هل قمت من قبل باستعمال Media Queries CSS لإنشاء موقع متجاوب؟ إن كان جوابك لا فأعتقد أنه قد حان الوقت لذلك. ففي هذا الدرس سنقوم بتحويل قالب ووردبريس غير متجاوب إلى قالب متجاوب.
في مقالات سابقة قمنا بتصميم، تكويد وبناء قالب ووردبريس كامل. التصميم نفسه قابل لأن يتم تحويله إلى تصميم متجاوب، لذلك سوف نستعمل نفس ملفات HTML وCSS لتحويل التصميم الثابت إلى آخر متجاوب.
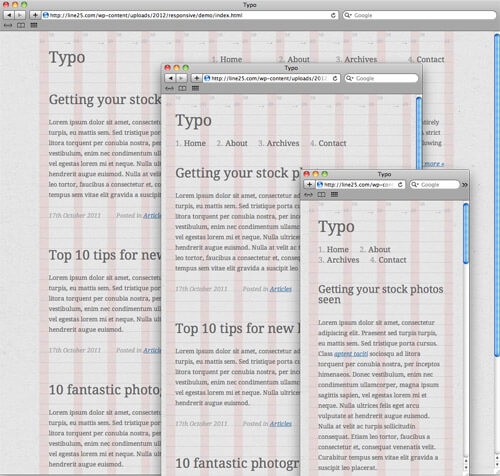
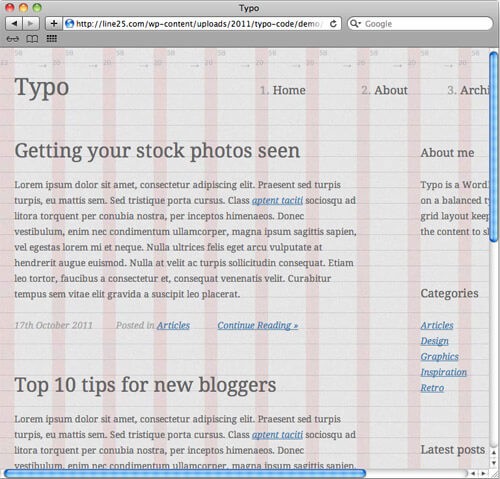
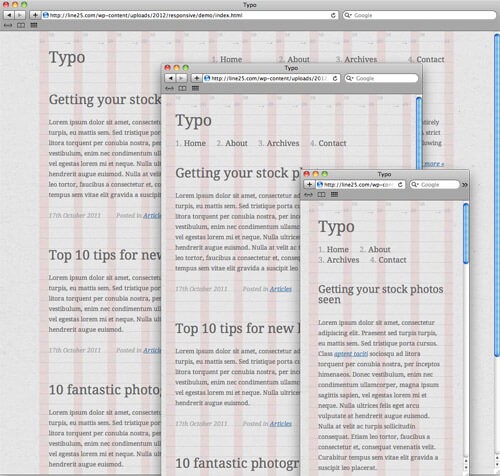
قبل أن نقوم بأي شيء أريدك أن تذهب لمعاينة النسخة الرئيسية من القالب قبل أن يصبح متجاوب وقم بتقليص حجم المتصفح ولاحظ ما يحصل. هل رأيت كيف يختفي جزء من الموقع عندما يصبح عرض المتصفح أقل من عرض الموقع نفسه وكيف يظهر شريط للتمرير (scrollbar) أسفل المتصفح؟ هذا ما يحدث للمواقع عندما لا تكون متجاوبة، فالفكرة من التصميم المتجاوب هو أن يتجاوب الموقع مع جميع أبعاد المتصفحات وأن يظهر الموقع بأفضل شكل مهما كانت أبعاد المتصفح الذي سيعرض الموقع.
عند تصفح المواقع غير المتجاوبة على الأجهزة الذكية واللوحية فإن تلك الأجهزة تقوم تلقائيًا بعرض الموقع كاملًا (أي أنّه لن يختفي جزء من الموقع كما رأيت مسبقًا)، ولكنّك ستحتاج إلى التكبير(zooming) حتى ترى محتويات الموقع بشكل جيد وهذا ما لا نريده. ما نريده هو أن يتم عرض المواقع على الأجهزة ذات الأبعاد الصغيرة بشكل مناسب ومن دون الحاجة إلى التكبير(zooming).
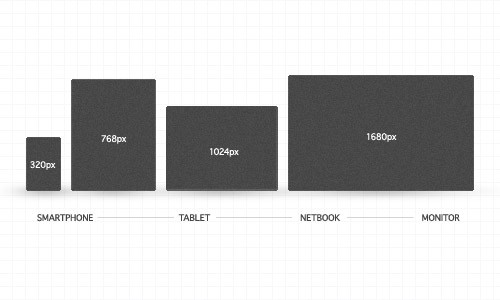
أول خطوة يجب القيام بها هي أن نقرر الأبعاد التي سوف نصمم لها، فهناك الكثير من الأبعاد والأحجام ولكن تعتبر الأبعاد 320px، 768px و1024px من الأبعاد الشائعة. ومن الجيد أيضًا أن تعلم بأنّ التصاميم التي تعتمد في تجاوبها على عدد معين من الأبعاد تسمى "adaptive"، أما تلك التي نستخدم فيها قيم em والنسب المئوية والتي لا تعتمد على عدد معين من الأبعاد فتسمى "responsive".
<link href="mediaqueries.css" rel="stylesheet" />
يمكننا الآن البدء باستعمال CSS media queries لجعل الموقع متجاوبًا. يمكنك إضافة الـmedia queries إلى ملف CSS الرئيسي ولكني أفضل أن أضعها بملفٍ مستقل وأن أربطها بملف الـHTML باستخدام الوسم `<link>` (كما هو موضح في الأعلى).
<meta name="viewport" content="width=device-width; initial-scale=1.0">
نريد أيضًا أن نمنع أجهزة الـiPhone من أن تقوم بعرض الموقع على كامل الشاشة مما يضطرنا إلى التكبير لرؤية المحتوى، لذلك سنقوم باستعمال وسم `<meta>` لإخبار متصفح Safari بأن يكون عرض الموقع هو نفسه عرض الجهاز.
@media screen and (max-width: 960px) {
...
}العرض الخاص بالتصميم الأصلي هو 960px ولذلك فإنّ أي عرض لمتصفح أقل من هذا العرض سوف يؤدي إلى إخفاء جزء من المحتوى وإلى ظهور أشرطة تمرير أسفل المتصفح (كما رأيت سابقًا في بداية الدرس). وبناءً على ذلك، فسيكون أول media query نقوم بوضعها هي للشاشات التي عرضها أقل من 960px:
@media screen and (max-width: 960px) {
#container, footer {
width: 758px;
}
#content {
margin: 0 20px 0 0;
}
#sidebar {
width: 212px;
}
#sidebar section {
clear: left;
}
#sidebar #search #searchbar {
width: 152px;
}
}هناك عرض آخر أقل من 960px وهو 768px وهو أحد الأبعاد الشائعة كما ذكرنا آنفًا (تجد هذا العرض شائعًا في الوضع الطولي(portrait) للأجهزة اللوحية). لقد قلنا أننا سنقوم بتحويل قالب ووردبريس تم تصميمه سابقًا، وبما أنّ القالب قد تمّ تصميمه بناءً على grid ما وحتى نتماشى مع تقسيم الصفحة(layout) فسوف نقوم بإزالة عمود(column) ليبقى لدينا 758px. يمكن عندها للتقسيم الأصلي للصفحة أن يتقلص وذلك عن طريق تقليل قيمة الـmargin الخاصة بـdiv المحتوى (#content) وتقليل العرض الكُلّي للقائمة الجانبية(sidebar).
@media screen and (max-width: 758px) {
#container, footer, #sidebar {
width: 524px;
}
header nav {
clear: left; float: none; overflow: hidden;
}
header nav li {
width: auto; margin: 0 25px 0 0;
}
header {
margin: 0 0 44px 0;
}
header h1 {
margin: 0 0 24px 0;
}
#sidebar section {
float: left; clear: none;
}
#sidebar #social {
margin: 0 20px 47px 0;
}
#sidebar #search #searchbar {
width: 464px;
}
}يمكننا الآن استخدام قيمة 758px للـmedia query التالية، بحيث يتم الإنتقال إلى التقسيم التالي عندما يكون حجم المتصفح أقل من هذه القيمة، وبما أنّ عرض القائمة الجانبية عند هذه النقطة سيكون ضيّقًا ولن يكون بالإمكان جعله أضيق من ذلك، فسوف نجعله ينساب أسفل المحتوى الرئيسي، وهذا يعني بأنَّ عرض القائمة الجانبية يجب أن يزيد حتى يملأ عرض الصفحة إلى أقصى درجة ممكنة، وسوف نجعل العناصر الموجودة في هذه القائمة تنساب إلى جانب بعضها(floated) لتملأ المساحة المتبقية.
أصبحت الترويسة(header) ضيّقة أيضًا ولن تستطيع استيعاب وجود الشّعار وعناصر القائمة الرئيسية إلى جانب بعضها البعض، لذلك سوف نجعل عناصر القائمة الرئيسية تظهر على سطر جديد لوحدها.
@media screen and (max-width: 524px) {
#container, footer, #sidebar, #content {
width: 292px;
}
#content article h2 {
font-size: 24px;
}
#content .postinfo li {
margin: 0 10px 0 0;
}
#sidebar #social {
margin: 0;
}
#sidebar #search #searchbar {
width: 230px;
}
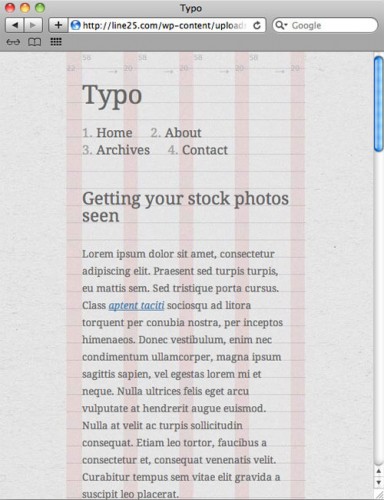
}بقي الآن آخر media query وهي التي سوف تكون مخصصة للشاشات والأبعاد الصغيرة جدًا (كالأجهزة الذكية على سبيل المثال(. سيكون عرض هذه التقسيمة أصغر من العرض الأصلي للمحتوى، وبذلك سوف نحتاج لتقليص العرض حتى يتناسب مع تلك الأبعاد. لقد أدّى العرض الصغير جدًا إلى إنزال الروابط الخاصة بالتدوينة على سطر جديد، ولكن يمكننا إصلاح الأمر وذلك بتقليل المسافة بينها (تقليل قيمة الـmargin).
وبهذا نكون قد حصلنا على تصميم يمكنه التجاوب مع العديد من الأحجام والأبعاد الشائعة وسوف يساعد أيضًا على زيادة قابلية القراءة للمحتوى بدل أن يضطر الزائر إلى التمرير(scroll) أو التكبير حتى يستطيع قراءة المحتوى. يمكنك الإطلاع على الموقع المتجاوب من هنا.
ترجمة -وبتصرّف- للمقال Create a Responsive Web Design with Media Queries لصاحبه Iggy.






.thumb.jpg.053d2cf520cb8605f1250d46bf2a9cd4.jpg)
.thumb.jpg.ce7b32e1a2608cb896fa5f2f4e706f10.jpg)










أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.