بالإضافة إلى التمارين الثمانية في الفصلين (المكتبة React-Router) و(خطافات مخصصة) من القسم السابع، هنالك 13 تمرينًا نتابع فيها العمل مع تطبيق قائمة المدونات الذي بدأناه في القسم 4 والقسم 5 من مادة هذا المنهاج. بعض التمارين التي سنراها هي "ميزات" مستقلة عن بعضها، بمعنى أنه لا يجب عليك إنجاز الحلول بترتيب معين. إذ يمكنك أن تتجاوز جزء من التمارين إن أردت ذلك.
إن لم تستخدم تطبيق قائمة المدونات الخاص بك، يمكنك العمل على شيفرة نموذج الحل كنقطة انطلاق.
ستتطلب منك العديد من التمرينات في هذا القسم أن تعيد كتابة الشيفرة الموجودة. وهذا الأمر طبيعي عند توسيع أي تطبيق، فإعادة كتابة الشيفرة هو أمر مهم ومهارة ضرورية حتى لو بدا الأمر صعبًا ومزعجًا في بعض الأحيان. وكنصيحة مفيدة بخصوص كتابة شيفرة جديدة أو إعادة كتابة شيفرة موجودة، هي أن تخطو خطوات صغيرة، فستفقد أعصابك بكل تأكيد إن تركت تطبيق ينهار بالكامل لأوقات طويلة أثناء إعادة كتابة الشيفرة.
التمارين 7.9 - 7.21
7.9 المكتبة Redux: الخطوة 1
أعد كتابة تطبيقك لكي يستخدم Redux لإدارة حالة التطبيق بدلًا من استخدام الحالة الداخلية لمكونات React. وعدّل في آلية عرض التنبيهات لتستخدم Redux في هذه المرحلة من مجموعة التمرينات.
7.10 المكتبة Redux: الخطوة 2
انتبه إنّ هذا التمرين والتمرينان التاليان له، يتطلبان جهدًا، لكنهما يقدمان فائدة تعليمية كبيرة.
خزن المعلومات حول منشورات المدونة في مخزن Redux. يكفي أن ترى المدونات ضمن الواجهة الخلفية، وأن تكون قادرًا على إنشاء مدونة جديدة في هذه المرحلة.
لك كامل الحرية في أن تدير حالة تسجيل الدخول وإضافة مدونة جديدة باستخدام Redux أو حالة المكونات الداخلية.
7.11 المكتبة Redux: الخطوة 3
وسع التطبيق لتكون قادرُا من جديد على الإعجاب بالمدونات أو حذفها.
7.12 المكتبة Redux: الخطوة 4
خزّن معلومات تسجيل دخول المستخدم ضمن مخزن Redux.
7.13 واجهة عرض المستخدمين
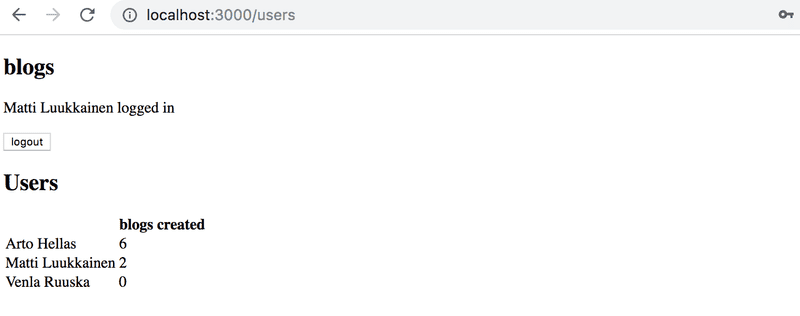
أضف واجهة عرض للتطبيق لكي يعرض جميع المعلومات الأساسية المتعلقة بالمستخدم.
7.14 واجهة عرض لمستخدم واحد
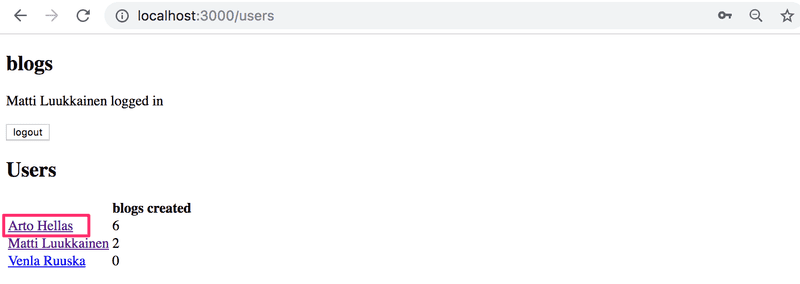
أضف واجهة عرض للتطبيق لكي يعرض كل المنشورات المتعلقة بمستخدم واحد.
يمكنك الوصول إلى هذه الواجهة بالنقر على اسم المستخدم من واجهة عرض كل المستخدمين:
ملاحظة: ستتعثر حتمًا برسالة الخطأ التالية خلال حلك للتمرين:
سيحدث هذا الخطأ عندما تُحدِّث صفحة المتصفح وهي تعرض واجهة مستخدم واحد. إنّ سبب هذه المشكلة يتعلق بالانتقال المباشر إلى صفحة المستخدم، فلم تتلقَّ React بعد البيانات من الواجهة الخلفية. ويعتبر التصيير الشرطي أحد الحلول المقترحة للمشكلة:
const User = () => { const user = ... if (!user) { return null } return ( <div> // ... </div> ) }
7.15 واجهة عرض المدوّنة
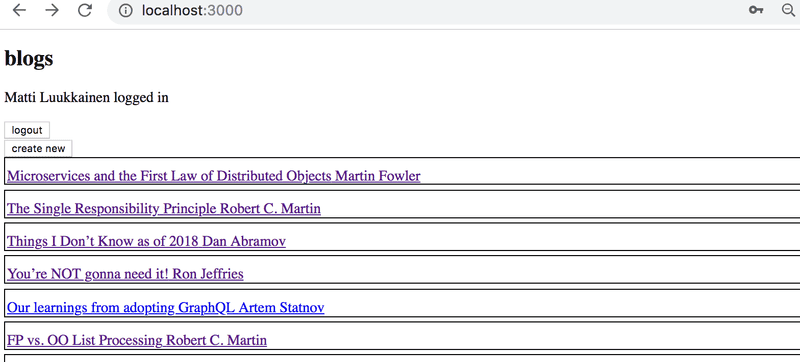
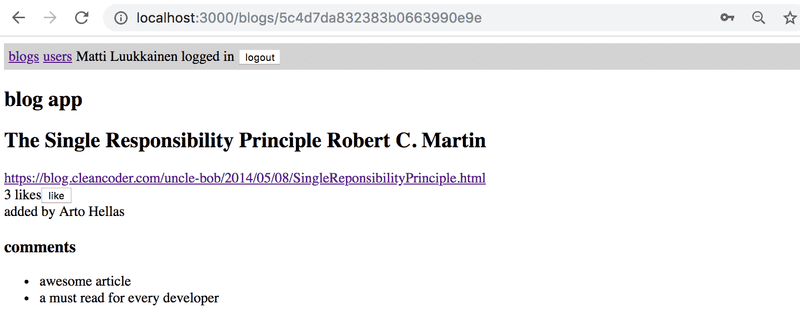
أضف واجهة عرض خاصة بمنشورات المدونة. يمكنك تخطيط طريق العرض اعتمادًا على النموذج التالي:
يجب أن يكون المستخدم قادرًا على الوصول إلى المنشور بالنقر على اسمه في الواجهة التي تعرض كل المنشورات:
بعد إكمالك لهذا التمرين، يمكنك الاستغناء عن الوظيفة التي أضفتها إلى التطبيق في التمرين 5.6. فلا داعي لتوسيع العنصر عند النقر على المنشور لعرض تفاصيله.
7.16 أدوات التنقل
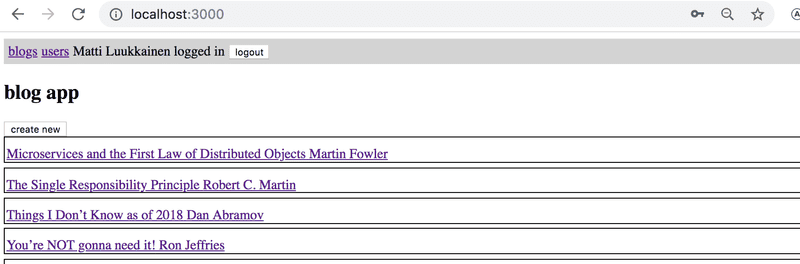
أضف قائمة للتنقل في واجهات العرض في التطبيق
7.17 التعليقات: الخطوة 1
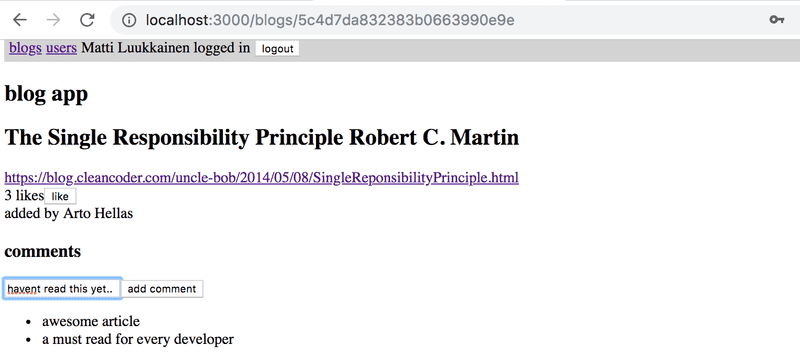
أضف وظيفة تجعل المستخدم قادرًا على إدراج تعليق حول المنشور:
يجب أن يكون التعليق بلا هوية، أي يجب أن لا يقترن التعليق بالمستخدم الذي كتبه.
يكفي في هذه المرحلة أن تعرض الواجهة الأمامية التعليقات التي يتلقاها التطبيق من الواجهة الخلفية.
إحدى الطرق المناسبة لإضافة التعليقات على المنشورات بإرسال طلب HTTP-POST إلى عنوان الموقع "api/blogs/:id/comments".
7.18 التعليقات: الخطوة 2
وسّع التطبيق لكي يصبح المستخدم قادرًا على التعليق على منشور من الواجهة الأمامية:
7.19 التنسيقات: الخطوة 1
حسّن من مظهر التطبيق مستخدمُا إحدى الطرق التي تعلمناها في مادة المنهاج.
7.20 التنسيقات: الخطوة 2
يمكنك أن تشير إلى إنجازك لهذا التمرين، إن استغرقت ساعة أو أكثر في تنسيق التطبيق.
7.21 رأيك في المنهاج
كيف أبليت حتى الآن؟ أعطنا رأيك بالمنهاج على منصة Moodle.
هكذا نكون وصلنا إلى آخر تمرينات هذا القسم، وقد حان الوقت لتسليم إجاباتك إلى GitHub. لا تنس الإشارة إلى كل التمارين التي أنجزتها في منظومة تسليم التمارين.
ترجمة -وبتصرف- للفصل exercises extending the bloglist من سلسلة Deep Dive Into Modern Web Development






















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.