البحث في الموقع
المحتوى عن 'تصميم مسطح'.
-
في حالة كنت عالقًا في كهف طيلة السنوات القليلة الماضية، دعني أخبرك هذه الأخبار الرائعة: التصاميم المسطحة (Flat Design) للمواقع هي الرائجة الآن. علينا الآن أن نودع تلك التصاميم التقليدية التي سيطرت عليها الفراشي، وتدرجات الألوان، والظلال، وكل تلك الأنواع من التصاميم. أكرر، البساطة هي التوجه الجديد. إن التوجه للتصميم المسطح هو ظهور نمط من التصميم يستخدم الأشكال المسطحة والأيقونات. وبالأساس يتمحور حول استخدام المستطيلات، والدوائر، والمثلثات وأشكال أخرى مع غياب عناصر التصميم الأخرى كالظلال، والحدود والتدرجات اللونية. لقد أصبحت معروفة بفضل مايكروسوفت التي أدخلتها ضمن أنظمة حواسيبها، خاصة نظام التشغيل الجديد ويندوز 8. بساطة المواقع مسطحة التصميم إنها حالة التصميم التي تتجنب استخدام التعقيدات. فالتصميم المسطح البسيط يبتعد عن استخدام الظلال، والحدود وعناصر التصميم الأخرى. السبب وراء ذلك هو أن الناس الآن يقدرون الأنماط البسيطة والسهلة التمييز. ومع ظهور تصفح الهاتف، حيث مساحة الشاشة محدودة، فإن استخدام الصور البسيطة سوف يضاعف استخدام البكسلات على الشاشة. النمط المصغر أيضًا يُطبّق حين يركز المصممون على التباعد بين الأيقونات، والصور والعناصر في صفحة الويب أو التطبيق. زد على ذلك، فإن الصور البسيطة والمسطحة يتم تحميلها أسرع من تلك في التصميمات المعقدة لأن المتصفح لن يحمل عناصر التصميم مجتمعة مع الصورة الرئيسية. في الوقت نفسه، فإن أسس قابلية القراءة تتحقق جميعها في النمط المصغر. ومع مزيد من "المسافات البيضاء" (أو المساحات الفارغة) فإن النص سيكون أكثر وضوحًا. ومع غياب الظلال، والحدود والتدرجات اللونية سيحقق القراءة السهلة للنص المضمّن في الصفحة. فيس بوك هي أول من تبنّى هذا التصميم. قبل سنوات غيرت فيس بوك مخططات تصميمها بشكل واضح، بحيث أتاحت للمستخدمين رؤية أيقونات بسيطة، وتصميمات أكثر راحة للعين. جوجل أيضًا اقتفت نفس الأثر بتغيير أيقوناتها إلى أخرى مسطحة بسيطة وزاهية الألوان. إنها الحقيقة، فتوجه التصميم المسطح غزا بتدريج وثقة مواقعنا، وتطبيقاتنا وحواسيبنا. وقريبًا جدًّا سوف يحكمنا تمامًا. وقبل أن يحدث ذلك فلنتعرّف على فلسفة التصميم البسيط. سوف نتكلم عن عناصر التصميم وكيفية توظيفها للاستفادة الكاملة من مساحة الشاشة. في الحقيقة هناك خمسة عناصر يتصف بها التصميم المسطح: غياب العمق استخدام العناصر البسيطة الطباعة اللون البساطة لقد انتهى العمق في التصميم لم يعد للعمق وجود الآن. اتجاه جديد للتصميم بات يحكم الجميع. فعلى عكس اتجاهات التصميم السابقة حيث لم نتمكن من العيش دون الظلال الساقطة، والحدود، والبروزات والتدرجات اللونية، يركز نمط التصميم المسطح الجديد بشكل أكبر على مخطط بسيط ثنائي الأبعاد. تتناقض فلسفة التصميم المسطح تمامًا مع التصميم الانسيابي، حيث يتم إعداد الصور لمحاكاة شكل، أو لون أو كائن حقيقي. وعادةً ما تحتوي مواقع الويب والتطبيقات انسيابية التصميم بطبيعة الحال على صور خلفية واقعية في الطبيعة. هذه المواقع تستخدم البنيات والأنماط الموجودة في العالم الواقعي. مثال جيد على هذا النوع من التصميم هو تصميم iOS6 (والإصدارات السابقة من iOS). فمن المفترض أن يكون كل تصميم تقليدًا للكائن الحقيقي. استخدام الصور ثلاثية الأبعاد المنشأة بوساطة الحاسوب، واستخدام التدرجات، والأنسجة، والحدود، والبروزات، والزخارف لجعل الصورة تبدو وكأنها حقيقية. يشبه تطبيق newsstand كشك بيع صحف حقيقي مصنوع من الخشب. على النقيض، تتم إزالة هذه العناصر في التصميم المسطح. ويزيل مخطط التصميم المسطح تلك العناصر ثلاثية الأبعاد. ويسقط العمق. ويزيل كل تلك الظلال والتدرجات والحدود الخارجية! ستبقى البساطة عنوان الجمال بإزالة العمق في التصميمات، من الطبيعي أن تصبح الصور، والأيقونات وعناصر التصميم الأخرى بسيطة بصريًا. تصنع الأيقونات الآن حتى تكون مسطحة وتستخدم أشكالًا هندسية أساسية مثل الدوائر، والمربعات، والمستطيلات. وهذا سيعطي واجهة مستخدم رسومية بسيطة وسهلة الاستخدام. لن يشعر الشخص العادي بعد الآن بالحاجة إلى دليل استخدام لأن الكائنات المرئية تقدم نفسها أثناء استخدامها. عندما ترى أيقونة " الحرف f" موضوعًا في مربع أزرق، ستعرف بسهولة أنها فيسبوك. عندما ترى رمز الترس، فسيخبرك بسهولة أنها قائمة إعدادات. التصميم المسطح يعمل هكذا. عندما ترى شكل قرص مرن، ستعلم تلقائيًا أنها أيقونة الحفظ. أو عندما ترى حرف M أصفرًا كبيرًا على خلفية حمراء، فسيتجه تفكيرك دائمًا نحو McDonald. انظر، كلما أصبح الشعار أكثر بساطة، كلما كان إدراك الأشياء أفضل. ما تراه هو ما تحصل عليه في الأساس. الطباعة، كما أخبرتكم سابقًا للطباعة مكانتها في التصاميم المسطحة. فهي تضيف نسقًا حتى مع النصوص وتمنحك واجهة سهلة القراءة. لا مزيد من تنسيق الخطوط. استخدم خطوطًا واضحة مع رسائل أقصر متناسقة مع الألوان والأشكال. لمزيد من المعلومات حول هذا، اقرأ برنامجنا التعليمي حول الطباعة. الألوان كما ذُكر سابقًا أن اللون مهم. فبإمكانه تكوين صفحتك أو تدميرها. إنه يحدد بشكل أساسي الشعور الكامل بموقعك أو صفحتك. في مبدأ التصميم المسطح، يُنصح باستخدام ألوان الحلوى قليلة الإشباع لأنها تميل إلى إضافة جمالية إلى صفحتك دون أن تجهد عيون القارئ بسبب كثرة السطوع. فتجذب ألوان الحلوى قليلة الإشباع العين بشكل أفضل لأنها جذابة، ويمكن تكاملها وتباينها بسهولة مع الألوان الأخرى. تذكر فقط أن الألوان موجودة في كل مكان؛ فلا تجعل الناس يشعرون بالملل باختيارك ألوانًا غير مناسبة. التدرجات اللونية أيضًا لم تعد جميلة. تجنب استخدام الأصفر الفاتح، الفسفوري، والأحمر الساطع والبرتقالي الساطع. لا تجعل زوار موقعك ساخطين. فن البساطة (كلما نقصت التفاصيل، ازداد الجمال) البساطة هي فن إزالة التشويش من صفحتك أو شاشتك. نشأ هذا المبدأ من مجلات الوسائط المطبوعة حيث تكون المساحات البيضاء أكثر وضوحًا من النص نفسه. أي أنها تعطي مساحة للحشو أو متنفسًا لنصوصك وطباعة سليمة. اترك الكثير من المساحات الفارغة. تخلص من العناصر غير الضرورية واحصل على إعجاب الناس. البساطة جميلة. التصميم المسطح يمكن أن يكون بسيطًا كما يبدو، لكن الإبداع يظل كل شيء. فعند التفكير في احتمالية استخدام هذا التصميم، تذكر أن تصفي ذهنك. فكر في التصميمات الأحدث والأكثر أناقة. هذا النمط من التصميم سيبقى أنيقًا، لكنّ عمل أجزاء منه لن يجعله محبّذًا. كن مبدعًا. حاول وجرب. شاهد المواقع الجذابة. جرب أن تصنع تصميمك الخاص، ارتكب الأخطاء، صححها وكن فنانًا أفضل! اعلم أنك تعرف كيف تكون بسيطًا. فلنكن جميعًا بسطاء. ترجمة -وبتصرف- للمقال Getting Started With Flat Web Design
-
- 1
-

-
- تصميم مسطح
- flat
-
(و 3 أكثر)
موسوم في:
-
شجرة مسار الصفحة (سنقوم بتسميتها لاحقًا بـالمسار) هي عبارة عن التفريعة الكاملة للصفحة بدءًا من الصفحة الرئيسة للموقع، ثم التصنيف الرئيس للصفحة وأي تصنيفات فرعية لها، ومن ثم اسم الصفحة الحالية، مع وجود روابط للبندين الأولين في الشجرة دون الأخير لأنه مفتوح أمامك حاليًا في المسار. هناك تقنيات وخصائص في الإصدارات القديمة لـCSS لا تزال تستخدم بكثرة في الوقت الحالي بالرغم من توفر الإصدارات الحديثة CSS3. سنقوم في هذا الدرس بإنشاء مسار ذي تصميم مُسطح، بدون الحاجة إلى وضع خلفية صورة له. ستكون روابط المسار مُنسَّقَة بأشكال الشارات لدعم فكرة التنقل الهرمي في المحتوى. وقد اعتدنا على وضع صورة خلفية من نوع PNG للمسار مشابهة لأشكال الشارات، لكننا اليوم بفضل تقنيات الحدّ الذكي clever border سنقوم بإنشاء كامل الخلفية باستخدام CSS فقط. يمكم معاينة مثال حي لما سيكون عليه المثال بعد نهاية الدرس. سنبدأ مباشرة بعمل روابط التنقل في المسار على هيئة ul. سيظهر كل رابط في المسار كـ li ضمن نقطة عنصر في المسار: <div id="crumbs"> <ul> <li><a href="#">Breadcrumb</a></li> </ul> </div> نستهلّ كتابة كود CSS بإنشاء كل نقطة عنصر كمربع أزرق اللون. ونقوم بتوسيط النص في المسافة المخصصة للرابط متساوية على الجانبين. نستخدم position: relative لضبط خاصية التموضع للعناصر بحيث تكون مرتبطة بـ ul الأب: #crumbs ul li a { display: block; float: left; height: 50px; background: #3498db; text-align: center; padding: 30px 40px 0 40px; position: relative; margin: 0 10px 0 0; font-size: 20px; text-decoration: none; color: #fff; } نقوم بإعادة تشكيل تأثيرات شكل الشارة في CSS كي تصبح مثل خلفية صورة. استخدم مُحدِّد :after لإنشاء عنصر إضافي يكون تنسيقه خاصًا به دون غيره. تشكّل المُثلث من خلال تطبيق العديد من حدود الـCSS، فكما ترى في الصورة السابقة أن المثلث يمكن إنشاؤه بتطبيق الحدّ العلوي والسفلي بحيث تتقاطع بهذا الشكل. لعلك لاحظت وجود المساحات الحمراء، تركتُها لإيضاح الفكرة فقط، حيث سنقوم فيما بعد بتحويل اللون إلى شفاف حتى يظهر المثلث الأزرق جليًا. سنقوم باستخدام تأثيرات الحدود هذه في مكان آخر من خلال التموضع الحر. #crumbs ul li a:after { content: ""; border-top: 40px solid red; border-bottom: 40px solid red; border-left: 40px solid blue; position: absolute; right: -40px; top: 0; } سينتج لدينا المثلث المطلوب بعد تطبيقنا لتأثيرات الحدود مع الألوان المُحَدَّدَة لكل حدّ، وبهذا يتكون لدينا شكل الشارة لكل رابط نضعه ضمن المسار: border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #3498db; باستخدامنا لنفس المبدأ السابق، نستطيع تطبيق الخطوات لينتُجَ لدينا شكل جديد على يسار المسار. سنقوم هذه المرة بوضع لون الحدّ بنفس لون خلفية الصفحة حتى تختفي أجزاء من لون خلفية الرابط، ويظهر كامل الشكل مرتبًا: #crumbs ul li a:before { content: ""; border-top: 40px solid transparent; border-bottom: 40px solid transparent; border-left: 40px solid #d4f2ff; position: absolute; left: 0; top: 0; } نلاحظ أن المثلث المضاف حديثًا يؤثر على مظهر النص الخاص بوصف الرابط الذي قبله، ولكن يمكننا تدارك الأمر بتعديل بسيط في الـpadding: padding: 30px 40px 0 80px; كلما أضفت روابط جديدة للمسار، فإنه يزداد حجمه طولاً. وكل رابط منها مُنسق بشكل الشارة، بفضل تأثيرات حد المثلث في الـCSS واللمسة الجمالية للـright margin. <div id="crumbs"> <ul> <li><a href="#1">One</a></li> <li><a href="#2">Two</a></li> <li><a href="#3">Three</a></li> <li><a href="#4">Four</a></li> <li><a href="#5">Five</a></li> </ul> </div> يمكن تنسيق قائمة المسار بشيء أجمل، قم بإزالة تأثيرات المثلث عن العنصر الأول والأخير من خلال المُحدِّد :first-child و :last-child باستخدام border-radius، تلاحظ تحول زوايا العنصرين الأول والأخير إلى زوايا مستديرة. #crumbs ul li:first-child a { border-top-left-radius: 10px; border-bottom-left-radius: 10px; } #crumbs ul li:first-child a:before { display: none; } #crumbs ul li:last-child a { padding-right: 80px; border-top-right-radius: 10px; border-bottom-right-radius: 10px; } #crumbs ul li:last-child a:after { display: none; } كل ما تبقى علينا هو تطبيق تأثيرات الـhover على الروابط. لا تنس تغيير لون الحد اليسار border-left-color في حدث التنسيق hover الخاص بتأثيرات المثلث، حتى تضمن أن تتغير الألوان مع مرور الماوس على روابط المسار. #crumbs ul li a:hover { background: #fa5ba5; } #crumbs ul li a:hover:after { border-left-color: #fa5ba5; } يمكن معاينة المثال من هنا، أو تحميل الشفرة المصدرية لكامل المثال من على حساب أكاديمية حسوب على github. ترجمة -وبتصرف- للمقال How To Create Flat Style Breadcrumb Links with CSS لصاحبه Iggy.
-
للأوسمة التي نستخدمها في التصاميم العديد من النماذج، تبعا لنوع التصميم الذي سنستخدمه، سنتعرف على طريقة تصميم نموذجين منها في هذا المقال، ويمكن أن نسمي النموذج الأول بالوسام المسطح، والنموذج الآخر بالوسام الذهبي. خطوات تصميم الوسام المسطح بعد اختيار أداة النجمة والمضلع Stars and polygons من شريط الأدوات سنختار من الشريط العلوي للأداة شكل النجمة، وسنضع في الخانات القيم التالية: Corners : 46 Spoke ratio : 0.919 Rounded : 0.170 Randomized : 0.000 ويمكنك استخدام القيم التي تفضلها، مع ملاحظة وجود عقدتين أسفل الشكل يمكن عن طريقها عمل المزيد من التلاعب بالشكل من حيث تغيير اتجاه الزوايا أو زيادة عمقها. بعد وصولنا للشكل المطلوب يمكننا تغيير لونه عن طريق لوحة التعبئة والحدود Fill and stroke ويمكننا تغيير حجمه عن طريق أسهم التحجيم والتحديد مع الضغط على Ctrl+Shift أثناء ذلك للمحافظة على التناسب بين الطول والعرض. نرسم دائرة بحجم مقارب للنجمة، ونلونها باللون الذي نرغب به، ثم نحاذيها بعد اختيارها ثم اختيار النجمة عاموديا وأفقيا. نكرر الدائرة ثم نصغرها مع الضغط على Ctrl+Shift أثناء التصغير ومن لوحة التعبئة والحدود نزيل تعبئة اللون من تبويب التعبئة Fill بالضغط على علامة X ثم ننتقل لتبويب رسم الحدود Stroke paint لوضع الحدود، ثم من تبويب سمة الحد Stoke style سنجعل عرض الحد width بقيمة 3 . نعيد تكرار الدائرة المكررة وتصغيرها مع الضغط على Ctrl+Shift إلا أنا سنجعل قيمة عرض الحد أقل من سابقه، وقد جعلناه هنا 1.500. من شريط الأدوات نختار أداة النص Text tool، ثم من قائمة Text في الشريط العلوي نختار لوحة النص والخط Text and font وستظهر لنا اللوحة على يمين الشاشة، نختار منها الخط والحجم الذي نرغب به، حيث سيظهر لنا الشكل في أسفل اللوحة، نختار Apply من أسفل اللوحة للتطبيق. حول النص إلى مسار عن طريق تحديده ثم من قائمة المسارات Path اختر Object to path ثم فك تجميع النص بالضغط على الزر الأيمن ثم Ungroup ثم عد للقائمة Path بعد التأكد من كون جميع الحروف ما زالت محددة واختر Union؛ وغرضنا من هذه الخطوات هو جعل الكلمة ككائن واحد. أزل تعبئة الشكل من لوحة التعبئة وأضف للنص حدا ولونه بنفس لون النجمة ومن لوحة سمة الحد اختر العرض الذي تريده. سنرسم شريطة حول الشعار عن طريق أداة الرسم المنحني Bezier حيث سنرسم خطا بزوايا على شكل حرف z معكوس في طرفيه، بالشكل الذي نرغب أن يبدو عليه شكل واتجاه الشريطة. اختر أداة التحرير Node tool ثم حدد جميع عقد الشكل ومن الشريط العلوي اختر Make selected nodes smooth لجعل الشريطة بحواف ناعمة مستديرة، ولضبط استدارتها سنحرك أذرع العقد Node handles. بعد حصولنا على الاستدارة المناسبة لزوايا الخط يمكننا من أسهم التحريك والتحجيم أن نصغر الشكل أو نقلل عرضه. من الشريط العلوي نختار من القائمة Extensions خيار Generate from path ثم نختار منه الأمر Motion. سنظهر لنا نافذة صغيرة، نضع في خانة الحجم Magnitude القيمة 80 ونضع في خانة الزاوية Angle القيمة 90 ونتأكد من وجود علامة (صح) عند عبارة Live preview ليظهر لنا التأثير بشكل مباشر، ثم نضغط على Apply للتطبيق ونغلق النافذة. عند تلوين الشريطة باللون المناسب سنلاحظ شكلا زائدا غير مرغوب في أحد أطراف الشريطة، وللتخلص منه نفك تجميع الشريطة ثم نحذفه. نعيد فك تجميع الشريطة مجددا وذلك لنرسل أطراف الشريطة للخلف وذلك من الشريط العلوي من خيار Page down. من لوحة التعبئة والحدود وبتحريك مؤشر شريط L نجعل جزئي الشريطة المنعطفين أقتم، ثم نحدد جميع أجزاء الشريطة ونجعل حدودها بنفس اللون القاتم، ونجعل عرضه بمقدار 2.300. في طرفي الشريطة الأيمن والأيسر سنضيف عن طريق أداة Node tool عقدة Node وذلك بتحديد المساحة التي سنضيف عندها العقدة ثم من الشريط العلوي نختار Insert new nodes ثم نزيل التحديد للعقد بالضغط على المساحة البيضاء ثم نختار العقدة التي أضفناها توا ونحركها للداخل، ونفعل الأمر نفسه مع الطرف الآخر. في حال رغبنا بالتعديل على حجم الشريطة أو اتجاهها أو محاذاتها يمكننا تحديد جميع أجزاء الشريطة وتجميعها ثم التعديل عليها من أسهم التحجيم، ثم نفك تجميعها ونعيد جوانبها للخلف كما فعلنا سابقا. سنجعل الوسام بدرجتين لونيتين؛ ولفعل ذلك سنحدد جميع أجزاء الوسام ثم نكرره بالزر الأيمن باختيار Duplicate. ثم من قائمة Path نختار Union لتصير جميعها شكلا واحدا. نرسم مستطيلا في منتصف الشكل ثم نختاره هو وشكل الوسام ومن قائمة Path نختار Intersection. نلون الشكل المتبقي مع حدوده باللون الأبيض ونعطيه شفافية Opacity أقل من المنتصف. نجمع جميع أجزاء الشكل في مجموعة عن طريق تحديدها واختيار الاختصار Ctrl+G ثم ندوره بعكس اتجاه عقارب الساعة مع الضغط على Ctrl أثناء التدوير، وبهذا نكون انتهينا من الوسام المسطح. خطوات تصميم الوسام الذهبي نكرر الوسام المسطح ونلغي تجميعه ونحذف أجزاء الشريطة والنجمة. نلون الوسام بدرجة من درجات اللون الأصفر -ويمكنك الاستعانة بالقيم الموجودة في الصورة في لوحة التعبئة والحدود- ثم نختار التدرج الخطي Linear gradient ثم نختار خيار التعديل على التدرج Edit gradient من أسفل اللوحة. نختار العقدة اليسرى في طرف خط التدرج ثم من الشريط العلوي نختار خيار Insert new stop لإضافة عقدتين لونيتين جديدتين ثم نعود مرة أخرى للعقدة الأولى ونضيف عقدة ثالثة من أجل التوازن في توزيعها حول الخط، مع ملاحظة أنه يمكننا تحريكها للموضع الذي نرغب أن تكون فيه. الدرجات اللونية التي اخترناها للعقد بترتيبها من اليمين إلى اليسار كالتالي: العقدة الأولى + الخامسة: d4aa00ff العقدة الثانية + الرابعة: a68400ff العقدة الثالثة الوسطى: ffdf5eff يمكنك لصق القيمة في خانة RGBA في لوحة التعبئة أو اختيار الدرجات اللونية التي ترغب بها مع ملاحظة أن الشريط A يخص شفافية اللون وبتحريكه لأقصى اليمين تزول شفافيته. باستخدام أداة Bezier سنرسم نصف الشريطة وذلك برسم خط يشبه حرف Z . سنختار الأمر Motion كما فعلنا مع الشريطة السابقة ونعطيها لونا أجمرا ونحذف الجزء الزائد بنفس الطريقة السابقة عن طريق فك التجميع وحذفه. بعد أن حصلنا على نصف الشريط بالشكل والحجم الذي نرغب به، نقوم بتكراره ومن الشريط العلوي نعكس الشكل أفقيا. نفك تجميع الشريطة، ثم نحدد المستطيلين الذين نرغب بتوحيدهما، ومن قائمة Path نختار الأمر Union. نختار المستطيل المتوسط للشريطة ونلونه بالتدرج الخطي، ثم نختار العقدة اليسرى لإضافة ثلاث عقد لونية، ثم نعود لاختيار العقدة الأولى لإضافة عقدة إضافية، ثم نختار العقدة الأولى مجددًا لإضافة العقدة الأخيرة؛ وذلك كما فعلنا مسبقا لنحافظ على مسافة متناسقة بين العقد مع إمكانية تحريك مكان العقد يدويا. الدرجات اللونية التي اخترناها للعقد بترتيبها من اليمين إلى اليسار كالتالي: العقدة الأولى + السابعة: ff2a2aff العقدة الثانية + السادسة: 8e0000ff العقدة الثالثة + الخامسة: fa0000ff العقدة الرابعة (الوسطى): ff6363ff سنلون أطراف الشريطة بنفس لون التدرج، ونجد التدرج جاهزا عند اختيارنا للتدرج الخطي، أما زوايا الشريطة المثنية سنلونها بلون قاتم مسطح دون تدرج. ثم نحدد جميع أجزاء الشريطة ونزيل الحدود من تبويب رسم الحدود. للتأكد من كون الشريطة بمحاذاة الوسام عاموديا سنحدد أجزاءها ونجمعها ونختارها ثم نختار الوسام ومن لوحة المحاذاة والاصطفاف نحاذيها عاموديا. لإضافة انحناء للشريطة نبقي أجزاء الشريطة مجمعة ونتأكد من كونها محددة ثم من قائمة Path نختار Path effects لتظهر لنا لوحة تأثيرات المسار على يمين الشاشة، نختار من أسفل اللوحة علامة + لإضافة تأثير ثم نختار تأثير الانحناء Bend ثم نختار رمز السهم عن يمين عبارة Bend path وبتحريك الخط الأخضر الذي سيظهر في وسط الشريطة يمكننا حني الشريطة للأسفل. للمحافظة على بقاء الانحناء في حال تم فك تجميع الشريطة، نتأكد من كون الشريطة ما زالت محددة ثم نختار الأمر Object to path من قائمة Path ثم نفك التجميع لنعيد أطراف الشريطة للخلف. نضيف النص الذي نرغب به عن طريق أداة النص، ثم نعطيه لونا مناسبا للوسام وبذا نكون أنهينا تصميم الوسام الذهبي. يمكننا أن نضيف لكل وسام خلفية مناسبة له، بإضافة مستطيل خلف الوسام الذهبي وإعطائه لونا رصاصيا بتدرج خطي، ثم نكرر الخلفية ونرسلها خلف الوسام المسطح مع تلوينها باللون الأحمر العادي من دون تدرج. لإضافة الدرجة اللونية الأخرى للخلفية سنرسم بأداة Bezier خطا بمحاذاة خط الوسام ومنطبقا عليه، ونرسم بقية خطوط الشكل خارج الخلفية ثم نغلق المضلع. نلون المضلع بنفس لون الخلفية ونزيل حدوده، ثم نكرر الخلفية وباختيارهما معا – أي المضلع والخلفية المكررة – نختار من قائمة المسارات الأمر intersection ثم نلون الجزء المتبقي بلون أفتح من سابقه بتحريك مؤشر الشريط L. النتيجة النهائية هذه هي النتيجة النهائية للوسمين بنموذجيه المسطح والذهبي:
-
اتبع هذا الدرس خطوة بخطوة لتتعلم كيفية إنشاء شعار من الشرائط المرسومة ببرنامج الإليستريتور مع التدرجات اللونية والتأثيرات. سوف نرسم الشكل كتصميم فكتور لنسمح بتغيير حجمه بسهولة وسنصمم مقاطع مسطحة وأحادية للحفاظ على تنوع الشعار. عادة ما يتضمن مشروع تصميم الشعار الكثير من البحوث من أجل تطوير العلامة التجارية التي تعكس الشركة، ولكن في هذا الدرس سوف نركّز فقط على المهمة العملية لرسم شعار رائع المنظر في الإليستريتور. سيكون التصميم عبارة عن شريط مستمر غير متقطّع ملتف باستمرار بشكل لولبي. افتح برنامج Adobe Illustrator وارسم مستطيل رفيع طويل على لوح الرسم. تذكّر أن الأبعاد الأوليّة لتصميم الشعار غير مهمة لأننا نعمل على الفكتور ما يسمح لنا بتغيير الحجم بكل حرّية فيما بعد وذلك على عكس الفوتوشوب الذي لا نستطيع معه أن نعدّل حجم الشعار بعد تصميمه بدون فقدان الدقة والجودة والوضوح. انسخ CMD+C وألصق في المقدمة CMD+F نسخة عن المستطيل ثم حدد النقطتين في أعلى المستطيل الجديد بأداة التحديد المباشر Direct Selection. استمر بالضغط على Shift وحرّك هاتين النقطتين إلى اليمين لنُشَكّل انحرافًا في الشكل. حدد كلا الشكلين وانسخ ثم ألصق النسخ الجديدة في المقدمة. حرّكها أفقيًّا نحو اليمين لتُشَكّل تتمةً للشريط ثم انقر بالزر الأيمن واختر من القائمة: Arrange > Send to Back حتى يصبح الرسم متتابعًا. كبّر منظور العمل ثم اضغط CMD+Y لتفعيل الخطوط الخارجية. حدد المستطيلين الجديدين وارصفهما بعناية ليتطابقا مع النسخ الأصلية. كرر العملية لتمديد الشريط ثم أضف مستطيل مائل واحد على الحافة اليسارية للانتهاء من الشريط. انسخ أحد المستطيلات المائلة ثم اذهب للقائمة: Object > Transform > Reflect وحدد الخَيَار Vertical لعكس الشكل إلى الجهة المعاكسة. ضع الشكل المعكوس على الحافة اليمنى للشريط وبذلك ننتهي من رسم التصميم العام للشعار. جهّز مخطط ألوان الشعار بنفسك أو حمّل أحد المخططات الجاهزة الرائعة من الإنترنت مثل موقع ColourLovers.com وابدأ باستبدال ألوان التعبئة والحدود بالألوان الجديدة النابضة بالحياة. سنصمم إصدار خاص بالألوان المسطحة للشعار لاحقّا أما الآن فسنلوّن الشعار بتدرجات لونية رائعة تجعل الشعار حيويًّا. اصنع نسخة من الشعار ثم لوّن كل جزء بتدرج لوني خاص. سنختار اللون القاتم الأصلي في بداية كل تدرج لوني ونجعل نهاية التدرج هو اللون التالي في ترتيب الألوان. إن القيام بمزج الألوان في كل تدرج لوني بشكل متتالي بحسب ترتيب الألوان يعطي انطباعًا عن الاستمرارية في الشريط بينما الألوان القاتمة للمستطيلات الخلفية تعطي مظهرًا ثلاثي الأبعاد للشعار. في آخر جزء اختر اللون الأفتح من مخطط الألوان ولكن أضف مظهر الظلال عليه بجعل بداية التدرج اللوني يبدأ بلون أكثر قتامةً بقليل من اللون الأصلي. انقر واسحب أداة التدرج اللوني Gradient لتضبط زاوية تدفق الألوان في التدرجات اللونية لكل مستطيل على حدة لتحقيق أفضل مزج ممكن للألوان. حدد كلًّا من المستطيلات العمودية الخلفية وأعطها التدرج اللوني الأقرب لأقرب مستطيل منها بنفس الطريقة واختر الألوان بأداة القطّارة eyedropper. لتحافظ على تقنية الخداع البصري والإيهام بالشعور ثلاثي الأبعاد يجب أن تجعل تدرجات ألوان هذه المستطيلات أكثر قتامة من مثيلاتها الظاهرة في المقدمة وذلك لتمثيل الضوء والظل. انتهينا من تصميم الشعار ويبدو رائعًا بألوانه الحيوية فالتدرجات اللونية وتأثيرات الإضاءة والظلال تجعل هذا الشعار غاية في الحيوية. ارسم دائرة في مكان ما على لوح الرسم واجعلها بتدرج لوني من الأسود إلى الشفافية. اضغط الشكل عبر سحب المقبض السفلي للأعلى حيث سيكون هذا الشكل ظلالًا لبقية الأشكال. خفف مستوى الظهور opacity إلى 15% ثم ضعه تحت أسفل حافة أحد المستطيلات. استمر بالضغط على ALT و Shift أثناء سحب الشكل لصنع نسخ ووضعها أسفل جميع المستطيلات. تأثير الظلال الذي رسمناه للتو يمنح الشعار مظهرًا ثابتًا وراسخًا على الأرض. هذا هو الإصدار الأول الكامل من الشعار ولكننا سنصمم بسرعة الإصدار المسطح والأحادي للحفاظ على التنوع في الشعار. إن الشعار المسطح مفيد عند استخدام الأحجام الصغيرة من الشعار حيث لن تظهر التدرجات اللونية بشكل واضح ولن يشكل وجودها أي تأثير أو فرق. اصنع نسخة عن الشعار وأزِل كل التدرجات اللونية والظلال تاركًا الألوان الجامدة فقط بدون أي تأثيرات. الشعار الأحادي اللون مفيد عند وضع الشعار في الخلفيات غير العادية حيث سيضيع الشعار الأساسي. استبدل كل الألوان باللون الرمادي مؤقتًّا. الشعار سيفقد كل وضوح له بدون القيام ببعض التعديلات. حدد الأشكال المائلة ثم اذهب للقائمة: Object > Path > Offset Path أضف قيمة صغيرة offset بمقدار 0.3mm. حدد كافة الأشكال الإضافية الجديدة واصنع مسارًا مركّبًا Compound Path. والآن قم بتحديد المستطيلات العمودية في المقدمة مع المستطيل الأخير المائل في المقدمة أيضًا واصنع مسار مركب جديد Compound Path. حدد مع الضغط على Shift كلا المسارين المركبين واختر Subtract من لوحة Pathfinder لنَقُصّ الأشكال الإضافية offset من المستطيلات الأصلية ولترك تأثير حدود فارغة. أصبح الشعار أحادي اللون جاهزًا وبالإمكان تمييزه وباستطاعتنا استخدام أي لون نريده الآن. وبهذا نكون قد انتهينا من تصميم الشعار وأصبحنا جاهزين لتسليمه للعميل. الصيغة الأولية تبدو عظيمة مع كل هذه التدرجات اللونية والتأثيرات وستحتفظ بجودتها عند تعديل حجمها. أما الصيغتين المسطحة وأحادية اللون فهي تحافظ على تعددية استخدامات الشعار ونسخه في أي مكان. ترجمة -وبتصرّف- للمقال: Create a Cool Ribbon Style Logo Graphic in Illustrator لصاحبه Chris Spooner.
- 2 تعليقات
-
- 3
-

-
- تصميم مسطح
- ظلال
-
(و 4 أكثر)
موسوم في:
-
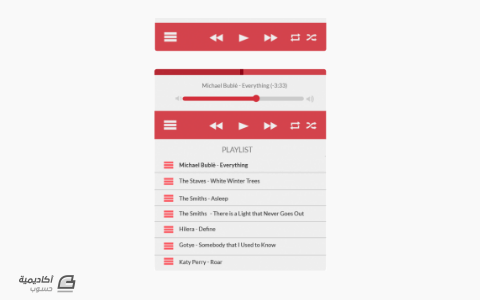
سنتعلم طريقة تصميم مشغل صوتيات Audio Player باستخدام برنامج أدوبي اليستريتور، حيث سنعتمد في درسنا هذا على تقنية التصميم المسطّح (flat design). بداية سنحتاج إلى تحميل هذه الملفات: خط Latoحزمة الأيقوناتمع قليل من الصّبر والوقت (أقل من 30 دقيقة).إعدادات مساحة العمل1. نقوم بفتح ملف جديد خاص بالدّرس، نختار اسمًا للملف قد يكون Audio Player أو أي اسم آخر ثم نحدد قياسه 1280px*1280px ونتأكّد أننا اخترناه مخصص للويب ( profile: web). (عادة نختار المقاسات الكبيرة للتصميم حتى لا يتأثر عند تصغيره) 2. باستخدام أداة Rounded Rectangle Tool نرسم شكلا ونختار له المقاسات التّالية: 598px*244px*8px، ثم نحدد له اللون EFEFEF#: 3. باستخدام أداة المستطيل (M) نرسم مستطيلا نقوم بوضعه فوق الشّكل الأوّل كما في الصورة ونحدد اللون D35353 #: 4. نقوم بتحديد الشّكلين بالضّغط على CTRL+A، أوعن طريق الضّغط على الشّكلين وفي نفس الوقت نضغط CTRL+Shift: 5. بعد تحديد الشّكلين نختار الأداة (Shape Builder tool (Shift+M لجعلهما متناسقين: 6. نستطيع فعل ذلك بطريقة أخرى بالضّغط على الجزء الذي نريد حذفه، نلاحظ أنّ ذلك الجزء قد أصبح مستقلا عن الشّكل، فنقوم مباشرة بحذفه. 7. نُعيد تطبيق الخطوتين 4 و6 لتصميم مؤشّر المسار الخاص بمشغل الموسيقى فنتحصل على الشكل التالي: 8. نقوم بإضافة بعض اللّمسات على التّصميم، كإضافة عنوان الملف الموسيقي، مدّته الزمنيّة، والملف التّالي. نختار نوع الخط: Lato Regular، مقاسه: font، ولونه: 7C7C7C#: 9. نقوم بتحريك مؤشّر الحجم (للتوضيح بأن الملف الموسيقي قيد التّشغيل)، وذلك باستخدام أداة rounded rectangle ورسم مستطيل فوق الشكل السَابق، نختار له المقاس: 422px*14px*15px radius واللون: CCCCCC#. 10. الآن نضيف مستطيل آخر على المستطيل السّابق نختار له اللّون d84848 #، ثمّ نحدد مسار كلاً من المستطيل الأوّل والثاني. باستخدام أداة Shape Builder tool نقوم بحذف الجزء الزّائد من المستطيل الذي في الأعلى فنحصل على هذا الشكل التالي: 11. باستخدام أداة (Ellipse tool (L نرسم دائرة ونختار لها اللون d74948 #، ثم نقوم بإضافة أيقونة الصّوت الموجودة في ملف الأيقونات كما يظهر في الصّورة: تصميم أزرار التحكم الخاصة بالتشغيل12. نرسم مستطيلا نضعه على الخلفية الرّئيسية للمشغّل ونختار له اللّون d85656 #: 13. نحاول أن نجعل المستطيل على شكل دائري وذلك باستخدام أداة the Shape builder tool وحذف الأجزاء الزّائدة: 14. الآن، نضيف العناصر الموجودة في ملف الأيقونات: تصميم قائمة التشغيل15. نقوم بنسخ كل ما سبق لنا تصميمه: 16. نقوم بتكبير الخلفيّة الرّئيسية بمقدار 460px، أو أي قيمة تريدها: 17. نقوم بتمديد خلفيّة العناصر بحيث تصبح أكبر من الخلفيّة الأساسية، ثم نحذف الأجزاء الزّائدة باستخدام أداة the Shape Builder. الهدف من ذلك هو جعل الجزء الذي يحتوي على أزرار التحكّم لا يظهر بشكل دائري في الأطراف. 18. نضع للقائمة عُنواناً: 19. باستخدام أداة the rectangular grid tool، نرسم شبكة تحتوي علي 6 تقسيمات أفقية فقط (نضع 0 أمام التقسيمات العموديّة): 20. نقوم بتوسيع الشّبكة لتتناسب مع خلفيّة مشغل الصوتيات، ونغير قيمة opacity إلى حوالي 20%، وباستخدام أداة the scissors tool نحذف الخط الأفقي: 21. لاستخدام أداة (scissors tool (C، يكفي أن نحدّد جزء من المسارالذي نريد حذفه ونضغط مرتين، ثم نستخدم زر الحذف delete من لوحة المفاتيح أو زر backspace: 22. الآن الشبكة جاهزة، نقوم بوضع الأدوات الموجودة في ملف الأيقونات والذي سبق وقمنا بتحميله ثم نضع عنوانا للقائمة: 23. لتصميم شريط التّمرير، نقوم برسم مستطيل باستخدام الأداة rounded rectangle tool، نحدّد له اللون cccccc# أما لمؤشّر التوقف فنختاراللّون 262626# مع استخدام أداة the Shape Builder tool: 24. أنهينا تصميم واجهة Audio Player، بإمكانك أن تحفظ العمل على شكل: AI, PSD, JPG, PDF أو SVG. ترجمة -وبتصرّف- للدرس How to Create a Music Player UI Using Adobe Illustrator لصاحبه James Richman.