البحث في الموقع
المحتوى عن 'أيقونات'.
-
يختلف تصميم الأيقونات Icons كثيرًا عن تصميم الرسومات Graphics، فهناك الكثير من القواعد والحدود التي لا يمكن تخطّيها أثناء تصميم الأيقونات. وفي أي منصة ومهما اختلف التصميم، فالأيقونة دائمًا تُعَد أداةً لإيصال فكرة معينة، فالأيقونات هي تصاميم صغيرة تُغني عن استخدام الكلمات وتحسّن التصميم عمومًا، نظرًا لعدم إمكانية تزويد المواقع والتطبيقات بتصاميم ومعلومات مرئية متكاملة لكل خطوة، وهذا ما يزيد من جدوى استخدام الأيقونات. يجب مراعاة الكثير من الجوانب أثناء تصميم الأيقونات لتتميزها عن الرسومات. ولتوجيهك في هذا المجال إليك قائمةً تجمع 14 خطأً لتجنّبه، حيث نعرض فيها أخطاءً فادحةً يسهل الوقوع فيها، مع كيفية تجنبها. 1. التصميم دون استراتيجية وخطة واضحة إياك البدء بتصميم دون تخطيط مسبق ووضع خطة استراتيجية واضحة للتصميم. قد لا تحتاج لتخطيط محكم ومناقشة لاستراتيجيات الأيقونات بحد ذاتها، لكن الأمر جوهري للعلامات التجارية وتجربة المستخدم، وهذا ما يفعله المحترفون والساعون للكمال، لذا ناقش المشروع كاملًا بأهدافه ومتطلباته مع عميلك وفريقك، ويُفضّل وضع الأهداف بعيدة المدى نصب عينيك قبل التفكير بمرحلة التصميم، إذ ستجد فرقًا في التصميم وتجربة المستخدم عندما تتبع أسلوبًا منظمًا جيدًا ومتسلسلًا واختيارًا مناسبًا لمواقع الأيقونات، وكذا خطةً محكمةً للتصميم، فقد لا تلبّي أيقوناتك دوافع التصميم وتطلعات تجربة المستخدِم بدون استراتيجية أساسية وتخطيط مسبق. 2. إهمال تنوع أبعاد الشاشات أثناء تصميم الأيقونات عليك أخذ أبعاد الشاشة التي تُعرض فيها أيقوناتك بالحسبان، حيث يجب إبقاء الأيقونات واضحةً مهما اختلفت أبعاد الشاشة، أي يجب تصميم الأيقونة بحيث تتكيف بمرونة مع اختلاف الأبعاد. تستطيع إضافة عناصر وتفاصيل لإبراز تصميمك في تصميم الرسومات، لكن في تصميم الأيقونات تكون المساحة محدودةً جدًّا، بحيث أن إضافة التفاصيل سيزيدها تعقيدًا وسيؤثر على التصميم عند اختلاف الشاشة، فقد تبدو مشوشةً وغير واضحة في الشاشات الصغيرة، لذا حافظ دومًا على بساطة التصميم وفكّر بالأحجام المختلفة للشاشات، وكيف ستبدو أيقوناتك فيها، وتجنّب تصميم الشكل على حساب وضوح الأيقونات. 3. الاختيار الخاطئ لمكان الأيقونات إذا كنت تعمل على تصميم كامل أو على تصميمك الخاص، فستصمم الأيقونات بدايةً وتختار أماكنها أيضًا. ومكان الأيقونة هو الموقع الذي ستأخذه لمساعدة المستخدِم وإيصال الرسالة المطلوبة له بصورة صحيحة، طبعًا يجب طرح هذا السؤال قبل تصميم الأيقونات، فتحديد الموقع يُمكّنك من إنشاء تصميم أوضح وأكثر فعالية، ويُعَد مكان الأيقونة أحد العناصر الأساسية التي قد تؤثر سلبًا على التصميم إن لم تنتبه لها كفايةً، فوضع الأيقونة المناسبة في المكان المناسب يجعل التصميم مريحًا ويساعد المستخدِم على فهم أفضل للتصميم، لذا خُذ الموقع المبدئي للأيقونات بالحسبان أثناء تصميمها. 4. التصميم دون استخدام الشبكات Grids الشبكة Grid هي مربعات تملك الحجم ذاته تفصلها مسافات متساوية، وتساعد في الحفاظ على تناسق الأيقونات ضمن حدود موحدة، فقد تتجاوز حجم أو مساحة العنصر سهوًا أثناء تصميمك للأيقونات، وإن لم يكن لأيقوناتك الحجم والمسافات ذاتها، فقد لا تبدو مثل أيقونات أساسًا، وسيعطي التصميم النهائي للأيقونات المبعثرة والعشوائية انطباعًا خاطئًا. ولتجنّب هذا النوع من الأخطاء اعتمد على الشبكات في تصميمك للأيقونات، حيث ستساعد الشبكات المصممين الهواة كثيرًا، وبالتدريب المستمر سيتمكنون من التصميم جيدًا دونها. 5. كثرة العناصر من الأخطاء التي يجب تجنّب الوقوع بها أيضًا، هي زيادة الإضافات والعناصر غير الضرورية إلى الأيقونات لأسباب مختلفة منها تحسين مظهر أيقوناتك، والتي تنتهي عادةً بجعل التصميم أسوأ، لأن أي زيادة بدون توجّه ودراسة ستعيق وصولك للغاية من الأيقونات، إذ يجب تحقيق التوازن بين العناصر الأساسية والكمالية. قد تتمكن من توظيف المنظور والظلال بحكمة في التصميم، لكن لا يمكن للأشكال والخطوط والعناصر غير الضرورية تحسين تصميمك بالطريقة التي تتوقعها، لذا تجنّب استخدام الكثير من العناصر لأجل المظهر فقط. 6. أخطاء المنظور والظلال بفرض أنك تصمم مجموعة أيقونات لموقع أو برنامج معقد، وعليك تصميم أيقونات صغيرة مبتكرة لجعلها أكثر تميّزًا، فإذا حاولت تمييزها بمنظور غير مألوف، فسيكون الأمر صعبًا، إذ في معظم الحالات يجب امتلاك كل أيقونات المجموعة للمنظور ذاته، وعند تغييرك للمنظور من أيقونة إلى أخرى، فهذا سيعرّض مهاراتك التصميمية للنقد. وذات الشيء بالنسبة للظلال، فلها ارتباط مباشر بالمنظور، وتطبيق تأثير الظل على وجه خاطئ أو مبالغ به، سيُفقِد التصميم شكله الاحترافي. لذا يفضل الحفاظ على البساطة إن لم تكن ترغب بإهدار الوقت في إنشاء منظور مميز وظلال فريدة، وإذا أردت ذلك فتأكد من أن المنظور والظل يحسّنان التصميم بزيادة وضوحه وتناسقه. 7. استخدام النصوص يُعَد استخدام النصوص أمرًا آخر عليك تجنّبه أثناء تصميم الأيقونات، وهذا أمر شخصي لأنك قد تضطر أحيانًا لاستخدام نصوص، مثل تصميم أيقونة تتضمن شعار علامة تجارية تحتوي نصًّا، فوقتها ستصبح ملزمًا بإدراجه، ويجدر بك الاهتمام أكثر بالتصميم لأن الشعارات التي تحوي خطوطًا صغيرة ستبدو أصغر عند استخدامها ضمن الأيقونات، كما قد تفقد الوضوح وجمال التصميم. عدا ذلك لا تجعل النص أحد عناصر أيقوناتك، لأن النص قد يجعل الأيقونة مشوّشةً ويخل بالتعريف الأساسي لتصميم الأيقونات، لهذا استغل المساحة في إضافة عنصر مميز واجعل الأيقونات مفيدةً في إيصال أبسط المعلومات للمتلقين. 8. أخطاء التناسق تجنّب ارتكاب أخطاء التناسق Consistency Mistakes، وهي الإضافات التي تُفقد التصميم تناسقه، حيث يجب لمجموعة الأيقونات امتلاك تناسق مرئي، يمنحها هويةً واحدةً، وإذا صنعت تعديلًا مميزًا لكل أيقونة بالمجموعة، فلن تحافظ على درجة واحدة من الاتساق وستُفقدها الترابط المرئي بينها، لذا تذكر الحفاظ على التناسق دون خسارة الإبداع والجمال. 9. عدم أخذ تغيير الأبعاد بالحسبان إذا زدت حجم تصاميمك النقطية Raster Designs فستحصل على نسخ مُخرّبة ومموهة لأيقوناتك، لذا يُفضّل العديد من المصممين تصميم الأيقونات بصيغة الرسومات الشعاعية Vector Format، ولكنها ليست الطريقةً العملية المثالية، ففي بعض الأحيان قد لا تملك أدنى فكرة أين ستُستخدم تصاميمك وكيف ستُعدّل، وإن لم يكن عميلك متأكّدًا من مكان استخدامها النهائي، فقد تواجه تصاميمك بعض المشاكل، وفي هذه الحالات يفضّل إنشاء الأيقونات بأحجام مختلفة كيلا تتأثر عند تغيير حجمها، بحيث تحافظ على جودتها. لذا فالأفضل تصميمها أساسًا بمختلف الأحجام المطلوبة. 10. عدم التركيز على الفئة المستهدفة يُعَد عدم فهمك للفئة المستهدفة هو أحد الأخطاء الفادحة التي قد يرتكبها المصمم، فالتصميم النهائي له هدف، وإن لم يفهم المستخدمون الأيقونات أو لم يتقبلوها، فستكون خاطرت بعدم تحقيق هدفك، إذ قد لا يكون الشكل أو التصميم المثالي بالنسبة لك جيّدًا كفايةً للمستخدِمين، لذا قبل تصميم الأيقونات عليك أن تأخذ بالحسبان أعمار المستخدمين ومعتقداتهم التقليدية وعاداتهم الاجتماعية والمعاني الثقافية وما إلى ذلك، فإن لم تكن الأيقونات مناسبةً أو مقبولة، فستكون المسؤول عن خسارة التصميم كاملًا، ولهذا فمن الأفضل إعطاء الوقت المطلوب وإجراء البحث الكافي لفهم فئتك المستهدفة. 11. اختيار لوحات ألوان غير ملائمة تُعَد الألوان عنصرًا أساسيًا في أي تصميم، ويمكن مساهمة مخطط ألوان Color Scheme جيّد بتحسين تصميمك إلى مستوىً أفضل، وبالعكس، فقد يدمّر مخطط ألوان سيء تصميمًا رائعًا، لذا في تصميم الأيقونات عليك عدم العبث بالألوان كثيرًا، وهذا لا يقلل من أهميّة اللون بأي شكل، حيث يجب أن تتميّز تصاميمك عن تصاميم الآخرين لتبقى في ذهن المستخدِمين ويتمكّنوا من تذكّرها بسهولة، ولهذا تجنّب التصاميم أحادية اللون Monochromatic colors والألوان الباهتة Bland Colors في الأيقونات، واستخدم مخططات لونية Color Schemes جذّابة ومؤثرة لجذب الانتباه المطلوب والتميّز عن المنافسين. وفي نقطة أخرى، لا تغير اللون من أيقونة لأخرى ضمن نفس المجموعة، فقد يخلّ ذلك بعنصر التناسق. 12. الأيقونات المتشابهة كثيرا من المهام الصعبة على المصمم، الحفاظ على تناسق الأيقونات فيما بينها مع إضفاء لمسة مميزة لكل أيقونة بمفردها، فقد يخل أحيانًا بالتوازن بين عنصري التناسق والإبداع عندما يُطلب تصميم مجموعة أيقونات كاملة، فإن كانت أيقوناتك متشابهةً كثيرًا فيما بينها، فقد لا يفرّق المستخدم بينها، وبالتالي لا يُفهم الهدف المحدد لكل منها، كما قد تربك المستخدِمين. لذا حاول الحفاظ على تناسق العناصر الأساسية مع جعل كل تصميم مميّزًا عن البقية لضمان فهم أسهل. 13. تعقيد التصميم التصميم المعقد هو التصميم المتضمن لكثيرٍ من التفاصيل ضمن الأيقونات التي قد تبدو جيدةً في مواقع محددة لكنها غير عملية، فعند إضافة الكثير من التفاصيل لتصميمك، فسيصعُب الفهم على المستخدم، لأن التصميم المعقد يستهلك منك الوقت ويمنح المستخدم تجربةً سيئة، لذا عليك الاكتفاء بتفاصيل تقنعك، ولا تعقّد تصميمك وتجعله صعب الاستخدام. 14. التصميم من الصفر أسهل طريقة لإيجاد الأيقونات هي تصميمها من الصفر، لكن عندها من المحتمل تكرار العناصر الموجودة مسبقًا، وهناك سبب لإنشاء المصممين تصاميم جديدة، فهو أمر مهم لكل من العملاء والمستخدِمين إضافةً لكسره حاجز اللغة، فالأيقونات القديمة والمتشابهة لا تخدم أي هدف، ورغم أهمية استخدام العناصر المتداولة للحصول على أيقونة مألوفة، فيجب تجربة العديد من النماذج والسير والمضي بالعمل حتى الوصول إلى مجموعة أيقونات مميزة وجذابة وعصرية، وبهذه الطريقة تشحذ إبداعك وتتحدى مهاراتك لإنشاء أيقونات مألوفة لكن بطريقة مبتكرة. خاتمة يبدو تصميم الأيقونات بسيطًا للوهلة الأولى، فهو إظهار لخصائص عنصر ما بطريقة مباشرة ومفهومة، إلا أن صعوبة تصميم الأيقونات تكمن في السبب ذاته، ففي تصميم الرسومات Graphic designing، ينصهر إبداعك بعدة عناصر أخرى بهدف إيصال رسالة ما؛ أما بتصميم الأيقونات فأنت تملك إبداعك مع القليل من العناصر الأخرى فقط، وتجعل مجموعة الأيقونات الناجحة التصميم ملفتًا وواضحًا سهل الفهم، وبذلك تخدم العلامات التجارية في منح المستخدِم تجربةً أفضل، فارتكاب أبسط الأخطاء أثناء تصميم الأيقونات يسبِّب التباسًا في رسائل واضحة بمعلومات مضللة، مؤديًا إلى تجربة غير موفقة للمستخدِم، لقد شملت القائمة المذكورة بالأعلى كل تفصيل دقيق ومهم عليك معرفته بصفتك مصممًا، ويكمن دورك الآن في توظيف هذه المعرفة في تصميم أفضل للأيقونات. ترجمة -وبتصرّف- للمقال 14 Things Not To Do When Designing Icons. اقرأ أيضًا تصميم عالم صغير في زجاجة بالفوتوشوب تصميم ملصق لشعار فيلم Deadpool ببرنامج الفوتوشوب تصميم ملصق فضاء ذو أسلوب قديم مع أضواء ملونة بالفوتوشوب
-
ليس لدينا وقتٌ كثير. حتى وأنت تستقطع وقتًا لقراءة هذا المقال، فإنّ إشعارات سطح المكتب بدأت فعلًا في التراكم؛ فترى رسائل سلاك (Slack) تزداد، وتسمع الهاتف يهتزّ؛ ممّا يعني التزاماتٍ أكثر ومهامّ أخرى تحتاج لإضافتها إلى قائمة المهامّ التي لا تنتهي. يتسبّب هذا الكمّ المتزايد من الضّغط في جعل مهامّ مثل تقويم تجربة المستخدم (User eXperience) على موقعك تبدو استغلالًا تافهًا للوقت. بينما الواقع أنّ كلّ ما قمت به من تصميم رسومات، وإنشاء محتوى، وتطوير ويب، وتحسين لمحرّكات البحث، وتسويق عبر شبكات التواصل الاجتماعي، وإعلانات مموَّلة يمكن أن يذهب أدراج الرياح إنْ لم تحسّن تجربة المستخدم. تقع الكثير من الشركات في فخّ التركيز المبالغ فيه على المبيعات وحركة البيانات، دون تدعيم الموقع الذي ترسل إليه الزوّار. السقوط في شَرَك لعبة الأرقام طريقة مؤكَّدة لتحطيم سمعتك الإلكترونيّة، والإضرار بتماسك الهويّة التجاريّة (Brand). ستجد أنّ النجاح في مشهد رقميّ تُخصِّص فيه الكثير من الشركات موارد مهمّة لإرضاء الزوّار أمرٌ صعبٌ جدًّا، إنْ لم تكن تدرك قيمة زوّار موقعك (زبنائك). تدرك – إذن – أهميّة تجربة المستخدم. تدرك كذلك ألّا وقت كثيرًا لديك. كيف يمكنك الرفع لأقصى حد من مستوى الاستفادة من تحليل تجربة المستخدم، في وقت قصير؟ إنْ كنت تعرف هويّتك التجاريّة جيّدًا وتفهم مالذي تبحث عنه، فيمكنك إكمال تقويم تجربة المستخدم في ما لا يتجاوز خمس دقائق. سواءٌ أخذت خمس دقائق مرّةً في الشهر، أو مرّةً في الأسبوع، فتستطيع إجراء تحسينات كبيرة في معدّل الارتداد (Bounce rate)، ومعدّلات التحويل (Conversion rates)، و – عمومًا - العائد على الاستثمار (Return on investment, ROI) من حملاتك التسويقيّة. الجانب البصري (دقيقتان) تشبه ردّةُ فعل شخصٍ يزور موقع ويب لأوّل مرة ردّةَ فعله عند أوّل لقاء بشخص لا يعرفه، إذْ ستنبني ردّة الفعل هذه على الجانب البصريّ. تضع الطبيعة البشريّة وزنًا كبيرًا للانطباع الأوّل، فالبشر يرغبون في الشعور بأنّهم محقّون في حكمهم، حتى وإنْ لم يجدوا الفرصة لإلقاء نظرة أخرى. مهما قيل، فلن يكون ذلك كافيًّا لوصف أهميّة الانطباعات الأولى لزوّار موقع ويب، في ظلّ وجود هذا العدد المَهول من الشركات على الشبكة للاختيّار بينها. يكفي زرّ خارج عن موقعه، أو فقرة بمحاذاة خاطئة، أو خطأ مطبعي، لكي يرتدّ الزوّار إلى موقع منافس. حتى إنّ موقعًا خاليًّا من الأخطاء يمكن أن يتسبّب في انطباع سيّئ إنْ لم يتمسّك بما فيه الكفاية بالهويّة التجاريّة، والهدف العام للرسائل التي يريد تمريرها. خصّص دقيقتيْن لمراجعة الجانب البصري للموقع من وجهة نظر الزائر، وتأكّد من تسجيل أي اختلالات، أو محتوى خارج الإطار المخصّص له، أو ترتيب غير مناسب لمخطّطات الصفحة. ركّز – خصوصًا – على العناصر البصريّة التاليّة عند إجراء تحليل تجربة المستخدم في خمس دقائق: الألوان: هل هي متوافقة مع الهويّة التجاريّة؟ هل اختير الرمز السداسي العشري بما يتوافق مع هدف الفقرة أو الصفحة؟ هل الألوان ناعمة جدًّا أم خشنة جدّا؟ سهولة القراءة: هل الموقع سهلُ القراءة على كلّ من الأجهزة الجوّالة وأجهزة سطح المكتب؟ هل يُميَّز المحتوى المناسب على كلّ صفحة؟ الخطأ في المحاذاة: حتى الاختلالات البسيطة يمكنها إبداءُ الكثير عن عمل شركتك وأخلاقيّاتها. إنْ لم يكن بمقدورك إتقانُ موقعك الخاصّ فكيف ستتمكّن من توفير خدمات أو منتجات جيّدة لزبنائك المحتملين؟ التأثير العامّ: ما مدلول الموقع، أو صفحة منه، من وجهة نظر بصريّة؟ هل يتماشى موقعك ومحتواه مع الشخصيّة التي تعكسها هويّتك التجاريّة؟ التفاعل (دقيقتان) اطمأننتَ على أنّ الانطباع الأوّل للزوّار جيّد. يأتي الدّور الآن على الأمور الأكثر جدّيّة. هل أنت جاهز لإكمال العمل؟ هل أنت جادّ؟ تحتاج لأن تجعل تجربة المستخدم متناسقةً تمامًا من وجهة نظر بصريّة وتفاعليّة، حتى يقتنع الزوّار فعليًّا بما تقدّمه. وفّر لزوّارك العمق الذي ينتظرونه من موقع بميزات بصريّة فريدة. بدون الوظائف المناسبة لتكملة التعديلات البصريّة على الموقع، لن يبقى الزوّار طويلًا، ولن يستمرّوا بالتصفّح إنْ لم يجدوا الإجابات التي يحتاجونها على نحو أسهل أو أسرع من المواقع المنافسة. إنْ كان الجانب الوظيفي من الموقع يحتوي على أخطاء، أو بطيئًا، أو مخادعًا فقد يتسبّب ذلك في إبعاد المستخدِم عن التجربة الغامرة التي تحاول إنشاءها عبر التصميم البصري والمحتوى. خذ الوقت لتقويم العناصر التقنيّة التاليّة بهدف الرفع من مستوى تجربة المستخدم: الأيقونات: هل تلبّي الأيقونات حاجات هويّتك التجاريّة أو المجال الذي تعمل فيه؟ هل الرسومات واضحة ومناسبة للمعايير التي حدّدتها؟ هل يمكن للمستخدمين النقر على الأيقونات للحصول على معلومات أكثر إنْ كانوا يريدون ذلك؟ الأزرار: تأكّد من حصول المستخدمين على نفس القابليّة للتفاعل عبر الموقع، سواءٌ تعلّق الأمر بنصوص الدعوات إلى إجراء (Call-to-action)، أو ألوان الأزرار وأحجامها. الروابط: هل تعمل الروابط جميعًا على النحو المرجو؟ هل تُميَّز الروابط التشعبيّة بنفس اللون، وهل تسهُل رؤيتها؟ النوافذ المنبثقة (Pop-ups) والقوائم المنسدلة (Drop-downs): هل تعمل العناصر البصريّة المُجمَّعة، سواءٌ كانت عناصر قائمة بذاتها أم جزءًا من قائمة، بطريقة مناسبة؟ وهل تندمج في مساحة معيَّنة دون أن تتجاوزها أو تحجُب محتوى مهمًّا آخر؟ المؤشّر: كيف يتغيّر مؤشّر الفأرة عند التفاعل مع الموقع؟ تأكّد أنّ كلّ تغيير متناسق ومتناسب مع الهدف المُراد منه. الزيارة (دقيقة واحدة) تحتاج للقيّام بإجراءات الدقيقة الأخيرة، والانتباه إلى كلّ تفصيل للتأكّد من أن تكون إجابة المستخدم على السؤال هل أنت راضٍ هي "نعم". من المحتمل جدًّا أن يتحوّل الزوّار إلى زبناء، إنْ خصّصت وقتًا لتقويم تجربة المستخدم من الجانب البصري والوظيفي. رغم ذلك، تبقى خطوة أخيرة تتمثّل في تقمّص شخصيّة زوّارك للتأكّد من فاعليّة تجربة المستخدم وجاهزيّتها للرّفع من مداخيلك. يجب أن تسجّل - أثناء النظر في العناصر البصريّة والوظيفيّة - ملاحظات بالتعديلات التي يمكن إجراؤها. إنْ كانت لديك دقيقة إضافيّة فتصفّح موقعك، كما لو كنت زائرًا، منذ لحظة دخولك الموقع وإلى الخروج منه. هل يستطيع زائر جديد تصفّح الموقع بسهولة من أجل العثور على معلومات يحتاجها، أو البحث عن خدمات تقدّمها، أو تقرير شراء منتج؟ فكّر أثناء تحليل زيّارة مستخدم لموقعك، أنّ الموقع عبارة عن جسر وكلّ صفحة عبارة عن مركبة تنقل المستخدمين من جهة (شخص في حاجة لشيء مّا) إلى أخرى (زبون راض). إنْ لم تكن المركبات موجودة، أو كانت غير صالحة، فسيكون احتمال الانتقال من طرف إلى آخر ضئيلًا جدّا. اجعل تصفّح الموقع سلِسًا للمستخدم كلّ ما تعلّق الأمر بعمليّة شراء. الهدف من تجربة المستخدم هو نقل المستخدمين من النقطة "أ" إلى النقطة "ب" بدون المرور عبر حواجز، أو طرق مسدودة، أو حتى تشقّقات. قوّم تجربة المستخدم على موقعك، حتى ولو لم تكن لديك سوى خمس دقائق، من أجل الحصول على تدفّق مستمرّ من الزوّار المهتمين، والزبناء الراضين. ترجمة – بتصرّف – للمقال How to Evaluate Your UX in Under 5 Minutes لصاحبه Kayla Naab.
-
- تقويم
- هوية تجارية
-
(و 2 أكثر)
موسوم في:
-
لا يشبه تصميمُ موقع تجارة إلكترونيّة أيّ مشروع ويب آخر، إذ يجب أن تفكّر في الهويّة التجاريّة (Brand) إلى جانب تجربة المستخدم (User experience) والتسويق المعتمد على التصميم. أقلّ ما يُقال هو أنّ الأمر يمكن أن يكون صعبًا. رغم ذلك، توجد مصادر مجانيّة كثيرة يمكن استخدامها لجعل العمل أسهل. مجموعات الأيقونات تعني – بالتأكيد – الكثير من الأشياء لتصميمها. يمكنك اقتصادُ ساعات عملٍ طويلة، وربّما أيّام، باستخدام حزمة أيقونات مجانيّة بدلًا من تصميم أيقونات جديدة. توفّر المجموعات المجانيّة أدناه تعدّدًا في الأنماط، وستجد من خلالها الكثير ممّا يمكن النظر فيه. حزمة 54 أيقونة مجانيّة للتجارة الإلكترونيّة تتضمّن هذه الحزمة الشاملة 54 أيقونة تتميّز بخطوطها البسيطة التي تصلُح للوظائف الشائعة في مواقع التجارة الإلكترونيّة. صمّم Virgil Pana الحزمة ووفّرها مجانًا على موقع Dribbble. تأتي الحزمة كاملةً بصيغة ملفّات PSD، وهي – حقًّا – من أفضل الحزم الموجّهة لمواقع التجارة الإلكترونيّة. خصوصيّة الحزمة في أنّه يمكن تضمينها في أي موقع. النمط التقليلي (Minimalist) مستخدَم كثيرًا، لذا فهو يستحق التجربة، بغض النظر عن المشروع الذي تعمل عليه. مجموعة أيقونات خضراء بسيطة هذه حزمة مجانيّة أخرى موجودة على Dribbble، تركّز على أيقونات خضراء أنيقة. فنيًّا، يمكن تغيير المخطّط اللوني بسهولة عن طريق Illustrator. أنشأ المصمّم Pavel Kozlov هذه الحزمة التي تضمّ 40 أيقونة، وجعلها في المتناول قبل سنوات. رغم ذلك، ما زالت الحزمة قابلةً للاستخدام، تمامًا كما كانت من قبل. زر صفحة Gumroad التاليّة لتنزيل المجموعة. عادةً، يُدفَع مقابل العناصر الموجودة على موقع Gumroad، إلّا أنّ هذه الحزمة مجانيّة بالكامل. يمكن - لمن يرغب في ذلك – إرسال مكافأة صغيرة للمصمّم على جهوده، إلّا أنّه ليس شرطًا للحصول على هذه الأيقونات الخضراء الجذّابة. أيقونات تبضّع (Shopping) متجهيّة مسطَّحة (Flat vector) التصميم المسطَّح (Flat design) توجّه في التصميم يحظى بالشعبيّة. طُبِّق التصميم المسطَّح في كلّ مكان، بدءًا من تطبيقات الجوّال إلى مواقع الويب، بل وحتى الأيقونات. ألق نظرة على هذه المجموعة من أيقونات التبضّع المتجهيّة التي تضمّ 80 أيقونة مختلفة. بعض أيقونات المجموعة ملوَّنة، وأخرى أيقونات بخطوط بسيطة، إلّا أنّها جميعًا سهلة الاستخدام والتخصيص. يمكن تنزيل الحزمة بصيغة PNG أو بصيغتي AI و EPS المتجهيّتيْن، كما أنّه يُسمَح باستخدامها ضمن مشاريع تجاريّة. انتبه إلى أنّ رخصة الأيقونات تطلُب وضعَ رابط إحالة إلى الموقع الأصلي. أيقونات شحن وتجارة إلكترونيّة يتضمّن سوق EpicPxls الإلكتروني موارد عاليّة الجودة. يعدّ هذا السوق مكانًا رائعًا للمصمّمين لينشروا فيه منتجاتهم المجانيّة والمدفوعة، وبالتالي بناء سمعة لأعمالهم. ألق نظرة على مجموعة الأيقونات هذه التي يقدّمها فريق EpicCoders. جاوزت المجموعة أكثر من ألفيْ تنزيل، وهي حقَّا فريدة. بنظرة خاطفة على المجموعة يمكن فهمُ مصدر فرادتها، إذ تبدو نابضة، وشبيهة بالأيقونات الكرتونيّة، لكن دون مبالغة. تناسب الحزمة كثيرًا المواقع التقليليّة (minimalist sites)، إلى جانب أي موقع تجاري يوافق مخطّط ألوان الحزمة. مجموعة أيقونات مرسومة يدويّا قد يكون صعبًا تصميمُ صفحة بعناصر مرسومة يدويّا، إلّا أنها تُضيف لمسة إبداع لكلّ موقع تُضمَّن فيه، وهو ما ينطبق بالتأكيد على هذه الأيقونات المجانيّة. تُركّز هذه الحزمة لأيقونات التجارة الإلكترونيّة بالكامل على العناصر المرسومة يدويّا. توجد جميع الرسومات التي قد تحتاج إليها بدءًا من صناديق الهدايا إلى سلّات التبضّع الصغيرة وميزات تسديد المدفوعات. يُنصَح باستخدام هذه المجموعة أثناء تصميم صفحة هبوط، وليس في واجهات المستخدم الخاصّة بتسديد المدفوعات. يمكن أن تواجه مشاكل في جعل هذه الأيقونات تمتزج طبيعيًّا في واجهات التسديد، لكن يمكنها أن تجلب الانتباه في الصفحة الرئيسيّة لموقع تجاري. حزمة بطاقات دفع لا يكتمل موقع التجارة الإلكترونيّة بدون وجود أيقونات لبطاقات الدفع. إنْ كنت تصمّم متجرًا يقبل بطاقات الدفع الإلكتروني فيجدُر بك إلقاء نظرة على هذه الأيقونات المتاحة للملك العام (رخصة CC0)، والمنشورة على موقع Dribbble. صمّم Guy Levin تسع أيقونات مختلفة لبطاقات دفع، وجمعها كلّها في ملف Illustrator واحد. الأيقونات أنيقة، سهلة التخصيص ويمكنها وضعها في أي مكان من الصفحة. أيقونات خطيّة للتجارة إلكترونيّة نشر موقع Pixlov حزمته الخاصّة من أيقونات مواقع التجارة الإلكترونيّة، وهي حزمة تعتمد على نمط الأيقونات الخطيّة. قد لا تجد أنّ 33 أيقونة عدد كبير، إلّا أنّ تصاميم عدّة توجد في هذه المجموعة للاختيار بينها. لا يُنصَح باستخدام هذه الأيقونات لصفحة تسديد المدفوعات، إذ أنّها مناسبة أكثر لصفحات الهبوط أو صفحات "ميزات المتجر". يمكن أن تناسب المجموعة كذلك النشرة البريديّة وتساعد في زيادة نسبة المبيعات. مشروع Noun للتجارة الإلكترونيّة إنْ لم تكن تعرف مشروع Noun فيجدر بك التعرّف عليه. يجمّع الموقع الكثير من حزم الأيقونات المجانيّة من أماكن مختلفة على الشبكة ومن مصمّمين كثر عبر العالم. يوجد الكثير ممّا يمكن اكتشافه، إلّا أننا في هذا المقال ننصح بمجموعة الأيقونات الخاصّة بالتجارة الإلكترونيّة التي صمّمها Anton Scherbik. هذه المجموعة من الأيقونات من أبسط أيقونات الخطوط، وتتضمّن خيّارات رائعة مثل السلّات والحقائب بأنماط مختلفة. أيقونات الدّفع والتسليم تقوم مدوّنة Codrops بعمل رائع. تنشُر المدوَّنة دوريًّا مقالات عاليّة الجودة تتضمّن موادّ مجانيّة يمكن استخدامها في مشاريعك الخاصّة. من أمثلة ذلك، هذه المجموعة من أيقونات تسديد المدفوعات التي صمّمها EpicPxls. تحوي المجموعة 35 أيقونة فريدة بتأثير حشو لن يمكنك العثور عليه في مكان آخر. تمتد ألوان الحشو دائمًا إلى الخارج قليلًا، وهو أوّل شيئ – ربما – تلاحظه. تقدّم المجموعة بلا شك لمسةً خاصّة. مجموعة أيقونات مُخصَّصة أخيرًا – وليس الأقل أهميّة – هذه المجموعة الرائعة من الأيقونات بواسطة Graphicboat. قد لا تناسب هذه المجموعة جميع الاستخدامات، إلّا أنّها يمكن أن تجذب الانتباه بسرعة وتثير فضول الناس لمعرفة المزيد عن متجرك. يمكن القول إنّ هذه الأيقونات ستتناسب أكثر مع خلفيّة ترويسة، أو في صفحة "ميزات المتجر"، أو ربما في مكان قريب من زرّ الدعوة لإجراء ( CTA). كانت تلك قائمتنا من الأيقونات المجانيّة. إنْ لم تجد ما تبحث عنه، فيمكنك استخدام محرّك بحث للعثور على خيّارات أكثر. تظهر مجموعات مجانيّة جديدة كلّ شهر، لذا يمكن أن تجد ضالتك فيها. ترجمة – بتصرّف – للمقال 10 Free Icon Sets for Ecommerce UI Design لصاحبه Jake Rocheleau.
- 1 تعليق
-
- أيقونات
- تجارة إلكترونية
-
(و 2 أكثر)
موسوم في:
-
هل تبحث عن أيقونات مصممة وفق التصميم المادي (Material Design Icons) ذات جودة عالية لإضافتها لمشاريعك؟ أنت في المكان الصحيح! لقد جمعت لك قائمة ضخمة من أيقونات مصممة وفقًا للتصميم المادي (Material Design Icons) التي يمكنك توظيفها في تصاميمك المستقبلية. تمتلك الأيقونات دورًا مميزًا في أي تصميم إذ تضفي انطباعًا بصريًا جميلًا للعديد من الحركات، والأدوات، والمنتجات، والخدمات ...إلخ. بإمكانك توظيف أيقونات التصميم المادي هذه في مشاريع متعددة، وإضافة لذلك، فإن تصاميمها تواكب آخر الصيحات. أثِر اهتمام مستخدميك بتصاميم الأيقونات الملفتة هذه. ستكتشف العديد من الأيقونات المتجهية مصممة بتصاميم يدوية وسلسة، ومصنوعة بأيدي مصممين خبراء. تحتوي هذه المقالة على مجموعة كبيرة جدًا ويوجد ما يناسب الجميع. قم بتحميلهم بعدة صيغ، حسب حاجتك. إضافة لذلك، فإن تصاميم هذه الأيقونات تغطي الكثير من الزوايا والمواضيع المختلفة. Material Design Icons Custom Shape هذه مجموعة كبيرة تضم 431 أيقونة تصميم من الفوتوشوب. يمكن تحميل هذه التصاميم واستخدامها بالمجان. Android L Icon Pack by Icons8 لديك هنا مجموعة ضخمة تحتوي على 840 أيقونة مصممة وفق التصميم المادي (Material Design Icons) وهي متاحة بصيغة PNG. وتشمل أيقونات التواصل الاجتماعي، والأسهم، والخدمات ...إلخ. Material Design Icon Grid صمَّم هذه الأيقونات المصمم Jiangping Hsu ويمكن تحميلها بصيغة ملفات PSD. بإمكانك استخدامها في أشرطة العمل كأيقونات بدء. Google Material Icons أيقونات جوجل هذه تم صنعها خصيصًا لتطبيق Sketch. ألق نظرة على كل شيء وحدد إذا ما كانت هذه التصاميم مفيدة لمشاريعك. Material Design Powerpoint & Keynote Icons يوجد هنا مجموعة كبيرة مكونة من 425 أيقونة بإمكانك استخدامها في برنامج Powerpoint و Keynote. بإمكانك تغيير الألوان حتى تناسب ما تريد وضعها معه. Isometric Material Icons وهي مجموعة رائعة تشمل أيقونات مصممة تصمميًا جيدًا. بإمكانك تحميلها بأكثر من صيغة ملف مثل PNG، و PSD، و AI. Material Design Icons with Bounds 250 أيقونة تصميم مادي (Material Design Icons) بإمكانها أن تندمج بداخل مشاريع Sketch الخاصة بك. تفقد هذه الأيقونات وحدد إن كنت تستطيع استخدامها في تصاميمك الحالية. Material Design Icon Templates سوف تجد هنا العديد من قوالب أيقونات التصميم المادي (Material Design Icons) المختلفة والتي بإمكانك استخدماها في تصاميمك الحالية أو المستقبلية. Material Icons Pack وهي مجموعة كبيرة أخرى مكونة من 435 أيقونة مصممة وفق التصميم المادي (Material Design Icons). بإمكانك تحميل هذه العناصر في برنامج Sketch وصيغة SVG. Material Design System Icons أيقونات النظام هذه تم صُنعها بواسطة Walmyr Carvalho. ستجد في الرابط الموجود بالعنوان 20 أيقونة جميلة بإمكانك استخدامها في كل من Sketch وبصيغة PNG. Material Design Icons by Google لديك 900 أيقونة مصممة وفق التصميم المادي (Material Design Icons) بين يديك وجاهزة للاستخدام فورًا. هذه الأيقونات لديها تصاميم بسيطة ولكن مذهلة وسوف تترك انطباعًا إيجابيًا لدى مستخدميك. Mprphing Material Design SVG Icons – SVG Morpheus يوجد هنا مجموعة رائعة من أيقونات SVG المرسومة والتي يمكنك استخدامها في تصاميمك. اضغط على الرابط المرفق بالأسفل لتشاهدها. Material Design Webfont Icons هذه مجموعة مميزة وتضم أكثر من 1900 أيقونة مصممة وفق التصميم المادي (Material Design Icons). هذه المجموعة تشمل تصاميم أيقونات متعددة الاستخدام ومتوفرة بعدّة صيغ وألوان وأحجام. Material Design Icons ألق نظرة على أيقونات التصميم هذه بصيغة PSD الرائعة والتي يمكنك تحميلها واستخدامها في مشاريعك مجانًا. هذه الأيقونات لديها تصاميم ذات تفاصيل مفعمة بالألوان وسوف تبدو رائعة في مشاريعك. Material Design Icon Templates ستجد هنا مجموعة رائعة من قوالب أيقونات التصميم المفيدة والتي بإمكانك استخدامها لصنع عناصرك الخاصة. Free Set of Server – Hosting Material Design Icons تشمل هذه المجموعة 12 أيقونة جميلة مصممة وفق التصميم المادي (Material Design Icons) والتي تتعلق بالخوادم والمستضيفات. بإمكانك تحميلها بصيغة PSD أو PNG ويمكنك أيضًا استخدامها في كلا المشاريع المجانية والتجارية. Google Maps & Streetview Icons تجد هنا بعض الأيقونات المرسومة الخاصة بخرائط جوجل (Google maps) ووضع رؤية الشارع (Streetview) والتي يمكنك استخدامها في مشاريعك الحالية أو القادمة. Angular Material Icons (eps) لديك هنا مجموعة رائعة من الأيقونات الزاويّة التي يمكنك تحميلها واستخدامها بالمجان. هذه العناصر لديها تصاميم مفصّلة بألوان جميلة. Material Design +420 Free Icons (SVG, EPS, PSD, PNG Files) أيقونات التصميم هذه متواجدة بصيغة vector مما يجعلها مثالية لأي مشروع، مهما كان حجمه. بإمكانك الاختيار بين أكثر من 420 أيقونة مجانية وتأتي بصيغة SVG، و PNG، و PSD وصيغ ملفات أخرى. ترجمة -بتصرف- للمقال 7000+ Material Design Icons - Ultimate Icon Roundup لصاحبه Iggy
-
- أيقونات
- التصميم المادي
-
(و 2 أكثر)
موسوم في:
-
نأمل، بعد الانتهاء من هذا الدرس التعليمي، أن توظّف مهاراتك الجديدة وتبدأ في دمج التصميم المسطّح في مواقع الويب والمشاريع الخاصة بك. وإلى جانب ذلك، فإنّ حركة التصميم المسطّحة ليست جميلة من الناحية الجمالية فحسب، بل لها غرض وظيفي أيضًا. إنشاء أيقونة مسطّحة للصفحة الرئيسية قبل البدء بشرح الكيفيّة التي سيتمّ بها تصميم الأيقونة، لنطّلع على النتيجة النهائية: افتح برنامج الفوتوشوب، وأنشئ ملفََّا جديدََا مع إعطاء الخاصية preset القيمة photo (وضبط القيم التالية 10 إنشات × 8 إنشات، 300 DPI، خلفية شفافة Transparent Background، ألوان RGB). استخدم الأداة Rounded Rectangle وقم بإنشاء شكل جديد بالأبعاد 1736 بكسل / 1736 بكسل وشعاع طوله 83 بكسل وأعطه اللون #82d8b5 (أو يمكنك اختيار اللون الذي يناسبك لهذا الشكل). باستخدام أداة القلم (Pen Tool)، ارسم شكلا مثل الشكل الموجود في الصورة أسفله، وأعطه اللون #a30d00. سيكون هذا الشكل بمثابة السقف الخاص بأيقونة الصفحة الرئيسية التي ننشئها. بعد ذلك، دائما مع أداة القلم، ارسم شكلا مستطيلا مثل الذي في الصورة أدناه (الشكل ذو اللون الأبيض)، أعطه اللون الأبيض #ffffff. وارسم مربعا صغيرا باستخدام أداة المستطيل Rectangle ثمّ أعطه اللون #3498db: باستخدام أداة Rectangle هذه المرة، قم بإنشاء مستطيل بالأبعاد 248 بكسل / 396 بكسل و أعطه اللون #fcab3a (سيجسّد هذا المستطيل باب المنزل). (يمكنك حفظ ما قمت به لحد الآن كصورة. وفي الواقع، يمكننا اعتبار هذه الصورة كأيقونة مسطحة للصفحة الرئيسية. ولكن لا زلت أريد إضافة ظلِِّ طويل للأيقونة، فاستمر.) بعد ذلك، باستخدام أداة القلم (Pen Tool)، و باستخدام اللون الأسود #000000، ارسم شكلََا. ابدأه من الحافّة اليمنى للسقف. (عند الحافة التي يتقاطع بها اللونين الأحمر والأبيض) وقم بتمديد الرسم إلى خارج المستطيل ذو الزوايا المستديرة (المستعمَل كخلفيّة للأيقونة) ثمّ قم بإغلاق الشكل في الحافّة السفلّية اليسرى من صورة المنزل. سوف تصل إلى النتيجة التالية: أرجع طبقة الظلّ إلى الخلف (قم بجرّها إلى الأسفل من خلال لوحة الطبقات Layers Panel)، وقم بتنقيطها (Rasterize، التنقيط هو عملية تحويل شكلِِ متجهي إلى شكل منقّط أو مبكسل) بعد ذلك (انقر يمينا على الطبقة واختر Rasterize Layer). باستخدام أداة Magic Wand، حدّد طبقة المستطيل ذات الزوايا المستديرة بأكملها واعكس التحديد بعد ذلك (يمكنك استخدام الاختصار Ctrl + Shift + I). مع استمرار التحديد، انقر على طبقة الظلّ من لوحة الطبقات واضغط على حذف Delete من لوحة المفاتيح. أصبحت أيقونتك جاهزة الآن. لم يتبقى إلا حفظها، وللقيام بذلك انقر فوق ملف > حفظ للويب (File > Save for Web، الاختصار هو Ctrl + Shift + Alt + S) احفظها بتنسيق PNG-24، مع تفعيل خاصية الشفافية. نريد أن يتم حفظ كل شيء بتنسيق PNG-24 لأنه يدعم الشفافية. بعدما انتهينا من أيقونة الصفحة الرئيسية، سننتقل الآن للعمل على أيقونة المنشورات. إنشاء أيقونة المنشورات المسطّحة 1- قم بفتح فوتوشوب وأعد الخطوتين الأولى والثانية من الشرح السابق (إنشاء ملف جديد و رسم مستطيل ذو زوايا مستديرة داخله كي نستعمله كخلفية للأيقونة) 2- أرسم مربّعََا مستدير الحوافّ بالأبعاد 929 بكسل / 929 بكسل و بشعاع 38 بكسل. استعملت اللون #f5ea74 ليشابه الملاحظة الملصقة. 3- أرسم خطََّا بسمك 1 بكسل و لوِّنه باللون #5d5608. وقم بوضعه في الجزء الأعلى من الملاحظة الملصقة. 4- أرسم خطوطا بسمك 15 بكسل و قم بصفّها كما هو موضح أدناه: انتبه للتباعد بين الخطوط، لأنني باعدت بينها بشكل أوسع قليلا لإضفاء شعور البساطة على الأيقونة. فالبساطة سمة من سمات التصميم المسطّح. 5- أرسم مستطيلا لتعبِّر عن الصورة التي تكون متواجدة بالملاحظة الملصقة. 6- أرسم ظلََّا للأيقونة كما تعلّمتَ في أيقونة الصفحة الرئيسية. 7- احفظ ما قمت بتصميمه وها هي الأيقونة جاهزة. أيقونتي من أنا واتصل بي يمكنك تحميل حزمة الأيقونات الكاملة من هنا. ترجمة -وبتصرف- للمقال How to Create a Flat Navigation Icon Set in Adobe Photoshop للفريق Editorial Team
-
- أيقونات
- أيقونات مسطحة
-
(و 2 أكثر)
موسوم في:
-
كثيرًا ما سمِعتَ بأنك تستطيع صنع مجموعتك الخاصة من الأيقونات في فوتوشوب، او بإمكانك البحث عنها على الإنترنت، ولكن ماذا إن أخبرتك بأنك تستطيع الوصول إلى مكتبات كبيرة من الأيقونات مباشرةً في فوتوشوب؟ نود اليوم أن نقدم لك هذه الإضافة في فوتوشوب. أولًا: مجموعة FlatIcon أكثر من 10,000 شكل متجه تضاف مباشرةً إلى فوتوشوب. ثانيًا: مجموعة Pixel 2 Vector تعرّف على أكبر مجموعة من الأيقونات المستخدمة في فوتوشوب بالمجان! ثالثًا: مجموعة Creative Market الوصول المباشر لمحتوى التصميم المميز من Creative Market. بإمكانك إيجاد المزيد على موقع blogging.com، وبإمكانك إيجاد مكونات إضافية اكثر من المتجهات في فوتوشوب: هذه القائمة تحتوي على أفضل الإضافات لفوتوشوب: تصميم المواقع الإلكترونية، والفُرَش، وأنماط الرسم، وتعديلات الألوان، وسير العمل، والفلترة، والمؤثرات الخاصة والتحجيم. ترجمة -بتصرف- للمقال Access vector icons لصاحبه Zsolt Mathe
-
تظهر على الدوام توجهات مُختلفة للتصميم والتي تُطلقها وتقف خلفها الشركات الكبيرة المؤثرة على الأسواق، وتُعدّ تقنيّة التصميم بالظل الطويل "Long Shadow Design" أحد أكثر التوجهات المُلفتة والتي ظهرت مع إعلان شركة Apple لنظامها iOS 7 وأصبحت تُكمّل جنباً إلى جنب تقنيّة التصاميم المُسطحة "Flat designs" والتي أظهرتها شركة مايكروسوفت Microsoft جلياً مع نظامها Windows 8. الظل الطويل "Long Shadow" ببساطة!هو عبارة عن ظل مُنحني بزاوية 45 درجة في العادة ويُمكن رسمه في الطرف اليميني أو اليساري للتصميم (عادة يُستخدم الظل على يمين التصميم للناظر – أي كأن هُناك ضوء مُسلّط من أعلى اليسار ليظهر الظل في اليمين)، وبدأ استخدام التأثير مع الايقونات "icons" إلّا أنه امتد ليشمل الكتابة والرسومات والأجهزة بحسب نظرة المُصمم وإبداعه في التطبيق. أمثلة تطبيقيّة: على اليمين Skype من تصميم JustD. على اليسار Flat Club من تصميم miguelcm. تطبيق عملي على تأثير الظل الطويل "Long Shadow":بعد أن تعرفتم على تاريخ انطلاق التأثير سنكون سعداء لأخذكم بجولة تطبيقيّة تشرح آلية تنفيذ التصميم عبر برنامج Adobe Photoshop. سنخرج بدرسنا بالنتيجة التالية: تلميح: كما هو معروف في عالم التصميم بأن النتيجة النهائية قد تظهر بعدة طرق قد يكون بعضها مُعقّد وصعب وبعضها سريع وجميعها يؤدي الغرض. أيضا نود أن نشير بأنه وبعد انتشار توجّه التصميم بالظل الطويل ظهرت العديد من المواقع الالكترونية التي وفّر بعضها تطبيقات مأجورة و مجانيّة تُمكّن المُستخدمين ممن ليست لديهم خبرة في التعامل مع برامج التصميم من تطبيق الظل الطويل على الرسومات والشعارات الخاصة بهم، أيضاً هُناك إضافات مكتبية وإضافات إلى برامج التصميم ذاتها وفّرت نفس الفكرة، إنما في العادة لا تُوجد نتائج صحيحة وواضحة بشكل كامل باستخدام تلك التطبيقات التي تعتمد على نقاط وخوارزميات مُحددة لذا فإن مُعظمها لن تُلبي الاحتياج المطلوب بشكله الكامل. سنوفّر لكم بهذا الدرس الأساس الصحيح لعمل تأثير الظل الطويل "Long Shadow" بخطوات واضحة عبر استخدام برنامج Adobe Photoshop. لنبدأ بالتطبيق! الخطوة الأولى:1 - افتح مساحة عمل جديدة في Adobe Photoshop واختر الإعدادات كما في الصورة أدناه: 2- اختر لون مُناسب للخلفية، سوف نختار اللون (714a76 #) في تصميمنا: 3- اكتب الاسم المُراد التطبيق عليه واختر له اللون الأبيض (ffffff#) ثُم قم بتوسيطه داخل مساحة الرسم، كما هو موضّح أدناه: (تلميح: تأثير الظل الطويل سوف يبرز بشكل جمالي أكبر مع الخطوط العريضة) الخطوة الثانية:1- تحديد زاوية 45 درجة (وهي زاوية ميلان الظل المُراد رسمه) من خلال اتباع ما يلي: اضغط على (CTRL + " / أو حرف ط) لإظهار الشبكةقم بتقريب الصورة من خلال استخدام أداة (Zoom Tool – أو العدسة المُكبِّرة) أو بالضغط مُباشرة على الحرف Zارسم سطر بشكل يدوي من خلال استخدام أداة (Line Tool) أو بالضغط مُباشرة على الحرف Uقُم بإدارة السطر بين زاويتيّ إحدى خانات الشبكة كي يُصبح ميلانه بزاوية 45 درجة (ما يهمُنا هُنا هو تحديد الميلان بزاوية 45 درجة وطريقتها كانت بتقسيم زوايا المُربع في المُنتصف كون أن زواياه قائمة "90 درجة"، لاحظ السطر الأخضر كيف يخترق مُربعات الشبكة بالرسم التوضيحي) 2- كرّر السطر الأخضر (مُحدِّد ميلان الظل) بنسخه وتوزيعه على الزوايا اليمينية للكلمة كما هو مُوضّح بالشكل التالي: الخطوة الثالثة:1- رسم الظل الطويل من خلال اتباع المراحل التالية: - اختر أداة البن تول (Pen Tool) وضع إعدادات الرسم كما هو مُوضّح 2- اعمل على الرسم بأداة (Pen Tool ) بالوصل بين نُقاط الزوايا العُلوية اليمينية كما هو موضّح بالصور: النتيجة: 3- كرّر نفس طريقة العمل السابقة لرسم ظل للنُقاط كما هو مُوضّح: النتيجة: الخطوة الرابعة والأخيرة:1- العمل على دمج ظل الكلمة مع ظل النُقاط من خلال اتباع ما يلي: - اذهب إلى نافذة الطبقات "Layers" وحدد طبقات الظلال من خلال إبقاء الضغط على زر CTRL واختيار الطبقات المُراد دمجها بزر الفأرة الأيسر. - بعد التحديد اضغط بزر الفأرة الأيمن واختر Merge Layers (( بالإمكان الاستعانة بالاختصار CTRL + E )) 2- العمل على تفتيح الظل لإخراجه بشكل واقعي ومُناسب: - اذهب إلى نافذة الطبقات "Layers" واضغط بزر الفأرة الأيمن على الطبقة الخاصة بالظل واختر نافذة Blending Options ثُم توجّه إلى نافذة إعدادات التدرج Gradient Overlay وحدّد ألوان التدرج للظل. لرسمتنا قُمنا بتحديد اللون الخفيف نفس لون الخلفية (714a76 #) ليظهر تلاشي للظل عند ابتعاده. كما اخترنا للظل الثقيل اللون (523a55 #). النتيجة النهائية للعمل
- 6 تعليقات
-
- 4
-

-
- تأثير الظل الطويل
- أيقونات
- (و 4 أكثر)
-
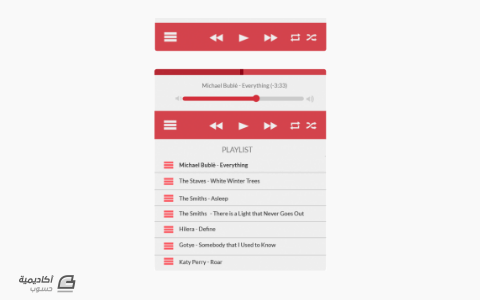
سنتعلم طريقة تصميم مشغل صوتيات Audio Player باستخدام برنامج أدوبي اليستريتور، حيث سنعتمد في درسنا هذا على تقنية التصميم المسطّح (flat design). بداية سنحتاج إلى تحميل هذه الملفات: خط Latoحزمة الأيقوناتمع قليل من الصّبر والوقت (أقل من 30 دقيقة).إعدادات مساحة العمل1. نقوم بفتح ملف جديد خاص بالدّرس، نختار اسمًا للملف قد يكون Audio Player أو أي اسم آخر ثم نحدد قياسه 1280px*1280px ونتأكّد أننا اخترناه مخصص للويب ( profile: web). (عادة نختار المقاسات الكبيرة للتصميم حتى لا يتأثر عند تصغيره) 2. باستخدام أداة Rounded Rectangle Tool نرسم شكلا ونختار له المقاسات التّالية: 598px*244px*8px، ثم نحدد له اللون EFEFEF#: 3. باستخدام أداة المستطيل (M) نرسم مستطيلا نقوم بوضعه فوق الشّكل الأوّل كما في الصورة ونحدد اللون D35353 #: 4. نقوم بتحديد الشّكلين بالضّغط على CTRL+A، أوعن طريق الضّغط على الشّكلين وفي نفس الوقت نضغط CTRL+Shift: 5. بعد تحديد الشّكلين نختار الأداة (Shape Builder tool (Shift+M لجعلهما متناسقين: 6. نستطيع فعل ذلك بطريقة أخرى بالضّغط على الجزء الذي نريد حذفه، نلاحظ أنّ ذلك الجزء قد أصبح مستقلا عن الشّكل، فنقوم مباشرة بحذفه. 7. نُعيد تطبيق الخطوتين 4 و6 لتصميم مؤشّر المسار الخاص بمشغل الموسيقى فنتحصل على الشكل التالي: 8. نقوم بإضافة بعض اللّمسات على التّصميم، كإضافة عنوان الملف الموسيقي، مدّته الزمنيّة، والملف التّالي. نختار نوع الخط: Lato Regular، مقاسه: font، ولونه: 7C7C7C#: 9. نقوم بتحريك مؤشّر الحجم (للتوضيح بأن الملف الموسيقي قيد التّشغيل)، وذلك باستخدام أداة rounded rectangle ورسم مستطيل فوق الشكل السَابق، نختار له المقاس: 422px*14px*15px radius واللون: CCCCCC#. 10. الآن نضيف مستطيل آخر على المستطيل السّابق نختار له اللّون d84848 #، ثمّ نحدد مسار كلاً من المستطيل الأوّل والثاني. باستخدام أداة Shape Builder tool نقوم بحذف الجزء الزّائد من المستطيل الذي في الأعلى فنحصل على هذا الشكل التالي: 11. باستخدام أداة (Ellipse tool (L نرسم دائرة ونختار لها اللون d74948 #، ثم نقوم بإضافة أيقونة الصّوت الموجودة في ملف الأيقونات كما يظهر في الصّورة: تصميم أزرار التحكم الخاصة بالتشغيل12. نرسم مستطيلا نضعه على الخلفية الرّئيسية للمشغّل ونختار له اللّون d85656 #: 13. نحاول أن نجعل المستطيل على شكل دائري وذلك باستخدام أداة the Shape builder tool وحذف الأجزاء الزّائدة: 14. الآن، نضيف العناصر الموجودة في ملف الأيقونات: تصميم قائمة التشغيل15. نقوم بنسخ كل ما سبق لنا تصميمه: 16. نقوم بتكبير الخلفيّة الرّئيسية بمقدار 460px، أو أي قيمة تريدها: 17. نقوم بتمديد خلفيّة العناصر بحيث تصبح أكبر من الخلفيّة الأساسية، ثم نحذف الأجزاء الزّائدة باستخدام أداة the Shape Builder. الهدف من ذلك هو جعل الجزء الذي يحتوي على أزرار التحكّم لا يظهر بشكل دائري في الأطراف. 18. نضع للقائمة عُنواناً: 19. باستخدام أداة the rectangular grid tool، نرسم شبكة تحتوي علي 6 تقسيمات أفقية فقط (نضع 0 أمام التقسيمات العموديّة): 20. نقوم بتوسيع الشّبكة لتتناسب مع خلفيّة مشغل الصوتيات، ونغير قيمة opacity إلى حوالي 20%، وباستخدام أداة the scissors tool نحذف الخط الأفقي: 21. لاستخدام أداة (scissors tool (C، يكفي أن نحدّد جزء من المسارالذي نريد حذفه ونضغط مرتين، ثم نستخدم زر الحذف delete من لوحة المفاتيح أو زر backspace: 22. الآن الشبكة جاهزة، نقوم بوضع الأدوات الموجودة في ملف الأيقونات والذي سبق وقمنا بتحميله ثم نضع عنوانا للقائمة: 23. لتصميم شريط التّمرير، نقوم برسم مستطيل باستخدام الأداة rounded rectangle tool، نحدّد له اللون cccccc# أما لمؤشّر التوقف فنختاراللّون 262626# مع استخدام أداة the Shape Builder tool: 24. أنهينا تصميم واجهة Audio Player، بإمكانك أن تحفظ العمل على شكل: AI, PSD, JPG, PDF أو SVG. ترجمة -وبتصرّف- للدرس How to Create a Music Player UI Using Adobe Illustrator لصاحبه James Richman.
-
في هذا الدّرس سنتعلّم طريقة تصميم حافظة أوراق جميلة وبسيطة باستخدام برنامج أدوبي اليستريتور وإضافة بعض التأثيرات مثل الظلال shadow، التدرج اللوني gradient، والإضاءة highlight. في الجزء الأول من الدرس تعلمنا كيف نصمّم حافظة أوراق جميلة وبسيطة، الآن سنكمل الدرس بإضافة الأوراق والمشابك 10.نرسم مستطيلا مقاسه 280x27px، ثم نتبع المسار التالي: Window > Swatch Libraries > Gradients > Metals نقوم باستخدام التدرج اللوني Window > Gradient ونحدد القيمة 90 درجة. باستخدام الأداة (+)Point Tool نقوم بإضافة نقطتين كما هو موضح في الصورة.الآن وباستخدام الأداة Arrow Tool نسحب النقطة اليسرى مسافة 15px إلى اليسار والنقطة اليمنى بـ 15px إلى اليمين: 11.سنحتاج في هذه الخطوة إلى استخدام سكربت Round Any Corner script، باستخدام أداة التحديد (A) نختار النقطة الموضحة في الصورة ونتبع المسار التالي File > Scripts > Other Script ثم نفتح السكربت Round Any Corner وندخل القيمة 30px ونضغط ok: 12.نقوم بتحديد بقية النقاط باستخدام أداة التحديد (A) ونطبق نفس المسار السابق لكن مع اختيار القيمة 10px. بعدها نضيف التّأثير Effect > Stylize > Drop Shadow ونختار القيّم الموضّحة في الصورة: 13. بعد إتباع الخطوات السابقة سنحصل على الشكل التالي: 14.باسخدام أدة البنتول (Pen Tool (P نرسم شكلا مثل الذي يظهر في الصّورة (ستلاحظ أن هناك شكلين جديدين نقوم برسم واحد فقط). نحدد قيمة stroke بـ 6px ثم نقوم بتطبيق التدرج اللوني المعدني (ستحتاج الإصدار cs6 على الأقل) ونتأكد أننا قمنا بتحديد الخيار الثالث من لوحة Gradient. بعدها نضيف التأثير التالي Effect > Stylize > Drop Shadow وإدخال نفس القيم الموضحة في الصورة، ثم وباستخدام الأداة (Reflect Tool (O نكرّر الشكل عموديا: 15.نرسم مستطيلين الأول مقاسه: 60x20px والثاني مقاسه: 20x60px ونضعمها كما في الصورة، نقوم بتحديدهما وباستخدام Pathfinder Panel نختار Unite كما هو موضح في الصورة: 16.نقوم بتحديد الشكل الذي تحصلنا عليه وتدويره 1 درجة باستخدام الأداة ( Rotate Tool (R .باستخدام أداة التحديد(A) نحدد النقطة العلوية اليسرى ونسحبها بـ3px نحو اليمين. نفس الشيء بالنسبة للنقطة العلوية اليمنى بـ3px نحو اليسار.الآن نقوم بسحب النقطة السفلية اليمني بـ 3px نحو الأعلى والنقطة اليسرى بـ 3px نحو الأسفل: 17. نحتاج إلى تدوير الشكل قليلا. بداية سنقوم بتحديد نقطتين من الشّكل ( كما تظهر في الخطوة الأولى في الصورة) ثم نضغط على Convert Anchor Points to Smooth وتحديد جميع النقاط الخمسة (الخطوة الثانية الموضحة في الصورة) ثم نستخدم السكربت Round Any Corner باتباع المسار التالي: File > Scripts > Other Script. مع تحديد قيمة radius بـ 1pxثم نحدد أخر نقطة كما يظهر في الخطوة 3 في الصورة ونستعمل نفس السكربت مجددا لكن مع تحديد قيمة radius بـ 10px: 18. نضيف بعض الظّلال على الشكل الذي قمنا بتصميمه وذلك بتحديده وعمل نسختين منه بالضّغط على (Ctrl + C > Ctrl + F > Ctrl + F) ، بعدها نحدّد الشّكلين معًا ونقوم بسحبهما بمقدار 1px إلى الأمام و1px إلى الأسفل نستمر في تحديد النسختين ونختار خاصية Minus Front الموجودة بـ Pathfinder Panel. الآن نلون الشكلين الصغيرين بالأبيض (C=0 M=0 Y=0 K=0) مع تخفيف قيمة Transparency إلى 30% دون أن ننسى تغيير خاصية Blending Mode إلى Screen. نحدّد مجدّدا الشّكل الأساسي ونقوم بنسخه مرّتين (Ctrl + C > Ctrl + F > Ctrl + F) مع سحب النّسخة الأخيرة مسافة 1px إلى اليسار و1px إلى الأعلى. بعدها نحدد النسختين ونختار الخاصية Minus Front الموجودة بلوحة البحث عن المسارات Pathfinder Panel نقوم بتلوينهما بالأسود (C=0 M=0 Y=0 K=100) ونخفّف قيمة Transparency إلى 30% وكذلك تغيير Blending Mode إلى Screen 19. نحدد الشكل الرئيسي ونتبع المسار التالي: Object > Path > Offset Path ونختار القيمة 6px- ثم تلوينه باللون الأبيض (C=0 M=0 Y=0 K=0). نخفض قيمة Transparency إلى 50% وكذلك تغيير Blending Mode إلى Screen .نتبع المسار التالي: Effect > Blur > Gaussian Blur ونختار القيمة 20px. 20 .نتبع المسار التالي لإضافة تأثير الظل: Effect > Stylize > Drop Shadow، نختار القيمة الموضحة في الصورة ثم نستخدم الأداة (Reflect Tool (O لمضاعفته لكن بشكل عمودي: 21. نقوم باسخدام أداة البنتول (Pen Tool (P لرسم شكل كما في الصورة، ثم نحدد قيمة stroke بـ 6px مع إضافة التدرج اللوني المعدني (تحتاج إلى الإصدار CS6 على الأقل) والتأكد من تحديد الخيار الثالث لـ stroke من لوحة التدرج اللوني Gradient Panel. الآن نضيف تأثير الظل (Effect > Stylize > Drop Shadow) وتحديد القيم التى في الصورة: 22. باستخدام أداة المستطيل نرسم مستطيلا مقاسه 317x77px نطبق عليه تأثير التدرج اللوني المعدني مع تحديد قيمة الزاوية بـ: 45- درجة: 23.أوشكنا على إنهاء الدّرس نقوم الآن برسم مستطيل ونطبق عليه التدرج اللوني كما يظهر في الصورة: 24.باستخدام الأداة (Ellipse (E نرسم دائرة ونطبق عليها التدرج اللوني الشعاعي (نتبع المسار التالي Window > Gradient ثم نضغط على الصورة المصغرة ونختار Radial كما هو موضح في الصورة). لا يهم اللون الذي نختاره، نحدد الدائرة ونتبع المسار التالي Object > Expand ثم نختار Gradient Mesh ونضغط ok. 25 .يصبح لدينا طبقتان Clip Group وClipping Path، نقوم بحذف الثانية: 26 . باستخدام الأداة (Direct Selection Tool (A نحدد النقطة اليمنى الموجودة في الكرة الداخلية ونحذفها. هذا هو الشكل الذي سنحتفظ به: شبكة متدرجة تحتوي على 4 نقاط. 27 .نتبع المسار التالي Object > Envelope Distort > Envelope Options ونحدد الإعدادات كما في الصورة: 28 .نحدد الشبكة المتدرجة مع المستطيل مع التأكد بأن طبقة الشبكة في الأعلى ونتبع المسار التالي: Object > Envelope Distort > Make with Top Object. 29 . نقوم بتحديد آخر شكل تحصلنا عليه ثم نضغط مرتين على أداة (Scale Tool (S، ندخل القيمة 110% ونضغط Copy. نقوم بتغيير التدرج اللوني للشكل (الخطوة23)، نحاول إضافة تأثير على الحافة فنتبع المسار التالي Effect > Stylize > Drop Shadow مع تعديل الإعدادات كما في الصورة نقوم بعمل نسخة ثانية وترتيب جميع الأشكال كما في الصورة: 30 .نصمم الآن آخر جزء في درسنا هذا وهو الأوراق، حيث نستخدم أداة البنتول لرسم شكل كما في الصورة نطبق عليه التدرج اللوني باستخدام ثلاثة ألوان، نضغط على appearance panel ونقوم بإضافة لون جديد C=0 M=0 Y=O K=10. نحدد اللون ونتبع المسار التالي Effect > Sketch > Note Paper مع تحديد القيم كما في الصورة وتخفيف قيمة Transparency إلى 10% دون أن ننسى تغيير خاصية Blending Mode إلى Screen: 31 .الآن نضيف تأثير الظل على الورقة حيث نقوم أولا بنسخها ولصقها (Ctrl + C > Ctrl + B)، وباستخدام الأداة Direct Selection Tool نحرك قليلا نقاط الربط لجعل الظل أكبر من الورقة، لكن قليلا فقط . نختار له اللون الأسود ومن خلال أداة Transparancy Panel نغير خاصية Blending Mode إلى Multiply مع تحديد قيمة opacity بـ: 50%. نستمر في تحديد الشكل ونتبع المسار التالي: Effect > Blur > Gaussian Blur وتحديد قيمته بـ:20px. 32 .باستخدام أداة البنتول مرة أخرى نقوم برسم شكل مماثل للذي بالصورة، مع تحديد العرض بـ: 30px، نختار اللون الأسود لstroke، من خلال الأداة Transparancy Panel نحدد خاصية Blending mode بـ: Multiply وقيمة opacity بـ: 20%. نحدد الشكل ونتبع المسار التالي : Effect > Blur > Gaussian Blur ونختار القيمة 50%. 33 .هذه هي نتيجة درسنا: ترجمة -وبتصرّف- للدّرس How to create a Nice and Simple Clipboard in Adobe Illustrator – part 2، لصاحبه Andrei Urse.
-
- أشكال
- حافظة أوراق
- (و 5 أكثر)
-
في هذا الدّرس سنتعلّم طريقة تصميم حافظة أوراق جميلة وبسيطة باستخدام برنامج أدوبي اليستريتور وإضافة بعض التأثيرات مثل الظلال shadow، التدرج اللوني gradient، والإضاءة highlight. 1. نقوم بتشغيل برنامج Adobe Illustrator، ونضغط (Ctrl+ N) لفتح ملف جديد ثمّ نختار الإعدادات التَّالية: الأبعاد: 2500x1800px.الدّقة: 300ppi.نمط الألوان: CMYK.ونتأكّد أنّ الخاصيّة Align New Objects to Pixel Grid لا توجد أمامها علامة، ثم نضغط OK: 2. نستخدم أداة المستطيل (M) ونرسم مستطيلا يكون مقاسه 780x1080px. نتأكّد أنّنا لم نختر قيمة لـ stroke ثم نحدّد الشّكل ونتّبع المسار التّالي: Stylize > Round Corners ونختار قيمة نصف القطر radius بـ 10px نستمر في تحديد المستطيل ونتبّع المسار التّالي Object > Expand appearance 3. الآن باستخدام Appearance Panel نختار اللون : C=100 M=0 Y=0 K=10. بعدها نقوم بتحديد قيمة stroke بـ 3px أمّا الألوان فنختار C=100 M=0 Y=0 K=50. نتبع المسار التالي: Window > Stroke ونحدّد الخاصية Align Stroke to Outside. نقوم بإضافة stroke جديد كما هو موضّح في الصورة ونختار له اللون C=90 M=0 Y=0 K=0 ونحدد العرض بـ 2px. الآن من اللوحة الخاصة به (Window > Stroke) نختار Align Stroke to Inside. 4.نحدّد الشّكل ونقوم بتعبئته من جديد باللون C=100 M=0 Y=0 K=0، ثم نطبق عليه التأثير التالي Effect > Sketch > Graphic Pen. الآن في علبة الحوار التي تظهر، نقوم بتغيير القيمة حتى نحصل على التأثير الذي يظهر في الصورة ة مع تغيير درجة opacity إلى 10% واختيّار الخاصيّة Multiply (يمكنك اظهار علبة الخصائص عن طريق Window >Transparency) نقوم بحديد الشّكل ونتبع المسار التّالي Effect > Stylize > Drop Shadow، ثم نختار القيم كما تظهر في الصورة. نطبق نفس التأثير لكن مع تغيير القيم كما هو مبين (ستظهر لك علبة حوار تخبرك أنه سبق وطبّقت نفس التأثير كل ما عليك فعله هو الضغط على Apply New Effect) 5.نرسم مستطيل آخر مقاسه 32x900px نختار له اللون: C=100 M=0 Y=0 K=30، نضيف طبقة جديدة من اللّون لكن باستخدام Patters وذلك من خلال اتباع المسار التالي: Window > Swatch Libraries > Patters . بالنسبة لـ stroke الاوّل نختار اللون: C=100 M=0 Y=0 K=70 والعرض :3px ثم نتبع المسار التالي Window > Stroke ونختار Align Stroke to Outside. نضيف stroke جديد (كما يظهر في الجزء المكبر من الصورة) نحدد اللون بـ: C=70 M=0 Y=0 K=0 والعرض ب: 2px ثم ومن لوحة التحكم الخاصة به نختار Align Stroke to Inside. نضيف تأثير جديد للشكل Effect > Stylize > Drop Shadow ونختر القيم الموضحة في الصورة: 6.نحدد الشكل السابق ونتبع المسار التالي: Object > Envelope Distort > Make with Warp. نختار النمط Bulge أما قيمة bend نحددها بـ 50%: 7.ننسخ الشكل الذي قمنا بعمله في الخطوة 2 بالضغط على (Ctrl + C > Ctrl +F) ونقوم بوضعه كما تُظهر الصّورة المرفقة مع التأكد بأننا وضعناه في آخر قائمة الطّبقات Layers 8. نرسم مستطيلا مقاسه 330x200px بأي لون تختاره نحاول وضعه منتصف الشّكل السابق بشكل أفقي كما يظهر في الصورة ثم نتبع المسار التالي Window > Pathfinder ونختار الخاصية الموضحة أيضا في الصورة: 9. في هذه الخطوة سنحتاج إلى تحميل سكربت Round Any Corner (اضغط على الرابط للتحميل المباشر). ثم وباستخدام أداة التحديد (A) نقوم بتحديد نقاط الزاوية الموضحة في الصّورة ونتبع المسار التالي: File > Scripts > Other Script. نقوم بفتح السكربت الذي قمنا بتحميله وندخل القيمة 10px ونضغط OK. الشكل الأساسي من تصميمنا قد إنتهى، في الجزء الثاني سنقوم بتصميم المشابك والأوراق. هذه هي الصورة النهائية للتصميم بعد إكمال الجزء الثاني من هذا الدرس: ترجمة -وبتصرّف- للدّرس How to create a Nice and Simple Clipboard in Adobe Illustrator – part 1، لصاحبه Andrei Urse.