شريط أدوات الإدارة في ووردبريس هو ذاك الشريط الرفيع الأسود التي يظهر في أعلى الصفحة في موقعك، ويحتوي على قوائم وروابط تُشير عادةً إلى صفحاتٍ معيّنة في لوحة التحكم مثل تعديل المنشورات، وصفحة حساب المستخدم، وتخصيص القوالب والمزيد.

بغض النظر عن الميزات المفيدة لشريط الأدوات، لكن قد يصبح مزعجًا وخصيصًا عندما لا تريد منح جميع المستخدمين وصولًا إلى لوحة التحكم، أو لأنك لا تحب وجود مستطيل أسود أثناء تصفحك لموقعك.
لكن شريط الأدوات هو جزءٌ مهم لمدير ووردبريس ويمكن أن يكون مفيدًا جدًا بعد تخصيصه بشكلٍ ملائم لكي يوفر وصولًا سريعًا إلى أقسام الموقع وإلى معلومات محددة.
سأريك كيف تُدير شريط أدوات ووردبريس، عبر إزالته لمستخدمين معينين، أو إضافة روابط وقوائم جديدة، أو تخصيص مظهره.
إزالة شريط أدوات الإدارة
قد تود في بعض الأحيان أن تُزيل شريط الأدوات من واجهة موقعك، إذ تستطيع إخفاءه لجميع المستخدمين أو لمستخدمين أولي دورٍ (role) محدد. السطر الآتي عندما تُضيفه إلى ملف functions.php (ولا تنسَ أن تستعمل قالبًا فرعيا child theme) سيحذف شريط الأدوات لجميع مستخدمي الموقع:
<?php show_admin_bar( false ); ?>
يجب على الدالة show_admin_bar أن تستدعى مباشرةً عند تحميل الإضافة ولا حاجة إلى استدعائها من دالة مرتبطة (hooked) بالحدث (action) المسمى init.
الحالة الأكثر شيوعًا هي إخفاء شريط الأدوات بناءً على امتيازات أو دور المستخدم. ستخفي الشيفرة الآتية شريط الأدوات لكل المستخدمين ما عدا المدراء والمحررين:
<?php /** * Remove WordPress Toolbar for subscribers */ function myplugin_remove_admin_bar() { if ( ! current_user_can( 'publish_posts' ) ) { show_admin_bar( false ); } } add_action( 'plugins_loaded', 'myplugin_remove_admin_bar' );
ذكرتُ قبل قليل أنَّه لا يُشترَط أن تستدعى الدالة show_admin_bar عبر دالة مرتبطة بحدثٍ ما. ولهذا قد تتساءل لماذا أضفناها إلى الحدث plugins_loaded؟ إن لم نفعل ذلك في هذه الحالة، فستُظهِر ووردبريس رسالة الخطأ الآتية:
Fatal error: Call to undefined function wp_get_current_user()
أما لو كنتَ تستدعي الدالة current_user_can() من داخل ملف functions.php في قالبٍ ما، فعليك أن تربط (hook) تلك الدالة بحدث after_setup_theme.
هذا المثال مشابه كثيرًا للمثال السابق إلا أنَّه يعمل في القوالب:
<?php /** * Remove WordPress Toolbar for all users except admins and editors * */ function mytheme_remove_admin_bar() { if ( ! current_user_can( 'publish_posts' ) ) { show_admin_bar( false ); } } add_action( 'after_setup_theme', 'mytheme_remove_admin_bar' );
إذا أردت أن تكون الشيفرة السابقة قابلة لإعادة الاستخدام، فمن المفضل ربط الدالة إلى الحدث after_setup_theme دائمًا.
منذ الإصدار 3.1، وفَّرَت ووردبريس المُرشِّح (show_admin_bar (filter، لذلك أصبحت لدينا طريقة أخرى لأداء نفس المهمة. فلو أردنا مثلًا إخفاء شريط الأدوات من جميع المستخدمين بسطرٍ وحيد:
<?php add_filter( 'show_admin_bar', '__return_false' ); ?>
وهو مماثل تمامًا للأسطر الآتية:
<?php /** * Remove WordPress Toolbar for all users * */ function myplugin_remove_admin_bar(){ return false; } add_filter( 'show_admin_bar' , 'myplugin_remove_admin_bar' );
يمكنك أيضًا إظهار أو إخفاء شريط الأدوات بناءً على امتيازات المستخدم:
<?php /** * Remove WordPress Toolbar for users not allowed to publish posts * * @param bool $show_admin_bar Whether the admin bar should be shown */ function myplugin_remove_admin_bar( $show_admin_bar ) { if( current_user_can( 'publish_posts' ) ){ return $show_admin_bar; } else{ return false; } } add_filter( 'show_admin_bar' , 'myplugin_remove_admin_bar' );
سيَظهَر شريط الأدوات -في المثال السابق- إلى المدراء والمحررين فقط (الذين يستطيعون النشر publish_posts).
هذا كل ما عليك معرفته إن أحببت إزالة الشريط، لكن ماذا لو أردت أن تستخدم شريط الأدوات لإضافة ميزاتٍ جديدةٍ إليه؟
تخصيص شريط الأدوات
الصنف WP_Admin_Bar يتحكم في شريط الأدوات، وعبره نستطيع إضافة أو حذف عناصر القائمة أو مجموعات من العناصر.
سنستخدم الدوال الثلاث الآتية في أمثلتنا القادمة:
- ()add_node
- ()add_group
- get_node()
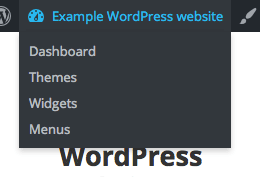
تُعرَّف القوائم الافتراضية في ملف /wp-includes/admin-bar.php، وبعض تلك القوائم متوفرة لجميع المستخدمين الذين سجلوا دخولهم، مثل قائمة "شعار ووردبريس" (التي فيها بعض الروابط التعليمية)، وقائمة "حسابي (التي تُظهِر بعض الروابط المتعلقة بالمستخدم الحالي)، وقائمةٌ باسم الموقع (التي توفر روابط سريعة للوحة التحكم).

لكن ووردبريس تعطينا القدرة على إضافة قوائم مخصصة وروابط إضافية ومعلومات نصية وحقول للنماذج (forms). لن أشرح هنا طريقة إضافة العناصر إلى شريط الأدوات، لكنني سأريك مثالين عمليين لكيفية تخصيص الشريط، وسأبدأ بتحديثٍ بسيطٍ لقائمة "حسابي".
كيفية إضافة عناصر جديدة إلى قائمة موجودة مسبقا
عندما يكون هدفنا هو إضافة عناصر جديدة إلى شريط الأدوات بناءً على امتيازات المستخدم، فعلينا تمرير مُعامل (argument) إلى الدالة التي ستُستدعى ألا وهو نسخةٌ من كائن WP_Admin_Bar.
يمكن أن ترتبط الدالة بالحدث admin_bar_menu كما هو موضَّح في المثال الآتي:
<?php function myplugin_customize_toolbar( $wp_admin_bar ){ // your code here } add_action( 'admin_bar_menu', 'myplugin_customize_toolbar', 999 );
ذكرتُ سابقًا في هذه المقالة أننا نستطيع بناء قوائم جديدة بالإضافة إلى إضافة روابط إلى قوائم موجودة مسبقًا. سنتيح للمستخدم -في المثال الآتي- رابطًا سريعًا إلى موقعه الإلكتروني وذلك بإضافة عقدة (node) جديدة إلى قائمة "حسابي".
عندما يتم تحميل الملف admin-bar.php، فستُنشَأ مجموعةٌ جديدةٌ من العقد (nodes) باسم user-actions التي ستُضاف إلى قائمة my-account، هذه المجموعة هي المجموع الرئيسية التي ستُضاف إليها أيّة روابط لتظهر في تلك القائمة الفرعية. وظيفة الشيفرة الآتية هي إضافة رابط إلى المجموعة:
<?php /** * Customize WordPress Toolbar * * @param obj $wp_admin_bar An instance of the global object WP_Admin_Bar */ function myplugin_customize_toolbar( $wp_admin_bar ){ $user = wp_get_current_user(); if ( ! ( $user instanceof WP_User ) ){ return; } $my_account = $wp_admin_bar->get_node( 'my-account' ); if( ! empty( $user->user_url ) && $my_account ){ $wp_admin_bar->add_node( array( 'parent' => 'user-actions', 'id' => 'user-url', 'title' => '<span class="user-url">' . __( 'My Website' ) . '</span>', 'href' => esc_url( $user->user_url ) ) ); } } add_action( 'admin_bar_menu', 'myplugin_customize_toolbar', 999 );
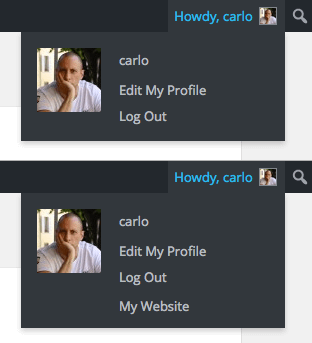
في البداية، حصلنا على كائن $current_user ثم تحققنا أنَّه نسخةٌ من صنف WP_User، ثم حصلنا على كائن العقدة my-account، الذي يُشير إلى قائمة "حسابي" الموجودة على الجانب الأيسر من شريط الأدوات (أو الجانب الأيمن إن لم تكن تستخدم النسخة العربية من ووردبريس). في النهاية نتحقق من وجود الحقل user_url وتوفر كائن العقدة، ثم سنضيف user-url إلى القائمة.
الدالة السابقة ستولد شيفرة HTML الآتية:
<li id="wp-admin-bar-user-url"> <a class="ab-item" href="http://example.com"> <span class="user-url">My Website</span> </a> </li>
القائمة الناتجة موضحة في الصورة الآتية:

مثال متقدم: قوائم شرطية، وأنواع مقالات مخصصة والمزيد
تتوفر بعض قوائم شريط الأدوات في صفحاتٍ معيّنة فقط، على سبيل المثال، قائمة "تحرير المقالة" (Edit post) التي توفر رابطًا سريعًا لتعديل صفحة المنشور (post) أو الفئة (taxonomy) الحالية تظهر فقط في صفحات المنشورات وأرشيفات الفئات.
وقد يوحي ما سبق لنا بفكرةً ألا وهي إظهار عناصر القائمة في شروطٍ معينة، الشرط في المثال الآتي يعتمد على امتيازات المستخدم.
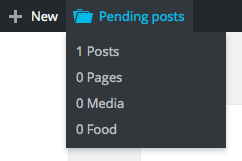
قد نود إظهار قائمة لمحرري الموقع تحتوي على مجموعة من الروابط التي تُشير إلى صفحات في لوحة التحكم التي تحتوي على المنشورات التي تنتظر النشر (رابط لكل نوع من أنواع المنشورات). ستستفيد المواقع التي فيها أكثر من محرر كثيرًا من مثل هكذا قائمة، وذلك عندما يكتب المستخدمون مقالاتٍ (أو منشورات مخصصة) متوقعين أن تتم مراجعتها للنشر.
لنعد الآن إلى دالتنا ولنضف الشيفرة الآتية:
<?php /** * Customize WordPress Toolbar * * @param obj $wp_admin_bar An instance of the global object WP_Admin_Bar */ function myplugin_customize_toolbar( $wp_admin_bar ){ $user = wp_get_current_user(); if ( ! ( $user instanceof WP_User ) ){ return; } $my_account = $wp_admin_bar->get_node( 'my-account' ); // Add a custom link to My Account menu if( ! empty( $user->user_url ) && $my_account ){ $wp_admin_bar->add_node( array( 'parent' => 'user-actions', 'id' => 'user-url', 'title' => '<span class="user-url">' . __( 'My Website' ) . '</span>', 'href' => esc_url( $user->user_url ) ) ); } if( current_user_can( 'editor' ) ){ // Add a new node to the Toolbar // The link points to the pending posts admin page $wp_admin_bar->add_node( array( 'id' => 'editor-menu', 'title' => '<span class="ab-icon"></span><span class="ab-label">' . __( 'Pending posts' ) . '</span>', 'href' => admin_url( 'edit.php?post_status=pending' ) ) ); // Add group of links $wp_admin_bar->add_group( array( 'parent' => 'editor-menu', 'id' => 'editor-actions' ) ); // Get post types $cpts = (array) get_post_types( array( 'show_in_admin_bar' => true ), 'objects' ); foreach ( $cpts as $cpt ) { if ( ! current_user_can( $cpt->cap->publish_posts ) ) continue; // Get pending posts and post types $posts = get_posts( array( 'post_type' => $cpt->name, 'post_status' => 'pending' ) ); $num = count( $posts ); $title = $num . ' ' . $cpt->label; // Add a new link for each post type $wp_admin_bar->add_node( array( 'parent' => 'editor-actions', 'id' => 'edit-' . $cpt->name, 'title' => $title, 'href' => admin_url( 'edit.php?post_status=pending&post_type=' . $cpt->name ) ) ); } } add_action( 'admin_bar_menu', 'myplugin_customize_toolbar', 999 );
أولًا تحققنا إن كان المستخدم الحالي محررًا، فإن كان الأمر كذلك، فستُضاف القائمة الرئيسية editor-menu، ثم سنضيف المجموعة editor-actions مع ضبط أنها ستكون قائمة فرعية للقائمة الرئيسية editor-menu.
هنا يأتي الجانب المسلي: الدالة get_post_types تولد مصفوفة بكائنات أنواع المنشورات المخصصة ثم سنتحقق إن كان المستخدم الذي سجل دخوله له امتيازات التحرير على كل نوع منشورات مخصص (أي أنَّ المستخدم قادر على نشر المنشورات publish_posts) ثم سنحصل على مصفوفة لكل المنشورات التي تنتظر النشر في نوع المنشورات المخصص ونحصي عددهم.

في النهاية، سنضيف عقدة (أو عنصر) إلى مجموعة editor-actions. وسيُشير كل رابط في تلك المجموعة إلى صفحة تحرير المنشورات التي تنتظر النشر.
وإذا أردت أن تخصص طريقة عرض القائمة بإضافة أيقونة من مجموعة، فأضف الشيفرة الآتية إلى إضافتك (plugin) أو إلى ملف functions.php:
<?php /** * Prints style element */ function myplugin_custom_css() { $output = '<style> wpadminbar wp-admin-bar-editor-menu .ab-icon:before { content: "\f322"; top: 2px; } </style>'; echo $output; } add_action( 'wp_head', 'myplugin_custom_css' );
ربطنا الدالة السابقة إلى الحدث المسمى wp_head التي -أي الدالة- ستطبع عنصر <style> في ترويسة (head) الصفحة. أعلم أنَّ هذه ليست أفضل طريقة عند تضمين ملفات الأنماط في مستند، لكننا نضيف هنا سطرًا وحيدًا، ولن يكون تحميل ملف CSS كامل خيارًا عمليًا.
لكن إن كنت تريد أن يبدو شريط الأدوات كباقي موقعك، فعليك أن تعيد تعريف الأنماط الموجودة في /wp-includes/css/admin-bar.css ثم تُضمِّن الأنماط الخاصة بك.
الخلاصة
إذا تركت شريط الأدوات كما هو، فقد يبدو لك غير ضروري وأنَّه شيءٌ قبيحٌ قابعٌ في أعلى صفحات موقعك، لكن إن فكرت في إمكانية الاستفادة منه بعد تخصيصه، فسيصبح أداةً مهمةً ومفيدةً ومرنةً، سواءً لمالكي الموقع أو للمستخدمين الذين يشاركون به.
هل تستخدم شريط الأدوات في مواقعك؟ هل أضفت قوائم جديدة أو وظائف متقدمة له من قبل؟ هل لديك أيّة أفكار أحببت تطبيقها عليه لكن لم تفعل ذلك بعد؟ شاركنا بذلك في التعليقات.
ترجمة -وبتصرّف- للمقال Customizing (or Removing) the WordPress Admin Toolbar لصاحبه Carlo Daniele.















أفضل التعليقات
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.