Lighthouse هو أداة مُؤَتمتة (Automated) مفتوحة المصدر لتحسين صفحات الويب. يمكن تطبيق الأداة على أي صفحة ويب سواء كانت عامّة أو تحتاج للاستيثاق (Authentication). يمكن استخدام الأداة للتدقيق في الأداء، قابليّة الوصول (Accessibility)، صفحات الويب التقدميّة (Progressive web apps) وغيرها.
تستطيع تشغيل Lighthouse من أدوات المُطوّر في Chrome أو سطر الأوامر أو بصيغة وحدة Node. تستقبل الأداة Lighthouse رابط URL لتدقيقه فتُشغِّل سلسلة من التدقيقات على الصفحة ثم تولّد تقريرًا عن حالة الصفحة. اعتمد على التقرير واستخدم التدقيقات التي أخفقت فيها الصفحة دليلا لكيفية تحسينها. يوجد في كلّ تدقيق توثيق مرجعي يشرح أهميّة التدقيق وكيف تصلح الصفحة لتتوافق معه.
البداية
اختر سير عمل Lighthouse الذي يناسبك:
- أدوات التطوير في Chrome. دقّق الصفحات التي تحتاج الاستيثاق بسهولة واقرأ التقارير بصيغة مفهومة للمستخدم.
- عبر سطر الأوامر. أتمت تشغيلات Lighthouse بسكربتات Shell.
- وحدة Node. ادمج Lighthouse في نظام التكامل المستمر (Continuous integration) الخاصّ بك.
ملحوظة: تتطلّب كل واحدة من طرق العمل في Lighthouse وجود Google Chrome مثبَّت على جهازك.
شغّل Lighthouse من أدوات تطوير Chrome
يشغّل Lighthouse لوحة Audits في أدوات تطوير Chrome. اتبع الخطوات التالية لتشغيل تقرير:
- نزّل Google Chrome للأجهزة المكتبية.
- استخدم Google Chrome لتصفّح الصفحة التي تودّ تدقيقها. يمكنك تدقيق أي صفحة على الوِب.
- افتح أدوات التطوير DevTools في Chrome.
-
انقر على اللسان Audits.

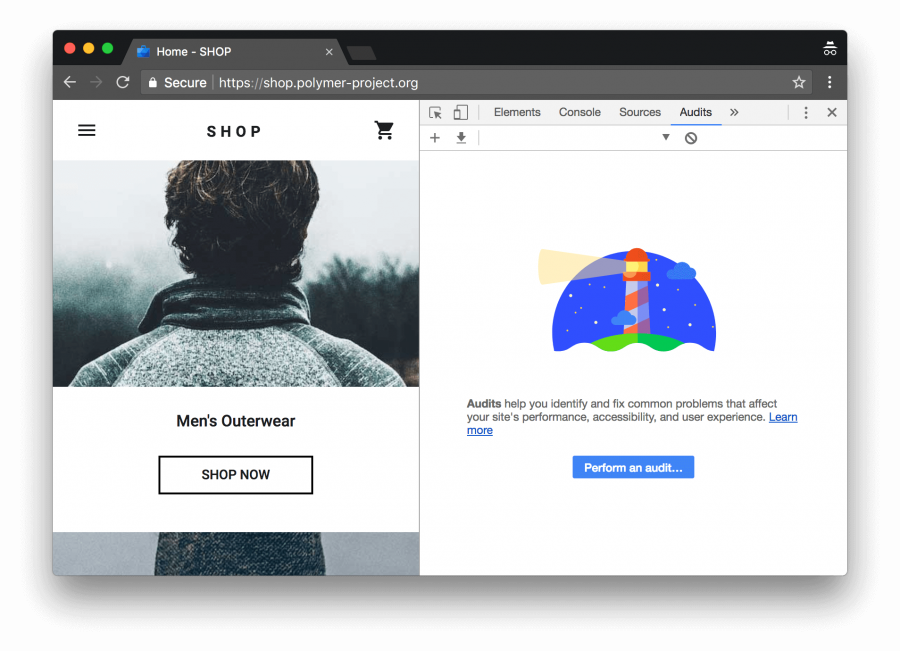
- يظهر في يسار الشاشة الإطار المعروض من الصفحة التي ستُدقَّق. تظهر في اليمين لوحة التدقيقات (Audits) التي يشغّلها Lighthouse.
- انقر على Perform an audit. تظهر أدوات التطوير قائمة بتصنيفات التدقيق. اتركها جميعا مُعلَّمة.
-
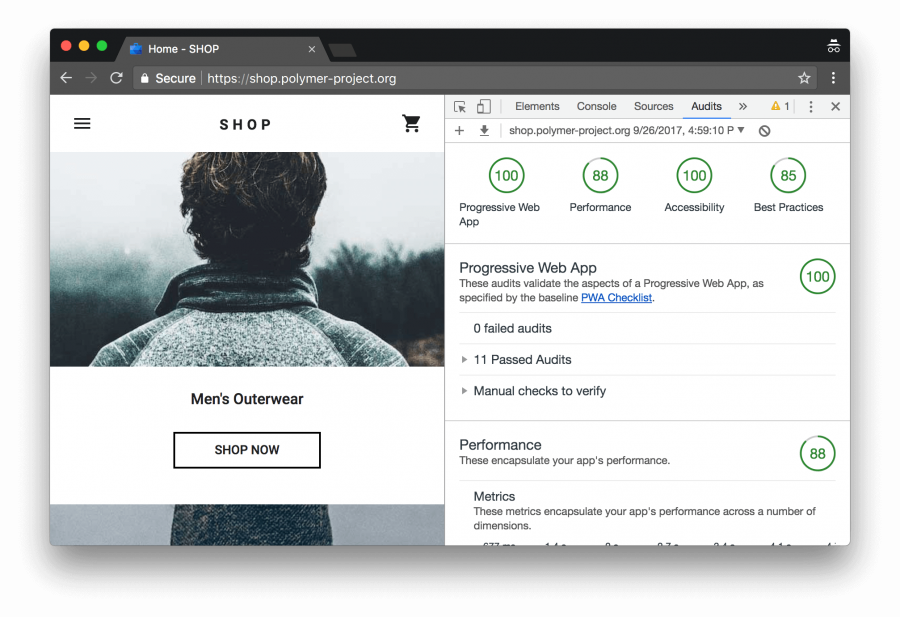
انقر على Run audit. يعطيك Lighthouse بعد 60 إلى 90 ثانية تقريرًا عن الصفحة.

تثبيت سطر أوامر Node وتشغيله
اتبع الخطوات التالية لتثبيت وحدة Node:
1- نزّل Google Chrome للأجهزة المكتبية.
2- ثبّت الإصدار طويل الدعم الحالي من Node.
3- ثبّت Lighthouse. يشير الخيار -g إلى تثبيت الوحدة على مستوى النظام.
npm install -g lighthouse
4- نفّذ الأمر التالي لتنفيذ تدقيق:
lighthouse <url>
5- لعرض خيارات التدقيق:
lighthouse --help
تشغيل وحدة Node برمجيا
راجع استخدام هذا الرابط لمثال على تشغيل Lighthouse برمجيًّا على صورة وحدة Node.
تشغيل Lighthouse عن طريقة إضافة Extension على Chrome
ملحوظة: يُفتَرض استخدام خطة سير عملا مبنية على أدوات المطوِّر في Chrome بدلا من هذه الإضافة، إلا إذا كان لديك سبب خاصّ. تُوفّر أدوات المطوّر في Chrome نفس الفوائد التي توفّرها الإضافة، علاوةً على كون الأدوات لا تحتاج لتثبيت.
اتبع الخطوات التالية لتثبيت الإضافة:
- نزّل Google Chrome للأجهزة المكتبية.
- ثبّت إضافة Lighthouse من مخزن إضافات Chrome.
اتبع الخطوات التالية لتشغيل تدقيق:
- استخدم Google Chrome لتصفّح الصفحة التي تودّ تدقيقها.
-
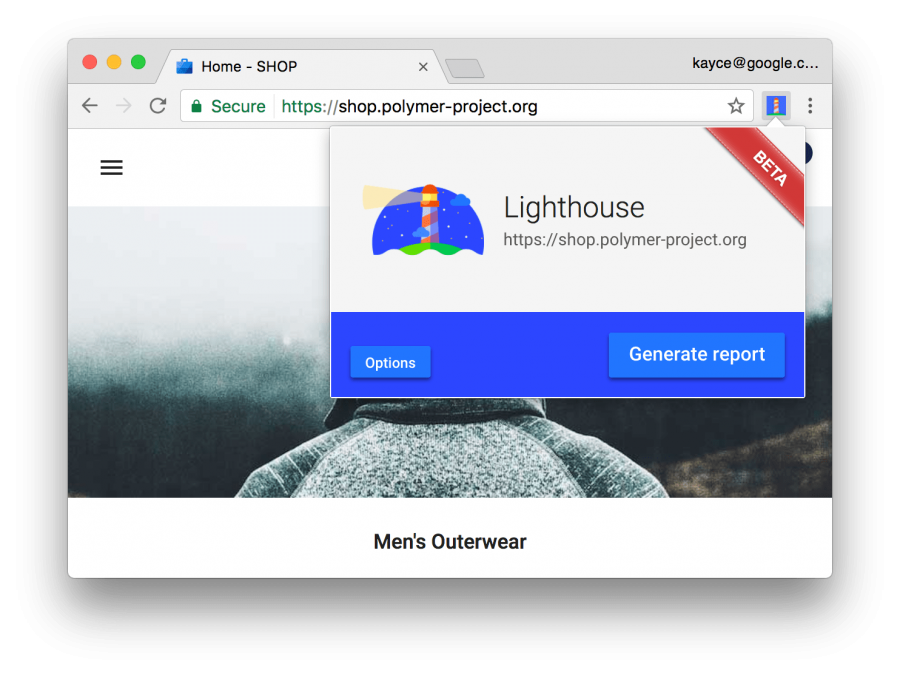
انقر أيقونة Lighthouse. يُفتَرَض أن توجد الأيقونة بعد شريط العنوان في Chrome. إن لم تكن هناك، افتح القائمة الرئيسية في Chrome وانقر على الأيقونة في أعلى القائمة. تتمدّد قائمة Lighthouse بعد النقر على الأيقونة.

-
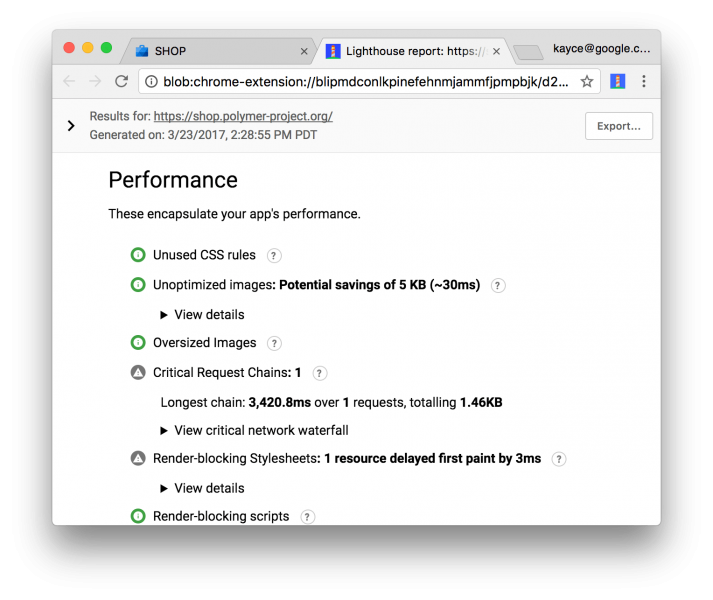
انقر على الزرّ Generate report. يدقّق Lighthouse الصفحة النشطة ثم يفتح لسانًا جديدًا يحوي تقريرًا عن نتائج تدقيق الصفحة.

شارك التقارير واعرضها على الشبكة
استخدم Lighthouse Viewer (عارض Lighthouse) لعرض التقارير ومشاركتها على الشبكة.
شارك التقارير بصيغة JSON
يحتاج Lighthouse Viewer إلى مُخرج بصيغة JSON من تقرير Lighthouse. تشرح الخطوات أدناه كيفية الحصول على مُخرج بصيغة JSON، حسب طريقة العمل التي اخترتها.
- بالنسبة لأدوات التطوير: انقر على تنزيل التقرير (السهم المتّجه إلى الأسفل).
-
سطر الأوامر:
lighthouse --output json --output-path <path/for/output.json> -
إضافة Chrome: انقر على زرّ التصدير Export ثم Save as JSON.
لمعاينة بيانات التقرير:
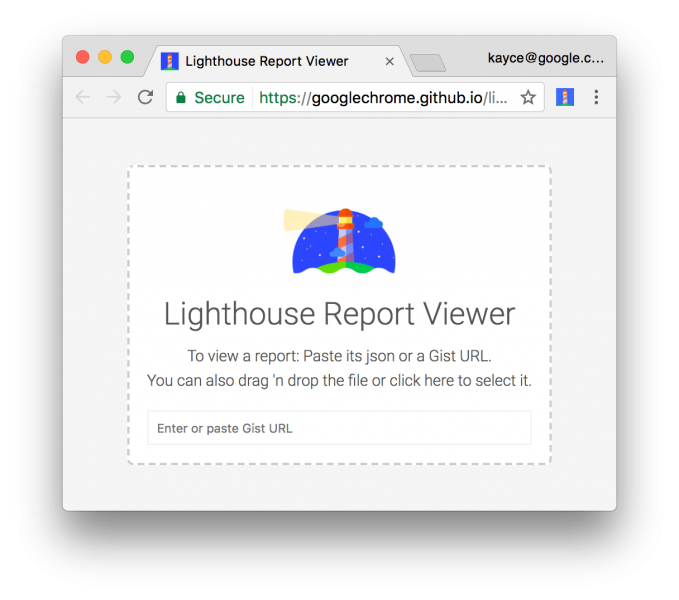
- افتح Lighthouse Viewer في متصفّح Chrome.
- اسحب ملف JSON إلى العارض ثم أفلته، أو انقر في أي مكان في العارض لفتح متصفّح الملفّات لديك واختيار الملفّ.
مشاركة التقارير عبر GitHub Gists
إن لم تكن ترغب في تمرير تقاريرك يدويّا بصيغة ملفات JSON فيمكنك مشاركتها بسريّة عبر خدمة GitHub Gists. أحد فوائد الخدمة هو الحصول على تحكّم مجاني في الإصدارات Version control.
اتبع الخطوات التالية لتصدير التقارير إلى GitHub Gists عبر إضافة Lighthouse على Chrome:
- انقر على Export ثم Open In Viewer. يُفتَح التقرير في العارض المتوفّر على الرابط https://googlechrome.github.io/lighthouse/viewer/.
- انقر على المشاركة Share في العارض. ستطلُب منك نافذة منبثقة في المرة الأولى السماح بالوصول إلى بياناتك الأساسية على GitHub، وصلاحية القراءة والكتابة على GitHub Gists.
أنشئ Gist يدويًّا ثم انسخ التقرير بصيغة JSON وألصقه، إن أردت تصدير التقرير إلى GitHub Gists من سطر الأوامر. يجب أن ينتهي اسم Gist الذي يحوي مُخرَج JSON باللاحقة lighthouse.report.json. راجع هذا الرابط لمثال على كيفية توليد مُخرَج JSON من سطر الأوامر.
اختر إحدى الطريقتيْن التاليّتين لعرض تقرير محفوظ على GitHub Gists: .
-
أضف
?gist=<ID>إلى رابط العارض، حيثُIDهو معرّف Gist:https://googlechrome.github.io/lighthouse/viewer/?gist=<ID> - افتح العارض وألصق فيه رابط Gist
المساهمة في Lighthouse
Lighthouse مفتوح المصدر، ويرحّب مطوّروه بالمساهمة فيه. تحقّق من متتبّع المشاكل Issues tracker في المستودع للعثور على علل (Bugs) يمكنك إصلاحها، أو تدقيقات يمكنك إنشاؤها أو تحسينها. يعدّ متتبّع المشاكل مكانا جيّدا للنقاش حول قياسات التدقيق أو أفكار لتدقيقات جديدة أو أي أمر آخر له علاقة بأداة Lighthouse.
ترجمة - بتصرّف - للمقال Lighthouse من موقع مطوّري Chrome.
تم التعديل في بواسطة جميل بيلوني












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.