نأمل، بعد الانتهاء من هذا الدرس التعليمي، أن توظّف مهاراتك الجديدة وتبدأ في دمج التصميم المسطّح في مواقع الويب والمشاريع الخاصة بك.
وإلى جانب ذلك، فإنّ حركة التصميم المسطّحة ليست جميلة من الناحية الجمالية فحسب، بل لها غرض وظيفي أيضًا.
إنشاء أيقونة مسطّحة للصفحة الرئيسية
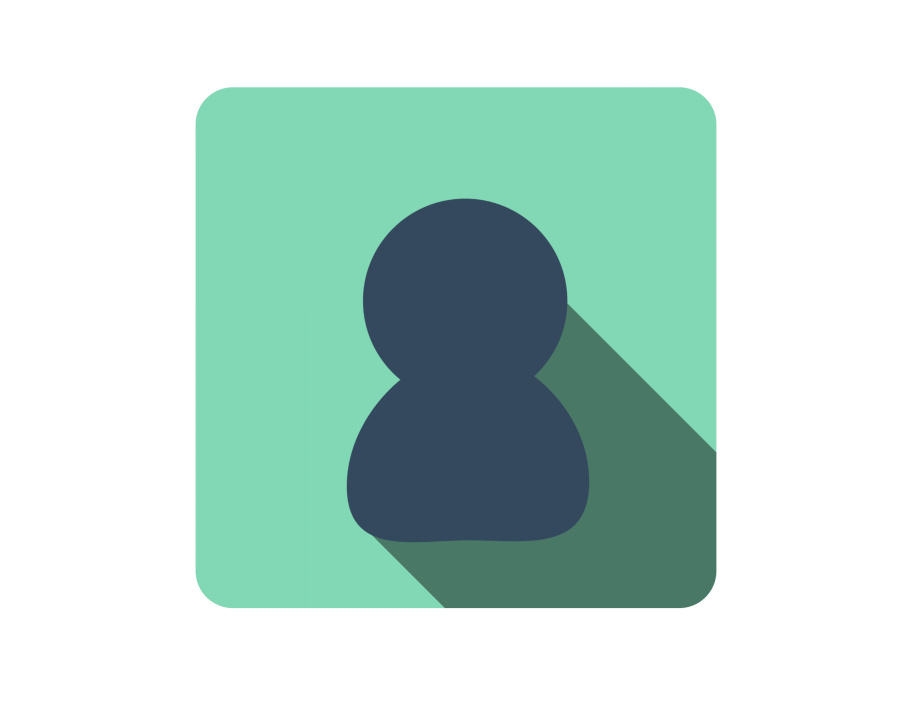
قبل البدء بشرح الكيفيّة التي سيتمّ بها تصميم الأيقونة، لنطّلع على النتيجة النهائية:

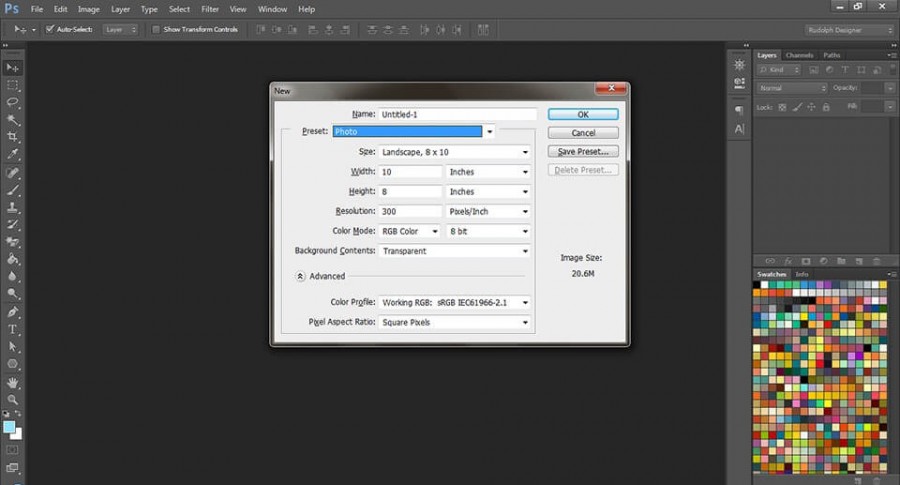
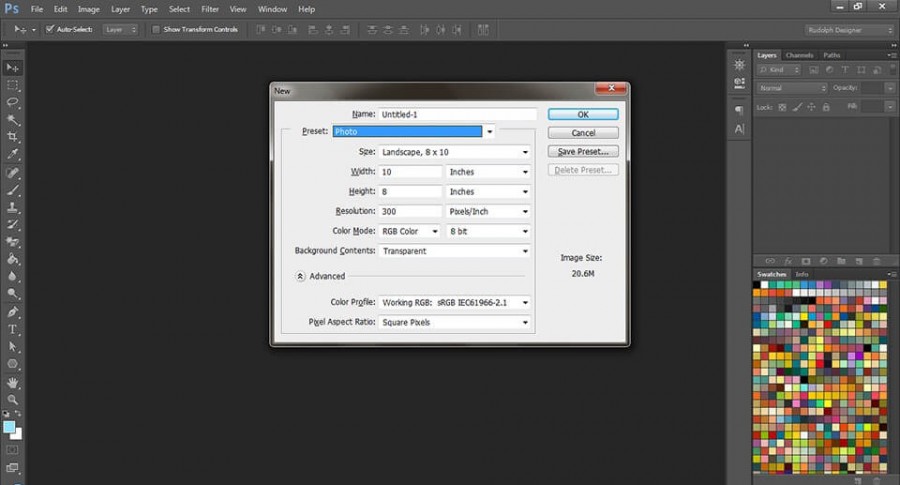
افتح برنامج الفوتوشوب، وأنشئ ملفََّا جديدََا مع إعطاء الخاصية preset القيمة photo (وضبط القيم التالية 10 إنشات × 8 إنشات، 300 DPI، خلفية شفافة Transparent Background، ألوان RGB).
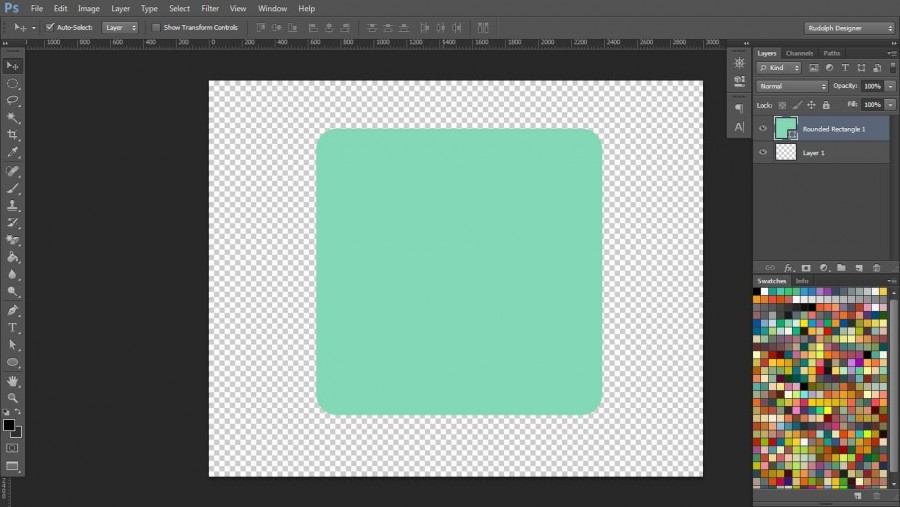
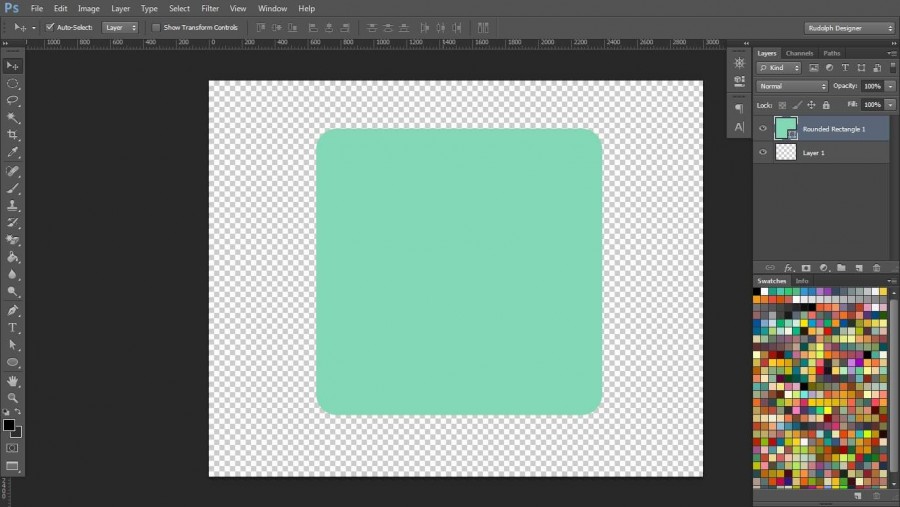
استخدم الأداة Rounded Rectangle وقم بإنشاء شكل جديد بالأبعاد 1736 بكسل / 1736 بكسل وشعاع طوله 83 بكسل وأعطه اللون #82d8b5 (أو يمكنك اختيار اللون الذي يناسبك لهذا الشكل).
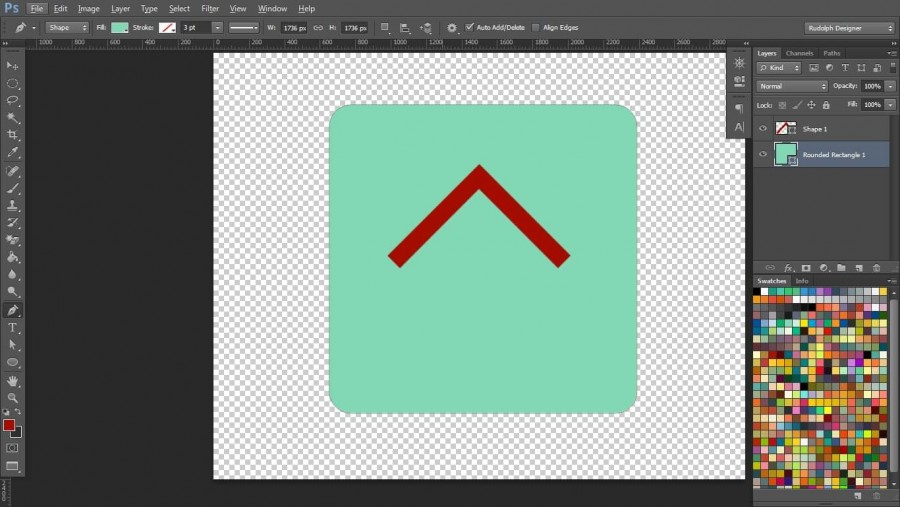
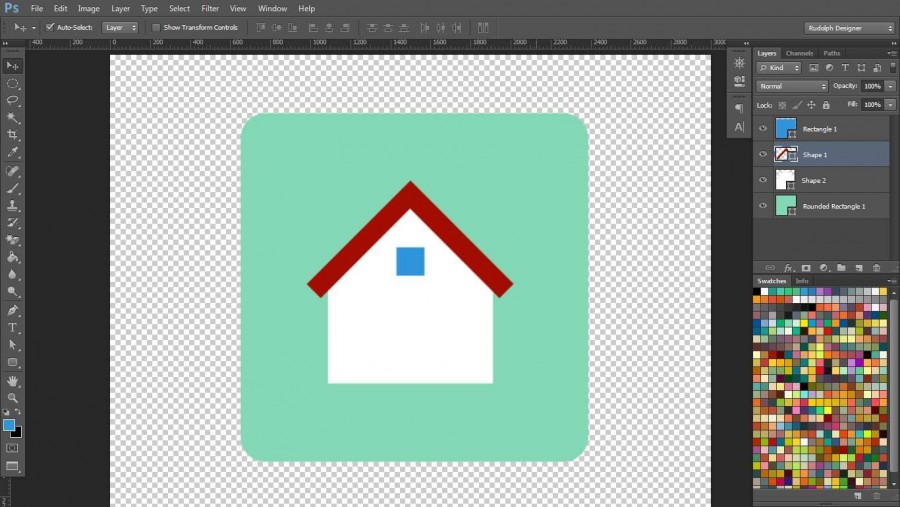
باستخدام أداة القلم (Pen Tool)، ارسم شكلا مثل الشكل الموجود في الصورة أسفله، وأعطه اللون #a30d00. سيكون هذا الشكل بمثابة السقف الخاص بأيقونة الصفحة الرئيسية التي ننشئها.
بعد ذلك، دائما مع أداة القلم، ارسم شكلا مستطيلا مثل الذي في الصورة أدناه (الشكل ذو اللون الأبيض)، أعطه اللون الأبيض #ffffff. وارسم مربعا صغيرا باستخدام أداة المستطيل Rectangle ثمّ أعطه اللون #3498db:
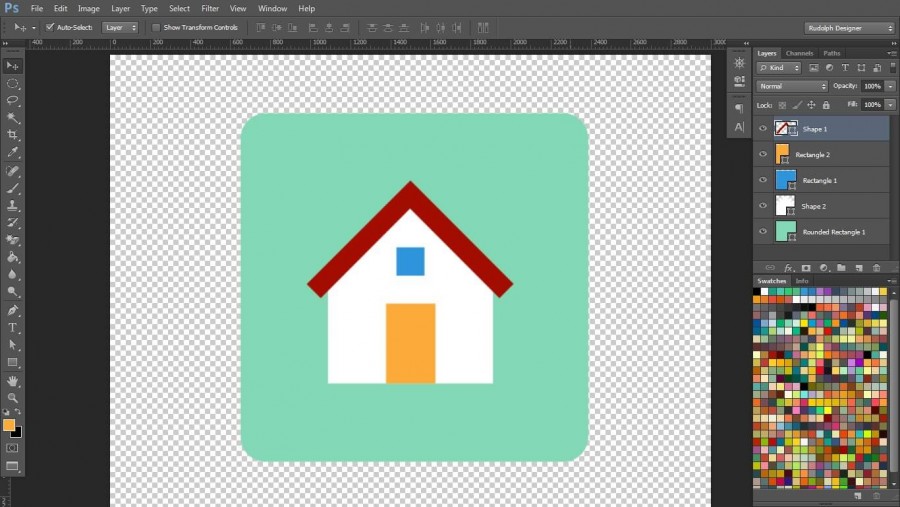
باستخدام أداة Rectangle هذه المرة، قم بإنشاء مستطيل بالأبعاد 248 بكسل / 396 بكسل و أعطه اللون #fcab3a (سيجسّد هذا المستطيل باب المنزل).
(يمكنك حفظ ما قمت به لحد الآن كصورة. وفي الواقع، يمكننا اعتبار هذه الصورة كأيقونة مسطحة للصفحة الرئيسية. ولكن لا زلت أريد إضافة ظلِِّ طويل للأيقونة، فاستمر.)
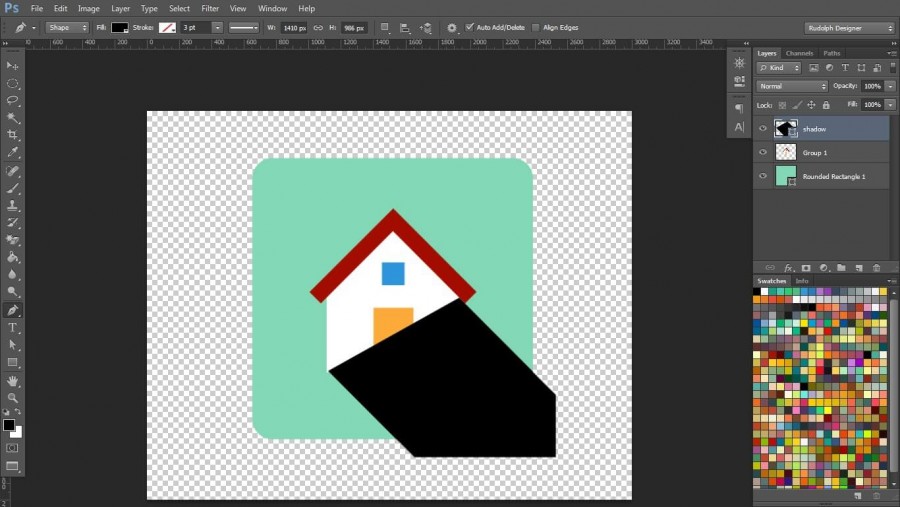
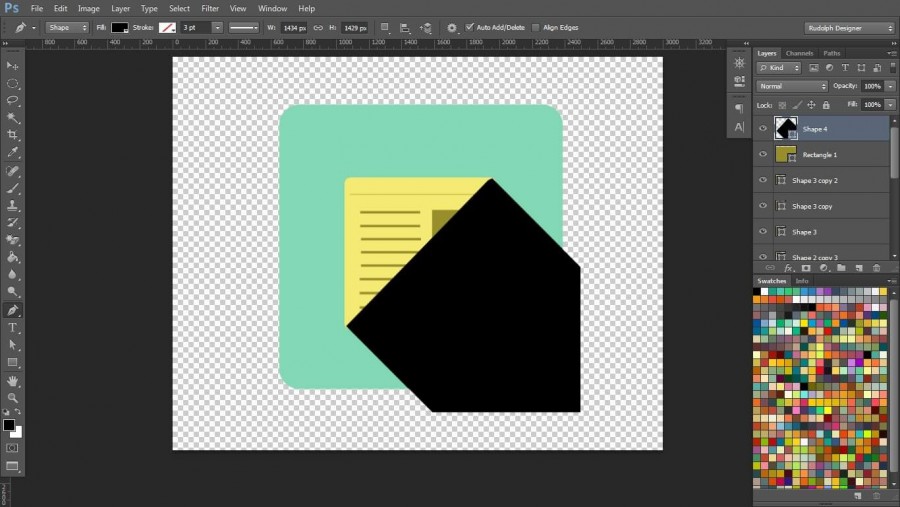
بعد ذلك، باستخدام أداة القلم (Pen Tool)، و باستخدام اللون الأسود #000000، ارسم شكلََا. ابدأه من الحافّة اليمنى للسقف. (عند الحافة التي يتقاطع بها اللونين الأحمر والأبيض) وقم بتمديد الرسم إلى خارج المستطيل ذو الزوايا المستديرة (المستعمَل كخلفيّة للأيقونة) ثمّ قم بإغلاق الشكل في الحافّة السفلّية اليسرى من صورة المنزل. سوف تصل إلى النتيجة التالية:
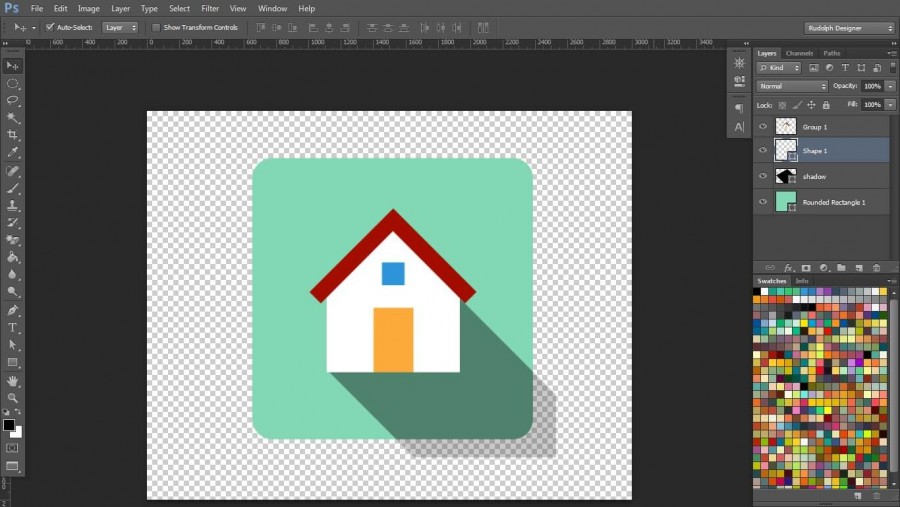
أرجع طبقة الظلّ إلى الخلف (قم بجرّها إلى الأسفل من خلال لوحة الطبقات Layers Panel)، وقم بتنقيطها (Rasterize، التنقيط هو عملية تحويل شكلِِ متجهي إلى شكل منقّط أو مبكسل) بعد ذلك (انقر يمينا على الطبقة واختر Rasterize Layer). باستخدام أداة Magic Wand، حدّد طبقة المستطيل ذات الزوايا المستديرة بأكملها واعكس التحديد بعد ذلك (يمكنك استخدام الاختصار Ctrl + Shift + I). مع استمرار التحديد، انقر على طبقة الظلّ من لوحة الطبقات واضغط على حذف Delete من لوحة المفاتيح.
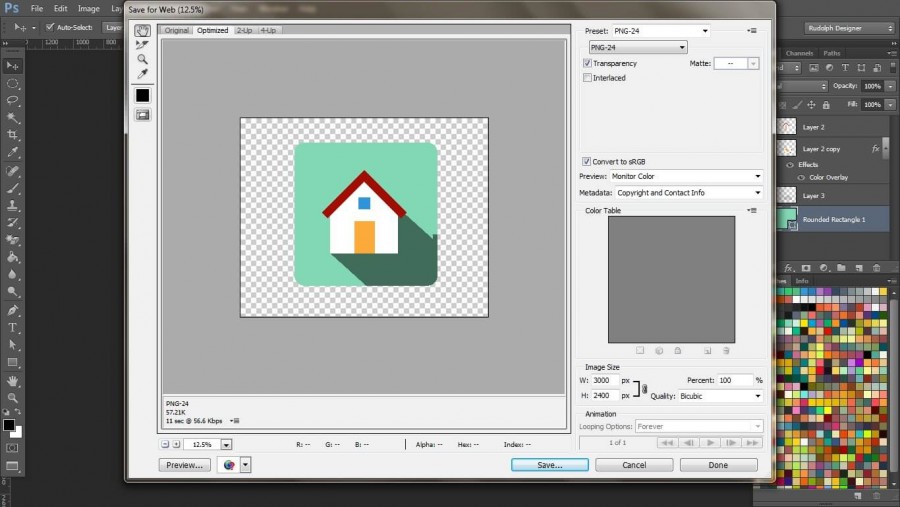
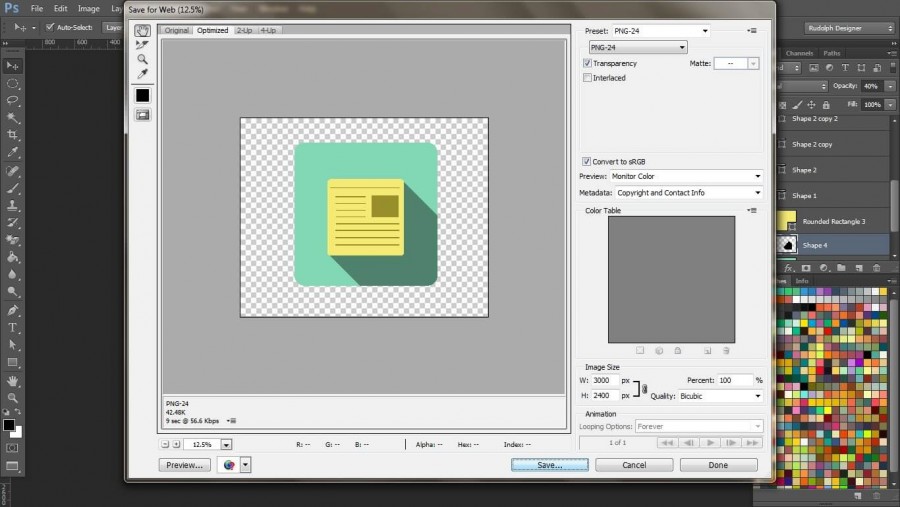
أصبحت أيقونتك جاهزة الآن. لم يتبقى إلا حفظها، وللقيام بذلك انقر فوق ملف > حفظ للويب (File > Save for Web، الاختصار هو Ctrl + Shift + Alt + S) احفظها بتنسيق PNG-24، مع تفعيل خاصية الشفافية. نريد أن يتم حفظ كل شيء بتنسيق PNG-24 لأنه يدعم الشفافية.
بعدما انتهينا من أيقونة الصفحة الرئيسية، سننتقل الآن للعمل على أيقونة المنشورات.
إنشاء أيقونة المنشورات المسطّحة
1- قم بفتح فوتوشوب وأعد الخطوتين الأولى والثانية من الشرح السابق (إنشاء ملف جديد و رسم مستطيل ذو زوايا مستديرة داخله كي نستعمله كخلفية للأيقونة)
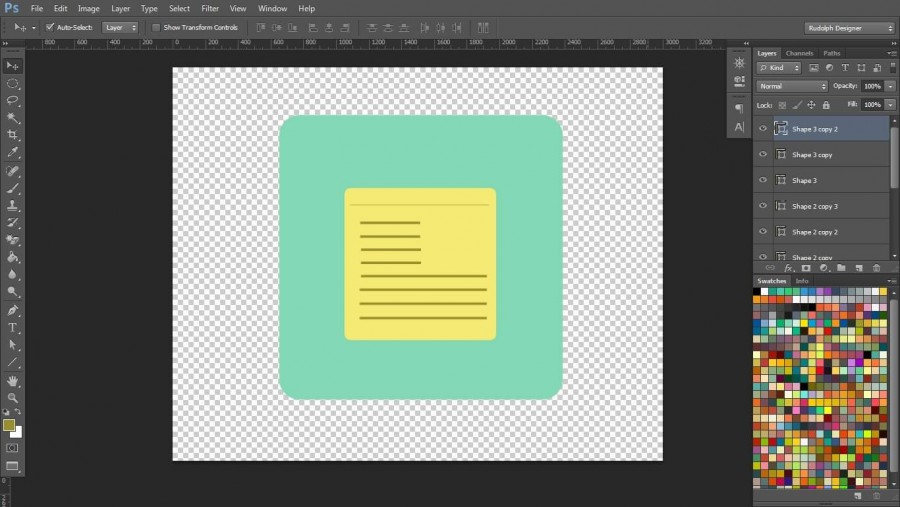
2- أرسم مربّعََا مستدير الحوافّ بالأبعاد 929 بكسل / 929 بكسل و بشعاع 38 بكسل. استعملت اللون #f5ea74 ليشابه الملاحظة الملصقة.
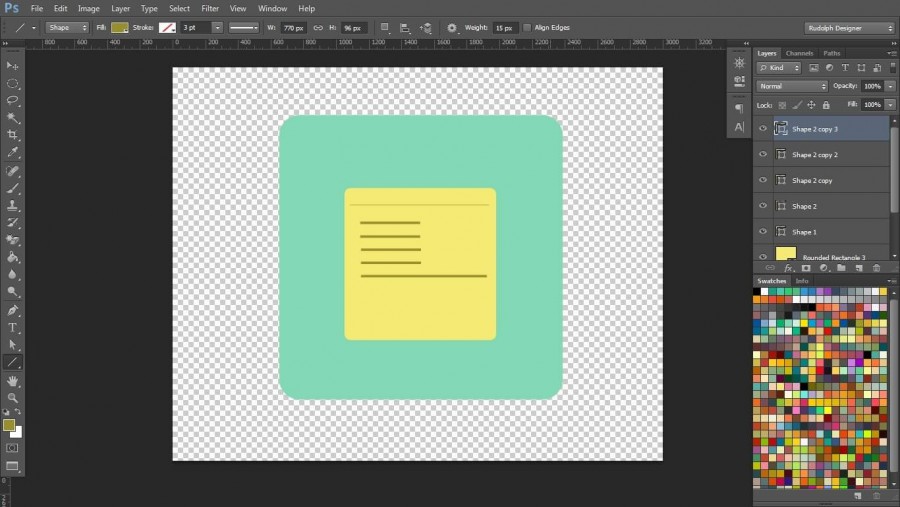
3- أرسم خطََّا بسمك 1 بكسل و لوِّنه باللون #5d5608. وقم بوضعه في الجزء الأعلى من الملاحظة الملصقة.
4- أرسم خطوطا بسمك 15 بكسل و قم بصفّها كما هو موضح أدناه:
انتبه للتباعد بين الخطوط، لأنني باعدت بينها بشكل أوسع قليلا لإضفاء شعور البساطة على الأيقونة. فالبساطة سمة من سمات التصميم المسطّح.
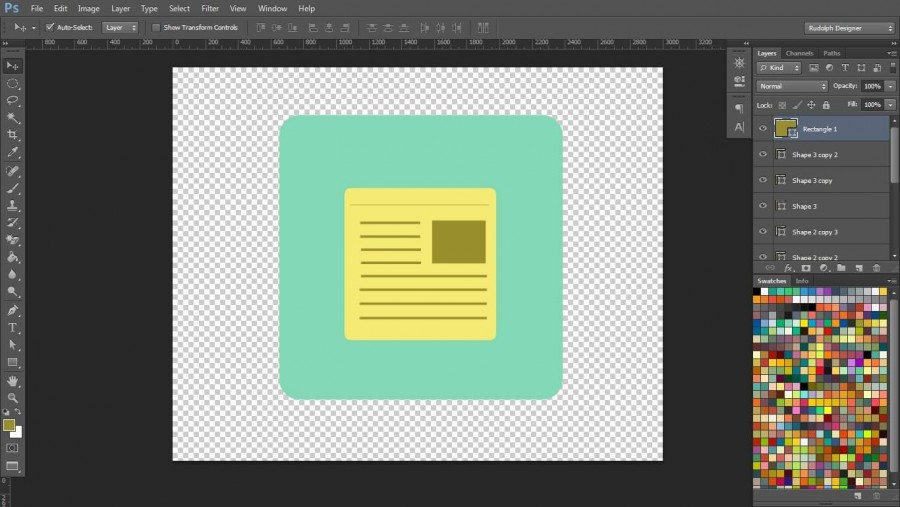
5- أرسم مستطيلا لتعبِّر عن الصورة التي تكون متواجدة بالملاحظة الملصقة.
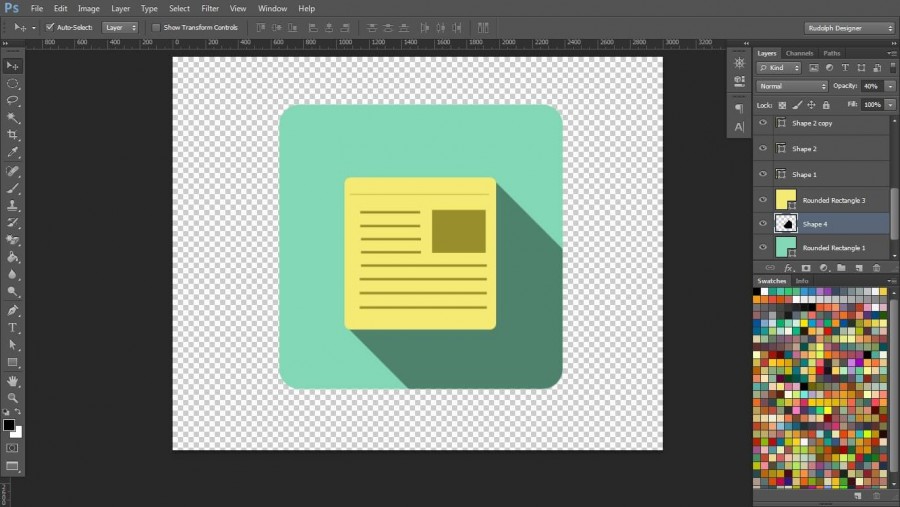
6- أرسم ظلََّا للأيقونة كما تعلّمتَ في أيقونة الصفحة الرئيسية.
7- احفظ ما قمت بتصميمه وها هي الأيقونة جاهزة.
أيقونتي من أنا واتصل بي
يمكنك تحميل حزمة الأيقونات الكاملة من هنا.
ترجمة -وبتصرف- للمقال How to Create a Flat Navigation Icon Set in Adobe Photoshop للفريق Editorial Team




































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.