تؤدي ملفات الصور الكبيرة إلى إبطاء موقعك، مما قد يؤدي إلى إحجام الكثير من الزوار عنه؛ إذ تضر أوقات التحميل البطيئة أيضًا بتحسين محركات البحث الخاص بموقعك، خاصةً وأن جوجل تَعُد سرعة التحميل مؤشرًا على الجودة؛ فهي تريد أن يتمكّن المستخدمون من العثور على المعلومات التي يبحثون عنها بسرعة. وبناءً عليه، يساعد تحسين الصور لمحركات البحث على تحميل صفحات موقعك بسرعة أكبر. وتؤدي هذه السرعة الإضافية إلى تجربة مستخدم أفضل، مما يحسّن ظهور موقعك في محركات البحث، بالإضافة إلى إبهار قُرّاء موقعك.
يجعل تحسين الصور لمحركات البحث الوصول إلى موقعك أكثر سلاسة. ويظهر ذلك خاصةً إن كنت تستخدم نصًا بديلًا في وصف الصور. تُمكّن هذه الميزة المستخدمين ذوي المشاكل البصرية من فهم صورك بشكل أفضل. وسنتكلم أكثر عن النص البديل، وأفضل الممارسات الأخرى لتحسين الصور للتصدر في محركات البحث في الفقرة التالية.
6 من أفضل طرائق تحسين الصور لمحركات البحث
بعد أن فهمت إلى حدٍّ ما كيفية عمل تحسين الصور لمحركات البحث عامة، حان الوقت الآن للاطلاع على بعض أفضل الطرائق لتحسين أداء موقعك. وإن حرصت على اتباع هذه النصائح الست في موقعك من أجل تحسين الصور لتصدر نتائج البحث، فمن المؤكد أن موقعك سيزدهر.
1. تسمية الصور بأسماء وصفية
كما ذكرنا سابقًا، إن تحسين الصور يساعد محركات البحث على فهم صور موقعك، حيث يمكنك جعل هذه العملية أسلس عبر إعطاء الصور أسماءً ذات معنى تصفها.
افتراضيًا، سيكون لأية صورة تلتقطها باستخدام الكاميرا وتنقلها إلى جهازك الحاسوب، اسم ملف يشبه هذا: IMG1234.jpg. لا يعطي هذا الاسم أيّة معلومات حول محتوى الصورة؛ لذلك قبل تحميل صورك إلى الووردبريس، من الضروري أن تسميها بأسماء متوافقة مع تحسين محركات البحث، كما نوصي بتجنب الأسماء العامة، مثل "الشاطئ.jpg"، ومحاولة أن يكون الاسم أكثر دقة، مثل "الشاطئ الرملي-إسبانيا.jpg"، إذ سيسمح ذلك لجوجل ومحركات البحث الأخرى بفهرسة الصور بسهولة أكبر، وعرضها في عمليات بحث أكثر تحديدًا.
2. اضغط الصور وعدل أبعادها
إن كان لديك موقع مليء بالصور، فإننا نوصي بتحسين صوره لزيادة سرعته. ستضع الملفات الكبيرة المزيد من الضغط على الخادم الخاص بموقعك، وستشغل مساحةً تخزينيةً كبيرةً من مساحة موقعك، كما ستكون سرعة تحميلها أبطأ بكثير من الصور الأصغر حجمًا.
ولهذا السبب، يوصى بضغط الصور قبل رفعها إلى موقعك الووردبريس. ويمكنك استخدام محرر الصور المفضل لديك للقيام بذلك، أو إحدى الأدوات الموجودة على الإنترنت، مثل أداة TinyPNG.
تعرض الصور في الأعلى واجهة موقع أداة TinyPNG لضغط الصور عبر الإنترنت.
بطريقة أخرى، يمكنك تنصيب إضافة لضغط الصور، مثل إضافة Imagify، وستضغط هذه الإضافة تلقائيًا أي صورة ترفعها إلى موقعك.
تعمل الأدوات المُحسّنة على تقليل أحجام صورك، مما يجعل موقعك أخف. ويوجد نوعان رئيسيان من الضغط:
- الضغط الخاسر: يساعدك على إزالة كميات كبيرة من البيانات من ملفات صورك، ولكن قد يؤثر على جودتها.
- ضغط عديم الخسارة: يجعل ملفات الصور أصغر دون التأثير على جودتها.
إلى جانب ضغط صورك، ستحتاج أيضًا إلى استخدام أبعاد الصور الصحيحة على صفحاتك. ينشئ ووردبريس افتراضيًا أبعاد صور مختلفة لكل صورة ترفعها، بما يشمل الأبعاد المُصغّرة، والمتوسطة، والكبيرة.
من المنطقي استخدام أبعاد الصورة المُصغّرة من الصور في خلاصات المدونة Blog Feeds. وبالمثل، ستحتاج إلى تعديل أبعاد الصور بحسب مكان استخدامها. على سبيل المثال، عند تصميم صفحات الويب، أو عند استخدامها في مشاركات المدونة؛ لن يؤدي استخدام صور أكبر من المطلوب إلا إلى إضافة حمل غير ضروري إلى صفحات موقعك.
ستحتاج أيضًا إلى استخدام التنسيق الصحيح للصور على موقعك، حيث قد تحتاج إلى ملف JPG صغير الحجم، بدلًا من PNG شفاف، أو GIF متحرك. عليك أيضًا التفكير في عرض صور WebP عندما يكون ذلك ممكنًا (إذا كان لديك موقع ووردبريس محدَّث إلى آخر إصدار، فيجب أن تفعل نواة الووردبريس ذلك تلقائيًا).
3. استخدم الصور في السياق الصحيح
لمساعدة جوجل على فهم صورك بطريقة أفضل، ستحتاج إلى التأكد من استخدامها في الأماكن ذات الصلة. وتتضمن هذه العملية وضع الصور إلى جانب المحتوى المتعلق بها.
تخيل مثلًا أنك تكتب مقالةً حول أفضل المناطق الجذابة في باريس. في هذه الحالة، عليك وضع أية صور للأماكن أو المعالم التي تذكرها في أقسام المقال ذات الصلة. وكما فعلنا في هذه المقالة، يمكنك استخدام النص لتقديم الصورة التي أنت على وشك عرضها.
إن استخدام صور باريس هذه نفسها في مقالة حول المطبخ الإنجليزي دون أن تُذكر فرنسا في المقالة أبدًا، سيدفع جوجل إلى الاعتقاد بأن المحتوى الخاص بك غير جدير بالثقة.
أضف إلى ذلك أنك تستطيع كتابة تسميات توضيحية Captions لجعل الصور أكثر تعلقًا بالسياق.
تساعد التسميات التوضيحية القُراء على فهم ما تصوره الصورة، أو المكان الذي التقطت فيه. يمكن لهذه الميزة أن تحسِّن تجربة المستخدم في موقعك. ويُعدّ النص البديل (الذي سنناقشه في الفقرة التالية) أيضًا عاملًا رئيسيًا في وضع صورك في سياقها.
4. إضافة نص بديل
غالبًا ما يُعدّ النص البديل العنصر الأكثر أهميةً في تحسين الصور لمحركات البحث. وهو قطعة نص تصف محتويات الصورة، وتَستخدمها محركات البحث لفهم ما يظهر في الصور. لذلك، يمكن أن يساعد استخدام النص البديل في ظهور المحتوى في نتائج البحث المتعلقة.
كما يتيح النص البديل للمستخدمين الذين يستخدمون قارئات الشاشة إمكانية الوصول إلى صورك. فقارئات الشاشة هي أدوات يستخدمها الأفراد الذين يعانون من مشاكل بصرية. إن أضفت نصًّا بديلًا، ستستطيع قارئات الشاشة إخبار الزوار بما تصوره صورك.
يمكنك إضافة نص بديل إلى الصور باستخدام محرر الووردبريس. وكل ما عليك فعله هو النقر على الصورة، ثم الانتقال إلى لوحة الإعدادات على يسارك. سترى هناك حقلًا للنص البديل.
للوصول إلى أفضل نتيجة من تحسين الصور لمحركات البحث، عليك أن تصف الصور بأدق وصف ممكن باستخدام النص البديل. تتمثل الحالة المثالية لذلك في قدرتك على إخبار القُرّاء بما تصوره الصورة بالضبط في جملة أو جملتين. وبالعودة إلى المثال في الأعلى، فإن وضع نص بديل بسيط، مثل "الشاطئ"، لن يكون بجودة وضع النص البديل التالي: "شاطئ رملي أبيض في ساحل برشلونة"، والذي يُعدّ أفضل بكثير لتحسين محركات البحث وتجربة المستخدم.
5. إضافة الصور إلى خريطة موقعك
توصي جوجل بإضافة صور موقعك إلى خريطة الموقع. وبطريقة أخرى يمكنك إنشاء خريطة موقع منفصلة للصور فقط. ومهما كانت الطريقة التي اخترتها، فإن تضمين الصور في خريطة الموقع سيتيح لجوجل اكتشاف صور موقعك وفهرستها. وهذا بدوره يمكن أن يُحسّن ترتيب موقعك في نتائج البحث.
ستضيف بعض الإضافات المتخصصة بتحسين محركات البحث مثل إضافة Yoast SEO، الصور إلى خريطة الموقع تلقائيًا. وبدلًا من ذلك، يمكنك استخدام إضافة ووردبريس مخصصة لإنشاء خريطة الموقع من أجل القيام بالأمر. وأخيرًا، يمكنك الاستعانة إما بمحترف يقدم هذه الخدمة، أو بخبير تحسين محركات البحث لإنشاء خريطة لموقعك.
6. استخدم الكلمات المفتاحية المناسبة في صورك على موقع Pinterest
إلى جانب تحسين الصور لمحركات البحث على موقعك، قد ترغب أيضًا في تحسين أيّة رسومات أو صور أخرى تنشرها في منصات أخرى. وهذه النصيحة مفيدة إن كانت هذه الصور تشير إلى موقعك.
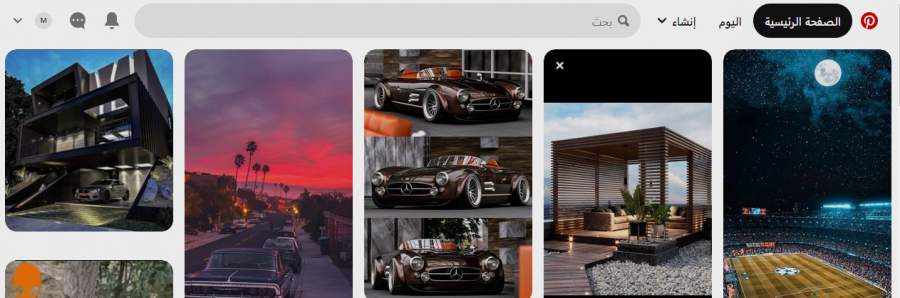
ما زال موقع Pinterest إلى الآن من المصادر الكبيرة لحركة الإحالة للعديد من المواقع. يعمل موقع التواصل الاجتماعي هذا كمحرك بحث مرئي يُمكّن المستخدمين من العثور على جميع أنواع المحتوى المفيد، من أفكار الموضة والنصائح وطرائق التصّنيع إلى أدلة السفر والوصفات.
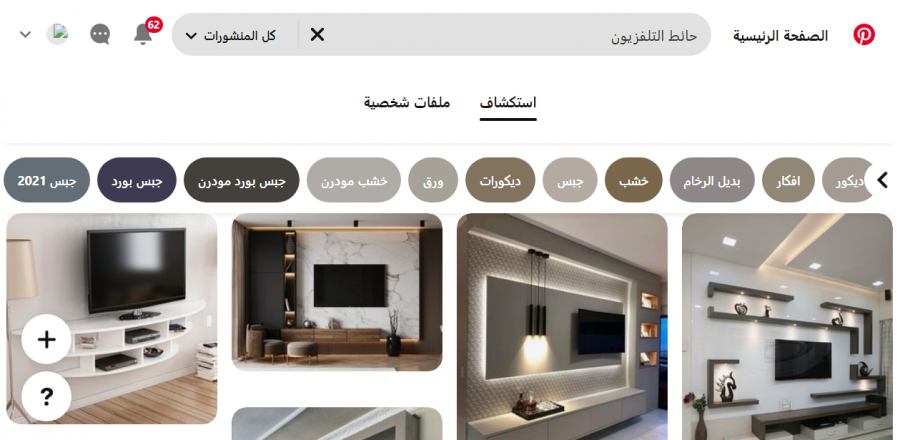
حتى أثناء عمليات بحث صور جوجل، غالبًا ما ستجد صورًا من إحدى صفحات Pinterest، بدلًا من الموقع الأصلي. إن ثبّت صور موقعك في Pinterest، فيوصى بحفظها في لوحات Pinterest مرتبطة لمزيد من التحكم في المحتوى الخاص بك. وهنا يجب عليك إضافة عنوان ووصف مفيدين لكل صورة.
من المستحسن أيضًا تضمين الكلمات المفتاحية ذات الصلة في الأوصاف والعناوين. يمكن أن تساعد هذه العناصر في جعل صورك أكثر وصولًا عندما يبحث مستخدمو Pinterest (ومستخدمو جوجل تباعًا) عن معلومات معينة.
الخاتمة
إن تحسين الصور لمحركات البحث عبارة عن عملية تجري لتحسين الوسائط المرئية في موقعك؛ وبالتالي تحسين ترتيب محتوى موقعك في محركات البحث، وتحسين أدائه. وأكثر ما عليك التركيز عليه هو استخدام أسماء وصفية للصور وضغط صورك، وإضافة نص بديل. وإذا كنت تستخدم موقع Pinterest بكثرة، فستحتاج أيضًا إلى استخدام الكلمات المفتاحية ذات الصلة بصورك؛ إما إن لم تكن على Pinterest، فضع استخدامه في حسبانك؛ لأنه يؤدي إلى جلب عدد لا بأس به من الزيارات إلى الكثير من المواقع.
ترجمة -وبتصرّف- للمقال 6 Best Practices for Optimizing WordPress Image SEO لصاحبه Will Morris.





















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.