تمتلك الروابط التشعبية أهميةً كبيرةً، فهي العناصر التي تجعل من الويب شبكة حقيقية، إذ نستعرض في هذا المقال الصيغة القواعدية اللازمة لإنشاء رابط، ونناقش أفضل الممارسات المتبعة في إنشائها، كما لا بد قبل المتابعة في قراءة هذا المقال الاطلاع على أساسيات HTML التي تحدثنا عنها في مقال تعرَّف على لغة HTML، وطريقة تنسيق صفحة HTML وهيكلة محتواها كما ورد في مقال هيكلة النصوص باستخدام لغة HTML.
ما هو الرابط التشعبي؟
تُعَدّ الروابط التشعبية واحدةً من أكثر الابتكارات أهميةً في عالم الويب، فهي من أولى ميزات الويب منذ انطلاقها وهي بالفعل ما يجعل الويب شبكةً حقيقيةً، إذ تسمح لنا الروابط التشعبية بربط الصفحات بصفحات أخرى أو بأجزاء محددة منها أو بغيرها من الموارد أو الوصول إلى تطبيقات موجودة على عنوان ويب محدَّد، كما يمكن لأيّ محتوى التحول إلى رابط ينقل المستخدِم عند النقر عليه إلى عنوان ويب آخر URL.
ملاحظة: يمكن لعنوان URL الإشارة إلى ملف HTML أو ملف نصي أو صور أو ملفات صوت ومقاطع فيديو أو أي شيء آخر على الويب، فإذا لم يتمكن المتصفح من التعامل مع نوع ما من الملفات، فسيسألك إذا كنت تريد فتحه (عندها ينقل مهمة فتح الملف إلى أحد التطبيقات المحلية على جهازك)، أو يُنزّل هذا الملف (لتتعامل معه لاحقًا).
تشير الروابط في الصفحة الرئيسية لشبكة BBC مثلًا إلى قصص إخبارية متنوعة إضافية مختلفة، كما تشير إلى مناطق محتلفة من الموقع نفسه (إذ يقدم الموقع آليات للتنقل) وإلى صفحات تسجيل الدخول والاشتراك -أي أدوات المستخدِم- وغير ذلك.

تشريح الرابط التشعبي
ننشئ الرابط بأبسط أشكاله بتغليف نص أو محتوى معيَّن داخل العنصر <a>، ثم نستخدِم السمة href التي تُعرَف أيضًا باسم مرجع النص التشعبي أو الهدف، والتي تحتوي على العنوان الوجهة.
<p>سينقلك هذا الرابط إلى <a href="https://academy.hsoub.com">أكاديمية حسوب</a>. </p>
ستكون نتيجة الشيفرة السابقة ما يلي: سينقلك هذا الرابط إلى أكاديمية حسوب.
إضافة معلومات داعمة من خلال السمة title
قد ترغب أيضًا في إضافة السمة title إلى رابطك، إذ توضع ضمن هذه السمة معلومات إضافيةً عن الرابط مثل نوع المعلومات التي تقدمها الصفحة الهدف، أو الأشياء التي ينبغي الانتباه لها على الموقع. كما تظهر هذه المعلومات على صورة تلميح عند تمرير مؤشر الفأرة فوق الرابط.
<p>سينقلك هذا الرابط إلى <a href="https://www.mozilla.org/en-US/" title="أكاديمية حسوب هو موقع تعليمي عربي يهدف إلى توجيه المهتمين العرب بمجال البرمجة و التقنية إلى مادة علمية صحيحة و باللغة العربية" >أكاديمية حسوب</a>. </p>
ملاحظة: لا يظهر عنوان الرابط سوى عند تمرير مؤشر الفأرة فوق الرابط، ويعني هذا صعوبة الحصول على معلومات العنوان لمن يستخدِم لوحة المفاتيح أو شاشات اللمس للتنقل عبر صفحات الويب، فإذا كانت معلومات العنوان مهمةً بالفعل لاستخدام الصفحة الهدف، فلا بد من تقديمها بطريقة تمكِّن الجميع من الوصول إليها، كأن تضعها ضمن نص تقليدي.
تطبيق: إنشاء رابط خاص بك
أنشئ ملف HTML باستخدام القالب الذي نزّلته في مقال تعرف على لغة HTML ومحرِّر الشيفرة على حاسوبك، ثم نفّذ التعديلات التالية:
- أضف فقرةً نصيةً <p> أو أكثر داخل العنصر <body>، أو غير ذلك من العناصر التي تعلمتها.
- حوّل أجزاءً من المحتوى إلى روابط.
-
أضف عناوين إلى هذه الروابط باستخدام السمة
title.
تحويل العناصر البنائية إلى روابط
يمكن تحويل كما ذكرنا سابقًا أيّة عناصر إلى روابط حتى العناصر البنائية Block elements، فإذا أردت مثلًا تحويل صورة إلى رابط، فاستخدم العنصر <a> ثم العنصر <img> للدلالة على الصورة.
<a href="https://www.mozilla.org/en-US/"> <img src="mozilla-image.png" alt="mozilla logo that links to the mozilla homepage"> </a>
جولة سريعة على عناوين URL والمسارات
ستحتاج إلى استيعاب عناوين URL ومسارات الملفات لكي تفهم تمامًا وجهة الروابط التشعبية، وهذا ما سنفعله في هذه الفقرة.
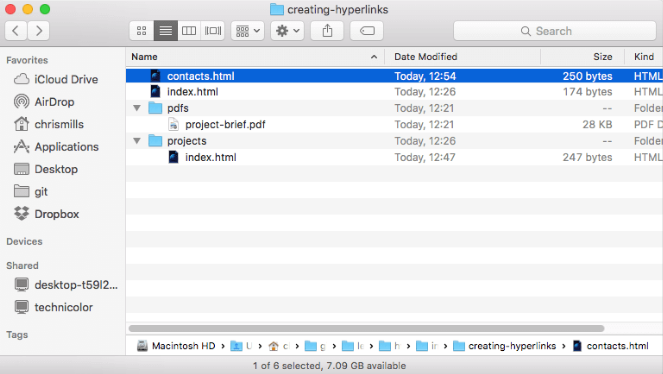
يُعَدّ محدد موقع المورد Uniform Resource Locator أو URL اختصارًا- سلسلةً نصيةً تُحدِّد مكان تواجد غرض ما على ويب، فالصفحة الرئيسية لموقع حسوب موجودة على العنوان https://www.hsoub.com، إذ تستخدِم عناوين URL المسارات لإيجاد الملفات، في حين تحدد المسارات الموقع الذي يوجد فيه الملف ضمن نظام الملفات، ولنلق نظرةً على هيكلية مجلد:

يُدعى المجلد الجذري creating-hyperlinks.
سيقع الموقع بأكمله ضمن مجلد واحد عندما نعمل محليًا على موقع ويب، إذ ستجد ضمن المجلد الجذري الملفَين index.html و contacts.html، بحيث سيمثل الملف index.html في موقع الويب الحقيقي الصفحة الرئيسية أو صفحة الهبوط، أي الصفحة التي تُعَدّ نقطة البداية لموقع ويب أو لقسم محدد منه.
لاحظ أيضًا وجود مجلدَين ضمن المجلد الجذري هما pdfs و projects، إذ يحتوي كل منهما على ملف وحيد، ولاحظ أنه من الممكن وجود ملفَين باسم index.html في المشروع طالما أنهما في موقعين مختلفين ضمن منظومة الملفات، وقد يكون الملف index.html الثاني الصفحة الرئيسية لمعلومات تتعلق بالمشروع.
- ملفات في المجلد نفسه: إذا أردت وضع رابط ضمن index.html الأول -أي الأعلى مستوى- يشير إلى الملف contacts.html، فضع اسم هذا الملف فقط لأن كلاهما يعود إلى المستوى نفسه ضمن نظام ترتيب الملفات، وسيكون عنوان URL المستخدم هو contacts.html:
<p>Want to contact a specific staff member? Find details on our <a href="contacts.html">contacts page</a>.</p>
-
ملفات في مجلدات فرعية: إذا أردت وضع رابط ضمن index.html الأول -أي الأعلى مستوى- يشير إلى الملف projects/index.html، فعليك الانتقال أولًا إلى المجلد projects ثم الإشارة إلى الملف الذي تريد إنشاء رابط إليه، ويكون ذلك بتحديد اسم المجلد يليه المحرف
/ثم اسم الملف، وسيكون عنوان URL الصحيح في هذه الحالة هو projects/index.html:
<p>Visit my <a href="projects/index.html">project homepage</a>.</p>
-
ملفات في المجلدات الآباء: إذا أردت وضع رابط ضمن الملف projects/index.html يشير إلى الملف pdfs/project-brief.pdf، فعليك الانتقال إلى المستوى الأعلى مباشرةً ثم الانتقال ثانيةً إلى داخل المجلد pdfs، واستخدم نقطتين متتاليتين
..للانتقال إلى مستوى واحد أعلى، وسيكون العنوان الصحيح هو pdfs/project-brief.pdf/..:
<p>A link to my <a href="../pdfs/project-brief.pdf">project brief</a>.</p>
ملاحظة: يمكنك الدمج بين الطرق السابقة لكتابة عناوين URL مركّبة عند الحاجة مثل:
../../../complex/path/to/my/file.html
الانتقال إلى قسم من صفحة HTML
يمكن أن تستهدف من خلال الرابط التشعبي جزءًا محددًا من صفحة HTML -أو ما يعرف بتجزئة الصفحة document fragment- بدلًا من الانتقال إلى أعلى الصفحة، ولإنجاز الأمر لا بد من استخدام السمة id في العنصر الذي ستنتقل إليه في الصفحة المستهدَفة، ومن المنطقي أن تنشئ رابطًا إلى عنصر عنوان مثلًا، إذ سيبدو ذلك قريبًا من التالي:
<h2 id="Mailing_address">Mailing address</h2>
نضع بعد ذلك قيمة id للعنصر الذي سننتقل إليه في نهاية عنوان URL للصفحة المستهدَفة مسبوقًا بالمحرف #:
<p>Want to write us a letter? Use our <a href="contacts.html#Mailing_address">mailing address</a>.</p>
يمكن أيضًا استخدام الأسلوب ذاته في الانتقال إلى جزء مختلف من الصفحة نفسها:
<p>The <a href="#Mailing_address">company mailing address</a> can be found at the bottom of this page.</p>
عناوين URL المطلقة والنسبية
ستصادف أثناء تجوالك في ويب مصطلحَي عنوان URL مطلق absolute URL وعنوان URL نسبي relative URL.
عنوان URL مطلق
يشير إلى موقع محَّدد عن طريق مساره المطلق أو الكامل بما في ذلك الجزء الذي يحدد البروتوكول واسم النطاق. فلو كان الملف index.html ضمن المجلد projects الموجود ضمن المجلد الجذري لموقع ويب التالي:
https://www.example.com
فسيكون العنوان المطلق إلى هذا الملف هو:
https://www.example.com/projects/index.html
أو يمكن أن يُكتب فقط على الصورة التالية:
https://www.example.com/projects/
إذ معظم الخوادم ستبحث تلقائيًا عن صفحة بداية اسمها index.html، كما يشير العنوان المطلق دائمًا إلى الموقع نفسه أينما استخدِم.
عنوان URL نسبي
يشير العنوان النسبي إلى موقع ملف بالنسبة إلى الملف الذي تنوي ربطه به، فإذا أردت الربط بين الملف الذي رابطه:
https://www.example.com/projects/index.html
والملف project-brief.pdf الذي يقع في المجلد نفسه، فسيكون العنوان النسبي هو اسم الملف الهدف كما هو، في حين إذا كان هذا الملف في مجلد فرعي يُدعى pdfs ضمن المجلد نفسه project، فسيكون العنوان النسبي له pdfs/project-brief.pdf، ولاحظ أن المسار المطلق لنفس الملف هو:
https://www.example.com/projects/pdfs/project-brief.pdf
كما تشير العناوين النسبية إلى مواقع مختلفة تبعًا لموقع الملف الذي سيرتبط بها، فإذا نقلت الملف index.html في مثالنا السابق إلى المجلد الجذري، فسيشير عنوان URL النسبي pdfs/project-brief.pdf إلى الملف الموجود على العنوان التالي:
https://www.example.com/pdfs/project-brief.pdf
وليس إلى الملف الموجود على العنوان التالي:
https://www.example.com/projects/pdfs/project-brief.pdf
لم يتغير بالطبع موقع الملف project-brief.pdf ولا موقع المجلد pdfs عندما نقلنا الملف index.html، لكن كل ما هنالك أنّ العنوان النسبي سيشير في هذه الحالة إلى المكان الخاطئ ولن يعمل الرابط عند النقر عليه، فعليك الحذر إذًا.
أفضل الممارسات لإنشاء الروابط التشعبية
توجد بعض الممارسات الممتازة التي يجدر بك تعلمها لكتابة روابط تشعبية جيدة، لنلق نظرةً عليها.
استخدم كلمات واضحة تدل على الرابط
من السهل إلقاء الروابط هنا وهناك في صفحتك، وهذا الأمر بالطبع ليس كافيًا، إذ لا بد أن يستطيع جميع القراء الوصول إلى الوجهة الصحيحة أيًا كان وضعهم وأيًا كانت الأدوات التي يستخدمونها، وإليك بعض الأمثلة:
- يُفضِّل مستخدمِي قارئات الشاشة التنقل من رابط إلى آخر في الصفحة وقراءة هذه الروابط بمعزل عن بقية المحتوى.
- تستخدِم محركات البحث نص الرابط لفهرسة الملف الذي يستهدفه، فمن الجيد إذًا إضافة كلمات مفتاحية إلى نص الرابط لكي يصف ما يرتبط به بفعالية أكبر.
- يجول قارئو الصفحات بأنظارهم عبر الصفحة دون قراءة كل كلمة فيها، ويلفت انتباههم ما يبرز بوضوح فيها مثل الروابط، وبالتالي سيشعر المتابع بأهمية الرابط إذا كان النص الوصفي له مفيدًا.
الرابط التالي جيد مثلًا:
<p><a href="https://firefox.com/"> Download Firefox </a></p>
أما هذا، فسيّئ:
<p><a href="https://firefox.com/"> Click here </a> to download Firefox</p>
تلميحات أخرى:
- لا تضع عنوان URL لرابط ضمن نص الرابط، إذ سيبدو سيئًا ويصبح أسوأ عندما ينطقه قارئ الشاشة حرفًا حرفًا.
- لا تكتب "رابط" أو "رابط إلى" ضمن نص الرابط لأنه أمر عبثي، إذ تخبر قارئات الشاشة المستخدِم بأنه رابط، كما يعلم بكل بساطة من يقرأ النص بأنه رابط لأنه سيظهر عمومًا بتنسيق مختلف وبسطر تحته.
- حاول أن يكون نص الرابط أقصر ما يمكن، فهذا مفيد لمستخدمِي قارئات الشاشة لأنها ستقرأ النص بأكمله.
- قلل الحالات التي تستخدِم فيها نص الرابط نفسه للدلالة على أماكن مختلفة، فقد يسبب ذلك مشاكل لمستخدمِي قارئات الشاشات إذا ظهرت قائمة من الروابط المتلاحقة التي تقول "انقر هنا".
الارتباط بمورد مختلف عن صفحات HTML
عند الارتباط بمورد قابل للتنزيل مثل ملف PDF أو وورد، أو بمورد يُتابع مباشرةً مثل ملفات الفيديو والصوت، أو قد يُظهر تأثيرات غير متوقعة مثل فتح نافذة منبثقة أو تحميل مقطع فلاش، فلا بد في هذه الحالات من اختيار كلمات مناسبة للرابط منعًا لأيّ التباس، وإليك بعض الأمثلة:
- قد يكون حجم باقة التراسل bandwidth connection لديك صغيرًا ثم تنقر فجأةً على رابط لتتفاجأ بتنزيل عدة ميغابايتات لم تتوقعها.
- قد لا يكون مشغل مقاطع فلاش مثبّتًا على جهازك ثم تنقر رابطًا يأخذك إلى صفحة تتطلب مشغل فلاش.
لنلق نظرةً على أمثلة لنصوص يمكن استخدامها في هذه الحالات:
<p><a href="https://www.example.com/large-report.pdf"> (PDF ، 10MB) حمل تقرير المبيعات </a></p> <p><a href="https://www.example.com/video-stream/" target="_blank"> (HD سيُعرض في نافذة منفصل وبدقة) شاهد الفيديو </a></p> <p><a href="https://www.example.com/car-game"> (يتطلب مشغل فلاش) شغِّل لعبة السيارة </a></p>
استخدم السمة download عندما ترتبط بمورد لتنزيله
يمكن استخدام السمة download عندما تحاول إنشاء رابط إلى مورد لكي يُنزَّل بدلًا من أن يُفتَح في المتصفح، وذلك لكي تزوّد المستخدِم باسم لحفظ الملف، وإليك مثالًا عن رابط لتحميل آخر إصدارات فايرفوكس لنظام التشغيل ويندوز:
<a href="https://download.mozilla.org/?product=firefox-latest-ssl&os=win64&lang=en-US" download="firefox-latest-64bit-installer.exe"> Download Latest Firefox for Windows (64-bit) (English, US) </a>
تطبيق: إنشاء قائمة للتنقل
يُطلَب منك في هذا التمرين ربط بعض الصفحات إلى قائمة تنقّل لإنشاء موقع ويب متعدد الصفحات، وهذه طريقة شائعة لإنشاء المواقع، إذ تُستخدَم الهيكلية نفسها لجميع الصفحات بما في ذلك قائمة التنقّل، وبالتالي عند النقر على أحد الروابط سيعطي ذلك انطباعًا بأنك لازلت في المكان ذاته لكن بمحتوى مختلف.
عليك تخزين نسخ من الملفات التالية على حاسوبك وفي المجلد نفسه، كما يمكنك الحصول على جميع هذه الملفات من مستودع جيت-هاب المخصص للتمرين:
عليك:
- إضافة قائمة غير مرتبة في المكان المطلوب في الصفحة التي تضم أسماء بقية الصفحات التي سترتبط بها، فقائمة التنقل هي عادةً قائمة من الروابط، وبالتالي هذا الأسلوب صحيح دلاليًا.
- تحويل اسم كل صفحة إلى رابط إلى تلك الصفحة.
- نسخ قائمة التنقل إلى جميع الصفحات.
- إزالة الرابط من كل صفحة والذي يتعلق بها، فوجوده أمر غير ضروري ومربك، كما يعطي عدم ظهوره تذكيرًا بصريًا بالصفحة التي نتواجد فيها.
سيبدو الحل عندما تنتهي منه قريبًا من الصفحة التالية:

ملاحظة: إذا لم تستطع المتابعة أو لم تكن واثقًا من عملك، فيمكن التحقق من الحل في المستودع المخصص للتمرين على جيت-هاب.
روابط البريد الإلكتروني
من الممكن إنشاء روابط أو أزرار تَفتح عند النقر عليها نموذجًا أو تطبيقًا لكتابة رسالة بريد إلكتروني بدلًا من الانتقال إلى مورد معين. يُستخدم العنصر <a> لهذه الغاية بالإضافة إلى بروتوكول mailto:، إذ يشير البروتوكول :mailto في أكثر الحالات بساطةً وشيوعًا إلى عنوان البريد الإلكتروني للمستقبِل:
<a href="mailto:nowhere@mozilla.org">Send email to nowhere</a>
يُعَدّ عنوان البريد الإلكتروني اختياريًا في واقع الأمر، فإذا أزلت العنوان وأبقيت على البروتوكول :mailto فقط، فستظهر لك نافذة عميل البريد الإلكتروني المثبت على جهازك لإنشاء بريد إلكتروني جديد دون تحديد المستقبِل، ولهذه الميزة فوائدها في روابط المشاركة Share التي يمكن للمستخدِمين النقر عليها لإرسال بريد إلكتروني إلى عناوين من اختيارهم.
تحديد بعض التفاصيل
يمكن إضافة معلومات أخرى إلى عنوان البريد الإلكتروني، إذ يمكن إضافة أية حقول مستخدَمة في ترويسة البريد الإلكتروني إلى :mailto، وأكثر هذه المعلومات شيوعًا هي الموضوع Subject ونسخة إلى cc وجسم الرسالة body الذي لا يمثل حقلًا فعليًا لنص الرسالة، لكن بالإمكان استخدامه لكتابة محتوى قصير للرسالة، كما يُحدَّد كل حقل مع قيمته بأسلوب الاستعلام، وإليك مثالًا كما يلي:
<a href="mailto:nowhere@mozilla.org?cc=name2@rapidtables.com&bcc=name3@rapidtables.com&subject=The%20subject%20of%20the%20email&body=The%20body%20of%20the%20email"> Send mail with cc, bcc, subject and body </a>
ملاحظة: ينبغي أن تكون القيم في كل حقل مكتوبةً وفق ترميز عنوان URL، أي دون محارف لا تطبع شيئًا مثل محارف السطر الجديد والجدولة ودون فراغات، ولاحظ أيضًا استخدام إشارة الاستفهام ? في الفصل بين عنوان URL الرئيسي عن قيم الحقول والمحرف & للفصل بين الحقول، إذ تُعَدّ هذه الرموز رموزًا معياريةً لاستعلام URL، وإليك بعض الأمثلة عن عناوين :mailto بسيطة أخرى:
mailto:
mailto:nowhere@mozilla.org
mailto:nowhere@mozilla.org,nobody@mozilla.org
mailto:nowhere@mozilla.org?cc=nobody@mozilla.org
mailto:nowhere@mozilla.org?cc=nobody@mozilla.org&subject=This%20is%20the%20subject
خلاصة
هذا كل ما تحتاجه عن الروابط، وسنعود إلى الروابط لاحقًا في سلسلة مقالاتنا عندما نتحدث عن أساليب التنسيق، كما سنتحدث في المقال التالي عن الدلالات التي تقدمها عناصر HTML، وسنطلع على بعض الميزات المتقدمة أو غير المألوفة والتي قد تعُدّها مفيدة، لذا سيكون التنسيق المتقدم للنصوص في لغة HTML هو خطوتنا التالية.
ترجمة -وبتصرف- للمقال Creating hyperlinks.













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.