تعد برمجة ووردبريس مهارة مفيدة جدًا لكن اكتسابها ليس بهذه البساطة، خاصةً إذا حاولت تناول المواضيع المتقدمة قبل التمكّن من الأساسيات.
كُتِب هذا المقال ليعرفك على مبادئ عمل ووردبريس كنظام تقني. سيضعك هذا المقال على بداية طريقك في تعلم برمجة ووردبريس، وذلك لأننا سنبدأ معك من الأساسيات.
1. ما هو ووردبريس
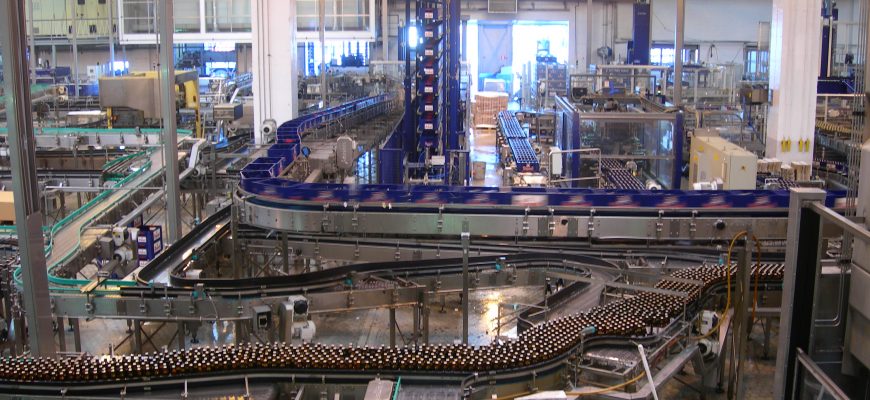
حتى تتعلم برمجة ووردبريس لا بد أن تفهم ما هو هذا النظام. ولم نجد أفضل من تشبيهه بمصنع لتقديم شرح شامل عن ماهيته ووظائفه من الناحية التقنية.
اقتباسووردبريس هو مصنع يصنّع المواقع إلكترونية
لتكن نقطة انطلاقك في رحلة تعلم ووردبريس، معرفة ماهية نظام ووردبريس وبماذا يفيد، إذ نعلم أنه مبني على لغة البرمجة PHP وأنه نظام إدارة محتوى مفتوح المصدر، لكن ما هي وظيفته؟
لم نجد طريقةً لتعريفه أفضل من تشبيهه بالمصنع الذي يصنّع المواقع الإلكترونية، إذ يتلقى المواد الأولية من قاعدة البيانات ثم يعالجها في "خطوط الإنتاج" المختلفة - تبرمج نواة نظام ووردبريس نفسها بالإضافة إلى الشيفرات البرمجية التي تضاف إليها من القوالب والإضافات - ثم تتضافر جميعها لتنتج منتجًا نهائيًا جاهزًا ليرسَل إلى متصفح المستخدم.
التعمق في أوجه الشبه بين نظام ووردبريس والمصنع
فيما يلي نقدم تفاصيل إضافيةً توضح لك كيف تستفيد من تشبيه نظام ووردبريس بالمصنع في تعلم برمجة ووردبريس:
- إن بيئة العمل في مصنع ووردبريس هي الخادم، وهو حاسوب متصل بالإنترنت تخزَّن عليه كافة البيانات. (وإن الاشتراك بالاستضافة يعني حجز مساحة على هذا الخادم). يتلقى الخادم طلبات الإنتاج من العملاء - وهم المستخدمون الذين يطلبون المواقع عن طريق متصفحات الإنترنت - ومهمته تجميع منتج نهائي جاهز للعرض على متصفح المستخدم.
- إن المنشورات هي المواد الأولية الرئيسية المستخدمة في مصنع ووردبريس، وقاعدة البيانات من نوع MySQL هي المخزن في هذا المصنع (حيث تخزَّن هذه المواد الأولية).
- يستجيب نظام ووردبريس لطلب الإنتاج الذي يرده من المتصفح ("اجمع صفحة الموقع التي تقابل الرابط الذي طلبته كاملةً وأعد إرسالها")، يستدعي نظام ووردبريس المواد الأولية من قاعدة البيانات.
- يرسل نظام ووردبريس تلك المواد الأولية التي تشكل معظم الشيفرة البرمجية لنظام ووردبريس إلى خط التجميع في المصنع. التي تبني بدورها الأجزاء الداخلية لصفحة الموقع: أساسيات البيانات التي ستتضمنها صفحة الموقع وترتيب ظهورها.
- توجد خطوط تجميع خاصة للتحكم بطريقة عرض صفحات الموقع في نظام ووردبريس: كيف سيصمَّم المنتج ليعرَض على المستخدم (بغض النظر عن البيانات الأساسية التي يتكون منها). إن خطوط التجميع المعنية بمظهر صفحات المواقع هي ملفات قوالب مبينة على لغة البرمجة PHP تسمى قوالب ووردبريس wordpress themes.
- يستدعي المصنع متعهدين متخصصين خارجيين لتنفيذ مهام محددة، وهذا ما نسميه إضافات ووردبريس wordpress plugins، التي يمكنها التدخل في أية مرحلة من عملية التصنيع عن طريق نظام خُطافات ووردبريس hooks.
- يصدر المنتج النهائي بلغة HTML اللازمة لعرض صفحة الموقع، ثم يشحن المصنع هذا المنتج إلى متصفح المستخدم الذي أرسل الطلب في كل مرة تحمَّل فيها صفحة الموقع.
اقرأ ما سبق بتمعن لفهم تفاصيل تشبيه نظام ووردبريس بالمصنع، فإذا استوعبت هذا التشبيه جيدًا سيتكون لديك تصور جيد استثنائي عن ماهية نظام ووردبريس، وهذه الخطوة الأولى الصحيحة لتعلم برمجة ووردبريس حتى قبل الاطلاع على الشيفرة البرمجية لهذا النظام.
2. طريقة البرمجة في نظام ووردبريس: اللغات البرمجية الأساسية الأربعة في ووردبريس
إن الخطوة التالية في مسارك التدريبي في برمجة ووردبريس هي أن تعرف اللغات البرمجية التي ستستخدمها. سنقدم إليك أهم أربع لغات برمجية في ووردبريس، وهي: HTML و CSS وPHP وجافا سكريبت JavaScript، وسنوجز وظيفة كل منها.
لن نتعمق في اللغات البرمجية، لكننا سنساعدك في اختيار اللغات البرمجية التي ستتعلمها ونعرفك على وظيفة كل منها. إليك اللغات البرمجية الأربعة المستخدمة في برمجة ووردبريس مرتبةً من الأهم:
- HTML: لغة برمجة المواقع، فهي لغة البرمجة التعريفية التي يترجمها متصفح المواقع بتحويل سلسلة من الرموز البرمجية إلى صفحة موقع واضحة تتضمن نصوصًا وصورًا وكافة محتويات الصفحة الأخرى. إذا لم تتعلم البرمجة بلغة HTML فلا بد أنك لن تستطيع التعمق في برمجة ووردبريس، لكن من ناحية أخرى ستستخدم لغة PHP معظم الوقت التي وظيفتها تحويل الشيفرة البرمجية فيها إلى لغة HTML بدلًا من البرمجة باستخدام لغة HTML مباشرةً.
- CSS: هي لغة البرمجة التعريفية التي تتحكم بمظهر صفحات الموقع، أي كيف ستبدو للمستخدم. تتحكم لغة CSS تقريبًا بكل النواحي المتعلقة بالمظهر، من الأحجام والهوامش والألوان والخطوط إلى أسلوب العرض المستجيب responsive لمختلف أنواع الأجهزة. عندما تريد أن تجعل الموقع على ووردبريس يبدو بمظهر معين، يبدأ عمل لغة CSS حيث تنتهي مهمة خصائص أدوات بناء الصفحة وخيارات القوالب.
- PHP: لغة البرمجة الأساسية في ووردبريس. هي اللغة الأساسية التي برمج بها نظام ووردبريس، وهي اللغة الأساسية لإضافات وقوالب ووردبريس، وهي أكثر لغة برمجة ستستخدمها بصفتك مبرمج ووردبريس.
- JavaScript: تستخدَم لبرمجة الواجهات الأمامية للموقع. هي لغة برمجية قوية تستخدم في مختلف النواحي، لكن المبرمج على ووردبريس يستخدمها غالبًا للتحكم بالجوانب الديناميكية من عرض الموقع التي تشمل التفاعلات المعقدة مع المستخدم الذي يتصفحه. بالرغم من أهميتها إلا أنك تستطيع إنجاز معظم عملك على ووردبريس بمعرفتك بالمبادئ الأساسية فقط منها، لذا ابدأ مسيرتك بتعلم اللغات البرمجية الثلاثة الأخرى أولًا، وقد حرصنا على توفير سلسلة عالية الجودة تشرح لغة جافاسكربت كاملة بعدد 90 درسًا تعليميًا بعنوان "دليل تعلم جافاسكربت" وهي ترجمة للقسم الأول من موقع javascript.info الشهير، ويمكنك البدء مع المقال الأول بعنوان "مقدمة إلى لغة جافاسكربت" وتابع تقدمك حتى الاحتراف.
3. كيف يتواصل ووردبريس مع متصفحك؟ مفهومي "من جهة المستخدم" ومن "جهة الخادم" في ووردبريس
إن أحد أهم عوامل تعلم البرمجة على ووردبريس بسرعة الاستيعاب الجيد لمواضع تنفيذ العمليات في نظام ووردبريس، أيها تنفَّذ على حاسوب المستخدم ("من جهة المستخدم client-side") وأيها تنفذ على خادم الويب الذي يستضيف الموقع ("من جهة الخادم server-side").
إن فهمك لآلية تفاعل الخادم مع المستخدم في ووردبريس سيجيب على كثير من الأسئلة التي تراودك حول البرمجة في ووردبريس، مثل تساؤلك "هل يستطيع المستخدم الاطلاع على الشيفرة البرمجية التي أكتبها بلغة PHP؟".
نذكرهما بإيجاز:
العمليات التي تنفذ من جهة الخادم
هي كل ما يجري على الخادم: هو الحاسوب المتصل بالإنترنت الذي تستضيف موقعك عليه (والذي تستأجره غالبًا من شركة استضافة مواقع).
من أهم العمليات التي تنفَّذ من جهة الخادم:
- تخزين المعلومات في قاعدة بيانات MySQL التي تخزن معظم بيانات موقعك واستدعائها منها.
- كافة العمليات المرتبطة بلغة البرمجة PHP في ووردبريس: يعمل الخادم وفق النهج المنصوص عليه في آلاف ملفات ووردبريس المكتوبة بلغة PHP، إضافةً إلى ملفات PHP في إضافات ووردبريس وقوالبه.
كل ما سبق ذكره ينفَّذ على الخادم، فالمتصفحات لا يمكنها قراءة الملفات المكتوبة بلغة PHP، فلا يعاد إرسال الملفات إلى المستخدم ليبني منها صفحة الموقع إلا بعد تحويلها إلى لغة HTML التي يفهمها المتصفح (إضافةً إلى ملفات جافاسكربت وCSS والقليل غيرها).
العمليات التي تنفذ من جهة المستخدم
تجري هذه العمليات في بيئة المستخدم: وهي الحاسوب (أو الهاتف المحمول أو أي جهاز آخر) الذي يرسل الطلبات إلى الخادم، ويحول ما يرد إليه من الخادم إلى صفحات تفاعلية وقابلة للعرض على المتصفح.
من أهم العمليات التي تنفَّذ من جهة المستخدم:
- إرسال طلبات للحصول على موارد من صفحات HTML وصفحات تنسيق CSS وملفات جافا سكريبت بالإضافة إلى ملفات الصور وغيرها.
- استخراج ملفات HTML وCSS والصور وغيرها إلى صفحة موقع يفهمها المستخدم.
- التعامل مع كافة أنواع تفاعلات المستخدم من خلال نماذج forms HTML ومحددات العناصر الزائفة في pseudoselectors CSS وخاصةً من خلال جافا سكريبت.
كلما تعلمت البرمجة في ووردبريس ستتعمق في فهم آلية التواصل المستمرة بين الخادم والعميل وكيفية تبادلهما البيانات. اقرأ المقالة الكاملة لمزيد من التفاصيل ورسم توضيحي مفصَّل.
4. المبادئ الأساسية في البرمجة على ووردبريس: نظام الخطافات في ووردبريس
سترغب خلال تعلمك البرمجة على ووردبريس أن تفهم أساس نظام ووردبريس البرمجي الذي توجهه تفاعلات المستخدم event-driven: وهي خُطافات ووردبريس hooks التي تعرّف أيضًا بالإجراءات actions والمرشحات filters.

أولًا عليك أن تعلم أن هذا الموضوع يصعب فهمه في البداية، فهو أكثر الأنظمة المستقلة إرباكًا لمتعلمها في ووردبريس بين الأنظمة التي يضطر المبرمج إلى التعامل معها يوميًا.
باختصار، تتيح لك الخطافات الارتباط بأي جزء في نظام ووردبريس، فإن الخطافات في ووردبريس هي نوع محدد من دوال PHP التي تعني "أدرج أو عدل الشيفرة هنا". يمكنك "إضافة الخطافات" للارتباط بأي جزء من الدالات على ووردبريس وإدراج الشيفرة الخاص بك.
نوعا الخطافات في ووردبريس: خطافات الإجراءات وخطافات المرشحات
تتيح لك خطافات الإجراءات action إضافة خطاف للارتباط وتنفيذ أمر تحكمي مثل إضافة صفحة تنسيق CSS أو ملف جافا سكريبت أو تنفيذ أي شيفرة PHP تريده. أما خطافات المرشحات filters فتتيح لك إضافة خطاف للارتباط والتعديل مثل تعديل عنوان منشور معين قبل طباعته على صفحة الموقع. تمنحك المرشحات دومًا أمرًا تعمل عليه ثم تطلب منك تعديله وإعادة إرساله.
لتتمكن من إضافة الشيفرة الخاصة بك إلى خطاف موجود مسبقًا في ووردبريس عليك كتابته بصيغة محددة. اكتب هذه الشيفرة على هيئة دالة تحتوي على نقاط ربط: وهي دالة "تربط" الشيفرة التي أضفتها.
لإضافة خطافات الإجراءات نكتب دالات الإجراءات ثم نربطها من خلال دالة add_action() في ووردبريس. مثال على ذلك:
add_action('wp_footer', 'wpshout_action_example'); function wpshout_action_example() { echo "WPShout was here."; }
لإضافة خطافات المرشحات نكتب دالات المرشحات ثم نربطها من خلال دالة add_filter() في ووردبريس. مثال على ذلك:
add_filter( 'the_title', 'wpshout_filter_example' ); function wpshout_filter_example( $title ) { return 'Hooked: ' . $title; }
5. برمجة قوالب ووردبريس
أصبحت الآن مطلعًا على ماهية ووردبريس (أنه مصنع المواقع الإلكترونية) واللغات التي عليك تعلمها (أهمها PHP) وأين ينفَّذ كل نوع من العمليات على نظام ووردبريس (في جهة الخادم أو جهة المستخدم) والنظام الأساسي الذي توجهه تفاعلات المستخدم (الخطافات) والذي يربط كافة الجوانب ببعضها.
يتطلب ذلك دورةً تدريبيةَ كاملةً تقدم لك مفاهيم تأسيسية مفتاحية لتعلم قوالب ووردبريس: هيكلية القوالب template hierarchy والحلقة loop ودالة functions.php، وهذا ما تقدمه دورة PHP من أكاديمية حسوب التي تشرح كيفية بناء قوالب ووردبريس من الصفر شرحًا تفصيليًا وبلغة عربية.
صرت جاهزًا لتعلّم أساسيات برمجة قوالب ووردبريس، نرجو لك كل التوفيق ولا تتردد بمشاركتنا تجربتك في التعليقات.
ترجمة -وبتصرف- للمقال Learn WordPress Development: The Basic Course لصاحبه Fred Meyer.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.