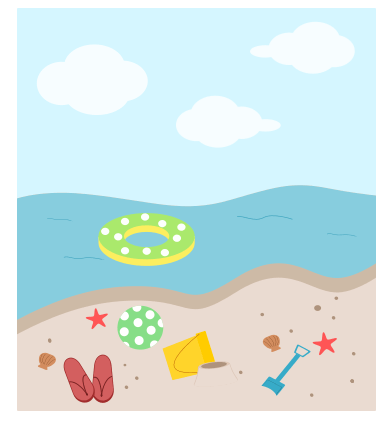
سنتعلم طريقة رسم شاطئ بحر بما يحتويه من قواقع وأدوات، وهذه النتيجة النهائية لما سنتعلمه.
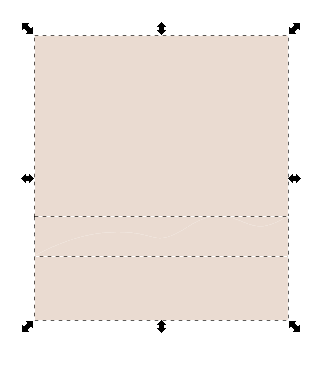
سنرسم مستطيلا بالحجم الذي نرغب أن يبدو عليه الشاطئ ونلونه بلون الرمال.
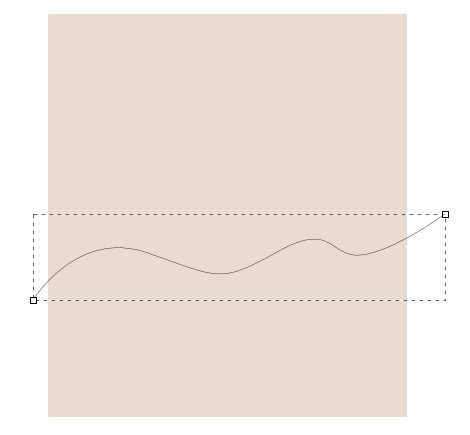
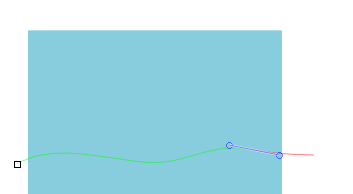
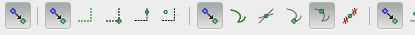
ثم بأداة الرسم المنحني (Bezier) نرسم خطا متموجا، ولنفعل ذلك سننشئ بالأداة نقطة البداية للمنحنى الأول في الخط ثم ننشى نقطة أخرى ينتهي عندها المنحنى مع أهمية سحب السهم للأعلى أو للأسفل قبل إفلاته من النقطة الثانية عكس الاتجاه الذي نود أن يظهر عليه الانحناء، ونكرر العملية إلى أن ينتهي الخط ثم نضغط من لوحة المفاتيح على (Enter) لإنهاء الخط.
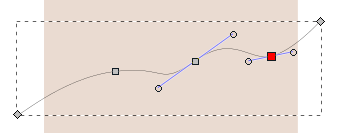
يمكننا التعديل على الخط المتموج الذي رسمناه حسب رغبتنا عن طريق أداة (Node tool) التي تمكننا من تحريك العقد والتحكم بمقدار انحناء الخط أو عن طريق أسهم التدوير والتحجيم (Select and Transform).
نحدد الخط المتموج الذي رسمناه مع المستطيل الرملي ونتبع المسار:
Path > Division
وغرضنا من ذلك تقسم المستطيل الذي أنشأناه إلى قسمين، قسم لرمل الشاطئ والقسم الآخر لمياه البحر.
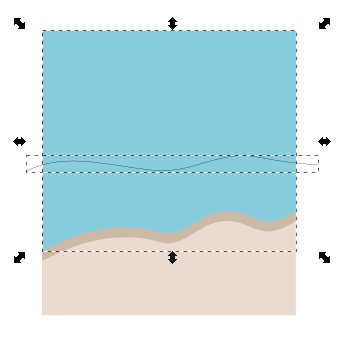
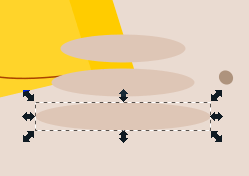
نلون الجزء العلوي بلون البحر، ثم نكرر الجزء البحري عن طريق الضغط عليه بالزر الأيمن ثم (Duplicate) أو عن طريق الاختصار (Ctrl+D) ونلونه بلون الطين ونحركه قليلا للأسفل مع الضغط على (Ctrl) أثناء تحريكه للمحافظة على محاذاته للبحر ثم نعيده للخلف خطوة واحدة عن طريق (Page down).
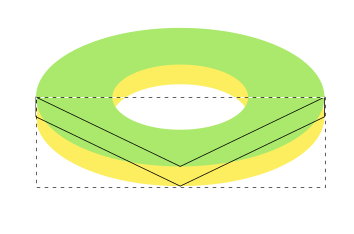
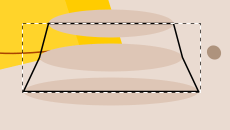
نعيد رسم خط آخر متموج مع جعل تموجاته أقل انحناء من الخط السابق، ثم نحدد الخط الذي أنشأناه مع الجزء البحري ونتبع المسار الذي اتبعناه سابقا:
Path > Division
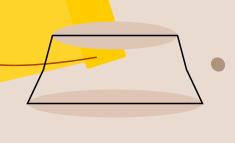
ثم نلون الجزء العلوي بلون السماء.
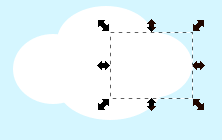
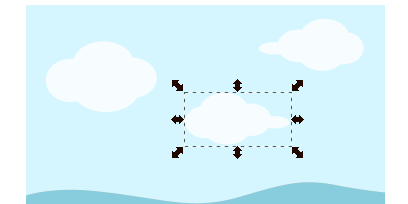
نرسم الغيوم بأداة الدائرة حيث نشكلها عن طريق مجموعة من الدوائر بالحجم والشكل الذي نريد للغيمة أن تبدو عليه ثم ندمجها معا عن طريق المسار:
Path > Union
ثم نكرر العملية لإنشاء باقي الغيوم ونغير قيمة الشفافية (Opacity) قليلا ولتكن قيمتها (80).
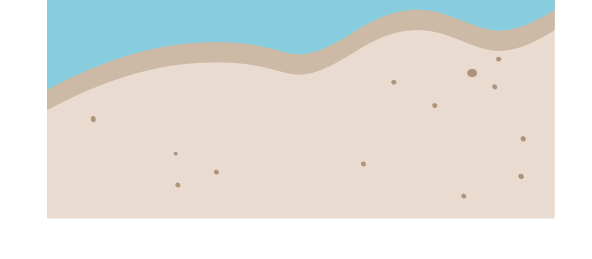
نضيف بعض الدوائر البنية بلون الطين حول الشاطئ، وبعض الخطوط المنحنية من أجل أمواج الشاطئ.
سنضيف الآن بعض التفاصيل للشاطئ، وقبل البدء بهذه التفاصيل، يفضل قفل الطبقة التي رسمنا فيها الشاطئ وإنشاء طبقة جديدة (Layer) عن طريق الخطوات التالية:
- من الشريط العلوي، سنختار (View layers) أو بالضغط على (Shift+Ctrl+L).
- سنختار الطبقة الأولى التي عملنا عليها وسنضغط على رمز القفل حتى نمنع تحريك إحدى أجزاءها.
- من نفس النافذة سنختار الرمز (+) لإضافة طبقة جديدة، لنرسم فيها بحرية دون تحريك أجزاء الشاطئ الرئيسية عن طريق الخطأ.
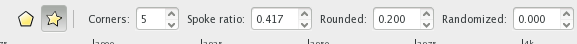
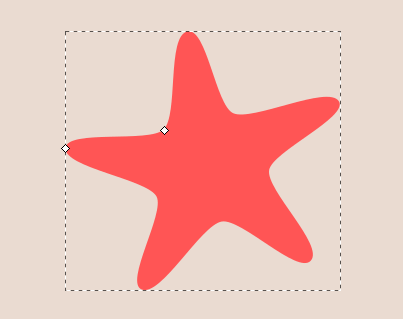
نعود للرسم، وسنبدأ بنجم البحر، وذلك عن طريق أداة النجمة والمضلعات (Stars and Polygons) ثم نختار النجمة ونجعل الإعدادات كالتالي:
- Corners = 5
- Spoke ratio = 0.417
- Rounded = 0.200
نرسم في أطراف النجمة دوائر صغيرة جدا ونلونها بلون أقتم.
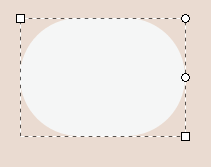
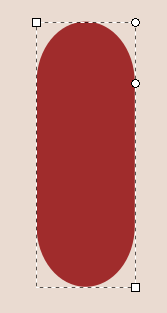
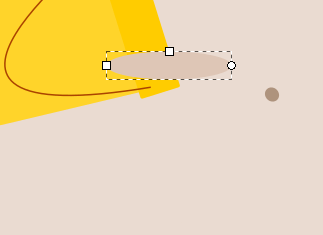
وبما أن الشاطئ لا يخلو عادة من الأصداف فسنرسم إحداها، عن طريق أداة المستطيل سنرسم مستطيلا بزاوية كاملة الاستدارة عن طريق تحريك الدائرة في زاوية المربع للأسفل.
نلونه بلون بني، وعن طريق الأداة (Node tool) نختار من الشريط العلوي (Object to Path) لتحرير العقد المكون للشكل.
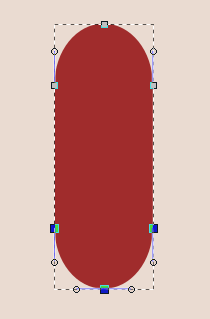
سنقوم بتحديد العقدتين السفليتين للمستطيل وبالضغط على (Ctrl) نحركها قليلا للأسفل.
ملاحظة: لتحديد العقدتين معا، إما أن نختارها عقدة عقدة مع الضغط على (Shift)، وإما أن نستعين بمؤشر الفأرة فنضغط على الشاشة ونسحب على المنطقة التي نرغب بتحديدها، سيظهر لنا مربعا وهميا أثناء السحب، وسيتحدد لنا ما احتواه المربع الوهمي.
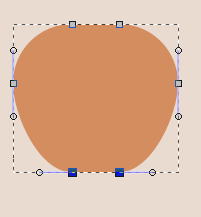
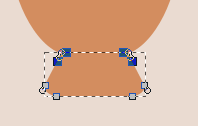
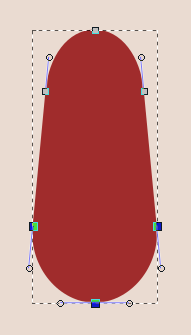
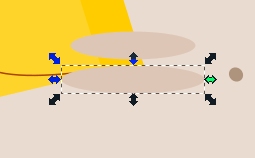
نرسم مستطيلا آخر أصغر حجما من الأول وأقل استدارة ونضعه أسفل المستطيل الأول.
نحرر العقد المكونة للشكل بنفس الطريقة السابقة، ونحدد العقد الأربعة العلوية الموجودة في أعلى المستطيل وعلي جانبيه العلويين، ثم نضغط من لوحة المفاتيح على (Ctrl+<) لتتحرك هذه العقد للداخل.
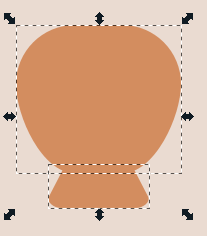
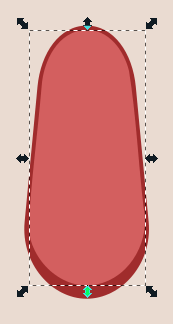
نحدد الشكلين المكونين لأساس الصدفة، ونجعلهما شكلا واحدا نتبع المسار التالي:
Path > Union
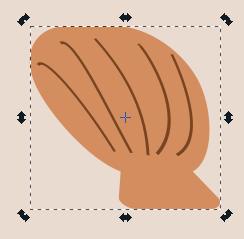
باستخدام الأداة (Bezier) نرسم خطوطا منحنية على الصدفة، نقوم بتجميع أجزاء الصدفة في مجموعة (Group) عن طريق الاختصار (Ctrl+G).
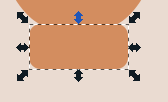
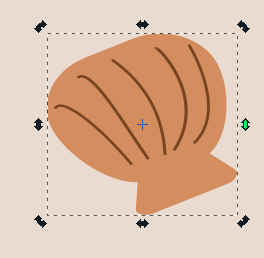
عن طريق أسهم التدوير سنحرك السهم العلوي الأوسط لجهة اليسار، ثم نحرك السهم الأيمن المتوسط للأعلى.
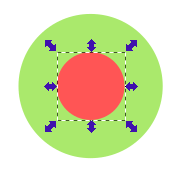
ولأن وجود الكرة سيجعل رحلتنا للشاطئ أكثر متعة؛ سنرسم دائرة خضراء اللون، مع المحافظة على استدارتها عن طريق الضغط على (Ctrl) أثناء الرسم.
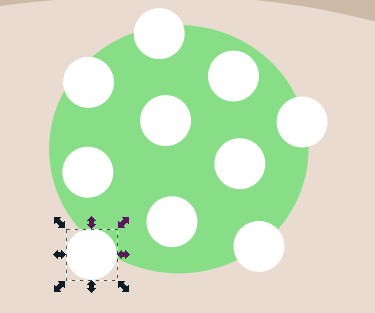
سنزين الكرة بمجموعة من الدوائر البيضاء التي سنوزعها على مساحة الكرة، ثم نحدد الدوائر البيضاء معا بالاستعانة بالزر (Shift) أثناء التحديد، ثم طريق المسار:
Path > Union
ستصير الدوائر شكلا واحدا.
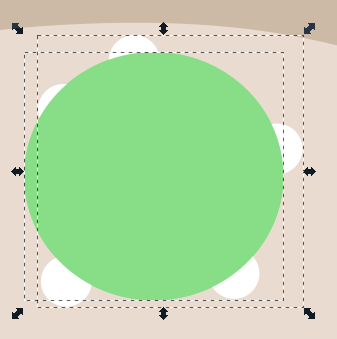
نكرر الكرة الخضراء مرة أخرى، ثم نختارها هي والدوائر البيضاء، ونتبع المسار:
Path > Intersection
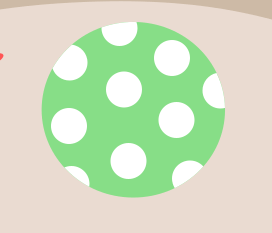
ثم نحدد الشكلين ونجعلهما في مجموعة واحدة عن طريق (Ctrl+G).
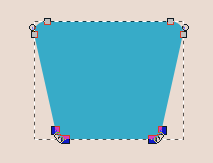
ولأن الرمال غالبا ما تغرينا باللعب بها؛ سنرسم مجرفة للرمل، وذلك عن طريق رسم مستطيل بزوايا مستديرة، نحرر عقده كما فعلنا مع المستطيلات قبله، ونحرك العقد الأربع السفلية للداخل كما فعلنا مسبقا.
نكرر الشكل ونلونه بلون مخالف، وعن طريق الضغط على (Ctrl+Shift) نصغر الشكل قليلا للداخل، ثم نحدد الشكلين ونتبع المسار:
Path > Difference
بذلك تكونت لنا عروة المجرفة.
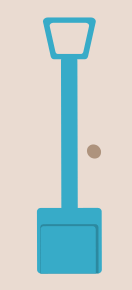
نرسم يد المجرفة عن طريق رسم مستطيل طويل، ومربعًا بزوايا مستديرة أسفل المستطيل يشكل رأس المجرفة إن صح التعبير، وعن طريق خيارات المحاذاة والاصطفاف (Align and Distribute) نحاذي الأشكال الثلاثة عموديا.
نكرر المربع مجددا ونجعله أقتم من الأول وعن طريق أسهم التحجيم نسحب السهم العلوي المتوسط للأسفل.
وعن طريق أحد السهمين الجانبين المتوسطين، نضغط على (Shift) ونصغر للداخل، ليصغر الشكل من الجانبين بنفس المقدار، ونكبر الشكل من السهم السفلي المتوسط بسحبه للأسفل.
نكرر المربع ونلونه بلون المجرفة، نصغره من الجانب العلوي والجانب الأيمن، ونفعل ذلك مع الجانب الأيسر على أن يكون أقل من سابقيه.
نكرر المربع الأول الذي أنشأناه ونلونه بلون مخالف، ثم بعد تحديد المربع الثاني القاتم مع المربع الجديد نتبع المسار:
Path > Intersection
نعيد ما فعلناه بتكرار المربع الأصل وتغيير لونه، ثم بعد تحديد المربع الأصغر حجما المتبقي مع المربع الجديد نتبع نفس المسار السابق، ثم نقوم بتجميع أجزاء المجرفة (Ctrl+G).
من أسهم التدوير نحرك السهم العلوي المتوسط لليمين، ونحرك السهم الأيمن المتوسط للأسفل.
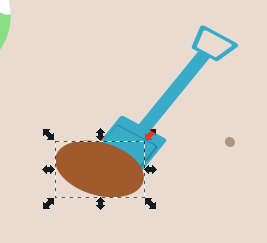
ثم نرسم شكلا بيضاويا بطرف المجرفة ونلونه بلون الرمل.
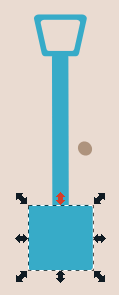
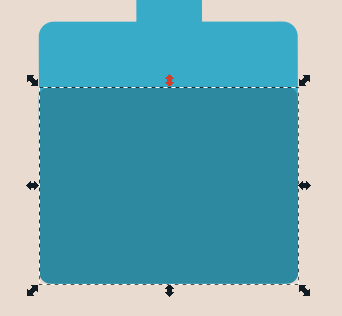
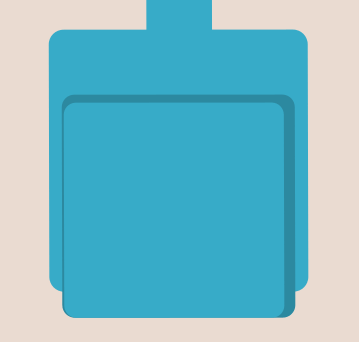
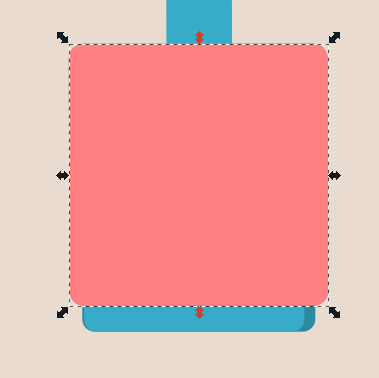
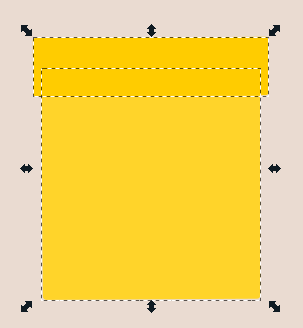
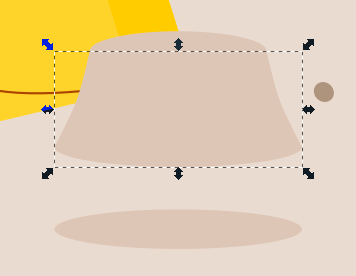
نرسم مستطيلين أحدهما قليل الارتفاع، والآخر أكثر ارتفاعا ليتشكل عندنا الدلو، نلونهما باللون الأصفر ونجعل المستطيل العلوي أقتم من السفلي.
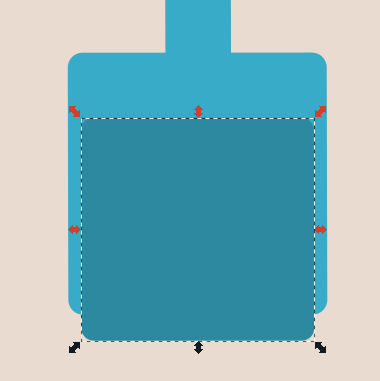
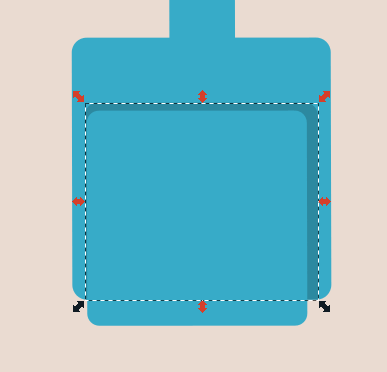
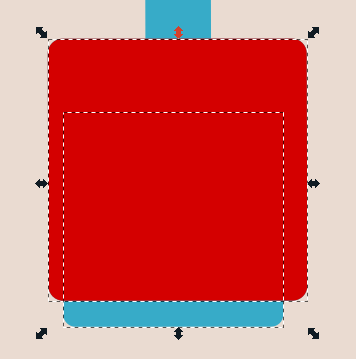
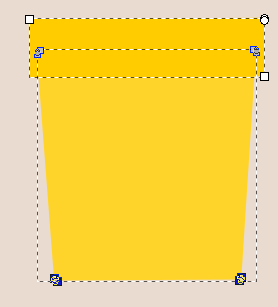
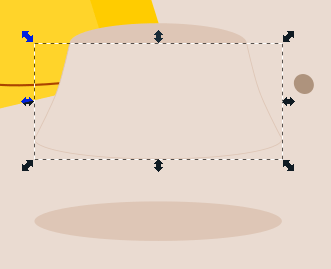
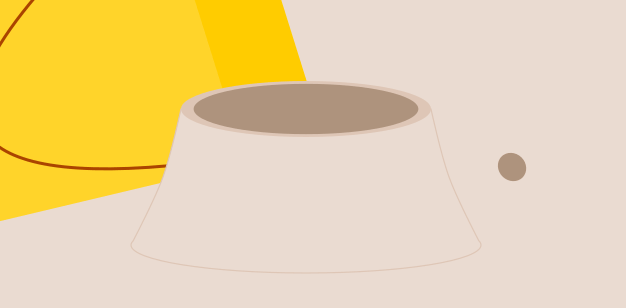
نحرر المستطيل السفلي كما فعلنا مع المستطيلات السابقة عن طريق (Node tool) ونحرك العقد الأربعة السفلية للداخل عن طريق (<+Ctrl).
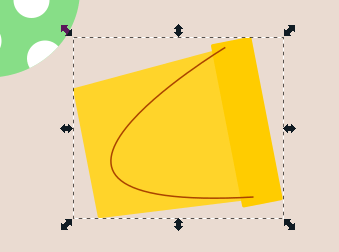
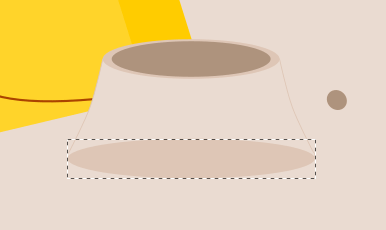
سنرسم يد الدلو عن طريق أداة (Bezier)، وندور الدلو بعد تجميع أجزائه.
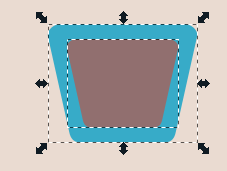
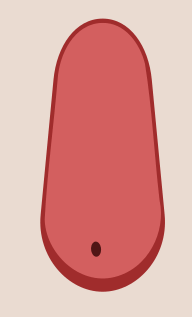
نرسم النعل عن طريق رسم مستطيل بزوايا كاملة الاستدارة، ثم نحرر الشكل عن طريق (Object to Path).
نحدد العقد الثلاث السفلية ثم بالضغط على (>+Ctrl) سنباعد بين العقدتين.
نُكرّر الشكل ونلونه بلون أفتح وبالضغط على (Ctrl+9) سيتقلص الشكل الجديد للداخل، وبأسهم التحجيم نحرك السهم السفلي المتوسط للأعلى قليلا.
نرسم شكلا بيضاويا صغيرا في الطرف السفلي من الشكل المكرر، ثم نلونه بلون قاتم.
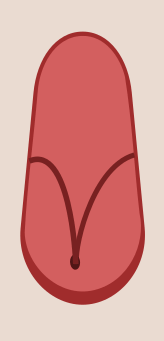
بأداة (Bezier) سنرسم خطين منحنيين يبدآن من الشكل البيضاوي الذي رسمناه وينتهيان على جانبي النعل إلى الأعلى.
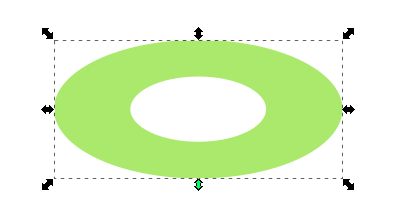
سيحتاج الأطفال لطوق سباحة ليتمكنوا من الاستمتاع بمياه البحر، لذا سنرسم دائرة كاملة الاستدارة، نكررها ونغير لون الدائرة المكررة للون مغاير، ثم نصغرها للداخل مع الضغط على (Ctrl+Shift)، ثم نحدد الدائرتين ونتبع المسار:
Path > Difference
نسحب السهم العلوي أو السفلي من أسهم التحجيم للداخل لنغير بعد الدائرة، ثم نكرر الشكل ونغير لونه ونعيده لخلف الحلقة الأولى ونحركه قليلا للأسفل.
من الشريط العلوي نُفعّل خيار الكبس أو الجذب (Enable Snapping).
ثم نفعل خيار (Snap nodes, Paths, and handles) لنتمكن من كبس العقد في الحلقتين، ومنه نفعل خيار (snap smooth nodes) لتساعدنا على تحديد عقد الشكل الناعمة أو المنحنية.
نصل بين نقاط الدائرتين الجانبيتين مع النقطة السفلية الوسطى في شكل واحد، لنحصل على ارتفاع الطوق.
نختار الدائرة السفلية مع الشكل الذي أنشأناه ثم نتبع المسار:
Path > Union
ثم نرسم مجموعة من الدوائر نزين بها طوق السباحة.
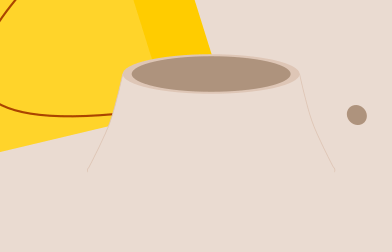
وبما أننا جلبنا معنا أدوات اللعب بالرمل، فسننشئ جبلا أو بركانا رمليا عن طريق الخطوات التالية:
نرسم شكلا بيضاويا ثم نلونه بلون أقتم قليلا من الرمل.
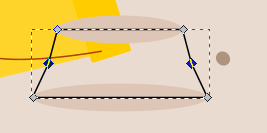
نكرر الشكل ونكبره عن طريق أحد السهمين الجانبيين مع الضغط على (Shift) لتكبيرها من الجانبين ثم نحرك للأسفل.
نكرر الشكل الثاني مجددا ونكبر حجمه بنفس ما فعلنا مع الشكل السابق ثم نحركه للأسفل.
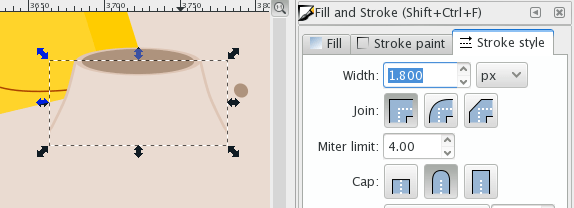
نفعل الخيارات السابقة من الشريط العلوي (Enable snapping)، ثم عن طريق الأداة (Bezier) نرسم شكلا يصل بين العقد الجانبية للأشكال البيضاوية الثلاثة.
نحذف الشكل البيضاوي الأوسط لعدم حاجتنا له، ونعطل خيار الجذب (Enable snapping).
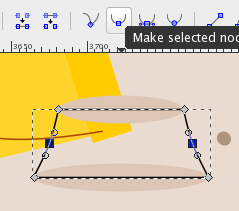
نختار الأداة (Node tool) ونحدد العقد (Nodes) الجانبية الوسطى للشكل، من الشريط العلوي نختار (Make selected nodes smooth) لجعل العقد منحنية وناعمة.
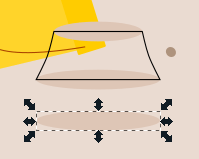
نكرر الشكل البيضاوي السفلي ونحركه للأسفل ونتركه جانبا لحين العودة إليه.
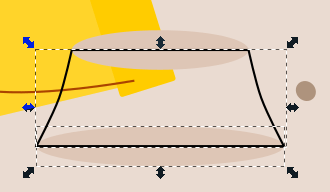
نحدد الشكل الجبلي الذي أنشأناه مع الشكل البيضاوي السفلي ثم نتبع المسار (Path > Union).
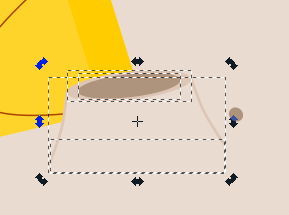
نلون الشكل الناتج لنا بلون الرمل مع جعل حدوده قاتمة، ثم نعيد الشكل خطوة للخلف.
نكرر الشكل البيضاوي العلوي ونلونه بلون الطين ثم نقلصه بالضغط على (Ctrl+9).
نسحب الشكل البيضاوي الذي تركناه سابقا أسفل الجبل، ونضعه تحت الشكل مباشرة فوق حدوده السفلية، ونلونه بلون الرمل.
نزيد من سمك الحد ليكون شكلنا أكثر بروزا، نجمع أجزاء الشكل الرملي، ونقوم بتدويره قليلا.
وبهذا تكون رسمتنا قد اكتملت بحمد الله.





























































































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.