البحث في الموقع
المحتوى عن 'مواقع الويب'.
-
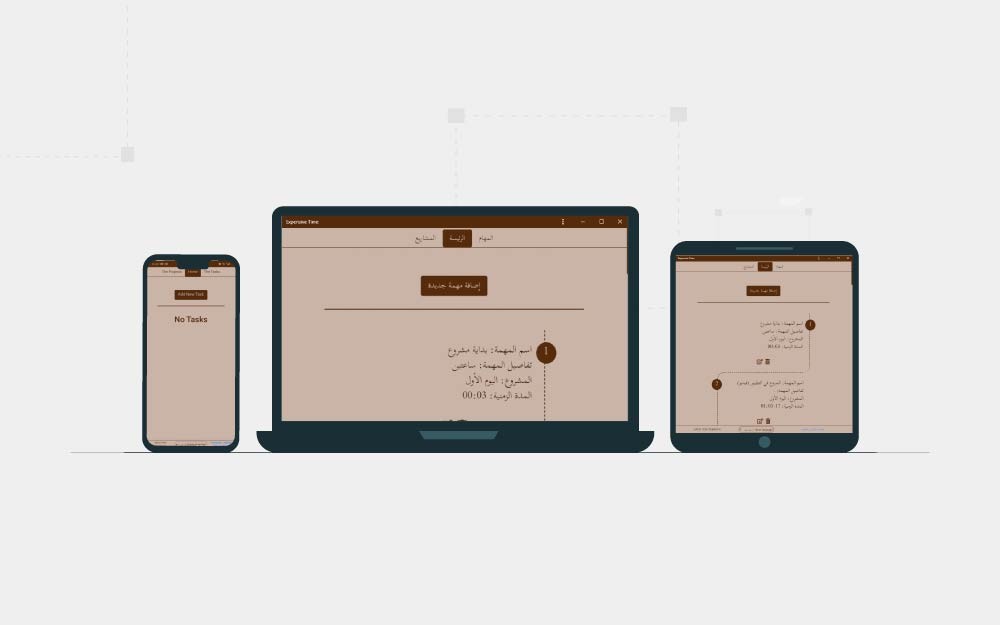
صار اليوم من السهل تطبيق فكرة مشروع برمجي ما بطريقة واحدة ليأخذ العديد من الأشكال ويطبق في العديد من المجالات وهي المواقع الإلكترونية وتطبيقات الجوالات وتطبيقات سطح المكتب (مع اختلاف أنظمة التشغيل مثل: Android، IOS، Windows، macOS) وهذا كله بفضل تقنية تطبيقات الويب التقدمية (PWA / progressive web application). حيث كان يصنع كل من الموقع الإلكتروني وتطبيق الجوال وتطبيق الحاسوب على حدة. بل كان يصنع كل تطبيق في نظام تشغيل منفصلًا عن غيره، لنحصل على النتيجة المرجوة من الـ PWA لمشروع واحد. ألقي نظرة على الموقع expensive-time والذي قمت بإعداده محتويًا على هذه التقنية. مفهوم تطبيقات الويب التقدمية تطبيقات الويب التقدمية (progressive web application) تم تطويرها بناءً على علامات تبويب المتصفحات ليتم استخدامها كمواقع وتطبيقات بنفس الوقت، ويتم بنائها كما هو الحال في مشاريع الويب لتعمل على جميع الأجهزة بمختلف مشغلاتها من جوالات وحواسيب مكتبية أو محمولة أو لوحية، دون الحاجة لاختلاف طريقة البناء. حاضر مميز ومستقبل متوقع لاقت تطبيقات الويب التقدمية إقبالًا كبيرًا وانتشارًا واسعًا خلال فترة قصيرة، حيث حققت نجاحًا باهرًا في عالم المواقع والتطبيقات من فاعلية وسهولة في الصناعة والاستخدام، فهي جمعت بين ميزات التطبيقات والمواقع، ويتوقع لها مستقبل أكبر وأعظم من تطويرٍ ودعمٍ وانتشارٍ أكثر واستغناء أكثر عن الطرق المعروفة في صناعة التطبيقات، لما حققت من الأهداف العظيمة في العديد من المجالات وغيرها من الميزات نتحدث عن بعضها بالتفصيل. بعض من خصائص وميزات PWA لها من العظمة بمكان جمعت تطبيقات الويب التطورية بين ميزات التطبيقات والمواقع، بل إنها تخلصت من العديد من عيوب التطبيقات والمواقع. فمن ميزات التطبيقات التي حققتها PWA أنها تعطي للمستخدم تجربة وعلاقة أقوى منها في المواقع ومع ذلك فهي حافظت على ميزة السلاسة والسهولة في التعامل كما هو الحال في المواقع من عدم الاضطرار لتحميل ملفات كبيرة وبدون صعوبة وطول التحميل والثقل على الجهاز وغيرها من ميزات في المواقع والتطبيقات. ونجحت من التخلص من عيوب في التطبيقات مثل إجراءات وتقييدات المتاجر المتعبة وبعض العيوب في المواقع مثل عدم الاستقلالية عن المتصفحات في الاستخدام وغيرها من العيوب. تتميز هذه التطبيقات بأنها تعمل على كل جهاز(جوال، حاسوب لوحي، حاسوب مكتب …)، على كل نظام تشغيل (Android, IOS, Windows …)، على كل متصفح (Google Chrome, Mozilla Firefox, Safari …) باختلاف إصداره. والفضل في ذلك يعود على اعتماد PWA في بنائها على استراتيجية الويب Progressive enhancement فهي عمودها الفقري. (نتحدث عنها أكثر فيما بعد). وتميزت بالعديد من الخصائص العظيمة مثل السرعة الكبيرة في التحميل حتى مع الشبكات البطيئة بل إنها تعمل بدون اتصال شبكة والفضل في ذلك يعود لتقنية عامل الخدمة Service Worker (نتحدث عنها أكثر فيما بعد)، وهي آمنة ومحمية من خلال بروتوكول Transport Layer Security-TLS الذي يعمل على منع التطفل والتلاعب بالمحتوى، يقوم المستخدم بتحميل واستخدام هذه التطبيقات بكل سهولة وبساطة دون متاعب وإجراءات متاجر التطبيقات، بل تقوم هذه التطبيقات بتحديث نفسها تلقائيًا دون الحاجة لإعادة تحميل كامل التطبيق، وصنعت لتعمل مع جميع إصدارات المتصفحات ولكن تعطي تجربة أفضل من الدرجة الأولى مع المتصفحات الحديثة التي تدعم التقنيات المتقدمة مثل عامل الخدمة Service Worker والاشعارات وشارة الاضافة إلى الشاشة الرئيسية وغيرها. سهولة مشاركتها من خلال عنوان الموقع سهل النسخ والفتح مما يساعد على انتشارها، تتيح لنا استخدام البرنامج كموقع أو كتطبيق جوال أو كتطبيق سطح مكتب. نسخة الموقع الإلكتروني يقوم المستخدم بتجربة البرنامج واستخدامه دون تحميله فهو يجربه مباشرة بفتح الموقع الإلكتروني ويقوم بتحميله إن احتاج. بل إن بعض المستخدمين لن يحتاج استخدام البرنامج إلا مرة واحدة وبالتالي يقوم باستخدامه كموقع دون تحميله. والكثير من المستخدمين يميل لاستخدام البرنامج كموقع ولا يفضل تحميله وهنا نترك مساحة للمستخدم للاختيار بين تجربة الموقع والتطبيق. نسخة تطبيق الجوال يتمكن المستخدم بتحميل التطبيق مباشرة من الموقع واستخدامه بتجربة مستقل عن المتصفحات ومطابقة لتجربة التطبيقات المعتادة ويمتلك أيقونة على الشاشة الرئيسية كما هو الحال بالتطبيقات(يمكنك استخدام هذه الأداة realfavicongenerator لمعرفة شكل أيقونة تطبيقك على مختلف الأجهزة أو إن كان هنالك مشكلة فيها كما تبين الصورة في الأسفل) بل ويتعرف عليه الجهاز على أنه تطبيق مستقل، وهنا يبني المستخدم علاقة مع التطبيق بكثرة الاستخدام وتوافر النسخة على الجهاز بشكل مستقل مما يضفي متعة وراحة وسهولة في تجربة المستخدم. نسخة تطبيق سطح المكتب PC معظم ما ذكرنا في نسخة تطبيقات الجوال تنطبق على نسخة سطح المكتب، حيث يمكن أن تحمل تطبيقات PWA على الجهاز وتعمل بشكل مطابق للتطبيقات الأصلية في الجهاز في نافذة مستقلة بتجربة جذابة للمستخدم، وبالرغم من انتشار تطبيقات الجوال واستخدامها إلا أن ذلك لا يقلل من أهمية وكثرة استخدام أجهزة الحاسوب، لذا جاءت الأهمية بتوفر نسخة لها. تمثل الصورة في الأسفل توزيع استخدام الأجهزة (جوالات، حواسيب، حواسيب لوحية) في اليوم. عناصر ساهمت بانجاح وتحسين تجربة المستخدم في PWA التحسين التدريجي الاستراتيجية المعروفة بـ Progressive enhancement كما ذكرنا Progressive enhancement هي أساس PWA والعمود الفقري لها وباختصار فإنها تعتمد على تقسيم البرنامج إلى طبقات يتم عرض كل طبقة حسب دعم المتصفح لها، لذا فإن البرنامج يعمل لدى الجميع إذ يحتوي على طبقة أساسية (المحتوى) تعمل وتعرض على جميع الأجهزة ويتم إضافة الطبقات الأخرى عند دعمها، وطبقات الإضافية والتكميلية تضفي تحسينًا وتجربة أفضل وميزات أعلى. تقنية service workers الكلام يطول كثيرًا في هذه التقنية المضافة إلى عالم الويب مؤخرًا، لكن نتطرق لبعض ما يهمنا فيها بموضوع PWA. فكما ذكرنا سابقًا أن هذه التقنية مسؤولة عن عمل التطبيق في حالة عدم الاتصال بالشبكة وتلعب دورًا مهما في سرعة أداء البرنامج حتى مع الشبكات البطيئة، فهو يقوم بتخزين الموارد التي ترتبط بالأحداث والتفاعل في البرنامج لاستخدامها بدون اتصال الشبكة أو ببطئها. وأيضًا يقدم تحميل فوري وسريع جدًا للمستخدمين الذين تكرر زيارتهم. ويوفر تجربة للجهاز حقيقية مع التطبيق منفصلة عن المتصفح ولا يشترط أن تكون خلال المتصفح. وإن كانت تعتمد فكرة البرنامج بشكل كامل على اتصال الشبكة فإن المستخدم سيحصل على هيكل وشكل جذاب ومناسب بعدم اتصال الشبكة ويتوافق مع شكل التطبيق الأصلي، وهذه التقنية مسؤولة عن التحديث المستمر للتطبيق. لذا إضافته إلى مشروعك يلعب دورًا هامًا في إنجاحه (راجع مقالي مفهوم Service Worker وتأثيره في أداء وبنية مواقع وتطبيقات الويب لمزيد من التفاصيل). ملف manifest لتطبيق الويب ملف بسيط بصيغة json متاح لمبرمج التطبيق للتحكم بكيفية ظهور التطبيق على جهاز المستخدم مثل الأيقونة التي تظهر على الشاشة الرئيسية، وعمل التطبيق بشاشة كاملة، مع التحكم في ظهور الشريط الذي يحوي العنوان URL والإعدادات وغيرها كما في علامات التبويب في المتصفحات، ويمكن التحكم باتجاه الشاشة (من الأعلى إلى الأسفل والعكس, أو من اليمين إلى اليسار والعكس) ولون الشريط العلوي في الشاشة. تطبيقات بشكل رسمي ومعترف إذ يتم التعرف عليها من الأجهزة والمتصفحات على أنها تطبيق والفضل بذلك يعود لمنظمة w3c من خلال كشوفها المقدمة للمحركات عن الرابط المعني ومن خلال نطاق التسجيل لـservice worker. ويقوم المتصفح بإضافة APK للتطبيق حتى يتعرف عليه الجوال على أنه تطبيق ويسجل في إعدادات التطبيقات في الجهاز، وأما في جهاز الحاسوب PC يتم إضافته إلى نافذة التطبيقات. لافتات التحميل تظهر لافتة اسفل الشاشة تقترح إضافة البرنامج للشاشة الرئيسية عند فتح الموقع على الجوال، وحتى تظهر هذه اللافتة يجب توفر ما يلي في مشروعك: ملف Web App manifest أن يكون مخدوم على عناوين HTTPS يحتوي على service worker مسجل وفعال يتم الزيارة من قبل المستخدم مرتين على الأقل يفصل بين كل زيارة خمس دقائق على الأقل أما في جهاز الحاسوب تظهر لافتة التحميل أعلى الشاشة بجانب شريط العنوان. الإشعارات لو سألنا مجموعة مبرمجين سابقًا عن الفرق بين المواقع الإلكترونية والتطبيقات لأجاب معظمهم بالإشعارات، ولكن مع تطور عالم الويب أصبحت تدعم الإشعارات، وهذا عاد بالكمالية لتطبيقات PWA وساهم في إنجاحها. ولكن حتى تتمكن من تفعيل وتمكين الإشعارات لابد أن يحتوي مشروعك على ملف Web App manifest، وأن يحتوي على service worker مسجل وفعال. تعرف على تفاصيل أعمق حول الإشعارات هنا. إتاحة التحكم بواجهة برمجة التطبيقات (API) بدأ دخول إمكانيات التحكم بـAPI على الويب منذ فترة ليست بالبعيدة وما زال الدعم والتطوير لها بتزايد كبير في مجال الويب كما يوضح التوزيع في الأسفل. تعرف على تفاصيل أعمق حول API في الويب هنا. إطارات عمل الجافاسكريبت (frameworks) تنسجم وتساهم في فكرة PWA لا يوجد فعليًا قيود تحظر وتمنع إدراج أي تقنيات من مكتبات أو إطارات عمل أو غيرها إلى مشروعك في pwa بالعكس الكثير منها يدعم ويساهم بتحسين نتائجها ويسهل صناعتها من أشهرها VUE و React و svelte. وينصح باستخدامها لما تتيحه من إمكانيات وتسهيلات تدعم المشروع (قمت باستخدام VUE في صناعة تطبيقي المطروح كمثال سابقًا). لا يعني بأن بناء التطبيق بطريقة Vanilla JS (نسمي عدم استخدام أي من frameworks في الجافاسكربت Vanilla JS) ضعفه وانخفاض مستواه أو سيكون فاشل بل يوجد الكثير منها مبني بهذه الطريقة وقد حقق نجاحًا باهر مثل مشاريع نقاية. مثال ناجح مشاريع نقاية وهي مجموعة مشاريع PWA تعتبر مثالًا ناجحًا وإبداعيًا جدًا عليها، حققت انتشارًا ونجاحًا باهرًا، تخدم التراث العربي والإسلامي، فأنصحك بالاطلاع عليها وتجريبها على مختلف الأجهزة. مراجع Getting started with Progressive Web Apps Your First Progressive Web App Progressive Web Apps on Desktop Understanding Progressive Enhancement Push Notifications on the Open Web Web Push Notifications: Timely, Relevant, and Precise progressive-web-apps Service Workers The core foundations of a delightful web experience are… Add to Home Screen Support for theme-color in Chrome 39 for Android The Web App Manifest WebAPKs on Android Progressive Web Apps: Apple App Store, Google Play Store, It Was Nice Knowing You اقرأ أيضًا برمجة تطبيقات سطح المكتب
- 2 تعليقات
-
- تطبيقات الويب التقدمية
- pwa
- (و 5 أكثر)
-
يثير اللون الأحمر الحماس وفقًا لدراسة على الديناميكا اللونية، وهذا يفسر اللون الأحمر لموقع شركة كوكا كولا، الذي يمنحك شعورًا بيوم صيف حار مضجر، وهو الوقت الذي تشعر فيه بالحاجة إلى شرب الكولا، لكن أهمية الألوان في تصميم المواقع تتجاوز الجانب العاطفي، فيميل الناس إلى إنفاق أموالهم أكثر في الأضواء الحمراء من الزرقاء، وهذا يفسر استخدام المدن الباذخة لكثير من الأضواء الحمراء. للألوان أثر على الأداء في العمل، فتجعل الأضواء الحمراء الناس يتصرفون أسرع وتشعرهم بالقوة، إلا أن هذا ليس إيجابيًا بالضرورة، إذ أن الأزرق يجعلهم أكثر تأنيًا وتفكرًا قبل التصرف، وهذا السبب وراء اللون الأحمر لإشارات المرور الآمرة بالتوقف، إذ أن الوضع يتطلب أن تتصرف بسرعة وتوقف مركبتك قبل أن تصبح في خطر. يمكنك الإستزادة من هذا بالقراءة عن سيكولوجية الألوان في عالمي التسويق والعلامات التجارية، والتأثير النفسي للألوان في تصميم الويب، واختيار أفضل المجموعات اللونية للمواقع التي تصممها. مزج الألوان مزج الألوان أمر مُجدٍ إذا تم بالشكل الصحيح، بما في ذلك مزج الألوان المكملة، إلا أن هذا يجب أن يُفعل نادرًا، نظرًا لتأثيرها السلبي على النظر، فموقع أسود بنص وردي لهو صورة فظيعة لا أرغب ببقائها في رأسي. هناك حيلة جيدة لمزج الألوان المكملة معًا، تتضمن رسم خط رفيع في المنتصف باللون الأبيض، أو الرمادي، أو الأسود، بين الشكلين الملونين لتتمكن العين من رؤيتهما منفصلين، ويمكن ملاحظة هذا بالنظر إلى شعار شركة بيبسي في الأسفل: حيث يفرّق بين اللونين الأحمر والأزرق ليس بطبقة رقيقة من الأبيض بل سميكة. العلاقة بين الألوان والثقافات تحمل الألوان معانٍ مختلفة باختلاف الأماكن في العالم، فالأحمر يبشر بالحظ في الصين، بينما يشير إلى النقص لدى الألمان. تنفق شركات ضخمة مبالغ طائلة على دراسة آثار الألوان المختلفة على مختلف الثقافات، قبل الانخراط في أحد الأسواق. وقد يظن البعض هذا مستحيلًا لكن يمكن خسارة العملاء بسبب استخدام الألوان الخاطئة. وعلى الرغم من توظيف شركات كبيرة لخبراء للقيام بهذه الأبحاث لهم، إلا أن النتائج ليست دومًا إيجابية، فكل مصمم، بل كل شخص، يميل للون ما أو زوجٍ ما من الألوان يفضل استخدامه في مناسبات مختلفة لأنه يحبه شخصيًا، وهذه نقطة سلبية في هذه الحالة، لذا على كل المصممين أن يتجردوا من كل تفضيلاتهم الشخصية ويركزوا على العملاء واحتياجاتهم. اختيار الألوان لموقع إلكتروني اختيارك للون موقع إلكتروني ليس مجرد اختيارك للونك المفضل كواجهة له، بل يعني اختيارك اللون الصحيح الذي يحقق الاستجابة المطلوبة من الجمهور، فإذا كنت تعرف جمهورك واكتشفت اللون الذي يناسبهم فتكون هكذا قد قطعت نصف الطريق، إلا أنه من المستحيل اختيار لون يلائم كل زوار موقع فردًا فردًا، لذا فإنه من المهم تحديد اللون اللون الذي يلائم أغلبية الفئة المستهدفة. نصف الحالات التي يزور فيها الزوار الموقع مرة واحدة بلا عودة سببها لون تصميم الموقع، وفقًا لمصادر مختلفة، فأول شيء يحتاج الزوار إلى التقاطه هو الألوان الرئيسية، فإذا احتوى الموقع على عدة ألوان لا يوجد واحد منها سائد بارز على الأقل، فعليك عندها تغيير التصميم. إذا كان لديك منظومة لونية زرقاء، فستكون استجابة الناس إيجابية اعتمادًا على حسن مزاجهم، وإذا كنت ستجعلها بيضاء صافية فلا بأس لكن سيكون عليك جعلها أكثر إثارة، بوضع الأحمر الفاتح أو البرتقالي في بعض المواضع، يتماشى الأبيض والأخضر بشكل رائع، ويمكنك استخدام الأبيض والرمادي للظهور بمظهر عصري وأنيق دون الحاجة إلى الألوان الحادّة، وكل مزيج يظهر شيئًا من البريق، والنعومة، والغضاضة والصفاء. انظر النموذج الراقي في الأسفل. إذا كنت تفضل الظلال الداكنة، فكل شيء يليق بالأسود طالما أن الأسود ليس اللون المهيمن، يمكن للون الأسود في الخلفية أن يعطي الموقع مظهرًا جيدًا وراقيًا، لكن سيجعل القراءة صعبة، لذا فإن أبسط مزيجين هما الأسود مع الأبيض أو الرمادي الفاتح مع واحد منهما، ويمكن للونين شديدي التناقض كالأسود والبرتقالي أن يلقيا ببعضهما، لكن قد يحتاجان إلى الأبيض لتحقيق التوازن. إذا كنت ترغب بدمج كلٍ من الأبيض والأسود مع لون آخر، فإن الأزرق خيار جيد، واحرص على هيمنة الأبيض، وإلا ستحتاج إلى أزرق فاتح جدًا ليحل محله، ولا تعطِ الأسود حضورًا كبيرًا في هذا المزيج، ويمكنك رؤية مثال جيد في الأسفل، فالمثال الثاني فقير ككل ويظهر مدى التعديلات التي يمكن إجراؤها على هذا المزيج، فالتصميم ليس فقط قديمًا بل إن الألوان تزيد الطين بلة. يليق الأسود والأبيض بالأحمر أيضًا، لكن احرص على ألا يطغى الأحمر، جاعلًا التصميم حادًا ويسبب تعاكسًا مزعجًا مع الأسود، يمكنك رؤية مثالين جيدين في الأسفل. والمزيج الثالث الذي يُنصح به هو الأسود، مع الأبيض والأخضر، ويمكنك للمثال في الأسفل أن يظهر لك السبب. والآن بعد أن مررنا بالمنظومات اللونية المختلفة للمواقع وكيفية مزجها، هل وضعت الألوان من قبل بعين اعتبارك بصفتها عوامل مؤثرة في مدى قابلية موقعك للقراءة؟ إذا كانت الإجابة لا، فسوف يعجبك الجزء التالي. ترجمة -وبتصرف- للمقال The Website Color Schemes that Stimulate Human Sense للفريق التحريري لموقع 1st Web Designer
- 1 تعليق
-
- ألوان
- تدرجات لونية
-
(و 2 أكثر)
موسوم في:
-
جمعت لك مجموعة ضخمة من المواقع ذات تصميم مميز وسهلة الاستخدام التي سوف تلهمك، وتتكون هذه المجموعة من 50 موقع. اختيرت هذه التصاميم من زوايا مختلفة، من مواقع مشهورة مثل موقع National Geographic، أو Marni، أو The Winter Olympic Games، حتى أفكار المواقع التي لم تنشأ بعد أو مشاريع تصميم الويب الصغيرة التي وجدناها على موقع Behance. يجب على جميع مصممي الويب أن يُنشئوا مواقعهم واضعين بعين الاعتبار سهولة الاستخدام. ستفيدك هذه الميزة بإبقاء زوارك أكثر تفاعلًا، مما يجعلهم يمكثون وقتًا أطول في تصفح موقعك. ولكن في الحقيقة، ما الذي يجعل موقعك أكثر سهولة في الاستخدام؟ تصميمٌ متجاوب تمامًا، اجعل محتواك واضحًا، على سبيل المثال: القائمة، والأزرار المهمة، وكن حذرًا أيضًا من الخطوط التي تستخدمها والألوان.. إلخ. يجب عليك أيضًا أن تُبقي بعين الاعتبار وضع بيانات التواصل الخاصة بك، ووسائل التواصل الاجتماعي، استخدم قائمة ثابتة تظهر في جميع الأوقات. إضافةً لذلك، يجب عليك أن تفكر في قبول الطلبات عبر الإنترنت أو تضمين شريط بحث، كل هذا للتسهيل على الزائر عند تصفحه لموقعك. هذه المواقع السهلة الاستخدام أكثر من كونها جميلة فهي لديها مميزات أساسية ومفيدة للتصميم الكلي. تصفح هذه التصاميم الخاصة بمواقع سهلة الاستخدام وقم بدراستها. سوف تستفيد منها بالطبع وسوف تلهمك لتصنع تصاميم ويب فعالة وجميلة. دورة تطوير واجهات المستخدم ابدأ عملك الحر بتطوير واجهات المواقع والمتاجر الإلكترونية فور انتهائك من الدورة اشترك الآن National Geographic هذا الموقع رائع جدًا ولديه تركيب واضح، وقائمة ظاهرة، وخطوط جميلة، وصفحة رئيسية منزلقة فريدة من نوعها. Uncrate 2.0 فكرة الموقع الإلكتروني الرائعة هذه لديها تصميم متجاوب تمامًا، مما يشمل شريط بحث والمحتوى منظم بشكل جيد وظاهر تمامًا. كل هذه الميزات تُسهّل الاستخدام وتُظهر الموقع بشكل جيد لجميع الزائرين. Madewell ها هي فكرة موقع إلكتروني جميلة ولديها تخطيط سهل الاستخدام. احصل على إلهامك من هذا التصميم المذهل وانظر أي الميّزات الرائعة يمكنك اكتشافها. Sikora Ibizan Hounds هذا الموقع لديه تخطيط واضح بمعلومات مختصرة وصور عالية الجودة. يظهر كل من الشعار ومعلومات التواصل بسهولة. Aquawa on Behance هذا تصميم متجاوب تمامًا وسوف يقوم بمناسبة محتواه تلقائيًا بشكل مثالي مع أي حجم شاشة. أنشئ موقع إلكتروني لأعمالك بدون خبرة برمجية صمم موقع احترافي لأعمالك بالسحب والإفلات مع أكثر من 70 قالب جاهز وقابل للتخصيص ليناسب هويتك التجارية جرب سنديان الآن WAVERIDER تصميم هذا الموقع هو أيضًا تصميمٌ بسيط ويشمل مميزات سهلة الاستخدام. حيث يتضمن قائمة ظاهرة وشعار، وتخطيط سريع الاستجابة 100%، وعناوين كبيرة بمعلومات دقيقة …إلخ. Kara فكرة التصميم هذه رائعة جدًا وتمتلك تصميمًا ملفتًا للانتباه والذي سوف يُبقي مستخدميك متفاعلين بكل تأكيد. Drew Watts هذا الموقع لديه رأس وذيل صفحة ثابتين واللذان يشملان كل المعلومات الضرورية للتصفح خلال موقعك. STP – Simple, Clean, Masonry يشتمل هذا التصميم على ميزة رائعة والتي تقوم بسحب رأس الصفحة والقائمة والشعار كلما قمت بالتمرير للأعلى. ويمتلك أيضًا تصميمًا متكامل ومنظم بشكل جيد مع صور عالية الجودة وجميلة. Nike: Tights of the Moment وهو موقع مليء بالألوان الجميلة ويحتوي على مميزات وتصميم يشد الانتباه. شريط التمرير في الصفحة الرئيسية فريدٌ من نوعه ولديه بعض حركات الانتقال الرائعة. Hireinfluence ترى هنا موقعًا ممتازًا ويمتلك تصميمًا جذابًا ومميزات رائعة. The French Cuisse يعد هذا التصميم بسيطًا بشبكة تخطيط منظمة جدًا، وسريع الاستجابة كليًا ويشمل مميزات رائعة تجعل منه سهلًا للاستخدام. The new Heroes & Pioneers فكرة موقع مذهلة بإمكانك استخدامها كمصدر إلهام. تفقد جميع مزاياه وحدد أي الأشياء الجديدة يمكنك تعلمها منه. Ok Kid – Grundlos Extended تصميم هذا الموقع هو تصميم دنيوي برسومات خفيّة. تعد التفاصيل البسيطة والتصميم الإبداعي من الأسباب التي تعطيه مظهرًا فريدًا من نوعه. Onlab – Font for the HBC تجدون هنا تصميمًا مذهلًا على شكل صفحة واحدة وهو ملفت للانتباه وسوف يشد انتباهك بكل تأكيد. يستخدم هذا التصميم قائمةً ثابتة تساعدك على التصفح خلال الموقع بسهولة. The Woman بإمكانك استخدام هذا التصميم الجميل كمصدر إلهام في مشاريعك المستقبلية. يعتبر التخطيط الخاص بالموقع سريع الاستجابة بمميزات أنيقة وتصميم مذهل. SocioDesign هذا الموقع مصمم بخبرة كبيرة وهو وكالة تخطيط مقرها في لندن. وهو موقع ممتاز بتخطيط منظم جيدًا. Tatte- Amanda Jane Jones احصل على إلهامك من فكرة التصميم المذهلة هذه واستخدم ما تتعلمه في مشاريعك المستقبلية. القائمة الرئيسية، الأزرار والمظهر الدنيوي مناسبين لهذا النوع من المواقع. Scotland Can Make It! Designed by Graphical House هذا تصميم موقع إلكتروني جميل بتخطيط سهل الاستخدام. وهو سريع الاستجابة تمامًا، ولديه أسلوب تصميم بسيط وأسلوب طباعة تم اختياره بشكل موفق. Ouur Collection هذا الموقع يملك تخطيطًا سريع الاستجابة والذي سوف يجعل محتواه يتناسب تمامًا مع أي حجم شاشة. يستخدم الموقع صورًا كبيرة لزيادة التأثير المرئي للتصميم. And And Web Design يستخدم هذا التصميم أفضل الصيحات في عالم تصميم الويب، والرسومات، والقوائم الإبداعية، والصور ذات الجودة العالية، والمزيد. Shotfolio PSD Theme ها هو نمط موقع إلكتروني مصمم بشكل جيد وبإمكانك تعديله بسرعة لجعله يتوافق مع متطلباتك. هذا التصميم سهل الاستخدام ويشمل ميّزات قوية. Marni يعتبر Marni موقعًا سهل الاستخدام فيه جميع المهام الضرورية للمتاجر على الإنترنت. أضاف المصمم العديد من الميزات الرائعة والتي سوف تسهل عليك التصفح في الموقع. Frú Frú يمكن قول الكثير عن هذا الموقع الجميل. يمتلك تصميمًا سريع الاستجابة، محتوى منظم جيدًا، وميّزات رائعة أخرى، يمتلك هذا الموقع تخطيطًا سهل الاستخدام ويجعل المستخدمين متفاعلين. World of Swiss استخدم هذا التصميم الجميل كمصدر إلهام لمشاريعك المستقبلية. يشتمل هذا التخطيط على تصميم متفاعل، صور عالية الجودة، والمزيد. Twiggy Bar هذا موقع جميل فيه محتوى منظم بشكل جيد بتصميم إبداعي سوف يضمن لك أن يلاحظه المستخدمون. تخطيط الموقع يشبه المجلة. Lala Berlin تصميم موقع مذهل ويحتوي أيضًا على متجر إلكتروني. اضغط على الرابط وألقِ نظرة على التصميم الكامل والميّزات. Bureau of Visual Affairs يمتلك هذا الموقع تصميم قائمة إبداعي، تأثيرات زَيْغ (تحريك الصور الثابتة)، رسومات أنيقة وتصميم مذهل. هذه الميّزات تجعل الموقع سهل الاستخدام وسهل الوصول لجميع الزوار. Johann Lucchini موقع رائع على شكل معرض بتصميم سهل الاستخدام. استعراض الأعمال يتم عرضه في شبكة منظمة تمكنك من رؤية الأعمال بشكل أفضل. Everlane بإمكانك استخدام هذا التصميم الجميل كمصدر إلهام لمشاريعك المستقبلية. هذا التخطيط لديه قائمة ثابتة تسهل عليك التصفح في الموقع. THISISPAPER أيضًا تصميم موقع رائع ولديه العديد من المزايا سهلة الاستخدام. هذه المزايا تشمل محتوى منظم، وتصميم أنيق، ومعلومات واضحة، وتصميم سريع الاستجابة، والمزيد. Brave People يمتلك هذا الموقع تصميمًا احترافيًا بميّزات قوية مثل تأثير الزّيْغ، ورسومات، وتخطيط كامل الشاشة ...إلخ. GC Watches في هذا الموقع، سوف تكتشف صورًا عالية الجودة، قائمة ملصقة، سريع الاستجابة بشكل كامل، جميعها مستخدمة بإتقان عالي واهتمام بالتفاصيل. هذا تصميم أنيق بشكل عام وفاخر. Escape Committee يستغل هذا الموقع المساحة البيضاء بشكل ممتاز، كون الصور محط الاهتمام في الموقع. تخطيطه سريع الاستجابة تمامًا ويمكنك من رؤية المحتوى بشكل ممتاز على أي شاشة عرض. Nixon هذا الموقع الإلكتروني الأنيق يحتوي على متجر تم تصميمه للساعات والاكسسوارات المميزة. خذ الإلهام من الطريقة التي يركز فيها هذا المتجر الإلكتروني على منتجاته بينما يمتلك تصميم UX رائعًا. Doug Aitken: The Source موقع إلكتروني جميل آخر بتصميم إبداعي. يحتوي التخطيط على مقابلات متعددة ومعروضة بطريقة فريدة من نوعها في رأس الصفحة. Crop the Block وهو موقع رائع بشاشة كاملة وله تصميم سهل الاستخدام. وسوف تجد أيضًا العديد من مقاطع الفيديو التي تجذب الانتباه والخطوط الجميلة. Castscarf يوجد العديد من الصور عالية الجودة والتي سوف تُذهل محبي الحيوانات في هذا المتجر الإلكتروني. وبالإضافة لتصميمه الرائع، فإن هذا الموقع أيضًا لديه تخطيط سريع الاستجابة بالكامل ويتوافق مع أي حجم شاشة عرض. Falve هذا التصميم الجميل للموقع الإلكتروني لديه تخطيط سهل الاستخدام. هذا يشمل، تصميمًا سريع الاستجابة، محتوى منظم بشكل ممتاز مع عناوين، وأزرار، والعديد من الميّزات الواضحة. Intersection التصميم الخاص بهذا الموقع سريع الاستجابة بشكل كامل، مما يجعله يُعرَض بشكل مثالي على أي جهاز. تندمج العناوين تمامًا مع صورة الخلفية الكبيرة. Harry’s تصميم الموقع الإلكتروني هذا هو تصميم شاشة كاملة مع تخطيط سهل الاستخدام. سوف تكتشف العديد من الصور المذهلة، الخطوط الجميلة، المحتوى المنظم جيدًا، والعديد العديد. Squarespace بالتأكيد قد سمعتَ عن Squarespace. استخدم هذا التصميم الأكثر من رائع كمصدر إلهام لمشاريعك المستقبلية. يستخدم التصميم رسومات تفاعلية، صور جميلة، والعديد من المميزات المخصصة. Jonathan Decosta يستخدم هذا الموقع شبكةً منظمةً لعرض صور مختلفة. وأيضًا، تمتلك القائمة موقعًا ثابتًا، فعند استخدامها، تقوم بفتح تركيب يغطي تقريبًا الشاشة بأكملها. IWC Schaffhausen موقع IWC Schaffhausen هو متجر إلكتروني بتصميم احترافي وتخطيط سهل الاستخدام. هنالك العديد من الفيديوهات في الخلف والتي سوف تشد انتباهك بكل تأكيد. Spotify وهو موقع مشهور جدًا ويحتوي على رأس صفحة ثابت مع خلفية شفافة. ويمتلك التصميم صور خلفية بألوان جميلة. هنالك العديد من خدع التصميم بإمكانك تعلُّمها من تخطيط هذا الموقع. Google Glass تصميم هذا الموقع بسيط ولكن فعال. اكتشف العديد من المميزات في هذا الموقع واستخدمها في تصاميمك. Jack Daniels بتأثير مظهر جميل، صور عالية الجوة وعلامة تجارية مشهورة، فإن هذا الموقع يجذب ويحافظ على مستخدميه. Symbolset يمتلك هذا الموقع خلفية بألوان متغير تشُد الانتباه وأسلوب طباعة مرسوم. Simone Marcarino ها هي صفحة رئيسية مرسومة بشكل تفاعلي والتي تشجعك على الانخراط في الموقع. هذا التصميم لديه تخطيط دنيوي وبسيط ويتفاعل فجأة عندما تقوم بالتمرير من فوقه. Pulse هذا التصميم معقد بعض الشيء ويشمل عدّة ميزات رائعة وتصميم مدروس كليًا مع ألوان جميلة ورسومات مذهلة. الخلاصة تعد عملية صنع تصميم سهل الاستخدام مهمًا جدًا لعدد من الأسباب. أولًا، سوف يقوم التصميم المشوش بإحباط المستخدمين وقد يغادرون الموقع بدون أن يقوموا بأداء ما أتوا للقيام به في موقعك (سواء كان شراء شيء ما، تعبئة نموذج، قراءة مقالة، أو أي شيء آخر). ثانيًا، تصميم الموقع المدروس جيدًا والمنفذ بشكل جيد سوف يضمن أن يعود المستخدمون من جديد لزيارته وهو شيء يريده جميع مالكي المواقع. لذلك، استخدم هذه الأفكار عند صنعك لموقعك الإلكتروني سهل الاستخدام في المستقبل. احصل على موقع إلكتروني مخصص لأعمالك أبهر زوارك بموقع احترافي ومميز بالاستعانة بأفضل خدمات تطوير وتحسين المواقع على خمسات أنشئ موقعك الآن ترجمة -بتصرف- للمقال 50 User-Friendly Website Designs That Work لصاحبه Iggy
-
- نماذج تصاميم
- تصميم مواقع
- (و 5 أكثر)
-
لا شك بأن موقعنا الإلكتروني يعد أداةً تسويقيةً قوية. لكن إذا تعاملنا معه بهذه الصورة في ذهننا، فقد يكون ضرره أكثر من نفعه. لقد أضعنا طريقنا في مكانٍ ما على الخط. بدأنا بمعاملة الموقع كأي قناةٍ تسويقية أخرى. لدينا إعلانات تلفزيونية، وإعلانات راديو، ومواد مطبوعة، وثم الموقع الإلكتروني. ولكن الموقع الإلكتروني أمرٌ مختلف، وإذا فشلنا في الانتباه لذلك، فإننا سنبعد زبائننا المحتملين. لماذا يختلف الموقع الإلكتروني؟ هناك اختلافٌ كبير بين موقعك والقنوات التسويقية الأخرى. فقد أعرب هؤلاء الذين يصلون إلى موقعك، عن اهتمامهم بما تقدم. فكر للحظة بذلك. إذا سحبت إعلانًا من صحيفةٍ ما، فإنّ الناس الذين يرونه لن يكونوا مهتمين بمنتجك أو علامتك التجارية. هدف الإعلان هو جذب الانتباه ومحاكاة الاهتمامات. نفس الشيء ينطبق على التلفاز، والراديو وغالبًا على أي قناة تسويقية تقليدية أخرى. لكن تختلف الأمور على الإنترنت. يختار أحدٌ ما زيارة موقعك الإلكتروني. إما يكون قد نقر على رابطٍ يبدو ممتعًا، أو أدخل عنوان URL أو اتبع سؤالًا في البحث. وفي كل حالة، قد قال "أنا محتاج ومهتم بكيف ستقدم المساعدة لي لإكماله". يبحث المستخدمون عن إجاباتٍ للأسئلتهم عندما نستخدم الموقع الإلكتروني، فإننا نملك أسئلة ونبحث عن إجاباتٍ لها. عمل الموقع هنا هو توفير هذه الإجابات. لكننا غالبًا ما نكون مهتمين بإقناعهم أكثر من الإجابة على أسئلتهم. يعد هذا أمرًا مثيرًا للسخرية وكأفضل طريقة لإقناع أي شخص بتحديد اهتماماتهم. وهذا يعني الإجابة على أي سؤال لديه. عندما تصبح هذه طريقة تفكيرنا، فإنها ستغير تمامًا الطريقة التي ننظر بها إلى موقعنا الإلكتروني. لا يجب أن نبدأ من منطلق "ماذا نريد أن نقول؟"، بل يجب أن نبدأ بـ "ما هي الأسئلة التي يريد المستخدمون الإجابة عنها؟". تؤثر طريقة التفكير هذه على كل شيء بدءًا من هيكل موقعنا إلى محتوى كل صفحة. وحتى أنها تؤثر على أشياء مثل شريطك الإعلاني. الحديث التسويقي السعيد يحجب الإجابات ما هو السؤال الأول الذي يطرحه المستخدمون عند الوصول لموقعك الإلكتروني؟ الإجابة هي: "هل هذا هو المكان الصحيح؟". شريطٌ إعلاني جيد يجب أن يجيب على هذا السؤال من خلال تلخيص ما تقدمه شركتك. ولكن يبدو أنّ معظم الأشرطة الإعلانية تكون عبارة عن حديث تسويقي سعيد وبلا معنى، بدلًا من ذلك. لقد صُممت لتكون ذكية أكثر من تثقيفية. إذا لم تكن تعرف بالفعل ما هو سكايب، فلن تعرف أي شيء من خلال هذه الصفحة الرئيسية. وبتبديل شريط سكايب الإعلاني السابق بنسخةٍ جديدة، سيصبح الموقع أكثر وضوحًا وسيجيب عن إجابات المستخدمين الأساسية. بالطبع من السهل ضرب المسوقين الموجودين بيننا، ولكن يجب لومنا جميعًا. يحدث شيء ما عند جلوسنا لكتابة المحتوى. نهتم بإقناع الناس بوجهة نظرنا في حال فشلنا بإدراك ما الذي يريدون معرفته. ولهذا، فإنه عندما نكتب، يجب أن نبدأ بالسؤال "ما هي أسئلة المستخدم التي أجيبها هنا؟" ابدأ بالأسئلة عندما أعمل مع عملاء على مواقعهم، أطلب منهم كتابة كل سؤال قد يطرحه المستخدمون. ستصبح هذه الأسئلة هي أساس محتوى الموقع. لا تستخدم فقط كبداية للكتابة فقط، بل ستشكل أساسًا لهيكل الموقع أيضًا. أؤمن بأن الأسئلة يجب أن تكمن في قلب مواقعنا. ولهذا فأنا ضد نقل المحتوى عند إعادة التصميم. لأن معظمنا قد بنى مواقعنا حول ما نريد قوله، وبالتالي فهي تفشل في تلبية احتياجات المستخدمين. وهذا يعني أنه مهما حاولت أن تطور واجهة المستخدم، لن تحسن سهولة استخدام موقعك. ومن الناحية الإيجابية، ستجد أنه من خلال التركيز على أسئلة المستخدمين، ستكون قادرًا على إزالة الكثير من المحتوى. المحتوى الموجود على الإنترنت، على الرغم من حقيقة عدم اهتمام أي أحد به. المحتوى الذي يشتت الانتباه بدلًا من المساعدة. إذًا في المرة القادمة التي تعمل بها مع زميلٍ أو عميلٍ على المحتوى، شجعهم على البدء بأسئلة المستخدمين. ولكن بما أننا نعمل على مواقعنا الخاصة، قاوم رغبتك بأن تكون ذكيًا أو محاولة الإقناع بشدة. أجب على أسئلة المستخدمين بوضوح وصدق قدر الإمكان. من المدهش كيف يتجاوب الناس مع هذا النهج الجديد وغير المعتاد (للأسف) بإيجابية. ترجمة - وبتصرف - للمقال Stop thinking of your site as a marketing tool لكاتبه Paul Boag
-
- التسويق بالمحتوى
- أدوات التسويق
- (و 4 أكثر)
-
Nginx هو أحد أشهر خوادم الويب عالميا وهو المسؤول عن استضافة بعض أكبر المواقع وأكثرها ازدحاما على الإنترنت. يُعد Nginx غالبا أفضل من Apache من ناحية ملاءمته للموارد، ويمكن استخدامه كخادم ويب أو وكيل عكسي (reverse proxy). في هذا المقال سنشرح كيفية تثبيت Nginx على خادم أوبونتو 18.04. المتطلبات قبل البدء، تحتاج لمستخدم عادي - غير مسؤول - بصلاحيات "sudo" معد على الخادم. يمكنك معرفة كيفية إعداد خادم عادي في مقال الإعداد الأولي لِخادم أوبونتو 18.04. إن كان لديك حساب متاح، سجل الدخول إلى المستخدم غير المسؤول للبدء. خطوة 1 - تثبيت Nginx يمكنك تثبيت Nginx باستخدام مدير الحزم "apt" وذلك لأنه متاح في مخزن أوبونتو الافتراضي. ولأنها أول مرة نَستخدم فيها نظام تحزيم "apt"، سنُحدِث الحزمة المحلية الرئيسية كي نحصل على قائمة بأحدث الحزم. ثم ننفذ أمر تثبيت nginx: $ sudo apt update $ sudo apt install nginx بعد الموافقة على الإجراءات سيُثبِّت apt Nginx وأي متعلقات يتطلبها الخادم. خطوة 2 - إعداد جدار الحماية قبل اختبار Nginx، يجب إعداد جدار الحماية كي يتيح الوصول للخدمة. يُسجل Nginx نفسه كخدمة في ufw أثناء التثبيت مما يجعل السماح بالدخول إلى Nginx أسهل. أدرج إعدادت التطبيق التي تعلم ufw كيف تتعامل معها باستخدام الأمر: $ sudo ufw app list يجب أن تحصل على قائمة بملفات تعريف التطبيق: المخرجات: Available applications: Nginx Full Nginx HTTP Nginx HTTPS OpenSSH يوجد ثلاثة ملفات تعريف ل Nginx متاحة كما ترى: Nginx Full: يفتح هذا الملف كِلا المنافذ 80 (حركة مرور الويب العادية وغير المشفرة)، والمنفذ 443 (حركة المرور المشفرة TLS/SSL) Nginx HTTP: يفتح هذا الملف المنفذ 80 فقط (حركة مرور الويب العادية وغير المشفرة) Nginx HTTPS: يفتح هذا الملف المنفذ 443 فقط (حركة المرور المشفرة TLS/SSL) يستحسن تفعيل الملف الأكثر صرامة والذي لا يزال يسمح بحركة المرور التي تم إعدادها. لأننا لم نقم بإعداد SSL للخادم بعد، نحتاج لتفعيل المنفذ 80 فقط. يمكنك تفعيله باستخدام الأمر: $ sudo ufw allow 'Nginx HTTP' للتحقق من التغييرات: $ sudo ufw status يجب أن ترى أن حركة المرور باستخدام HTTP مفعلة كما في المخرجات: المخرجات: Status: active To Action From -- ------ ---- OpenSSH ALLOW Anywhere Nginx HTTP ALLOW Anywhere OpenSSH (v6) ALLOW Anywhere (v6) Nginx HTTP (v6) ALLOW Anywhere (v6) خطوة 3 - فحص خادم الويب بعد انتهاء عملية التثبيت، سيُشغل أوبونتو Nginx. يجب أن يكون خادم الويب يعمل. يمكننا التحقق من ذلك باستخدام نظام التهيئة systemd عن طريق الأمر: $ systemctl status nginx المخرجات: ● nginx.service - A high performance web server and a reverse proxy server Loaded: loaded (/lib/systemd/system/nginx.service; enabled; vendor preset: enabled) Active: active (running) since Fri 2018-04-20 16:08:19 UTC; 3 days ago Docs: man:nginx(8) Main PID: 2369 (nginx) Tasks: 2 (limit: 1153) CGroup: /system.slice/nginx.service ├─2369 nginx: master process /usr/sbin/nginx -g daemon on; master_process on; └─2380 nginx: worker process كما ترى في الأعلى، يظهر أن الخدمة بدأت بنجاح. لكن الطريقة المثلى لاختبار ذلك هو جلب صفحة من Nginx فعليا. يمكنك الوصول إلى صفحة Nginx الرئيسية لتتأكد من أن التطبيق يعمل بطريقة صحيحة عن طريق الدخول إلى عنوان بروتوكول الإنترنت (IP) الخاص بالخادم. يمكنك الحصول عليه بعدة طرق. جرب تنفيذ هذا الأمر على شاشة أوامر الخادم: $ ip addr show eth0 | grep inet | awk '{ print $2; }' | sed 's/\/.*$//' ستحصل على بعض الأسطر التي يمكنك تجريبها سطرًا تلو الآخر على متصفح الإنترنت لتتأكد إن كانت تعمل. الطريقة الأخرى هي عبر تنفيذ الأمر التالي، والذي سيعطيك عنوان بروتوكول الإنترنت العام للخادم كما يُرى على المواقع الآخرى على الإنترنت: $ curl -4 icanhazip.com عند حصولك على عنوان بروتوكول الإنترنت الخاص بالخادم، أدخله إلى شريط المتصفح: http://your_server_ip يجب أن ترى الصفحة الرئيسية ل Nginx: تُضمَّن هذه الصفحة مع Nginx لتأكيد أن Nginx يعمل بطريقة صحيحة. خطوة 4 - إدارة عملية Nginx الآن وبما أن خادم الويب أصبح يعمل بطريقة صحيحة، لنراجع بعض أوامر التحكم الأساسية. لإيقاف خادم الويب نفذ الأمر: $ sudo systemctl stop nginx لِتشغيل خادم الويب عندما يكون موقفا، نفذ الأمر: $ sudo systemctl start nginx لِإيقاف وإعادة تشغيل الخدمة استخدم الأمر: $ sudo systemctl restart nginx إن كنت تقوم بتعديل في إعدادت Nginx، فإنه يٌعيد التحميل بدون قطع اتصالاته. للقيام بذلك نفذ الأمر: $ sudo systemctl reload nginx Nginx مٌعد ليبدأ تلقائيا مع بدء تشغيل الخادم. إن كنت لا تريد ذلك؛ يمكنك إلغاء تفعيل هذه الميزة باستخدام الأمر: $ sudo systemctl disable nginx لإعادة تفعيل هذه الميزة: $ sudo systemctl enable nginx خطوة 5 - إعداد أجزاء الخادم (Server Blocks) (إعداد مستحسن) عند استخدام خادم Nginx، أجزاء الخادم (شبيهة بالمضيف الوهمي [virtual host] في Apache) تُستخدم لتغليف تفاصيل الإعدادات وتمكين استضافة أكثر من نطاق من خادم واحد. سنقوم بإعداد نطاق ونُسمية example.com، يمكنك استبدال هذا الاسم باسم النطاق الذي تريده. لدى Nginx جزء خادم مُفعَّل تلقائيا على أوبونتو ومُعَد لتشغيل الملفات في مجلد "/var/www/html". رغما من أن هذا يعمل بشكل جيد لموقع واحد؛ إلا أنه ليس عمليا إن كنت تستضيف عدة مواقع. عوضا عن التعديل على /var/www/html؛ لنقم بإنشاء بينة هيكلية في /var/www لموقع example.com ونترك /var/www/html في مكانه كَمجلد رئيسي ليعمل في حال طلب أحد العملاء صفحة لا توافق بقية المواقع. أنشئ مجلدا ل example.com كما يلي مستخدما -p لإنشاء أي مجلدات ضرورية أخرى: $ sudo mkdir -p /var/www/example.com/html ثم قم بمنح ملكية الجلد باستخدام متغير البيئة $USER: $ sudo chown -R $USER:$USER /var/www/example.com/html يجب أن تكون صلاحيات جذور الويب صحيحة إن كنت لم تقم بتعديل قيمة umask يمكنك التأكد من ذلك باستخدام الأمر: $ sudo chmod -R 755 /var/www/example.com قم بإنشاء صفحة كعينة index.html باستخدام الأمر nano على مُحررك المفضل: $ nano /var/www/example.com/html/index.html بداخل هذه الصفحة، ضع عينة HTML التالية: /var/www/example.com/html/index.html <html> <head> <title>Welcome to Example.com!</title> </head> <body> <h1>Success! The example.com server block is working!</h1> </body> </html> بعد الانتهاء احفظ وأغلق الملف. كي يقوم Nginx بمعالجة هذا المحتوى، فمن الضروري إنشاء جزء خادم (server block) بالموجهات الصحيحة. بدلا من القيام بذلك عبر تعديل ملفالإعداد الافتراضي مباشرة، لنُنشئ ملفًا جديدًا في /etc/nginx/sites-available/example.com: $ sudo nano /etc/nginx/sites-available/example.com قم بنسخ جزء الإعداد التالي الشبيه بالافتراضي لكنه محدث للمجلد واسم المجلد الجديد: /etc/nginx/sites-available/example.com server { listen 80; listen [::]:80; root /var/www/example.com/html; index index.html index.htm index.nginx-debian.html; server_name example.com www.example.com; location / { try_files $uri $uri/ =404; } } لاحظ أننا قمنا بتحديث إعداد root للمجلد الجديد و server_name لاسم النطاق الجديد. ثم نقوم بتفعيل الملف من خلال إنشاء رابط منه إلى مجلد sites-enabled والذي يقوم Nginx بالقراءة منه أثناء التشغيل: $ sudo ln -s /etc/nginx/sites-available/example.com /etc/nginx/sites-enabled/ الآن أصبح لدينا جزئي خادم مفعلين ومُعدين للاستجابة للطلبات وفقا لموجهي listen و server_name (يمكنك قراءة المزيد حول كيفية معالجة Nginx لهذه الموجهات في هذا المقال example.com: سيستجيب للطلب على example.com و www.example.com. default: سيستجيب لأي طلبات على المنفذ 80 والتي لا تطابق جزء آخر. لتجنب مشكلة "hash bucket memory" التي قد تطرأ من إضافة أسماء خوادم إضافية، من الضروري تعديل قيمة واحدة في ملف /etc/nginx/nginx.conf. افتح هذا الملف: $ sudo nano /etc/nginx/nginx.conf ابحث عن الموجّه server_names_hash_bucket_size واحذف رمز # لإلغاء تعليق هذا السطر: /etc/nginx/nginx.conf ... http { ... server_names_hash_bucket_size 64; ... } ... ثم نتحقق من عدم وجود من أي أخطاء في جمل ملفات Nginx: $ sudo nginx -t احفظ وأغلق الملف بعد انتهائك. إن لم يكن هناك أي أخطاء أعد تشغيل Nginx لتفعيل التغييرات: $ sudo systemctl restart nginx يجب أن يقوم Nginx الآن بالاستجابة للطلبات على النطاق الجديد. للتحقق من ذلك، ادخل على http://example.com. هنا يجب أن ترى شيئا كالتالي: خطوة 6 - التعرف على مجلدات وملفات Nginx المهمة الآن، وبعد أن أصبحت تعرف كيف تُدير خدمة Nginx. يجب أن تأخذ لمحة سريعة حول بعض المجلدات والملفات المهمة. المحتوى /var/www/html: محتوى الويب الفعلي ل Nginx والذي يحتوي فقط على صفحة Nginx الافتراضية التي رأيناها سابقا. تُعرض هذه الصفحة من مجلد /var/www/html. يمكن تغيير هذا الإعداد عن طريق ملف إعداد Nginx. إعداد الخادم /etc/nginx: مجلد إعداد Nginx والذي يحوي جميع ملفات التكوين. /etc/nginx/nginx.conf: ملف تكوين Nginx الرئيسي. يمكن تعديل هذا الملف لتغيير الإعدادات العامة ل Nginx. /etc/nginx/sites-available/: المجلد الذي يتم تخزين أجزاء الخادم فيه. لن يقوم Nginx باستخدام ملفات التكوين الموجودة في هذا المجلد إلا إذا تم ربطها لمجلد sites-enabled. بشكل عام، يتم تخزين ملفات إعداد أجزاء الخادم في هذا المجلد ثم تُفعّل بربطها بالمجلد الآخر. /etc/nginx/sites-enabled/: المجلد الذي يتم تخزين أجزاء الخادم لكل موقع (per-site server blocks) فيه. تُنشئ هذه المجلدات بربط ملفات التكوين الموجودة في مجلد sites-available. /etc/nginx/snippets: يحتوي هذا المجلد على أجزاء التكوين التي يمكن تضمينها في أي مكان آخر في تكوين Nginx. أجزاء الإعداد المُكررة عن قصد تُعد بدائل جيدة لإعادة بناء أجزاء الأكواد البرمجية. سجلات الخادم /var/log/nginx/access.log: يتم تخزين كل طلب يصل إلى خادم الويب في ملف السجل هذا إلا إن كان Nginx مُعد لعدم القيام بذلك. /var/log/nginx/error.log: يتم تسجيل أي خطأ في Nginx في هذا السجل. الآن وبما أن خادم الويب أصبح مُعدًا لديك، فلديك عدة خيارات للمحتوى الذي يمكن أن يعالجه الخادم والتقنيات التي يمكن أن تستخدمها لتجربة أفضل. الخلاصة إن كنت تريد بناء حزمة تطبيق متكاملة، اطلع على هذا المقال عن كيفية إعداد حزمة LEMP على أوبونتو 18.04. ترجمة -وبتصرف- للمقال How To Install Nginx on Ubuntu 18.04 لصاحبيه Justin Ellingwood و Kathleen Juell.
-
أنا متأكد تمامًا من أنك تفهم أهمية قائمة التنقل في موقع الويب وارتباطها بمشاركة الموقع فيما يلي عشر نصائح لجعل تجربة المستخدم UX سلسلة وأكثر قابلية للاستخدام. تعد إمكانية التنقل داخل موقعك جزءًا مهمًا لأي موقع ويب من أيًا كان مجاله أو نشاطه التجاري. يُعد التنقل هذا هو الطريقة الوحيدة للتعرف على منتجاتك وخدماتك. لن يعمل محتوى التنقل الخاص بموقعك جيدًا مع جميع روابط الصفحات، إذ يجب أن تكون حذرًا في الشكل الذي سيظهر به تنقلك وما الذي سيتضمنه. إذا كنت مرتبكًا أو تبحث عن بعض الاقتراحات حول ما يجب مراعاته عند تصميم قائمة التنقل في الموقع، فهناك ثماني نقاط لمساعدتك! 1. التنقل الثابت يعد وجود شريط تنقل ثابت في أعلى صفحة الموقع مفيدًا جدًا للزائرين حيث يمنحهم سهولة حقيقة عند التنقل في موقع الويب الخاص بك. بفرض أن موقعك يحتوي شريط تنقل أفقي، فسيمرر زائر الموقع وصولًا لنهاية الصفحة ثم قد يريد بعد ذلك إلقاء نظرة على صفحة «حول الموقع» (About Our Website)! سيحتاج آنذاك إلى التمرير طويلًا للأعلى للعثور على رابط الصفحة المنشودة .القائمة الثابتة في أعلى الصفحة تساعدك على حل هذه المشكلة. يرجى التأكد من ظهور عناصر قائمة التنقل الأفقية في أعلى الصفحة كما هي على جميع أحجام الشاشة المختلفة. أنا أتحدث عن مختلف أحجام شاشات الكمبيوتر والحواسيب المحمولة .يساعدك توحيد التنقل في موقعك على توفير تجربة متسقة على جميع الأجهزة. 2. الاهتمام بعملية التنقل على نسخة الهاتف المحمول لا يمكنك تجاهل زائري الجوال لموقعك. وفي عصر تصميم مواقع الويب للهواتف المحمولة أولًا، كانت الأطر سريعة الاستجابة مثل bootstrap توجهك لإيلاء الاهتمام المناسب لنظام التنقل في الأجهزة المحمولة لموقع الويب الخاص بك. الجوانب السلبية الوحيدة لنظام التنقل في موقع الويب خاصتك عبر الأجهزة المحمولة هي أنهم لا يحصلون على دعم الحومان (hover). لذلك، إذا كنت قد كتبت استعلام الوسائط (media query) بطريقة تعتمد على التنقل مع تأثيرات الحومان (hover)، قد تبدو موحدة على الأجهزة المحمولة ولكنها لن تؤدي نفس العمل. في حين أن إطار العمل bootstrap لديه دعمًا جيدًا لنظام التنقل لكل من عرض الهاتف المحمول والحاسوب. مع ذلك فإنه يحتوي على أنماط جامدة. تأكد أثناء بنائك نظام التنقل الخاص بموقعك عدم مبالغتك في استخدام شيفرة JavaScript التي قد تعطي للمستخدمين تأثيرًا مرئيًا رائعًا ولكنها تسبب صعوبة لبرامج الزحف (crawlers) لمثل Googlebot عند الزحف إلى نظام التنقل الخاص بموقعك وفهمه. إن جعل نظام التنقل الخاص بموقعك مستحيل الزحف هو أسوأ شيء يمكنك القيام به أثناء بنائه. على الرغم من أن تجربة المستخدم هي أهم أولوياتنا، إلا أننا بالتأكيد لا نستطيع تجاهل هذه القضية. 3. وضع شريط للبحث بقدر ما يتعلق الأمر بتجربة المستخدم، فإن جعل موقعك قابلاً للبحث هو أفضل شيء يمكنك القيام به على الإطلاق في موقعك. إذا كان موقعك يحتوي على الكثير من الصفحات، فيجب أن يكون في أولويتك أن تجعله قابلًا للبحث. كان هناك دائمًا تردد حول أين يجب أن أضع شريط البحث؟ كيف يمكنني ملاحظة مربع البحث الخاص بي دون تشتيت انتباه المستخدم أو التأثير على تجربة المستخدم؟ لقد قرأت مقالتين تقترحان إبقاء مربع البحث مخفيًا خلف أيقونة بارزة يجلب النقر عليها لك مربع البحث، وسيؤدي إدخال استعلام البحث وطلبه إلى إنجاز المهمة. وقرأت أيضًا بعض الدراسات حول إخفاء مربع البحث خلف أيقونة بارزة سيؤدي إلى إرباك المستخدمين حول كيفية البحث في موقع الويب هذا وماذا سيفعل هذا الرمز! بالإضافة إلى ذلك، ساهمت هذه القضية في عدد أقل من عمليات البحث في بعض مواقع الويب. لذا، أقترح أن يكون لديك مربع بحث مرئي في نظام التنقل الخاص بك، لا تخفيه في أي مكان لتوفير مساحة قليلة من البكسلات، وإذا أردت أن يكون مربع البحث الخاص بك ملفتًا للمستخدمين، يمكنك وضعه على الجانب الأيسر من التنقل، تمامًا مثل Facebook و YouTube! 4. قائمة أفضل تنظيما قد يكون لديك الكثير من المنتجات أو الخدمات لتضمينها في تصفح موقع الويب الخاص بك. سيكون من الجيد أن تتمكن من تنظيمها وفق ترتيب ما. إذا كان لديك عددًا كبيرًا من العناصر للتنقل بينها في موقع الويب الخاص بك، فيمكنك التفكير في بناء قائمة ضخمة لتجميع عناصر القائمة التي لها نفس الأصل معًا. كما لو كنت وكالة إنشاء تقدم خدمات تصميم متنوعة من الرسوم والويب وتطبيقات الهاتف المحمول وغيرها الكثير، ثم قد تفكر في تصميم الجرافيك كفئة رئيسية لك تحوي خدمات مثل تصميم الكتب، وتصميم المنشورات، وتصميم الشعارات . تجميع الأشياء تجعل القراءة السريعة للزائرين سهلة عند التنقل. بالإضافة إلى ذلك، يساعدهم في تحديد موقع العناصر المطلوبة فقط من خلال النظر في تصنيف المجموعة. هذا يجعل القراءة السريعة والبحث سهلًا بعض الشيء. أود أن أقترح عليك أن تتجنب العدد الكبير جدًا من عناصر القائمة الفرعية. إن امتلاك قائمة يصل عدد عناصرها الفرعية إلى سبعة عناصر يُسهِّل على الزائرين للموقع فهم العنصر (العناصر) المطلوبة والعثور عليها بسهولة. ضع في حسبانك قاعدة واحدة وهي أنَّ زوار موقعك سيهتمون بأول عنصر في القائمة وآخر عنصر فيها. تأكد من وضع الروابط على كلا موقع العنصريين. إن وجود زر التحقق / رابط الذي يميز نفسه مع عناصر التنقل الأخرى سيزيد من فرصة النقر عليه. 5. القائمة العمودية حسنًا، أعرف أن القائمة الرأسية هي طريقة المدرسة القديمة لتنظيم روابط التنقل. انتظر أنا لا أتحدث عن استبدال قائمتك الأفقية الرائعة بقائمة رأسية. أنا أقترح عليك أن يكون لديك قائمة رأسية لصفحاتك الداخلية حيث تحتاج إلى إظهار بعض الخيارات المتداخلة. هناك بعض الحالات التي تحتاج فيها إلى إظهار قائمة إضافية للصفحة. وجود قائمة أفقية أخرى سيؤدي بالتأكيد إلى زعزعة تجربة المستخدم الخاصة بك. هل أنت على دراية بتصاميم مواقع التجارة الإلكترونية؟ هل شاهدت تصميم الصفحة عندما تضغط على قسم الحاسوب؟ أنا أتحدث عن القائمة الرأسية نفسها للصفحات الداخلية حيث يمكنك عرض خيارات إضافية، وروابط، ومعلومات، وعناصر أخرى. يساعدك هذا على جعل التنقل في موقع الويب الخاص بك منظمًا وواضحًا. سيشاهد الزوار القائمة الرأسية فقط عند زيارة الصفحات الداخلية. 6. تقييم عناصر القائمة يوجد سوء فهم في أن جميع الزوار يأتون إلى موقع الويب الخاص بك من خلال الصفحة الرئيسية. تحقق من تحليلاتك، إذ لديك نقاط دخول متعددة للموقع. بمعنى أن عناصر التنقل ليست هي المكان الذي سيذهب منه زائرو موقعك إلى صفحات المنتج أو الخدمات الأكثر تفصيلًا. نتيجة البحث الأساسية هي من تنقلهم إلى تلك الصفحات. لذلك، ليس عليك دائمًا تضمين كل رابط / صفحة في التنقل الخاص بموقعك. احتفظ فقط بالعناصر المهمة حقًا لعملك والعناصر التي يُنقَرعليها عند التنقل. قد تكون الأداة Google Analytics أفضل طريقة لك لمعرفة روابط التنقل التي يتم النقر عليها. وترشِّح الأداة Goto Behavio Filter النتيجة التي تبدأ بـ / أو الصفحة الرئيسية. يساعدك ذلك على فهم ما هي عناصر القائمة التي يهتم بها زوار موقعك. طبّق نفس الشيء على الصفحات التي تتحكم في حركة سير موقع الويب الخاص بك للحصول على فكرة أفضل عما يجب الاحتفاظ به وما الذي يجب تغييره وتخطيه. بمجرد الانتهاء من هذا التدقيق، عدِّل قائمة التنقل. سيكون للتنقل الجديد عناصر أقل بكثير، وفوضى أقل، وقائمة تنقل أفضل تنظيمًا. 7. تجنب الكثير من التشعبات كما هو مذكور في النقطة أعلاه، احتفظ بالروابط المهمة فقط بناءً على سلوك الزوار. إنها تساعدك على جعل الأمور واضحة. بالإضافة إلى ذلك، تجنب وجود الكثير من تداخل التصنيفات والفئات الفرعية والعناصر. وجود مستوى واحد من التداخل مثل الصنف الأب -> العناصر، سوف يفي بالغرض بشكل جيد للغاية. 8. أشياء متنوعة بسيطة هناك بعض الأشياء المتنوعة التي يمكنك أخذها بالحسبان أثناء تصميم قائمة التنقل وهي: تجنب التصاميم الغريبة تجنب تصميم قائمة تنقل خاصة بموقعك تصميمًا غريبًا وفريدًا فقط من أجل أن تكون مختلفًا. إن إنشاء وتصميم التنقل في أضيق الحدود يختلف عن طريقة إنشاء التنقل غريب المظهر لكسب التميز. لا تفعل ذلك. قد تفهمها وتحبها، لكن زوار موقع الويب خاصتك لن يكونوا بنفس مستوى الإدراك هذا. أن تكون متسقة الاتساق يعطي طابع الانتظام .استخدم قائمة التنقل نفسها في جميع صفحات موقع الويب الخاص بك. سيجعل زائرك أكثر دراية به وسيجدون أنه من السهل تحديد العناصر المطلوبة. اجعلها واضحة تصويرية كن واضحًا عند اختيار اسم عنصر التنقل. عند النقر عليه، يجب أن تفتح الصفحة التي قصدتها في الاسم. تجنب استخدام الأسماء العامة مثل «منتجات وخدمات»، كما في النصيحة السادسة في هذه المقالة احصل على اسم وصفي للعناصر مثل تصميم الشعار، وإصلاح شاشة الجوال، وحلول تخطيط موارد المؤسسات، وربط بوابة الدفع. قم بتجريبها أعلم أنك تستخدم بعض إطارات العمل الموثوقة مثل bootstrap لتصميم موقع الويب وقائمة التنقل. لكن احتفظ ببعض الوقت واختبر قائمة التنقل على جميع متصفحات الويب الرئيسية. تحقق من الوظيفة على كل من إصدار سطح المكتب من المتصفح وكذلك إصدارات الأجهزة المحمولة. الخلاصة لا يتطلب الأمر سوى استخدام بيانات موقع الويب والأفكار الإبداعية وبعض الاهتمامات الشائعة لإنشاء قائمة تنقل قابلة للاستخدام بشكل جيد وجذابة للغاية. ستساعدك النقاط الثمانية التي تمت مناقشتها هنا في تحديد ما يجب القيام به مع قائمة التنقل الخاصة بك التالية. ترجمة -وبتصرف- للمقال Eight tips to make website navigation menu more usable لصاحبه Darshan
- 1 تعليق
-
- 1
-

-
- قائمة التنقل
- تصميم المواقع
-
(و 1 أكثر)
موسوم في: