يتغيّر إطار العمل Laravel باستمرار بإدراج تحديثات جديدة على كلّ إصدار من أجل تحسين تجربة التطوير وإضافة ميزات جديدة تسهّل عمل المطوّر. سنتناول في هذا الدرس، الأول من سلسلة مكونة من ستة أجزاء، التغييرات الحاصلة في هيكلة مشاريع في الإصدار 5.3 من إطار العمل Laravel.

سنستخدم لأغراض الشرح مشروعي Laravel؛ الأول يعمل بالإصدار 5.2 والثاني بالإصدار 5.3 (الأخير أثناء كتابة هذا المقال). ننشئ المشروعين بمدير الاعتمادات composer على النحو التالي:
-
بالنسبة للإصدار 5.2:
composer create-project --prefer-dist laravel/laravel laravel52 "5.2.*"
-
بالنسبة للإصدار 5.3:
composer create-project --prefer-dist laravel/laravel laravel53 "5.3.*"
يظهر الإصدار المستهدَف في كل من الأمرين أعلاه (5.2 و5.3 على التوالي).
ملف المسارات Routes
تعدّ المسارات الخطوة الأولى في معالجة الطلبات التي يتلقاها التطبيق. في الإصدارات السابقة من Laravel (قبل 5.3) كانت المسارات تُضبَط في الملف app/Http/routes.php بغضّ النظر عن طبيعة الطلبات التي تتعامل معها. إن بحثت عن هذا الملف في الإصدار الجديد فلن تجده؛ إذ أنه اختفى مع إنشاء مجلّد جديد باسم routes يوجد في جذر المشروع ويحوي ملفّين:
-
ملف
web.php: يحوي هذا الملف المسارات الخاصّة بواجهة الوِب. تعتمد المسارات الموجودة في هذا الملفّ على وسيط برمجي Middleware يحمل نفس الاسم(web) ويوفّر خاصيّات مثل حالة الجلسة Session state (الاحتفاظ ببيانات العميل لاستخدامها في الطلبات الواردة منه أثناء صلاحية الجلسة) والحماية من هجمات تزوير الطلب عبر الموقع Cross-site request forgery, CSRF. -
ملف
api.php: يتوجّه هذا الملف للتطبيقات التي توفّر واجهة تطبيقات برمجية Application programming interface. تعتمد المسارات الموجودة في الملفapi.phpعلى وسيط برمجي أخف من السابق (يُسمّى هذا الوسيطapi)؛ إذ لا يحتوي على الخاصيّات الموجودة في الوسيطwebوالتي لا تحتاجها واجهات التطبيقات البرمجية.
يمكن القول إن الملف web.php معدّ للتعامل مع الطلبات ذات الحالة Stateful، بينما الملف api.php معدّ للطلبات عديمة الحالة Stateless.
من الجيد الانتباه إلى أن جميع المسارات المذكورة في الملف api تُطبَّق عليها لاحقة api. لو نظرنا إلى الملف api.php المبدئي فسنجد أن محتواه على النحو التالي:
<?php use Illuminate\Http\Request; Route::get('/user', function (Request $request) { return $request->user(); })->middleware('auth:api');
وبالنسبة للملف web.php:
<?php Route::get('/', function () { return view('welcome'); });
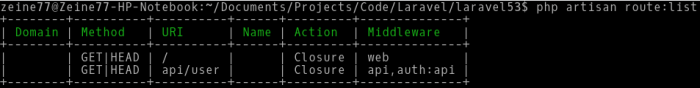
إن نفذنا أمر سرد مسارات المشروع فستكون على النحو التالي:
لاحظ كيف أن Laravel أضاف تلقائيا اللاحقة api إلى المسار user/ مع تحديد الوسيط البرمجي المستخدم بـ api, auth:api.
فلنضف مسارا باسم user/ إلى الملف web.php:
Route::get('/user', function () { return "1,2,3,4"; });
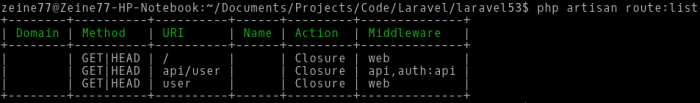
ثم نسرُد المسارات المتوفرة:
يظهر المسار الجديد في القائمة، ولكن بدون اللاحقة api، ومع تحديد الوسيط بـweb.
تغيير الهيكلة المبدئية للمجلدات
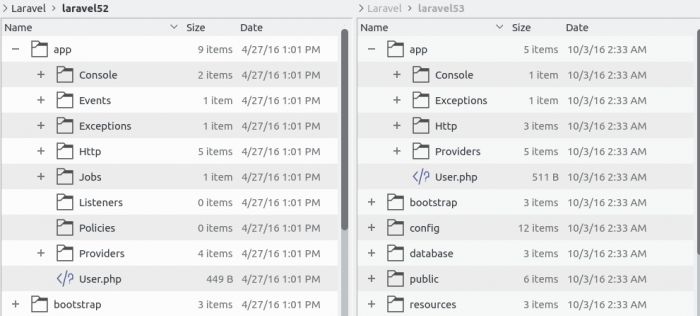
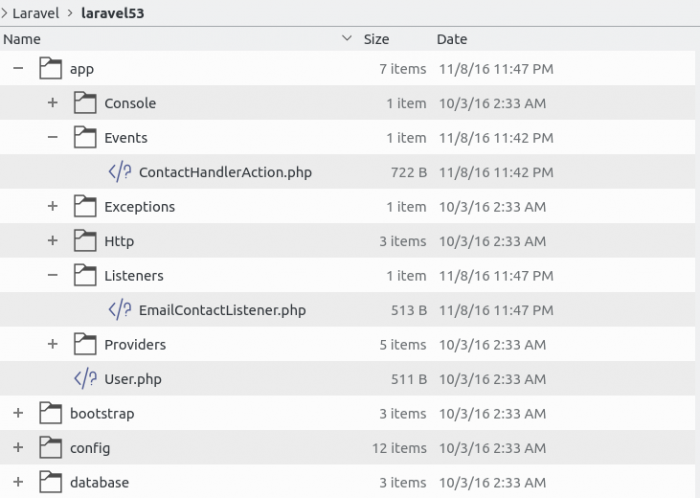
تخَلّص الإصدار 5.3 من Laravel من مجلدات كانت تأتي مبدئيا مع إطار العمل. يمكن ملاحظة هذا الأمرحيث تظهر، في الصورة أدناه، المجلدات الفرعية من المجلد app لكل من الإصدارين 5.2 (في اليسار) و5.3 (في اليمين).
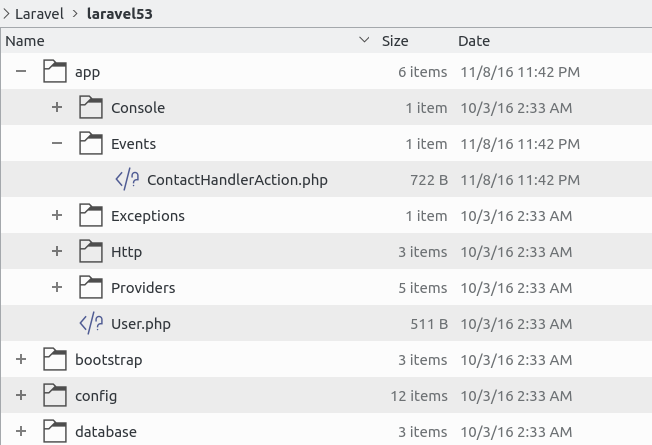
نلاحظ إخفاء المجلدات Listeners، Jobs، Events و Policies. لا يعني الإخفاء المبدئي لهذه الملفات أن الوظائف المرتبطة بها لم تعد موجودة؛ بل يتعلّق الأمر بالتخفيف من المجلدات الموجودة مبدئيا وإنشائها فقط عند الحاجة لذلك. مثلا؛ إن أردنا إنشاء حدث Event باسم ContactHandlerAction فسنفّذ الأمر التالي:
php artisan make:event ContactHandlerAction
إن نفذت الأمر أعلاه فستجد أن Laravel أنشأ مجلدا فرعيا في app باسم Events وأنشأ داخله الملف ContactHandlerAction.php.

نفس الشيء بالنسبة للمستمعات Listeners:
php artisan make:listener EmailContactListener --event="ContactHandlerAction"
يظهر جليا أن Laravel 5.3 تخفّف من مجلداتٍ مبدئيا؛ إلا أنه ينشئها إن احتاج إليها.















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.