يعد مجال البرمجة عمومًا وتطوير الويب خصوصًا من أكثر المجالات نموًا في السنوات القليلة الماضية، فنشهد شهريًا صدور تقنية جديدة سواء كانت مكتبة أو إطار عمل ومع صدور تقنية جديدة تختفي مقابلها تقنية أخرى ولتأخذ محلها في النظام البيئي للبرمجة عمومًا ولبرمجة الويب خصوصًا، الأمر الذي يجعل المبرمج يحتار في اختيار ما يتعلمه وحتى إدارته وخصيصًا إذا كان مبتدئًا في مجال البرمجة.
فأصبح لدينا مثلًا مكتبات (خصوصًا مكتبات وأطر عمل جافاسكربت الكثيرة والمتنوعة) والتي تعتمد بدورها على مكتبات أخرى وتلك الأخيرة تعتمد على مكتبات وهلم جرًا، فإن احتجت في مشروع تطوير موقع مثلًا إلى مكتبة تحوي ميزة ما، فعملية تنزيل مكتبة أو إطار العمل يدويًا عملية صعبة ومعقدة وهنا يتطلب الأمر أداة تدير كل تلك الأمور وهنا جاءت فكرة مدير الحزم.
سنغطي في هذا المقال الفكرة الكامنة وراء مدير الحزم وسنستعرضُ جوانبًا مختلفة من أشهر مديري حزم للغة جافاسكربت في وقتنا الحالي وهما Yarn و NPM لنرى كيف ستوفر الوقت والجهد وتناسب احتياجاتك المشاريع الحديثة. هذا المنشور ليس مجرد دليل حول مدير الحزم Yarn و NPM ولكنه يهدف إلى توفير هيكل للمساعدة في الحكم على مدير الحزم بشكل عام، وفي حالة طرح مدير حزم جديد في الشهر المقبل فإنك ستعرف بالضبط ما هي الأمور التي يجب النظر إليها!
اقتباسملاحظة: نسعى لتجنب التحيز بين مديري الحزم ولكن بالتأكيد هناك بعض المشاكل يحلها مدير حزم بطريقة أفضل من الآخر وهذا أمر طبيعي.
نفترض في هذا المقال بأن لديك معرفة أساسية بتقنيات تطوير الويب (مثل لغة HTML و CSS وجافاسكربت) وكيفية عمل المواقع بشكل عام.
تاريخ ونشأة مدير الحزم
منذ زمن ليس ببعيد كانت رحلة مطور الويب وتحديدًا مطور الواجهات الأمامية سهلة نسبيًا إذ كل ما سيحتاج تعلمه هو HTML و CSS وجافاسكربت وفي حال أراد زيادة الاحترافية والجودة في عمله فيمكنه الاطلاع على Bootstrap مثلًا أو بعض الحركات والخدع بلغة جافاسكربت، ولكن الأمر اختلف بصورة كبيرة فاليوم نتحدث عن مدير الحزم (مثل Npm) ومحول الشيفرة البرمجية (مثل Babel) ومجمع الحزم (مثل Webpack) بل حتى لغات جديدة (مثل لغة TypeScript) والكثير من التقنيات الأخرى الجديدة. الأمر الذي يجعل المبتدئين ينفرون من كل هذا التعقيد، ولكن مهلًا هل صناعة صفحة ويب تحتاج بالضرورة لهذه الدرجة من التعقيد؟
في الحقيقة نعم محاولة إرضاء مستخدمي القرن الواحد والعشرين وتحديدًا الجيل زد يحتاج منا مواكب مستوى الجودة الذي تعودوا عليه من استخدامهم لتطبيقات الشركات الكبرى مثل فيسبوك وانستغرام ..إلخ ولكن الأمر ليس صعبًا إذا فهما المشاكل التي استدعت وجود مثل هكذا حلول.
سنوضح أهمية مدير الحزم من خلال المثال التالي: كانت الطريقة القديمة في كتابة الشيفرة البرمجية هي كتابة الهيكل العام للصفحة من خلال لغة HTML وفي حال أردنا تضمين تنسيقات ولغة جافاسكربت ليكون الموقع تفاعليًا يمكننا تنفيذ الأمر بطريقتين إما شيفرة سطرية أي وضع التعليمات البرمجية للغة جافاسكربت وتنسيقات CSS في نفس الصفحة لتكون على الشكل التالي:
<html> <head> <meta charset="UTF-8"> <title>Inline Example</title> </head> <body> <h1> The Answer is <span id="answer"></span> </h1> <script type="text/javascript"> function add(a, b) { return a + b; } function reduce(arr, iteratee) { var index = 0, length = arr.length, memo = arr[index]; for(index += 1; index < length; index += 1){ memo = iteratee(memo, arr[index]) } return memo; } function sum(arr){ return reduce(arr, add); } /* Main Function */ var values = [ 1, 2, 4, 5, 6, 7, 8, 9 ]; var answer = sum(values) document.getElementById("answer").innerHTML = answer; </script> </body> </html>
بالرغم من أن هذه الطريقة جيدة نسبيًا إذ كل الشيفرة موجودة أمامنا إلا أن هذه هي الطريقة المثالية لبناء شيفرة برمجية غير قابلة للصيانة وذلك بسبب عدم إمكانية إعادة استخدام الشيفرة البرمجية في صفحات الويب الأخرى في حال احتجنا لها وعدم وجود ثبات في التبعية بين الشيفرة البرمجية أي إذا اعتمدت دالة معينة في وظيفتها على نتيجة دالة أخرى فيجب علينا حينها الانتباه بأن تكون محققة قبلها والحرص على عدم تغيير ترتيب تواجد الدوال في الشيفرة البرمجية. وبالإضافة إلى التضارب في المتغيرات العامة Global Variables خصيصًا عند ازدياد ضخامة المشروع.
سرعان ما اكتشف المطورون حتمية استخدام ملفات خارجية منفصلة وتجزيئ الشيفرة البرمجية إلى أجزاء صغيرة وتحميلها تباعًا في ملف واحد يعد بمثابة المدخل يسمى عادة index.html. وبهذه الطريقة يمكننا استدعاء مكتبات منفصلة. هذا الأمر حل لنا بعضا من المشاكل التي كنا نواجهها في الطريقة القديمة وسمح لنا بإعادة استخدام الشيفرة البرمجية أكثر من مرة ومن أي مكان نريده، وبذلك نكون تخلصنا من فكرة نسخ الشيفرة البرمجية من مكان ما ولصقها في مكان آخر متى ما أردنا استخدام هذه الشيفرة.
سيكون شكل ملف index.html هكذا:
<html> <head> <meta charset="UTF-8"> <title>External File Example</title> <!-- الملف الرئيسي الّذي سيستدعي ملفات جافاسكربت --> </head> <body> <h1> The Answer is <span id="answer"></span> </h1> <script type="text/javascript" src="./add.js"></script> <script type="text/javascript" src="./reduce.js"></script> <script type="text/javascript" src="./sum.js"></script> <script type="text/javascript" src="./main.js"></script> </body> </html>
لكن مهلًا هل هذا كل ما سنحتاجه لإضافة ملفات خارجية لموقعنا؟ في الحقيقة بالرغم من حل جزء من المشكلة ظهرت لدينا مشكلة أخرى وهي في حال ظهر تحديث جديد لمكتبة ما هل ستبحث عن جميع الأسطر التي تحتوي على التضمين للمكتبة التي تريدها ونعوضها بالنسخة الجديدة هذه العملية اليدوية مرهقة جدًا أليس كذلك؟
ظهور مدير الحزم Package Manager
عندما ضجر مجتمع المطورين من هذه المشاكل التي تستهلك الوقت والجهد حاولوا حل هذه المشكلة وهنا ظهر لنا الحل السحري لإدارة المكتبات الخارجية وهو مدير الحزم Package Manager: (ويشار إليه أيضًا بنظام إدارة الحزم) وهو مجموعة من أدوات البرامج التي تعمل على أتمتة عملية تثبيت الحزم وترقيتها وتكوينها وإزالتها بطريقة متسقة.
عندما نتعامل مع مدير الحزم سنواجه مصطلحين جديدين وهما الحزمة Package : وهي أرشيف يحتوي الملفات المطلوب تثبيتها ومعها بيانات توصيفية (أو تسمى أحيانًا ميتا Meta) مثل رقم الإصدار والمزايا الموجودة فيها ومتطلبات التثبيت (التبعيات الخاصة بها) والعلاقات بين الحزم مثل التوافقية والإحلال والتعارض وماذا يُشغّل قبل وبعد التثبيت (من شيفرات برمجية وسكربتات) …إلخ.
بمجرد تثبيت الحزمة في مشروعك ستصبح اسم الحزمة تبعيّة Dependency: وهي جزء من برنامج معين تابع لجهة خارجية من المحتمل أن يكون كتبه شخص آخر ويعمل بشكل مثالي على حل مشكلة واحدة نيابة عنك. يمكن أن يحتوي مشروع الويب عدد من التبعيات ويمكن أن تتضمن تبعيات المشروع تبعيات فرعية لم تثبتها صراحةً في مشروعك. مع أن التعريفين متشابهان بطريقة ما إلا أننا تعمدنا ذلك للتوضيح وجهتي النظر التي يمكننا استنباطها من رحلة مبرمج الويب.
وعمومًا يمكن لمدير الحزم أن يساعدنا على:
- معرفة ما هي الحزم المثبتة.
- معرفة ما هو الإصدار المثبتة من حزمة معينة.
- تثبيت حزمة غير موجودة عندك (البحث عن مصدر موثوق لها وتنزيلها من الإنترنت ثم تثبيتها) أو تحديثها أو حذفها.
- تشغيل الحزم دون تنزيل (الميزة متاحة في مدير الحزم npm باستخدام الأمر npx).
- مشارك الشيفرة البرمجية مع أي مستخدم npm في أي مكان.
- تقييد الشيفرة البرمجية على مطورين معينين.
- إنشاء حساب شركات لتنسيق وصيانة الحزم والتشفير والمطورين.
- تشكيل فرق مطورين افتراضي باستخدام حساب الشركات.
- إدارة إصدارات متعددة من تبعيات التعليمات البرمجية والتعليمات البرمجية.
- تحديث التطبيقات بسهولة عند تحديث الكود الأساسي.
- ابحث عن مطورين آخرين يعملون على مشاكل ومشاريع مماثلة.
من الأمثلة البسيطة على التبعية المفيدة التي يمكن أن تحتاجها في مشروعك هي مكتبة لحساب التواريخ النسبية كنص يمكن للبشر قراءته بسهولة. بالطبع يمكنك كتابة الشيفرة البرمجية بنفسك، ولكن هناك فرصة قوية أن يكون شخص آخر حل هذه المشكلة بالفعل - فلماذا نضيع الوقت في إعادة اختراع العجلة؟ علاوة على ذلك، من المحتمل أن ما تكون التبعية مختبرة وموثوقة في العديد من المواقف المختلفة، ومتوافقة مع جميع أنواع المستعرضات القديمة أو الحديثة مما يجعلها أكثر قوة من الحل الخاص بك.
لا يقتصر وجود مدير الحزم على مشاريع الويب فحسب وإنما يوجد في أنظمة الحاسوب مثل لينكس وتكون مهمته مشابهة إذ يعمل على إدارة البرمجيات المُثبتة على جهاز الحاسوب؛ ويتعقب البرامج المثبتة، ويسمح للمستخدم بتثبيت البرامج الجديدة بسهولة أو ترقية البرامج إلى إصدارات أحدث أو إزالة البرامج المثبتة مشابه جدًا لبرنامج Google Play على الهواتف المحمولة إلا أن الأخير مزود بشاشة رسومية سهلة الاستخدام. بحلول منتصف العشرينات من القرن العشرين أصبح مدير الحزم يتعامل مع نظام التشغيل Windows أيضًا، ويستخدم مدراء الحزم مع مختلف لغات البرمجة مثل: لغة البرمجة بايثون Python ولغة Ruby، ويطلق على مدير الحزم أيضًا مدير تنصيب النظام System Install Manager.
في توزيعات لينكس المختلفة لا تُتناقل ملفات الحزم (عبر وحدات التخزين القابلة للإزالة كالفلاشة أو القرص المضغوط مثلًا مثل برامج ويندوز) بل توضع هذه الملفات في مستودعات على الإنترنت وعندما يطلب المستخدم حزمة معينة تجلب الحزمة تلقائيًا من المستودع. يتحكم المستخدم في المستودعات التي يريد أن يثق بها وغالبًا في التوزيعات الكبيرة مثل فيدورا وديبيان تحتوي مستودعات التوزيعة الرسمية عشرات الآلاف من الحزم البرمجية.
اقتباسملاحظة: قبل استخدام مكتبة أو حزمة أو إطار عمل مفتوح المصدر تأكد من مراجعة نوعية ترخيصه لأن بعض التراخيص توفر قيودًا محدودة على إعادة الاستخدام في البرامج الاحتكارية مثل ترخيص MIT، وبعض التراخيص لا تسمح باستخدامها في البرامج الاحتكارية، وعمومًا يجب الانتباه إلى هذه النقطة لتجنب الآثار المترتبة على الاستخدام الخاطئ.
أنواع مدراء الحزم
هنالك الكثير من مدراء الحزم بحسب بيئة التطوير أو اللغة المستخدمة ومن أشهر مدراء الحزم نذكر:
- Composer: يستخدم في المشاريع المبنية على لغة البرمجة PHP.
- Gems: هو مخصص للغة البرمجة Ruby ويستخدم مع إطار العمل Rails.
- npm: هو مدير حزم مخصص لبيئة Node.js المعتمدة على لغة البرمجة جافاسكربت، ويمكن استخدام هذا المدير في أي مشروع برمجي على الويب.
- yarn: هو مدير حزم طورته شركة فيسبوك عام 2016 لبيئة Node.js التي تعمل بلفة جافاسكربت ويسعى هذا المدير لتوفر السرعة والاتساق والاستقرار والأمان بطريقة أفضل من npm بالرغم من أنه مبني على نفس الشيفرة البرمجية الخاصة ب npm.
- pip: وهو مدير حزم يستخدم في البرمجيات التي تعتمد على لغة البرمجة بايثون (مثل: Django و Flask).
- Bower هو مدير حزم للواجهات الأمامية مصمم خصيصًا للمكتبات مثل jquery و angular و bootstrap وما إلى ذلك.
يتألف أي مدير حوم من ثلاثة مكونات وهي:
- الموقع الإلكتروني: يستخدم موقع الويب لاكتشاف الحزم وإعداد ملفات التعريف وإدارة الجوانب الأخرى لتجربة مدير الحزم، فعلى سبيل المثال يمكنك إعداد مؤسسات لإدارة الوصول إلى الحزم العامة أو الخاصة.
- السجل: وهو عن قاعدة بيانات عامة كبيرة تحتوي على الحزم والمعلومات الوصفية المرتبطة بها.
- واجهة سطر أوامر CLI، تسمى سجل npm: وهي الطريقة التي يتفاعل بها المطورين مع مدير الحزمة.
سنناقش في هذا المقال الفرق بين مدير الحزم NPM و Yarn لنساعد المبرمج المبتدئ على اتخاذ قراره.
نبذة وتاريخ موجز عن مديري الحزم NPM و Yarn
مدير الحزم NPM (وهو اختصارًا لـ Node Package Manager) وهو مدير حزم للغة جافاسكربت. إنه المدير الافتراضي لبيئة Node.js التي تعمل بلغة جافاسكربت. ظهر لأول مرة في عام 2010 وسرعان ما انتشر بين المطورين نظرًا للحلول التي قدمها.
مدير الحزم Yarn (وهو اختصارًا لـ Yet Another Resource Negotiator) وهو مدير مشابه لمدير npm. طورته شركة فيسبوك وهو مفتوح المصدر والهدف من تطويره (في ذلك الوقت) هو إصلاح مشكلات الأداء والأمان التي يعاني منها npm.
| وجه المقارنة | مدير الحزم npm | مدير الحزم Yarn |
|---|---|---|
| تاريخ صدوره | 2010 | 2016 |
| الموقع الرسمي | npm | yarn |
| الإصدار الحالي | v8.3.2 | v3.1.1 |
| فريق التطوير | جمهور المطورين فقط | شركة فيسبوك وجمهور المطورين |
لنفهم تطور كل مدير لنسافر بسرعة عبر الزمن لرؤية الصورة الكبيرة:
- 2010: صدور مدير الحزم npm بدعم Node.
- 2016: صدور مدير الحزم Yarn. أظهر أداء أفضل بكثير من مدير الحزم npm. كما أنه ينشئ ملف yarn.lock الذي يجعل مشاركة ونسخ المشاريع المتماثل والتبعيات أسهل بكثير وأدق.
- 2017: صدور npm 5 والذي أصبح ينشئ تلقائيًا ملف package-lock.json ردًا على إصدار مدير الحزم yarn لملف yarn.lock.
- 2018: صدور npm 6 بأمان محسّن وأصبح الآن يتحقق npm من الثغرات الأمنية قبل تثبيت التبعيات.
- 2020: صدور تحديثات لمدير الحزم Yarn 2 و npm 7. تأتي كلتا الحزمتين مع ميزات جديدة رائعة كما سنرى لاحقًا في هذا البرنامج التعليمي.
- 2021: صدور تحديثات Yarn 3 و npm 8 بتحسينات ومزايا مختلفة.
يعتمد مديرا الحزم على بيئة Node.js وهي بيئة تشغيل مفتوحة المصدر تعمل عبر مختلف أنظمة التشغيل الأساسية لتنفيذ الشيفرة البرمجية للغة جافاسكربت خارج المتصفح. تعد بيئة Node.js حلًا مثاليًا لبناء خدمات خلفية قابلة للتطوير بشكل كبير وكثيفة البيانات وفي الوقت الحقيقي تعمل على تشغيل تطبيقات العملاء مثل الواجهات البرمجية APIs ومواقع بث الفيديو عبر الإنترنت، وتطبيقات الصفحة الواحدة، وتطبيقات الدردشة عبر الإنترنت، وما إلى ذلك.
تستخدم العديد من الشركات الشهيرة بيئة Node.js لتطوير تطبيقاتها (مثل Netflix و Uber وغيرها الكثير غيرهما). أحد أسباب شعبية بيئة Node.js هو توفر حزم ومكتبات أطر عمل متنوعة ومفتوحة المصدر مساندة لعمل بيئة Node.js ومن أشهرها Express.js و Lodash و AsyncJS و Meteor و Sails وغيرها. ويمكن استخدام هذه الحزم في مشاريع التي تعتمد على لغة جافاسكربت وأطر العمل الخاصة بها.
مقارنة بين npm vs yarn
في وقتنا الحاضر يتسارع مدراء الحزم في السباق، ولكن لا تزال هناك العديد من الاختلافات التي تساعد في تحديد أيهما سنختار سنستعرض أهم الجوانب التي يجب النظر إليها عند اعتمادك لأي مدير حزم.
المجتمع والتطوير
لننظر في المجتمع لتقييم تطوير كل من npm و yarn لنلقي نظرة على مجتمعاتها خصيصًا فيما يتعلق بالإحصاءات الموجودة في مستودعات GitHub (نؤكد أن هذه الأرقام حتى تاريخ كتابة المقال).
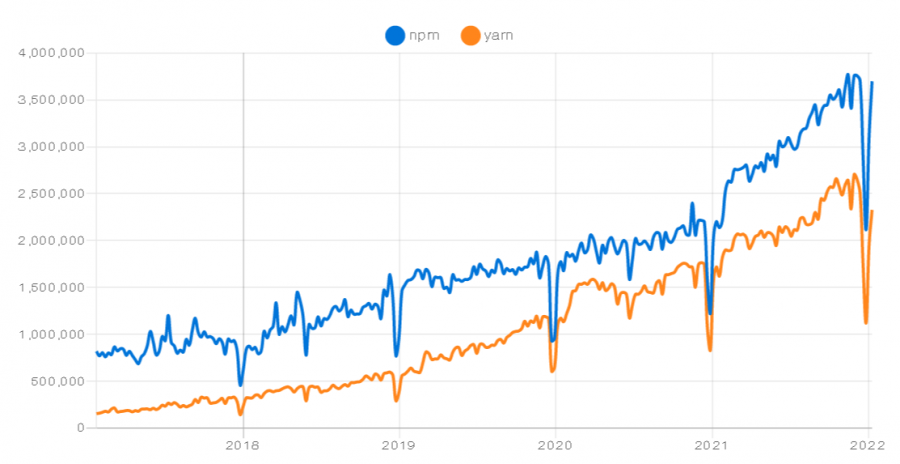
المجتمع الأكبر للمطورين يمكن أن يساعدك في الحصول على المساعدة بصورة أسرع عند مواجهة أية مشكلة في التنفيذ، وبالرغم من أن Yarn أحدث بالمقارنة مع npm إلا أنه يلحق بالركب بسرعة من حيث الشعبية. على سبيل المثال إذا قارنا بين عدد التنزيلات بين npm و Yarn في بين السنوات 2017 وحتى 2022 يمكننا أن نرى بأن npm هو الفائز الواضح هنا، ولكن إن نظرنا إلى الأرقام في مستودعات الحزم سنجد أن الأمر معكوس لصالح yarn.
| وجه المقارنة | مدير الحزم npm | مدير الحزم Yarn |
|---|---|---|
| عدد المراقبين | 173 ألف شخص | 572 ألف شخص |
| عدد النجوم | 5.4 ألف نجمة | 40.4 ألف نجمة |
| عدد التفريعات | 1.5 ألف تفريعة | 2.8 ألف تفريعة |
| عدد المساهمين | 731 مساهم | 521 مساهم |
الأداء والسرعة
يتمثل أحد الاختلافات الرئيسية بين NPM و Yarn في كيفية تعاملهما مع عملية تثبيت الحزم. إذ يعمد Yarn على تثبيت الحزم بالتوازي أي يجلب حزم متعددة ويثبتها في وقت واحد. فإذا كنت تثبت خمس حزم، واثنتان تستغرقان وقتًا طويلًا للتثبيت، فسيُثبت Yarn الحزم جنبًا إلى جنب. من ناحية أخرى تثبت NPM كل الحزم بطريقة تسلسلية أي كل حزمة بمفردها. في الحقيقة إن التثبيت المتوازي هو أحد الأسباب التي تجعل Yarn يتفوق على NPM في سباق الأداء.
يوجد في كلاهما ميزة على ذاكرة تخزين مؤقت غير متصلة بالإنترنت وتدار بطريقة فعالة من خلال عملية تخزين كل حزمة مؤقتًا وحفظها على القرص، ويمكنك بعد ذلك تثبيت نفس الحزمة في مجلد مختلف من خلال ذاكرة التخزين المؤقت حتى عندما تكون غير متصل بالإنترنت، ويسمى هذا المفهوم بعمليات التثبيت الصفرية Zero installs، وبالرغم من أن Yarn لها بعض المزايا في السرعة إلا أنه بالمقارنة نجد بأن سرعات Yarn و npm متقاربة نسبيًا وخصيصًا في إصداراتها الأخيرة.
اقتباسملاحظة: ميزة التثبيت الصفري اختيارية.
تثبيت الحزم
يوضح ملف yarn.lock في مدير الحزم yarn وملف package-lock.json في مدير الحزم npm قائمة بجميع التبعيات أو الحزم المطلوبة تثبيتها حتى يعمل المشروع. هذا الملف "يقفل" إصدارات التبعية الخاصة بك. بهذه الطريقة عندما يقوم شخص آخر بتشغيل الأمر install yarn أو install npm، سيتلقى إصدارات التبعيات الدقيقة المدرجة في ملف القفل. هذا يضمن أن فريقك لديه إصدارات الحزمة المتطابقة تمامًا مع متطلبات المشروع. كما أنه يساعد في منع الأخطاء التي يمكن أن تظهر بسبب إدخال إصدارات حزم محدثة غير مختبرة.
الأمن والحماية
أحد الانتقادات الرئيسية لمدير الحزم npm هو الأمان لأن إصدارات npm السابقة تحتوي على بضع ثغرات أمنية خطيرة، ولكن اعتبارًا من الإصدار 6 من المدير npm اصبح يدقق الحزم أثناء التثبيت ويخبرك إذا عثر على أي ثغرات أمنية. يمكننا إجراء هذا الفحص يدويًا عن طريق تشغيل الأمر npm audit على الحزم المثبتة. إذا عثر على أي ثغرات أمنية سيقدمُ لنا توصيات أمنية.
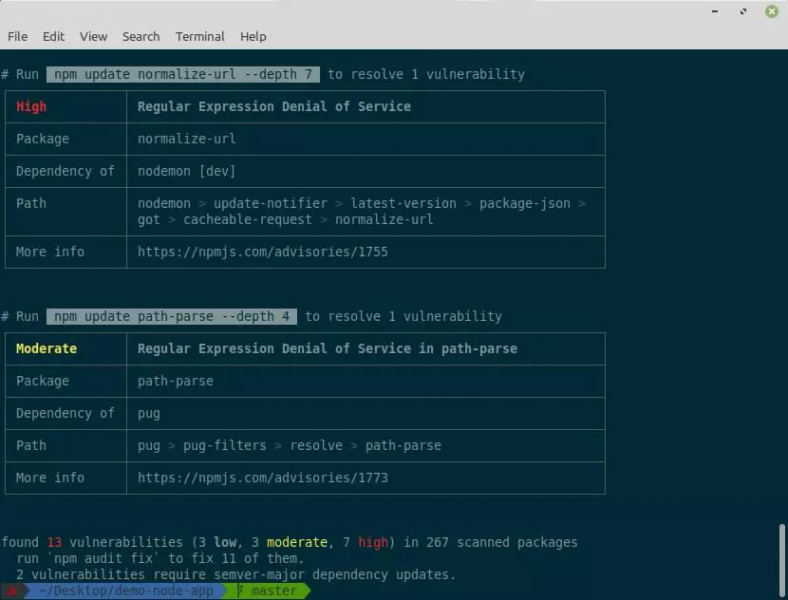
توضح الصورة التالية تقارير التدقيق npm عن الحزم غير الآمنة:
كما ترى في لقطة الشاشة أعلاه، يمكننا تشغيل الأمر npm audit fix لإصلاح ثغرات الحزمة، وسيصلح أشجار التبعية إذا كان من الممكن القيام بذلك. يستخدم كل من Yarn و npm خوارزميات تجزئة التشفير لضمان سلامة الحزم.
يعتمد مدير الحزم Yarn على تقنية تدقيق المجموع Checksum ويشار إليها أيضًا المجموع الاختباري لضمان تكامل البيانات وهذه الخوارزمية مخصصة للكشف عن الخطأ الرياضي. إنها كتلة من البيانات المشتقة من البيانات الأصلية لاكتشاف الأخطاء عند نقل البيانات من جهاز حاسوب إلى آخر. يتحقق من أي خطأ قد يكون حدث أثناء نقل البيانات أو تخزينها. هذا يساعد على ضمان سلامة البيانات. قبل نقل البيانات، سينشئ المرسل رسالة تحسب المجموع الاختباري. وستُرفق هذه الرسالة (الحزمة) بالبيانات الأصلية. بعدها سيحسبُ المتلقي المجموع الاختباري وإذا تساوت قيمتا المجموع الاختباري مع بعضهما، فعندها لا يوجد أي خطأ وتقبل البيانات؛ خلاف ذلك ترفض البيانات.
أما مدير الحزم npm فيعتمد على خوارزمية التجزئة الآمنة SHA-512 للتحقق من سلامة الحزم التي سيُثبتها. إذ يخزن سلاسل SHA-512 لكل حزمة مثبتة في ملف package-lock.json، كما هو موضح في الشيفرة البرمجية أدناه.
"lodash": { "version": "4.17.21", "resolved": "https://registry.npmjs.org/lodash/-/lodash-4.17.21.tgz", "integrity": "sha512-v2kDEe57lecTulaDIuNTPy3Ry4gLGJ6Z1O3vE1krgXZNrsQ+LFTGHVxVjcXPs17LhbZVGedAJv8XZ1tvj5FvSg==" }
سيستخدم المدير NPM مفتاح SHA-512 لإجراء فحص سلامة في كل كتلة حزمة في ملف package-lock.json، كما يدقق كل حزمة أثناء التثبيت وإعلامك بنقاط الضعف المحتملة.
سهولة التعلم والاستعمال
أحد الأشياء التي يجب مراعاتها قبل اختيار مدير الحزم هو معرفة الواجهة سهلة الاستخدام. يتضمن ذلك كيف تبدو الأوامر. في الحقيقة إن NPM و Yarn لهما واجهات مختلفة لسطر الأوامر وكلاهما سهل الاستخدام ولديهما تجربة مستخدم جيدة. يتضح هذا عند استخدام أمر مثل npm init و yarn init. كلاهما لديه دليل تفاعلي يساعد المستخدمين على تهيئة مشروع Node.js.
| وجه المقارنة | مدير الحزم npm | مدير الحزم Yarn |
|---|---|---|
| تثبيت التبعيات |
npm install
|
yarn
|
| تثبيت حزمة معينة |
npm install package_name@version_number أو npm install package_name
|
yarn add package_name@version_number أو yarn add package_name
|
| إزالة حزمة معينة |
npm uninstall package_name
|
yarn remove package_name
|
| تهيئة مشروع جديد |
npm init
|
yarn init
|
| تشغيل سكربت |
npm run script_name
|
yarn script_name
|
كيف نختار مدير الحزم الأنسب لمشروعنا؟
غطينا أوجه التشابه والاختلاف المختلفة بين مديري الحزم npm و yarn ، لكننا لم نحدد أيهما أفضل وأيهما يجب أن نختار. كما هو الحال دائمًا، تعتمد الإجابة على المشاريع التي نعمل عليها ومتطلباتها. وعمومًا يمكنك اختيار مدير الحزم npm إذا كنت راضيًا عن سير العمل الحالي، ولا تريد تثبيت أداة إضافية. أما إذا أردت بعض الميزات الرائعة المفقودة في npm فيجب عليك اختيار Yarn وتذكر بأن كِلا المديرين يتطوران باستمرار ويصححان المشاكل الموجودة بهما بل ويضيفان ميزات جديدة.
الخاتمة
تعرفنا في هذا المقال عن أهمية مدير الحزم في مشاريع الويب الحديثة واستعرضنا موجز تاريخي سريع عنها وفصلنا في مهامها وأنواعها وانتقلنا بعدها للتعرف على الفوارق بين مديريّ الحزم Yarn و npm فبدأنا بسرد موجز مختصر لتاريخ كل منها وفهمنا الفارق بينها في العديد من النواحي مثل مجتمع المطورين وإقبالهم على تبني كل مدير وتعمقنا في فهم فعالية كل مدير من خلال طريقة تثبيت للحزم وتأثيرها على الفرق البرمجية وسلاسة التطوير وفهمنا متى نستخدم كل واحد منها وعمومًا يمكن أن يكون الفرق ريثما تصدر تحديثة جديدة ولكن في الوقت الحالي يعد الخيارين رائعين في إدارة شجرة تبعيات المشروع وصيانتها.
المصادر
- مقال Yarn vs npm: Everything You Need to Know لكتاتبه Ivaylo Gerchev.
- npm vs yarn.
- مقال Difference between npm and yarn لكاتبه Parikshit Hooda.
- مقال Choosing Between NPM and Yarn لكاتبه Joseph Chege.
- مقال YARN VS NPM: WHY AND HOW TO MIGRATE FROM NPM TO YARN لكاتبه Viktor Tsymbal.
- مقال ?NPM vs. Yarn: Which Package Manager Should You Choose لكاتبه Alfrick Opidi.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.