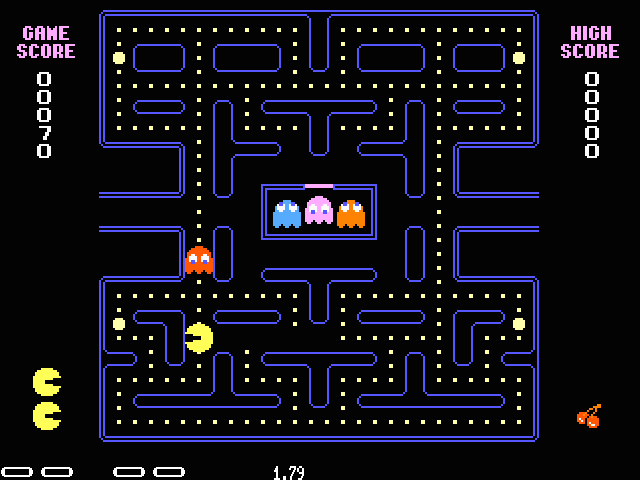
قبل التعرف على التنسيقات والألوان في Canvas سنقوم بتطبيق مثال رسومي للعبة شهيرة باستخدام أنواع المسارات التي تعلّمناها في الدرس السابق لإنشاء شخصيات لعبة Pacman الشهيرة.
تصميم واجهة اللعبة
سنحتاج لرسم مستطيلات بحواف دائرية لتمثيل الحواجز في اللُّعبة لذا سننشئ دالة ولتكن roundRect ونعطيها المعاملات parameters المناسبة لإنشاء مستطيل بحواف دائرية.
- السّياق Context سنحتاج لتمرير نوع السّياق للدالة التي سيتم إنشاؤها.
- إحداثيات نقطة بداية الرسم (x,y).
- عرض المستطيل width.
- طول المستطيل height.
- القطر radius.
function roundedRect(ctx, x, y, width, height, radius)
في بداية كل عملية رسم سنحتاج لاستدعاء الدالة beginPath لإنشاء القائمة List التي ستحوي نقاط المسار كما شرحنا في الدرس السّابق.
تتبعها الدالة moveTo لتحديد النقطة التي سيبدأ عندها الرسم. سيتم تمرير المعاملات x,y للدالة moveTo مع جمع قيمة القطر radius للقيمة y.
نبدأ الآن برسم خط مستقيم باستخدام الدالة lineTo وتمرير القيمة x نفسها التي بدأنا عندها الرسم مع قيمة y المضاف إليها طول المستطيل height ليتم رسم خط مستقيم بطول المستطيل وطرح قيمة القطر radius وهكذا ينشأ الضلع الأول للمستطيل.
الآن رسم حافة المستطيل باستخدام الدالة quadraticCurveTo وتحديد المعاملات:
quadraticCurveTo(x, y + height, x + radius, y + height);
ثم رسم الضلع الثاني للمستطيل باستدعاء الدالة lineTo:
ctx.lineTo(x + width-radius, y + height);
رسم الحافة الثانية للمستطيل:
ctx.quadraticCurveTo(x + width, y + height, x + width, y + height-radius);
رسم الضلع الثالثة للمستطيل:
ctx.lineTo(x + width, y + radius);
رسم الحافة الثالثة للمستطيل:
ctx.quadraticCurveTo(x + width, y, x + width-radius, y);
رسم الضلع الرابعة للمستطيل:
ctx.lineTo(x + radius, y);
رسم الحافة الرابعة للمستطيل:
ctx.quadraticCurveTo(x, y, x, y + radius);
أخيرًا استدعاء الدالة stroke لرسم المستطيل بشكل مفرغ:
function roundedRect(ctx, x, y, width, height, radius){
ctx.beginPath();
ctx.moveTo(x, y + radius);
ctx.lineTo(x, y + height-radius);
ctx.quadraticCurveTo(x, y + height, x + radius, y + height);
ctx.lineTo(x + width-radius, y + height);
ctx.quadraticCurveTo(x + width, y + height, x + width, y + height-radius);
ctx.lineTo(x + width, y + radius);
ctx.quadraticCurveTo(x + width, y, x + width-radius, y);
ctx.lineTo(x + radius, y);
ctx.quadraticCurveTo(x, y, x, y + radius);
ctx.stroke();
}
حان الوقت الآن لاستدعاء الدالة roundedRect ورسم المستطيلات التي ستمثل الحواجز في لعبة pacman.
في الدالة draw سيتم استدعاء الدالة roundedRect على عدد المستطيلات (الحواجز) التي ستكون في الشكل. سأقوم بإنشاء جزء من واجهة اللُّعبة (جزء من الإطار الخارجي وعدد من المستطيلات) كما في الشيفرة التالية:
function draw() {
var canvas = document.getElementById('tutorial');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
roundedRect(ctx, 12, 12, 150, 150, 15);
roundedRect(ctx, 19, 19, 150, 150, 9);
roundedRect(ctx, 53, 53, 49, 33, 10);
roundedRect(ctx, 53, 119, 49, 16, 6);
roundedRect(ctx, 135, 53, 49, 33, 10);
roundedRect(ctx, 135, 119, 25, 49, 10);
}
}
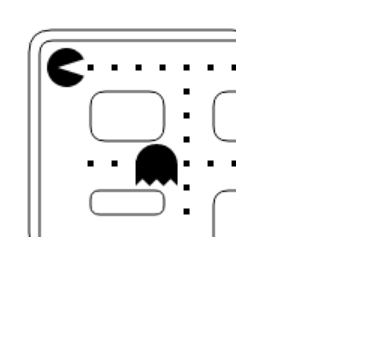
سينتج الشكل:
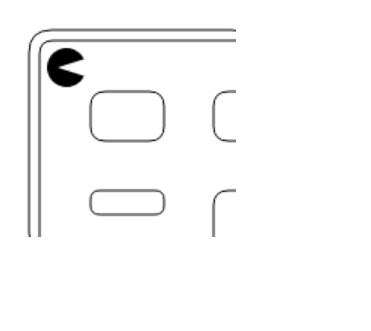
رسم شكل pacman
سنحتاج لرسم شكل pac man إلى استدعاء الدالة arc لرسم الشكل الدائري والدالة lineTo لتحديد الفم:
ctx.beginPath(); ctx.arc(37, 37, 13, Math.PI / 7, -Math.PI / 7, false); ctx.lineTo(31, 37); ctx.fill();
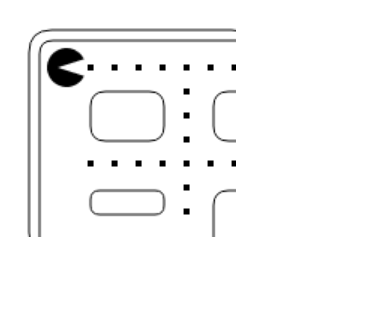
رسم مستطيلات صغيرة تمثل طعام pacman
سنحتاج إلى حلقات تكرار لإنشاء مستطيلات صغيرة بين الحواجز كما في المثال التالي:
for (var i = 0; i < 8; i++) {
ctx.fillRect(51 + i * 16, 35, 4, 4);
}
for (i = 0; i < 6; i++) {
ctx.fillRect(115, 51 + i * 16, 4, 4);
}
for (i = 0; i < 8; i++) {
ctx.fillRect(51 + i * 16, 99, 4, 4);
}
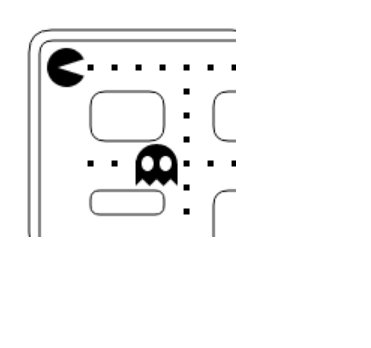
رسم الشبح
لرسم هيكل جسم الشبح سنستخدم الدالة bezierCurveTo لعمل الشكل العلوي من الجسم ثم استدعاء الدالة lineTo بإحداثيات مناسبة لعمل المنحنيات السّفلية للجسم:
1- رسم هيكل الشبح
ctx.beginPath(); ctx.moveTo(83, 116); ctx.lineTo(83, 102); ctx.bezierCurveTo(83, 94, 89, 88, 97, 88); ctx.bezierCurveTo(105, 88, 111, 94, 111, 102); ctx.lineTo(111, 116); ctx.lineTo(106.333, 111.333); ctx.lineTo(101.666, 116); ctx.lineTo(97, 111.333); ctx.lineTo(92.333, 116); ctx.lineTo(87.666, 111.333); ctx.lineTo(83, 116); ctx.fill();
2- العينان
ctx.fillStyle = "white"; ctx.beginPath(); ctx.moveTo(91, 96); ctx.bezierCurveTo(88, 96, 87, 99, 87, 101); ctx.bezierCurveTo(87, 103, 88, 106, 91, 106); ctx.bezierCurveTo(94, 106, 95, 103, 95, 101); ctx.bezierCurveTo(95, 99, 94, 96, 91, 96); ctx.moveTo(103, 96); ctx.bezierCurveTo(100, 96, 99, 99, 99, 101); ctx.bezierCurveTo(99, 103, 100, 106, 103, 106); ctx.bezierCurveTo(106, 106, 107, 103, 107, 101); ctx.bezierCurveTo(107, 99, 106, 96, 103, 96); ctx.fill();
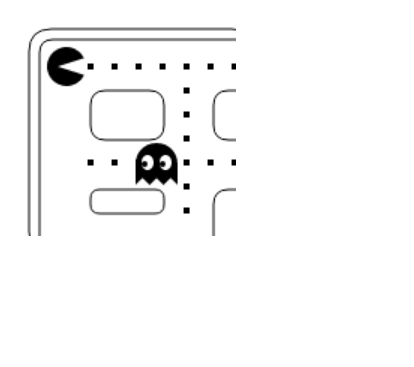
3- البؤبؤ الأيمن
ctx.fillStyle = "black"; ctx.beginPath(); ctx.arc(101, 102, 2, 0, Math.PI*2, true); ctx.fill();
4- البؤبؤ الأيسر
ctx.beginPath(); ctx.arc(89, 102, 2, 0, Math.PI*2, true); ctx.fill();
يمكنك استعراض المثال على JSFiddle.
الكائن Path2D
كما لاحظت في المثال السّابق أن كل شكل هو عبارة عن سلسلة من التعليمات التي تنفذ بالترتيب للحصول على المسار المطلوب ولا يوجد ارتباط واضح بين سلسلة التعليمات والشكل الناتج. ما رأيك أن نقوم بعملية تبسيط وتحسين وذلك بتحديد التعليمات الخاصة بكل شكل عن طريق استخدام الكائن Path2D.
يقوم المنشئ Constructor عند إنشاء كائن Path2D بإرجاع كائن Path2D.
new Path2D(); new Path2D(path); new Path2D(d);
جميع الدوال الخاصة بإنشاء المسارات مثل moveTo ،rect ،arc، أو quadraticCurveTo..الخ يمكن استدعاؤها عن طريق الكائن Path2D.
يوفّر Path2d API طريقة للجمع بين المسارات باستخدام الدالة addPath ويكون ذلك مفيدًا عندما ترغب في بناء شكل من عدة مكونات.
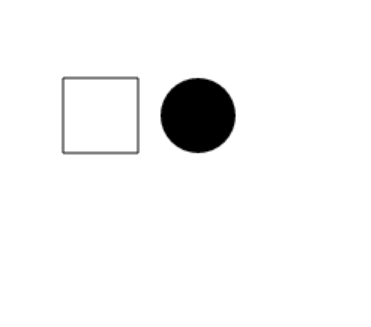
سأقوم بإنشاء مستطيل ودائرة باستخدام الكائن Path2D. كل من المستطيل والدائرة يُخزن ككائن Path2D بحيث تكون متاحة للاستخدام في وقت لاحق.
function draw() {
var canvas = document.getElementById('canvas');
if (canvas.getContext){
var ctx = canvas.getContext('2d');
var rectangle = new Path2D();
rectangle.rect(10, 10, 50, 50);
var circle = new Path2D();
circle.moveTo(125, 35);
circle.arc(100, 35, 25, 0, 2 * Math.PI);
ctx.stroke(rectangle);
ctx.fill(circle);
}
}
لاحظ أنه تم استدعاء الدالتين stroke و fill من خلال السّياق ctx وتمرير الكائنين rectangle و circle من نوع Path2D كمعاملات. وكذلك أصبح واضحًا ما الشكل الذي ترسمه كل سلسلة من التعليمات.
الألوان Colors
حتى الآن تعرّفنا على الخاصيّة fillStyle والتي تقوم بملأ المسار بلون معين.
سنتعرّف أيضًا على الخاصيّة fillStroke والتي تقوم بتلوين المسار المفرّغ (تلوين الحواف).
إذًا يوجد خاصيتين أساسيتين لتطبيق الألوان على الأشكال:
- fillStyle = color
- strokeStyle = color
القيمة الافتراضية لـ color هي اللون الأسود والتي تمثل القيمة #000000، يمكن تمثيل اللون color بعدة طرق. مثلًا تطبيق اللون البرتقالي باستخدام الخاصيّة fillStyle:
ctx.fillStyle = "orange"; ctx.fillStyle = "#FFA500"; ctx.fillStyle = "rgb(255, 165, 0)"; ctx.fillStyle = "rgba(255, 165, 0, 1)";
تطبيق الألوان على شكل باستخدام الخاصية FillStyle
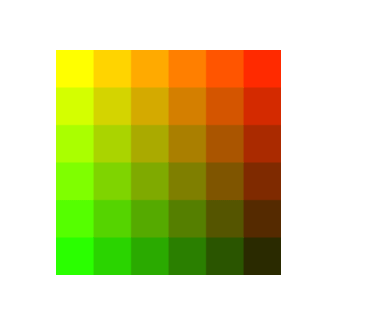
سأعرض مثالًا لكيفية ملء شكل باستخدام مجموعة مستطيلات بألوان مختلفة ليبدو شكل متعدد الألوان.
سيتم إنشاء حلقتي تكرار وذلك لتوليد مجموعة ألوان RGB مختلفة بتغيير قيمة red وgreen باستخدام المتغيرين i و j وترك القيمة blue ثابتة 0 سيبدو لك الشكل وكأنه منشأ باستخدام photoshop.
unction draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i = 0; i < 6; i++){
for (var j = 0; j < 6; j++){
ctx.fillStyle = 'rgb(' + Math.floor(255-42.5*i) + ',' + Math.floor(255-42.5*j) + ',0)';
ctx.fillRect(j*25, i*25, 25, 25);
}
}
}
النتيجة:
تطبيق الألوان على شكل باستخدام الخاصية StrokeStyle
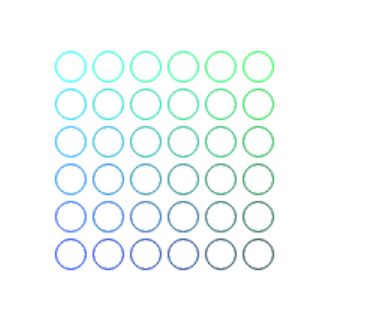
سيكون المثال التالي مشابهًا للمثال السّابق مع تغيير الخاصيّة fillStyle إلى strokeStyle واستخدام الدالة arc لرسم دوائر داخل مستطيل وتوليد مجموعة ألوان RGB مختلفة بتغيير قيمة green و blue باستخدام المتغيرين i و j وترك القيمة red ثابتة.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i = 0; i < 6; i++){
for (var j = 0; j < 6; j++){
ctx.strokeStyle = 'rgb(0,' + Math.floor(255-42.5*i) + ',' + Math.floor(255-42.5*j) + ')';
ctx.beginPath();
ctx.arc(12.5+j*25, 12.5+i*25, 10, 0, Math.PI*2,true);
ctx.stroke();
}
}
}
النتيجة:
الشفافية Transparency
بالإضافة لرسم الأشكال الواضحة يمكن أيضًا رسم أشكال شبه شفافة أو شفافة ويتم ذلك إما عن طريق تعيين الخاصيّة globalAlpha أو عن طريق تحديد الشفافية في اللون RGB باستخدام الخاصيّتين StrokeStyle أو FillStyle:
globalAlpha = transparencyValue
تشبه الدالة ()rgba الدالة ()rgb باختلاف المعامل الأخير والذي يحدد قيمة الشفافية اللَّونية. تأخذ الشفافية قيمتها من 0.0 شفافية مطلقة إلى 1.0 شفافية معدومة.
مثال لتحديد الشفافية باستخدام الدالة ()rgba:
ctx.strokeStyle = "rgba(255, 0, 0, 0.5)"; ctx.fillStyle = "rgba(255, 0, 0, 0.5)";
تحديد الشفافية باستخدام GlobaAlpha
سأقوم بعرض مثال لرسم 4 مربعات متلاصقة وبألوان مختلفة ليتم تشكيل مربع كبير ثم تطبيق شفافية بشكل دوائر متدرجة الأحجام مركزها هي نقطة تلاقي المربعات (مركز المربع) وذلك عن طريق إنشاء حلقة تكرار ورسم الدوائر بقطر متزايد فوق بعضها البعض.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.fillStyle = '#FD0';
ctx.fillRect(0, 0, 75, 75);
ctx.fillStyle = '#6C0';
ctx.fillRect(75, 0, 75, 75);
ctx.fillStyle = '#09F';
ctx.fillRect(0, 75, 75, 75);
ctx.fillStyle = '#F30';
ctx.fillRect(75, 75, 75, 75);
ctx.fillStyle = '#FFF';
ctx.globalAlpha = 0.2;
for (i = 0; i < 7; i++){
ctx.beginPath();
ctx.arc(75, 75, 10+10*i, 0, Math.PI*2, true);
ctx.fill();
}
}
تحديد الشفافية باستخدام ()RGBA
سأقوم بعرض مثالًا مشابهًا للمثال السّابق ولكن بدلًا من رسم دوائر فوق بعضها بقطر متزايد سأرسم مستطيلات بشفافية متزايدة (زيادة التعتيم) باستخدام ()rgba:
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
ctx.fillStyle = 'rgb(255, 221, 0)';
ctx.fillRect(0, 0, 150, 37.5);
ctx.fillStyle = 'rgb(102, 204, 0)';
ctx.fillRect(0, 37.5, 150, 37.5);
ctx.fillStyle = 'rgb(0, 153, 255)';
ctx.fillRect(0, 75, 150, 37.5);
ctx.fillStyle = 'rgb(255, 51, 0)';
ctx.fillRect(0, 112.5, 150, 37.5);
for (var i = 0; i < 10; i++){
ctx.fillStyle = 'rgba(255, 255, 255,'+(i+1)/10+')';
for (var j = 0; j < 4; j++){
ctx.fillRect(5+i*14, 5+j*37.5, 14, 27.5);
}
}
}
تصاميم وتنسيقات الخطوط
يمكنك إنشاء ورسم خطوط بأشكال وتنسيقات مختلفة باستخدام مجموعة من الخصائص:
lineWidth = value
تحدد سمك الخط المراد رسمه:
lineCap = type
تحدد مظهر نهاية الخط:
lineJoin = type
تحدد مظهر الزوايا عند الخطوط المتلاقية:
getLineDash()
تُرجع مصفوفة لخط من نمط dashes تحوي على أرقام تحدد المسافات لتناوب رسم الخط والمسافة:
setLineDash(segments)
تحدد الخط الحالي ليأخذ نمط dash:
lineDashOffset = value
تحدد أين ستبدأ مصفوفة النمط dash على الخط.
خاصية lineWidth
هذه الخاصيّة تُحدد سمك الخط الحالي وتأخذ قيم موجبة، القيمة الافتراضية لها هي 1.0.
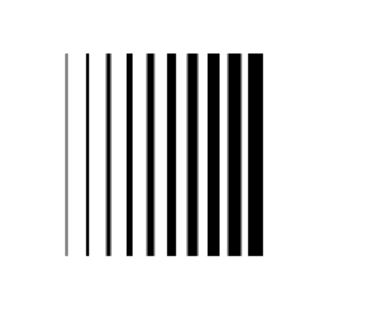
عرض الخط هو سمك الحواف Stroke التي تتركز على مسار معين. المثال التالي يعرض 10 خطوط مسقيمة ذات سمك متزايد.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
for (var i = 0; i < 10; i++){
ctx.lineWidth = 1+i;
ctx.beginPath();
ctx.moveTo(5+i*14, 5);
ctx.lineTo(5+i*14, 140);
ctx.stroke();
}
}
خاصية lineCap
تحدد الخاصيّة lineCap كيف ستُرسم النقاط النهائية للخط حيث تأخذ الخاصيّة lineCap ثلاث قيم butt ،round وsquare. القيمة الافتراضية هي butt.
- butt: تحدد نهايات الخطوط لتكون مربعة.
- round: تحدد نهايات الخطوط لتكون دائرية.
- square: تقوم بإنشاء مربع بنفس عرض الخط وارتفاع يساوي نصف سماكة الخط وتضيفه عند نهاية الخط.
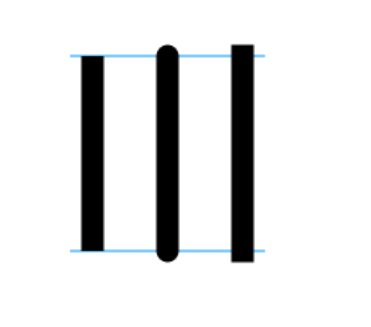
سأقوم بعرض مثال يرسم ثلاثة خطوط بقيم lineCap مختلفة سيتم تحديد بداية ونهاية الخطوط بواسطة دليلن (خطين أفقيين) لتمييز الفرق بين الخطوط الثلاثة:
function draw() {
var ctx = document.getElementById(‘canvas’).getContext(‘2d’);
var lineCap = [‘butt’,’round’,’square’];
// Draw guides
ctx.strokeStyle = ‘#09f’;
ctx.beginPath();
ctx.moveTo(10,10);
ctx.lineTo(140,10);
ctx.moveTo(10,140);
ctx.lineTo(140,140);
ctx.stroke();
// Draw lines
ctx.strokeStyle = ‘black’;
for (var i=0;i
}
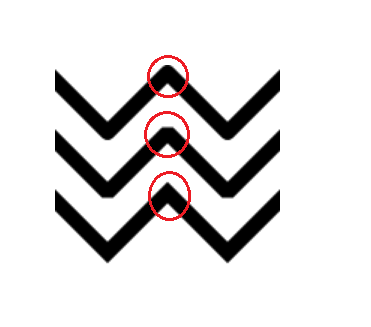
كما تلاحظ في الخط اليساري رُسم بقيمة butt. الخط في المنتصف رُسم بقيمة round الخط الأخير رسم بقيمة square والتي تقوم بإنشاء مربع بنفس عرض الخط وارتفاع يساوي نصف سماكة الخط.
خاصية lineJoin
تحدد الخاصيّة lineJoin كيف لمسارين (خطوط، أقواس، منحنيات) أن يرتبطا معًا أي أنها تحدد شكل نقطة الارتباط بين مسارين.
تأخذ الخاصيّة lineJoin ثلاث قيم round ،bevel وmiter. القيمة الافتراضية لـ lineJoin هي miter.
- Round: تقوم بتدوير زوايا الشكل عن طريق ملئها بقطاعات دائرية نصف قطر هذه الزوايا الدائرية يساوي عرض الخط.
- Bevel: تقوم بسد المنطقة المثلثية الناتجة من تلاقي خطين بحيث تقوم بحذف المثلث الناتج من تلاقي الخطين. وملأ المساحة المتبقية.
- Miter: تقوم بملأ المساحة بين نهايتي الخطين المتلاقين لتشكل مثلث.
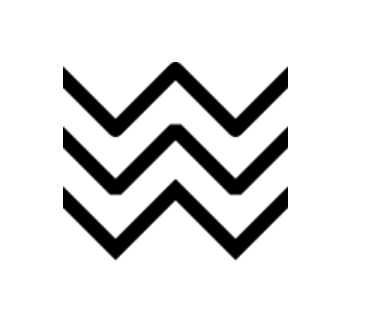
المثال التالي يوضح عمل كل واحد من تلك الخصائص:
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var lineJoin = ['round', 'bevel', 'miter'];
ctx.lineWidth = 10;
for (var i = 0; i < lineJoin.length; i++){
ctx.lineJoin = lineJoin[i];
ctx.beginPath();
ctx.moveTo(-5, 5+i*40);
ctx.lineTo(35, 45+i*40);
ctx.lineTo(75, 5+i*40);
ctx.lineTo(115, 45+i*40);
ctx.lineTo(155, 5+i*40);
ctx.stroke();
}
}
استخدام الشرطات dashes
يمكنك تحديد الخط ليأخذ نمط الشرطات dashed باستخدام الدالة setLineDash والخاصيّة lineDashOffset لتحديد نمط الشرطات للخطوط.
تأخذ الدالة setLineDash قائمة list من الأرقام التي تحدد المسافات لتناوب رسم الخط والمسافة.
الخاصيّة lineDashOffset تحدد القيمة التي سيبدأ عندها النمط.
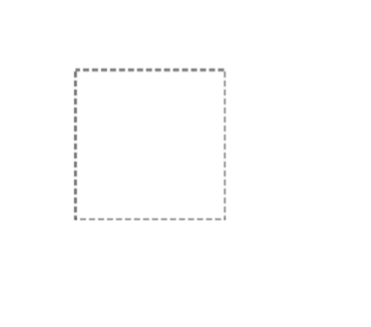
في المثال أدناه سأقوم بإنشاء شكل يشبه تأثير مسيرة النمل مع تأثير حركي عادةً يوجد في أداة التحديد selection tool في برامج الجرافيكس.( سيتم شرح التأثيرات الحركية بالتفصيل لاحقًا)
var ctx = document.getElementById('canvas').getContext('2d');
var offset = 0;
function draw() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
ctx.setLineDash([4, 2]);
ctx.lineDashOffset = -offset;
ctx.strokeRect(10, 10, 100, 100);
}
function march() {
offset++;
if (offset > 16) {
offset = 0;
}
draw();
setTimeout(march, 20);
}
march();
التدرجات اللونية Gradient
يوجد نوعان من التدرّجات اللَّونية في canvas:
- تدرجات لونية خطية Linear Gradient.
- وتدرجات لونية شعاعية Radial Gradient.
يتم إنشاء تدرُّجات لونية عن طريق إنشاء كائن CanvasGradient باستخدام أحد الدالتين التالييتن ثم نطبق أحد الخاصيّتين fillStyle أو strokeStyle على الكائن.
1- الدالة CreateLinearGradient
createLinearGradient(x1, y1, x2, y2)
تنشئ كائن من نوع linear gradient حيث تمثل x1, y1 نقطة البداية و x2, y2 نقطة النهاية.
2- الدالة Create RadialGradient
createRadialGradient(x1, y1, r1, x2, y2, r2)
تنشئ تدرج لوني شعاعي حيث تمثل المعاملات دائرتين x1, y1 مركز الدائرة الأولى ونصف قطرها r1 و x2, y2 مركز الدائرة الثانية ونصف قطرها هو r2.
مثال:
var lineargradient = ctx.createLinearGradient(0, 0, 150, 150); var radialgradient = ctx.createRadialGradient(75, 75, 0, 75, 75, 100);
بعد إنشاء نوع التدرّج اللَّوني يمكنك تطبيق الألوان عليه باستخدام الدالة ()addColorStop:
gradient.addColorStop(position, color)
- المعامل position هو رقم بين 0.0 و 1.0 ويحدد الوضع النسبي للون في الإنحدار.
- المعامل color يحدد اللون ويجب أن يكون نص string ممثل بـ CSS.
يمكن إضافة العديد من نقاط اللّون إلى التدرّج فيما يلي مثال لانحدار خطي بسيط من اللّونين الأبيض والأسود:
var lineargradient = ctx.createLinearGradient(0, 0, 150, 150); lineargradient.addColorStop(0, 'white'); lineargradient.addColorStop(1, 'black');
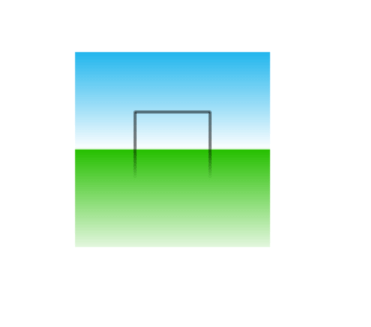
تطبيق تدرج لوني خطي Linear Gradient مع الخاصيتين fillStyle و strokStyle
كما ستلاحظ في المثال التالي أن كلا الخاصيّتين fillStyle و strokeStyle تأخذان كائنًا من نوع canvasGradient.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var lingrad = ctx.createLinearGradient(0, 0, 0, 150);
lingrad.addColorStop(0, '#00ABEB');
lingrad.addColorStop(0.5, '#fff');
lingrad.addColorStop(0.5, '#26C000');
lingrad.addColorStop(1, '#fff');
var lingrad2 = ctx.createLinearGradient(0, 50, 0, 95);
lingrad2.addColorStop(0.5, '#000');
lingrad2.addColorStop(1, 'rgba(0, 0, 0, 0)');
ctx.fillStyle = lingrad;
ctx.strokeStyle = lingrad2;
ctx.fillRect(10, 10, 130, 130);
ctx.strokeRect(50, 50, 50, 50);
}
المثال أعلاه يشرح كيفيّة عمل تدرج لوني خطي يمثل لون السماء والأرضية عن طريق إنشاء متغير lingrad ثم استدعاء الدالة ()addColorStop لتطبيق الألوان الأزرق والأبيض ثم الأخضر والأبيض ثم إسنادها للخاصية fillStlye ثم إنشاء تدرج لوني أسود عن طريق إنشاء متغير 2lingrad وتطبيق نقاط لونية باللون الأسود ثم إسناده للخاصية strokeStyle.
أخيرًا رسم الأشكال بالإحداثيات المناسبة:
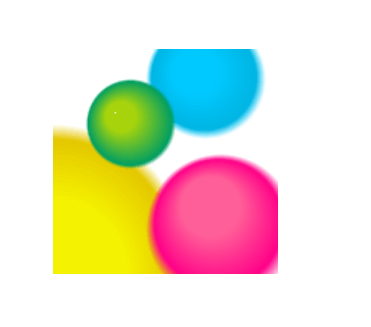
تطبيق تدرج لوني شعاعي Radial Gradient مع الخاصيتين fillStyle و strokStyle
لفهم كيفية عمل التدرّج اللَّوني الشّعاعي لابد من عرض مثال.
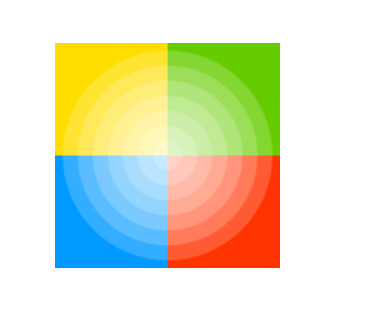
المثال أدناه يحدد أربعة تدرجات شعاعية مختلفة حيث سيتم إنشاء تدرّجات شعاعية أكثر تعقيدًا عن التدرّجات الشّعاعية الكلاسيكية.
function draw() {
var ctx = document.getElementById('canvas').getContext('2d');
var radgrad = ctx.createRadialGradient(45, 45, 10, 52, 50, 30);
radgrad.addColorStop(0, '#A7D30C');
radgrad.addColorStop(0.9, '#019F62');
radgrad.addColorStop(1, 'rgba(1,159,98,0)');
var radgrad2 = ctx.createRadialGradient(105, 105, 20, 112, 120, 50);
radgrad2.addColorStop(0, '#FF5F98');
radgrad2.addColorStop(0.75, '#FF0188');
radgrad2.addColorStop(1, 'rgba(255,1,136,0)');
var radgrad3 = ctx.createRadialGradient(95, 15, 15, 102, 20, 40);
radgrad3.addColorStop(0, '#00C9FF');
radgrad3.addColorStop(0.8, '#00B5E2');
radgrad3.addColorStop(1, 'rgba(0,201,255,0)');
var radgrad4 = ctx.createRadialGradient(0, 150, 50, 0, 140, 90);
radgrad4.addColorStop(0, '#F4F201');
radgrad4.addColorStop(0.8, '#E4C700');
radgrad4.addColorStop(1, 'rgba(228,199,0,0)');
ctx.fillStyle = radgrad4;
ctx.fillRect(0, 0, 150, 150);
ctx.fillStyle = radgrad3;
ctx.fillRect(0, 0, 150, 150);
ctx.fillStyle = radgrad2;
ctx.fillRect(0, 0, 150, 150);
ctx.fillStyle = radgrad;
ctx.fillRect(0, 0, 150, 150);
}
كما تلاحظ تم إنشاء 4 تدرجات لونية شعاعية وتحديد إحداثيات ونصف قطر كل من الدائرتين اللَّونيتين لكل تدرج شعاعي.
كانت هذه المعلومات بمثابة طرف الخيط الذي يقودك للبدء في تعلُّم رسم الأشكال على Canvas كالمحترفين. يحتاج الأمر منك للكثير من التجريب والتخيل لتتقن العمل على هذه الأداة واكتشاف ميزاتها.































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.