البحث في الموقع
المحتوى عن 'كرة'.
-
كنت أعبَث في برنامج الإليستريتور مازجًا الألوان النابضة معًا لإِنتاج بعض التأثيرات الرائعَة متدرَّجة الألوان. سأوضَّح لك اليوم كيف تستخدم أداة شبكة التدرج Gradient Mesh tool لإنشاء كرة ملوَّنة، والتي يُمكن تعديلها إلى أشكال جميلة رائعة بِاِستخدام أداة Warp tool. كونها وسائل تعتمد على فيكتور vector. هذه الرُسومات متنوعة للغاية، لذلك يمكن استخدامها في جميع أنواع مشاريع العلامات التجارية، أو ببساطة لإنشاء أعمال فنية مُمتعِة. العمل الفني الذي سيتمّ إنشاؤه هو عبارة عن أشكال دائرية متدرَّجة الألوان والتي تمزج مجموعة من الأشكال معًا بسلاسة. هذه الأنواع من التأثيرات النابضة بالحياة متدرَّجة الألوان تُعتبر شعبية جدًا في الوقت الراهن ومناسبة لتصاميم العلامات التجارية، واجهات التطبيقات، أو حتى خلفيات الهواتف كالموجودة في هاتف IPhone X. بِاِستخدام ألوان مختلفة واختيارات عشوائية، يمكنك إنشاء أشكال مميزة في كل مرة! قم بإنشاء مستند جديد في برنامج الإليستريتور بأي حجم، ولكن استخدم وضع RGB لمجموعة كاملة من الألوان النّابِضة بالحياة. قم برسم شكل بيضاوي على لوح الرسم، مع الضغط على مفتاح Shift في لوحة المفاتيح للاحتفاظ بالشكل دائري تمامًا. قم بمسح التظَّليل الأسود الافتراضي وقم بإضافة لون مشرق. اختار أداة شبكة التدرج واضغط في أي مكان بداخل الدائرة، قم بتغيير لون هذه النقطة إلى درجة لون مكملة، قد تكون قريبة من اللون الأصلي، أو شيء مختلف تمامًا. قم بإضافة نقطة تدرج لون أخرى في مساحة فارغة واختار لون آخر، ستقوم الشبكة بمزج الألوان المعبأة معًا لإنشاء انتقال سلس بينهم. إضافة نقاط الشبكة يقوم أيضًا بإنشاء نقاط إضافية حول حافة الشكل، استخدم أداة Lasso لتحديد زوج من هذه النقاط الخارجية برسم تحديد حولهم. قم بتغيير تعبئة الألوان سواءً بتحريك شريط التمرير في لوحة الألوان Color panel، أو بتغيير درجة اللون من الطيف الكامل، أو انقر نقرًا مزدوجًا على تعبئة اللون fill في شريط الأدوات لفتح مُنتقي الألوان باستخدام الفوتوشوب. استمر في تحديد النقاط باِستخدام أداة Lasso لإضافة المزيد من الألوان، وذلك من أجل القضاء على أي مساحات كبيرة من تعبئة اللون الأصلي. تحديد النقاط الموجودة على الحافة فقط وإضافة لون أكثر إشراقًا لهم يمكنه أن يساعد في إضافة تأثير متوهج. الآن، يجب على الدائرة أن تكون مملوءةً بمجموعة متنوعة من تدرجات اللون التي تنتقل بسلاسة خلال الشكل. لخلط الألوان إلى حد أبعد، اختار أداة Twirl من مجموعة أدوات Warp tool فى شريط الأدوات، انقر نقرًا مزدوجًا فوق الأداة لتعديل إعداداتها، قم بتغيير الحجم ليتناسب بعناية مع أبعاد الدائرة، ثم قم بتقليل الشدة (كثافة) إلى 10٪. بحرص، انقر وسط الدائرة لتبدأ في خلط الألوان قليلاً، قم بعمل تعديلات بسيطة لمنع الأخطاء من تشويه مسارات الشبكة كثيرًا. انقر نقرًا مزدوجًا على أداة Twirlلتعديل إعداداتها وتقليل الحجم إلى 200px تقريبًا. استخدام أداة الحجم الصغير هذه لخلط درجات الألوان فى مناطق معينة مجددًا بعمل تعديلات بسيطة مع كل نقرة. تبدو الكرة النهائية المتدرجة الألوان رائعة مع خليط من الألوان التي تنساب وتمتزج معًا، اتّبع نفس العملية مجددًا لتجربة ألوان مختلفة وإنشاء مجموعة من الدوائر متدرجة الألوان. هذه تبدو الدوائر رائعة، ولكن يمكننا أخذ هذا الدرس لأبعد من ذلك، بتحويل العمل الفني إلى أشكال تجريدية. اختار أداة Warp من شريط الأدوات واضغط مع السحب لتشويه الشكل. ستقوم بعض هذه الأشكال المشوهة بعمل بعض رسومات الشعارات الرائعة، إنها تبدو رائعة مع اعوجاج رقيق على جانب واحد فقط، أو بتشويه واسع لإعطاء الشكل مظهر أكثر سيولة. ترجمة –وبتصرّف- للمقال How To Create Colourful Gradient Orbs In Illustrator لصاحبه Chris Spooner.
- 2 تعليقات
-
- 2
-

-
- كرة
- التدرج اللوني
-
(و 1 أكثر)
موسوم في:
-
سنتابع في هذه السلسلة إنشاء تأثير نص بركة السباحة في أدوبي إليستريتور. تعلمنا في الدرس السابق كيفية إنشاء الشكل الأساسي وسنتابع في هذا الدرس كيفية إنشاء كرات بركة السباحة. أنشئ كرات بركة السباحة 27. اختر أداة رسم الأشكال البيضوية Ellipse Tool (L)وأنشئ قطعاً ناقصاً أسود اللون أبعاده 28 X 28 بكسل. اعمل نسخة عن القطع الناقص الأسود Ctrl +C, Ctrl +F واستبدل لون الحدود الحالي للنسخة باللون الأحمر، ثم حركها للأعلى بمقدار 10 بكسل. حافظ على تحديد القطع الناقص الأحمر، افتح لوح التحويل Transform من Window > Transform وغيّر قيمة W إلى 35 بكسل. اعمل نسخة عن القطع الناقص الأحمر واستبدل لون الحدود الحالي للنسخة باللون الأزرق، ثم حركها للأسفل بمقدار 16 بكسل. حدد الآن القطع الناقص الأسود واعمل نسختين عنه Ctrl +C, Ctrl +F, Ctrl +F. حافظ على تحديد النسخة الأخيرة، اضغط باستمرار على مفتاح Shift، انقر على القطع الناقص الأزرق، ثم افتح لوح تحديد المسارات Pathfinder من Window > Pathfinder وانقر على زر Minus Front. وأخيراً حدد النسخة المتبقية، اضغط باستمرار على مفتاح Shift، انقر على القطع الناقص الأحمر ثم انقر على زر Minus Front من لوح تحديد المسارات Pathfinder . 28. حدد الكائن الأسود العلوي الذي تم إنشاؤه في الخطوة 27 وقم بتعبئته باللون الأحمر (# FF0000). حدد بعد ذلك القطع الناقص الأسود وقم بتعبئته بالأبيض (# FFFFFF). ثم حدد الكائن الأسود المتبقي وقم بتعبئته باللون الأزرق (# 0000FF). وأخيراً حدد جميع الأشكال الثلاثة التي تم إنشاؤها في هذه الخطوة وأزل حدودها. 29. حدد القطع الناقص الأسود الذي تم إنشاؤه في الخطوة 28 وانتقل إلى Effect > Stylize > Drop Shadow… اتبع البيانات المبينة في الأسفل وانقر على OK. حافظ على تحديد القطع الناقص الناتج واعمل نسخة عنه Ctrl +C, Ctrl +F، ثم أزل تأثير Drop Shadow من هذه النسخة. تأكد من أن القطع الناقص الذي تم إنشاؤه حديثاً لا يزال محدداً وانتقل إلى Effect > Stylize > Outer Glow… اتبع البيانات التي تراها في الصورة الثانية وانقر على OK. قم بعد ذلك بتحديد وتجميع Ctrl +G جميع الأشكال التي تم إنشاؤها من بداية الخطوة 27 وحتى هذه اللحظة، ثم سمّ هذه المجموعة “أحمر_أزرق”. انتهينا حالياً من كرة بركة السباحة. 30. تابع برسم المزيد من الكرات. حدد المجموعة “أحمر-أزرق” واعمل نسخة عنها Ctrl +C, Ctrl +F ثم انقل النسخة إلى موضع آخر. غيّر لون التعبئة للمجموعة التي تم إنشاؤها حديثاً كما ترى في الصورة الثانية. ثم دوّر هذه المجموعة بزاوية حوالي – 160 درجة وسمّ المجموعة الناتجة “أخضر-أحمر” 31. حدد المجموعة “أخضر-حمر” وانتقل إلى Object > Transform > Scale… حدد الخيار Uniform وأدخل 65 في مربع Scale وانقر على OK، ثم انقل المجموعة الناتجة إلى موضع آخر. حافظ على تحديد المجموعة التي تم إنشاؤها حديثاً وانقر نقراً مزدوجاً على أيقونة أداة الانعكاس Reflect Tool (O) من شريط الأدوات Toolbar. حدد الخيار Vertical وانقر على OK، ثم سمّ المجموعة الناتجة “أخضر-أحمر-صغير”. 32. اعمل نسخة Ctrl +C, Ctrl +F عن المجموعة “أخضر-أحمر-صغير” وانقل النسخة إلى موضع آخر. غيّر بعد ذلك لون التعبئة للمجموعة التي تم إنشاؤها حديثاً كما تشاهد في الصورة الثانية. أصبحت كرات بركة السباحة جاهزة كما هو مبين في الصورة الأخيرة. 33. ضع كرات بركة السباحة التي تم إنشاؤها في الخطوات السابقة في المواضع التي تراها في الصورة التالية: أنشئ حلقات الطوف المطاطية 34. سنتابع مع حلقات الطوف المطاطية. اختر أداة رسم الأشكال البيضوية Ellipse Tool (L) وأنشئ قطعاً ناقصاً أسود اللون أبعاده 34 X 34 بكسل. حافظ على تحديد القطع الناقص الأسود وانتقل إلى Object > Path > Offset Path… أدخل – 8 بكسل في حقل الإزاحة Offset وانقر على OK. أعد تحدد القطعين الناقصين، افتح لوح تحديد المسارات Pathfinder من Window > Pathfinder وانقر على زر Minus Front. حافظ على تحديد العنصر الناتج وافتح مربع الحوار Offset Path. أدخل – 2 بكسل في حقل الإزاحة Offset وانقر على OK. ثم استبدل لون الحدود الحالي للمجموعة التي تم إنشاؤها حديثاً باللون الأحمر. وأخيراً حرّك هذا الكائن الأحمر بمقدار 1 بكسل نحو الأعلى. 35. حدد الكائن الأسود الذي تم إنشاؤه في الخطوة 34، أزل حدوده وقم بتعبئته بتدرج خطي كما هو مبين في الأسفل. حدد الكائن الأحمر، أزل حدوده وقم بتعبئته باللون البرتقالي (# F68F4D)، ثم طبق تأثير Feather على الشكل الناتج بمقدار 3 بكسل. والآن بمساعد أداة القلم Pen Tool (P)، أنشئ مسارين منحنيين بحد أبيض اللون وبقيمة 2 بكسل حالياً. طبّق بعد ذلك Width Profile 1 و تأثير Feather بقيمة 2 بكسل على هذين المسارين اللذين تم إنشاؤهما حديثاً. 36. اختر الشكل الأكبر الذي تم إنشاؤه في الخطوة 35 وانتقل إلى Effect > Stylize > Drop Shadow… اتبع البيانات المبينة في الأسفل وانقر على OK. حافظ على تحديد الشكل الناتج واعمل نسخة عنه Ctrl +C, Ctrl +F ، ثم أزل تأثير Drop Shadow عن هذه النسخة. تأكد من أن الشكل الذي تم إنشاؤه حديثاً لا يزال محدداً وانتقل إلى Effect > Stylize > Outer Glow… اتبع البيانات التي تراها في الصورة الثانية وانقر على OK. قم بعد ذلك بتحديد وتجميع Ctrl +G جميع الكائنات التي تم إنشاؤها من بداية الخطوة 34 وحتى هذه اللحظة. انتهينا حالياً من حلقة الطوف المطاطية. 37. على غرار ما سبق، كرّر العملية نفسها المبينة في الخطوات السابقة لرسم مزيد من حلقات الطوف. بمجرد أن تنتهي من رسم الحلقات، انقلها إلى المواضع التي تراها في الصورة الأخيرة. سنتابع في الدرس القادم ونتعلّم كيفية إنشاء طوف البركة وولوح الفز وسرير البركة والمظلات والخلفية..
-
سنشرح في هذا المقال إحدى طرق رسم كرة القدم في برنامج إنكسكيب، باتباعك للخطوات ستحصل على هذه النتيجة بإذن الله، ويمكنك الحصول على نتائج أفضل. قبل البدء بخطوات الرسم سنهيئ مساحة العمل عن طريق إلغاء عرض إطار الصفحة Show page border من خصائص المستند Document properties من قائمة الملف File. ثم من قائمة العرض View سنكبر مساحة العمل عن طريق اختيار Zoom ثم Zoom 1:1. خطوات رسم كرة القدم ارسم مضلعا سداسيا من أداة المضلع والنجمة Stars and polygons باختيار القيمة 6 في خانة الزوايا corner واضغط على Ctrl أثناء الرسم لجعل أحد الأضلاع مستقيما تماما للأعلى مع جعل قيمة الاستدارة rounded صفر. كرر المضلع السداسي عن طريق الزر الأيمن ثم اختيار Duplicate، ومن الشريط العلوي تأكد من تفعيل الكبس والالتقاط Enable snapping ومنه فعّل التقاط العقد، المسارات والأذرع Snap Nodes, Paths, and handle ومنه فعّل Snap cusp Nodes لتلتقط حواف العقد أو الزوايا بعضها البعض عند تحريك الشكل المكرر بجانب الشكل الأول. واستمر بتكرار الأشكال وصَفّها ، بحيث يتكون لديك صفين حول السداسي الأول، الصف الأول لَوّنْهُ باللون الأحمر مؤقتا، والثاني ناوب في تلوينه بين الأحمر والأسود. حدد جميع الأشكال السوداء عن طريق اختيارها مع الضغط على Shift أثناء التحديد ثم من قائمة المسار Path اختر Union لتتوحد في قطعة واحدة. حدد الأشكال الحمراء الطرفية فقط ووَحّدها معا. ارسم دائرة كاملة الاستدارة عن طريق الضغط على Ctrl أثناء الرسم، ثم أزل تعبئتها من لوحة التعبئة والحدود Fill and stroke بالضغط على علامة x في تبويب التعبئة Fill وأضف الحدود إن لم تكن موجودة عن طريق تبويب رسم الحد Stroke paint. حدد الدائرة مع المضلعات السوداء الموحدة ثم من لوحة المحاذاة والاصطفاف Align and distribute حاذهما عاموديا وأفقيا. تأكد من كون الدائرة داخل حدود المضلعات ويمكنك تصغيرها أو تكبيرها عن طريق أسهم التحجيم والتحريك مع الضغط على Ctrl+Shift أثناء ذلك، للمحافظة على أبعادها وعلى مكانها في وسط المضلعات. كرّر حد الدائرة مجددا ثم اختره هو والمضلعات الطرفية الحمراء ومن قائمة المسار اختر Intersection ليعطينا التقاطع بين الشكلين. اختر حدّ الدائرة المتبقي مع المضلعات السوداء واتبع نفس الأمر السابق. اختر المضلعات السوداء ثم بأداة التحرير Node tool حدد عقد الأشكال الطرفية Nodes ومن لوحة المفاتيح اختر Ctrl+Shift+> لتضيق المساحة بين العقدتين، وقد قمنا بتطبيق هذا الاختصار 8 مرات. نكرر نفس الطريقة مع بقية المضلعات السوداء المتطرفة. ملاحظة: بعض المضلعات تحتوي في طرفها ثلاث عقد بدلا من اثنتين يمكنك تحديدها وحذفها من زر Delete في لوحة المفاتيح سواء وُجدت في المضلعات السوداء أو الحمراء. نختار المضلعات الطرفية الحمراء، وبالعكس نقوم بتوسيع ما بين العقد بأداة التحرير، وقد قمنا بالتوسيع عن طريق الاختصار Ctrl+Shift+< وطبقنا الاختصار 12 مرة. بعد توسيع ما بين العقدتين نسحب عقد القطع الحمراء إلى العقد القريبة منها في القطع السوداء، ليتم التقاطها حيث لم نلغِ تفعيل الكبس والالتقاط بعد. حصلنا على شكل الكرة ويمكننا إلغاء الكبس والالتقاط لعدم الحاجة لها. ارسم مستطيلا كخلفية للكرة وأرسله للأخير عن طريق الشريط العلوي، ثم صغر حجم الكرة بعد تحديد جميع أجزائها والضغط على Ctrl+Shift أثناء التصغير. لإضافة تأثيرات الظل والإضاءة على الكرة ارسم دائرة فوق الكرة الأصلية ولونها بالتدرج الخطي Linear gradient من تبويب التعبئة ومن نفس التبويب اختر Edit gradient للتعديل على التدرج، واجعل تركيز الظل على الجهة اليسرى للكرة عن طريق تحريك خط التدرج، ولون العقدة اليسرى باللون الأسود، واترك الأخرى على شفافيتها. ارسم دائرة صغيرة في يمين الكرة ولونها بالتدرج الشعاعي Radial gradient من تبويب التعبئة ولون العقدة الوسطى باللون الأبيض واترك الأخرى على شفافيتها، مع ملاحظة أنه يمكنك تمديد مساحة التدرج عن طريق سحب إحدى العقدتين الطرفيتين مع الضغط على Ctrl+Shift أثناء السحب للمحافظة على توزيع اللون أفقيا وعاموديا بالتساوي. حدد جميع أجزاء الكرة بسحب السهم حولها وابدأ السحب من المنطقة البيضاء حتى لا يتم تحريك الخلفية الخضراء من مكانها. ثم جمعها عن طريق النقر بالزر الأيمن ثم اختيار Group لتقوم بالتصغير والتكبير والتحريك للكرة بسهولة. لتقسيم الخلفية لقسمين ارسم خطا مستقيما بأداة الرسم المنحني Bezier بالنقر على الشاشة في المواضع التي نرغب أن يبدأ المستطيل منها وينتهي إليها مع الضغط على Ctrl أثناء الرسم ثم إنهاء الخط بالضغط على enter من لوحة المفاتيح. اختر المستطيل مع الخط ثم من قائمة المسار اختار Division لتقسيم الخلفية لقسمين، ولَوّن القسم العلوي بلون السماء وأبق السفلي كما هو. ملاحظة: يمكنك فك تجميع الكرة والتعديل على الأجزاء التي ترغب بها عن طريق تحديد الكرة ثم بالزر الأيمن تختار Ungroup، وهنا عدلنا على الظل حيث أزحناه أكثر لليسار. أضف عن طريق أداة الدائرة ظلا للكرة وأرسله خطوة واحدة خلف الكرة مع تقليل شفافيته Opacity من لوحة التعبئة والحدود أو اختيار لون أقتم من لون الأرضية. يمكن أن تتوقف عند هذا الحد أما إن أحببت إضافة مزيد من التفاصيل فيمكنك متابعة خطوات رسم العشب. خطوات رسم العشب ارسم بأداة Bezier قطعة ورقة عشب على شكل مثلث صغير وعن طريق أداة Node tool يمكن أن نعطي أضلاع المثلث الأيمن والأيسر انحناء. كرر قطعة العشب مرتين مجددا وغير في حجم واتجاه العشب. وَحّد قطع العشب الثلاثة عن طريق Union من قائمة المسار. لون الشكل الناتج بلون متدرج خطي حيث تجعل لون العشب الفاتح للأعلى بينما اللون الشفاف السفلي نعطيه نفس اللون الأخضر المستخدم في الخلفية مع زيادة في شفافيته عن طريق تحريك المؤشر عند شريط A قليلا لليمين. يمكنك مضاعفة الأعشاب عن طريق تحريكها مع الضغط على زر المسافة Space لإنشاء نسخة جديدة من العشب مع كل ضغطة. عند الحصول على عدد من النسخ في إحدى جهات القطعة الخضراء، يمكنك تحديد بعض القطع وعكسها أفقيا أو تدويرها لإعطاء شكل أكثر واقعية للأعشاب. حدد هذه المجموعة من الأعشاب وأعد تكرارها عن طريق Duplicate ثم ضعها في مساحة أخرى من القطعة الخضراء. قم بوضع مجموعة من الأعشاب جهة الكرة وأرسل الأعشاب للأسفل حتى لا تغطي الكرة وأرسل بعضها الآخر خلف الكرة. عند الاستمرار بتكرار وتوزيع الأعشاب على المساحة الخضراء نصل للنتيجة النهائية:
-
سنتعرف في هذا الدرس على خطوات رسم جسم كروي ثلاثي الأبعاد في برنامج إنكسكيب، وحتى يسهل عليك تتبع هذه الخطوات يُفضّل أن تستخدم نفس الألوان والأحجام المستخدمة في الشرح، وخصوصا تلك التي سنستخدمها في بداية المقال. في البداية سنزيل الإطار الموجود في الصفحة عن طريق: File > Document properties ثم من النافذة المنبثقة نزيل علامة الصح بجانب عبارة Show page border. ثم نبدأ بخطوات الدرس: ارسم دائرة حمراء اللون بأبعاد متساوية وذلك بالضغط على Ctrl أثناء الرسم، واجعل شفافيتها قريبة من المنتصف. كرر الدائرة ولونها باللون الأزرق وكبرها مع الضغط على Ctrl+Shift أثناء التكبير للمحافظة على بعدها. كرر الدائرة الزرقاء ولونها باللون الأخضر ثم من السهم العلوي المتوسط قم بتصغير الدائرة لنحصل على شكل بيضاوي، ثم اسحبها إلى الأعلى مع الضغط على Ctrl إلى الأعلى بحيث يظهر طرف من الدائرة الوسطى أسفله. من أحد الأسهم الجانبية الوسطى اليمنى أو اليسرى صغر الشكل البيضاوي مع أهمية الضغط على Ctrl+Shift أثناء التصغير إلى أن تصبح حافة الشكل البيضاوي ملاصقة لحافة الدائرة الزرقاء، وللتأكد من ذلك كبر بالضغط على + من لوحة المفاتيح أو من الشريط الأيسر للأدوات اختر أداة التكبير وبمؤشر الفأرة اسحب مربعا وهميا حول المنطقة التي تريد تكبيرها، ويمكنك تكرار التكبير عدة مرات. عند التكبير تأكد أن الشكل البيضاوي الأخضر ليس خارجا عن حدود الدائرة الزرقاء بشكل كبير وفي نفس الوقت لابد من التأكد من أنه ملاصق أو متقاطع مع الدائرة الزرقاء ولو بجزء يسير جدا منه. ملاحظة: لتصغير الشاشة سنختار علامة – من لوحة المفاتيح، أو نضغط رقم 1 لتعود الشاشة لحجمها الطبيعي. نكرر الشكل البيضاوي ونسحبه للأعلى مع الضغط على Ctrl للطرف المقابل، ثم نتأكد بتكبير إحدى حافتي الشكل من ملامسته لجدار الدائرة الزرقاء وتقاطعه مع جزء صغير جدا معها، ولكننا في هذه المرة لن نصغر الشكل من أجل الوصول لذلك بل سنحركه للأعلى أو الأسفل مع أهمية الاستمرار بالضغط على Ctrl أثناء ذلك إلى أن نصل لنفس النتيجة التي وصلناها مع الشكل البيضاوي السابق. نكرر الشكل البيضاوي الأخضر العلوي مجددا، ونحركه لأسفل الشكل الأصل، ثم نكبره بالضغط على Ctrl+Shift أثناء التكبير ونتأكد بنفس الطريقة السابقة من التصاقه بجدار الدائرة الزرقاء، ثم نكرر الشكل الذي كبرناه توًا ونحركه للأسفل مع الضغط على Ctrl أثناء ذلك إلى أن يلامس حافة الدائرة الزرقاء كسابقه. نحدد الأشكال الأربعة البيضاوية ونكررها جميعها وبعد التأكد من كون الأشكال المكررة محددة جميعها سنختار من قائمة المسار Path الخيار Union لنجعلها شكلا واحدا. نختار الدائرة الزرقاء مع الأشكال البيضاوية التي وحدناها ثم من قائمة Path نختار Difference ليتم حذف مواضع التقاء هذه الأشكال مع الدائرة الزرقاء. مع التأكد من كون الدائرة ما زالت محددة سنختار من قائمة Path الخيار Break apart ليجزئ لنا ما تبقى من الدائرة. سنلاحظ أن الدائرة صارت عبارة عن مجموعة من الأجزاء، سنختار الجزء أعلى الدائرة مع الشكل البيضاوي الأخضر الذي يليه ثم نتبع المسار: Path > Union سنقوم بحذف الجزء الذي يلي الجزء العلوي من الدائرة الزرقاء إلا أنا سنبقي على الشكل البيضاوي الذي يليه دون حذفه. نحدد القطعة الوسطى من الدائرة الزرقاء مع الشكل البيضاوي أسفلها ثم نوحدها بالأمر Union ثم نحذف القطعة الزرقاء التي تليها دون حذف الشكل البيضاوي الأخضر. تبقى لنا ثلاث قطع من الدائرة الزرقاء وشكلين بيضاويين نحدد الأعلى منهما ونعيده من الشريط العلوي خطوتين إلى الخلف ليكون خلف الدائرة الحمراء. نكرر الشكل البيضاوي الأخضر ونلونه باللون الأسود، ثم مع الضغط على Ctrl+Shift نصغره مع أهمية جعل حدوده اليمنى واليسرى أكبر من حدود الدائرة الحمراء. ثم نعيد الشكل المكرر خطوتين للخلف بحيث يكون خلف الدائرة الحمراء. حدد كلا الشكلين البيضاويين الأخضر والأسود ثم كررهما مجددا ومع بقاء تحديد الشكلين المكررين اختر من قائمة Path الأمر Difference ليتكون عندنا شكل حلقة تحيط بالدائرة. لون الحلقة باللون البرتقالي واجعل قيمة شفافيتها opacity 100 لتتمكن من تمييزها. كرر الدائرة الحمراء الوسطى واخترها هي والحلقة البرتقالية ثم اتبع المسار: Path > Intersection ثم نجزئ ما تبقى من الحلقة بالأمر Break apart ليظهر لنا شكلين منفصلين عن بعضهما سنحذف العلوي منهما بتحديده ثم من لوحة المفاتيح نضغط على زر الحذف. ثم نحدد الشكل السفلي البرتقالي المتبقي مع الدائرة الحمراء الأصلية ونطبق الأمر Difference من قائمة المسار. الهدف من هذه الخطوات هو أن يظهر شكل الحلقة المحيطة بالدائرة الوسطى لتبدو كأنها في وسط الدائرة الزرقاء التي تحيط بها وهذا سيظهر لنا عند تلوين الشكل وإزالة الشفافية بشكل أوضح. سنكرر نفس الخطوات على الشكل البيضاوي الأخضر السفلي والتي اتبعناها مع الشكل العلوي، يمكنك متابعة الصور أو العودة للخطوات السابقة وتطبقيها كما هي. تأكد بعد حصولك على الحلقة الصفراء أن تكرر الدائرة الحمراء وتحددها مع الحلقة وتختار من قائمة المسار الأمر Intersection كما فعلنا مع سابقتها ثم تتابع بقية الخطوات. وكما فعلنا سابقا سنحدد الدائرة الأصلية الحمراء مع الجزء الأصفر المتبقي ونختار الأمر Difference من قائمة المسارات. وبهذا نكون حصلنا على الشكل الكروي ثلاثي الأبعاد، ويتبقى لنا تلوينه وإضافة الضلال والتدرجات اللونية التي ستعطيه برزا وبعدا. نحدد جميع أجزاء الشكل الكروي ونجعل قيمة الشفافية 100 . نختار الدائرة الوسطى الحمراء ونلونها باللون الوردي الفاقع والذي اخترناه من الشريط السفلي. ملاحظة: يمكنك الاستفادة من القيم الموجودة في لوحة التعبئة والحدود Fill and stroke إذا أردت الوصول للألوان الموجود في الصورة بدقة. نجعل نوع تعبئة الدائرة تدرجا شعاعيا Radial gradient من تبويب التعبئة Fill وعند اختيار نوع التدرج سيظهر لنا في أسفل لوحة التعبئة خيار للتعديل على اللون. نختار أحد العقد الطرفية التي ستظهر على الشكل وفي لوحة التعبئة عند الحرف A سنجعل القيمة 255 أو نسحب المؤشر الموجود لأقصى اليمين وذلك لنزيل شفافية اللون. نحدد العقدة الوسطى ثم من الشريط العلوي سنختار الرمز + لإضافة عقد إضافية. نختار العقدة الوسطى مجددا ثم من الخيار + في الشريط العلوي سنضيف عقد إضافية، ثم من الشريط العلوي أيضا عند كلمة stops يمكننا عرض مجموعة العقد اللونية الأربعة التي حصلنا عليها واختيار العقدة التي نرغب بتغيير لونها ونغير كل عقدة باللون الذي نرغب به. وهذه قيم الألوان التي استخدمناها للعقد بترتيبها من الأعلى إلى الأسفل في القائمة Stops: ff83b5ff ff0066ff a70043ff 2c0012ff والتي يمكنك نسخها ولصقها في تبويب التعبئة Fill في قيمة RGBA أسفل اللوحة. سنسحب العقدة الوسطى ونحركها ليمين الدائرة لإضفاء المزيد من التأثيرات اللونية. نختار القطع الزرقاء الثلاثة ونوحدها معا عن طريق الأمر Union حتى نلونها كقطعة واحدة. نلونها باللون الأصفر ثم نعطيها تدرجا شعاعيا كما فعلنا مع الدائرة الوردية السابقة. نجعل قيمة شفافية اللون في القعد الطرفية كاملة ونضيف المزيد من العقد اللونية كما فعلنا سابقا. القيم التي استخدمناها مع العقد الأربعة هي كالتالي بترتيبها من الأعلى إلى الأسفل في القائمة Stops: ffea97ff ffcc00ff ff9c00ff ff0000ff في حال رغبتنا بتوسعة تدرج الشكل مع المحافظة على التوزيع من الجانبين يمكننا سحب إحدى العقد الطرفية مع الضغط على Ctrl+Shift أثناء السحب. كما يمكننا أن نقوم بتحريك العقد المتوسطة بنفس الطريقة. نحرك التدرج إلى الجزء العلوي من القطع الثلاث الصفراء. نلون الأشكال البيضاوية الخضراء بالتدرج الخطي حيث سنختار للعقدة اليمنى اللون البرتقالي، ولليسرى اللون الأصفر بعد إزالة شفافية اللون. ثم نقوم بتلوين الشكل البيضاوي السفلي باللون الأصفر دون تدرج، ونبقي التي لوناها باللون الأسود كما هي دون تغيير. لإضافة ظل على الدائرة الوردية، سنكرر القطع الثلاث الصفراء التي وحدناها مسبقا، ونلونها باللون الأسود. نحركها قليلا للأسفل إلى الحد الذي نريد أن يبدو عليه ارتفاع الظل، ثم نقوم بتجريئها عن طريق الأمر Break apart ونحذف القطعة الثالثة السفلية لعدم حاجتنا لها، ثم نعيد تجميع القطعتين المتبقيتين عن طريق الأمر Union. نكرر الدائرة الوردية ونختارها هي والظل الذى أنشأناه ثم نختار الأمر Intersection من قائمة Path ليتبقى لنا الظل في حدود الدائرة فقط ثم نعيده خطوة للخلف. نرسم دائرة جديدة متساوية الأبعاد بالضغط على Ctrl أثناء رسمها، ثم من لوحة المحاذاة والاصطفاف Align and distribute نحاذيها عاموديا مع الدائرة الوردية. نرفعها للأعلى لحافة القطعة الصفراء العلوية مع الضغط على Ctrl أثناء التحريك للمحافظة على محاذاتها، ثم من السهم السفلي الأوسط مع الضغط على Ctrl نقوم بتصغيرها للحد المناسب. نكرر القطع الثلاث الصفراء مجددا ونختارها هي والدائرة التي أنشأناها حديثا ثم نختار الأمر Intersection. ونلون الشكل المتبقي باللون الأبيض مع تقليل الشفافية لأكثر من المنتصف. نحدد أجزاء الجسم الكروي جميعها ثم نقوم بتجميعها عن طريق الاختصار Ctrl+G أو بالزر الأيمن نختار Group. ندور الجسم الكروي بالاتجاه الذي نريد، وبهذا نكون وصلنا للنتيجة النهائية للشكل الكروي. الدرس مستفاد من مقطع فيديو بعنوان: Inkscape Tutorial: 3D Sphere لصاحبه Nick Saporito.
-
سنتعلم طريقة رسم شاطئ بحر بما يحتويه من قواقع وأدوات، وهذه النتيجة النهائية لما سنتعلمه. سنرسم مستطيلا بالحجم الذي نرغب أن يبدو عليه الشاطئ ونلونه بلون الرمال. ثم بأداة الرسم المنحني (Bezier) نرسم خطا متموجا، ولنفعل ذلك سننشئ بالأداة نقطة البداية للمنحنى الأول في الخط ثم ننشى نقطة أخرى ينتهي عندها المنحنى مع أهمية سحب السهم للأعلى أو للأسفل قبل إفلاته من النقطة الثانية عكس الاتجاه الذي نود أن يظهر عليه الانحناء، ونكرر العملية إلى أن ينتهي الخط ثم نضغط من لوحة المفاتيح على (Enter) لإنهاء الخط. يمكننا التعديل على الخط المتموج الذي رسمناه حسب رغبتنا عن طريق أداة (Node tool) التي تمكننا من تحريك العقد والتحكم بمقدار انحناء الخط أو عن طريق أسهم التدوير والتحجيم (Select and Transform). نحدد الخط المتموج الذي رسمناه مع المستطيل الرملي ونتبع المسار: Path > Division وغرضنا من ذلك تقسم المستطيل الذي أنشأناه إلى قسمين، قسم لرمل الشاطئ والقسم الآخر لمياه البحر. نلون الجزء العلوي بلون البحر، ثم نكرر الجزء البحري عن طريق الضغط عليه بالزر الأيمن ثم (Duplicate) أو عن طريق الاختصار (Ctrl+D) ونلونه بلون الطين ونحركه قليلا للأسفل مع الضغط على (Ctrl) أثناء تحريكه للمحافظة على محاذاته للبحر ثم نعيده للخلف خطوة واحدة عن طريق (Page down). نعيد رسم خط آخر متموج مع جعل تموجاته أقل انحناء من الخط السابق، ثم نحدد الخط الذي أنشأناه مع الجزء البحري ونتبع المسار الذي اتبعناه سابقا: Path > Division ثم نلون الجزء العلوي بلون السماء. نرسم الغيوم بأداة الدائرة حيث نشكلها عن طريق مجموعة من الدوائر بالحجم والشكل الذي نريد للغيمة أن تبدو عليه ثم ندمجها معا عن طريق المسار: Path > Union ثم نكرر العملية لإنشاء باقي الغيوم ونغير قيمة الشفافية (Opacity) قليلا ولتكن قيمتها (80). نضيف بعض الدوائر البنية بلون الطين حول الشاطئ، وبعض الخطوط المنحنية من أجل أمواج الشاطئ. سنضيف الآن بعض التفاصيل للشاطئ، وقبل البدء بهذه التفاصيل، يفضل قفل الطبقة التي رسمنا فيها الشاطئ وإنشاء طبقة جديدة (Layer) عن طريق الخطوات التالية: من الشريط العلوي، سنختار (View layers) أو بالضغط على (Shift+Ctrl+L).سنختار الطبقة الأولى التي عملنا عليها وسنضغط على رمز القفل حتى نمنع تحريك إحدى أجزاءها.من نفس النافذة سنختار الرمز (+) لإضافة طبقة جديدة، لنرسم فيها بحرية دون تحريك أجزاء الشاطئ الرئيسية عن طريق الخطأ.نعود للرسم، وسنبدأ بنجم البحر، وذلك عن طريق أداة النجمة والمضلعات (Stars and Polygons) ثم نختار النجمة ونجعل الإعدادات كالتالي: Corners = 5Spoke ratio = 0.417Rounded = 0.200 نرسم في أطراف النجمة دوائر صغيرة جدا ونلونها بلون أقتم. وبما أن الشاطئ لا يخلو عادة من الأصداف فسنرسم إحداها، عن طريق أداة المستطيل سنرسم مستطيلا بزاوية كاملة الاستدارة عن طريق تحريك الدائرة في زاوية المربع للأسفل. نلونه بلون بني، وعن طريق الأداة (Node tool) نختار من الشريط العلوي (Object to Path) لتحرير العقد المكون للشكل. سنقوم بتحديد العقدتين السفليتين للمستطيل وبالضغط على (Ctrl) نحركها قليلا للأسفل. ملاحظة: لتحديد العقدتين معا، إما أن نختارها عقدة عقدة مع الضغط على (Shift)، وإما أن نستعين بمؤشر الفأرة فنضغط على الشاشة ونسحب على المنطقة التي نرغب بتحديدها، سيظهر لنا مربعا وهميا أثناء السحب، وسيتحدد لنا ما احتواه المربع الوهمي. نرسم مستطيلا آخر أصغر حجما من الأول وأقل استدارة ونضعه أسفل المستطيل الأول. نحرر العقد المكونة للشكل بنفس الطريقة السابقة، ونحدد العقد الأربعة العلوية الموجودة في أعلى المستطيل وعلي جانبيه العلويين، ثم نضغط من لوحة المفاتيح على (Ctrl+<) لتتحرك هذه العقد للداخل. نحدد الشكلين المكونين لأساس الصدفة، ونجعلهما شكلا واحدا نتبع المسار التالي: Path > Union باستخدام الأداة (Bezier) نرسم خطوطا منحنية على الصدفة، نقوم بتجميع أجزاء الصدفة في مجموعة (Group) عن طريق الاختصار (Ctrl+G). عن طريق أسهم التدوير سنحرك السهم العلوي الأوسط لجهة اليسار، ثم نحرك السهم الأيمن المتوسط للأعلى. ولأن وجود الكرة سيجعل رحلتنا للشاطئ أكثر متعة؛ سنرسم دائرة خضراء اللون، مع المحافظة على استدارتها عن طريق الضغط على (Ctrl) أثناء الرسم. سنزين الكرة بمجموعة من الدوائر البيضاء التي سنوزعها على مساحة الكرة، ثم نحدد الدوائر البيضاء معا بالاستعانة بالزر (Shift) أثناء التحديد، ثم طريق المسار: Path > Union ستصير الدوائر شكلا واحدا. نكرر الكرة الخضراء مرة أخرى، ثم نختارها هي والدوائر البيضاء، ونتبع المسار: Path > Intersection ثم نحدد الشكلين ونجعلهما في مجموعة واحدة عن طريق (Ctrl+G). ولأن الرمال غالبا ما تغرينا باللعب بها؛ سنرسم مجرفة للرمل، وذلك عن طريق رسم مستطيل بزوايا مستديرة، نحرر عقده كما فعلنا مع المستطيلات قبله، ونحرك العقد الأربع السفلية للداخل كما فعلنا مسبقا. نكرر الشكل ونلونه بلون مخالف، وعن طريق الضغط على (Ctrl+Shift) نصغر الشكل قليلا للداخل، ثم نحدد الشكلين ونتبع المسار: Path > Difference بذلك تكونت لنا عروة المجرفة. نرسم يد المجرفة عن طريق رسم مستطيل طويل، ومربعًا بزوايا مستديرة أسفل المستطيل يشكل رأس المجرفة إن صح التعبير، وعن طريق خيارات المحاذاة والاصطفاف (Align and Distribute) نحاذي الأشكال الثلاثة عموديا. نكرر المربع مجددا ونجعله أقتم من الأول وعن طريق أسهم التحجيم نسحب السهم العلوي المتوسط للأسفل. وعن طريق أحد السهمين الجانبين المتوسطين، نضغط على (Shift) ونصغر للداخل، ليصغر الشكل من الجانبين بنفس المقدار، ونكبر الشكل من السهم السفلي المتوسط بسحبه للأسفل. نكرر المربع ونلونه بلون المجرفة، نصغره من الجانب العلوي والجانب الأيمن، ونفعل ذلك مع الجانب الأيسر على أن يكون أقل من سابقيه. نكرر المربع الأول الذي أنشأناه ونلونه بلون مخالف، ثم بعد تحديد المربع الثاني القاتم مع المربع الجديد نتبع المسار: Path > Intersection نعيد ما فعلناه بتكرار المربع الأصل وتغيير لونه، ثم بعد تحديد المربع الأصغر حجما المتبقي مع المربع الجديد نتبع نفس المسار السابق، ثم نقوم بتجميع أجزاء المجرفة (Ctrl+G). من أسهم التدوير نحرك السهم العلوي المتوسط لليمين، ونحرك السهم الأيمن المتوسط للأسفل. ثم نرسم شكلا بيضاويا بطرف المجرفة ونلونه بلون الرمل. نرسم مستطيلين أحدهما قليل الارتفاع، والآخر أكثر ارتفاعا ليتشكل عندنا الدلو، نلونهما باللون الأصفر ونجعل المستطيل العلوي أقتم من السفلي. نحرر المستطيل السفلي كما فعلنا مع المستطيلات السابقة عن طريق (Node tool) ونحرك العقد الأربعة السفلية للداخل عن طريق (<+Ctrl). سنرسم يد الدلو عن طريق أداة (Bezier)، وندور الدلو بعد تجميع أجزائه. نرسم النعل عن طريق رسم مستطيل بزوايا كاملة الاستدارة، ثم نحرر الشكل عن طريق (Object to Path). نحدد العقد الثلاث السفلية ثم بالضغط على (>+Ctrl) سنباعد بين العقدتين. نُكرّر الشكل ونلونه بلون أفتح وبالضغط على (Ctrl+9) سيتقلص الشكل الجديد للداخل، وبأسهم التحجيم نحرك السهم السفلي المتوسط للأعلى قليلا. نرسم شكلا بيضاويا صغيرا في الطرف السفلي من الشكل المكرر، ثم نلونه بلون قاتم. بأداة (Bezier) سنرسم خطين منحنيين يبدآن من الشكل البيضاوي الذي رسمناه وينتهيان على جانبي النعل إلى الأعلى. سيحتاج الأطفال لطوق سباحة ليتمكنوا من الاستمتاع بمياه البحر، لذا سنرسم دائرة كاملة الاستدارة، نكررها ونغير لون الدائرة المكررة للون مغاير، ثم نصغرها للداخل مع الضغط على (Ctrl+Shift)، ثم نحدد الدائرتين ونتبع المسار: Path > Difference نسحب السهم العلوي أو السفلي من أسهم التحجيم للداخل لنغير بعد الدائرة، ثم نكرر الشكل ونغير لونه ونعيده لخلف الحلقة الأولى ونحركه قليلا للأسفل. من الشريط العلوي نُفعّل خيار الكبس أو الجذب (Enable Snapping). ثم نفعل خيار (Snap nodes, Paths, and handles) لنتمكن من كبس العقد في الحلقتين، ومنه نفعل خيار (snap smooth nodes) لتساعدنا على تحديد عقد الشكل الناعمة أو المنحنية. نصل بين نقاط الدائرتين الجانبيتين مع النقطة السفلية الوسطى في شكل واحد، لنحصل على ارتفاع الطوق. نختار الدائرة السفلية مع الشكل الذي أنشأناه ثم نتبع المسار: Path > Union ثم نرسم مجموعة من الدوائر نزين بها طوق السباحة. وبما أننا جلبنا معنا أدوات اللعب بالرمل، فسننشئ جبلا أو بركانا رمليا عن طريق الخطوات التالية: نرسم شكلا بيضاويا ثم نلونه بلون أقتم قليلا من الرمل. نكرر الشكل ونكبره عن طريق أحد السهمين الجانبيين مع الضغط على (Shift) لتكبيرها من الجانبين ثم نحرك للأسفل. نكرر الشكل الثاني مجددا ونكبر حجمه بنفس ما فعلنا مع الشكل السابق ثم نحركه للأسفل. نفعل الخيارات السابقة من الشريط العلوي (Enable snapping)، ثم عن طريق الأداة (Bezier) نرسم شكلا يصل بين العقد الجانبية للأشكال البيضاوية الثلاثة. نحذف الشكل البيضاوي الأوسط لعدم حاجتنا له، ونعطل خيار الجذب (Enable snapping). نختار الأداة (Node tool) ونحدد العقد (Nodes) الجانبية الوسطى للشكل، من الشريط العلوي نختار (Make selected nodes smooth) لجعل العقد منحنية وناعمة. نكرر الشكل البيضاوي السفلي ونحركه للأسفل ونتركه جانبا لحين العودة إليه. نحدد الشكل الجبلي الذي أنشأناه مع الشكل البيضاوي السفلي ثم نتبع المسار (Path > Union). نلون الشكل الناتج لنا بلون الرمل مع جعل حدوده قاتمة، ثم نعيد الشكل خطوة للخلف. نكرر الشكل البيضاوي العلوي ونلونه بلون الطين ثم نقلصه بالضغط على (Ctrl+9). نسحب الشكل البيضاوي الذي تركناه سابقا أسفل الجبل، ونضعه تحت الشكل مباشرة فوق حدوده السفلية، ونلونه بلون الرمل. نزيد من سمك الحد ليكون شكلنا أكثر بروزا، نجمع أجزاء الشكل الرملي، ونقوم بتدويره قليلا. وبهذا تكون رسمتنا قد اكتملت بحمد الله.
-
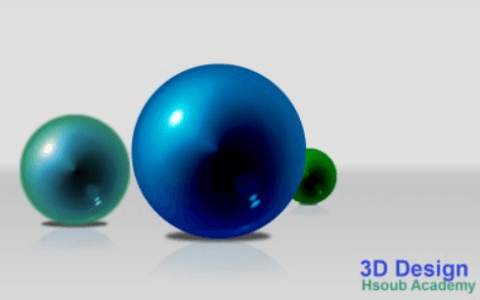
في هذا الدرس، سنتعلم كيفية تصميم كرة لامعة ثلاثية الأبعاد، وذلك باتباع خطوات بسيطة باستخدام برنامج Photoshop، وستكون هذه هي النتيجة النهائية لهذا الدرس: افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: الأبعاد: 1600x1050pixels.الدّقة: Resolution 720Dpi.نمط الألوان: Color Mode RVB8bit.نضيف طبقة لون متدرج من القائمة: Menu > Layer > New Fill Layer > Gradient نقوم بعمل طبقة Layer جديدة وذلك بالنقر على Ctr+Shift+N وبأداة تحديد الشكل المستطيل M) Marquee Tool) نحدد الشكل المبين في الصورة: نأخذ أداة الطلاء (G) باللون الأسود ونملأ الجزء المحدد مسبقا: من القائمة: Menu> Filter > Render > Lens Flare ثم إلى القائمة: Menu > Filter > Distort > Polar Coordinates نعكس الطبقة محوريا من القائمة: Menu > Edit > Transform Path > Flip Vertical ثم من جديد إلى القائمة: Menu > Filter > Distort > Polar Coordinates بأداة تحديد الشكل الدائري M) Marquee Tool) نحدد دائرة حسب الشكل: ومن القائمة: Menu > Layer > Layer Mask > Reveal Selection ثم: Menu > Image > Adjustments > Hue/Saturation نغير حجم الكرة عن طريق الاختصار Ctrl+T: ثم نغير في خصائص الدمج Blending Options الخاصة بالكرة كما يلي: ننسخ طبقة الكرة Ctrl+J ثم نعكس الطبقة محوريا من القائمة: Menu > Edit > Transform Path > Flip Vertical بأداة الممحاة (E) نزيل الجزء السفلي من الكرة ثم نخفض من قيمة الشفافية Opacity لنحصل على الصورة: بأداة الشكل الدائري (U) نرسم دائرة سوداء اللون: ثم نذهب إلى القامة: Menu > Filter > Blur > Gaussian Blur نخفض من قيمة الشفافية إلى 65: ننسخ الكرات ونغير في لونها لنحصل على النتيجة النهائية. ترجمة -وبتصرّف-للدّرس: Créer des sphères 3D avec Photoshop.
-
في هذا الدرس، سنتعلم كيفية تصميم كرة بلياردو لطيفة ومنعزلة، وهذه صورة النتيجة النهائية التي سنتحصل عليها بعد تطبيق الدرس: افتح مشروعًا جديدًا على Photoshop بالإعدادات التالية: 500x500pixelsResolution 720DpiColor Mode RVB8bit باللون الأبيضبأداة الشكل الدائري (U) نرسم دائرة ذات لون #fefce6، ولرسم شكل دائري صحيح نضغط الزر Shift أثناء الرسم. بعد ذلك نفتح نافذة خصائص الدمج Blending Options الخاصة بالدائرة كما يلي: ثم نرسم مستطيل (U) عرضي فوق الكرة السابقة باللون #111834. نذهب إلى Menu > Edit > Transform أو (Ctr+T) ونميل الشكل المستطيل بعض الشيء. نغير في خصائص الدمج إلى القيمة Vivid Light. نقوم بتنقيط Resterize طبقة الشكل المستطيل وذلك بالنقر عليه بزر الفأرة الأيمن واختيار Resterize layer. ثم نضيف Mask طبقة الدائرة. نتبع الخطوات التالية: نضغط على الدائرة في نافذة الطبقات مع الزر Ctrl (الدائرة وليس Mask الخاص بها): ثم نحدد طبقة المستطيل في نافذة الطبقات –بالنقر على الطبقة- ونذهب إلى القائمة: Menu > Select > Inverse ثم نضغط زر Delete من لوحة المفاتيح، ثم إلى القائمة: Menu >Select >Inverse مرة أخرى. ثم إلى: Menu > Filter > Distort > Spherize نضيف دائرة أخرى ذلت لون أبيض وسط المستطيل الأزرق. نفتح نافذة خصائص الدمج. نكتب الرقم 8 ونميله قليلاُ (Ctrl+T). ننشئ طبقة جديدة وبأداة الفرشاة نرسم دوائر بيضاء كما في الصورة. ثم نذهب إلى القائمة: Menu > Filter > Blur > Gaussian Blur نرسم في طبقة جديدة بعض الظل تحت الكرة. ثم من جديد إلى القائمة: Menu > Filter > Blur > Gaussian Blur نضيف ظلا آخرًا في الجزء السفلي من الكرة: لنحصل في الأخير على كرة بلياردو تحمل الرقم 8: ترجمة -وبتصرّف- للمقال: Créer une boule de billard avec photoshop.