تضم لغة HTML مجموعة كبيرة من العناصر التي تساعدنا على إضافة المحتوى إلى صفحة الويب وتنسيقه. ومن الضروري فهم طريقة عمل هذه العناصر وما هي الميزات والسمات التي يمكن استخدامها مع كل عنصر. في المقال التالي سنوضح الفرق بين عناصر Inline-level وعناصر Block-level، وكيفية ترتيب هذه العناصر في ملف المشروع، وكيفية إضافة السمات والخصائص الأساسية.
كيفية استخدام عناصر Inline-level وعناصر Block-level في HTML
عند ترتيب العناصر في ملف HTML، من المهم أن تدرك كيف تتوضع هذه العناصر في صفحة الويب، وما هي المساحة التي تشغلها. يمكن أن تشغل عناصر معينة مساحة على صفحة الويب أكبر من حجم المحتوى الذي تتضمنه. سيساعدك فهم سلوك أنواع العناصر المختلفة على توقع كيفية تأثيرها على موضع العناصر الأخرى على الصفحة.
عمومًا يوجد نوعين مختلفين من عناصر HTML وهي عناصر Inline-level وعناصر Block-level. وكل نوع يشغل مساحة محددة من صفحة الويب. فيما يلي سنوضح كيف تحديد الإعدادات الافتراضية لهذه العناصر موضعها على صفحة الويب.
عناصر Inline-level
عناصر Inline-level هي العناصر التي يُحدد عرضها الأفقي وفقًا لعرض المحتوى الذي تتضمنه. على سبيل المثال العناصر <strong> و<em> التي تحدثنا عنها في الفقرات السابقة.
يمكننا استخدام أداة مطوري الويب في المتصفح Firefox لفحص حجم عناصر HTML على صفحة الويب. وإذا كنت تستخدم المتصفح Chrome، فيمكنك استخدام أداة مطوري البرامج لنفس الغرض. ولكن هذا المقال سيقدم إرشادات حول أدوات مطوري الويب في المتصفح Firefox.
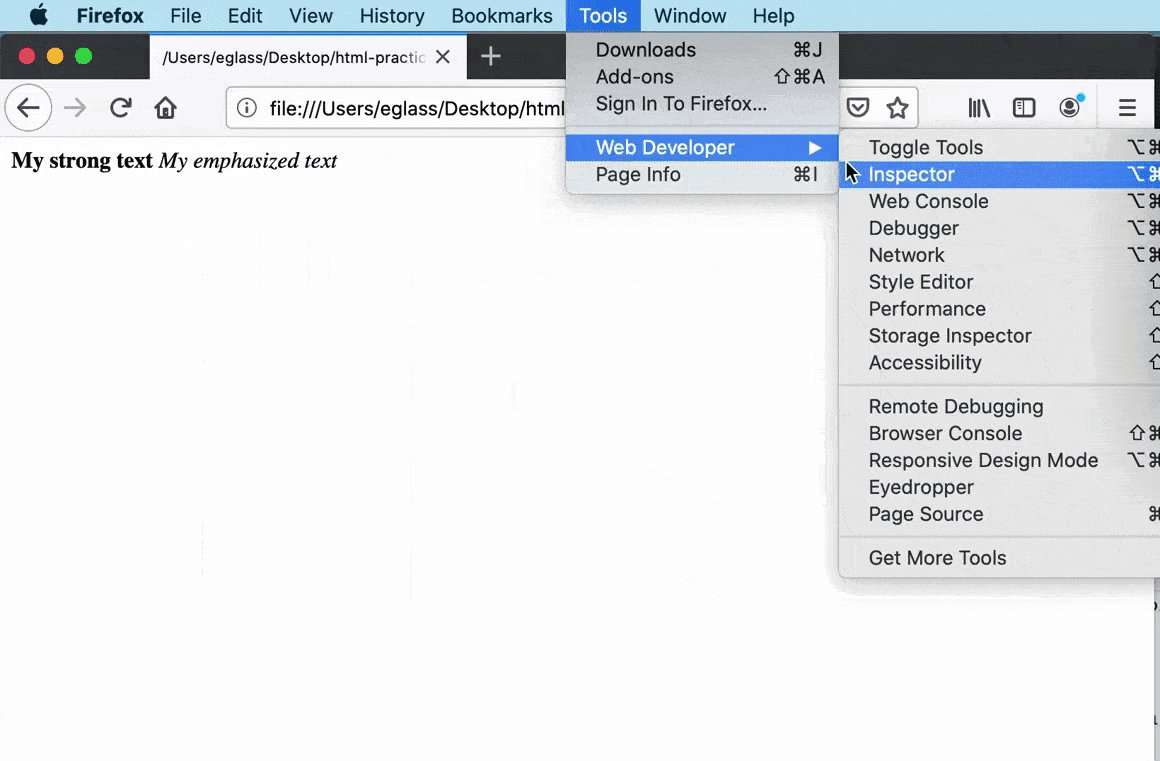
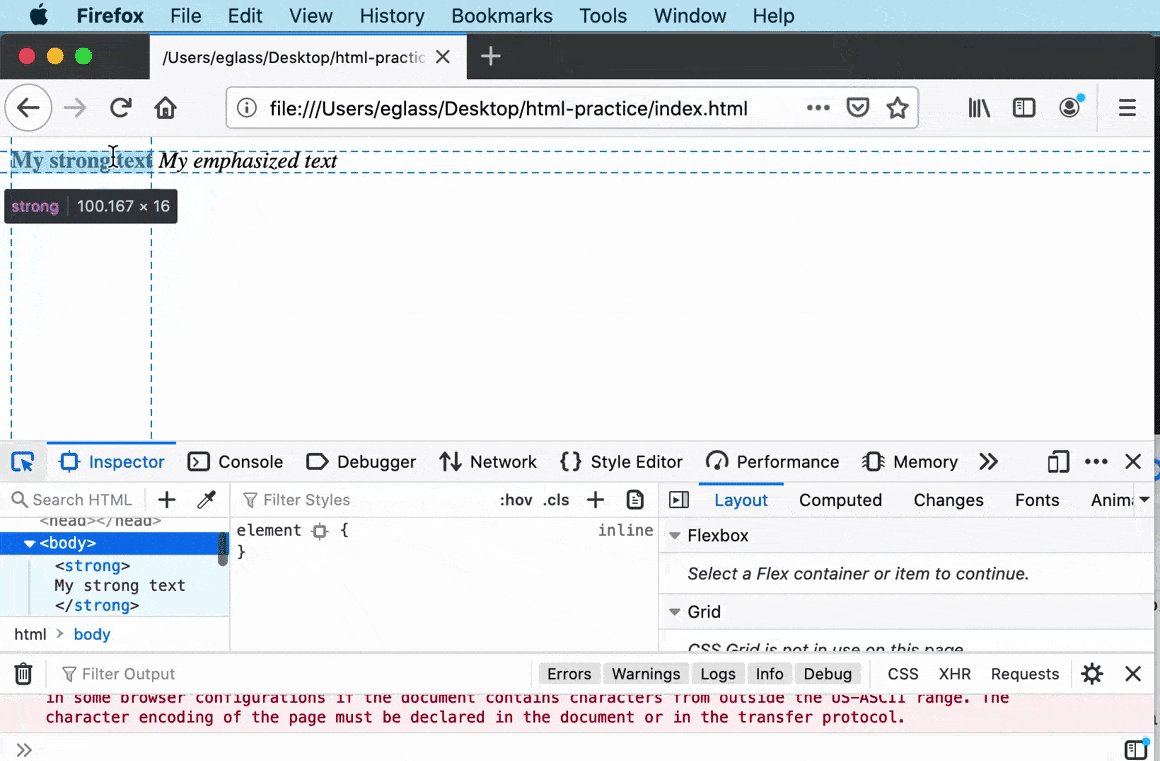
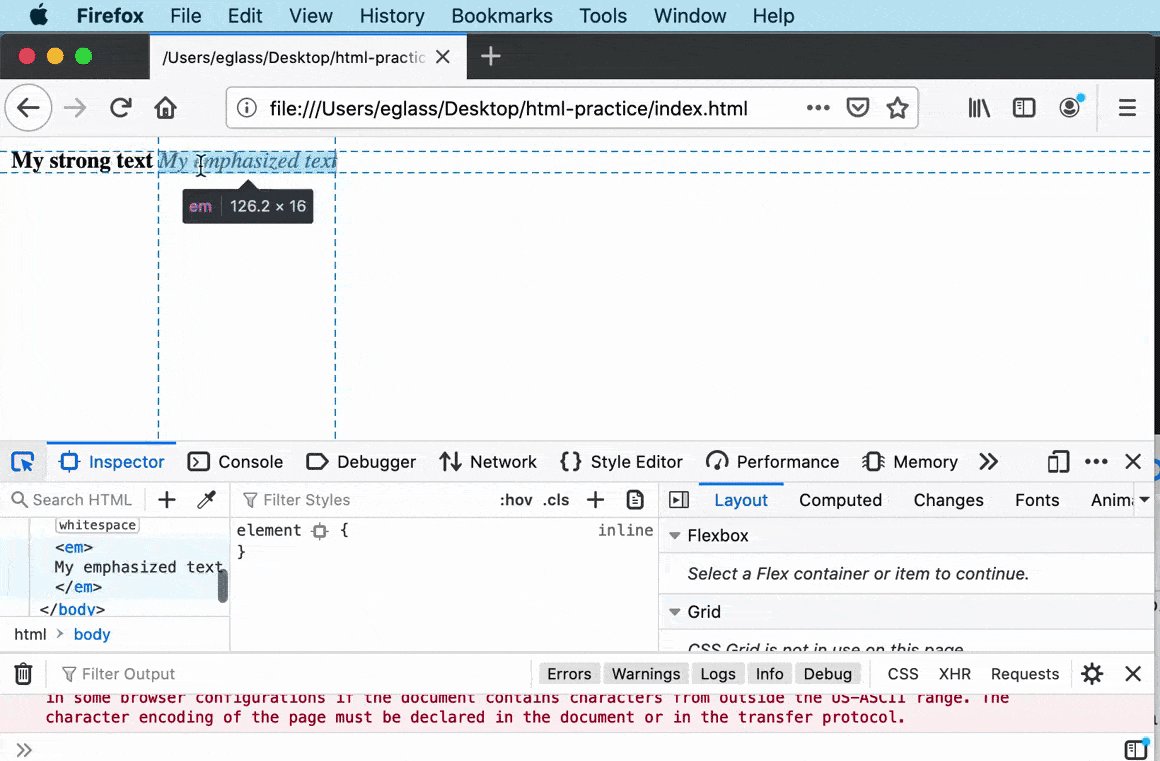
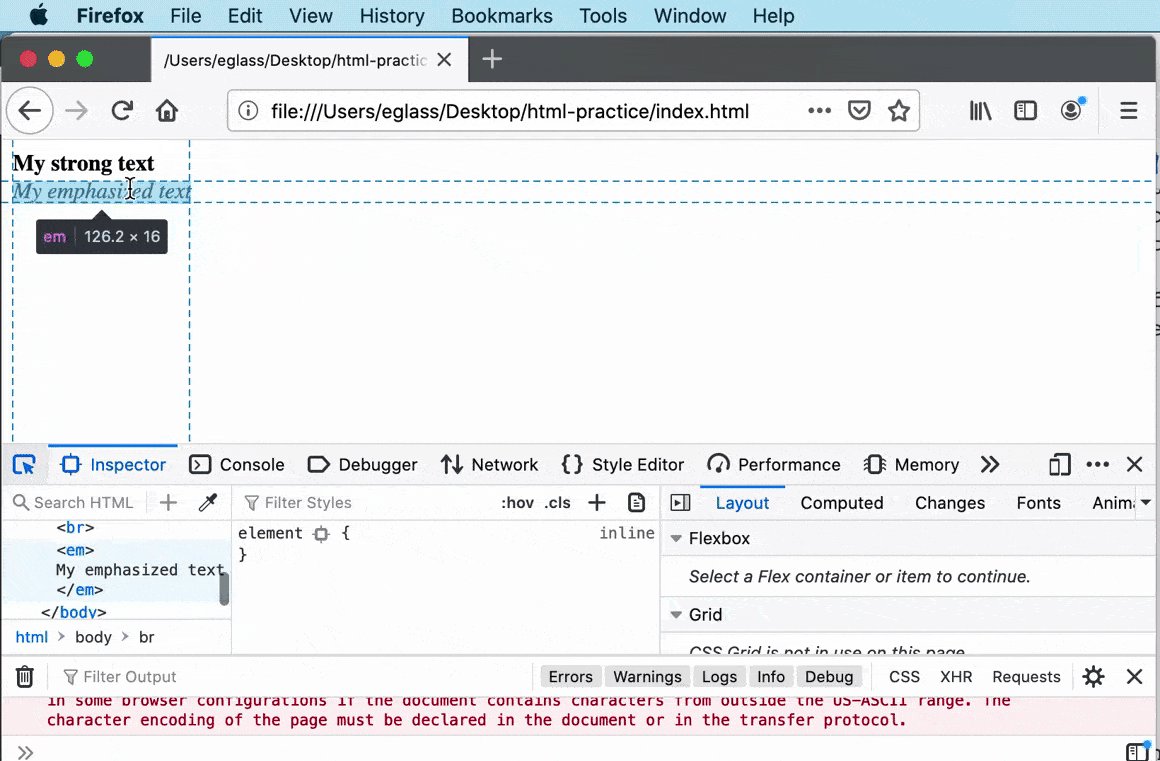
سنجرب عرض هذه العناصر في متصفح الويب لتوضيح الفكرة. ولذلك انتقل إلى ملف index.html وافتحه في متصفح الويب. ثم انقر على زر خيارات في شريط القائمة العلوي وحدد "أدوات أكثر" لتظهر قائمة جديدة، حدد "أدوات مطوري الويب". وبالتالي ستظهر نافذة الفاحص التي تسمح لك بفحص عناصر HTML وCSS لصفحة الويب. بعد ذلك حرك المؤشر فوق عبارة وستلاحظ أن النص سيبرز باللون الأزرق الفاتح. يظهر هذا الظل المدى الكامل للمساحة التي يشغلها العنصر الذي يقف فوقه المؤشر. ويمكنك أن تلاحظ أن المساحة المشغولة للعنصر كافية لاحتواء محتواه النصي.
على عكس عناصر Block-level لا تشغل عناصر Inline-level خط المساحة الأفقية الخاص بها. وبالتالي ستترتب عناصر Inline-level جنبًا إلى جنب على صفحة الويب إذا لم تضف عنصر HTML إضافي مثل عنصر فاصل السطر <br>. غالبًا ما يكون الحجم الافتراضي مناسبًا إذا كنت ترغب في تمييز كلمات مفردة في الفقرة، مثلًا يمكنك استخدام العنصر <em> لتمييز إحدى الكلمات في الفقرة بدون دفع النص التالي إلى سطر جديد.
سنعود الآن إلى ملف index.html وسنضيف العنصر <br> بين سطري التعليمات.
<strong>My strong text</strong> <br> <em>My emphasized text</em>
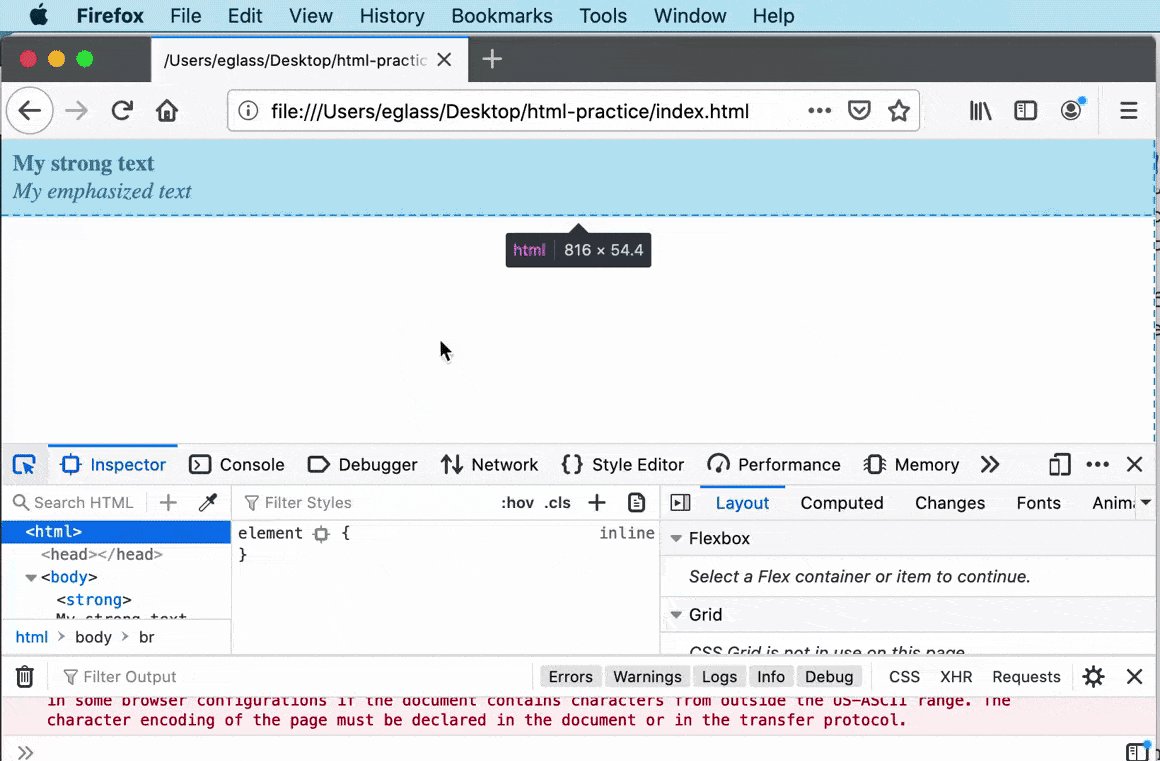
لاحظ أن الوسم <br> لا يحتاج إلى وسم إغلاق. احفظ المستند وأعد تحميله في متصفحك للتحقق من النتائج. يجب أن تظهر الصفحة على النحو التالي:
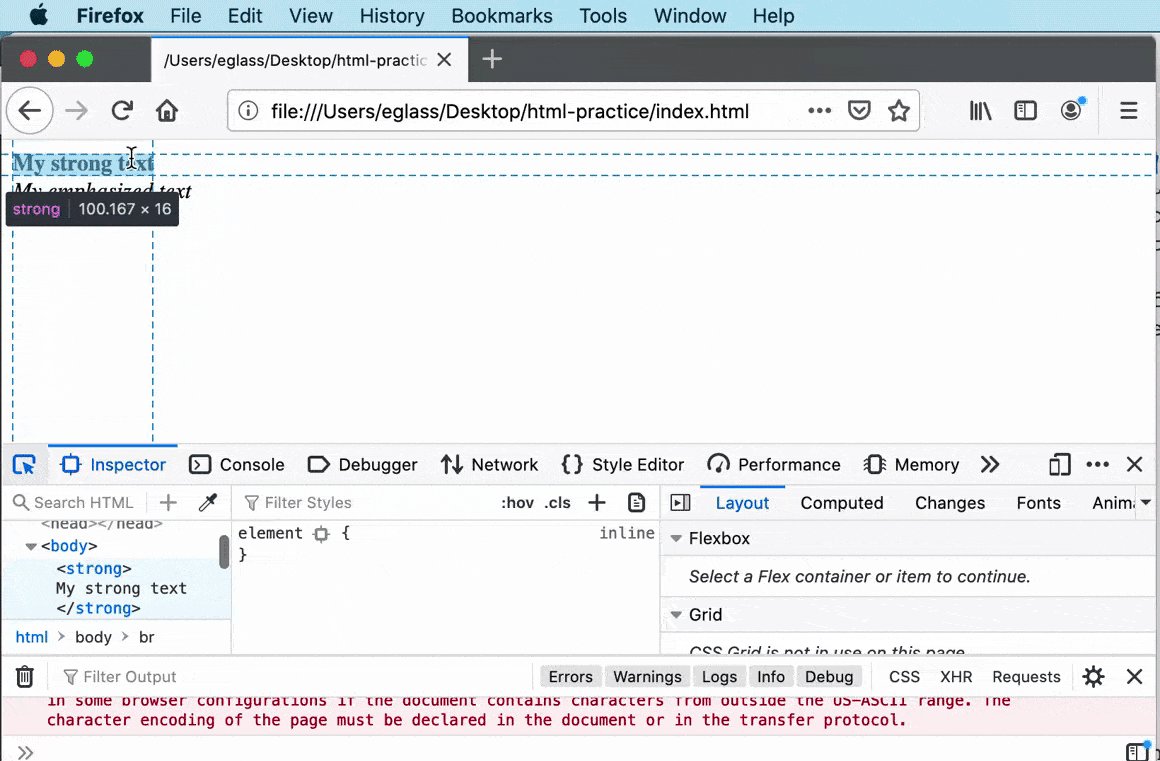
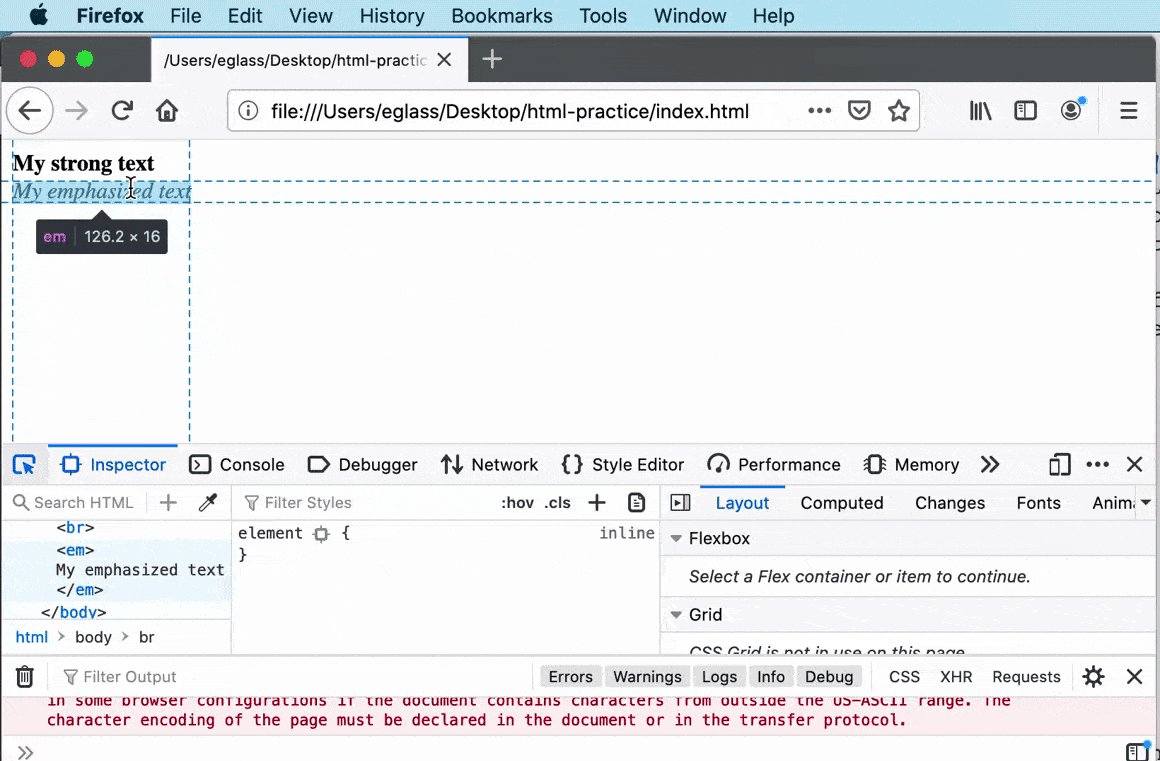
ستلاحظ فصل العبارتين في سطرين متتاليين بسبب استخدام عنصر فاصل السطر <br>. للتحقق من حجم العناصر استخدم أداة مطوري الويب في المتصفح Firefox، ستلاحظ أن عرض كل عنصر من عناصر النص لا يزال يتحدد من خلال عرض محتوى النص. إذا كنت تستخدم Firefox Web Developer Inspector للتحقق من حجم العناصر، فيمكنك تأكيد أن عرض كل عنصر من عناصر النص لا يزال يتحدد من خلال عرض محتوى النص:
عناصر Block-level
تختلف هذه العناصر عن عناصر Inline-level في أنها تشغل سطرًا كاملًا من المساحة الأفقية على صفحة الويب. هذا يعني أن هذه العناصر تبدأ تلقائيًا في سطر جديد وأنها تدفع العناصر اللاحقة إلى سطر جديد أيضًا.
على سبيل المثال عناصر العنوان من <h1> إلى <h6> هي عناصر HTML من نوع Block-level، وهذه العناصر تضع محتواها تلقائيًا في سطر جديد وتدفع أي محتوى يتبعها إلى سطر جديد. يمثل كل عنصر من عناصر العناوين الستة حجم عنوان مختلف.
سنوضح هذه الفكرة من خلال مثال عملي. انسخ التعليمات التالية والصقها في ملف index.html.
<strong>My strong text</strong> <br> <em>My emphasized text</em> <h1>Heading 1</h1> <h2>Heading 2</h2> <h3>Heading 3</h3> <h4>Heading 4</h4> <h5>Heading 5</h5> <h6>Heading 6</h6>
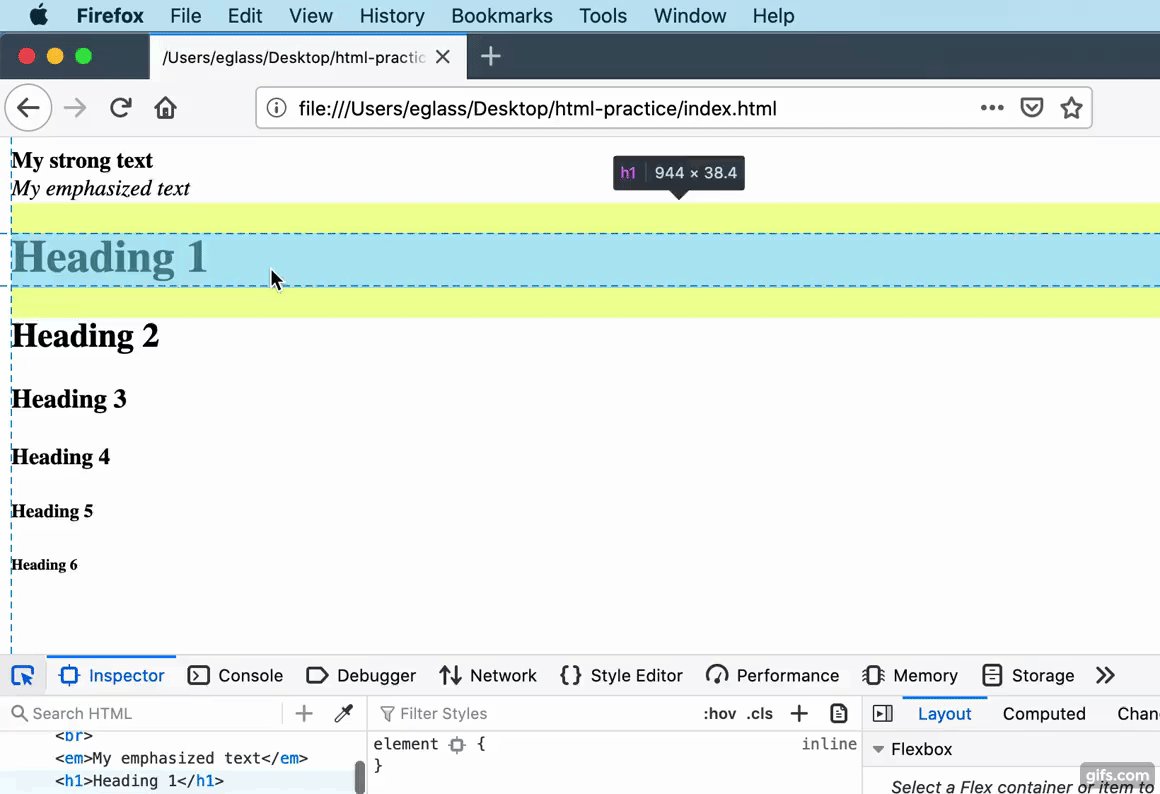
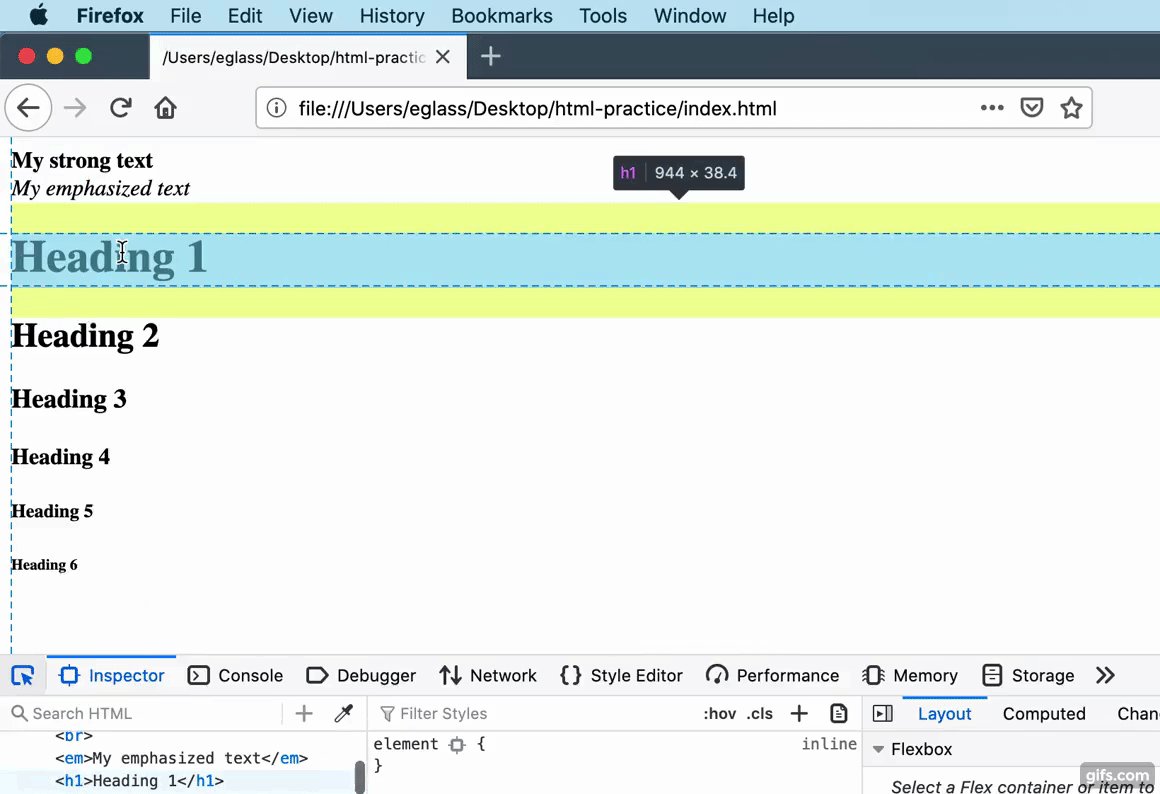
ثم احفظ الملف وأعد تحميله في المتصفح، وستظهر الصفحة التالية:
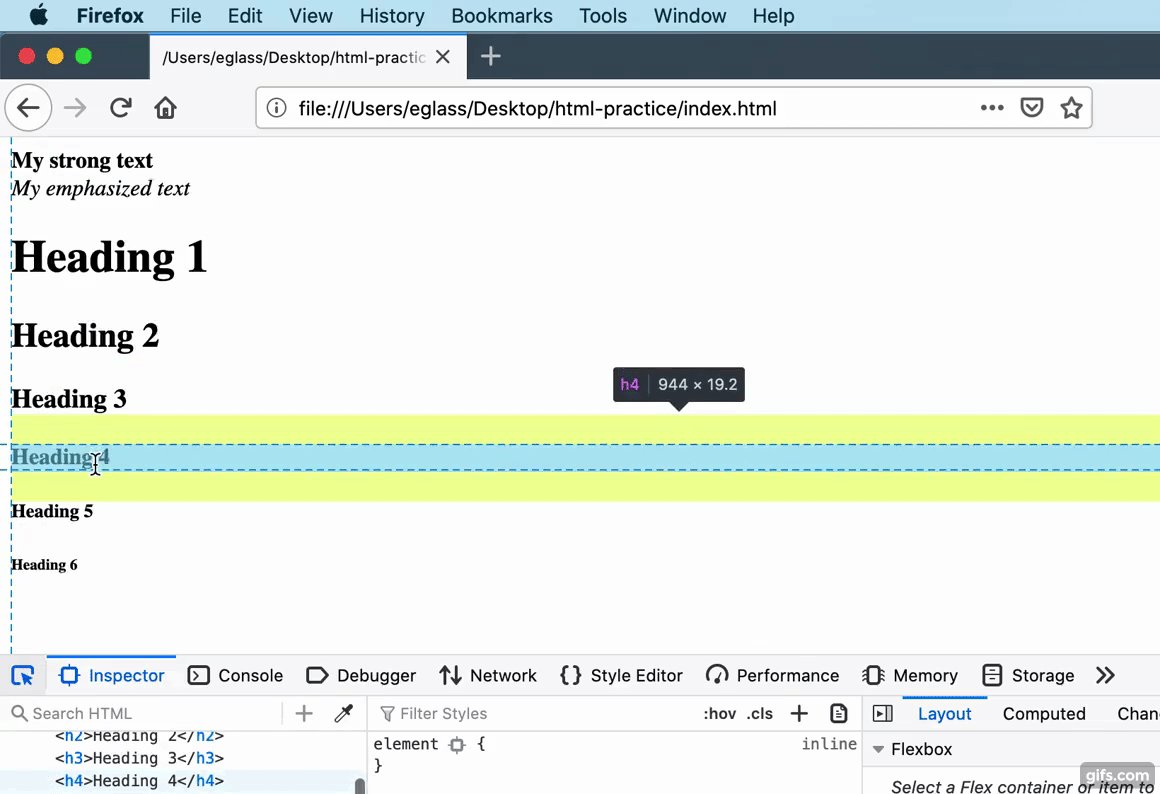
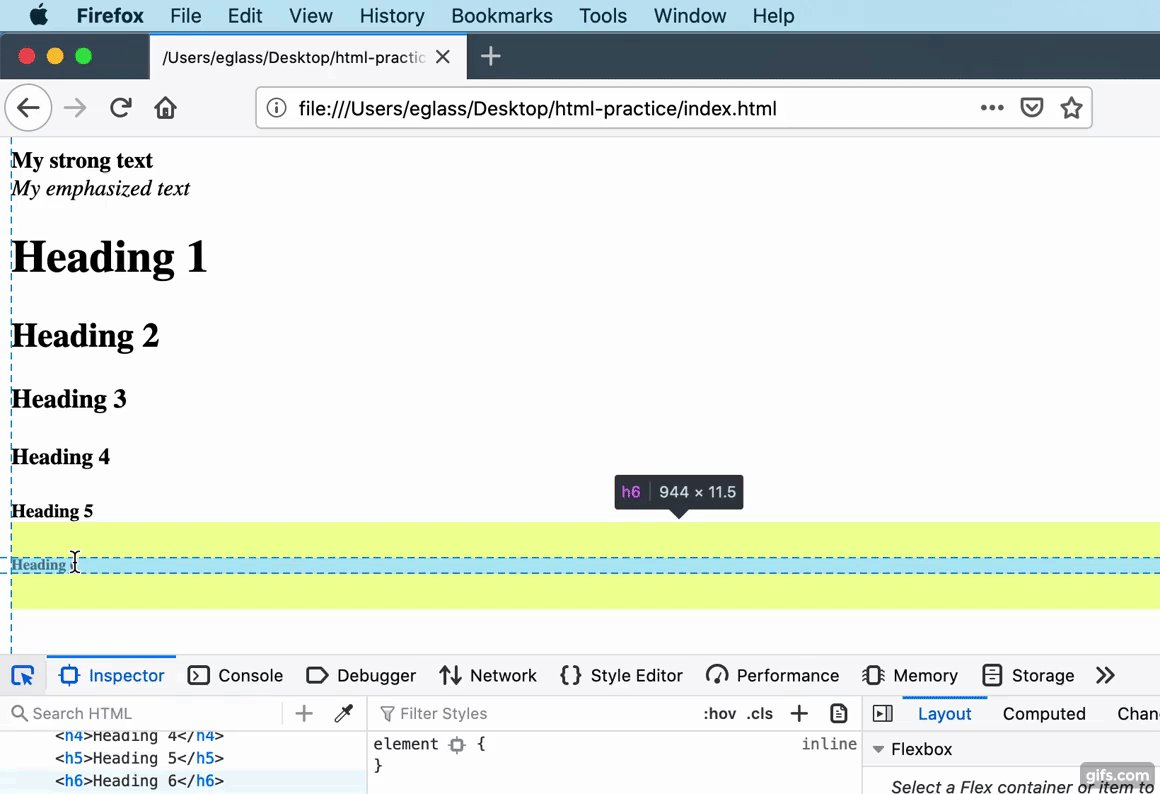
الآن سنستخدم أداة الفاحص لدراسة كيفية توضع عناصر Block-level على الشاشة وما هو الاختلاف بينها وبين عناصر Inline-level. استخدم أداة مطوري الويب ومرر المؤشر فوق كل عنصر لفحص المساحة المشغولة والتي ستظهر مظللة باللون الأزرق. ستلاحظ أن المساحة الأفقية التي تشغلها عناصر Inline-level تقتصر على حجم المحتوى النصي، بينما تمتد المساحة الأفقية المشغولة لكل عنصر من عنصر Block-level على كامل السطر.
تدفع عناصر Block-level عناصر Inline-level إلى السطر التالي، حتى لو كتبت عناصر HTML على نفس السطر في الملف. وللتأكد من ذلك سنكتب عنصر Block-level وعنصر Inline-level على نفس السطر. وفقًا لما يلي:
<strong>My strong text</strong><h1>My heading</h1><em>My emphasized text</a>
وستظهر النتيجة في صفحة الويب كما توضح لقطة الشاشة التالية:
لاحظ أن عنصر العنوان <h1> بدأ في سطر جديد ودفع عنصر النص التالي إلى سطر جديد، على الرغم من كتابة جميع العناصر على نفس السطر.
الآن أصبح لديك فهم لكيفية وضع عناصر Block-level وعناصر Inline-level وكيفية تأثيرها على موضع العناصر القريبة.
كيفية دمج عناصر HTML متعددة
قد نحتاج أحيانًا إلى تطبيق أكثر من عنصر من عناصر HTML على جزء محدد من المحتوى. ولذلك تتيح لغة HTML تداخل عناصر متعددة لإظهار النص بتصميم معين.
يقصد بتداخل عناصر HTML أنه من الممكن وضع عنصر معين داخل عنصر آخر. يسمح لك هذا التداخل بتطبيق وسوم HTML متعددة على جزء واحد من المحتوى. وسنوضح هذه الفكرة في المثال التالي:
انسخ هذا المقتطف والصقه داخل ملف index.html:
<strong>My bold text and <em>my bold and emphasized text</em></strong>
احفظ الملف وأعد تحميله في المتصفح، وستظهر الصفحة التالية:
يوصى دائمًا بإغلاق الوسوم المتداخلة بالترتيب العكسي لوسوم الفتح.
في المثال التالي أغلق الوسم <em> أولًا لأنه كان آخر وسم يُفتح. وأغلق الوسم <strong> أخيرًا لأنه كان أول وسم يُفتح.
This sentence contains HTML elements that are <strong><em>nested according to best practices</em></strong>
والمثال التالي يوضح كيفية عمل عناصر HTML غير المتداخلة، حيث أغلق الوسم <strong> قبل الوسم <em>:
This sentence contains HTML elements that are <strong><em>not nested according to best practices</strong></em>
كيفية استخدام سمات HTML
تستخدم سمات HTML لتغيير ميزات عناصر HTML مثل اللون والحجم. على سبيل المثال يمكنك استخدام إحدى السمات لتغيير لون عنصر النص أو لتعديل عرض وارتفاع عنصر الصورة. فيما يلي سنتعرف على كيفية استخدام سمات HTML لتعيين قيم للحجم وخصائص الألوان لعناصر HTML.
توضع السمات في وسم الفتح بالطريقة التالية:
<element attribute="property:value;">
إحدى السمات الشائعة هي Style، والتي تسمح لك بإضافة خصائص النمط إلى عنصر HTML. من الشائع استخدام ورقة أنماط stylesheet منفصلة لتحديد تصميم مستند HTML. ولكننا سنستخدم السمة Style في هذا البرنامج التعليمي لتعديل تصميم العناصر.
كيفية استخدام السمة Style
يمكنك تغيير خصائص متعددة لعنصر <h1> باستخدام السمة style. امسح محتويات الملف index.html واستبدلها بالسطر البرمجي التالي:
<h1 style="font-size:40px;color:green;">This text is 40 pixels and green.</h1>
قبل تحميل الملف في المتصفح، سنشرح كل جزء من أجزاء عناصر HTML:
- الوسم h1 هو وسم HTML يحول النص إلى عنوان كبير الحجم.
- style: وهي سمة يمكن أن تأخذ مجموعة متنوعة من الخصائص المختلفة.
- font-size: هي الخاصية الأولى التي نحددها للسمة style.
- 40px: هي قيمة حجم الخط للخاصية font-size وهي تحول حجم محتوى نص العنصر إلى 40 بكسل.
- color: هو الخاصية الثانية التي نحددها للسمة style.
- green: هو قيمة الخاصية color وهي تحدد لون محتوى النص إلى اللون الأخضر.
لاحظ أن الخصائص والقيم مضمنة بعلامات اقتباس، وأن كل خاصية تنتهي بفاصلة منقوطة. احفظ الملف وأعد تحميله في المصفح وستحصل على النص بالشكل التالي:
كيفية استخدام HTML لإضافة الصور على موقع الويب
تضاف الصور إلى مستند HTML باستخدام عنصر <img>، ويتطلب هذا العنصر السمة src التي تمكّنك من تحديد موقع الملف حيث تُخزّن الصورة. يكتب عنصر الصورة <img> على النحو التالي:
<img src="Image_Location">
لاحظ أن العنصر <img> لا يستخدم علامة إغلاق <img/>.
لتجربة مثال عملي حول إضافة الصور إلى صفحة موقع الويب. حمّل صورة Sammy the Shark، واحفظها في مجلد المشروع الذي نعمل عليه في هذه السلسلة html-Practice.
ملاحظة: لتحميل صورة Sammy the Shark انقر على هذا الرابط ثم انقر بزر الفأرة الأيمن على الصورة إذا كنت تستخدم نظام ويندوز أو اضغط على CTRL+Left إذا كنت تستخدم نظام Mac، ثم حدد "حفظ باسم"، واحفظها باسم small-profile.jpeg في مجلد مشروعك.
افتح الملف index.html في محرر النصوص وامسح المحتوى الموجود واستبدله بـ:
<img src="Image_Location">
ثم انسخ مسار ملف الصورة واستبدل Image_Location في التعليمة السابقة بمسار موقع الصورة المحفوظة.
ملاحظة: تأكد من نسخ المسار النسبي أو مسار ملف المشروع للصورة بدلًا من مسار الملف الكامل للصورة. حيث يشير المسار النسبي إلى موقع الملف بالنسبة إلى دليل العمل الحالي، بينما يشير المسار الكامل إلى موقع الملف بالنسبة إلى الدليل الجذر. ورغم أن كلا المسارين سيعمل في هذه الحالة، ولكن لن يعمل سوى المسار النسبي إذا قررنا نشر موقعنا على الإنترنت.
نظرًا لأن هدفنا النهائي هو إنشاء موقع ويب قابل للنشر فإننا سنستخدم المسارات النسبية لإضافة عناصر <img> إلى الأمثلة.
الخطوة الأخيرة هي حفظ ملف index.html وإعادة تحميه في المتصفح. وستظهر الصفحة التالية:
تقنيًا يمكنك استخدام روابط للصور المستضافة على الإنترنت كمسار للملفات. ولفهم كيفية عمل ذلك، استبدل موقع الصورة في المثال السابق برابط صورة Sammy the Shark كما يلي:
<img src="https://html.sammy-codes.com/images/small-profile.jpeg">
احفظ الملف بعد إضافة التعديلات السابقة وأعد تحميله في المتصفح. وستلاحظ أنك حصلت على نفس النتيجة ولكن في هذه المرة حصلت على الصورة من موقعها على الإنترنت بدلًا من دليل المشروع الحالي. يمكنك تجربة إضافة صور أخرى من الإنترنت باستخدام روابط الموقع كقيمة للسمة scr في الوسم <img>.
ولكن عند إنشاء موقع ويب من الأفضل عدم استخدام صور من الإنترنت لضمان استدامة الموقع. لأنه إذا أزيلت الصور من قبل مضيفها أو تغير عنوانها فلن تعرض مرة أخرى على موقعك.
إضافة نص بديل لتسهيل الوصول إلى الصورة
عند إضافة صورة إلى صفحة الويب يجب تضمين نص بديل يصف محتواها باستخدام السمة alt. لا يعض هذا النص عادةً على صفحة الويب ولكنه يستخدم بواسطة برامج قراءة الشاشة لتوصيل المحتوى إلى زوار الموقع من ذوي المشاكل البصرية.
مثال:
<img src="https://html.sammy-codes.com/images/small-profile.jpeg" alt="Digital Ocean’s mascot, a blue smiling shark." >
عند إضافة نص بديل، ضع في حسبانك ما يلي:
- بالنسبة للصور التي تحتوي على معلومات يجب أن يصف النص البديل موضوع الصورة بطريقة واضحة ودقيقة، وبدون الرجوع إلى الصورة نفسها. مثلًا لا تكتب "صورة قرش في المحيط" وإنما "قرش في المحيط".
-
بالنسبة لصور الزخرفة يجب استخدام السمة
altولكن بدون إضافة أي قيمة. أي بالطريقة التالية:
<img src="images/decorative_image.jpeg" alt="">
وهذا يؤدي إلى تحسين تجربة قارئ الشاشة.
خاتمة
وضحنا في هذا المقال الفرق بين عناصر HTML وكيفية عمل كل منها، ثم شرحنا كيفية استخدام السمة style لتعديل النص، وكيفية إضافة الصور إلى صفحات الويب. وتعد هذه الأفكار ضرورية لإنشاء أي صفحة ويب. في المقال التالي سنبدأ بإعداد ملف المشروع وإنشاء الصفحة الرئيسية لموقعنا التجريبي.
ترجمة -وبتصرّف- للأجزاء من الثالث وحتى السادس من سلسلة المقالات How To Build a Website with HTML.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.