هذا المقال هو جزء من سلسلة مقالات سابقة، حيث تعلمت في المقالات السابقة كيفية إنشاء تطبيق جانغو وربطه بقاعدة بيانات MySQL وإنشاء نماذج للمنشورات والتعليقات داخل تطبيق الويب، وستتعلم في مقال اليوم كيفية الاتصال بموقع مُدير جانغو Django admin site وتنشيطه لكي تتمكن من إدارة تطبيق جانغو الخاص بك على الويب (المُدونة التي أنشأتها في المقالات السابقة).
موقع مُدير جانغو يمتلك واجهة تُسمى واجهة مُدير جانغو Django admin interface تُسهل عليك العمل وتمنحك القدرة على إدارة موقعك أنت وأي مستخدم آخر لديه الصلاحيات في ذلك.
المتطلبات الأساسية
هذا المقال جزء من سلسلة مقالات قصيرة حول كيفية إنشاء تطبيق ويب ليكون بمثابة مدونة وإليك فهرس كامل السلسلة:
- البدء مع إطار العمل جانغو لإنشاء تطبيق ويب
- إنشاء تطبيق جانغو وتوصيله بقاعدة بيانات
- إنشاء نماذج جانغو Django Models وربطها بقاعدة البيانات
- تنشيط واجهة مدير جانغو والاتصال بها
- معالجة طلبات الويب عبر العروض views في تطبيق جانغو
إذا لم تقرأ المقالات السابقة، فيجب أن تعلم أننا نفترض ما يلي:
- لديك نسخة جانغو 3 أو أحدث.
- وصلت تطبيقك بقاعدة بيانات (نحن نستخدم MySQL).
- أنك تعمل على نظام تشغيل مبني على يونيكس Unix. يُفضل أن يكون خادمًا سحابيًّا أبونتو Ubuntu، لأنه النظام الذي تم إجراء الاختبار عليه. إذا كنت تريد العمل على بيئة مشابهة، فيجب عليك إعداد جانغو عليها.
يتعامل هذا المقال مع واجهة مُدير جانغو، وبالتالي قد تتمكن من اتباع هذا الدرس، حتى لو كان لديك إعداد مختلف.
الخطوة الأولى - تنشيط المدير Admin
كما في المقالات السابقة؛ عليك أولًا تنشيط بيئة بايثون الخاصة بك والانتقال إلى المجلد الجذر للتطبيق:
$ cd ~/my_blog_app $ . env/bin/activate
يجب عليك الآن التأكد من أن تطبيقك موجود في القائمة INSTALLED_APPS في ملف الإعدادات settings.py، لذا انتقل إلى المجلد الذي يحتوي على هذا الملف:
(env) sammy@ubuntu: $ cd ~/my_blog_app/blog/blog/
افتح ملف الإعدادات بواسطة أي محرر تريده (سنستخدم هنا المحرر nano):
(env) sammy@ubuntu: $ nano settings.py
إذا لم تجد تطبيقك في القائمة، أضفه من خلال django.contrib.admin.
بعد تنفيذ الأمر السابق يجب أن يكون قسم INSTALLED_APPS من الملف يشبه الملف التالي، حيث أن blogsite يمثّل اسم التطبيق الذي أنشأناه في المقالات السابقة.
... # Application definition INSTALLED_APPS = [ 'blogsite', 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', ] ...
في حال أجريت أيّة تعديلات، فيجب عليك حفظ الملف وإغلاقه (إذا كنت تستخدم المحرر nano، اضغط على CTRL+X ثم Y ثم ENTER).
افتح الآن ملف العناوين urls.py باستخدام محرر النصوص الذي تستخدمه:
(env) sammy@ubuntu: $ nano urls.py
يجب أن يكون الملف يشبه التالي:
… """ from django.contrib import admin from django.urls import path urlpatterns = [ path('admin/', admin.site.urls), ]
إذا كان الملف عندك يختلف عن الملف السابق، فانسخ أسطر هذا الملف من هنا، ولصقها في ملف العناوين عندك.
بذلك تكون قد تأكدت من أن مشروعك يحتوي على الشيفرات المناسبة في ملف الإعدادات وملف العناوين، وبالتالي سيتمكن تطبيقك من الوصول إلى النماذج وواجهة مُدير جانغو.
الخطوة الثانية - تنشيط تطبيق المدير
يجب أن يتم الآن تهجير النماذج إلى قاعدة البيانات، لكي تتعرّف على نماذج المُدير التي تمت إضافتها. انتقل إلى المجلد الذي يوجد فيه ملف الإدارة manager.py:
(env) sammy@ubuntu: $ python manage.py createsuperuser
تذكر أنّه يتوجب عليك دائمًا تنفيذ أمر التهجير migrate عندما تُجري أي تعديلات على النماذج:
(env) sammy@ubuntu: $python manage.py migrate
يجب أن تحصل على خرج مشابه للخرج التالي عند تنفيذ أمر التهجير في حال لم تٌجري تعديلات الملفات السابقة:
Operations to perform: Apply all migrations: admin, auth, blogsite, contenttypes, sessions Running migrations: No migrations to apply.
أما لو كنت قد أجريت تعديلات على النماذج، فسيخبرك بأنه نفذ عمليات التهجير اللازمة.
شغّل الخادم الآن من خلال الأمر التالي (استبدال 0.0.0.0 بعنوان IP الخاص بك):
(env) sammy@ubuntu: $python manage.py runserver 0.0.0.0:8000
ثم انتقل إلى عنوان URL الخاص بلوحة التحكم في المتصفح الذي تستخدمه (تأكد من ادخال عنوان IP الخاص بخادمك).
http://your-server-ip:8000/admin/
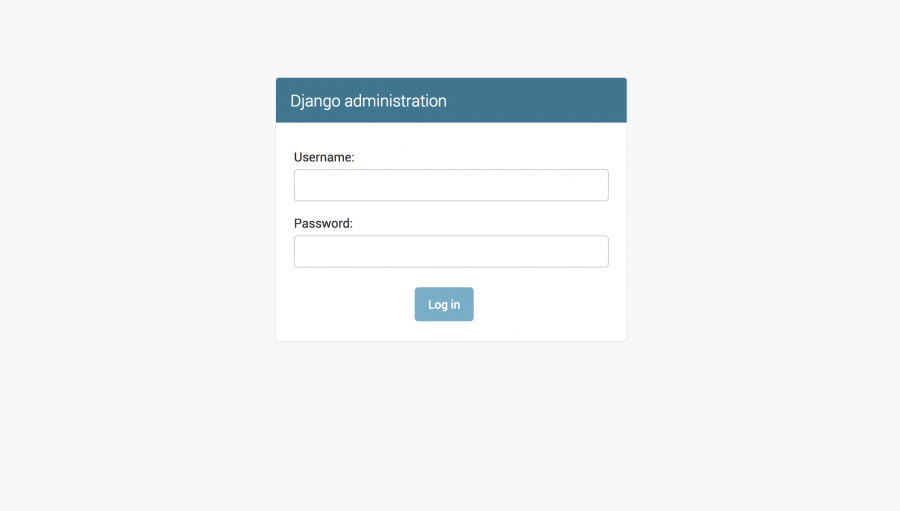
ستظهر لك شاشة تسجيل الدخول التالية:
بذلك نكون نجحنا في تنشيط التطبيق أو تطبيق المٌدير admin app، لكن يجب أن يكون لدينا حساب مُدير لكي نتمكن من الدخول. إذا لم يكن لديك حساب فتابع الخطوة التالية.
الخطوة الثالثة - إنشاء حساب مُدير أساسي Admin Super-User
افتح نافذة جديدة للطرفية للاتصال بالخادم، أو أوقف تطبيق جانغو بالضغط على CTRL+C لكي تتمكن من العمل ضمن البيئة الخاصة بك. افتح ملف الإدارة manager.py:
(env) sammy@ubuntu: $ python manage.py createsuperuser
بعد ذلك سيطلب منك تحديد معلومات المستخدم، مثل اسم المستخدم والبريد الإلكتروني وكلمة المرور. هنا سنسميه admin_user وسيكون البريد sammy@example.com وكلمة المرور admin123.
Username (leave blank to use 'root'): admin_user Email address: sammy@example.com
بعد ذلك سيطلب منك إدخال كلمة المرور مرتين (للتأكيد). لذا ادخل الكلمة الأولى ثم اضغط ENTER ثم أعد كتابتها واضغط ENTER.
Password: Password (again):
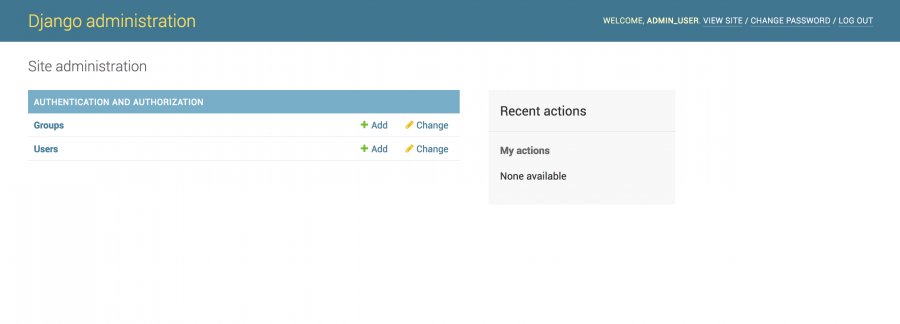
الآن أصبح لديك حساب مُدير أساسي، وأصبح بإمكانك تسجيل الدخول. بعد تسجيل الدخول بنجاح ستظهر لك الصورة التالية:
بعد ذلك تحتاج إلى ربط تطبيقك بلوحة الإدارة admin panel.
الخطوة الرابعة - إنشاء أنماط عناوين للنشر والتعليق
حتى الآن لازالت لوحة الإدارة لا تحتوي على تطبيقك (تطبيق المدونة)، لذا يجب أن تضيفها وتسجلها مع النماذج المرتبطة بها (Comment و Post). لإنجاز ذلك، أنشئ ملفًا فارغًا يُسمى urls.py في المجلد blogsite:
(env) sammy@ubuntu: $ touch ~/my_blog_app/blog/blogsite/urls.py
أضف في هذا الملف نمط عنوان URL لتطبيقك، لكي تتمكن من الوصول إليه عبر واجهة المٌدير. انتقل إلى المجلد الذي يحتوي على ملف العناوين urls.py الذي أنشأته:
(env) sammy@ubuntu: $ cd ~/my_blog_app/blog/blogsite/
ثم افتح الملف باستخدام محرر النصوص:
(env) sammy@ubuntu: $ nano urls.py
أضف التعليمات البرمجية التالية إليه:
from django.urls import path from . import views urlpatterns = [ path('$/', views.posts, name='posts'), path('$/', views.comments, name='comments'), ]
بذلك نكون انتهينا من إضافة أنماط العناوين اللازمة ليتمكن التطبيق من الوصول إلى العروض views (لم نتحدث عنها في المقالات السابقة، لكن سنغطيها لاحقًا) والمنشورات Posts والتعليقات Comments.
الخطوة الخامسة - ربط تطبيق المدونة بحساب المدير
ستتمكن من رؤية روابط كل المنشورات والتعليقات من داخل لوحة التحكم عند ربط المدونة بواجهة المُدير. في الوقت الحالي لا توجد تعليقات أو منشورات في مدونتك، لذا لن ترى إلا روابط للمجموعات Groups والمستخدمين Users.
لربط المنشورات والتعليقات بحساب المُدير، يجب عليك تسجيل النماذج الخاصة بكل منهما داخل ملف المُدير لموقعك في المجلد blogsite. انتقل إلى المجلد:
(env) sammy@ubuntu: $ cd ~/my_blog_app/blog/blogsite
افتح بعد ذلك ملف المُدير admin.py باستخدام محرر النصوص الذي تفضله:
(env) sammy@ubuntu: $ nano admin.py
سيكون بهذا الشكل:
from django.contrib import admin # Register your models here.
الآن أضف إليه التعليمات البرمجية اللازمة لتسجيلهم كما يلي:
from django.contrib import admin from blogsite.models import Post from blogsite.models import Comment admin.site.register(Post) admin.site.register(Comment)
احفظ الملف واغلقه عندما تنتهي، وبذلك تكون قد سجلت النموذجين داخل لوحة التحكم.
الخطوة السادسة - تحقق من أن عملية الربط تمت بنجاح
بعد إضافة الشيفرة البرمجية اللازمة لتسجيل النماذج في ملف المُدير، شغّل الخادم مرة أخرى من خلال:
http://your-server-ip:8000/admin
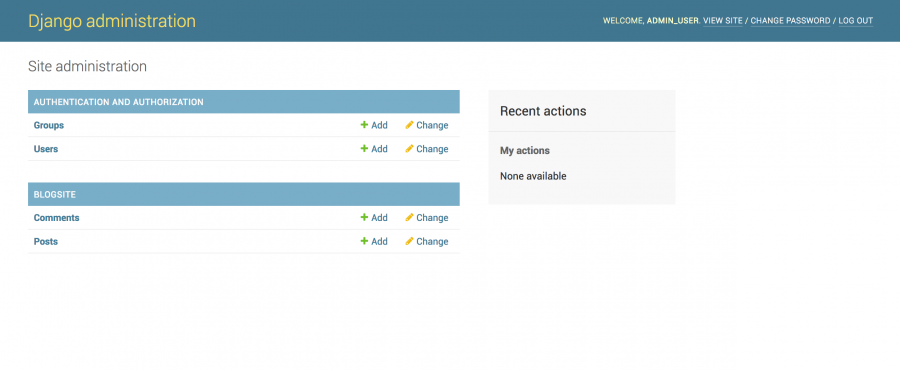
ثم سجل الدخول في التطبيق من حساب المُدير الذي أنشأناه، يُفترض أن يتم نقلك بعد ذلك إلى صفحة الويب التالية (إذا لم تظهر فقد تحتاج إلى تحديث متصفحك).
هذا يؤكد أن عملية الربط تمت بنجاح. يمكنك الآن إيقاف تشغيل الخادم بالضغط على CTRL+C ليتم نقلك بعدها إلى البيئة البرمجية الخاصة بك. عندما تريد الخروج من البيئة، استخدم الأمر التالي، لإلغاء تنشيطها ونقلك إلى الموقع الافتراضي في الطرفية:
(env) sammy@ubuntu: $ deactivate
خاتمة
تعلمت في هذه المقالة كيفية تنشيط واجهة مُدير جانغو، وإنشاء حساب مُدير أساسي وتسجيل الدخول إلى الواجهة من خلاله، وتسجيل نماذج النشر والتعليق وربطها بحساب المُدير. لكي تتمكن لاحقًا من إنشاء منشورات ومراقبة التعليقات من خلال لوحة التحكم.
ترجمة -وبتصرف- للمقال How To Enable and Connect the Django Admin Interface لصاحبه Jeremy Morris.











أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.