سنتعلّم في هذا الدرس:
- إنشاء أكثر من كائن Vue.js
-
الوصول إلى عناصر HTML مباشرةً باستخدام
$refs - الخصائص المحسوبة ضمن كائن Vue.js
- الخصائص المراقبة ضمن كائن Vue.js
-
تثبيت قالب جديد باستخدام
$mount() - فصل القالب عن عنصر HTML المُستَهدَف
- ما هو المكوّن (Component)؟
سنتعلّم في هذا الدرس المزيد عن كائن Vue.js، حيث سنتعرّف على كيفية إنشاء أكثر من كائن Vue.js وكيف نصل إلى خصائص كل كائن من خلال شيفرة JavaScript عادية. وكما سنتعرّف على الخصائص المحسوبة والخصائص المراقبة، وسنعود أيضًا إلى القوالب، وكيف نثبّت قالب ما إلى عنصر HTML بشكل برمجي.كما سنتعرّف على المكوّنات والحاجة إليها، وسنبني تطبيق بسيط للغاية يعتمد على مكوّن يعمل على التحويل من واحدة الكيلو غرام إلى واحد الباوند.
إنشاء أكثر من كائن Vue.js
من الممكن إنشاء أكثر من كائن Vue.js ضمن نفس التطبيق. حيث يمكن ربط كل كائن بعنصر div كما كنّا نفعل مسبقًا. يمكن لكل كائن أن يعمل بصورة مستقلة عن الكائن الآخر، وفي ذلك فائدة كبيرة، إذ يمكننا تقسيم واجهة المستخدم الرئيسية إلى أجزاء متعدّدة، كل منها ينفّذ وظيفة محدّدة، بدون أن تتداخل مع بعضها.
في الحقيقة تقودنا هذه الميزة المهمة إلى بناء المكوّنات (Components). يلعب المكوّن دورًا مهمًّا في تنظيم الشيفرة البرمجيّة وفي عملية إعادة الاستخدام للشيفرة من قِبَلك، أو من قِبَل أي شخص آخر. سنتحدّث عن المكونات في Vue.js بشكل مبدئي في هذا الدرس.
لنأخذ الآن مثالًا بسيطًا يوضّح كيفية إنشاء أكثر من كائن واحد بنفس الوقت:
<div id="app1"> {{title}} </div> <div id="app2"> {{title}} </div>
var instance1 = new Vue({ el:'#app1', data: { title: 'From first instance' } }) var instance2 = new Vue({ el:'#app2', data: { title: 'From second instance' } })
الشيفرة السابقة سهلة ومباشرة. بدايةً عرّفت عنصري div أسندت للأوّل المعرّف app1 وللثاني المعرّف app2. كل من العنصرين السابقين لا يحتوي إلا على الاستبدال النصي {{title}}.
بالنسبة لشيفرة JavaScript فالأمر بسيط أيضًا. فقد عرّفت كائني Vue.js وأسندت كل منهما إلى متغيرين منفصلين instance1 و instance2. الكائنين متشابهين من حيث الشكل العام ولكنهما يختلفان بالقيمة النصيّة للخاصيّة title لكل منهما كما هو واضح.
عند تنفيذ التطبيق السابق ستحصل على شكل شبيه بما يلي:

من الواضح ظهور نصين مختلفين من كائنين مختلفين، رغم أنّه لكل منهما نفس اسم الخاصية title. يمكن بالطبع وجود أكثر من كائنين، ويمكن بديهةً أن يكون لكل كائن عتاده الخاص من الخصائص والدوال وغيرها.
توجد أيضًا ميزة مهمّة لكائنات Vue.js، وهي إمكانية الوصول لأي كائن من شيفرة JavaScript عادية. انظر إلى المثال المعدّل عن المثال السابق (التعديل سيكون على شيفرة JavaScript فقط):
var instance1 = new Vue({ el:'#app1', data: { title: 'From first instance' } }) var instance2 = new Vue({ el:'#app2', data: { title: 'From second instance' } }) instance1.$data.title='This text from outside!';
التعديل الوحيد الذي حدث هو في السطر الأخير. انظر كيف كتبت شيفرة JavaScript عادية للوصول إلى الخاصية title للكائن instance1. بعد التنفيذ ستحصل على شكل شبيه بما يلي:
لاحظ معي كيف أصبح السطر الأوّل. استطعت تعديل النص من خارج الكائن. وهناك أمر آخر، لعلّك قد انتبهت إلى الخاصيّة $data. في الحقيقة هو كائن يولّده Vue.js بشكل تلقائي لكي يسمح للمبرمجين بالوصول إلى الخصائص الداخلية للقسم data.
هذا دليل واضح على أنّ Vue.js مندمجة بشكل ممتاز مع JavaScript وليست بديلًا عنها، إنّما مكمّلة لها. سنشاهد عددًا من هذه الكائنات والدوال المولّدة بهذه الطريقة.
الوصول إلى عناصر HTML مباشرة باستخدام $refs
توجد أكثر من طريقة للوصول إلى عناصر HTML ضمن DOM. تضيف Vue.js طريقة أخرى لها باستخدام المفتاح ref. يسمح هذا المفتاح للمبرمج بالوصول إلى أي عنصر HTML بسهولة كبيرة. يمكن استخدام هذا الأسلوب بالشكل التالي:
<div id="app"> <button v-on:click='changeText' ref='testButton'> Old Text </button> </div>
var app = new Vue({ el: '#app', methods: { changeText: function() { this.$refs.testButton.innerText = 'New Text!'; } } })
الجديد هنا هو وضع الكلمة ref كما لو أنّها سمة ضمن العنصر button وإسناد القيمة testButton لها. الكلمة ref ليست سمة قياسية في HTML بالتأكيد، إنما هي كلمة تابعة لـ Vue.js. انظر الآن إلى كود JavaScript وتحديدًا ضمن التابع changeText ستلاحظ السطر التالي:
this.$refs.testButton.innerText = 'New Text!';
الخاصية الجديدة هنا هي $refs وهي عبارة عن كائن JavaScript مولّد تلقائيًّا. انتبه إلى وجود حرف s الخاص بالجمع آخر كلمة $refs، لأنّه من الممكن استخدام أكثر من كلمة ref مع عناصر HTML مختلفة. انظر أيضًا إلى الخاصيّة testButton وهي تحمل نفس الاسم الذي عيّنّاه ضمن الكلمة key في HTML. في الحقيقة إنّ testButton عبارة عن كائن JavaScript أيضًا يمثّل عنصر في HTML، ولذلك استطعنا استخدام الخاصية innerText منه.
عند تنفيذ التطبيق السابق. ستحصل على زر وحيد يحمل النص Old Text. بعد نقر الزر، ستحصل على النص الجديد New Text! كما هو متوقع.
في الواقع لا يُنصَح بتعديل خصائص عناصر HTML بهذا الأسلوب، أنصح باستخدام هذا الأسلوب فقط لقراءة خصائص عناصر HTML في حال الحاجة.
الخصائص المحسوبة في Vue.js
سنتحدّث في هذه الفقرة عن مفهوم الخاصيات المحسوبة (Computed Properties)، والحاجة إليها عند بناء تطبيقات باستخدام Vue.js. تشبه بنية الخصائص المحسوبة البنية الخاصة بالتوابع، في أنّهما عبارة عن دوال، مع فرق بسيط يتمثّل في أنّ الخاصيّة المحسوبة يجب أن تُرجع قيمة ما. تُعرّف الخصائص المحسوبة ضمن قسم جديد اسمه computed يُوضع على نفس مستوى القسمين data و methods أي على الشكل التالي:
var app = new Vue({ el: "#app", data: { ... }, computed: { ... }, methods: { ... } })
تلعب الخصائص المحسوبة دورًا مهمّا عندما يكون التطبيق كبيرًا نسبيًا، حيث تسمح بتنفيذ الشيفرة البرمجية بشكل محسَّن (Optimized)، فهي تتجنّب المعالجة غير الضرورية لأجزاء من الشيفرة في حال لم يطرأ تغيير ما عليها. لفهم الخصائص المحسوبة بشكل أفضل، سنأخذ تطبيق يقيّم درجات الحرارة برسائل نصيّة بسيطة لنفهم الحاجة إلى الخصائص المحسوبة:
<div id="app"> <span>Current temperature:</span><input type='text' v-model='temperature' /> <span> - Clouds:</span> <select v-model='clouds'> <option>Yes</option> <option>No</option> </select> <p> <b>Result:</b> (Computed) {{evaluation_computed}} | (Method) {{evaluation_method()}} </p> <p> {{clouds == 'Yes'? 'With some clouds.':'And the sky is clear.'}} </p> </div>
var app = new Vue({ el: '#app', data: { temperature: 30, clouds: 'Yes' }, computed: { evaluation_computed: function() { console.log('Computed'); return this.temperature > 35 ? 'Hot' : this.temperature < 20 ? 'Cold' : 'Moderate'; } }, methods: { evaluation_method: function() { console.log('Method'); return this.temperature > 35 ? 'Hot' : this.temperature < 20 ? 'Cold' : 'Moderate'; } } })
بعد تنفيذ البرنامج السابق ستحصل على خرج شبيه بما يلي:

بالنسبة لقسم HTML أعتقد أنّ الأمور واضحة، فقد عرّفت مربع نص، بالإضافة إلى عنصر قائمة منسدلة يحمل القيمتين Yes و No للإشارة إلى وجود غيوم في السماء أم لا. كل من العنصرين السابقين مربوطين ربطًا ثنائي الاتجاه باستخدام الموجّه v-model بالحقلين الموافقين من القسم data في كائن Vue.js.
ثمّ عرّفت بعد ذلك عنصري p لعرض النتائج. عنصر p الأوّل مسؤول عن عرض تقييم الوضع الحالي للجو فيما إذا كان حارًا أم معتدلًا أم باردًا بحسب قيمة الحقل temperature، ولاحظ هنا أنّني أعرض التقييم من الخاصية المحسوبة evaluation_computed والتابع evaluation_method() على التوالي لغرض سأوضّحه لك بعد قليل. أمّا عنصر p الثاني فيُستخدم لإخبار المستخدم في حال وجود بعض الغيوم أم أنّ السماء صافية بحسب القيمة التي اختارها المستخدم من عنصر القائمة المنسدلة السابق. لا أدري إن كنت قد انتبهت إلى أنّني لا أضع قوسي الاستدعاء بعد اسم الخاصية المحسوبة على عكس التابع العادي المعرّف ضمن القسم methods.
بالنسبة لشيفرة JavaScript، لاحظ بدايةً أنّ الشيفرة البرمجية الموجودة سواءً في الخاصية المحسوبة evaluation_computed أم في التابع evaluation_method() متطابقة تمامًا. ولاحظ أيضًا أنّني قد وضعت في كل منهما تعليمة الكتابة إلى الطرفية (console) الخاصة بأدوات المطوّر ضمن المتصفّح لنراقب كيف ستُنفَّذ كل منهما.
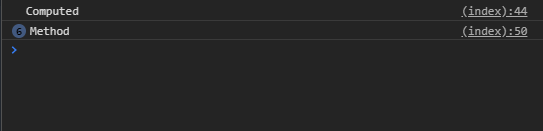
اعرض أدوات المطوّر في المتصفّح الآن (اضغط المفتاح F12)، ثم غيّر درجة الحرارة في مربّع النص. ستلاحظ ظهور الكلمتين Computed و Method على التوالي، مما يشير إلى أنّ التنفيذ قد دخل إلى الخاصية المحسوبة evaluation_computed والتابع evaluation_method(). ستستمرّ الكلمتان السابقتان بالظهور على هذا النمط، كلّما أجريت أي تغيير في درجة الحرارة.
الأمر المثير الآن، هو أنّه إذا غيّرت الاختيار الحالي ضمن عنصر القائمة المنسدلة، ستجد الكلمة Method قد ظهرت وحدها ضمن الطرفية، ولن تظهر الكلمة Computed مما يشير إلى أنّ الشيفرة البرمجية الموجودة ضمن الخاصية المحسوبة لم تُنفَّذ!
إذًا، فالخاصية المحسوبة ذكية بما يكفي لكي تدرك أنّ درجة الحرارة لم تتغيّر فليس هناك حاجة لتنفيذ الشيفرة البرمجية الخاصّة بها كل مرّة. بعبارة أخرى، تدرك الخاصية المحسوبة أنّ الشيفرة البرمجية الموجودة ضمنها لا تحتوي على خصائص تمّ تغييرها بشكل أو بآخر، فتختصر عملية التنفيذ وتعرض التقييم السابق لدرجة الحرارة طالما أنّها لم تتغيّر!
الشكل التالي نتج معي بعد تغيير حالة الغيوم عدّة مرات دون تغيير قيمة درجة الحرارة سوى المرّة الأولى فقط:

الخصائص المراقبة ضمن كائن Vue.js
رغم أنّ الخصائص المحسوبة كافية في معظم الأحيان. إلّا أنّه هناك بعض الحالات التي يكون استخدام الخصائص المراقبة أفضل. والخصائص المراقبة (Watched Properties) تشبه إلى حدّ كبير الخصائص المحسوبة، وتتميّز عنها بميزتين أساسيتين:
- يمكن تنفيذ شيفرة برمجية غير متزامنة ضمنها، بمعنى أنّه يمكن تنفيذ مهام بشكل متوازي مع التطبيق الأساسي كالاتصال بخادوم بعيد مثلًا.
- لا نحتاج إلى إرجاع قيمة من الخصائص المراقبة كما كنّا نفعل مع الخصائص المحسوبة.
تُعرّف الخصائص المحسوبة ضمن قسم جديد اسمه watch يُوضع على نفس مستوى باقي الأقسام الأخرى مثل data و methods و computed أي على الشكل التالي:
var app = new Vue({ el: "#app", data: { ... }, computed: { ... }, watch: { ... }, methods: { ... } })
لنأخذ مثالًا بسيطًا:
<div id="app"> <input type="text" v-model='content' /> <p> The input has changed: {{counter}} times. </p> </div>
var app = new Vue({ el: '#app', data: { content: '', counter: 0 }, watch: { content: function() { tmp = this; setTimeout(function() { tmp.counter++; }, 2000); } } })
استخدمت في المثال السابق مربع إدخال نصي يسمح للمستخدم بكتابة ما يرغب. عندما يكتب المستخدم أي شيء ضمن مربّع النص، سيعمل التطبيق على إحصاء عدد مرّات التعديل التي أجراها المستخدم، ويُظهر ذلك في الأسفل ضمن رسالة مناسبة.
استخدمت الربط ثنائي الاتجاه باستخدام v-model للربط مع الحقل content (راجع الدرس الثاني). سنراقب الحقل content (المرتبط مع دخل المستخدم) في حال حدث أي تغيير على قيمته. وهكذا فقد وضعت نفس اسم الحقل content ضمن القسم watch كما هو واضح، وأسندت إليه تابع. هذه هي الصيغة المعتمدة لمراقبة أي حقل.
الذي يحدث ضمن الخاصية المراقبة بسيط في هذا المثال. فقد استخدمت التابع المُضمّن setTimeout لزيادة قيمة الحقل counter بعد ثانيتين في حال حدث أي تغيير عليه. اعتمدت هذا الأسلوب، لكي ألفت انتباهك إلى أنّ عملية العد تحدث بشكل غير متزامن، وبشكل منفصل تمامًا عن التعديلات التي يُجريها المستخدم ضمن مربّع النص.
نفّذ التطبيق السابق، وابدأ بالكتابة والتعديل ضمن مربّع النص. ستلاحظ أنّ قيمة العدّاد ستتزايد بينما تجري التعديلات ضمن مربّع النص، ولكن هذا التزايد لا يحدث فورًا، إنّما بتأخير زمني قدره ثانيتين عن التعديلات الفعلية.
ملاحظة لاحظ أنّني قد استخدمت المتغيّر المؤقت tmp لتخزين المرجع this قبل استخدام التابع setTimeout ضمن الخاصية المراقبة.
والسبب في ذلك أنّ الشيفرة البرمجيّة ستُنفّذ ضمن مغلّف (Closure) وبالتالي لن تُشير الكلمة this إذا استُخدِمت مباشرةً إلى كائن Vue.js كما اعتدنا سابقًا.
تثبيت قالب جديد باستخدام $mount()
استخدمنا في جميع الأمثلة التي تعاملنا معها حتى الآن القسم el من كائن Vue.js لتحديد العنصر المُستَهدف الذي سيمثّل القالب template الذي سيعمل التطبيق على تعديله والتعامل معه كما وسبق أن أوضحنا من قبل (راجع "فهم قوالب Vue.js" من الدرس الثاني).
إلّا أنّه يمكن الاستغناء عن القسم el بشكل كامل، إذا لم نكن نعرف مسبقًا العنصر الذي سنستهدفه (وبالتالي لا نعرف القالب). في هذه الحالة يمكن استخدام التابع المولّد تلقائيًّا $mount() الذي ينوب عن القسم el في هذه الحالة، وذلك في اللحظة التي نريد فيها الربط مع عنصر محدّد. انظر إلى المثال البسيط التالي لتوضيح هذه الفكرة:
<div id="app"> {{title}} </div>
var app = new Vue({ data: { title:'Hello!' } })
لاحظ أنّني قد حذفت القسم el، وهكذا، وعند تنفيذ المثال السابق ستحصل على الخرج التالي:
{{title}}
أي أنّ Vue.js لم يعرف في هذه الحالة القالب الذي سيتعامل معه. لحل هذه المشكلة وإظهار الرسالة المناسبة، سنضيف سطرًا واحدًا فقط إلى شيفرة JavaScript السابقة، لتصبح الشيفرة على النحو التالي:
var app = new Vue({ data: { title:'Hello!' } }); app.$mount('#app');
إذًا فقد استخدمنا التابع $mount() ومرّرنا له معرّف العنصر المُستهدَف (وهو #app في مثالنا) ليعمل عندها Vue.js على ربط (mount) القالب المراد التعامل معه، وبالتالي إظهار الرسالة المناسبة للمستخدم.
تُعتبر هذه الميزة، من المزايا المهمّة جدًّا في Vue.js حيث أنّها تسمح ببناء المكوّنات التي سنتحدّث عنها بعد قليل.
فصل القالب عن عنصر HTML المُستَهدَف
توجد ميزة مهمّة أخرى سنحتاجها لاحقًا عند العمل الموسّع مع المكوّنات، وهي إمكانية عدم كتابة شيفرة HTML التي (تُعبّر عن القالب) ضمن العنصر المُستَهدَف. بمعنى آخر، يمكن فصل شيفرة HTML التي تُعبّر عن القالب عن العنصر المُستَهدَف، ووضعها ضمن قسم جديد ضمن كائن Vue.js. اسم هذا القسم هو template ويوضع على نفس المستوى مع بقيّة الأقسام الرئيسية. انظر إلى الشكل التالي:
var app = new Vue({ el: "#app", template: "HTML CODE GOES HERE", data: { ... }, computed: { ... }, watch: { ... }, methods: { ... } })
لنأخذ مثالًا بسيطًا يوضّح هذه الفكرة:
<div id="app"> </div>
var app = new Vue({ el:'#app', template:'<h2>Hsoub Academy</h2>' });
بالنسبة لشيفرة HTML فهي لا تحتوي سوى العنصر المُستَهدف وهو فارغ بالطبع. أما بالنسبة لشيفرة JavaScript فهي تحتوي على كائن Vue.js بسيط، عرّفنا ضمنه العنصر المُستهدَف عن طريق el، وأيضًا وضعنا القالب الذي نريد التعامل معه ضمن القسم template. جعلت كود HTML في هذا القالب بسيطًا للغاية بهدف شرح الفكرة فقط.
نفّذ المثال السابق لتحصل على الجملة:
Hsoub Academy
من الممكن أيضًا الاستغناء عن القسم el كليًّا واستبداله بالتابع $mount(). انظر شيفرة JavaScript الجديدة:
var app = new Vue({ template:'<h2>Hsoub Academy</h2>' }); app.$mount('#app');
بعد التنفيذ، ستحصل على النتيجة السابقة. الآن لنجري تطويرًا بسيطًا على المثال الأخير، بحيث نعرض قيمة حقل اسمه title معرّف ضمن القسم data. سيكون التعديل ضمن شيفرة JavaScript فقط:
var app = new Vue({ template:'<div><h2>Hsoub Academy</h2><p>{{title}}</p></div>', data:{ title:'Welcome dear user!' } }); app.$mount('#app');
الشيفرة السابقة سهلة ومباشرة. بعد التنفيذ ستحصل على شكل شبيه بما يلي:

لاحظ كيف حدث الاستبدال النصّي ضمن شيفرة HTML الموجودة ضمن القالب، وذلك بسبب وجود {{title}}. هناك ملاحظة بسيطة أخرى حول شيفرة HTML المكتوبة ضمن القالب. يجب أن يحتوي القالب المُسنَد إلى القسم template على عنصر جذر واحد، في مثالنا السابق أنشأت عنصر div لهذا الغرض، ووضعت فيه العنصرين h2 و p كما هو واضح.
مرّة أخرى يُعد هذا الأسلوب أساسيًّا في بناء المكوّنات واستخدامها في Vue.js. في الحقيقة لا نستخدم هذا الأسلوب كما هو في التطبيقات العملية عادةً. الذي يهمّنا هنا هو المفهوم فقط.
ما هو المكون (Component)؟
المكوّن بصورة عامّة عبارة عن وحدة برمجية مستقلة بذاتها، تُنجز عملًا واحدًا على الغالب. نصادف المكوّنات كثيرًا في عالم البرمجيات. وإذا أردت أمثلة عنها في عالم الويب، فجداول البيانات التي تعرض المعلومات المختلفة للمستخدم مع مزايا الترشيح والترتيب، وأيضًا المساحات الصغيرة الموجودة على جانب الصفحة التي تعرض درجة الحرارة الحالية أو أسعار الصرف للعملات، كلها عبارة عن مكوّنات.
وبصورة عامة أي ناحية وظيفية يمكن أن تُستخدَم بشكل متكرر في نفس المشروع البرمجي أو في مشاريع برمجيّة مختلفة يمكن أن تُرشّح لتصبح مكونًا.
سنلامس المكوّنات في هذا الدرس، ولن ندخل في تفاصيلها، حيث سنؤجّل ذلك إلى دروس لاحقًا. سأبني في هذا الدرس مكوّن بسيط للغاية، وظيفته التحويل من واحدة الكيلوغرام إلى واحدة الباوند. انظر إلى التطبيق التالي:
<div id="app"> <weightconverter></weightconverter> <weightconverter></weightconverter> <weightconverter></weightconverter> </div>
var wcComponent = Vue.component('weightconverter', { template: `<div style='margin-bottom:10px;'> <input type='text' v-on:input='inputChanged' /> <span>Kg. is equivalent to: <b>{{pounds}}</b> pounds.</span> </div>`, data: function() { return { pounds: 0 } }, methods: { inputChanged: function(event) { this.pounds = Number(event.target.value) * 2.20462; } } }); var app = new Vue({ el: '#app', components: { 'weightconverter': wcComponent } });
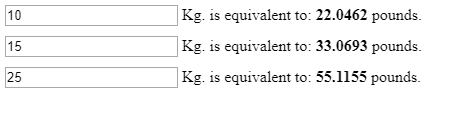
نفّذ التطبيق السابق، ستحصل على شكل شبيه بما يلي:

سأتحدث عن شيفرة HTML بعد قليل. لننظر الآن إلى شيفرة JavaScript. لنبدأ بالقسم الأوّل من هذه الشيفرة حيث سجّلنا مكوّن جديد باستخدام التابع Vue.component:
var wcComponent = Vue.component('weightconverter', { template: `<div style='margin-bottom:10px;'> <input type='text' v-on:input='inputChanged' /> <span>Kg. is equivalent to: <b>{{pounds}}</b> pounds.</span> </div>`, data: function() { return { pounds: 0 } }, methods: { inputChanged: function(event) { this.pounds = Number(event.target.value) * 2.20462; } } });
كما هو واضح فإنّنا سنسند المكوّن الذي يُرجعه التابع component() إلى المتغيّر wcComponent. يقبل التابع component() وسيطين. الوسيط الأوّل هو اسم المكوّن المراد إنشاءه، وهو عبارة عن قيمة نصيّة، أمّا الوسيط الثاني فهو كائن آخر يحوي إعدادات المكوّن.
لو تمعنت النظر بهذا الكائن، فستجد أنّه يطابق كائن Vue.js قياسي مع اختلاف واحد بسيط. يكمن الاختلاف في القسم data. في كائنات Vue.js التي أنشأناها حتى الآن كنّا نُسند للقسم data كائن عادي يحتوي على الحقول المراد التعامل معها ضمن التطبيق. أمّا في الشيفرة السابقة فيجب تعريف القسم data على أنّه تابع يُرجع الكائن الذي يحتوي الحقول المراد التعامل معها:
data: function() { return { pounds: 0 } }
ما عدا ذلك تبقى الأمور كما هي!
أمّا القسم الثاني من شيفرة JavaScript فتحتوي على تعريف كائن Vue.js عادي، ولكن مع وجود قسم جديد وهو القسم components. هذا القسم يحتوي على أيّة مكونات سيستخدمها التطبيق، وهي في حالتنا هذه المكوّن weightconverter الذي عرّفناه قبل قليل:
var app = new Vue({ el: '#app', components: { 'weightconverter': wcComponent } });
لاحظ كيف نسجّل المكونات التي نريد استخدامها: اسم المكوّن يليه المرجع له (موجود ضمن المتغيّر wcComponent بالطبع).
بالنسبة إلى شيفرة HTML فهي بسيطة، حيث نستخدم العنصر الجديد weightconverter ضمن شيفرة HTML كما لو أصبح عنصر HTML نظامي. استخدمت هذا العنصر ثلاث مرّات من باب توضيح أنّه يمكنك استخدامه في أكثر من مكان ضمن الصفحة.
ختامًا
لقد كان هذا الدرس غنيًّا بالمعلومات المتنوّعة والمهمّة خصوصًا لما يليه من دروس. سأحيلك بشكل متكرّر إلى هذا الدرس في المستقبل، كلّما اقتضت الضرورة إلى الرجوع إلى مفهوم ذُكر هنا. سننتقل في الدرس التالي إلى مستوى جديد، حيث سنتعلّم كيفية بناء تطبيقات عمليّة حقيقية، وسنتوسّع بمفهوم المكوّنات.
تمارين داعمة
تمرين 1
أجر تعديلًا على تطبيق تحويل الواحدات الذي بنيناه قبل قليل، بحيث يسمح بالتحويل بالاتجاهين: من كيلوغرام إلى باوند، ومن باوند الى كيلو غرام بشكل مباشر.
تمرين 2
أنشئ مكوّن جديد، عبارة عن مؤقّت زمني تنازلي (Countdown Timer). قيمته الابتدائية دقيقة واحدة، ثم يتناقص حتى يصل للصفر. ثم استخدام هذا المكوّن ضمن تطبيق بسيط لتجربته فقط.
اقرأ أيضًا
- المقال التالي: مدخل إلى التعامل مع المكونات في Vue.js
- المقال السابق: الموجهات الشرطية والتكرارية في Vue.js
- النسخة الكاملة لكتاب أساسيات إطار العمل Vue.js








أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.