البحث في الموقع
المحتوى عن 'فن'.
-
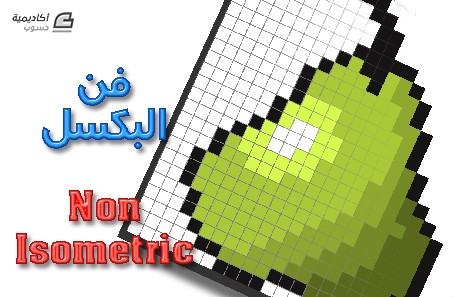
تعلّمنا في المقال السابق ما هو فن البِكسل Pixel Art وماهي أنواعه وأشهر استخداماته. في هذا الدرس سنتعلّم أساسيات الرسم بهذا الفن من نوعية غير-إيزمترك Non-Isomertic وهو النوع المسطّح البسيط بدون أبعاد متساوية أو شبه ثلاثي أبعاد بل رسومات عادية بسيطة تُظهر الموضوع المرسوم من جهة واحدة فقط. هناك عدة برامج يمكنها القيام برسم هذه النوعية من الرسومات، بعضها بسيط وسهل للغاية وبعضها احترافي ومخصّص لرسم هذه النوعية. أسهل وأبسط هذه البرامج برنامج الرسّام MS Paint من مايكروسوفت والذي يأتي عادة مع نظام التشغيل ويندوز Windows ولاستخدام هذا البرنامج يكفي أن نستخدم أداة القلم مع أصغر قياس لحجم الخط وتكبير المنظور إلى أكبر درجة وهي 800% لتتمكن من رسم رسومات بِكسل. وفي هذا الدرس سنتعلّم كيفية تخصيص الفوتوشوب لرسم رسومات بِكسل. بدايةً سنرسم شيئًا بسيطًا لفهم الفكرة الأساسية. افتح برنامج الفوتوشوب وأنشئ مستندًا جديدًا، عليك اختيار حجم العمل الذي سنرسمه، وبما أننا سنرسم بفن البكسل الصغير نسبيًّا فإن حجم العمل سيكون صغيرًا أيضًا، وفي هذه المرحلة سنرسم رسمًا صغيرًا جدًّا، لذلك اختر حجم 24x24 بكسل ولتكن الخلفية بيضاء. طبعًا يمكننا رسم رسومات بِكسل كبيرة وحتى ضخمة بالقياسات الكبيرة وستكون مذهلة ورائعة تلك الرسومات، ولكن رسمها سيستغرق وقتًا وهذا ما ستقوم به لاحقًا بعد أن تتعلم كيفية القيام بذلك. كما سنشاهد ستكون مساحة العمل صغيرة للغاية وسيكون الرسم بداخلها مستحيلًا لذلك سيتوجب علينا تكبير منظور العمل من خلال أداة المُكبّر أو بالضغط على أيقونة حجم المنظور أسفل يسار البرنامج والذي سيكون حاليًّا 100% لنجعله 800% على الأقل. وأنا في هذه الحالة هنا جعلته 1600%. الآن اختر أداة القلم والتي ستظهر بعد الضغط بالفأرة باستمرار على أداة الفرشاة ثم اختيار أداة القلم Pen Tool. لا يمكننا استخدام أداة الفرشاة لأنها تتميز بحواف ناعمة بينما تتميز رسومات البِكسل بحواف خطوطها ونقاطها القاسية والحادة تمامًا. سيصبح شكل المؤشر بشكل مربع وهو بحجم 1 بكسل حيث يجب أن نتأكد من أن حجم أداة القلم هو 1 بكسل من شريط أدوات أداة القلم. وللتأكد من حدّة وقساوة الحواف اجعل قيمة Hardness عند 100%. في البداية قد تجد صعوبة في فهم أين سيتم وضع كل نقطة ستقوم برسمها لذلك من الأفضل أن تقوم بإظهار الشبكة Grid حتى تكون الأمور واضحة أكثر وستقوم لاحقًا بالاستغناء عن هذه الخطوة حيث سيكون الأمر أكثر سهولة وستفهم كيفية العمل بدونها، لذلك فعّل الشبكة عبر القائمة View > Show > Grid أو بالاختصار Ctrl + ‘ وستظهر الشبكة على حقل العمل. قد تكون الشبكة غير منتظمة وتحوي مربعات فاتحة الحدود داخل مربعات داكنة الحدود، في هذه الحالة عليك بالذهاب إلى القائمة Edit > Preferences > Guides, Grid and Slices ثم ضع القيمة 1 في خانة Gridline Every وفي خانة Subdivisions وتأكد من أن وحدة قياس Gridline Every هي Pixels. في بعض الأحيان قد يقوم الفوتوشوب بتنعيم الحواف قليلًا لجعل الصورة تبدو بدقّة عالية ولتجنّب ذلك عليك بالذهاب إلى قائمة Edit > Preferences > General أو بالضغط على الاختصار Ctrl + K ثم ضع خيار Image Interpolation عند البند Nearest Neighbor (Preserve Hard Edges) وبذلك نحافظ على قساوة الحواف في كافة الظروف. الآن سنبدأ عملية الرسم. ابدأ برسم الخطوط الخارجية لشكل فاكهة ولتكن كمثرى على سبيل المثال. اتبع خطوات الرسم في الأسفل لتحصل على شكل الفاكهة المطلوب. حصلنا على شكل الفاكهة الخارجي والآن سنقوم بتلوين هذا الشكل باستخدام ذات الأداة أداة القلم مع تغيير اللون واختيار اللون المناسب. ورسم جميع المناطق الداخلية للفاكهة. شكل الفاكهة حتى هذه اللحظة سيبدو بهذا الشكل بدون خطوط شبكة (يمكنك إظهار خطوط الشبكة وإخفاءها بالاختصار Ctrl + ‘). وبالحجم الطبيعي ستبدو بهذا الشكل. تظهر بهذا الحجم وكأنها أحد الرموز التعبيرية المستخدمة في برامج المحادثة عبر أجهزة الهواتف المحمولة وهي تقريبًا بحجم مشابه لها. من الممكن اعتبار هذا الرسم جاهزًا في حال أردت رسم تصميم بِكسل مسطّح أو بسيط ولكن نستطيع جعل هذا الرسم أكثر جمالًا وروعة عبر إضافة آثار الظلال والإضاءة ما يضفي مزيدًا من الحيوية على التصميم وللقيام بذلك سنقوم باستخدام لون داكن أكثر قليلًا من لون الفاكهة الأساسي ثم سنرسم ظلالًا من جهة واحدة كما يلي. والآن سنقوم بوضع آثار انعكاس الإضاءة على الجهة المقابلة من الفاكهة عبر استخدام ألوان فاتحة أكثر من اللون الأساسي وقد نستخدم اللون الأبيض للتعبير عن شدة الإضاءة واللمعان في نقطة معينة. شكل التصميم بدون شبكة سيكون بهذا الشكل. والشكل النهائي بالحجم الطبيعي. طبعًا يمكن تعديل الحجم بما يتناسب مع رغبتك والهدف من التصميم بحيث يمكن استخدام هذا التصميم كرمز تعبيري لبرنامج محادثة أو كعنصر من عناصر لعبة ما تقوم ببرمجتها أو أي استخدام آخر ويمكن أيضًا إلغاء الخلفية بحيث تقوم بالرسم على مستند جديد بدون خلفية أو قص هذا الشكل من الخلفية بسهولة. هذا الدرس لتعلّم أساسيات تصميم رسومات Pixel Art من نوع Non-Isometric باستخدام برنامج الفوتوشوب وسيكون هناك دروس قادمة لرسومات أكثر تقعيدًا وأكبر حجمًا كذلك لدروس من نوعية Isometric الرائعة والممتعة. يمكنكم القيام برسومات مشابهة وإدراجها في التعليقات أسفل الدرس لنتشارك هذه الخبرة الجديدة.
-
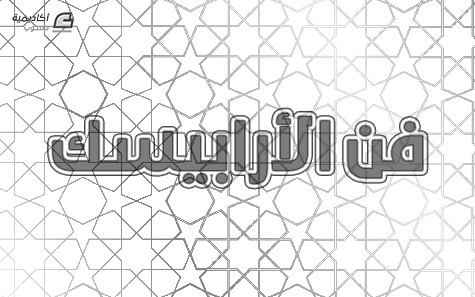
فن الزخرفة والتزيين، وهو فن عريق ورائع تميّزت به الحضارة الإسلامية وخاصة في العهد الأندلسي وقد أذهلت بقية الحضارات إلى يومنا هذا، ويتميز هذا الفن بالأشكال الهندسية والخطوط المتداخلة وكذلك استخدام الأوراق والأزهار وغيرها. سنتعّلم في هذا الدرس كيفية رسم بعض أنواع من الزخارف الإسلامية التابعة لهذا الفن ببرنامج الإليستريتور ويمكنكم القياس على هذه التمارين لتصميم المزيد من الأشكال الزخرفية والهندسية. سنتعلم في الدرس تصميم شكلين من أشكال فن الأرابيسك. لنبدأ بالشكل الأول، افتح برنامج الإليستريتور ثم أنشئ مستندًا جديدًا، الأبعاد غير مهمة ولكنني اخترت حجمًا يؤمّن لي المساحة الكافية للعمل 1280 × 800. استخدم أداة رسم المستطيلات Rectangle Tool ثم اسحب مربّعًا باستخدام الفأرة على لوح الرسم مع الاستمرار بالضغط على مفتاح Shift لضمان الحصول على مربّع مثالي (متساوي الأضلاع). انقر بالزر الأيمن للفأرة على المربع ثم اختر من القائمة Transform > Rotate حدّد الزاوية 45 درجة ثم انقر على زر COPY. بهذه الطريقة أنشأنا نسخةً عن المربع الأول مع الاختلاف في الزاوية بمقدار 45 درجة والحفاظ على المربع الأصلي. حدّد كلا المربعين ثم انقر على الزر Unite من لوحة Pathfinder لتدمج الشكلين في شكل واحد. وبذلك نحصل على هذا الشكل الذي يعتبر النواة الأساسية لتصميم الأرابيسك الأول الذي نعمل عليه في هذا الدرس. فعّل الأدلّة الذكية عبر الاختصار Ctrl+U وذلك لنتمكّن من الرسم بدقةٍ وتوازٍ ومحاذاةٍ مثاليةٍ في كافة الاتجاهات خصوصًا وأننا في صدد العمل على تصميم هندسي متناظر. حدّد هذا الشكل الجديد واختر أداة التحديد Selection Tool ثم اضغط باستمرار على مفتاح Alt واسحب هذا الشكل باتجّاه اليمين مع الاستعانة بالأدلّة الذكية، وبعد بدء عملية السحب مباشرة اضغط باستمرار على مفتاح Shift مع المحافظة على الاستمرار بضغط مفتاح Alt الذي بدأنا بضغطه مسبقًا. إن استخدام مفتاح Alt مع استخدام أداة التحديد سيقوم بسحب نسخة عن الشكل المحدّد كما أن استخدام مفتاح Shift يحافظ على ثبات المحاور أثناء عملية السحب. استعن بالأدلّة الذكية لجعل النسخة الجديدة تبدأ عند نهاية النسخة الأصلية تمامًا. سنقوم بعمل نسخٍ إضافية مشابهة وحتى لا نكرّر ذات العملية فإن الإليستريتور يؤمن طريقة سهلة للقيام بذلك وهي اختصار يقوم بتكرار العملية الأخيرة على البرنامج وهو Ctrl+D. اضغط هذا الاختصار عدّة مرات ليقوم بإنشاء نسخٍ على نفس النمط الأول عدّة مرات حتى تملأ الصف بهذه الأشكال. حدّد جميع الأشكال في الصف ذاته ثم انسخها للأسفل بذات الطريقة الأولى. مجدّدًا اضغط على الاختصار Ctrl+D لتكرار العملية الأخيرة. هذا شكل من أشكال الزخرفة يمكن استخدامها لصنع خلفية أرابيسك جميلة ويمكنك أن تضيف لونًا آخر على التصميم عبر رسم مستطيل باستخدام أداة المستطيلات باللون الأسود مثلًا وترسله للأسفل عبر الاختصار Shift+ctrl+[ وتجعل لون التعبئة للأشكال الهندسية باللون الأبيض وتشاهد النتيجة الجديدة. وبإمكانك اعتماد إنشاء نقش أو نمط تستطيع تكراره بالقدر الذي تريد على أي شكل أو مساحة أو خلفية بدلًا من نسخ الشكل وتكرار العملية كما فعلنا في الخطوات السابقة. يتم ذلك عبر تحديد الشكل المراد جعله نمطًا ثم الذهاب إلى القائمة Object > Pattern > Make الآن سيتم فتح نافذة إنشاء الأنماط والذي سيعطيك مثالًا عن كيفية ظهور النمط الذي حدّدته بشكل متكرر بالإضافة إلى وضع هذا النمط ضمن لوحة الحوامل Swatches كما يمكنك التعديل على إعدادات هذا النمط كتغيير اسمه مثلًا وطريقة تكراره وغيرها من التعديلات. بعد الانتهاء من تجهيز النمط انقر على زر Done أعلى نافذة خيارات النمط ليتم حفظ هذا النمط ضمن لوحة الحوامل وتستطيع استخدامه لاحقًا. ولتجربة هذا الأمر وفهم كيفية عمل النمط قم برسم مستطيل أسود. استخدم لوحة الحوامل لتحديد النمط الذي قمنا بإنشائه مع التأكّد من تحديد المستطيل سلفًا ليتم تعبئة هذا المستطيل بالنمط الذي قمنا بإنشائه سابقًا. وكما قلت سابقًا هذا الشكل هو النواة الأساسية لتشكيلات عديدة يمكن البناء عليه لإنشائها وسأعلّمكم إحداها وأترك البقية لخياراتكم وإبداعاتكم. حدّد الشكل الأساسي ثم انسخه Ctrl+C وألصقه في المقدمة Ctrl+F ثم عدّل الحجم لتصغيره من خلال أداة التحديد Selection Tool عبر النقر على السهم في زاوية الشكل والسحب نحو الداخل لتتم عملية التصغير، ولا تنسَ أن تستمر في الضغط على مفتاحي Shift وAlt أثناء عملية السحب للمحافظة على تساوي الأبعاد من جهة والمحافظة على مركزية عملية التحجيم من جهة أخرى. صغّر حجم النسخة الجديدة قليلًا كما في الشكل التالي. افتح لوحة الحدود Stroke وزِد حجم الحدود لنحو 20pt. مع القيام بعملية التكرار وإضافة الألوان إلى تعبئة الأشكال جميعها وإلى حدودها سنحصل على أشكال مثيرة وجميلة توضّح جوهر فن الأرابيسك. قم بعملية إنشاء نمط (نقش) جديد بالأشكال الجديدة الملونة لترى روعة تصاميم الأرابيسك. بالإمكان إضافة وتعديل هذا الشكل للحصول على أشكال أخرى مرتبطة بالشكل الأساسي كقاعدة للتصميم. سنقوم الآن برسم الشكل الهندسي الآخر وهو أكثر تعقيدًا وصعوبة، هناك عدّة طرق لرسم هذا النموذج منها الطريقة التي شَرَحَتها المصمّمة جومانا مدلج والتي تحتاج لرسم الكثير من الخطوط المتقاطعة في المركز ومن ثم وصلها بطريقة معينة للحصول على الشكل. ولكنني سأشرح كيفية رسمه بطريقة يدوية بسيطة تقريبية. استخدم أداة رسم المضلعات Polygon Tool واسحب شكلًا وأثناء السحب وقبل افلات زر الفأرة اضغط على سهم الأعلى من مفاتيح الأسهم في لوحة المفاتيح لزيادة عدد الأضلاع، اجعلها ثمانية، كذلك استمر في الضغط على مفتاح Shift للمحافظة على استقامة الشكل أفقيًّا. انقر بالزر الأيمن للفأرة واختر القائمة Transform > Rotate وذلك لتدوير الشكل. من نافذة خيارات التدوير أدخل القيمة 22.5 درجة في زاوية الدوران Angle ثم اضغط OK. سيصبح الشكل كما في الصورة التالية. فعّل الأدلة الذكية من الاختصار Ctrl+U ثم استخدم أداة القلم Pen Tool وارسم الشكل الواضح بالنقاط بالترتيب من 1 إلى 4 بالاستعانة بالأدلّة الذكية واستخدام مفتاح Shift للمحافظة على استقامة زاوية الرسم أثناء رسم الخطوط الأفقية. عليك جعل النقطة 1 في أقل من منتصف الضلع المرسوم عليه تلك النقطة. حدّد الشكل الجديد الذي أنشأناه بأداة القلم ثم انقر بزر الفأرة الأيمن عليه واختر القائمة Transform > Reflect اختر الخيار الأفقي Horizontal ثم اضغط على زر COPY لإنشاء نسخة معكوسة عن هذا الشكل. حرّك النسخة الجديدة مع الاستعانة بالأدلة الذكية إلى أسفل الشكل الأصلي مع المحافظة على تطابق الضلع الطويل الأفقي بين الشكلين. حدّد كلا الشكلين واختر الخيار Unite من لوحة Pathfinder ليندمج الشكلان في شكل واحد. حدّد الشكل الجديد وانقر بالزر الأيمن للفأرة عليه واذهب إلى القائمة Transform > Rotate لتدوير هذا الشكل. أدخل القيمة 45 درجة ثم اضغط على زر COPY لإنشاء نسخة مختلفة بالزاوية عن هذا الشكل. اضغط على الاختصار Ctrl+D مرتيّن لتكرار العملية الأخيرة وإنشاء نسختين جديدتين بزاوية إضافية 45 درجة في كل مرّة. ألغِ لون التعبئة وحافظ على لون الحدود الأسود. امسح شكل المضلع الثُماني. هذا الشكل الأخير رائع ويمكن استخدامه على وضعه الحالي في العديد من التصاميم. ولكنه ليس الشكل النهائي الذي نطمح له. حدّد أحد الأشكال المُكَوِّنَة للشكل الكلّي ثم اذهب للقائمة Object > Path > Add Anchor Points كرّر العملية مرة أخرى للحصول على ثلاث نقاط على كل ضلع. استخدم أداة التحديد المباشر Direct Selection Tool وقم بتحريك النقاط على كل ضلع بحيث نحافظ على النقطة الوسطى في مكانها ونجعل كل نقطة من النقطتين الأخريين عند تقاطع الضلع مع الضلع المائل من الشكل المائل المتداخل مع الشكل الأساسي الذي نعمل عليه. الآن وباستخدام ذات الأداة حدّد النقطة الوسطى واضغط على المفتاح Delete من لوحة المفاتيح لتمسح النقطة والخطوط التي تصل بينها ويصبح الشكل الأساسي فارغ في المنتصف. حافظ على هذا الشكل الجديد وامسح بقية الأشكال ثم حدّد كافة أضلاع هذا الشكل وانقر بالزر الأيمن للفأرة عليه واذهب للقائمة Transform > Rotate أدخل ذات القيم الأخيرة وهي الدرجة 45 مع الضغط على زر Copy ثم اضغط الاختصار Ctrl+D مرتين للحصول على الشكل الذي نريده بالفعل. ارسم مربعًا مؤقتًّا بشكل يلامس رؤوس الأشكال ثم أكمل باستخدام أداة القلم أو أداة رسم الخطوط رسم خطوطٍ إضافيةٍ امتدادًا لرؤوس الأشكال حتى حدود المربع المؤقت. كرّر العملية مع رؤوس الأشكال الأخرى على الزوايا الأربعة. الآن امسح المربع المؤقت وقم بإنشاء نمط (نقش) بذات الطريقة التي استخدمها خلال هذا الدرس. وهذه النتيجة الرائعة التي ستحصل عليها عند استخدام هذا النمط لتعبئة مستطيل ما مثلًا. يمكنك أن تلون أجزاء الشكل بالألوان التي تريد. وتستخدمها كنمط أيضًا للحصول على أشكال فن أرابيسك مذهلة. يمكنك أيضًا التعديل على الشكل الأخير للحصول على أشكال هندسية زخرفية مختلفة ومميزة. أضِف لمستك وإبداعك على تصاميم فن الأرابيسك الرائع وهذين المثالين ما هما إلا نموذجين بسيطين عن مزايا هذا الفن الرائع.
-
سنحاول هنا أن نحيط قدر الإمكان بجوانب هذا الفن الرائع ورسوماته المذهلة عبر معرفة ماهيته، أنواعه، تطورّه، تاريخه وأهم البرامج المستخدمة في رسمه. وسنتعلّم لاحقًا كيفية رسم رسومات البكسل المتنوعة. ما هو فن البِكسل؟ فن البِكسل أو Pixel Art هو فن رسومات قديم يشبه من حيث المبدأ الحياكة الصوفية كالرسومات على الملابس الصوفية إلا أن بداية هذا النوع من الفنون بدأ مع بدء ظهور أجهزة اللعب والحواسيب حيث لم يكن بمقدور تلك الأجهزة القديمة عرض رسوميات معقدّة وكثيرة الألوان وثلاثية الأبعاد كما في يومنا هذا لذلك اعتمد مطوّرو الألعاب في ذلك القوت على هذا النوع الوحيد المتوفّر لرسم خلفيات وشخصيات الألعاب بألوانها البسيطة، وعلى الرغم من بساطتها في ذلك الوقت إلا أنها كانت رائعة وممتعة للغاية ولعّل ألعاب Pacman و Mario وStreet Fighters وKingKong وSonic أبرز ألعاب تلك المرحلة شاهد ومثال رائع على روعة تلك الرسومات في تلك الحقبة من الزمن. ويعتمد الرسم هنا على رسم النقاط الصغيرة بجانب بعضها بحيث تكون النقطة الواحدة بحجم بكسل واحد فقط ما يجعل هذه الرسومات دقيقة وصغيرة نسبيًّا بالنسبة إلى المقاسات المعتمدة في الأجهزة المتطوّرة في أيامنا هذه بينما كانت أكثر من كافية لأجهزة تلك الحقبة القديمة. لذلك عند الرسم بأي برنامج للرسم عليك تكبير منظور العمل إلى أكبر درجة ممكنة تستطيع معها التعامل مع نقاط البكسل بسهولة وعند العودة للحجم الطبيعي ستشاهد نتيجة العمل الذي قمت به. هذا مثال رسمته باستخدام برنامج الرسام Paint الموجود ضمن نظام الويندوز Windows حيث تظهر نقاط البكسل بوضوح عند التكبير وفي شكل الرأس الصغير تظهر النتيجة بالحجم الطبيعي. وكانت رسومات البكسل بسيطة جدًّا في البداية حيث اعتمدت نظام ألوان 8bit لتتطور إلى 16bit ومنها إلى أكثر وأكثر حتى أصبحت متطورة جدًّا لدرجة أن الرسومات الحديثة منها أصبحت تتضمن تدرجات لونية عادية بعد زيادة حجم العمل وعدد الألوان المستخدم. على الرغم من انتشار الرسومات عالية الدقة والرسومات ثلاثية الأبعاد إلا أن رسومات البكسل مازالت موجودة بقوة وبخاصة في ألعاب الأجهزة المحمولة كالهواتف الذكية وغيرها. ومن الممكن رسم هذه الرسومات باستخدام تقنيات وأدوات اعتيادية كأدوات برنامج الرسّام Paint والفوتوشوب Photoshop أو يمكن رسمها بدون أدوات وبشكل يدوي وهو ما ينتج إبداعًا مميزًا قد لا تستطيع الأدوات تقديمه. أنواعه: تم تقسيم رسومات البِكسل إلى نوعين: الإيزومِترِك Isometric: ويُطلق عليها اسم ثلاثي البعاد أو متساوي القياس أيضًا وهي رسومات بكسل تبدو بثلاثة أبعاد وتظهر فيها ثلاث جوانب للأشكال المرسومة ما يعطي انطباعًا بأنها ثلاثية الأبعاد وعادة ما تكون بمنظور جانبي بزاوية معينة وتكون غالبًا 30 درجة وتستخدم لرسم مناظير معينة لمواقع شهيرة أو افتراضية وفي بعض الأحيان لرسم خلفيات لعبة من هذا النمط وقد ظهرت بعض الألعاب التي تعتمد على هذا النمط من الرسوميات خصوصًا للأجهزة المحمولة كالهواتف الذكية فيما يتباهى الآن المصممون برسوماتهم المعقّدة والرائعة باستخدام هذا النمط. وهذه صور لبعض الألعاب القديمة التي تستخدم هذا النمط سلسلة ألعاب Age of Empires Diablo Transport Tycoon وهذه صور لبعض ألعاب الهواتف المحمولة تستخدم هذا النمط من الرسومات Pocket Harvest Zombie Commando وهذه بعض الرسومات لهذا النمط لبعض المصممين للمصممة Sylvia Flores Espinoza للمصمم Robert Podgórski للمصمم Sergey Kostik غير الإيزومِترِك Non-Isometric: وهو نمط رسومات بِكسل عادي والأكثر انتشارًا وهو الصورة بشكل مباشرة من جهة واحدة من الأمام أو الجانب أو حتى من الأعلى بدون زوايا وهو معروف في عالم الألعاب القديمة وأيضًا الحديثة الخاصة بمنصات الأجهزة المحمولة عادة. ولعل أشهر الصور والألعاب المعروفة التي تستخدم هذا النمط هو ألعاب ماريو وسونيك وغيرها بالإضافة إلى الألعاب الجديدة على منصات الهواتف المحمولة وهذه بعض الأمثلة Random Heroes 2 Sword Of Xolan وقد اشتهرت مؤخرًا هذه الرسمات كثيرًا في رسم الوجوه التعبيرية (سمايلات) وخصوصًا في رسم الأيقونات التي تعتمد بشكل كبير على هذا النوع من الرسومات وبخاصة أيقونات مواقع الإنترنت. ولتوضيح الفرق بين نوعي فن البيكسل إليك هذا المثال Non-Isometric Isometric وسنتعلّم في الدرس التالي كيفية تصميم رسومات بفن Pixel Art بنوعية Non-Isometric وكذلك في الدرس الذي يليه سنتعلّم كيفية تصميم نوعية Isometric. مصادر الصور: صور المصممين من صفحاتهم على Behance. صورة التلفاز التوضيحية من موقع ويكيبيديا تحت رخصة CC BY-SA 3.0.
-
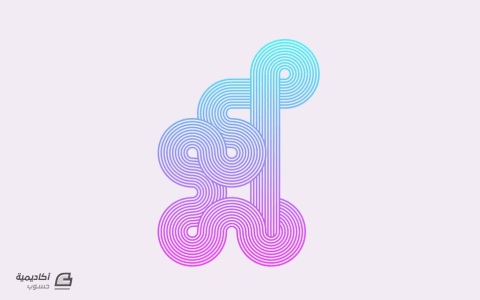
يعتبر برنامج أدوبي اليستريتور adobe illustrator أداة مثالية لعمل ما يسمى بالفن التجريدي عن طريق استخدام الأشكال الأساسية ومجموعة من الخطوط، وفي درسنا هذا سنتعلم طريقة عمل شريط هندسي فني عن طريق الاستعانة بـ custom Art Brush. التأثير الذي سنقوم بعمله سيظهر بشكل رائع رغم أننا لن نستخدم سوى مجموعة من الخطوات البسيطة كما انه بإمكاننا استخدام تلك الخطوات لعمل شعار جميل أو لعمل كتابة فنية typography. العمل الفني الذي سنحصل عليه هو التشابك الظاهر في الصورة ورغم أنها عملية جدا بسيطة إلا انه يمكننا استخدامها لخلق مجموعة من التصاميم الرائعة كاستخدامها لإنشاء ملصقات ملونة وجذابة أو استخدامها لعمل شعارات وكتابات فنية. نقوم بفتح ملف جديد ثم وباستخدام أداة المستطيل rectangle tool نرسم مستطيل يكون طويلا ورفيعا ثم نختار له اللون الأسود . نقوم بإظهار الخطوط التوجيهية عن طريق الاختصار (CMD+U) ثم نقوم بسحبه مع الضغط على المفتاحين alt و shift في نفس الوقت وذلك لمضاعفته. حيث أن الخطوط التوجيهية ستساعدنا على وضع الأشكال جنبا إلى جنب بدقة. نقوم بتكرار العملية عن طريق الضغط على الاختصار CMD+D وذلك لمضاعفة الشكل وعمل سلسلة مرتبة ومتناسقة. نحدد جميع المستطيلات الناتجة (التي تكون بين المستطيلات السوداء) ونقوم بتعبئتها باللون الأبيض لينتج لنا شريط كالذي في الصورة: نضغط على الأيقونة "New" الموجودة على لوحة الفُرش لعمل فرشاة جديدة، ثم نضغط على option و نختار وضع الفرشاة بشكل عمودي من قائمة الإعدادات ثم نضغط على زر موافق: نرسم دائرة على مساحة العمل مع إلغاء التعبئة اللونية وخاصية stroke، نطبق عليها الفرشاة الجديدة التي قمنا بعملها مع تعطيل الخاصية "Scale Strokes and Effects" حتى نتمكن من تحويل الأشكال دون أن يتأثر نمط الفرشاة. نستخدم أداة القلم Pen tool ونضيف نقطتين على الشكل بحيث تكون بين النقطتين الموجودتين سابقا. بعدها نضغط على الفتاح delete ونحذف جزء من الدائرة ونبقي 3/4 منها: نقوم بمضاعفة الشكل الذي تحصلنا عليه ثم نستخدم الأداة Direct Selection tool و نحذف النقطة الموجودة في الأسفل فنحصل على نصف دائرة: نضاعف نصف الدائرة ونقوم بحذف نقطة أخرى للحصول على ربع دائرة ثم نطبق تأثير الفرشاة أفقيا وعموديا لإيقاف تدوير الأشكال التي قمنا بعملها: يمكننا الآن البدء في عمل تصميمنا عن طريق نسخ ولصق مختلف الأشكال التي قمنا بعملها سابقا، كما يمكننا الاستعانة بالخطوط التوجيهية التي ستساعدنا على ترتيبهم وتنسيقهم: يمكننا تعديل دمج الأشكال في الأجزاء التي تكون فيها متراكبة مع بعضها، نضغط على الاختصار ++CMD لوضع الأشكال فوق وتحت بعضها البعض: إذا قمنا بمحاذاة الأشكال بطريقة جيدة سنلاحظ أنها تتوزع بسلاسة من شكل لآخر: نستمر في تمديد التصميم عن طريق إضافة المزيد من الأشكال كما أنه يمكننا تدويرها وذلك لتغيير اتجاه الخطوط: نقوم باستخدام مسارات مستقيمة لتمديد الشكل عموديا وأفقيا إلى الحجم الذي نريده: نحدد الأشكال ونضعها في طبقة واحدة، وكذلك المسارات نقوم بوضعها في مجموعة واحدة ثم نضغط على CMD+C لمضاعفة الشكل الذي تحصلنا عليه: في مكان آخر من مساحة العمل نرسم مستطيل كبير ونملأه بالتدرج اللوني، حيث نختار لونين من الألوان الزاهية لينتج لنا تدرج لوني حيوي: نقوم بتحديد المستطيل، ثم ومن لوحة الشفافية Transparency panel نضيف له الخاصية Make Opacity Mask: نستخدم الاختصار CMD+V لوضع الشكل الذي قمنا بنسخه داخل التأثير Opacity Mask، أما اللونين الأبيض والأسود فهما لإظهار وإخفاء المناطق التي تحتوي على تدرج اللوني. نضغط على المربع الموجود يسار لوحة الشفافية للإيقاف خصائص mask mode: نتيجة درسنا تظهر بشكل رائع مع ألوان حيوية. نفس الخطوات بإمكاننا إتباعها لعمل شعارات وكتابة فنية جميلة، عند قيامنا بعمل أول فرشاة نقوم بتغير لون كل شكل حتى نحصل على تأثيرات متعددة الألوان. ترجمة -وبتصرف- للمقال How To Create Geometric Stripy Line Art in Illustrator لصاحبه Jon-Kristian.