ذكرنا في المقال السابق أهمية إطار العمل أباتشي كوردوفا في مساعدة المطوّرين على تقليل تكلفة ووقت تطوير التطبيقات الهجينة للهواتف، وبدأنا بالحديث المفصل عن كوردوفا الذي يُعَد رائدًا في مجال تطوير التطبيقات الهجينة بناءً على المهارات التي يمتلكها مطور تطبيقات الويب، وذلك لتسريع آليات بناء تطبيقات الهاتف. كما وضحنا معمارية تطبيق الهاتف المبنيّ باستخدام كوردوفا وهيكلية التطبيق المبنيّ عليه. يهدف هذا المقال إلى التعرف على الأدوات والخطوات اللازمة لتجهيز بيئة العمل المطلوبة لإنشاء تطبيقات الهاتف الهجينة باستخدام كوردوفا كي يتسنّى لنا البدء بإنشاء التطبيقات.
تثبيت إطار العمل أباتشي كوردوفا
يتواجد إطار العمل كوردوفا مثل حزمة في نظام إدارة الحزم الخاص بلغة جافا سكربت Node Package Manager "NPM"، لذا يتوجّب علينا في البداية تثبيت Node.js من خلال زيارة الموقع الإلكتروني لـ Node.js وتنزيل النسخة المتوافقة مع نظام التشغيل، ومن ثمَّ تثبيتها على الحاسوب. يُعَد التثبيت على أنظمة ويندوز سهلًا جدًا من خلال ملف تثبيت البرنامج الذي يُنزّل من الموقع ثم تثبيته على الجهاز، في حين نحتاج لطريقة أخرى في نظام تشغيل Linux من خلال تنفيذ بضعة أوامر في سطر الأوامر، لتثبيت Node.js على Linux، يمكنك الاطلاع على مقالة تثبيت Node.js على نظام أبونتو 18.04، والتي تتحدث بالتفصيل عن هذه النقطة بالتحديد.
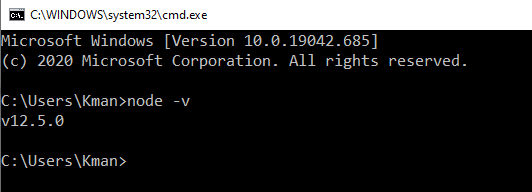
يمكن التأكد من نجاح التثبيت ومعرفة الإصدار المثبّت من خلال سطر الأوامر الخاص بنظام التشغيل ويندوز باستخدام الأمر node –v

بعد التأكد من اكتمال تثبيت Nodejs يمكننا الانتقال للخطوة التالية، ألا وهي تثبيت كوردوفا، وذلك من خلال تنفيذ الأمر التالي في سطر الأوامر:
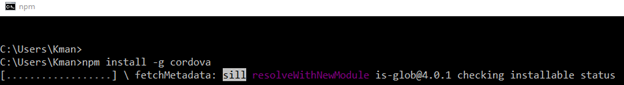
npm install -g cordova
وتكون النتيجة كما في الصورة التالية:

لا يستغرق التثبيت كثيرًا من الوقت (بالاعتماد على سرعة اتصال الإنترنت لديك)، وعند اكتماله يمكن كتابة الأمر الموالي لنتأكد من سلامة التثبيت:
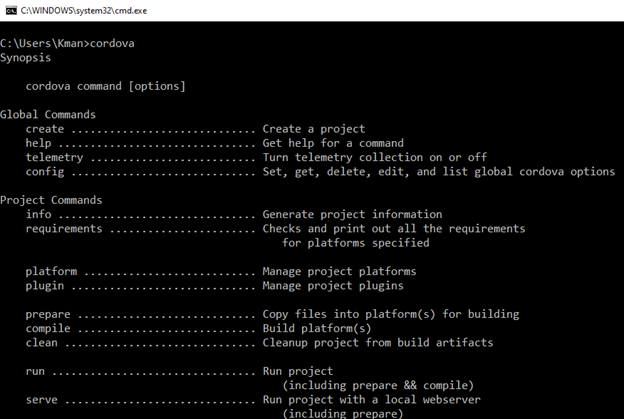
cordova help
تُعرض الخيارات المتاحة من خلال هذا الأمر مثل ضبط الإعدادات وإنشاء تطبيق وغيرها من الأوامر المتاحة، والتي نتعرف عليها في المقال القادم، حيث سنتطرق لإنشاء أول تطبيق.
لا تختلف الخطوات في نظامي التشغيل Linux وOS، حيث يمكننا استخدام الأمر التالي مع ملاحظة كتابة sudo قبل تنفيذ الأمر في حال كان المستخدم الحالي محدود الصلاحيات:
sudo npm install -g cordova

وبهذا نكون قد تمكنًا من تثبيت كوردوفا بخطوتين فقط وبسهولة بالغة.
إنشاء أول تطبيق كوردوفا
يجب أولًا تحديد مسار المجلد الذي يُنشَأ التطبيق فيه، ثم تنفيذ الأمر الذي يُنشِئ تطبيق كوردوفا مع كافة الملفات والمجلدات الضرورية المطلوبة بداخله
cordova create myFirstApp
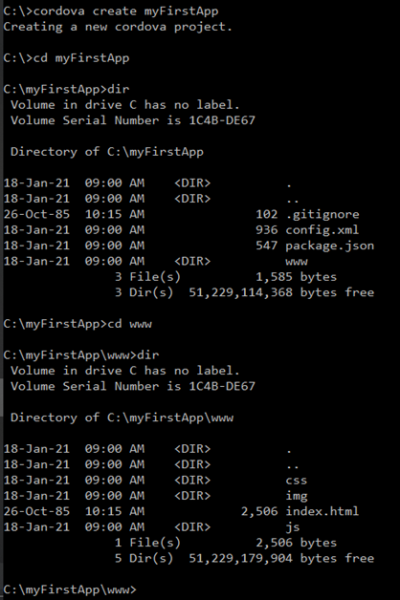
بهذا نكون قد نفذنا أمر إنشاء تطبيق جديد اسمه myFirstApp مباشرةً على محرك الأقراص C، وباستعراض محتويات التطبيق الجديد كما نلاحظ في الصورة التالية، نجد بداخله مجلد www والذي بدوره يحتوي مجلدات css وimg، بالإضافة إلى ملف index.html، كما هو الحال مع أساسيات الموقع الإلكتروني التي فصلنا الحديث عنها في المقال السابق، كما يمكننا فتح مجلد التطبيق من خلال برنامج بيئة التطوير VSCode الذي سنتعرف عليه لاحقًا.
تثبيت بيئة التطوير المتكاملة Integration Development Kit
لقد ذكرنا في هذا المقال حتى الآن بعض الخدمات التي تقدمها بيئة التطوير المتكاملة IDK ودورها في مساعدة المطوّر في إنجاز برمجة التطبيقات، وهناك بعض البيئات التي تكون مخصصةً للغة برمجة معينة، ففي حال برمجة التطبيقات الأصيلة باستخدام أندرويد مثلًا؛ فسيستخدم المطوّرون برنامج Android Studio. هناك بعض بيئات التطوير العاملة التي يمكن استخدامها بعد تخصيصها ببعض الإضافات من داخل برنامج بيئة التطوير حسب اللغة التي يعمل عليها المبرمج، وهذه الإضافات يمكن إضافتها لبعض برامج بيئة التطوير مثل Android Studio أو أي برامج تحرير النصوص البرمجية مثل برنامج Visual Studio Code من شركة MicroSoft.
يمكن إنشاء تطبيقات كوردوفا من خلال برنامج Android Studio، لكننا سنحتاج إلى تثبيت إضافة كوردوفا Cordova Plugin لتدعم تطوير تطبيقات كوردوفا، ونظرًا لكون البعض يشتكي من احتياج برنامج Android Studio إلى حاسوب ذي موارد ومواصفات عالية، فلهذا سنختار في هذا المقال استخدام برنامج VS Code، ولتثبيت البرنامج يلزمنا تنزيله من موقع البرنامج visualstudio code، وتنزيل ثم تثبيت النسخة المتوافقة مع نظام التشغيل الذي يستخدمه حاسوبك.
أدوات تطوير البرمجيات Software Development Kit
أدوات تطوير البرمجيات SDK هي مجموعة من البرمجيات المُستخدمة لأغراض محددة مثل تطوير تطبيق لجهاز أو برنامج تشغيلي محدد، حيث تشمل منقّحًا Debugger ومكتبات، كما تحتوي على عيّنة من النصوص البرمجية التي تزوّد المطوّرين بأمثلة تشكّل فرصةً للمطورين لتعلّم كيفية إنشاء التطبيقات الاساسية باستخدام هذه الأدوات مما يمكّنهم من إنشاء وتطوير تطبيقات أكثر تعقيدًا وتطويرًا، كما توفّر خاصية التوثيق التقني والتي بدورها يمكن أن تتضمن دروسًا تعليمية وأسئلةً أكثر تكرارًا. تحتوي بعض هذه الأدوات على العديد من النماذج الرسومية مثل الواجهات والأيقونات التي يستطيع المطوّر إضافتها في التطبيقات التي تُنشَأ.
ومن الأمثلة على ذلك حِزمة تطوير برامج أندرويد SDK التي تدعم أنظمة التشغيل الخاصة بالحاسوب مثل Windows وLinux وiOS، وهناك أدوات تطوير أخرى خاصة بنظام ويندوز بكافة إصداراته، وأدوات تطوير نظام التشغيل iOS، وغيرها الكثير.
وبما أن معظم الشركات تشجع المطورين على إنشاء تطبيقات خاصة بمنصاتها، فإنها تُقدّم أدوات التطوير الخاصة بها مجانًا، حيث ينزّلها المطور من الموقع الرسمي للشركة ويبدأ بعملية التطوير فورًا؛ أما في حال استخدام بيئة المتصفح من أجل تطوير التطبيق الهجين للهاتف وتشغيله عبر المتصفح، فيمكنك إضافة منصة المتصفح للتطبيق والتي لا تتطلب أي حزم SDK للنظام الأساسي كما سنوضح لاحقًا.
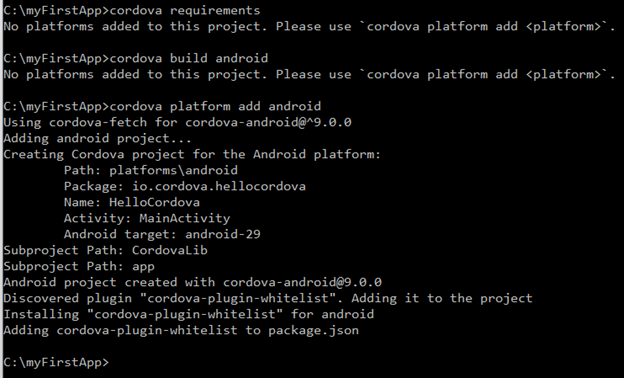
لنبدأ في الجانب العملي الآن، لإنشاء التطبيقات وتشغيلها سنحتاج إلى تثبيت حزم SDK لكل نظام أساسي نرغب في تشغيل التطبيق عليه، وبتنفيذ الأمر التالي يمكننا التحقق مما إذا كانت الحزم المثبتة تفي بالمتطلبات الأساسية لبناء التطبيق:
cordova requirements
وإذا لم تُثبت أيٌّ من متطلبات التطبيق فستظهر مثل هذه الرسالة:
No platforms added to this project. Please use 'cordova platform add <platform>' .
والتي تفيد بضرورة إضافة متطلبات التطبيق، وهو ما سنتعرف عليه الآن بالتفصيل.
تثبيت SDK الخاصة بالنظام المستهدف
تختلف الحِزم البرمجية المطلوبة تبعًا للنظام الي نرغب في تشغيل التطبيق عليه، ونخصص الحديث هنا عن الأدوات المطلوبة لتشغيل التطبيق على نظام أندرويد، ونؤكد على أن الخطوات المطلوبة لتشغيل التطبيق على نظام iOS متشابهة باختلاف الأدوات المطلوبة، ونحتاج هنا لأربع أدوات كما يلي:
- حزمة التطوير الخاصة بلغة البرمجة جافا Java Development Kit أو اختصارًا JDK، والتي يمكن تحميلها من الرابط الخاص بها على موقعهم الرسمي ثم تثبيتها.
- حزمة Gradle التي تساهم في تسريع إنشاء التطبيقات، وتُعَد إحدى متطلبات التطبيقات المنشأة باستخدام كوردوفا، ويمكن تثبيتها من الموقع الرسمي لـ Gradle، وللاستزادة من المعرفة عن وظائف Gradle يمكنكم زيارة مقال دليلك الكامل إلى نظام البناء Gradle.
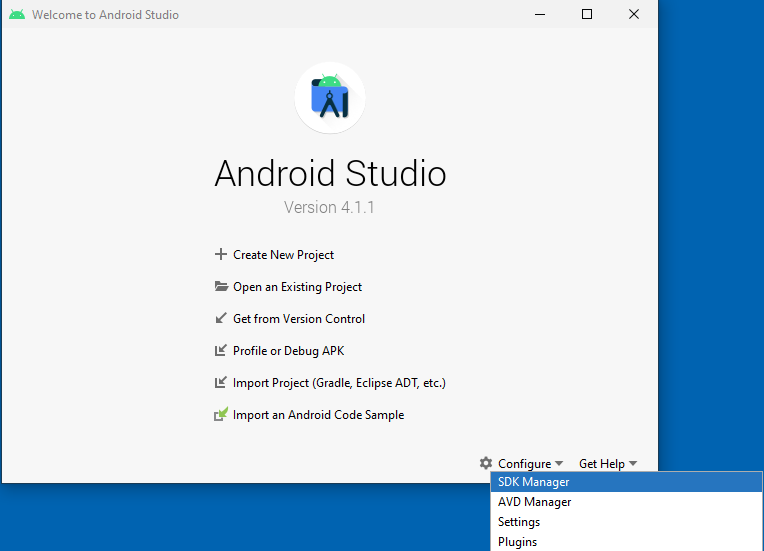
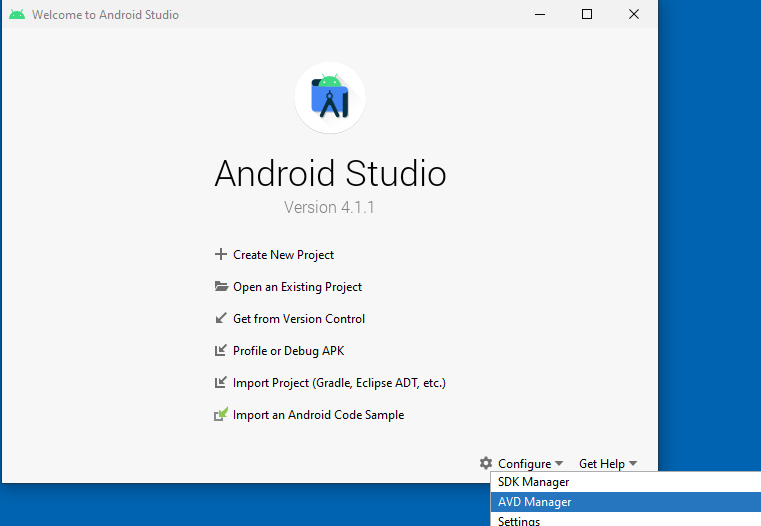
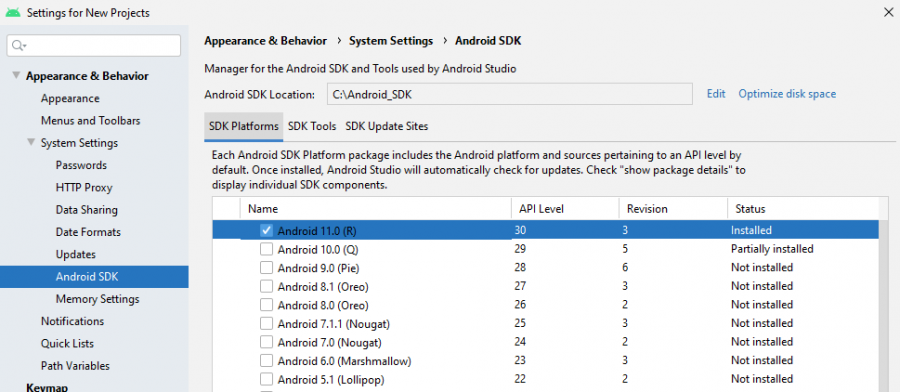
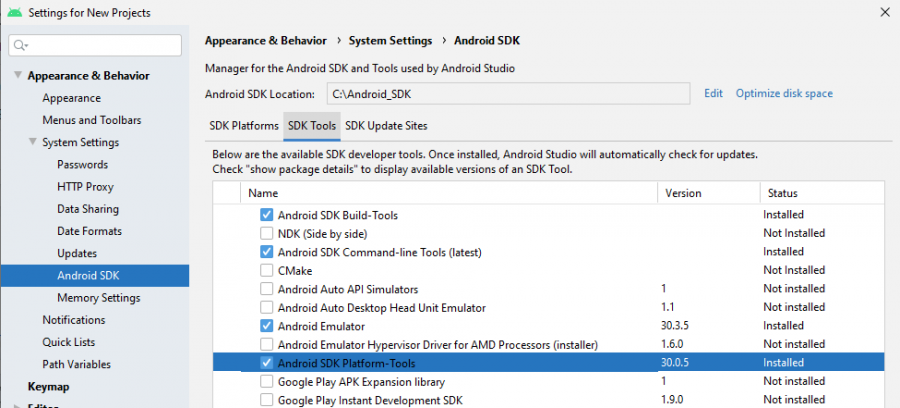
- حزمة التطوير الخاصة بأندرويد Android SDK Tools التي تُثبّت من خلال برنامج Android Studio الذي يمكن تنزيله من الموقع الرسمي لـ Android Studio، وبعد تثبيت البرنامج يجب الدخول إلى إدارة SDK أين ستظهر لنا عدة خيارات للتنزيل فنختار منهما أولًا SDK Platforms، وهنا يفضل اختيار أحدث إصدار (إلا إذا كنت تنوي التطوير لإصدارات قديمة من منصة أندرويد)، ثم تثبيت Android SDK Platform-Tools كما في الصور الثلاثة التالية:

نختار أولًا SDK Manager
ثم نختار الإصدار الأحدث وننزله.
ثم نختار Android SDK Platform-Tools لتنزيلها.
- تثبيت جهاز أو أجهزة وهمية Virtual Device بإصدارات مختلفة من نظام أندرويد لتشغيل واختبار التطبيق عليها، ولهذه الخطوة بدائل، إذ يمكن الاستغناء عنها بتوصيل هاتفك مباشرةً على الحاسوب والبدء بتشغيل واختبار التطبيق من خلاله. يمكن الوصول لمدير الأجهزة الوهمية من خلال خيار ADV في إعدادات برنامج Android Studio كما في الصور التالية:

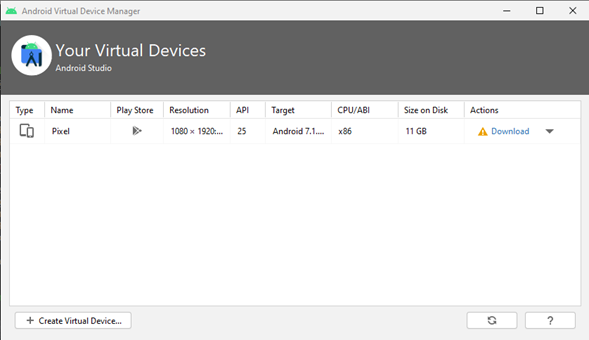
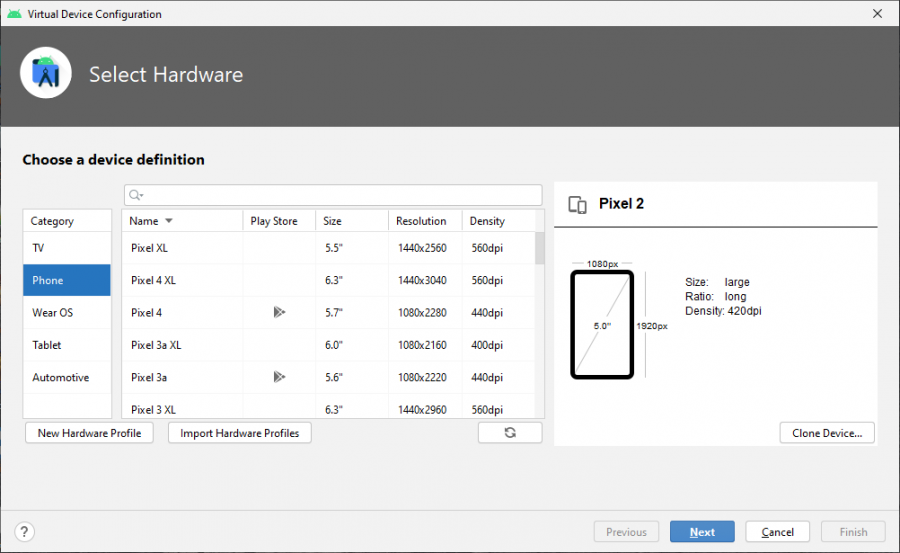
وعند اختيار AVD Manager ستظهر شاشة إدارة الأجهزة الوهمية كما يلي:
وكما هو واضح من الصورة، فإن هذه الخاصية تمكننا من اختيار نوع الجهاز الذي نرغب في محاكاة تشغيل التطبيق عليه، مثل الشاشات الذكية والهواتف والساعات الرقمية والهاتف اللوحي، وبعد اختيار نوع الجهاز - وليكن جهاز الهاتف - ننتقل إلى الخطوة التالية لتثبيت نظام الهاتف كما يتضح في الصورة التالية:

هناك برنامج مستقل لإنشاء الأجهزة الوهمية – بعيدًا عن برنامج Android Studio – يسمى Genymotion، وهو موجه للذين يستخدمون حاسوبًا ذو مواصفات محدودة، هذا البرنامج غير مجاني بالكامل لكنه يفي بالمتطلبات الأساسية لتشغيل واختبار التطبيقات من خلاله.
أما بخصوص تثبيت SDK الخاصة بنظام iOS، فإننا نحتاج هنا إلى نظام iOS الذي نجده مثبتًا على أجهزة Mac، ولا يمكن تطوير تطبيقات لمنصة iOS بسهولة وفعالية إلا من خلال حاسوب Mac. في البداية يجب تثبيت برنامج Xcode وذلك بإحدى الطريقتين، إما من (متجر التطبيقات)، أو من (تنزيلات مطوري Apple) الذي يتطلب التسجيل بعضوية مطور Apple.
الآن وبعد تثبيت SDK حسب نظام التشغيل الذي نستخدمه، سننتقل إلى الخطوة التالية في تجهيز بيئة العمل، وهي إضافة المنصة المراد استخدامها للتطبيق، وهنا سنستخدم الأمر التالي:
cordova platform add android

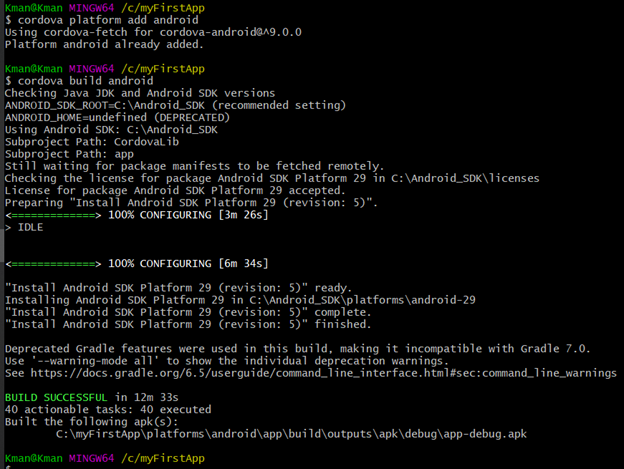
تظهر في الصورة أعلاه نتيجة تنفيذ الأمر السابق، والذي يضيف منصة أندرويد للتطبيق ليعمل على الهواتف العاملة بنظام التشغيل أندرويد، وكما أشرنا سابقًا يمكنك استخدام بيئة المتصفح لتطوير التطبيقات الهجينة. ولتجهيز التطبيق للعمل عبر منصة المتصفح يلزمنا إضافتها للتطبيق بتنفيذ الأمر التالي:
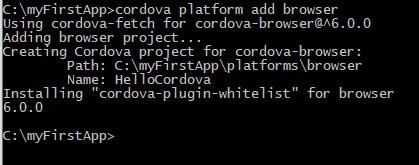
cordova platform add browser
يضيف هذا الأمر بيئة المتصفح للتطبيق كما يتضح من الصورة، حتى تكون فيه إمكانية لتشغيله عبر المتصفح كما أسلفنا في فقرة سابقة.

أما إذا كنا نرغب في إضافة منصة iOS للتطبيق - بعد تثبيت SDK الخاصة بـ iOS-، فإننا ننفذ الأمر التالي:
cordova platform add ios
إضافة متغيرات البيئة
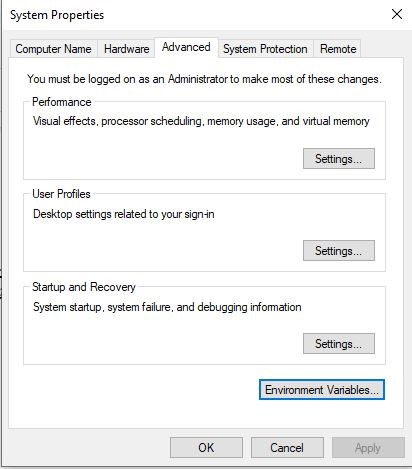
يتعرف نظام التشغيل ويندوز على الحِزم البرمجية المضافة إليه ويمكّننا من استخدام أوامر هذه الحِزم من واجهة سطر الأوامر، وذلك من خلال إضافة قيمة لها في متغيرات البيئة Environment Variables، حيث تُضاف بعض هذه المتغيرات تلقائيًا، بينما يحتاج بعضها إلى إضافتها يدويًا. لمعرفة المزيد من التفاصيل عن متغيرات البيئة يمكنكم الاطلاع على مقال الطّريق نحو فهم مُتغير المسار $PATH، والذي يتحدث عن متغيرات البيئة. يمكن إضافة متغيرات البيئة إلى ويندوز يدويًا من خلال النقر بزر الفأرة الأيمن على أيقونة "هذا الحاسوب This Computer"، واختيار عنصر "خصائص Properties" لتظهر عدة خصائص من بينها خيارات النظام المتقدمة Advanced System Settings ليظهر مربع الحوار التالي:

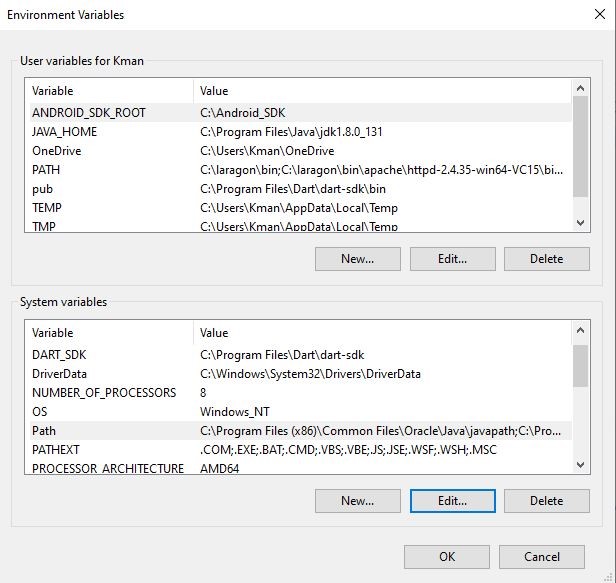
نختار منه بند "متغيرات البيئة Environment Variables"، ومنها يظهر مربع الحوار التالي:
في مربع الحوار الظاهر سنحتاج للتعامل مع عنصرين:
- عنصر متغيرات البيئة الخاصة بالمستخدم، وهنا نضيف المتغيرات التالية من خلال النقر على زر "جديد New":
- عنصر "JAVA_HOME" ويشير إلى مسار تثبيت JDK.
- عنصر "ANDROIDSDKROOT" ويشير إلى مسار تثبيت SDK.
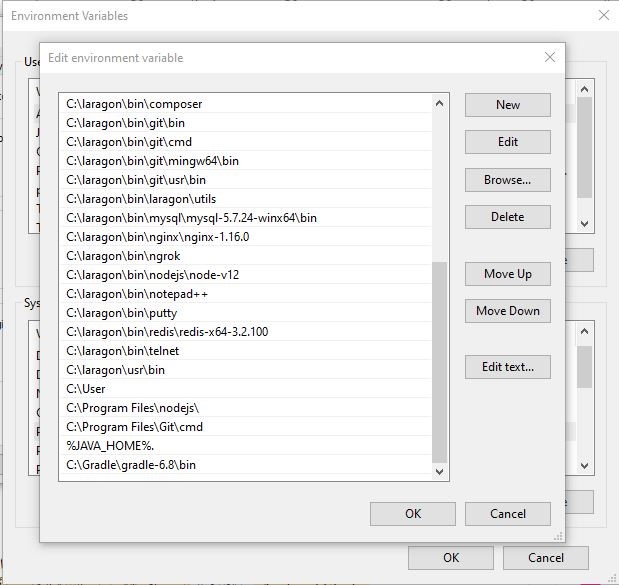
- عنصر متغيرات البيئة الخاصة بالنظام، وهنا يجب النقر على المتغير PATH وإضافة عنصرين أحدهما خاص بـ JAVA_HOME والآخر يخص Gradle، كما يظهر آخر عنصرين في الصورة التالية، فكلاهما يشير إلى مسار التثبيت الخاص بهما.
بناء التطبيق
كما أسلفنا، فإن كوردوفا – افتراضيًا – ينشئ التطبيق على شاكلة تطبيقات الويب، والذي تكون صفحة البداية فيه باسم index.html بداخل مجلد يحمل اسم www، مع الأخذ بالحسبان أي تخصيصات تفاعلية من خلال ملف JavaScript أو تنسيقات من ملف CSS. ولبناء التطبيق نستخدم الأمر التالي:
cordova build
كما يمكننا التحكم في اللاحقة بتخصيص بناء التطبيق لمنصة معينة مثل أندرويد أو iOS كما في المثال التالي:
cordova build android
بتنفيذ أمر بناء تطبيق كوردوفا لمنصة أندرويد ستكون النتيجة في واجهة سطر الأوامر كما يلي:
تشغيل التطبيق لأول مرة
نأتي الآن لأهم نقطة في هذا المقال، وهي أننا بعد الانتهاء من التجهيزات اللازمة لبناء التطبيق، فإننا نصل لنقطة النهاية ( نهاية التجهيزات وبداية الإعدادات والخيارات اللامحدودة ) ألا وهي تشغيل التطبيق.
توفّر أدوات تطوير البرمجيات SDK محاكيًا يمكّن المطوّرين من تشغيل التطبيق واختبار تفاعله مع مميزات الهاتف المحمول، وفي حال استخدام الأجهزة الوهمية – التي أشرنا لها سابقًا – فبإمكاننا الوصول إليها من خلال تنفيذ الأمر التالي:
cordova emulate android
بتنفيذ الأمر السابق سيعمل المحاكي المتاح - وفي حالتنا هذه يعمل محاكي نظام أندرويد - ويُعرض التطبيق عليه كما هو موضح في الصورة التالية:
أما إذا كنت تفضل أن توصل هاتفك المحمول بالحاسوب لتشغيل التطبيق عليه ثم تنفيذ الأمر:
cordova run android
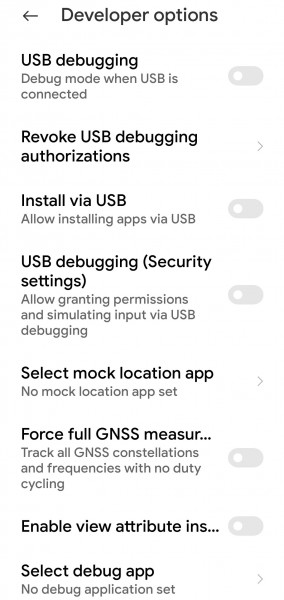
تجدر الإشارة هنا -فيما يختص بالهواتف العاملة بنظام أندرويد- إلى ضرورة تجهيز الهاتف المحمول لإمكانية تشغيل التطبيق عليه، وذلك من خلال الانتقال إلى الإعدادات حول الهاتف والنقر سبع مرات متتالية على عنصر رقم إصدار نظام التشغيل، حيث ستظهر رسالة تحذيرية تفيد بأنك على وشك تفعيل وضع المطورين، وهنا سيظهر بند جديد في قائمة الإعدادات باسم "خيارات المطورين Developer options"، حيث بالدخول إليه سنفعّل خيار "وضع التصحيح Debug mode" كما يظهر في الصورة التالية، مع الأخذ بالحسبان اختلاف مسمى البند ومكانه في الإعدادات تبعًا لنوع الهاتف وإصدار النظام فيه.
الخاتمة
تُعَد الخطوات اللازمة لتجهيز بيئة العمل طويلةً نوعًا ما، وتحتاج إلى الدقة في تنفيذها، مثل اختيار الحِزم المطلوبة والتركيز على إصدارها، كما يجب التنويه إلى ضرورة الانتباه عند إنشاء متغيرات البيئة للعاملين على نظام التشغيل Windows، إلا أن هذه الخطوات تُنفّذ لمرة واحدة فقط، وبعدها يبدأ العمل على وظائف التطبيق نفسه.
تعرفنا في المقال على تثبيت إطار العمل كوردوفا وإنشاء أول تطبيق من خلاله، ثم بدأنا في تفصيل تجهيز بيئة العمل من خلال تثبيت IDE مناسب، وتثبيت SDK التي يتطلبها نظام التشغيل على الحاسوب، وبعدها بنينا التطبيق تمهيدًا لتشغيله كما في الخطوة الأخيرة، وسنتطرق في المقال التالي إلى إدارة القوالب الخاصة بالتطبيق، والتعرف على هيكلية (بنية) الملفات في مجلد التطبيق.





















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.