البحث في الموقع
المحتوى عن 'manifest'.
-
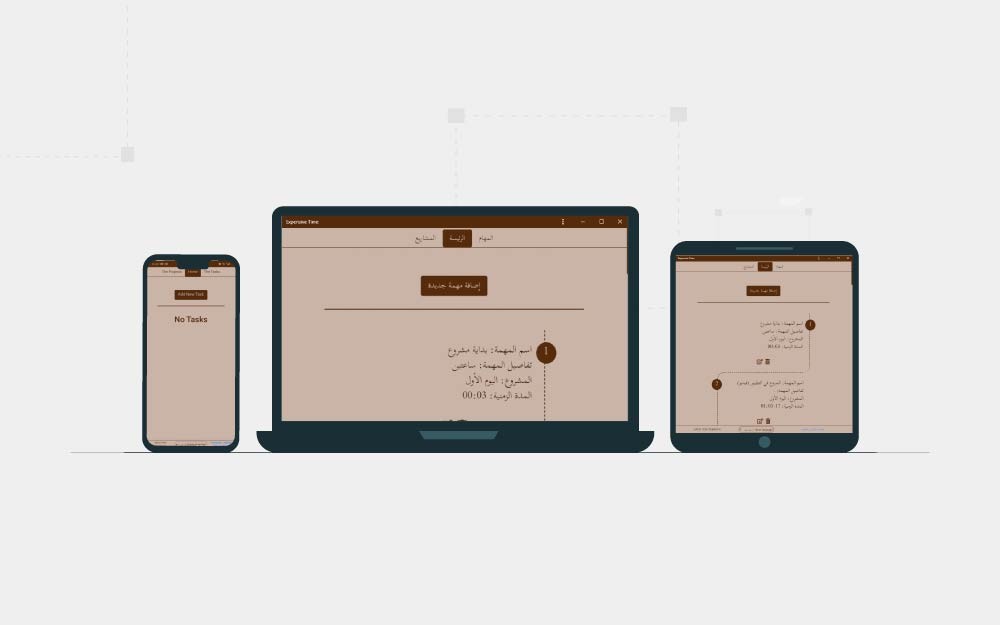
صار اليوم من السهل تطبيق فكرة مشروع برمجي ما بطريقة واحدة ليأخذ العديد من الأشكال ويطبق في العديد من المجالات وهي المواقع الإلكترونية وتطبيقات الجوالات وتطبيقات سطح المكتب (مع اختلاف أنظمة التشغيل مثل: Android، IOS، Windows، macOS) وهذا كله بفضل تقنية تطبيقات الويب التقدمية (PWA / progressive web application). حيث كان يصنع كل من الموقع الإلكتروني وتطبيق الجوال وتطبيق الحاسوب على حدة. بل كان يصنع كل تطبيق في نظام تشغيل منفصلًا عن غيره، لنحصل على النتيجة المرجوة من الـ PWA لمشروع واحد. ألقي نظرة على الموقع expensive-time والذي قمت بإعداده محتويًا على هذه التقنية. مفهوم تطبيقات الويب التقدمية تطبيقات الويب التقدمية (progressive web application) تم تطويرها بناءً على علامات تبويب المتصفحات ليتم استخدامها كمواقع وتطبيقات بنفس الوقت، ويتم بنائها كما هو الحال في مشاريع الويب لتعمل على جميع الأجهزة بمختلف مشغلاتها من جوالات وحواسيب مكتبية أو محمولة أو لوحية، دون الحاجة لاختلاف طريقة البناء. حاضر مميز ومستقبل متوقع لاقت تطبيقات الويب التقدمية إقبالًا كبيرًا وانتشارًا واسعًا خلال فترة قصيرة، حيث حققت نجاحًا باهرًا في عالم المواقع والتطبيقات من فاعلية وسهولة في الصناعة والاستخدام، فهي جمعت بين ميزات التطبيقات والمواقع، ويتوقع لها مستقبل أكبر وأعظم من تطويرٍ ودعمٍ وانتشارٍ أكثر واستغناء أكثر عن الطرق المعروفة في صناعة التطبيقات، لما حققت من الأهداف العظيمة في العديد من المجالات وغيرها من الميزات نتحدث عن بعضها بالتفصيل. بعض من خصائص وميزات PWA لها من العظمة بمكان جمعت تطبيقات الويب التطورية بين ميزات التطبيقات والمواقع، بل إنها تخلصت من العديد من عيوب التطبيقات والمواقع. فمن ميزات التطبيقات التي حققتها PWA أنها تعطي للمستخدم تجربة وعلاقة أقوى منها في المواقع ومع ذلك فهي حافظت على ميزة السلاسة والسهولة في التعامل كما هو الحال في المواقع من عدم الاضطرار لتحميل ملفات كبيرة وبدون صعوبة وطول التحميل والثقل على الجهاز وغيرها من ميزات في المواقع والتطبيقات. ونجحت من التخلص من عيوب في التطبيقات مثل إجراءات وتقييدات المتاجر المتعبة وبعض العيوب في المواقع مثل عدم الاستقلالية عن المتصفحات في الاستخدام وغيرها من العيوب. تتميز هذه التطبيقات بأنها تعمل على كل جهاز(جوال، حاسوب لوحي، حاسوب مكتب …)، على كل نظام تشغيل (Android, IOS, Windows …)، على كل متصفح (Google Chrome, Mozilla Firefox, Safari …) باختلاف إصداره. والفضل في ذلك يعود على اعتماد PWA في بنائها على استراتيجية الويب Progressive enhancement فهي عمودها الفقري. (نتحدث عنها أكثر فيما بعد). وتميزت بالعديد من الخصائص العظيمة مثل السرعة الكبيرة في التحميل حتى مع الشبكات البطيئة بل إنها تعمل بدون اتصال شبكة والفضل في ذلك يعود لتقنية عامل الخدمة Service Worker (نتحدث عنها أكثر فيما بعد)، وهي آمنة ومحمية من خلال بروتوكول Transport Layer Security-TLS الذي يعمل على منع التطفل والتلاعب بالمحتوى، يقوم المستخدم بتحميل واستخدام هذه التطبيقات بكل سهولة وبساطة دون متاعب وإجراءات متاجر التطبيقات، بل تقوم هذه التطبيقات بتحديث نفسها تلقائيًا دون الحاجة لإعادة تحميل كامل التطبيق، وصنعت لتعمل مع جميع إصدارات المتصفحات ولكن تعطي تجربة أفضل من الدرجة الأولى مع المتصفحات الحديثة التي تدعم التقنيات المتقدمة مثل عامل الخدمة Service Worker والاشعارات وشارة الاضافة إلى الشاشة الرئيسية وغيرها. سهولة مشاركتها من خلال عنوان الموقع سهل النسخ والفتح مما يساعد على انتشارها، تتيح لنا استخدام البرنامج كموقع أو كتطبيق جوال أو كتطبيق سطح مكتب. نسخة الموقع الإلكتروني يقوم المستخدم بتجربة البرنامج واستخدامه دون تحميله فهو يجربه مباشرة بفتح الموقع الإلكتروني ويقوم بتحميله إن احتاج. بل إن بعض المستخدمين لن يحتاج استخدام البرنامج إلا مرة واحدة وبالتالي يقوم باستخدامه كموقع دون تحميله. والكثير من المستخدمين يميل لاستخدام البرنامج كموقع ولا يفضل تحميله وهنا نترك مساحة للمستخدم للاختيار بين تجربة الموقع والتطبيق. نسخة تطبيق الجوال يتمكن المستخدم بتحميل التطبيق مباشرة من الموقع واستخدامه بتجربة مستقل عن المتصفحات ومطابقة لتجربة التطبيقات المعتادة ويمتلك أيقونة على الشاشة الرئيسية كما هو الحال بالتطبيقات(يمكنك استخدام هذه الأداة realfavicongenerator لمعرفة شكل أيقونة تطبيقك على مختلف الأجهزة أو إن كان هنالك مشكلة فيها كما تبين الصورة في الأسفل) بل ويتعرف عليه الجهاز على أنه تطبيق مستقل، وهنا يبني المستخدم علاقة مع التطبيق بكثرة الاستخدام وتوافر النسخة على الجهاز بشكل مستقل مما يضفي متعة وراحة وسهولة في تجربة المستخدم. نسخة تطبيق سطح المكتب PC معظم ما ذكرنا في نسخة تطبيقات الجوال تنطبق على نسخة سطح المكتب، حيث يمكن أن تحمل تطبيقات PWA على الجهاز وتعمل بشكل مطابق للتطبيقات الأصلية في الجهاز في نافذة مستقلة بتجربة جذابة للمستخدم، وبالرغم من انتشار تطبيقات الجوال واستخدامها إلا أن ذلك لا يقلل من أهمية وكثرة استخدام أجهزة الحاسوب، لذا جاءت الأهمية بتوفر نسخة لها. تمثل الصورة في الأسفل توزيع استخدام الأجهزة (جوالات، حواسيب، حواسيب لوحية) في اليوم. عناصر ساهمت بانجاح وتحسين تجربة المستخدم في PWA التحسين التدريجي الاستراتيجية المعروفة بـ Progressive enhancement كما ذكرنا Progressive enhancement هي أساس PWA والعمود الفقري لها وباختصار فإنها تعتمد على تقسيم البرنامج إلى طبقات يتم عرض كل طبقة حسب دعم المتصفح لها، لذا فإن البرنامج يعمل لدى الجميع إذ يحتوي على طبقة أساسية (المحتوى) تعمل وتعرض على جميع الأجهزة ويتم إضافة الطبقات الأخرى عند دعمها، وطبقات الإضافية والتكميلية تضفي تحسينًا وتجربة أفضل وميزات أعلى. تقنية service workers الكلام يطول كثيرًا في هذه التقنية المضافة إلى عالم الويب مؤخرًا، لكن نتطرق لبعض ما يهمنا فيها بموضوع PWA. فكما ذكرنا سابقًا أن هذه التقنية مسؤولة عن عمل التطبيق في حالة عدم الاتصال بالشبكة وتلعب دورًا مهما في سرعة أداء البرنامج حتى مع الشبكات البطيئة، فهو يقوم بتخزين الموارد التي ترتبط بالأحداث والتفاعل في البرنامج لاستخدامها بدون اتصال الشبكة أو ببطئها. وأيضًا يقدم تحميل فوري وسريع جدًا للمستخدمين الذين تكرر زيارتهم. ويوفر تجربة للجهاز حقيقية مع التطبيق منفصلة عن المتصفح ولا يشترط أن تكون خلال المتصفح. وإن كانت تعتمد فكرة البرنامج بشكل كامل على اتصال الشبكة فإن المستخدم سيحصل على هيكل وشكل جذاب ومناسب بعدم اتصال الشبكة ويتوافق مع شكل التطبيق الأصلي، وهذه التقنية مسؤولة عن التحديث المستمر للتطبيق. لذا إضافته إلى مشروعك يلعب دورًا هامًا في إنجاحه (راجع مقالي مفهوم Service Worker وتأثيره في أداء وبنية مواقع وتطبيقات الويب لمزيد من التفاصيل). ملف manifest لتطبيق الويب ملف بسيط بصيغة json متاح لمبرمج التطبيق للتحكم بكيفية ظهور التطبيق على جهاز المستخدم مثل الأيقونة التي تظهر على الشاشة الرئيسية، وعمل التطبيق بشاشة كاملة، مع التحكم في ظهور الشريط الذي يحوي العنوان URL والإعدادات وغيرها كما في علامات التبويب في المتصفحات، ويمكن التحكم باتجاه الشاشة (من الأعلى إلى الأسفل والعكس, أو من اليمين إلى اليسار والعكس) ولون الشريط العلوي في الشاشة. تطبيقات بشكل رسمي ومعترف إذ يتم التعرف عليها من الأجهزة والمتصفحات على أنها تطبيق والفضل بذلك يعود لمنظمة w3c من خلال كشوفها المقدمة للمحركات عن الرابط المعني ومن خلال نطاق التسجيل لـservice worker. ويقوم المتصفح بإضافة APK للتطبيق حتى يتعرف عليه الجوال على أنه تطبيق ويسجل في إعدادات التطبيقات في الجهاز، وأما في جهاز الحاسوب PC يتم إضافته إلى نافذة التطبيقات. لافتات التحميل تظهر لافتة اسفل الشاشة تقترح إضافة البرنامج للشاشة الرئيسية عند فتح الموقع على الجوال، وحتى تظهر هذه اللافتة يجب توفر ما يلي في مشروعك: ملف Web App manifest أن يكون مخدوم على عناوين HTTPS يحتوي على service worker مسجل وفعال يتم الزيارة من قبل المستخدم مرتين على الأقل يفصل بين كل زيارة خمس دقائق على الأقل أما في جهاز الحاسوب تظهر لافتة التحميل أعلى الشاشة بجانب شريط العنوان. الإشعارات لو سألنا مجموعة مبرمجين سابقًا عن الفرق بين المواقع الإلكترونية والتطبيقات لأجاب معظمهم بالإشعارات، ولكن مع تطور عالم الويب أصبحت تدعم الإشعارات، وهذا عاد بالكمالية لتطبيقات PWA وساهم في إنجاحها. ولكن حتى تتمكن من تفعيل وتمكين الإشعارات لابد أن يحتوي مشروعك على ملف Web App manifest، وأن يحتوي على service worker مسجل وفعال. تعرف على تفاصيل أعمق حول الإشعارات هنا. إتاحة التحكم بواجهة برمجة التطبيقات (API) بدأ دخول إمكانيات التحكم بـAPI على الويب منذ فترة ليست بالبعيدة وما زال الدعم والتطوير لها بتزايد كبير في مجال الويب كما يوضح التوزيع في الأسفل. تعرف على تفاصيل أعمق حول API في الويب هنا. إطارات عمل الجافاسكريبت (frameworks) تنسجم وتساهم في فكرة PWA لا يوجد فعليًا قيود تحظر وتمنع إدراج أي تقنيات من مكتبات أو إطارات عمل أو غيرها إلى مشروعك في pwa بالعكس الكثير منها يدعم ويساهم بتحسين نتائجها ويسهل صناعتها من أشهرها VUE و React و svelte. وينصح باستخدامها لما تتيحه من إمكانيات وتسهيلات تدعم المشروع (قمت باستخدام VUE في صناعة تطبيقي المطروح كمثال سابقًا). لا يعني بأن بناء التطبيق بطريقة Vanilla JS (نسمي عدم استخدام أي من frameworks في الجافاسكربت Vanilla JS) ضعفه وانخفاض مستواه أو سيكون فاشل بل يوجد الكثير منها مبني بهذه الطريقة وقد حقق نجاحًا باهر مثل مشاريع نقاية. مثال ناجح مشاريع نقاية وهي مجموعة مشاريع PWA تعتبر مثالًا ناجحًا وإبداعيًا جدًا عليها، حققت انتشارًا ونجاحًا باهرًا، تخدم التراث العربي والإسلامي، فأنصحك بالاطلاع عليها وتجريبها على مختلف الأجهزة. مراجع Getting started with Progressive Web Apps Your First Progressive Web App Progressive Web Apps on Desktop Understanding Progressive Enhancement Push Notifications on the Open Web Web Push Notifications: Timely, Relevant, and Precise progressive-web-apps Service Workers The core foundations of a delightful web experience are… Add to Home Screen Support for theme-color in Chrome 39 for Android The Web App Manifest WebAPKs on Android Progressive Web Apps: Apple App Store, Google Play Store, It Was Nice Knowing You اقرأ أيضًا برمجة تطبيقات سطح المكتب
- 2 تعليقات
-
- تطبيقات الويب التقدمية
- pwa
- (و 5 أكثر)
-
Android هو نظام تشغيل مفتوح المصدر مبني على نواة لينكس مع إضافة بعض التعديلات عليها ليعمل النظام على الهواتف المحمولة والحواسيب اللوحية، وغيرهما من الأجهزة الذكية المختلفة، ويتم تطوير إصدارات النظام بواسطة شركة جوجل. الطبقات الرئيسية المكونة لنظام أندرويد الصورة التالية توضح الهيكل الداخلي للأندرويد والطبقات الرئيسية المكونة لنظام التشغيل. ينقسم نظام التشغيل إلى خمس طبقات وظيفتها كالآتي: طبقة التطبيقات Application Layer (الطبقة العلوية) وهي الطبقة التي نتعامل معها دائمًا كمستخدمين لنظام التشغيل، فهي تحتوي على تطبيقات النظام والتطبيقات التي نقوم بتحميلها من المتجر -وهي الطبقة التي سيعمل فيها تطبيقك في آخر هذا الدرس-، أمثلة على ذلك تطبيق الاتصال وتطبيق البريد الإلكتروني وتطبيق المتصفح. الطبقة الخاصة ببيئة عمل التطبيقات Application Framework Layer تحتوي تلك الطبقة على مكتبات بُنيت بلغة الجافا خصّيصًا لنظام تشغيل أندرويد وتوفر هذه المكتبات طرق الوصول إلى الموارد الخاصة بالهاتف مما يجعل تطوير التطبيقات أسهل -وهي الطبقة التي سنتعامل معها كمطوري تطبيقات للأندرويد- وأمثلة على ذلك: View System: وهي مكتبة تحتوي على العناصر اللازمة لإنشاء واجهة المستخدم مثل TextViews و Buttons و Checkboxes و غيرها من العناصر الخاصة بواجهة المستخدم. Notification Manager: تحتوي هذه المكتبة على العناصر اللازمة لإنشاء و إرسال الإشعارات للمستخدم الخاصة بتطبيقك. Telephony Manager: وهي المكتبة المسؤولة عن استقبال و إرسال المكالمات الهاتفية من داخل تطبيقك. Location Manager: وهي المكتبة المسؤولة عن تحديد المواقع باستخدام GPS Sensors المتواجدة بالهاتف. أسفل هذه الطبقة سنجد طبقة خاصة تنقسم إلى جزئين: طبقة المكتبات المطورة بلغة C و ++C (المعروفة باسم Libraries Layer) وتحتوي هذه الطبقة على مكتبات مكتوبة بلغة C لقدرة لغة C على القيام بالمهام القوية بشكل كفء دون إهدار لموارد النظام. أمثلة على ذلك: SQLite: تستخدم للتعامل مع قواعد البيانات. OpenGL|ES: تستخدم للتعامل مع الرسوميات ثنائية و ثلاثية الأبعاد و تستخدم بشكل أكبر مع ثلاثية الأبعاد. FreeType: تستخدم للتعامل مع أنواع الخطوط المختلفة. Media FrameWork: تستخدم للتعامل مع الصيغ المختلفة لملفات الفيديو. Android Runtime و تحتوى هذه الطبقة على مجموعة من المكتبات والتي تجعل المطور قادر على برمجة التطبيقات باستخدام لغة الجافا. كما تحتوى على الآلة الافتراضية (Virtual Machine) المسؤولة عن تشغيل التطبيقات والتي تم تطويرها لكي تعمل على الهواتف المحمولة وتتميز باستهلاكها القليل للموارد من الذاكرة العشوائية والمعالج وبطارية الهاتف وتسمى بـ Dalvik Virtual machine. ويعمل كل تطبيق داخل نسخة خاصة به من الآلة الافتراضية مما يميزها بالأمان فالتطبيق لا يستطيع أن يرى باقي التطبيقات ولا يستطيع الوصول إلى بيانات من داخل الهاتف دون علم المستخدم ومنحه الصلاحيات اللازمة لذلك - تلك الصلاحيات التي يتم منحها للتطبيق عند تحميله من المتجر- لذلك ينصح بالتدقيق فيما يحتاجه التطبيق من صلاحيات وألا تقوم بتحميل تطبيقات ذات صلاحيات زائدة عن حاجة التطبيق لكي يعمل ، وصُممت الآلة الافتراضية بطريقة تجعل أكثر من نسخة من الآلة الافتراضية تعمل معًا بسلاسة وذلك لكي يصبح المستخدم قادراً على تشغيل واستخدام أكثر من تطبيق معًا دون الشعور باختلاف في الأداء. طبقة النواة (Kernel) وهي الطبقة المسؤولة عن التعامل مع العتاد المختلف للهواتف فتحتوي على التعريفات الأساسية الخاصة بهذا العتاد كما توفر طريقة أبسط للطبقة العلوية للوصول لمميزات العتاد وهي نفس نواة لينكس. تعتبر كل طبقة هي حلقة الوصل بينها وبين ما فوقها أو تحتها من طبقات، وكلما أتجهنا للأسفل كلما استُخدمت لغات وطرق أقرب في تعاملها مع العتاد كلغة C أو الأسمبلي مثلاً وكلما صعدنا للأعلى كلما استُخدمت لغات وطرق أسهل للمستخدم وتقدم خدمات غنية له كالجافا مثلاً. إصدارات أندرويد قبل البدء بتطوير التطبيقات ينبغي علينا معرفة ما هي إصدارات أندرويد، سأقوم سريعًا بذكر كافة إصدارات أندرويد المختلفة ورقم الإصدار ورقم الـ API الخاص بها. Cupcake 1.5 API 3 Dount 1.6 API 4 Eclair 2.0 API 5 Froyo 2.2 API 8 Gingerbread 2.3.3 API 10 Honeycomb 3.0 API 11 Ice Cream sandwich 4.0 API 14 Jellybean 4.1 API 16 Kitkat 4.4 API 19 Lollipop 5.0 API 22 Marshmallow 6.0 API 23 بعد أن تعرفنا على إصدارات أندرويد تبقى علينا معرفة عدد مستخدمي كل إصدار منهم لأنه ليس بالضرورة أن يكون أحدث إصدار هو الأفضل لتطوير التطبيقات من أجله، فعدد المستخدمين لهذا الإصدار أحد العوامل المحددة لذلك. تقوم جوجل شهرياً بنشر إحصائيات عن عدد مستخدمي كل إصدار من إصدارات أندرويد ويمكنك معرفتها عن طريق الرسم البياني التالي. لكل إصدار من إصدارات أندرويد مزايا خاصة أُضيفت له لم تكن متوافرة في الإصدارات الأقدم، ولكي تستطيع بناء هذه المزايا في تطبيقك ينبغي اختيار الإصدار الأدنى المناسب لمزايا تطبيقك لأنك تستطيع دعم المزايا الخاصة بالإصدار الأدنى فقط، لذا كلما قمنا بدعم إصدارات أقدم كلما فقدنا المزايا الحديثة وفي المقابل نحصل على عدد مستخدمين أكثر وإذا قمنا بدعم أحدث الإصدارات سوف نحصل على مزايا أكثر وعدد مستخدمين أقل. لذا سنختار الحد الأدنى الذي سنحتاجه من المزايا دون خسارة عدد المستخدمين، وإصدار Jellybean يتيح لك مزايا جيدة واستهداف عدد مستخدمين أكبر لأن تطبيقك سيعمل على كل من Jellybean و kitkat و lollipop و marshmallow وما سيأتي بعد ذلك من إصدارات أحدث وهو كما يتضح في الرسم البياني السابق أكثر من 90% من مستخدمي أندرويد، ولكنه لن يعمل على أي هاتف يعمل بإصدار أقدم من Jellybean. المتطلبات للبدء ببرمجة تطبيقات أندرويد كل ما تحتاجه هو حاسوب يعمل بأي نظام من أنظمة التشغيل الرئيسية -ويندوز أو لينكس أو ماك- لتبدأ معنا هذه الدروس. لا يوجد حاجة لمعرفة سابقة بلغة برمجة فسنتعلم معاً ما نحتاج إليه. هذه الدروس موجهة بشكل أساسي للمبتدئين. البرامج التي سنعمل عليها خلال الدروس القادمة: JDK Android Studio قم بتحميل هذه البرامج وبتثبيتها على جهازك. ملاحظة: ينبغي تثبيت JDK أولاً قبل البدء في تثبيت Android Studio حيث أنه يحتاج إليه عند التثبيت. إنشاء مشروع جديد الآن بعد الانتهاء من تثبيت البرامج اللازمة لتطوير تطبيقات أندرويد دعنا نُنشئ مشروعنا الأول وهو مشروع "أهلاً بالعالم Hello World". قم بفتح برنامج Android Studio واختر Start a new android studio project من القائمة. قم باختيار اسم التطبيق الخاص بك ثم اكتب نطاق موقعك – إن وجد – أو قم بكتابة الاسم كما هو موجود في الصورة وسيتم شرح فائدة هذا الاسم لاحقاً. اختر تطوير التطبيق من أجل Phone and Tablet ثم اختر إصدار Jellybean كإصدار أدنى كما ذكرنا سابقًا. اختر Blank Activity ثم أضغط Next. سنبقي هذه الخانات على حالتها الافتراضية حيث يمكننا تغييرها فيما بعد وأضغط Finish. تم إنشاء أول مشروع لك بنجاح. ملفات ومجلدات المشروع دعنا الآن نستعرض بيئة التطوير وما توفره لنا كمطورين من مزايا. على اليسار هناك ثلاثة ملفات / مُجلّدات رئيسية تكونت تلقائياً بداخل app وهي: manifests java res مجلد manifest والذي يحتوي على ملف AndroidManifest.xml ويعتبر هذا الملف مهم جداً لنظام أندرويد لما يقدمه من معلومات أساسية للنظام قبل أن يقوم بتشغيله، أبرز هذه المعلومات: يحتوي على اسم الحزمة Package Name: وهو اسم مميز للتطبيق لتمييزه عن باقي التطبيقات المتواجدة على الهاتف ، فمثلاً إن كان اسم تطبيقك Gallery و هناك تطبيق آخر على الهاتف يسمى Gallery كيف يستطيع النظام التفرقة بين صلاحيات كل منهما و معلوماتهما الخاصة؟ يقوم النظام بتمييزهما عن طريق Package Name لذا فهو يعتبر اسمًا مُميّزًا لتطبيقك لا ينبغي أن يتشابه مع Package Name لأي تطبيق آخر ، من أجل ذلك وضعت قواعد لتسمية الـ Package أهمها هو أن تجعل تطبيقك على هيئة اسم نطاق لموقعك - إن وجد – فمثلا نجد شركة Google عند تسمية حزم تطبيقاتها تستخدم com.google.appName فيكون لها اسم حزمة Package Name فريد لا يتكرر. ملحوظة: يتم تحديد Package Name عند إنشاء التطبيق في الخانة الخاصة بالـ Company Domain. يقوم بتعريف المكونات الأساسية التي يتكون منها التطبيق الخاص بك: سوف نتعرف على هذه المكونات في الدرس التالي، ويتكون التطبيق من أحد هذه المكونات أو أكثر على حسب حاجة التطبيق. يحتوي الإصدار الأدنى الذي يعمل التطبيق معه وهو ما قمنا بتحديده مسبقا عند إنشاء للمشروع. يحتوي على الصلاحيات التي سيعطيها النظام للتطبيق –إن وجدت-. يحتوي على الصلاحيات التي يجب على التطبيقات الأخرى أن تطلبها إن أرادت أن تتبادل معلومات مع تطبيقك. لذا يعتبر هذا الملف من الملفات الأساسية التي يعتمد عليها النظام في تحديد كيفية التعامل مع التطبيق وإذا لم يتم تحديد كل شيء بشكل صحيح فذلك يعرض تطبيقك إلى ألا يعمل. مجلد java يختص هذا المُجلّد بالشيفرة التى سنكتبها للتطبيق و هي الشيفرة الذى يحدد وظيفة التطبيق و استجابة الواجهة و تنفيذها للأوامر. مجلد res و يهتم هذا المُجلّد بكل الموارد التي يتعامل معها التطبيق من صور و عناصر مكونة لواجهة المستخدم و عناصر مكونة للقوائم ويتكون من مجموعة من المجلّدات المرتبة كالآتي: drawable ويخص هذا المُجلد كافة الصور التي سيتم استخدامها في التطبيق. layout ويخص هذا المجلد بالتصميم الخاص بواجهة المستخدم و ما تحتويه من عناصر مختلفة. menu ويخص هذا المجلد بالقوائم و ما تحتويه من عناصر. mipmap ويخص هذا المجلد بالأيقونة الخاصة بالتطبيق فقط. values ويحتوى هذا المجلد على ملفات أخرى لكل منها وظيفة مختلفة و لكنها تشترك في فكرة عامة واحدة وهي جعل التطبيق أكثر مرونة لدعم دقة الشاشات المختلفة و الأحجام المختلفة ودعم اللغات المختلفة كما سنرى لاحقا في الدروس القادمة. المحاكي Simulator كما تتميز بيئة تطوير Android Studio بأنها بيئة تطوير متكاملة وتحتوي على ما يحتاجه المطور من أدوات لصنع تطبيق أندرويد فكما رأينا فهي تحتوي على مستعرض للمشروع وملفاته وتحتوي على المترجم الخاص والذي يحول الشيفرة إلى صيغته التنفيذية والتي تعمل على الهواتف وأيضاً تحتوي على محاكي للهواتف والحواسيب اللوحية ونستطيع تجربته عن طريق الضغط على (AVD (Android Virtual Device من داخل Android Studio في شريط القوائم وسنجد أنه تلقائياُ لديه هاتف جاهز للعمل. كما يمكنك أن تقوم بصنع محاكي آخر عن طريق الضغط على Create Virtual Device. الآن قم بتشغيل المحاكي و انتظر حتى يعمل كالتالي. قد يأخذ المحاكي بعض الوقت خاصة عند تشغيله أول مرة لذا ينصح دائما أن تقوم بتشغيل المحاكي قبل أن تقوم بتجربة التطبيق بفترة كافية. لتجربة التطبيق الذي قمنا بإنشائه على المحاكي من داخل android studio اضغط على الأيقونة Run ثم انتظر حتى تظهر أمامك شاشة يظهر فيها اسم المحاكي. ثم اختر المحاكي وأضغط ok. ستجد التطبيق يعمل الآن على المحاكي. ملحوظة: عند إنشاء أي مشروع داخل بيئة عمل Android Studio يقوم تلقائياً بإنشاء مشروع يعرض فقط كلمة !Hello World أمام المستخدم وهو الذي شاهدناه في الصورة السابقة حيث أننا لم نقوم بتغيير أي شيء في المشروع الأصلي. بهذا نكون قد وصلنا إلى نهاية أول دروسنا من هذه السلسة وإلى لقاء قريب بإذن الله، في انتظار تجربتكم وما مررتم به من مشاكل إن وجدت.
- 9 تعليقات
-
- 15
-

-
- avd
- marshmallow
- (و 12 أكثر)