هُناك العديد مِن الخَدَمات التي توفر لك مُدوَنة خاصة بِك. لكن بالمُقابل يحتفظون بمحتواك ويستعملونه في ما يخدمهم. لعلّ الكثير من المدونين -قد تكون أنت منهم- يريدون الخروج من هذا القيْد، ويحبذّون إدارة محتواهم بأنفسهم والتحكم به على مَوْقِعهم الخاص. إن كنت كذلك، فتنصيبُ مُدَونة تَملِك أنتَ مُحتواها ومَفَاتيحَها يُعدُّ خيارًا أفضلَ بكثير.
هذا مِن أحد فوائد إنتهاج أسلوب DIY (اختصار لـ Do It Yourself أو أقم شأنك بنفسك) حيث ستتكفل أنت بنفسك من خلال متابعة هذا الدرس، ببناء، نشر واستضافة مدونتك الخاصة والتحكم بزِمَام أمورها عِوضًا عن تفويض أمرها لأحد خدمات التدوين. وسنبدأ من خلال الجزء الأول من هذا الدرس بكيفية تنصيب، تعديل قالب يَرُوقُ لَك ونَشر مُدونة خاصة بك باستعمال Jekyll.
فهرس الجزء الأول من هذا الدرس:
التخطيط
اختيار منصّة
التعريف بـ Jekyll.
إعداد بيئة التطوير الخاصة بك
إنشاء تنسيقات المدونة (layouts)
كتابة منشور على المدونة
إنشاء صفحات قائمة بذاتها
أوراق الأنماط المتتالية (CSS) باستخدام SASS
البناء فوق إطار عمل
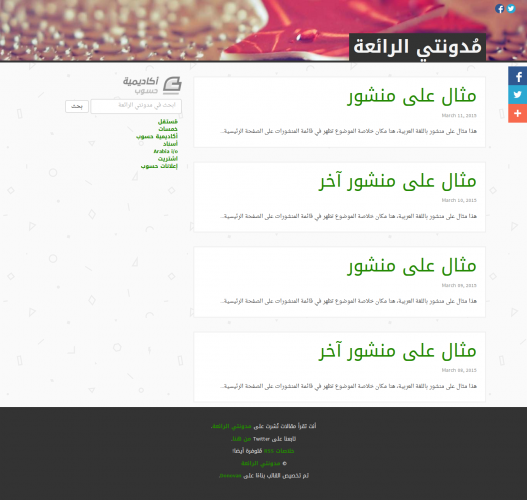
الناتج النهائي (بالتقريب) لما ستتحصل عليه بعد متابعة كامل الدرس:
يُكن أيضا معاينة الناتج النهائي مُباشرة من هنا.
التخطيط
ما نفصده هنا من إنشاء مُدونة أمرٌ بسيطٌ للغاية، وحبّذا يكون شيئا يمكننا تحسينه وتمديد مزاياه مع مرور الوقت. أبسط ما يُمكن أن تكون عليه مُدونة هو مكانٌ لعرض قائمة المنشورات، صفحة لقراءة كل منشور، التعليقات، وطريقة ما لكتابة المنشورات.
إلى جانب هذا، لا نُريد أن نقضي فيها الكثير من الوقت من أجل تنصيبها وإدارتها، لذلك فحبذا لو تكون قليلة الصيانة.
اختيار منصة
باعتبار متطلباتنا هذه، فقد ننظر في الخيارات الاعتيادية المتاحة أمامنا. Wordpress والتي يُفضلها الكثير، تُعتبر مِنصّة قوية يُصاحبها إضافات غزيرة. لكن تصميم وتطوير قالب خاص لها وتخصيصها قد يأخذ منك الكثير من الوقت. يمكننا اختيار قالب جاهز، فقد قمت بذلك مُسبقا، لكن وجدت نفسي عادة أقضي وقتا أطول في تخصيص القالب لأجعله في المظهر الذي يروق لي. زيادة على ذلك، فهي تحتاج إلى متابعة تحديثاتها (خاصة المتعلقة بالثغرات الخطيرة التي تلحق بها أو بأحد إضافاتها)، تنصيب قاعدة بيانات، وخادوم مُجهز بـ PHP، في حين قد لا نحتاج كل هذا من أجل مُدونة شخصية.
Jekyll خيارٌ بمنظور آخر. مدونتي الشخصية تستعمل Jekyll وأنا على دراية بكيفية عمله.
التعريف بـ Jekyll
Jekyll جوهرة (Gem) من جواهر لغة البرمجة Ruby يلعب دور خادوم محلي على حاسوبك. وهو ذو "ذِهنِية مُدوناتية"، أي أنه مُوجَّه خِصّيصا للمساعدة في توليد مُدونة، وذلك عن طريق توليد مجموعة من ملفات HTML ثابتة يُمكن رفعها مباشرة واستضافتها في أي مكان.
Jekyll أيضا مدعوم من طرف Github. إن كنت ممن يَسْتَودِعُ شِفرته البرمجية هناك، يُمكنك أيضا دفع شفرة موقع Jekyll خاصتك وسيقوم Github باستضافة موقعك هناك.
إعداد بيئة التطوير الخاصة بك
أول خطوة هي تنصيب Jekyll. إعدادات التنصيب تشرح الأساسيات، وإن كنت تستعمل Windows، يمكنك تنصيبه بهذه الطريقة.
بعد تنصيب Jekyll، تحتاج إلى إحدى القوالب للبدء. مثلا قالب بداية Necolas، يمكنك تحميله عبر Git بكتابة هذا الأمر في سطر الأوامر:
git clone git@github.com:necolas/jekyll-boilerplate.git YourFolderName
يمكن أيضا تحميل الشفرة النهائية لهذا الدرس من هنا.
تنبيه: إن لم يعمل الأمر أعلاه، تأكد من أن Git منصّب على جهازك.
غيّر "YourFolderName” بالاسم الذي تريده لمُجلّد العمل، سيقوم الأمر أعلاه بنسخ الشفرة البرمجية إلى مجلد العمل الجديد. يمكنك حينئذٍ تشغيل الأمرين التاليين، كلٌ على حِدى:
cd YourFolderName jekyll serve –watch
بتنفيذ الأمرين أعلاه، ستُخبر حاسوبك بالتنقل إلى مجلد العمل وتشغيل خادوم Jekyll هُناك.. يمكنك حينها تصفح العنوان التالي:localhost:4000 على متصفحك وسترى نسختك الخاصة من المدونة!
إنشاء تنسيقات المدونة (layouts)
ضمن مجلد المدونة خاصتك ستجد مجلدًا آخرَ باسم “layouts_”. بداخلهِ تجد كلا من ملفي default.html و post.html، هذين هما ملفا التنسيق المُستخدم لاحتواء مُحتوى موقعك.
1. لغة التوصيف Liquid
يستعمل Jekyll لغة التوصيف Liquid (أو Liquid Markup) للقوالب، وهي طريقة بسيطة ولكن فعّالة لإضافة بعض من المنطق إلى ملفات التنسيق، كما تسمح لنا بإنشاء حلقات (loops) توّلد ملفات HTML ثابتة.
عند إعداد نسق ما، فعادة ما أبدأ بضبط شفرة HTML التي يحتويها النسق أوّلا، ثم بتزيين التنسيق لاحقا. الخطوة الأولى هي إنشاء صفحة التنسيق العامة، ولهذا سنستعمل ملف default.html.
ملف default.html يلعب دور حاوية لمُحتوى الصفحة. يمكنه احتواء أي شيء يتكرر في كل صفحة، مثل الرأسية (header)، القائمة الجانبية (sidebar) ومُحتوى التذييل (footer). كما أنه يحتوى على عنصر head التابع لـ HTML وجميع الوسوم الدلالية (meta tags) وملفات CSS التابعة له.
داخل هذا الملف، يجب أن تجد تعليمة {{ content }}. وهي موضع محتوى كل صفحة. يُمكن أيضا تمرير متغيرات أخرى إلى النسق ثم فحصها على هذا النحو:
<title>
{% if page.title %} {{ page.title }} {% endif %}
| blog.example.com
</title>في هذه الحالة، يمكن لأي صفحة تعيين قيمة title الخاصة بها، ويمكن الوصول لهذه القيمة ضمن القالب عبر كائن page.
2. قالب المنشورات
بوجود حاوية للمحتوى، فإن الخطوة التالية هي إعداد قالب لمنشورات المدونة. ملف post.html يحتوي على شفرة HTML المستعملة في كل صفحة منشور. مُحتوى هذا الملف يتم وضعه تلقائيا مكان تعليمة {{ content }} في ملف التنسيق default.html.
عند رأس ملف post.html ستجد نَصَّا مُمَاثلا لهذا:
--- layout: default ---
هذا الجزء من الملف يتم استعماله من قِبل Jekyll، واسمه frontmatter. وهو مكان يسمح لك بتعيين قِيَم مُتغيرات يُمكن استعمالها في القوالب. في مثالنا أعلاه، قمنا بتعيين متغير "layout" بقيمة "default". سيُخبر هذا Jekyll بمُعالجة الملف باستعمال ملف التنسيق default.html. إذا كانت لديك ملفات تنسيق أخرى، فإن تغيير القيمة هنا كفيل بأن يُعلم Jekyll باستعمال الملف المحدد في القيمة الجديدة.
كتابة منشور على المدونة
كل منشورات مدونة Jekyll يتم حفظها في مجلد "posts_". كتابة منشور جديد عبارة عن إنشاء ملف Markdown جديد ضمن هذا المجلد، اسم الملف نفسه يحدد تاريخ ووقت نشر الموضوع كذلك يُحدّد المسار اللطيف (slug) لعنوان المنشور على الويب (URL).
من مزايا هذه الطريقة أنها تُغنيك عن استعمال أي نوع من قواعد البيانات لأن جميع منشوراتك محفوظة في ملفات نصية في مكان واحد. وهذا يُسَهّل من عملية النسخ الاحتياطي لهم، كما أنه يفتح المجال لتخصيص عملية النشر بطُرق مُثيرة للاهتمام، من ذلك مثلا النشر عن طريق Dropbox.
لمُعاينة كيفية كتابة المنشورات، يمكنك البدء عن طريق إنشاء ملف جديد داخل مجلد "posts_":
2015-02-01-my-great-post.markdown
من المنوط بهذا المنشور أن يتم نشره يوم 27 فبراير 2015، وعنوانه على الويب سيكون شيئا مشابها لـ yourblog.com/my-great-post (يتغير هذا حسب قيمة permalink داخل ملف config.yml_ الخاص بك).
بوجود هذا، يمكنك إضافة بعض المعلومات عن طريق زيادة متغيرات من نوع YAML frontmatter عند رأس ملف المنشور الجديد:
--- layout: post title: "عنوان المنشور" description: "وصف المنشور" tags: [العديد, من, الوسوم] published: true ---
سيُخبر هذا Jekyll باستعمال تنسيق قالب post.html وإضافة بعض من الوسوم الدلالية المفيدة للمنشور الجديد. بمُجرد وضع هذا، يُمكنك البدء في كتابة محتوى منشورك.
حول Markdown
Markdown تُعتبر أداة جميلة لتحويل تنسيق نصي مُتعارف عليه إلى HTML، وهي طريقة مشهورة لكتابة المحتوى دون الحاجة لإدخال عناصر ووسوم لغة HTML. والناتج هو طريقة سريعة وأكثر مقروئية لكتابة المحتوى بالمقارنة بالشفرة المَحْضَة لـ HTML. ستجد العديد من الأمثلة في توثيق الأداة في الرابط المشار إليه أعلاه.
إنشاء صفحات قائمة بذاتها
يُمكنك إنشاء صفحات قائمة بذاتها من أجل موقعك فقط عبر إنشاء ملفات HTML. إذا أضمنت مُحتوى نص الإعداد عند رأس الملف، يقوم Jekyll تلقائيا عندها بأخذ محتوى ملف HTML الجديد ووضعه ضمن القالب المناسب. لرؤية هذا، افتح ملف index.html.
هذا الملف عبارة عن الصفحة الرئيسية للمدونة، وبالتالي فهو يحتوى على حلقة (loop) تدور حول جميع منشورات المدونة. يُمكنها احتواء أي محتوى HTML نريده. لاحظ نص frontmatter في أعلى الملف:
--- layout: default title: "مدونتي الرائعة" bodyTag: home ---
سيُخبر هذا Jekyll باستعمال default.html كملف تنسيق، وعرض العنوان كـ "مدونتي الرائعة".
يمكنك إنشاء صفحات دون لاحقة .html ظاهر في مسار الويب خاصتها (URL). للقيام بذلك، يكفي إنشاء مجلد باسم الصفحة المرجوة، ووضع ملف index.html داخله. مثلا، يمكن إنشاء مجلد about ووضع ملف index.html داخله. سيكون عندها مسار الصفحة على الويب من الشكل: yoursite.com/about.
أوراق الأنماط المتتالية (CSS) باستخدام SASS
بوجود ملف التنسيق، فإن مدونتك تحتاج لبعض من التزيين باستخدام لغة "أوراق الأنماط المتتالية" أو CSS لجعلها تبدو في شكل أفضل. أُفضّل كتابة شفرة CSS باستخدام SASS مع Compass، قد تُفضّل أنت طريقة أخرى أو الطريقة الكلاسيكية لكتابة CSS.
يُعتبر SASS طريقا بديلا لكتابة CSS حيث يزيد على تعبير اللغة بعض الميزات الإضافية مثل المتغيرات، الوظائف (functions أو mixins) كما يسمح لك بكتابة CSS دون الحاجة لكتابة الفاصلة المنقوطة (;) أو الأقواس المعقوفة {}. أما Compass فهو إطار عمل لـ SASS يجلب معه بعض الوظائف المفيدة (mixins) المُعرّفة مُسبقا لجعل كتابة شفرة CSS أسهل، مع إمكانية رصد تغيّرات الملفات تلقائيا لإعادة تجميعها.
توفر أكاديمية حسوب مدخلا إلى Sass قد يهمك الإطلاع عليه.
عند تشغيل Compass، سيقوم برصد مشروعك وتوليد ملفات CSS بناءًا على ما تقوم بكتابته في ملفات SASS. للقيام بذلك، يقوم Compass بالنظر في ملف تحت اسم config.rb ضمن ملفات مشروعك، هذا الأخير، يُخبر Compass عن مسار المجلدات التي تحتوي ملفات SASS، ومسار المجلد الذي تريده أن يحوي ملفات CSS الناتجة (المُولّدة).
إن اخترت استعمال SASS مع Compass، ستحتاج أولا إلى تنصيب Compass، عندها يمكنك أن تجعله يَرصُد تغيرات ملفات SASS الخاصة بمشروعك.
لتشغيل Compass وجعله يَرصُد ملفات مشروعك، يكفي التصفح إلى مجلد مشروعك ثم تنفيذ الأمر التالي:
compass watch
هناك عدة طرق ومعالجات لكتابة أو توليد ملفات CSS، أنت حرُّ في اختيار ما يناسبك أكثر أو ما اعتدت عليه.
البناء فوق إطار عمل
عند بناء المدونة، احتجت للخروج بتصميم مُتجاوب وسهل التطوير. اختصارا للوقت، اخترت أن أستعمل إحدى أُطر عمل CSS الموجودة.
في الواقع، يوجد العديد من أُطر عمل CSS متاحة على الخيار، كنت قد جربتُ سريعا بعضًا مِنهم، لكني توقفت عند إطار عمل Bootstrap. فهو إطار عمل واسع الانتشار وله مجتمع نشط ومحتوى غزير. بما أني أستعمل SASS لإدارة CSS خاصتي اخترت استعمالBootstrap SASS.
بالنظر إلى مُجلد sass/vendor، ستجد ملف bootstrap.scss. هذا الملف بدوره يتم استراده من طرف ملف base.scss_ حتى يجلب فيه مُختلف أدوات ووظائف Bootstrap.
بالإضافة للتنسيقات الإفتراضية الذي يأتي بها Bootstrap، فإنه يجلب معه أيضا نظام تنسيق شبكي ومُتجاوب (grid-based layout system) عند الشروع في تنصيب مدونتي، قمت باستعمال هذا الهيكل الشبكي والاستفادة منه لتحديد أعمدة المدونة على هذا النحو:
<div class="container">
<section class="row">
<section class="col-md-8">
...
</section>
<aside class="col-md-4">
...
</aside>
</section>
</div>نظام الأعمدة في Bootstrap يوفر 12 عمودًا، في المثال أعلاه، قمت بإعطاء 8 أعمدة كعرض للعُنصر <section> ثم 4 أعمدة كعرض لعنصر aside أما الحاوية التي بها سمة .row فهي لضمان أن كلا العنصرين التي تحويهما سيُحاذون بعضهما جنبا إلى جنب وأنّ أي محتوى إضافي يأتي بعدهما سيُدفع به إلى أسفلهما.
دليل الشروع في البدء الخاص بـ Bootstrap يُعتبر مكانا جيدا للاطلاع على ما يُمكن لـ Bootstrap توفيره.
في الجزء الثاني من هذا الدرس، سنتعرف على كيفية إضافة لمساتنا الخاصة ونشر المدونة على الويب.
ترجمة -وبتصرف- للمقال Your Own Blog لصاحبه Donovan Hutchinson.
تم التعديل في بواسطة وليد زيوش











أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.