البحث في الموقع
المحتوى عن 'نقوش'.
-
لقد أنهيت للتو تجربة جديدة في الفن الرقمي حيث صممت نقشًا تجريديًّا رائعًا باستخدام الأشكال البسيطة في فوتوشوب. اتبع الخطوات في هذا الدرس لتعلم تصميم تفاصيل هذا الفن مع تأثيرات التدرجات والنقوش. التصميم ذاته مؤلف من مجموعة من الدوائر متّحدة المركز مع اختلاف أحجامها. كل دائرة ملوّنة على أساس حامل ألوان بستة ألوان ثم التدرجات وتعبئة النقوش التي تضيف المزيد من العمق إلى التفاصيل. قبل البدء بالتصميم الرئيسي سنحتاج إلى تصميم النقش المستخدم في هذا التصميم. أنا استخدمت هنا النقش المنقّط المُكرّر. ابدأ ملفًّا جديدًا في فوتوشوب بحجم 40x40px وكبّر منظور العمل. استخدم الأدلّة لتحديد مركز التصميم ثم ارسم دائرة. استمر في الضغط على Alt أثناء رسم الدائرة ابتداءً من المركز للمحافظة على المحاذاة المثالية. استمر في الضغط على Alt أثناء النقر وسحب الدائرة لصنع نسخة عنها. حرّك هذه النسخة الجديدة إلى إحدى زوايا مساحة العمل بحيث يكون مركز هذه الدائرة عند زاوية التصميم تمامًا. كرّر هذه العملية ثلاث مرّات أخرى مع وضع كل دائرة جديدة في زاوية جديدة من زوايا العمل. ثم اذهب إلى القائمة: Edit > Define Pattern أنشئ ملفًّا جديدًا ولكن هذه المرة ارسم مربعين أسودين بحيث يغطي كل مربع ربع حجم العمل. حوّل هذا الرسم إلى نقش كما فعلنا في الخطوة السابقة. لنبدأ العمل على القطعة الفنية الشاملة. أنشئ ملفًّا جديدًا بالحجم الذي تختاره. أنا اخترت مُلصقًا بحجم A3 وبدقة 300dpi. لوّن الخلفية بلون فاتح ثم اذهب إلى القائمة: Filter > Noise > Add Noise لإضافة تأثير الضجيج (البرغلة) إلى الخلفية وجعلها تبدو مثل خامة جميلة. استورد حامل ألوان مناسب، أنا اخترت هذه الألوان من ColourLovers. ارسم أول دائرة ولوّنها بأحد تلك الألوان. انقر نقرًا مزدوجًا على طبقة الدائرة في نافذة الطبقات ليتم فتح نافذة أنماط الطبقة. أضف التلوين بتدرج لوني Gradient Overlay ودع اللونين الأبيض والأسود الأساسيين ولكن بدّل خصائص المزج إلى Soft Light. هذا الأمر سيسمح للونين الأبيض والأسود بالتفاعل مع اللون الأساسي ورسم درجات ألوان قاتمة وفاتحة. أضف حدودًا Stroke للدائرة ولونها بلون أزرق أفتح من اللون الأساسي. وحافظ على الحدود لتكون خارجية واضبط حجمها بما يناسبك. ثم أضف ظلالًا Drop Shadow. اضبط المسافة Distance إلى الصفر، ولكن زِد الحجم حتى تمتد الظلال إلى ما بعد الحدود. خفّف التعتيم Opacity للحصول على تأثير ظل خفيف. أضف بعض التفاصيل للشكل عبر اختيار Pattern Overlay. اختر أحد النقوش التي صممناها سابقًا من القائمة ثم بدّل خصائص المزج إلى Soft Light. استمر بالضغط على CMD/CTRL أثناء النقر على مُصغّر الطبقة في لوحة الطبقات لتحميل تحديد هذه الطبقة ثم استخدم أداة التحديد Marquee Tool وانقر بالزر الأيمن واختر من القائمة Transform Selection. صغّر التحديد مع الضغط على مفتاحي Alt و Shift. لوّن هذه الدائرة الصغيرة بأحد الألوان المحدّدة مسبقًا من حامل الألوان ثم تابع إضافة أنماط الطبقة المختلفة بما في ذلك التدرج اللوني والحدود والظلال. حمّل تحديد الدائرة الصغيرة ثم صغّر التحديد قليلًا. لوّن الدائرة الجديدة بلون جديد وأضف أنماط الطبقة التي تريدها. اجمع Group مجموعة الدوائر هذه في مجموعة واحدة ثم ابدأ العمل على مجموعة دوائر جديدة. استخدم هذه المرّة ألوان متباينة مع ألوان المجموعة القديمة من لوحة الألوان. أضف التدرجات اللونية والحدود والظلال للدائرة الجديدة من أنماط الطبقة بشكل يمنحها عمقًا وأبعادًا. غيّر اتجاه التدرج بشكل عشوائي في كل مرة لتكون كل مجموعة دوائر باتجاه مختلف. اختر نقشًا جديدًا هذه المرة وليكن نقش المربعات المتكررة الذي صممناه سابقًا في هذا الدرس. غيّر خصائص المزج إلى Screen لجعل درجات اللون البرتقالي تتفاعل مع النقش. اضبط التعتيم لتخفيف أية تباينات مزعجة. حمّل تحديد الدائرة الصغيرة وانقر بالزر الأيمن واختر Transform Selection من القائمة. اختر لونًا أزرق فاتحًا للدائرة الصغيرة ومع إضافة مجموعة متنوعة من أنماط الطبقة يمكن الحصول على تصميم متمازج ومتناسق خصوصًا بعد إضافة التفاصيل المتنوعة والنقوش. استمر في إضافة الدوائر وتلوينها وإضافة التفاصيل وأنماط الطبقة حتى يصبح التصميم أكثر جمالية. اجعل مجموعات الدوائر متداخلة فيما بينها مع تغيير الأحجام حتى يمتلأ حجم العمل. بإمكانك أيضًا تعديل حجم النقوش في كل مرة للحصول على تنوّع وتمايز مذهل عبر تكبير وتصغير النقوش في كل مرة. ارسم وصمم المزيد والمزيد من الدوائر حتى يصبح التصميم متطوّرًا أكثر. تأكد من مداخلة الدوائر مع بعضها البعض لتحصل على تداخل بصري ملفت وأنيق. ارسم بعض الدوائر الأساسية ولوّنها بتدرجات لونية زرقاء مختلفة الاتجاهات ومختلفة الأحجام. ارسم مجموعة دوائر برتقالية مبعثرة في أنحاء التصميم باستخدام تقنية التدرجات ذاتها. هذه الجزئيات الصغيرة تساعد على منح التصميم المزيد من التفاصيل والعمق. حدّد الكل CMD+A ثم اضغط CMD+Shift+C لنسخ الجميع مدمجين. ألصق ما تم نسخه في طبقة جديدة فوق كل الطبقات في لوحة الطبقات ثم اذهب إلى القائمة: Filter > Other > High Pass اضبط المزلاج لتصبح التفاصيل بارزة من خلال اللون الرمادي. غيّر خصائص مزج هذه الطبقة الرمادية إلى Color Burn مع جعل التعتيم 35% للسماح لهذه الطبقة بالتفاعل مع الألوان الأساسية للتصميم ما يمنحها مزيدًا من الحيوية. أضف قناعًا للطبقة ثم امسح بشكل عشوائي مساحات من التصميم باستخدام فرشاة ناعمة لمنح التصميم فروقًا مختلفة في الدرجات والألوان. هذا الدرس على وشك أن ينتهي بتصميم مذهل. ارسم إطارًا باستخدام فرشاة ناعمة سوداء ثم كبّر حجمها قليلًا لتلوين أطراف العمل. غيّر خصائص المزج إلى Multiply مع جعل التعتيم 15%. اختر أداة التحديد البيضوي Elliptical Marquee ثم ارسم بعض الدوائر ضمن مساحات على الطبقة السفلية في لوحة الطبقات. استمر في الضغط على Shift أثناء رسم هذه الدوائر للمحافظة على استمرارية رسم التحديد. لوّن هذا التحديد بأحد ألوان حامل الألوان الأساسي للتصميم ثم استخدم أداة Dodge وBurn لزيادة قتامة وإضاءة بعض الأشكال. خفّف التعتيم إلى 50%. التصميم النهائي تم تصميمه ببساطة من مجموعة من الدوائر الأساسية مع بعض التدرجات اللونية والظلال والنقوش فقط. ولكن معًا مجتمعة أنشأت قطعة فنية تجريدية رائعة المظهر. ترجمة -وبتصرّف- للمقال: Create an Abstract Design with Patterns in Photoshop لصاحبه: Chris Spooner.
-
هل تحتاج إلى بطاقة أعمال جديدة؟ اتبع الخطوات في هذا الدرس لتصميم بطاقة أعمال رائعة باستخدام برنامج أدوبي إليستريتور. سنبدأ بإنشاء تأثير النقوش المتنوعة، ثم سوف ننسق معلومات الاتصال وسنُجهّز ملف الطباعة لإرساله إلى مركز الطباعة. يتألف تصميم بطاقة الأعمال من شقّين الأول يتعلق بواجهة حيوية تُبرز معلومات الاتصال والجهة الخلفية مصممة بنمط حيوي مليء بالنقوش الملونة. البطاقة النهائية المطبوعة ستكون مقصوصة عند الزوايا لذلك سنُجهّز ملف الطباعة الجاهز ليتناسب مع الأبعاد الصحيحة والهوامش ومساحات قطع الطباعة. افتح برنامج الإليستريتور وأنشئ ملفًا جديدًا، ثم حدّد حجم بطاقة الأعمال التي ستُصمّمها، يجب أن تَحصُل على المقاسات المطلوبة من مركز الطباعة الذي ستتعامل معه وبما أنني أتعامل مع UPrinting فسوف أستخدم أبعادَهُم وهي 3.5" في 2" مع هوامش قطع 0.125" وهذا التصميم سيكون لكلا الجانبين لذلك أدخل الرقم 2 في خانة عدد ألواح الرسم Number of Artboards. ارسم مستطيلًا أبيض على كامل مساحة لوح الرسم الأول مُتضمّنًا خطوط هوامش القطع الحمراء. استخدم أداة الخط Line tool لرسم خطوط متقاطعة أفقيًّا وعموديًّا. أضف المزيد من الخطوط المتقاطعة ولكن هذه المرة بشكل قُطري باستخدام الضغط على مفتاح Shift. حدد كل الخطوط المتقاطعة وحوّلها إلى مسار مركّب Compound Path عبر اختيارها من القائمة أو بالضغط على CMD+8. أضف المستطيل الأبيض إلى التحديد ثم انقر على خيَار Divide من لوحة Pathfinder. انقر بالزر الأيمن واختر Ungroup ثم حدد كل الخطوط خارج مساحة العمل واحذفها. جهّز مخطط الألوان الخاص بتصميمك (أنا اخترت واحدًا من ColourLovers) ثم ابدأ بتعبئة الأشكال عشوائيًّا باللون الأول من المخطط. استمر باستخدام بقية الألوان وتعبئة باقي الأشكال عشوائيًّا. اصنع نسخة عن مخطط الألوان وحوّل النسخة من الألوان المسطّحة إلى التدرجات اللونية المقابلة لها بحيث يبدأ كل تدرج باللون ذاته وينتهي بلونٍ أكثر إشراقًا. استخدم أداة العصا السحرية Magic Wand tool وحدّد كل الأشكال ذات اللون الأول من اللوحة ثم استخدم أداة القطّارة Eyedropper tool لاستبدال اللون المسطح بالتدرج اللوني الجديد. بعد أن ننتهي من تطبيق التدرجات اللونية على جميع الأشكال، كبّر العرض Zoom in ثم استخدم أداة التدرجات Gradient Tool لتغيير اتجاه التدرجات لكل شكل بصورة عشوائية. التعبئة العشوائية مع الاتجاهات المختلفة للتدرجات اللونية تمنح الجانب الخلفي للبطاقة تأثير نقشٍ رائعٍ وجميل. فعّل الأدلّة الذكية Smart Guides ثم استخدم أداة القلم Pen tool لرسم شكل محدد وسط البطاقة يسمح بإضافة عنوان الموقع الإلكتروني. أدخل عنوان الموقع الإلكتروني بالخط المفضّل لديك ثم اضبط حجم الخط أصغر قليلًا للبادئة واللاحقة. لوّنهُ باللون الداكن في مخطط ألوان البطاقة. حدّد عنصر النص والشكل المحيط به ثم انقر نقرةً إضافيةً على الشكل المحيط لتجعله العنصر المفتاح. استخدم أدوات المحاذاة لجعل النص يقعُ في مركز الشكل المحيط. اختر أداة المستطيل مستدير الزوايا Rounded Rectangle tool وانقر على لوح الرسم لإدخال الأبعاد الخاصة. أدخل القيم 2.5" في 2" مع نصف قطر زوايا بقيمة 0.25" . انقر بالزر الأيمن على الشكل الجديد ثم اختر Make Guides من القائمة. هذا سيُنشئ خطوط أدلّة تعطينا رؤيةً عن كيفية قص البطاقة أثناء الطباعة. بعد أن أنهينا هذا الجانب من البطاقة سننتقل للعمل على الجانب الآخر. ارسم مستطيلًا على كامل مساحة لوح الرسم الثاني ولوّنه باستخدام مخطط الألوان الذي نعمل عليه. حدّد وانسخ سلسلة من الأشكال المختلفة من الجانب الآخر للبطاقة وضعها في هذا الجانب. ضعها بشكل متّصل ومائل في الركن الأسفل الأيسر من هذا الجانب. في المساحة المُتبقية استخدم أداة النّص وأدخل اسمك، عنوان العمل وتفاصيل الاتصال مستخدمًا خطًّا من اختيارك. امنح هذه العناصر النصية بروز بصري مميز عبر تعديل الحالة والأحجام. رَقَمِي الاتصال الهاتفي وُضِعا بجانب بعضهما البعض، لذا ارسم نقطةً صغيرةً باستخدام أداة الدائرة لفصلهما عن بعضهما البعض. قم بمحاذاة عناصر النص وضعها في الزاوية السفلية اليمنى. استمر بالضغط على مفتاح Shift وحرّك عناصر النص للخلف قليلًا داخل المساحة المُستخدمة في التصميم. تصميم البطاقة أصبح جاهزًا بالكامل لذلك سنقوم بتحضير الملف للطباعة. بدايةً حدّد الجميع وحوًل عناصر النص إلى عناصر خطوط خارجية لتجنب مواجهة أي مشاكل في الخطوط أثناء الطباعة. اذهب إلى القائمة File > Save As واختر خيَار PDF. في الإعدادات بدّل الإعداد المُسبق Preset إلى وضعية دقة الطباعة Press Quality والوضع القياسي Standard إلى الوضع الذي يفضّله مركز الطباعة. في هذه الحالة اخترت PDF/X-1a:2001. استخدم فقط إعدادات قَطع الطباعة للمستند وتأكّد من أنها مفعّلة. بطاقة الأعمال المُعدّة للطباعة أصبحت جاهزة لإرسالها إلى مركز الطباعة. سيقومون بطباعة البطاقة وقصّها بحسب الأبعاد التي قمت بتصميمها أصلًا في هذا الدرس. والآن حان دورك أنت. صمّم بطاقة مُماثلة تحمل اسمك وشارك معنا النّتيجة لنرى من سيُصمّم أجمل بطاقة. ترجمة -وبتصرّف- للمقال: How To Design a Print Ready Die-Cut Business Card لصاحبه Chris Spooner
-
- تدرجات لونية
- معلومات الاتصال
-
(و 6 أكثر)
موسوم في:
-
يزخر الانترنت بمجموعات النقوش ذات صيغة المتّجهات Vector Texture. بعض هذه المجموعات مجاني وبعضها الآخر يباع مقابل مبلغ معيّن، ولهذه النقوش دور كبير في إضافة المظهر العتيق والرثّ إلى العمل الفني دون الدخول في مشاكل تحجيم الصورة. ستتعلم في هذا الدّرس طريقة إنشاء مجموعتك الخاصّة من النقوش، لتوفّر على نفسك الكثير من الوقت والعناء من أجل الحصول على هذه النقوش من الإنترنت، وتقضي المزيد من الوقت في إنجاز تصاميمك الخاصّة. ليس من الإنصاف أن أثير اهتمامك بهذا العمل الإبداعي ولا أشاركك النتائج؛ لذا يمكنك تحميل مجموعة النقوش التي صنعتُها واستخدامها في مشاريعك الخاصّة. وإليك نصيحة مجرّب، سترغب في ارتداء قفّازات قبل أن تبدأ في إنشاء مجموعة النقوش لأنّني لم أفعل ذلك، ولا زالت أظافري ملونة لحدّ الآن. الأدواتستحتاج أولًا إلى مجموعة من الأوراق أو البطاقات البيضاء، وبعض الطلاء أو الحبر الأسود، وقد استخدمت الحبر لأنّي أمتلك قنينة حبر أستخدمها في الكتابة. ستحتاج كذلك إلى وسيلة لرشّ الحبر على سطح الورق، يمكنك استخدام أي شيء تقع يدك عليه، مثل فرشاة التلوين أو فرشاة الأسنان أو قلم الحبر. العمل الإبداعيالجزء الممتع من العمل هو نثر الحبر الأسود على الورق، وكلّما نوّعت في طريقة نثر وحجم البقع والأنماط التي ترشّها على الورق، زاد عدد النقوش التي ستتمكن من صناعتها. انتظر إلى حين جفاف الحبر على الورق ثم امسحها ضوئيًا لتحويلها إلى صور في الحاسوب. ستكون الدقة 300dpi أكثر من كافية لما ستحاول تحقيقه فيما بعد. افتح الصورة الممسوحة ضوئيًا في برنامج الفوتوشوب، أضف طبقة تعديل Adjustment Layer من نوع Levels، ثمّ عدّل القيم لجعل الأسود أكثر وضوحًا ثم احفظ الملفّ بصيغة PSD ثمّ افتح الملفّ في برنامج Illustrator. يمكن إضافة نفس التأثير إلى الصورة عن طريق الذهاب إلى القائمة: Image > Adjustments > Levels أو الضغط على (CTRL+L) ولكنّي أفضل استخدام الأقنعة القابلة للتعديل لأتمكّن من العودة إلى الملف وتعديله في وقت لاحق إن احتجت إلى ذلك. في Illustrator حدّد الصورة ثم اذهب إلى القائمة: Window > Image Trace (أنا أستخدم الإصدار CS6 ولكن يمكن استخدام الإصدار CS5 أو ما قبله). اضغط على أيقونة المثلّث الصغير المجاورة للعنوان Advanced لإظهار الأعدادات الأخرى، ثم قم بتعديلها إلى أن تحصل على نتيجة مرضية. إن كنت راضيًا عن النتيجة اضغط على أيقونة Expand في لوحة التحكّم في أعلى الشاشة. انقر نقرًا مزدوجًا على الشكل الناتج ثمّ احذف المساحة البيضاء، ويمكن تسهيل هذه المهمة وذلك بتحديد إحدى المساحات البيضاء ثم الذهاب إلى القائمة: Select > Same > Fill Color ثم حذف المساحات التي تم تحديدها. من المهمّ عدم تحديد الخيار (Ignore White) أثناء عملية تحويل الصّورة، إذ أنّك لن تحقق النتائج المرجوّة عند محاولة استخدام النقش في أعمالك الفنّيّة. ولكن لماذا؟ السبب في ذلك يعود إلى أن البرنامج سيحول المساحات البيضاء إلى أشكال ذات تعبئة وحدّ خارجيّ شفّاف، بمعنى أن الشّكل موجود في الواقع وسيأخذه البرنامج في الحسبان عند استخدام خيارات لوحة Pathfinder. كرّر هذه الخطوة لجميع النقوش التي صنعتها بيدك لتحصل على مجموعة رائعة من النقوش والتي يمكنك استخدامها في تصاميمك المختلفة، ولا تنس تحميل مجموعتي الخاصة من النقوش إن لم تفعل ذلك بعد. ترجمة ـوبتصرّفـ للمقال How to create a vector texture set لصاحبته Liz Canning.
-
هذا هو الشكل الأخير الذي ستبدو عليه الدمية بعد أن ننتهي من هذا الدرس. وكالعادة فإنّ المواصفات التي أتّبعُها هي مجرّد دليل خطوات وأنت حرّ في تغيير الأبعاد، الألوان والنقوش لتناسب ذوقك. لنبدأ برسم الحدود الخارجية للدمية. ارسم مستطيل مستدير الزوايا بحجم 160px بـ 200px مع طول نصف قطر الزاوية 160px للرأس وارسم شكلاً بيضوياً بحجم 210px بـ 310px للجسم. استخدم أداة التحديد المباشر Direct Selection لسحب النقطة العلوية في الشكل البيضوي إلى الأعلى 100px ولسحب النقطة السفلية إلى الأعلى أيضاً 50px. قم بمحاذاة الشكلين عمودياً إلى الأعلى وأفقياً إلى المنتصف مستخدماً لوحة المحاذاة Align palette ثم ادمجهما بخَيَار Unite من لوحة Pathfinder. يجب أن تكون الحدود بحواف ناعمة في مكان دمج الرأس مع الجسم، حالياً هي قصيرة وحادة جداً. استخدم أداة التحديد المباشر Direct Selection وحدد النقطتين حيث يلتقي الرأس مع الجسم ومن لوحة التحكم Control Panel (أعلى الشاشة) اختر الحواف الناعمة ضمن حقل Anchor Points. والآن أصبحت حواف الدمية أكثر نعومة، وهو ما يعكس الخطوط الناعمة لما هي عليه فعلاً منحوتة ماتريوشكا (Matryoshka) التقليدية. والآن سنرسم الوجه. ارسم دائرة بحجم 120px وضعها في وسط منطقة الرأس وبنحو 20px أسفل الحافة العلوية. وسنمنح ماتريوشكا ابتسامة الأم اللطيفة. ارسم دائرة بحجم 10px ثم اضغط SHIFT+C لنعمل على أداة Convert Anchor Point ثم اضغط على النقطة السفلية لإنشاء نقطة حادة ثم اسحبها إلى الأسفل بمقدار 5px. دوّر الشكل بزاوية 30° (زر يمين ثم Transform > Rotate) ومن ثم أنشئ نسخة باستخدام الاختصارات CTRL+C وبعدها CTRL+F والآن اعكس النسخة عمودياً (زر يمين ثم Transform > Reflect) والآن اسحبها لليمين بمقدار 5px. يجب حذف التداخل لكي يبقى شكل القلب الحاد. إن كنت تستخدم إصدار CS5 أو أحدث اختر أداة Shape Builder ثم حدد الشكلين وبعدها استمر بالضغط على ALT (يجب أن تظهر علامة الناقص بجانب المؤشر أثناء الضغط على المفتاح) وانقر على المنطقة المتداخلة لإزالتها. أخيراً، أدمج الشكلين باستخدام Unite. ولكن إن لم يكن لديك أداة Shape Builder فحدد الشكلين ومن لوحة Pathfinder انقر على Divide. ألغِ تجمّع الأشكال (زر يمين ثم Ungroup) ثم احذف التداخل ثم أدمج العناصر الباقية. لنُضِف خط منحني للفم لإعطائه مظهر الابتسامة. ارسم خطاً بقياس 30px مع حدود سوداء وبدون تعبئة ثم اختر: Effect > Warp > Arc وضع قيمة الانحناء الأفقي Horizontal Bend إلى -50% واضغط OK. والآن استخدم إمّا لوحة الحدود Stroke أو لوحة التحكم Control وضع قيمة الحدود Stroke Weight إلى 2pt وضع شخصية العرض المتغير على الخيَار الأول. مدد مظهر الخط من قائمة Object عبر Expand Appearance ثم قم بمحاذاتها عمودياً إلى المنتصف وأفقياً إلى أعلى شكل القلب. أدمج الشكلين باستخدام Unite (عدّل الحدود وقم بالتعبئة إن كان ذلك ضرورياً) ثم ضع الفم النهائي في مكانه في الوجه. لإنشاء الأنف والخدّين نحتاج فقط لبعض الدوائر. ارسم الأنف بدائرة بحجم 2px ثم انسخها وألصقها في المكان ثم اسحب النسخة لليمين بمقدار 5px. اجمع الشكلين بالضغط على CTRL+G ثم ضع الشكل الجديد فوق الفم. وللخدين ارسم دائرة بحجم 20px ثم انسخها وألصقها وبعد ذلك اسحب النسخة بمقدار 60px لليمين. اجمع الدائرتين وضعهما داخل الوجه بنحو 30px فوق أسفل الوجه حيث سيبدوان بشكل جيد. إليك تلميحاً صغيراً: إذا أردت محاذاة الخدين إلى الوجه بدون أن يتم تعديل وضعها في العملية، حدد الخدين والوجه ثم انقر مع مفتاح ALT على الوجه. سيظهر خط ازرق رفيع حولها مبيناً أن هذا الشكل الذي ستتم محاذاة الآخرين عليه. والآن عندما تستخدم لوحة المحاذاة Align ستتحرك الخدود فقط. ولنقم الآن بإنشاء العينين، وهذه العملية مطابقة لعملية إنشاء الابتسامة. ارسم خط 20px ثم من القائمة: Effect > Warp > Arc لكن هذه المرة ضع قيمة الانحناء الأفقي Horizontal Bend بقيمة 50% ثم اضغط OK. ومجدداً استخدم إمّا لوحة الحدود Stroke أو لوحة التحكم Control وضع Profile العرض المتغير على الخيَار الأول. وضع قيمة الحدود هذه المرة 3pt ثم مدد مظهرها كما فعلنا مع الابتسامة. أعد تعديل الحدود واملأها ثم انسخ وألصق العين وبعدها اسحب النسخة لليمين 50px. اجمع العينين وضعهما وسط الوجه. وفي هذه الخطوة سنقوم بإنشاء الحاجبين. هذه المرّة سنرسم خطاً بقياس 15px ومن القائمة: Effect > Warp > Arc ضع الانحناء الأفقي على 50%. والآن استخدم لوحة الحدود Stroke وعدّل خيار الغطاء Cap والزاوية Corner لتكون دائرية، عرض الحدود يجب أن يكون 2pt وضع Profile العرض المتغير على الخيَار الرابع. مدد مظهر الحاجبين ثم ألغِ جمع العينين (زر يمين ثم Ungroup). قم بمحاذاة الحاجب مع الحافة اليسرى للعين اليمنى وليكن الحاجب فوق العين بمقدار 10px. انسخ وألصق الحاجب ومن ثم اعكسه عمودياً (زر يمين ثم Transform > Reflect) ثم قم بمحاذاة الحاجب المنسوخ إلى الحافة اليمنى للعين اليسرى. والآن لم يتبقَّ لنا سوى رسم الشعر لإكمال الوجه. سنبدأ برسم دائرتين بحجم 120px موضوعتان بجانب بعضهما وبتداخل 20px وسندمجهما بواسطة Unite. قم بمحاذاة الشكل إلى وسط الوجه ثم اسحبه للأعلى بمقدار 80px إلى أن تبدو مُقنِعَة. اصنع نسخة عن شكل الوجه بالاختصار CTRL+F وبما أنها ما زالت محددة، حدد أيضاً شكل الشعر ثم اختر Intersect من لوحة Pathfinder. ألصق شكل الوجه مجدداً باستخدام CTRL+F ثم أعد ترتيب الطبقات بحيث تكون هذه الطبقة خلف بقية عناصر الوجه. سنقوم الآن برسم وشاح رأس ماتريوشكا. ارسم شكلاً بيضوياً بحجم 250px بـ 140px وضعه في وسط الجسم وأسفل الوجه بمقدار 10px. قم بنسخ الجسم وبما أنه لا يزال محدداً قم بتحديد الشكل البيضوي معه ثم اختر الأمر Minus Front من Pathfinder. احذف النصف السفلي من الشكل الذي تشكّل بسبب عملية الطرح التي قمنا بها للتو ثم ألصق الجسم في المكان وأرسله إلى خلف الرسم. قم بترتيب الطبقات إن لَزِمَ الأمر. سنضيف عقدة إلى الوشاح ما يجعله أكثر وضوحاً. ابدأ بإنشاء دائرتين بحجم 50px ولتكن واحدة فوق الأخرى بتداخل 20px فيما بينهما. حدد الدائرتين واضغط Intersect من Pathfinder وهذا سيُشكّل شكلاً بيضوياً. دوّر الشكل بزاوية 45° ثم انسخه وألصقه في المكان. اعكس النسخة عمودياً ثم اسحبها إلى اليمين بمقدار 30px ثم اجمع الشكلين معاً. لإنهاء العمل على العقدة قم بإنشاء دائرة بحجم 15px وقم بمحاذاتها وسطياً مع أعلى الأشكال البيضوية واسحبها للأعلى قليلاً. والآن ضع شكل العقدة الكلي تحت الوجه. لدى دمى ماتريوشكا الأصلية مآزر مرسومة على أجسامها. لذلك سنقوم برسم المئزر أيضاً. حدد شكل الجسم الخارجي ثم من القائمة: Object > Path > Offset Path ضع قيمة Offset على -20% ثم اضغط OK. انسخ الشكل الذي أنشأناه للتو ثم دوّر هذه النسخة بزاوية 180° ثم اسحبها للأعلى بمقدار 140px تقريباً. حدد الشكلين المتداخلين ثم اختر Minus Front من لوحة Pathfinder. وبذلك يصبح لدميتنا مئزر الآن. سنصنع بعض الزخرفة على المئزر وسنبدأ ببعض التخريم حول حوافه. حدد المئزر ومن القائمة: Object > Path > Offset Path ضع Offset على القيمة 5px. تأكّد من أن لون التعبئة موضوع على (لا شيء) ومن لوحة Stroke ضع Stroke Weight على القيمة 5pt وحدد خَيَار الاستدارة على Cap وCorner. فعّل خَيَار Dashed Line ثم ضع قيمة dash على 0pt وضع gap على 15pt وأخيراً اختر المفتاح الذي تحاذي فيه الشرطات إلى الزوايا والحواف (المفتاح الأيمن من مفتاحي محاذاة الشرطات). وبذلك سيكون هناك خط منقّط على أطراف المئزر الآن. حدد النقاط ومن قائمة Object اختر Flatten Transparency واترك الإعدادات الافتراضية كما هي واضغط OK. طبّق على offset القيمة 7px من قائمة Object مع وضع الحدود باللون الأسود والتعبئة بالأبيض. انقر مرتين على موقع الإزاحة لعزل الأشكال داخل المجموعة لحذف التداخل الزائد في الجزء العلوي من تخريمة المئزر. حدد شكلي التخريم المنفصلين وادمجهما بواسطة Unite ثم أرسله إلى خلف مجموعة الرسم وبذلك تصبح النقاط فوق التخريمة. الآن تجميل التخريم قد اكتمل. سنضيف نوعاً آخر من التخريم إلى وشاح الرأس الآن. حدد الدائرة التي تشكّل الوجه طبّق القيمة 5px على offset وكن متأكداً من أن لون التعبئة مضبوط على الشفافية التامة ثم اذهب إلى القائمة: Effect > Distort & Transform > Zig Zag ضع Size بقيمة 2px وكذلك Ridges Per Segment بقيمة 10 وحدد خَيَار Smooth في حقل Points. مدد الأشكال بواسطة Expand Appearance والآن أصبحنا جاهزين لإضافة الألوان. اختر بعض الألوان للدمية. لقد اخترت الألوان الخريفية والترابية إلا أنه يمكنك اختيار الألوان التي تريدها. أضفت أيضاً حدوداً بقيمة 2pt حول الخط الخارجي للجسم، عناصر الوشاح والوجه وكذلك أضفت حدوداً بقيمة 1pt حول المئزر المخرّم لإضافة بعض الإحساس بالعمق. كل ما بقي علينا عمله هو إضافة بعض اللمسات الأخيرة. سنضيف نقش زهرة مزخرف على المئزر. استخدم أداة القوس Arc (تجدها ضمن خيارات أداة الخط) أنشئ قوساً مع تحديد أطوال المحورين X و Y بقيمة 10px (باقي الخيارات ستبقى كما هي). أعطِ القوس حدوداً مؤقتة بدون لون تعبئة مستخدماً لوحة الحدود Stroke بقيمة 5pt مع تحديد الاستدارة من أجل Cap وCorner وضع Profile العرض المتغير على الخيَار الرابع. مدد مظهر القوس من قائمة Object. انسخ وألصق القوس في المكان وبعدها اعكس النسخة عمودياً واسحبها لليمين بمقدار 15px. انسخ وألصق القوسين واسحب الأشكال المنسوخة للأعلى 10px وكرر هذه العملية مجدداً ليصبح لديك ما يشبه نبات السرخس. أنهِ الورقة بإضافة ثلاثة دوائر في الأعلى متناقصة في الحجم تدريجياً. سنصنع زهرة وسط الزينة التي نقوم بتصميمها الآن. استخدم أداة المضلعات Polygon (تجدها تحت خيارات أداة المستطيل) وأنشئ مضلعاً بستة جوانب وبنصف قطر 20px ومن القائمة: Effect > Distort & Transform > Pucker & Bloat ضع Bloat على قيمة 70%. مدد مظهر الزهرة من قائمة Object كالعادة. ارسم دائرة بحجم 10px وقم بمحاذاتها وسط الزهرة ثم اطرحها من شكل الزهر باستخدام Minus Front. والآن سنطوّق الزهرة بأوراق السرخس التي أنشأناها سابقاً. اجمع عناصر ورقة السرخس معاً ودوّرها بزاوية 90°. انسخ وألصق الورقة في المكان واعكس النسخة عمودياً واسحبها لليمين بنحو 85px. اجمع الورقتين معاً ثم بالزر اليمن اختر Transform > Rotate وحدد الزاوية 45° ثم انقر Copy. اضغط CTRL+D مرتين حتى تصبح الزهرة محاطة بالأوراق. غيّر حجم هذا النقش المزخرف بما يناسب الوضع (أنا جعلتها 120px بـ 120px) وضعها داخل مئزر الدمية. أضف بعض الألوان وتابع زخرفة العناصر بتصميم الأزهار حيث يمكنك أن تُفَصّل الدمية كما تشاء. أخيراً أضف بعض العمق للدمية عبر إزاحة الخط الخارجي للجسم بمقدار 3px وإعطائه نفس لون الحدود. تهانينا. لقد أنهيت درس كيفية إنشاء دمية روسية ببرنامج الإليستريتور، أنا متأكد من أنك استمتعت بتصميم ماتريوشكا الجميلة. ترجمة -وبتصرّف- للمقال: Create a Russian Doll in Illustrator لصاحبته Liz Canning.
-
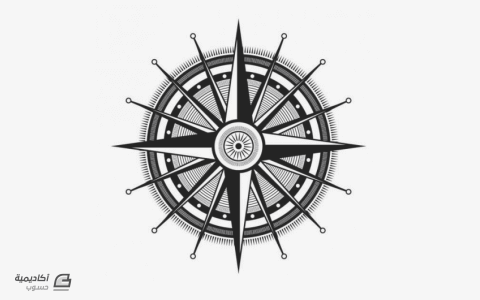
سنقوم في هذا الدرس بتصميم رسمٍ لبوصلةٍ مزخرفةٍ مظللةٍ باللونين الأبيض والأسود وبتفاصيل دقيقة باستخدام تأثيرات نقوش مختلفة متناظرة. إنّ البوصلة المظللة التقليدية المرسومة غالباً ما يتم تصميمها من تفاصيل دقيقة جداً والتي تقترن بتنسيق متناظر وهذا المزيج الرائع يصنع عملاً فنياً رائعاً وسيكون من الممتع النظر إليه. سنستعمل تصاميم البوصلة البحرية لنستوحي الأشكال الرسومية منها للحصول على بوصلتنا مستخدمين أشكالاً بسيطة لنصمم النقوش المزخرفة. سنبدأ برسم نجمة رباعية أساسية. استخدم مفاتيح الأسهم لتعديل عدد النقاط أثناء رسم الشكل النجمي بواسطة أداة النجمة Star tool. أيضاً بدّل زاوية النقاط بالاستمرار بالضغط على CMD مع المحافظة على تساوي أضلاع مربع الشكل بالاستمرار بالضغط على Shift. ملاحظة: سيتكرر ذكر المفتاح CMD في هذا الدرس وهو فعلياً المفتاح Command في الأجهزة التي تعمل بنظام ماكنتوش وتعادل المفتاح Ctrl في نظام ويندوز. فعّل الأدلة الذكية Smart Guides بالضغط على CMD+U لتجعل المؤشر يتطابق مع نقاط الارتكاز عند استخدام أداة الخط Line tool لرسم التقاطعات بين النقاط الداخلية والخارجية للنجمة. ارسم تحديداً حول كامل الكائن وانقر على خَيَار التقسيم Divide من لوحة إيجاد الأثر Pathfinder. اضغط بالزر الأيمن وألغِ تجميع العناصر Ungroup حتى يصبح بالإمكان تحديد كل شكل فردياً. حدد وقم بتعبئة كل نصف من أشعة النجمة إما بالأبيض أو بالأسود لإنشاء نظام ألوان متناوب. أعطِ كل شكل حدوداً سوداء ولكن بمحاذاة إلى الداخل وذلك للحفاظ على شكل نقاط النجمة. ارسم نجمة أخرى، هذه المرّة مع 16 نقطة وبزوايا أشد حدّة. تذكّر أن تجعل النجمة الجديدة أصغر بشكل طفيف من السابقة وبذلك فإنّ اتجاهات الشمال، الجنوب، الشرق والغرب لن تتداخل مع بعضها. كرر عملية رسم الخطوط المتقاطعة وتقسيم الأشكال كما فعلنا مع النجمة السابقة تماماً. ضع عناصر كلا الكائنين معاً في مجموعة واحدة Group وقم بمحاذاتهم للمركز. استخدم الاختصار ]+CMD+Shift أو استخدم الزر الأيمن وافتح قائمة الترتيب Arrange لإرسال النقاط 16 جميعاً إلى خلف جميع الأشكال. ارسم دائرة صغيرة وقم بمحاذاتها إلى آخِر نقطة نهاية أحد أشعة النجمة. استمر بالضغط على Alt واسحب نسخاً عنها لبقية نقاط نهايات الأشعة الأخرى في النجمة. الأدلة الذكية Smart Guides ستساعدك لمطابقة مركز الدوائر مع نقاط الارتكاز بسهولة. استمر بالضغط على Alt وابدأ برسم دائرة سوداء من مركز النجوم. انسخ بالضغط على CMD+C وألصق في الأمام بالضغط على CMD+F لتصنع نسخة وبدّل لون التعبئة إلى الأبيض وغير الحجم إلى دائرة أصغر حجماً قليلاً بالاستمرار بالضغط على Alt. في مكان آخر على اللوحة ارسم خطاً صغيراً عمودياً بحدود 1 pt. استمر بالضغط على Alt وShift واسحب نسخة جديدة إلى الموقع. اضغط مراراً على الاختصار CMD+D لتكرر العملية مجدداً لتُشَكّل سلسلة من الخطوط المتباعدة بشكلٍ متساوٍ. أزل الحدود من آخر خط فقط. ارسم تحديداً حول سلسلة الخطوط وانقر على أيقونة New أسفل لوحة الفراشي Brushes palette. اختر فرشاة النقش Pattern Brush من الخيارات المتاحة أمامك. ضاعف إحدى الدوائر المركزية واجعل حجمها أصغر قليلاً. طبّق الفرشاة الجديدة (التي صنعناها للتو) كتأثير حدود Stroke effect لتشاهد سلسلة الخطوط تتكرر حول كامل محيط الدائرة. ابدأ برسم شكل جديد بأدوات النجمة Star tool في مكان ما على اللوحة. خفف عدد النقاط إلى 3 ثم اضغط على Alt باستمرار لتعيد تعيين الزوايا لتنتج مثلثاً صغيراً. اسحب النقطة العليا في المثلث عمودياً للأعلى باستخدام أداة التحديد المباشر Direct Selection مع الاستمرار بالضغط على Shift لتمديد الشكل. أنشئ سلسلة نسخٍ متباعدة بشكل متساوٍ من هذا الشكل باستخدام تقنية السحب مع Alt وبعدها CMD+D كما فعلنا سابقاً. حدد النقاط في أعلى يمين آخر مثلث واحذفهم قبل إنشاء فرشاة نقش جديدة. إنّ ترك النقاط فارغة تسمح لفرشاة النقش بالتكرار حتى مع التباعد. أنشئ دائرة جديدة في وسط التصميم وأضف فرشاة نقش المثلثات الجديدة إلى حدود محيط الدائرة بنفس الطريقة السابقة لننتج نقشاً حيوياً وبسيطاً بذات الوقت. استمر بإضافة المزيد من التفاصيل باستخدام دوائر ذات تعبئة أو مفرغة بحدود فقط. تذكر أن تغيّر أوامر التراص للأشكال الممتلئة لونياً باستخدام قائمة الترتيب Arrange أو باختصار ]+CMD حتى لا تتسبب بتغطية العناصر الأخرى. استمر بالضغط على Alt وارسم دائرة أكبر بحدود 1 pt وبدون تعبئة من مركز التصميم. اضغط ]+CMD+Shift لإرسال هذا الشكل إلى الأسفل، ثم اذهب إلى قائمة: Object > Transform > Scale وأدخل القيمة 105%. انقر على Copy لتُنشِئ نسخاً أكبر قليلاً. كرر الضغط على اختصار CMD+D لتكرر العملية الأخيرة ولتنتج سلسلة من الدوائر متحدة المركز. إنّ تأثيرات بسيطة كهذه ستبدو كتفاصيل معقّدة في التصميم عندما تُشاهَد من دون تكبير. ارسم دوائر جديدة أو قم بنسخ أشكال موجودة مسبقاً واستمر في بناء تفاصيل إضافية في التصميم بإضافة تأثيرات مختلفة مستخدماً التعبئة، الحدود والنقوش. أسهل طريقة للمحافظة على العناصر متكدّسة بطريقة مثالية هي بإرسال كل شكل جديد يتم رسمه إلى الخلف باستخدام الاختصار ]+CMD+Shift أو بلصق العنصر المنسوخ في الخلف بالأمر CMD+B. انقر نقراً مزدوجاً على النقوش المخصصة في لوحة الفراشي لتعديل خصائصها. بدّل Colorization Method إلى Tints للسماح لألوان الحدود لتُغَيّر ألوان النقوش. هذا سيسمح لك بتداخل النقوش البيضاء والدوائر السوداء لإضافة مزيد من التفاصيل. لصناعة عناصر متباعدة بالتساوي حول التصميم اختر أداة الدوران Rotate استمر بالضغط على Alt وقم بمحاذاة نقطة المحور مع مركز التصميم. في نافذة الخيارات احسب الزاوية بقسمة عدد العناصر على 360° وبذلك فإنّ الزاوية المطلوبة في حالة عنصر 16 نقطة هي 22.5 .انقر على نسخ Copy لإنشاء أول نسخة ثم اضغطCMD+D لتكرار العملية. كل عنصر من العناصر تم تصميمه من شكل بسيط بالأصل أو باستخدام الحدود أو حتى بنقوش مخصصة ولكنها تُشكّل مع بعضها البعض نمطاً زخرفياً معقداً. استخدم هذه التقنيات البسيطة لتصميم بوصلة مظللة متناظرة مع تفاصيل مزخرفة. لا يوجد أية قواعد للتصميم، كل ما في الأمر هو أن تقوم بالتصميم باستخدام أشكال دائرية مختلفة مع تأثيراتها حتى تصبح سعيداً بمنظر النتيجة النهائي. ترجمة -وبتصرّف- للمقال: How To Create an Ornate Compass Rose in Illustrator لصاحبه Chris Spooner.