البحث في الموقع
المحتوى عن 'وحش'.
-
في هذا الدرس لتتعلم كيفية إنشاء شخصية وحش غامض ظريف. سنبدأ بالعمل على الأشكال الأساسية ثم سنستخدم التدرجات المتنوعة لإضافة العمق. نستطيع بعدها إنهاء التصميم ببعض التفاصيل الدقيقة كالفرو الذي يضفي الحياة على الشخصية. سنبدأ بتصميم كرة العين، ارسم دائرة مثالية على لوح الرسم. اضغط على مفتاح Shift للمحافظة على مثالية رسم الدائرة. أضِف تدرجًا دائريًّا بسيطًا من الرمادي إلى الأبيض. اضبط مزلاج التدرج ليكون اللون الرمادي ملاصقًا أكثر لحافة الدائرة. انسخ CMD+C ثم ألصق CMD+F الدائرة، صغّر حجم الدائرة الجديدة مع الضغط على مفتاح Shift وAlt ثم استبدل التدرج اللوني بزوج من الألوان الرمادية الداكنة ليكون بؤبؤ العين. كرّر العملية مجدّدًا ولكن هذه المرّة اجعل حجمها مناسبًا لتُمثّل دور القزحية. اختر لونًا زاهيًّا برّاقًا للعين كالأخضر مثلًا. استبدل التدرجات الداكنة بأخرى زاهية تُطابِق اللون الذي اخترته. ارسم زوجين من الدوائر لتكون انعكاس الإضاءة على كرة العين. خفّف التعتيم إلى 80% للمساح للعناصر الأساسية بالظهور من خلالها. ألصق دائرة أخرى ولكن هذه المرة كبّرها وأضف لها تدرجًا لونيًّا من الأرجواني الداكن إلى الفاتح. اللون الخارجي سيمتزج مع الجسم الرئيسي الذي سيتم تلوينه بذات اللون الأرجواني. ارسم مستطيلًا مستدير الزوايا كبيرًا في لوح الرسم ليكون الجسم الرئيسي. غيّر انحناءات الزوايا من خلال مفاتيح الأسهم أثناء الرسم. قم بمحاذاة كل شيء من الأعلى إلى الأسفل شاقوليًّا إلى المحور العمودي. ارسم شكلًا مؤقتًّا يغطّي الجزء السفلي من الجسم. استخدم خيار Subtract من لوحة Pathfinder لإزالة الزوائد. لتمديد هذه الحافة المسطحة، اسحبها للأسفل أثناء الاستمرار في الضغط على مفتاح Shift باستخدام أداة التحديد المباشر Direct Selection Tool. ارسم مستطيلًا مستدير الزوايا آخر، هذه المرة لتشكيل الفم المبتسم. استخدم شكلًا مؤقتًّا آخر مع أدوات لوحة Pathfinder لإزالة الأجزاء غير المرغوبة تاركًا حافة علوية مسطحة. لوّن الفم بتدرج دائري من الرمادي إلى الأسود ليضيف لمسة رائعة من العمق الذي سيكون أفضل من اللون الأسود المسطح. ارسم زوجين من الأسنان باستخدام أداة المستطيل مستدير الزوايا. انسخ شكل الفم وأرسله للأمام بالاختصار [+CMD+Shift ثم استخدمه كقناع قطع لإخفاء وقص الأسنان ضمن مساحة الفم. ارسم شكلًا بيضويًّا أحمر لتشكيل اللسان ثم لوّنه بتدرج لوني من الوردي إلى الأحمر. استخدم قناع قطع آخر لإخفاء الأشكال المتداخلة غير المرغوبة. حدّد شكل الفم ثم اذهب إلى القائمة Object > Path > Offset Path لوّن الشكل الجديد بتدرج أرجواني ثم أضف تمويهًا ضبابيًّا Gaussian Blur بحوالي 8px لإزالة الحواف القاسية. في مكان آخر على لوح الرسم ارسم دائرة صغيرة. استخدم أداة التحديد المباشر Direct Selection Tool لسحب النقطة اليمنى للخارج. أزِل منحنيات البيزير باستخدام أداة تحويل النقاط Convert Anchor tool تحت خيارات أداة القلم ثم انقر على أيقونة فرشاة جديدة New Brush. في الخيارات اختر New Art Brush وغيّر اللون إلى Tints. والآن الجزء الممتع. استخدم أداة الفرشاة Brush وارسم حول حواف الجسم الخارجي لرسم الشعر الخارجي. هنا سيكون لوح الرسم مفيدًا جدًّا ولكننا نستطيع القيام بذلك باستخدام الفأرة. خلال وقت قصير ستختفي الحدود الخارجية للجسم الذي رسمناه بسبب الفراء الذي سيغطي هذه الحواف. يمكنك إضافة المزيد من المساحات المحدّدة لتجسيد الشكل المطلوب. حدّد شعرة واحدة ثم اذهب إلى القائمة Select > Same > Stroke Color والآن اذهب إلى القائمة Object > Expand Appearance ثم أضف الجسم الرئيسي إلى التحديد عبر النقر عليه مع الضغط على مفتاح Shift. اختر خيار Add من لوحة Pathfinder لمزج الجميع معًا. أضف تأثير التوهج الداخلي Inner Glow من قائمة Effects لإضافة العمق إلى الرسم ثم اضبط التمويه للتحكم بمستوى التوهج الظاهر. ضاعف الرسم بالفرشاة ثم غيّر اللون إلى شيء متوهج أو اللون نفسه، لا يهم، المهم أن يتم التعرف عليه لاحقًا. ابدأ برسم الكثير من الشعر في جميع مناطق الجسم الداخلية للوحش. حدّد واحدة من الشعيرات الجديدة ثم اذهب إلى القائمة Select > Same > Stroke Color ثم وسّع الظهور من الأمر Expand the Appearance ثم استبدل اللون الحالي بتدرج لوني من الأرجواني الفاتح إلى الشفافية التامة. كرّر العملية لتملأ جسم الوحش بالفرو والطبقات. بعد الكثير من النقر بالفأرة والرسم على جسم الوحش سيصبح جسمه مليئًا بالفراء السميك. كبّر المنظور وقم بترتيب الشعيرات الفوضوية بما في ذلك الشعيرات المتداخلة مع منطقة الفم. انسخ وألصق شكل الفم وضعه في الأعلى ثم استخدم أدوات Pathfinder لقص الشعيرات الزائدة والمتداخلة. بعد إضافة تدرج بسيط خفيف كخلفية للتصميم سيصبح شكل الوحش مكتملًا. التدرجات الخفيفة واللمسات الصغيرة من الشفافية تساعد على إضافة العمق إلى التصميم وتمنحه الكثير من الحيوية. ترجمة -وبتصرّف- للمقال: Create a Cute Furry Vector Monster in Illustrator لصاحبه: Chris Spooner
-
في هذا الدرس سنتعلم كيفية رسم شخصية وحش لطيفة برسومات متجهة. هذا هو ما سنرسمه، أو لنقل، من سنصنعه. ستساعدنا أشكال الـIllustrator البسيطة في إضفاء مظهر نظيف ومشابه للرسومات الكرتونية على وحشنا، مما يضيف أيضًا المزيد من اللطف لشخصيتها. لنبدأ برسم جسم وحشنا، افتح برنامج Illustrator وأنشئ طبقة جديدة، ارسم باستخدام أداة الشكل البيضاوي Ellipse Tool شكلاً بيضاويًا بقياسات 165x185px، ثم استخدم أداة التحديد المباشر Direct Selection Tool لتسحب النقطة السفلية إلى الأعلى 80px (تستطيع تسريع هذه العملية بالضغط المستمر على SHIFT واستخدام السهم العلوي) وتحصل بهذا على انحناء داخليّ أنيق. ارسم دائرة بقياسات 155x155px لتشكّل الفك، اجعل ترتيب هذه الدائرة المرئي في آخر الوثيقة (باستخدام SHIFT+CTRL+[ أو SHIFT+CMD+[ إذا كنت تستعمل Mac) وحاذِها أفقيًّا إلى مركز الشكل البيضاوي وعموديًا إلى أعلاه باستخدام قائمة Align. أظن أن الفك السفلي سيبدو أفضل إن رفعناه قليلاً، اسحب الدائرة إلى الأعلى لمسافة تقارب 5px باستخدام أداة التحديد Selection Tool أو حتى تكون راضيًا عن المظهر العام الناتج. سنحتاج إلى مسح التداخل بين الشكلين، اختر جميع أشكال الجسم واستخدم أداة بناء الأشكال Shape Builder Tool، اضغط دون إفلات زر ALT (يفترض أن تتحول إشارة الجمع الظاهرة أسفل المؤشر إلى إشارة السالب) واضغط على منطقة التداخل أعلى الأشكال التي رسمناها لحذفها. إذا كنت تمتلك إصدار CS4 أو أقدم فإنك ستحتاج إلى استخدام زر التقسيم Divide من قائمة الـPathfinder قبل حذف التداخل. ستحتاج بعدها إلى دمج شكل الجسم العلوّي باستخدام زر الدمج Unite بما أنها قد قُسّمت في الخطوة السابقة. لنبدأ الآن برسم العين، ارسم ثلاث دوائر (بقياسات 70x70px ،35x35px و 15x15px) ثم حاذها أفقيَّا ورأسيَّا إلى الوسط باستخدام قائمة Align. غيّر لون الدوائر ذات الحجم المتوسط إلى الأسود واجعلها بلا حد، سيسهّل هذا علينا معرفة ما نحاول الوصول إليه. اختر أصغر الدوائر الثلاثة وحرّكها إلى الأعلى واليمين حوالي 10px، ثم باستخدام قائمة Pathfinder اطرحها Subtract من الدائرة السوداء عبر الضغط على زر Minus Front. اجمع كل عناصر العين معًا (CTRL+G) ثم حاذها أفقيًّا إلى الوسط ورأسيًّا إلى أعلى جسم وحشنا. اسحب العين إلى الأسفل مسافةَ 20px أو حسب القدر الذي تجده مناسبًا. بما أن المفترض هو أن شخصية الوحش التي نرسمها أنثى، فسنحتاج إلى إعطائها بعض الرموش. ارسم مثلثًا (بقياسات 5x10px)، اضغط زر الفأرة اليمين واختر Transform > Transform Each من القائمة المنبثة (ALT+SHIFT+CTRL+D). غيّر قيمة Move الأفقية في صندوق الحوار إلى 10px ثم اضغط Copy. اضغط CTRL+D (CMD+D إذا كنت تستعمل حاسوب Mac) عدة مرات لتعيد عملية الـTransform حتى تحصل على ستة مثلثات متساوية المساحات اجمع المثلثات معًا ثم من قائمة Effect اختر Wrap ثم Arc. اضبط قيمة الانحناء الأفقي Horizontal Bend إلى 50% ثم اضغط على زر OK. حدّد الرموش واختر من قائمة Object خيار Expand Appearance. أخيرًا، حاذِ الرموش بحيث يصبح مكانهم فوق العين مباشرة. نحن الآن مستعدّون لإعطاء وحشنا قرونًا. ارسم دائرة (بقياسات 50x50px) واستخدم أداة التحديد المباشر Direct Selection Tool لسحب النقطة العلوية إلى الأعلى مسافةَ 50px، ثم اسحب النقطة اليمنى واليسرى إلى الأسفل مسافةَ 10px. اختر من قائمة Effect خيار Wrap ثم Arc مرة أخرى، لكننا هذه المرة سنضبط قيمة الانحناء الرأسي Vertical Bend إلى 25% قبل الضغط على OK. قم بعمل Expand للشكل باستخدام زر Expand Appearance من قائمة Object ثم أدرها بزاوية 15° عبر النقر بزر الفأرة الأيمن واختيار Transform من القائمة المنبثقة. أرسل القرن إلى خلفية الوثيقة قبل اختياره وباقي الوحش ومحاذاتهما إلى الأعلى رأسيَّا واليسار أفقيًّا باستخدام قائمة Align. اسحب القرن إلى اليمين مسافة 5px تقريبًا وإلى الأعلى مسافة 10px، أو حتى تقتنع بالمكان المناسب لها. لا نستطيع ترك مظهر أنثى الوحش التي رسمناها هكذا، إنها مائلة نوعًا ما، انسخ وألصق القرن في نفس المكان (CTRL+C ثم CTRL+F)، انقر بزر الفأرة اليمين على النسخة ثم اختر Transform وقم بالعكس من القائمة المنبثقة. تأكد أن محور العكس رأسي ثم اضغط OK. اجعل موضع القرن الجديد متناظرًا مع القرن الأول. ما رأيك بإعطاء الوحش الذي نرسمه أسنانًا؟ لن تكون مرعبة بدون أسنان، الوحوش الجميلة أيضًا ستحتاج إلى المقدرة على الخروج وإخافة البعض. هذه العمليّة ستكون مشابهة جدًا لعمليّة رسم القرون. ارسم دائرة (بقياسات 30x30px) واسحب النقطة السفلية هذه المرة إلى الأسفل مسافةَ 50px. قم بلوي السن باستخدام خيار Wrap من قائمة Effect، مع ضبط قيمة الانحناء الرأسي Vertical Bend إلى 25% قبل إجراء عملية Expand Appearance. حاذِ السن رأسيَّا إلى الأعلى وأفقيًّا إلى يسار الوحش باستخدام قائمة Align. بعدها، اسحب السن إلى الأسفل حوالي 55px وإلى اليسار ما يقارب 10px. انسخ وألصق السن في مكانه قبل عكسه رأسيَّا ووضعه في الجانب المقابل لفم الوحش. بعد تحديد الأسنان التي رسمناها انسخ الأسنان وألصقها في أماكنها قبل النقر بزر الفأرة اليمين واختيار إجراء Transform ثم Scale من النافذة المنبثقة. اضبط قيمة Uniform إلى 80% ثم اضغط OK. اجمع الأسنان معًا واجعلها أسفل فم الوحش وأعلى الفك السفلي (ستحتاج لعمل هذا إلى فك تجميع عناصر الجسم Ungroup أو النقر بالفأرة عدة مرات حتى يصبح شكل الرأس منعزلاً Isolated). أخلِ بعض المساحة بحيث لا تتلامس الأسنان (سيكون سحب السن الداخلي 5px كافيًا) ثم التأكد من أنهم متحاذون وسطيًّا مع جسم الوحش. نحن الآن مستعدون لرسم القدم. سنبدأ بالأصابع، ارسم دائرة (بمقاسات 20x20px) ثم استخدم أداة التحديد المباشر Direct Selection Tool لتسحب النقاط العلوية والسفلية إلى الأعلى مسافة 5px، بعدها، ارسم شكلاً بيضاويًا (بمقاسات 3x10px) ليكوّن ظفرًا وحاذه إلى الوسط أفقيًّا وأسفل الإصبع رأسيَّا قبل سحبه إلى الأسفل قليلاً (يفترض أن تفي مسافة 2px بالغرض). اصنع نسختين من الإصبع وضعها بجانب بعضهما البعض مع شيء من التداخل. اجعل ترتيب الإصبع الوسطى في مقدمة الوثيقة (بالضغط على SHIFT+CTRL+]) واسحبه إلى الأسفل مسافة 2px قبل تجميع Group الأصابع. لرسم القدم ارسم دائرة (بمقاسات 35x35px) واحذف نقطتها السفلية مستعملاً أداة التحديد المباشر Direct Selection Tool، لدمج Join النقطتين اليسرى واليمنى، حدد النقطتين وانقر بزر الفأرة اليمين ثم اضغط على الخيار Join من القائمة. قم بمحاذاة الأصابع إلى الوسط أفقيًّا وإلى أسفل القدم رأسيَّا قبل سحبها إلى الأسفل حوالي 10px. لرسم الساق ارسم مستطيلاً (بمقاسات 6x30px) وحاذه أفقيًّا إلى الوسط ورأسيَّا إلى أسفل القدم، اسحب الساق إلى الأعلى ما يقارب 20px ثم ادمجها مع القدم مستعملاً زر Unite من قائمة الـPathfinder واجمعها Group مع الأصابع. اجعل الساق في الجزء الخلفي من الوثيقة قبل محاذاتها إلى أسفل ويسار وحشنا، ثم اسحبها إلى الأسفل 40px وإلى اليمين 25px. انسخ وألصق الساق في مكانها واسحبها إلى اليمين مسافة 60px. اجمع الساقين معًا (Group) وتأكد من توسطهما جسم الوحش. كل ما تبقى لنا هو إضافة بعض الألوان والقليل من التفاصيل لوحشنا اللطيف الصغير. حالما تضيف الألوان زد من ثخانة الحد Stroke إلى 2px حتى تُظهر الحد الخارجي أكثر. وبالنسبة للتفاصيل، حدّد رأس الوحش واستعمل أداة الرسم الداخلي Draw Inside Tool لتضيف بعض الدوائر المنوّعة في في أطوال أقطارها واجعل لونها أغمق من لون الجسم. إذا كنت تستخدم برنامجًا من نسخ الـCS التي لا تحتوي أداة الرسم الداخلي (نسخة CS4 وما قبلها)، حدّد الدوائر وانقر بزر الفأرة اليمين ثم اختر Make Compound Path من القائمة المنبثقة. انسخ الرأس (CTRL+C) وألصقه، مستمرًا في تحديدها حدد الدوائر واضغط على زر القطع Intersect من قائمة الـPathfinder. ألصق الرأس خلف مكانه الأصلي (CTRL+F) وأعد ترتيبه بحيث يتموضع خلف العين. قد تحتاج إلى استخدام قائمة Stroke لتحاذي الحد خارجيًا كيلا تتداخل حواف الدوائر. لا بأس بهذا، إذا أردت اتباع القسم الإضافي في نهاية الدّرس فاستخدم هذه الطريقة عوضًا عن أداة الرسم الداخلي Draw Inside Tool. أخيرًا، أضف بعض التظليل للقرون، حدّد القرن الذي يقع على يسارك واضغط على زر Unite من قائمة Pathfinder (وهذا ضروري لأننا فصلنا تعبئة وحدّ القرن سابقًا أثناء إزاحة مظهر Expand appearance القرن). انسخ وألصق القرن في مكانه قبل تحريك النسخة إلى اليسار مسافة 10px. حدّد الشكلين معًا واختر من قائمة Pathfinder زر Minus Front. اضغط من لوحة المفاتيح على زرّي CTRL+F لتلصق القرن الأصلي في مكانه واضبط تموضع الطبقات حدّد تظليل القرن، احذف الحد وحول خيار دمجه Blending mode إلى Multiply مستعملاً قائمة Transparency. كرّر هذه العملية للقرن الآخر مع عكس الإجراءات التي اتخذتها بحيث تجعل النسخة الأخرى متجهة إلى اليسار لا اليمين. ألا يبدو وحشنا رائعًا؟ كل ما تبقى لك لتفعله هو إعطاؤها اسمًا وقصة شخصيّة. القسم الإضافي تود إضافة مظهر الزومبي إلى وحشنا اللطيف الصغير؟ حسنًا، أنت محق، سيكون هذا ممتعًا. أول ما يجب أن تقوم به هو تغيير ألوان الوحش، فاللون الزهري لا يناسب وحوش الزومبي عمومًا. والآن، دعنا نعمل على العين، فهي محببة زيادة عن اللزوم حاليًا، احذف بؤبؤ العين وارسم مستطيلاً دائريّ الزوايا (بمقاسات 35x5px) مع التفاف للزوايا مقداره يساوي 5px. انسخ وألصق المستطيل دائريّ الزوايا في مكانه قبل تدويره بزاوية 45° ودمج الأشكال باستعمال زر Unite من القائمة Pathfinder. أدِر الشكل المدموج بزاوية 45° وضعه في مركز عين الوحش. لنضف القليل من اللعاب. لا تشتهر وحوش الزومبي عادة بأدب تعاملهم الرفيع، ولا حرج ببعض قطرات اللعاب لذلك. استعمل أداة PenTool لترسم حد اللعاب الخارجي، مع تلطيف الزوايا الحادة مستعملاً ـSmooth Tool. حالما تكون راضيًا عن الشكل الذي رسمته، أعد ترتيب اللعاب إلى الوراء بحيث تصبح خلف الرأس والأسنان وأمام الفك السفلي. أزِل الحد الخارجي ولوّن اللعاب بلون يتناسق مع الجسم قبل تغيير خيار دمجه Blending mode إلى Multiply مع درجة 75% للعتامة مستعملاً قائمة Transparency. يبدو مظهر وحشنا مصقولاً بعض الشيء، لنعطه مظهرًا أكثر حدة. ارسم ثلاث دوائر (مقاساتها 25x25px) وضعها بجانب بعضها البعض مع شيء من التداخل قبل دمجهم مستعملاً زر Unite من القائمة Pathfinder. أدِر الأشكال المدمجة بزاوية -25° وحاذها أفقيًّا إلى اليسار ورأسيَّا إلى أسفل الوحش. اسحب الدوائر إلى اليسار بما يقارب 20px وإلى الأعلى حوالي 55px ثم احذفها من رأس الوحش مستعملاً زر Minus Front (كما ذكرنا سابقًا، ستحتاج إلى اتباع وسيلة الـPathfinder لرسم بقع الوحش، عوضًا عن استخدام أداة الرسم الداخلي Draw Inside Tool لتحصل على النتائج المرجوة). وبهذا نكون قد انتهينا، لقد أضفينا مظهر الزومبي إلى وحشنا. ترجمة -وبتصرّف- للمقال Create a cute vector monster in Illustrator لصاحبته Liz Canning.
-
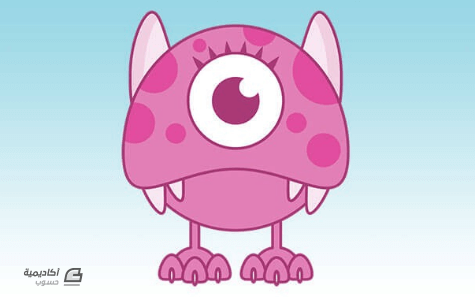
اتبع الخطوات في هذا الدرس لتتعلم كيفية تصميم شخصية وحش فكتور ظريف ببرنامج Illustrator. سوف نستخدم الأشكال الأساسية لنصمم هذا الشكل المحبب لهذه الشخصية وسنضيف إلى هذا التصميم الحيوية عبر التدرجات اللونية وتأثيرات تفاصيل الفرو. وحش الغابة الخرافي الذي سنصمّمه مصنوع من الكثير من الأشكال المستديرة البسيطة ما يمنحه مظهرًا لطيفًا. العينين الكبيرتين بالمقارنة مع حجم الجسم هي ما تمنح هذه الشخصية الشكل المُحبب واللطيف. افتح برنامج Adobe Illustrator وارسم شكلًا بيضويًّا عل لوح الرسم. استخدم أداة التحديد المباشر Direct Selection tool لتحريك النقطة السفلية عموديًّا للأعلى لجعل الحافة السفلية مسطّحة. حدّد النقطة العلوية واسحبها عموديًّا للأعلى. ارسم دائرةً داخل شكل الجسم باستخدام أداة الدائرة Circle tool لتكون العين. انسخ CMD+C وألصق في المقدمة CMD+F نسخةً عن الدائرة ثم صغّر حجمها مع الضغط على Shift و Alt. اصنع نسخةً عن أشكال العين ثم اجمعها Group معًا. حدّد العين مع شكل الجسم ثم انقر مرة ثانية على شكل الجسم لجعله العنصر المفتاح. استخدم لوحة المحاذاة Align palette لتوسيط العناصر إلى بعضها. ارسم شكل الفم البيضوي ثم استخدم أداة التحديد المباشر Direct Selection tool لخفض وتسطيح الحافة العلوية منه. حدّد شكل الفم ثم اذهب للقائمة: Object > Path > Offset path وأدخِل القيمة 3mm في نافذة الخيارات. انقر بالزر الأيمن على الشكل واختر Ungroup. ارسم شكلين بيضويين صغيرين كأسنان ثم اصنع نسخةً عن شكل الفم الداخلي. استخدم هذا الشكل كأداة مع لوحة Pathfinder لقص الأسنان ضمن مساحة الفم. اجمع الأشكال الثلاثة حيث ستكون قدم بسيطة، ثم أرسلهم خلف الشكل الأساسي بالاختصار CMD+Shift+[. ارسم دائرة سوداء في مكان آخر على لوح الرسم ثم اسحب النقطة اليمنى أفقيًّا للخارج. استخدم أداة Convert Anchor Point tool الموجودة ضمن أدوات القلم Pen لجعل تلك النقطة التي سحبناها حادةً ثم اضغط أيقونة 'new' أسفل لوحة الفُرش Brushes palette. تأكّد من أن اتجاه الفرشاة صحيح من خيارات الفرشاة، ثم بدّل نمط التلوين إلى Tints. استخدم هذه الفرشاة بأداة الفرشاة Brush tool لرسم سلسلة من الخطوط حول حواف الشخصية. حدّد واحدةً من أشكال الفرشاة السوداء ثم اذهب للقائمة: Select > Same > Appearance ثم اذهب للقائمة Object > Expand Appearance لتُحوّل الحدود إلى أشكال صلبة. مع الضغط على مفتاح Shift انقر على شكل الجسم لإضافته إلى التحديد ثم اختر خيار Merge من لوحة Pathfinder لمزج كافة الأشكال معًا. لوّن الشكل باللون البني ثم أضف تأثير التوهج الداخلي Inner Glow مُستخدمًا لونًا بنيًّا أفتح بقليل. بدّل الإعدادات إلى Normal واضبط الحجم حتى يصبح مناسبًا. ابدأ بإضافة مجموعة من التدرجات اللونية إلى العينين. استخدم الرمادي الفاتح إلى الأبيض على الشكل الخارجي وسلسلة من الألوان البرّاقة للقزحية والأسود إلى الرمادي الداكن للبؤبؤ. خفّف Opacity إلى 70% للدائرتين الإضافيتين البيضاء اللون لتعطي انطباع عن تسليط الضوء البرّاق. حدّد الشكل الخارجي للعين ثم اذهب للقائمة: Effect > Stylize > Drop Shadow اضبط الإعدادات على 0 من أجل Offset و 100% من أجل Opacity. اضبط الحجم على 5mm. لوّن الفم بالألوان المتعلّقة به ثم أضف توهج داخلي إلى الشفاه لمنحه لون أحمر أفتح حول حواف الفم. أنهِ عملية التلوين عبر بعض التدرجات اللونية البسيطة الدائرية للأقدام. استخدم الفرشاة التي أنشأناها لرسم المزيد من الأشكال باستخدام أداة الفرشاة Brush tool. استخدم ألوانًا عشوائيةً ليكون من السهل تمييزها. ارسم صفوف من الأشكال حتى تغطي كامل الجسم. حدّد أحد الأشكال الجديدة ثم اذهب للقائمة: Select > Same > Appearance لتحديد جميع هذه الأشكال ثم اذهب للقائمة: Object > Expand Appearance لوّن هذه الأشكال بتدرج لوني مستخدمًا درجة البني الفاتح. اجعل أحد أطراف التدرج شفافًا عبر منح القيمة 0% إلى Opacity ثم اضبط زاوية التدرج لتتدفق عموديًّا. طبقة واحدة من أشكال الشعر تضيف بعض التفاصيل الرائعة للشخصية، ولكن طبقتين ستضيف المزيد من العمق لتفاصيل الشخصية. استخدم أداة الفرشاة لرسم سلسلة جديدة من أشكال الشعر. اذهب للقائمة: Select > Same > Appearance ثم اذهب إلى: Object > Expand Appearance لتحوّل الحدود إلى أشكال. الفرو الإضافي سيغطي ملامح الوجه. أسهل طريقة لتحديد هذه الأشكال هي البدء بالجسم الرئيسي ثم اختيار Select > Next Object Above من القائمة المنبثقة. بعد تحديدها اضغط على الاختصار CMD+Shift+] لإرسال الأشكال للأعلى. وبهذا ننتهي من تصميم شخصية الوحش الصغير اللطيف. وبالرغم من أنه صُمِّمَ من الأشكال الأساسية إلا أن التدرجات اللونية وتأثير الفرو ساعدت فعلًا على إضافة الحيوية إلى الشخصية. ترجمة -وبتصرّف- للمقال: How To Create a Cute Hairy Vector Monster Character لصاحبه: Chris Spooner.
-
- 5
-

-
- فرو
- تدرجات لونية
-
(و 3 أكثر)
موسوم في:
-
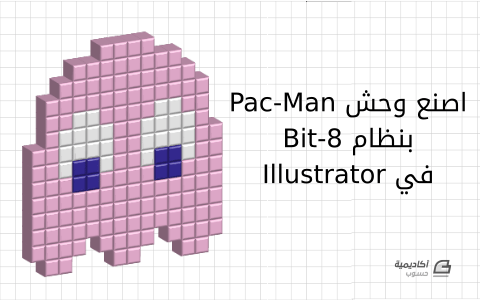
Pac-man لعبة معروفة لدى غالبيّة الناس، وتعدّ اليوم أحد رموز ثمانينيات القرن الماضي، تلك اللعبة التي يتجول فيها باك مان في المتاهات وهو يتناول النقاط، هاربًا من أعداءه الوحوش تارة، وملتهمًا إيّاهم تارة أخرى. سينصبّ تركيزنا على الوحوش: Blinky ،Pinky ، Inky وClyde. سنصنع معًا وحش لعبة باك مان الخاصّ بنا بنظام ألوان 8-بت في برنامج Illustrator، وستتمكن في نهاية الدّرس من صنع وحش إضافي بنظام ألوان 8-بت لتحصل على نقاط إضافيّة. سنصنع اليوم الوحش Pinky والمعروف كذلك باسم Speedy. افتح ملفًّا جديدًا في Illustrator، ولتكون الأمور سهلة قدر الإمكان سنعدّل الشبكة لنتمكّن من العمل في مربعات قياس ضلعها 20px. افتح قائمة Edit ثم اختر: Preferences > Guides & Grid في مربّع حوار Preferences غيّر إعدادت الشبكة إلى خطّ شبكة Gridline لكل 20px والتقسيمات الفرعية Subdivisions إلى 1 ثم اضغط Ok. في حال أردت العودة إلى الإعدادات الافتراضية فإن قيمة خطّ الشبكة الافتراضية هي خطّ شبكة لكل 72pt و التقسيمات الفرعية 8. لعرض الشبكة التي أنشأناها اذهب إلى قائمة View ثم اختر إظهار الشبكة Show Grid. تأكد كذلك ومن خلال قائمة Edit من تحديد خيار الانجذاب نحو الشبكة ("+Snap to Grid (SHIFT+CTRL سيساعدنا هذا الخيار في محاذاة العناصر بالاعتماد على الشبكة. بما أننا سنصنع شخصية الوحش Pinky سنختار اللون الوردي كلون للتعبئة Fill color وحد خارجي Stroke شفاف (استخدمت اللون ذي القيمة #fcbee3، ولكن بإمكانك استخدام اللون الذي يعجبك)، بعدها سنصنع الشكل الأساسي للوحش Pinky بواسطة أداة المستطيل (Rectangle Tool (M لتعبئة المربعات المفردة عن طريق السحب من زاوية معينة باتجاه الزاوية المعاكسة لها. استمر في تعبئة جسم الوحش Pinky حتى تحصل في نهاية المطاف على شكل وحش بنظام 8-بت. اصنع عيني Pinky مستخدمًا اللونين الأبيض والأزرق الغامق للحدقتين (استخدمت اللون ذا القيمة #3b2ea2 للأزرق الغامق). أخيرًا حدّد جميع المربعات التي صنعتها واجمعها ضمن مجموعة واحدة بالضغط على CTRL+G. لقد اكتمل تصميم وحش باك مان بنظام 8-bit، ألم يكن ذلك سهلًا؟ يمكنك الاكتفاء بهذا، أو يمكنك أن تضيف بعدًا إضافيًّا إلى الشكل وذلك بتحويله إلى شكل ثلاثي الأبعاد. لجعل Pinky ثلاثي الأبعاد اذهب إلى قائمة Effect ثم اختر: 3D > Extrude & Bevel وفي مربع الحوار غيّر قيمة Extrude Depth إلى 30pt، وBevel إلى Tall-Round وHeight إلى 3pt واضغط OK. هاهو Pinky بالأبعاد الثلاثة، وإن لم تحصل على هذه النتيجة فقد يعود السبب إلى عدم تجميع الأشكال قبل تحويلها إلى الأبعاد الثلاثة. نقاط إضافية لماذا لا نصنع وحش باك مان على هيئة زومبي، باستخدام الطريقة ذاتها؟ الأمر عائد إليك مرة أخرى في الإبقاء على الشكل مسطّحًا ثنائي الأبعاد أو تحويله إلى غول ثلاثي الأبعاد مستعد لمطاردة باك مان في المتاهة في محاولة لتناول دماغه... أتمنّى أن تكون قد استمتعت بصناعة وحش باك مان حتى بعد إصابته بفيروس الزومبي. ترجمة -وبتصرّف- للمقال Create an 8-bit PacMan Style Ghost in Illustrator لصاحبته Liz Canning.
-
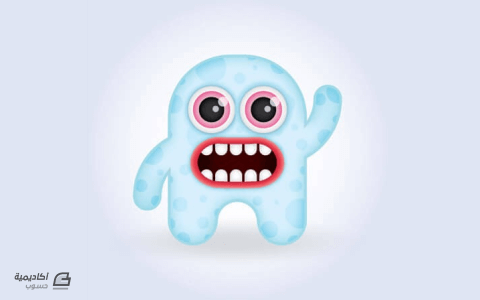
سنقوم في هذا الدّرس برسم شخصية وحش صغير ولطيف باستخدام برنامج أدوبي الستريتور Adobe Illustrator، سنشكل البنية الأساسية لشخصية الوحش الصغير باستخدام الأشكال الأساسية في البرنامج، قبل إضافة الألوان والتدرجات والتأثيرات لإضفاء بعض الحيوية على التصميم. هذه هي الشخصيّة التي سنعمل على تصميمها، ونلاحظ أن الحواف الناعمة والمدوّرة، والعيون العريضة وجبهة الرأس الكبيرة تجتمع مع بعضها البعض لتعطي انطباعًا عن ألفة الشخصية ولطافتها، بالإضافة إلى اللونين الأزرق الفاتح الطفولي واللون الوردي الذين يشيع استخدامهما في التصاميم المتعلّقة بالأطفال. افتح برنامج Adobe Illustrator وأنشئ ملفًّا جديدًا. ارسم شكلًا على لوحة العمل بواسطة أداة المستطيل مدوّر الحواف Rounded Rectangle tool، اضغط على مفتاح الاتجاه الأيمن في لوحة المفاتيح أثناء السّحب بالفأرة لإعطاء القيمة القصوى لنصف قطر الزاوية. ارسم مستطيلًا عشوائيًّا فوق الشكل الذي رسمته مسبقًا وتأكد أن الشكلين يتقاطعان من الجهلة السفلية في منطقة مستقيمة وليست منحنية، استخدم الخيار Minus Front من لوحة Pathfinder للتخلص من بقية الشكل. ارسم مستطيلًا مدوّر الحوافّ في مكان آخر على لوحة العمل، انسخ (CTRL+C) وألصق في المقدمة (CTRL+F) ثم اسحب أفقيًا إلى أن تصبح الحوافّ متحاذية مع بعضها البعض. اضغط (CTRL+Y) للدخول إلى نمط عرض الحدود الخارجية للحصول على دقّة أعلى. كرّر هذه العملية مرة أخرى للحصول على ثلاثة مستطيلات متحاذية. حدّد مجموعة المستطيلات الثلاثة وقم بتحجيمها (استمر بالضغط على SHIFT) إلى أن يصبح عرضها مساويًا لعرض المستطيل الأكبر. حدّد المستطيل الأوسط وحرّكه عموديًا إلى أن تصبح بداية المنحنى العلويّ محاذية مع بداية المنحنى السفلي للمستطيلين المجاورين. استخدم أداة التحديد المباشر Direct Selection Tool لتحديد وحذف النقاط من المنحنى السفلي والجوانب. استخدم أداة التحديد المباشر لحذف المنحنيات العلويّة والجوانب من المستطيلين المجاورين. اسحب مربعًا للتحديد بين النقطتين المفتوحتين بين المستطيل الأيسر، الأيمن والأوسط، ثم اضغط (CTRL+J) لربط الأشكال بمسار مستمر. حدّد الجزء السفليّ، والمستطيل الرئيسيّ العلويّ، ثم اضغط على خيار الدمج Unite من لوحة Pathfinder. ارسم دائرة في مكان آخر على لوحة العمل، ثم احذف باستخدام أداة التحديد المباشر النقطة اليمنى والسفلية، لتحصل على ربع دائرة. ارفع قيمة الحدّ الخارجي Stroke للمسار إلى حوالي 28pt، ثم حدّد خَيَار الأغطية المدوّرة Round Cap. اذهب إلى: Object > Expand ثم حدد خيار Stroke فقط. سيحوّل هذا الأمر الحدّ الخارجي إلى شكل صلب. انقل شكلي ربع الدائرة واللذين سيمثلان ذراعي الوحش إلى مكانهما الصحيح، ثم دوّر واحدًا منهما لجعل الوحش يلوّح بيده. ادمج هذه الأشكال مع الشكل الرئيسي باستخدام لوحة Pathfinder. استخدم أداة المستطيل مدوّر الحواف لرسم شكل الفم، ثم اذهب إلى: Object > Path > Offset path لصنع شكل أكبر موازٍ للشكل الأصلي. ارسم شكلًا صغيرًا يشبه السنّ بواسطة أداة المستطيل مدوّر الحواف، ثم ضاعف الشكل وحركه إلى الطرف الآخر من الفم. اصنع مزجًا Blend بين الشكلين بالذهاب إلى: Object > Blend > Make ثم غيّر إعدادات المزج وأدخل القيمة 3 في خانة الخطوات المحددة Specified Steps. اذهب إلى: Object > Expand مرّة أخرى ولكن حدد الخيار Object هذه المرّة لتحويل المزج إلى أشكال مفردة. أزل التجميع Ungroup من الأسنان، ثم اذهب إلى: Object > Compound Path > Make سيعمل هذا الخيار على تجميع الأشكال مع بعضها البعض بطريقة تسمح باستخدامها سويّة في أوامر لوحة Pathfinder. أزل التجميع من الشكلين الخارجيّين للفم ثمّ ضاعف الشكل الداخلي. استخدم هذا الشكل كوسيلة مع Pathfinder لقصّ الأسنان باستخدام خيار التقاطع Intersect. انسخ وألصق الأسنان، ثم اعكسها عموديًا وانقلها إلى الموقع الصحيح لتصنع الأسنان السفليّة. ارسم مجموعة من الدوائر لتشكّل بنية العين. ألصق في المكان بالضغط على (CTRL+F) لكل نسخة ثم غيّر حجمها مع استمرار الضغط على مفتاحي SHIFT و ALT. يمكننا الآن وبعد اكتمال البنية الأساسية للوحش إضفاء الحيوية وبعض من العمق إلى الشكل باستخدام الألوان. ابدأ بإضافة اللون إلى الجسم، سنستخدم اللون الأزرق الطفوليّ مع حدّ خارجيّ أغمق بقليل لنحدّد بذلك جسم الوحش. أضف بعض العمق إلى الشكل وذلك باستخدام التوهّج الداخلي Inner Glow اذهب إلى: Effect > Stylize > Inner Glow اختر لونًا أزرق أغمق بقليل من لون الجسم وأدخل القيمة 5mm في خانة Blur. أعطِ لكلّ دائرة تشكّل العين لونها المناسب. ستساعد التدرّجات الطفيفة في إضفاء المزيد من التفاصيل والعمق إلى الشكل. سيجذب اللون الوردي الفاتح لحدقة العين الانتباه مقابل اللون الأزرق للجسم. ارسم دائرة أخرى حول العين واملأها بلون أزرق متدرّج دائريًا Radial Gradient. اختر لونًا أزرق بدرجة أغمق قليلًا من لون الجسم، لتأطير العين ومساعدتها على البروز من الجسد نحو الشاشة، كذلك سيساعد ظل خارجي دقيق شكلَ العين الخارجيّ على الهيمنة على شكل العين العامّ. ارسم بعض الدوائر التي ستمثّل بريق العينين، لوّن هذه الدوائر باللون الأبيض وبشفافية قدرها 70%، سيكون لهذا الدوائر أثر كبير في إضافة لمسة من الواقعية إلى الشخصية التي بين أيدينا. املأ الشفاه باللون الأحمر الفاتح، ثم أضف توهّجًا داخليًا ورديّ اللون لإضفاء مظهر دائري عليها. أضف توهّجًا خارجيًّا إلى الشفاه بنفس اللون الذي استخدمته للعينين. يمكن إضافة تدرج لونيّ إلى المساحة الداخلية للفم باستخدام درجتين غامقتين من اللون الأحمر. أضف تدرّجًا لونيًا من اللون الأبيض إلى الرماديّ اللطيف، لتعزيز المظهر المدوّر وإعطاء لمسة من العمق إلى الشكل. ارسم مجموعة عشوائية من الدوائر فوق جسم الوحش، ثم ضاعف الشكل الأساسي للجسم بواسطة النسخ واللصق في نفس المكان، ثم استخدم هذه النسخة مع لوحة Pathfinder لقصّ الدوائر. اذهب إلى: Select > Same > Fill Color لتحدد جميع الدوائر بسهولة. عدّل تراتبية الأشكال بالضغط على CTRL+[ لتمنع الدوائر من التداخل مع تعابير وجه الوحش. ثم غيّر نمط المزج Blending Mode إلى Color Burn لتسمح للون التعبئة بالتداخل مع التدرج اللوني لجسم الوحش. وهكذا فقد اكتمل تصميم الوحش الصغير واللطيف، حدّد جميع الأشكال التي تؤلّف الشخصية النهائية واجمعها مع بعضها في عنصر واحد. ترجمة -وبتصرّف- للمقال Create a Cute Baby Monster Character in Illustrator لصاحبه Chris Spooner.