تعلمت في المقالات السابقة كيفية إنشاء تطبيق جانغو Django (تطبيق المدونة) وكيفية السماح للمستخدمين الذين لديهم الصلاحيات الإدارية إضافة التعليقات والمنشورات باستخدام لوحة التحكم في واجهة مدير جانغو Django admin interface.
ستتعلم في هذا المقال إنشاء عروض جانغو views تُمكّن تطبيق الويب الخاص بك من التعامل مع طلبات الويب بالطريقة الصحيحة وارسال استجابات الويب ردًا على الطلبيات المرسلة، ويمكن أن تكون الاستجابة محتوى HTML لصفحة ويب معينة أو إعادة توجيه أو خطأ HTTP (مثل خطأ 404).
العروض في جانغو هي صفحة ويب في تطبيقك تؤدي وظائف معينة وترتبط بقالب Template معين، فعلى سبيل المثال إن كان التطبيق الذي نعمل عليه عبارة عن مدونة، فمن الممكن أن يتضمن العروض التالية:
- الصفحة الرئيسية للمدونة، تعرض المقالات التي أضيفت مؤخرًا.
- صفحة المقالة، تعرض نص المقالة وتوفّر الرابط الدائم لها.
- أرشيف المدونة حسب السنوات، تعرض المقالات المنشورة في سنة معينة.
- أرشيف المدونة حسب الأشهر، تعرض المقالات المنشورة في شهر معين.
- أرشيف المدونة حسب الأيام، تعرض جميع المقالات المنشورة في يوم معين.
- حدث التعليق على المقالة، ويتحكم في عملية إضافة التعليقات على مقالة معينة.
نرى مما سبق أن العروض تقوم بوظائف متعددة، فهناك عروض مسؤولة عن عرض المقالات إما باختيار المقالة المطلوبة من قبل المستخدم أو البحث عنها من خلال الأرشيف، وهناك عرض يتولى مسؤولية التحكم بعملية إضافة التعليقات في المدونة.
المتطلبات الأساسية
هذا المقال جزء من سلسلة مقالات قصيرة حول كيفية إنشاء تطبيق ويب ليكون بمثابة مدونة وإليك فهرس كامل السلسلة:
- البدء مع إطار العمل جانغو لإنشاء تطبيق ويب
- إنشاء تطبيق جانغو وتوصيله بقاعدة بيانات
- إنشاء نماذج جانغو Django Models وربطها بقاعدة البيانات
- تنشيط واجهة مدير جانغو والاتصال بها
- معالجة طلبات الويب عبر العروض views في تطبيق جانغو
فإذا لم تقرأ المقالات السابقة، فيجب أن تعلم أننا نفترض ما يلي:
- لديك نسخة جانغو 3 أو أحدث.
- وصلت تطبيقك بقاعدة بيانات (نحن نستخدم MySQL).
- أنك تعمل على نظام تشغيل مبني على يونيكس Unix. يُفضل أن يكون خادمًا سحابيًّا أبونتو 20.04 Ubuntu، لأنه النظام الذي تم إجراء الاختبار عليه. إذا كنت تريد العمل على بيئة مشابهة، فيجب عليك إعداد جانغو عليها.
- أعددت واجهة مُدير جانغو الخاصة بك.
هذا المقال يتعامل مع عروض جانغو، وبالتالي قد تتمكن من اتباع هذا الدرس، حتى لو كان لديك إعداد مختلف.
الخطوة الأولى - إنشاء دوال العروض
يجب أن تنتقل في البداية إلى مجلد مشروعك وتنشيط بيئة بايثون الخاصة بك من خلال اتباع الأوامر التالية.
$ cd ~/my_blog_app $ .env/bin/activate
انتقل بعد ذلك إلى المجلد blogsite لكي نفتح بعد ذلك ملف العروض وننشئ أول عرض:
(env) sammy@ubuntu:$ cd ~/my_blog_app/blog/blogsite
افتح ملف العروض views.py باستخدام محرر النصوص الذي تفضله:
(env) sammy@ubuntu:$ nano views.py
بعد فتح الملف يجب أن تضع فيه الشيفرة التالية:
from django.shortcuts import render # Create your views here.
السطر الأول الذي يستورد دالة العرض ()render سنتركه كما هو، حيث تتيح لنا هذه الدالة الجمع بين القالب والسياق context حتى تتمكن من إرجاع كائن HttpResponse المناسب. ضع ذلك في ذهنك، فمع كل عرض تُنشئه، يجب عليك إنشاء نُسخة HttpResponse وملئها وإرجاعها.
سنضيف الآن العرض الأول الذي سيرحب بالمستخدمين في صفحة الفهرس. لذا سنستورد الدالة ()HttpResponse من المكتبة http، وسنمرر لهذه الدالة نصًا ليتم عرضه عند طلب صفحة الويب.
from django.shortcuts import render from django.http import HttpResponse def index(request): return HttpResponse('Hello, welcome to the index page.')
بعد ذلك سنضيف دالة أخرى لعرض منشور محدد.
... def individual_post(request): return HttpResponse('Hi, this is where an individual post will be.')
الآن تكون قد انتهيت من تعديل ملف العروض views.py سيبدو كما يلي:
from django.http import HttpResponse from django.shortcuts import render def index(request): return HttpResponse('Hello, welcome to the index page.') def individual_post(request): return HttpResponse('Hi, this is where an individual post will be.')
بعد الانتهاء احفظ الملف واغلقه. إذا كنت تستخدم المحرر nano، اضغط على CTRL+X ثم Y ثم ENTER.
حتى الآن لم يتم ربط عنوان URL مع هذه الدوال، لذا يجب عليك إضافة ذلك إلى أنماط العناوين urlpatterns في ملف العناوين urls.py.
الخطوة الثانية - ربط العناوين بالعروض
يمكنك إنشاء عناوين URLs الخاصة بك في جانغو لاستخدامها في تطبيقك، ويتم ذلك من خلال ملف تهيئة العناوين URLconf.
تُعرَض صفحة الويب بعد أن يحدد جانغو موقع الوحدة URLconf لكي يستخدمها، إذ يُبحث عن أنماط عناوين url المُخزنة في القائمة urlpatterns ويمر على العناوين فيها واحدًا تلو الآخر حتى يعثر على أول عنوان مُتطابق، وبالتالي يكون جانغو قد عثر على العرض المُرتبط بالعنوان، ثم تتلقى دالة العرض هذه البيانات المتعلقة بعنوان url وكائن HttpRequest.
إذا فشلت أي خطوة من الخطوات السابقة، فسيتم استخدام العرض error-handling المخصص لمعالجة الأخطاء وعرضها.
ستعمل في هذا القسم مع ملفي عناوين مُختلفين وفي مجلدين مختلفين في تطبيقك. الآن، من مجلد ~/my_blog_app/blog/blogsite افتح الملف urls.py (الذي يسمى أيضًا "URLconf") لكي تُعدله:
(env) sammy@ubuntu:$ nano urls.py
عدّل الملف الموجود لديك بحيث يصبح كما يلي، ثم احفظه واغلقه:
from django.urls import path from . import views urlpatterns = [ path('', views.index, name='index'), path('post/', views.individual_post, name='individual_post') ]
بعد تحديث ملف URLconf الخاص بمجلد blogsite، ويجب عليك تضمينه في ملف URLconf الخاص بمجلد المُدونة، وإلا فلن يتم التعرّف عليه، وتحتاج ذلك لأنه تم تحديده على أنه ROOT_URLCONF في ملف الإعدادات الخاص بك. هذا يعني أن جانغو يبحث في ملف URLconf الخاص بمجلد المدونة blog عندما يحتاج إلى مُطابقة أنماط عناوين urlpatterns. لإنجاز ذلك انتقل إلى مجلد المدونة:
(env) sammy@ubuntu:$ cd ~/my_blog_app/blog/blog
افتح ملف العناوين لتعديله:
(env) sammy@ubuntu:$ nano urls.py
لإنجاز عملية التضمين، يجب إضافة الأسطر التالية إلى هذا الملف، ثم احفظ الملف واغلقه:
from django.contrib import admin from django.urls import include, path urlpatterns = [ path('admin/', admin.site.urls), path('', include('blogsite.urls')) ]
نفتح الآن متصفح الويب للانتقال إلى عناوين URL التي أنشأناها والتحقق من أنها تستعرض النص الذي حددناه في العرض. انتقل إلى المجلد الرئيسي للوصول إلى ملف الإدارة manager.py الذي يُخدّم تطبيقك.
(env) sammy@ubuntu:$ cd ..
نفّذ الأمر التالي (استبدل 0.0.0.0 بعنوان IP الخاص بك):
(env) sammy@ubuntu:$ python manage.py runserver 0.0.0.0:8000
انتقل إلى عنوان IP الخاص بك والمنفذ 8000 في متصفحك:
your-server-ip:8000
ستظهر لك صفحة ويب كما يلي:
انتقل الآن إلى العنوان التالي:
your-server-ip:8000/post/
يجب أن تظهر الصفحة التالية:
بهذا تكون قد تحققت من عمل ملفي urls.py بنجاح.
الخطوة الثالثة - إضافة منشور في المدونة
سنضيف الآن منشورًا في المدونة ونعرضه على صفحة الويب بدلًا من النص الذي عرضناه في الخطوة السابقة والذي عرّفناه ضمن ملفات المشروع.
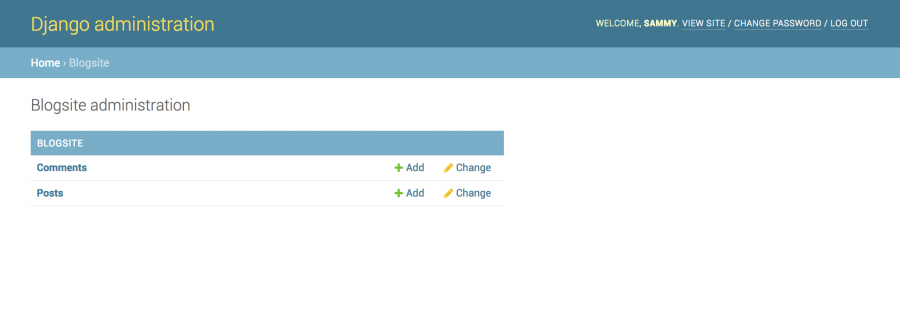
سننشئ المنشور من خلال صفحة المُدير التي أنشأناها سابقًا. افتح المتصفح وانتقل إلى صفحة المُدير الأساسي لموقع المدونة من خلال الخادم الذي يُخدّم تطبيقك:
your-server-ip:8000/admin/blogsite/
بعد أن تظهر لك واجهة المُدير، اضغط على الزر "+ Add" الموجودة في السطر الثاني (سطر المنشورات Posts) لإضافة منشور ووضعه في قاعدة البيانات (بالنسبة للزر الآخر "change" فستحتاجه في حال أردت تعديل المنشور لاحقًا).
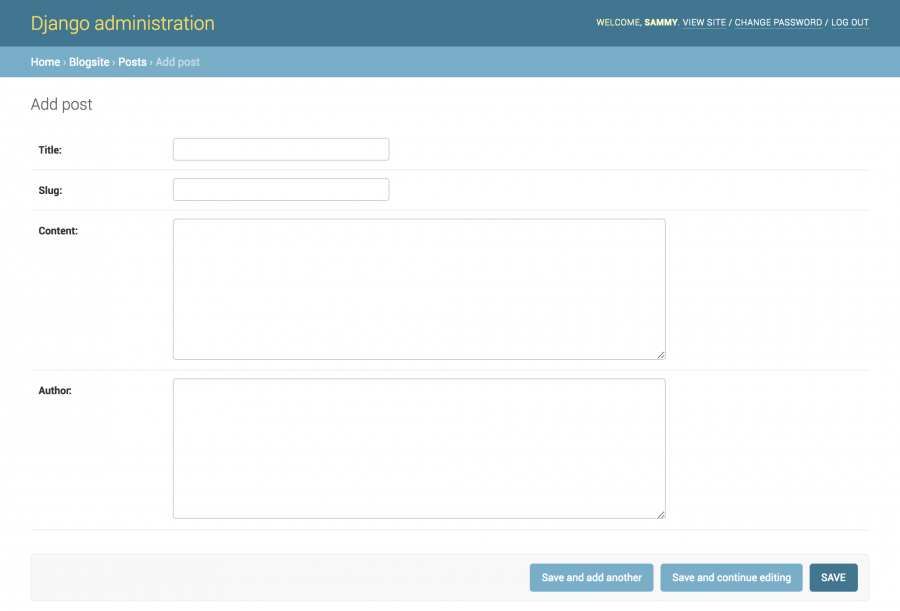
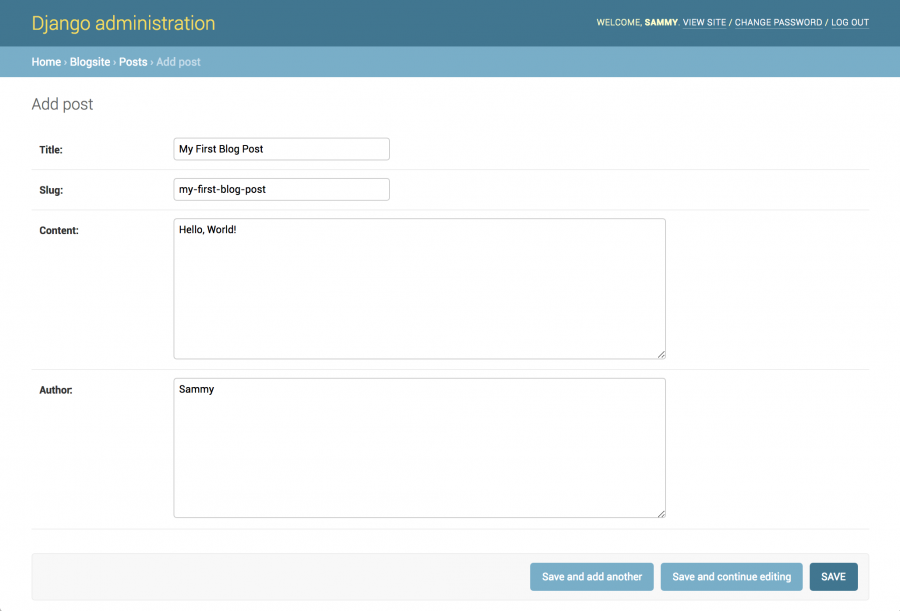
عند النقر على الرابط، ستتلقى نموذجًا للإدخال كالتالي:
النموذج يحتوي على الحقول التالية:
-
العنوان Title: تضع هنا عنوان المنشور، مثلًا
My First Blog Post. -
عنوان فرعي Slug: كلمات رئيسية مقروءة، تُشتق من عنوان الصفحة، لذلك في هذه الحالة يمكننا استخدام
my-first-blog-post. - المحتوى Content: المحتوى النصي للمنشور.
- المؤلف author: الشخص الذي كتب المنشور.
بعد ذلك اضغط على زر الحفظ "SAVE".
سنتأكد في الخطوة التالية من إضافة سطر جديد إلى قاعدة بيانات MySQL يحتوي على البيانات التي أدخلناها.
الخطوة الرابعة - عرض محتويات قاعدة البيانات
يجب أن ننتقل الآن إلى قاعدة بيانات MySQL، لذا أوقف تشغيل الخادم من خلال الأمر CTRL+C، ثم افتح مُفسّر MySQL interpreter مع تحديد المُستحدم djangouser الذي أنشأته سابقًا.
(env) sammy@ubuntu:$ mysql -u djangouser
انتقل إلى قاعدة البيانات blog_data التي أنشأتها سابقًا:
Mysql> use blog_data;
اعرض محتويات الجدول blogsite_post:
Mysql> select * from blogsite_post;
يجب أن يكون الخرج مُشابهًا لما يلي. يجب أن يُعرض لك معلومات المنشور الذي أضفته في الخطوة السابقة:
+----+--------------------+--------------------+---------------+----------------------------+--------+ | id | title | slug | content | created_on | author | +----+--------------------+--------------------+---------------+----------------------------+--------+ | 1 | My First Blog Post | my-first-blog-post | Hello, World! | 2020-05-14 00:30:03.186564 | Sammy | +----+--------------------+--------------------+---------------+----------------------------+--------+ 1 row in set (0.00 sec)
كما تلاحظ في الخرج، هناك سطر يحتوي على بيانات المنشور الذي أضفته. سنشير الآن إلى هذه البيانات في دالة العرض الخاصة بالمنشورات. استخدم الأمر CTRL+D للخروج من المُفسّر.
انتقل إلى الملف views.py الموجود في المجلد blogsite:
(env) sammy@ubuntu:$ cd ~/my_blog_app/blog/blogsite
افتح الملف الآن باستخدام المحرر الذي يناسبك لكي تضيف البيانات اللازمة:
(env) sammy@ubuntu:$ nano views.py
عدّل ملفك بحيث يصبح كما يلي:
from django.shortcuts import render from django.http import HttpResponse from .models import Post def index(request): return HttpResponse('Hello, welcome to the index page.') def individual_post(request): recent_post = Post.objects.get(id__exact=1) return HttpResponse(recent_post.title + ': ' + recent_post.content)
لاحظ أنه تمت إضافة تعليمة جديدة لاستيراد Post، وتم حذف السلسلة النصية من HttpResponse واستبدالها ببيانات منشور المدونة. للإشارة إلى البيانات الخاصة بكائن معين، يتم استخدام مُعرّف ID المنشور المرتبط بالكائن الذي ترغب في عرضه، وخزّن هذا المُعرّف في المتغير recent_post. يمكنك بعدها الحصول على محتويات حقول معينة لهذا الكائن من خلال وضع نقطة ثم اسم الحقل.
انتقل إلى ملف الإدارة manage.py بعد إغلاق وحفظ الملف لتشغيل التطبيق:
(env) sammy@ubuntu:$ cd ~/my_blog_app/blog (env) sammy@ubuntu:$ python manage.py runserver 0.0.0.0:8000
انتقل من خلال المتصفح إلى الموقع التالي:
your-server-ip:8000/post/
سترى هنا التغييرات التي أجريتها؛ سترى النص الذي أضفته إلى المنشور.
يمكنك الآن إيقاف تشغيل الخادم بالضغط على CTRL+C ليتم نقلك بعدها إلى البيئة البرمجية الخاصة بك، واستخدم الأمر التالي عندما تريد الخروج من البيئة لإلغاء تنشيطها ونقلك إلى الموقع الافتراضي في الطرفية:
(env) sammy@ubuntu: $ deactivate
خاتمة
تعلّمت في هذه المقالة كيفية إنشاء عروض جانغو وربطها بأنماط URL معينة وعرض نص مُخزّن في قاعدة بيانات المنشورات الخاصة بتطبيق المدونة على صفحة ويب.
ترجمة -وبتصرف- للمقال How To Create Views for Django Web Development لصاحبه Jeremy Morris.




















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.