تقدِّم HTML إضافةً إلى العناصر التي تحدد أجزاءً مستقلةً في الصفحة -مثل الفقرات النصية والصور- عددًا من العناصر الكتلية Block elements لتحدد مناطق كاملة ضمن صفحة ويب مثل ترويسة الصفحة Header أو قوائم التنقل Navigation menu أو أعمدة المحتوى الأساسي main content columns، إذ سيبحث هذا المقال في كيفية التخطيط لوضع هيكلية بسيطة لموقع ويب وكتابة شيفرة HTML المناسبة.
عليك قبل البدء في قراءة هذا المقال الاطلاع على أساسيات HTML التي أوردناها في مقال تعرَّف على HTML وكذلك هيكلة النصوص في HTML ومقال طريقة إنشاء الروابط التشعبية.
الأقسام الأساسية لصفحة ويب
تبدو صفحات ويب مختلفةً عن بعضها لكنها تميل لأن تتشارك مكونات أو أقسامًا معياريةً، ما لم تعرض فيديو على كامل الشاشة أو لعبة ما أو أن تكون جزءًا من مشروع فني أو أن تكون سيئة الهيكلة:
- الترويسة Header: يظهر عادة على أساس شريط واسع أعلى الصفحة يضم عنوانًا عريضًا وشعارًا، كما يبقى هذا القسم نفسه في كل صفحات الموقع على الأغلب.
- شريط التنقل Navigation bar: يرتبط بالأقسام الرئيسية للموقع ويُعرض على هيئة أزرار أو روابط أو نوافذ ضمنية tabs، كما يبقى عادةً محتوى هذا الشريط كما هو في جميع صفحات الموقع تمامًا مثل محتوى الترويسة، فعدم وجود هذا الشريط في صفحة ما سيربك المستخدِم ويدفعه إلى ترك الموقع، كما يعتقد الكثير من المصممين أنّ أشرطة القوائم لا بد وأن تكون جزءًا من الترويسة، لكنها تبقى مجرد رؤية غير ملزمة، لأن البعض يجادل أيضًا في أفضلية وجودهما مستقلين من منظور سهولة الوصول أو الشمولية accessibility، إذ يمكن لقارئات الشاشة أن تقرأهما بصورة أفضل في حال كانا منفصلين.
- المحتوى الرئيسي main content: يُعَدّ منطقةَ واسعةَ منتصف الصفحة تتضمن المحتوى الخاص بصفحة الويب، مثل الفيديو الذي تريد مشاهدته أو القصة التي تريد قراءتها أو الخرائط التي تريد رؤيتها أو عناوين الأخبار أو غير ذلك، وهذا القسم بالتحديد سيختلف بكل تأكيد من صفحة لأخرى.
- الشريط الجانبي sidebar: يضم بعض المعلومات على أطراف الصفحة مثل الروابط أو الاقتباسات أو الإعلانات وغيرها، يتعلق محتوى هذا القسم بما يرد في المحتوى الرئيسي عادةً، فقد تجد في الشريط الجانبي لمحةً عن صاحب الصفحة أو روابط إلى مواضيع مشابهة، كما قد تجد أحيانًا بعض العناصر الاحتياطية مثل قوائم تنقل إضافية.
- تذييل الصفحة footer: شريط يمتد أسفل الصفحة ويضم عادة رسومات دقيقة وملاحظات عن حقوق النشر أو معلومات التواصل، ويُستخدَم هذا القسم لإدراج معلومات عامة كما هو حال الترويسة، لكن هذه المعلومات ليست حيويةً أو مكملة لما يعرضه الموقع، كما يُستخدَم التذييل أحيانًا لأغراض تحسين محركات البحث Search Engine Optimization، إذ يعرض أحيانًا روابط سريعة للوصول إلى محتوى ذو شعبية كبيرة على الويب.
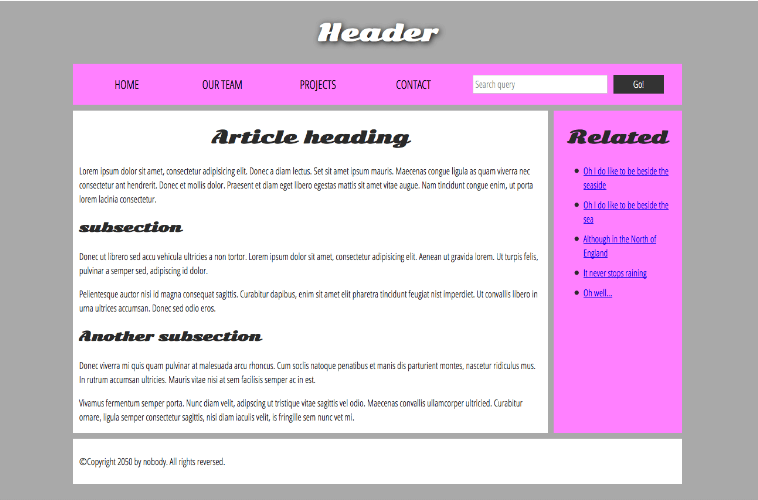
قد يُبنى هيكل موقع ويب نموذجي مشابه لما تعرضه الصورة التالية:

استخدام HTML في هيكلة المحتوى
لا يُعَدّ النموذج في الصورة السابقة جميلًا لكنه جيد في توضيح تخطيط موقع ويب نموذجي، إذ تحتوي بعض المواقع على أعمدة أكثر وبعضها يبدو أعقد، لكن الفكرة واضحة، كما تستطيع من خلال تنسيقات CSS استخدام أية عناصر تريد لتغلف بها أيّ قسم ليبدو بالصورة الذي تريدها، لكن وكما تحدثنا سابقًا لا بد من احترام دلالات عناصر HTML واستخدام العنصر الصحيح للغاية الصحيحة.
لا يخبرك ما تراه على الصفحة كل شيء، إذ تُستخدَم الخطوط والألوان للفت انتباه المستخدِم إلى الأقسام الأكثر فائدةً في الصفحة مثل قوائم التنقل والروابط المتعلقة بها، لكن ماذا لو أردنا الانتباه إلى الأشخاص ذوي المشاكل البصرية؟ فلن يهتم هؤلاء باللون الزهري أو بالخط الكبير.
ملاحظة: يُقدَّر عدد المصابين بعمى الألوان من الذكور بحدود 8% ومن النساء بحدود 0.5%، أي رجل من بين 12 وامرأة من بين 200، في حين ويمثِّل المصابون بالعمى وأصحاب المشاكل البصرية الجادة نسبة 4-5% من تعداد البشر، وقد كان عددهم قرابة 285 مليون عالميًا عام 2012 عندما كان تعداد سكان الأرض سبعة مليارات.
تستطيع من خلال HTML توصيف أقسام المحتوى وفقًا لوظيفتها، فبإمكانك استخدام عناصر تعكس وظيفة هذا القسم من المحتوى بشكل واضح لا لبس فيه، وبالتالي ستتمكن التكنولوجيا المساعدِة مثل قارئات الشاشة من تمييز هذه العناصر والمساعدة في إنجاز مهام مختلفة مثل إيجاد العناوين أو قوائم التنقل أو المحتوى الرئيسي، وكما أشرنا في مقالات سابقة، هنالك عواقب عديدة لعدم استخدام هيكلية صحيحة للعناصر أو إهمال المعنى الدلالي لها.
تقدِّم لك HTML مجموعةَ من العناصر لإنجاز هيكلية دلالية تعكس وظيفة كل قسم منها:
-
الترويسة header: يمثلها العنصر
<header>. -
شريط التنقل navigation bar: يمثله العنصر
<nav>. -
المحتوى الرئيسي main content: يمثله العنصر
<main>، بالإضافة إلى العديد من العناصر التي تمثل أقسامًا فرعيةً للمحتوى الرئيسي مثل<section>و<div>. -
الشريط الجانبي sidebar: يمثله العنصر
<aside>. -
التذييل footer: يمثله العنصر
<footer>.
تطبيق: فهم شيفرة الصفحة النموذجية السابقة
تمثِّل الشيفرة التالية شيفرة الموقع النموذجي الذي عرضنا صورته سابقًا، ويمكنك تنزيلها أيضًا من المستودع المخصص للمثال على جيت-هب GitHub، كما نطلب منك إلقاء نظرة على الشيفرة ومن ثم العودة إلى القائمة في الأسفل لتحديد أجزاء الشيفرة وما تمثله من أقسام.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>My page title</title> <link href="https://fonts.googleapis.com/css?family=Open+Sans+Condensed:300|Sonsie+One" rel="stylesheet" type="text/css"> <link rel="stylesheet" href="style.css"> <!--الدلالية في النسخ HTML5 الأسطر الثلاث التالية هي طريقة لتعمل عناصر الأقدم من متصفح إنترنت إكسبلورر--> <!--[if lt IE 9]> <script src="https://cdnjs.cloudflare.com/ajax/libs/html5shiv/3.7.3/html5shiv.js"></script> <![endif]--> </head> <body> <!-- الترويسة الرئيسية التي ستستخدم في جميع صفحات الموقع --> <header> <h1>Header</h1> </header> <nav> <ul> <li><a href="#">Home</a></li> <li><a href="#">Our team</a></li> <li><a href="#">Projects</a></li> <li><a href="#">Contact</a></li> </ul> <!-- استمارة بحث وهو أسلوب غير مباشر للتنقل عبر الموقع --> <form> <input type="search" name="q" placeholder="Search query"> <input type="submit" value="Go!"> </form> </nav> <!-- المحتوى الرئيسي للموقع --> <main> <!-- يتضمن مقالة--> <article> <h2>Article heading</h2> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Donec a diam lectus. Set sit amet ipsum mauris. Maecenas congue ligula as quam viverra nec consectetur ant hendrerit. Donec et mollis dolor. Praesent et diam eget libero egestas mattis sit amet vitae augue. Nam tincidunt congue enim, ut porta lorem lacinia consectetur.</p> <h3>Subsection</h3> <p>Donec ut librero sed accu vehicula ultricies a non tortor. Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aenean ut gravida lorem. Ut turpis felis, pulvinar a semper sed, adipiscing id dolor.</p> <p>Pelientesque auctor nisi id magna consequat sagittis. Curabitur dapibus, enim sit amet elit pharetra tincidunt feugiat nist imperdiet. Ut convallis libero in urna ultrices accumsan. Donec sed odio eros.</p> <h3>Another subsection</h3> <p>Donec viverra mi quis quam pulvinar at malesuada arcu rhoncus. Cum soclis natoque penatibus et manis dis parturient montes, nascetur ridiculus mus. In rutrum accumsan ultricies. Mauris vitae nisi at sem facilisis semper ac in est.</p> <p>Vivamus fermentum semper porta. Nunc diam velit, adipscing ut tristique vitae sagittis vel odio. Maecenas convallis ullamcorper ultricied. Curabitur ornare, ligula semper consectetur sagittis, nisi diam iaculis velit, is fringille sem nunc vet mi.</p> </article> <!-- يمكن للمحتوى الجانبي أن يتداخل مع المحتوى الرئيسي --> <aside> <h2>Related</h2> <ul> <li><a href="#">Oh I do like to be beside the seaside</a></li> <li><a href="#">Oh I do like to be beside the sea</a></li> <li><a href="#">Although in the North of England</a></li> <li><a href="#">It never stops raining</a></li> <li><a href="#">Oh well...</a></li> </ul> </aside> </main> <!-- التذييل الرئيسي الذي سيستخدم في جميع صفحات الموقع --> <footer> <p>©Copyright 2050 by nobody. All rights reversed.</p> </footer> </body> </html>
خذ وقتك في الاطلاع على الشيفرة وفهمها، كما ستساعدك التعليقات التي أدرجناها ضمن الشيفرة في ذلك، ولا نطلب منك فعل أيّ شيء آخر، لأنّ المفتاح الأساسي لفهم مخطط صفحة أو ملف هو كتابة هيكل HTML ومن ثم إبرازه عبر تنسيق CSS.
تفاصيل عناصر تخطيط HTML
من الجيد فهم المعنى العام لجميع العناصر التي تعرّف الأقسام المختلفة في صفحة HTML، وهذا ما ستعمل عليه لاحقًا عندما تكتسب خبرةَ أكبر في تطوير الويب، لكن ما عليك استيعابه الآن هي التعريفات التالية:
-
العنصر
<main>: يستخدَم لإدراج المحتوى الفريد للصفحة، وينبغي استخدام هذا العنصر مرةً واحدةً في الصفحة، كما يوضَع مباشرةً ضمن العنصر<body>، ولا يجب أن يتداخل هذا العنصر مع عناصر أخرى. -
العنصر
<article>: يغلِّف كتلًا من المحتوى المترابط القائم بذاته والذي لا يتعلق بمحتوى بقية الأقسام مثل المنشورات المستقلة. -
العنصر
<section>: يشابه العنصر<article>لكنه يستخدَم لتحضير جزء من الصفحة ليقدّم وظيفةً بمفرده مثل خريطة صغيرة أو مجموعة من العناوين أو الملخصات لمقالات أو ليقدم موضوعًا محددًا، كما يُعَدّ استخدام عناصر العناوين في بداية كل عنصر<section>ممارسةً جيدةً، وتجدر الملاحظة أنه بالإمكان تجزئة محتوى العنصر<article>إلى أقسام مختلفة وتجزئة القسم<section>إلى مقالات مختلفة وفقًا للسياق. -
العنصر
<aside>: يضم محتوًى لا يتعلق مباشرةً بالمحتوى الرئيسي للصفحة لكنه يزوِّد الصفحة بمعلومات إضافية مثل مدخلات مختصرة أو سيرة ذاتية للمؤلف أو روابط متعلقة بالمحتوى وغيرها. -
العنصر
<header>: يضم محتوًى تعريفيًا للصفحة، فإذا كان هذا العنصر ابنًا للعنصر<body>، فسيمثل الترويسة العامة للصفحة، في حيم إذا كان ابنًا للعنصر<section>، فسيمثل ترويسةً خاصةً بهذا القسم، وحاول عدم الخلط بين الترويسة وعنوان صفحة والعناوين الأخرى. -
العنصر
<nav>: يؤمن وظيفة التنقل الأساسية في الصفحة، ولا يضم روابط ثانوية وما شابهها. -
العنصر
<footer>: يضم محتوًى مناسبًا لتذييل الصفحة.
يمكنك الاطلاع على كل عنصر من العناصر السابقة بالعودة إلى توثيق HTML العربي في موسوعة حسوب.
عناصر غير دلالية
قد لا تجد في بعض الأحيان عنصرًا دلاليًا مناسبًا لتغليف محتوى معيّن، وقد ترغب في أحيان أخرى ضم مجموعة من العناصر مع بعضها لكي تتعامل معها على أساس كيان واحد عند استخدام CSS أو جافاسكربت، إذ تقدِّم HTML في حالات مثل هذه العنصر <div> الذي يُفضَّل استخدامه مع السمة class لكي تعطيه تسميةً محددةً فيسهل استهدافه، كما يُعَدّ العنصر <span> عنصرًا سطريًا غير دلالي ينبغي استخدامه فقط إذا لم تجد عنصرًا دلاليًا مناسبًا لتغليف المحتوى المطلوب أو لم ترد إعطاء معنى محدد لهذا المحتوى، وإليك مثالًا كما يلي:
<p>، دخل الملك إلى غرفته مترنحًا في الواحدة ليلًا لم يساعده الدواء كثيرًا وجر نفسه عبر الباب <span class="editor-note">[ملاحظة للمحرر: في هذه اللحظة ينبغي تخفيض الأضواء]</span>.</p>
يُفترَض في هذه الحالة أن تقدِّم ملاحظة المحرر الموسومة بالصنف "editor-note" توجيهات إضافيةً للقارئ بما أنها لا تحمل أي دلالة إضافية، ويمكن حل هذا الموضوع ببساطة باستخدام CSS أيضًا، وذلك بإزاحة الملاحظة قليلًا عن النص الرئيسي.
يُعَدّ العنصر <div> عنصرًا كتليًا غير دلالي ينبغي استخدامه فقط إذا لم تجد عنصرًا دلاليًا كتليًا مناسبًا لتغليف المحتوى المطلوب أو لم ترد إعطاء معنى محدد لهذا المحتوى، فتخيل على سبيل المثال قائمة تسوّق يمكنك طلبها في أيّ وقت من موقع تجاري:
<div class="shopping-cart"> <h2>Shopping cart</h2> <ul> <li> <p><a href=""><strong>Silver earrings</strong></a>: $99.95.</p> <img src="../products/3333-0985/thumb.png" alt="Silver earrings"> </li> <li> ... </li> </ul> <p>Total cost: $237.89</p> </div>
لا تُعَدّ هذه القائمة محتوىً جانبيًا <aside> في الواقع، فقد لا تتعلق بالضرورة بالمحتوى الرئيسي للصفحة وتريدها أن تظهر في أيّ مكان ضمن الموقع، كما ليس من المجدي استخدام العنصر <section> لكونها لا تمثل جزءًا من المحتوى الرئيسي، وبالتالي يكون استخدام العنصر <div> في هذه الحالة مناسبًا، كما استخدمنا معه عنوانًا لمساعدة قارئات الشاشة على إيجاده.
تنبيه: يُعَدّ استخدام العنصر <div> مريحًا وسهلًا للغاية، فهو لا يحمل أيّ معنى دلالي، وإنما يُجمّع شيفرة HTML ضمن كيان واحد، ولكن انتبه إلى استخدامها فقط عندما لا تجد عنصرًا دلاليًا مناسبًا، وحاول التقليل من استخدامه إلى الحد الأدنى كي لا تعاني في صيانة الموقع لاحقًا.
بادئات الأسطر الجديدة والخطوط الأفقية
يوجد عنصران ستستخدمهما في مناسبات عدة ولا بد من الاطلاع عليهما:
-
عنصر الانتقال إلى سطر جديد
<br>: يدرِج هذا العنصر سطرًا جديدًا ضمن فقرة نصية، ويُعَدّ هذا العنصر الأسلوب الوحيد لتقسيم كتلة نصية أو بنية محددة إلى سلسلة من الأسطر القصيرة مثل حالة عنوان بريدي أو قصيدة شعرية، وإليك مثالًا كما يلي:
<p>There once was a man named O'Dell<br> Who loved to write HTML<br> But his structure was bad, his semantics were sad<br> and his markup didn't read very well.</p>
سيُصيَّر أو يُعرَض النص في الفقرات على صورة خط طويل دون استخدام العنصر <br>، أما بوجوده، فسيصيِّر المتصفح الفقرة النصية على الصورة التالية:
-
عنصر إدراج سطر أفقي
<hr>: يُنشئ العنصر خطًا أفقيًا في الصفحة لكي يعرض تغيرًا في سمة النص مثل تغير الموضوع أو المشهد، وإليك مثالًا كما يلي:
<p>Ron was backed into a corner by the marauding netherbeasts. Scared, but determined to protect his friends, he raised his wand and prepared to do battle, hoping that his distress call had made it through.</p> <hr> <p>Meanwhile, Harry was sitting at home, staring at his royalty statement and pondering when the next spin off series would come out, when an enchanted distress letter flew through his window and landed in his lap. He read it hazily and sighed; "better get back to work then", he mused.</p>
إذ سيصيَّر كما يلي:
التخطيط لموقع ويب بسيط
ستكون الخطوة المنطقية التالية حالما تنتهي من وضع خطط هيكلة موقعك البسيط هي العمل على تحديد المحتوى الذي يضمه الموقع وما الصفحات التي تحتاجها وكيف سترتبها وتربطها ببعضها لكي تقدِّم لمستخدِميك أفضل تجربة، وتُدعى هذه الخطوة بمعمارية المعلومات، وقد يحتاج الأمر في المواقع الضخمة والمعقدة إلى الكثير من التخطيط، لكن لموقع بسيط مثل الذي نشير إليه في هذا المقال، فالعملية أسهل وأكثر متعة.
- تذكّر أنه لديك مجموعة من العناصر التي ستتكرر في معظم -إن لم يكن في كل- الصفحات مثل قوائم التنقل والمحتوى الموجود في تذييل الصفحة، فمن الجيد مثلًا -إذا كان موقعك لإدارة عمل ما- وضع معلومات للتواصل في تذييل جميع الصفحات، ولهذا ينبغي عليك تدوين ما الذي تريده أن يكون مشتركًا في صفحاتك.
- ارسم لوحة بسيطة لما تتوقع أن يكون عليه هيكل الصفحة (فقد تريدها أن تبدو مماثلة للموقع النموذجي الذي عرضناه في الأعلى). دوّن ما سيكون عليه كل جزء.
- فكِّر الآن بما تريده من المحتوى غير المشترك بين الصفحات لتضعه في موقعك، ودوِّن ذلك في قائمة.
- حاول تصنيف عناصر المحتوى الذي تختاره في مجموعات لكي تتشكل لديك أفكار عن المجموعات التي يمكن أن تقع في الصفحات نفسها.
- حاول بعد ذلك وضع خريطة للموقع على هيئة فقاعات لكل صفحة ثم صل بخطوط بينها لتوضيح طبيعة التواصل بينها، إذ ستكون الصفحة الرئيسية في المنتصف وسترتبط بمعظم الصفحات، وينبغي أن ترتبط كل الصفحات في المواقع البسيطة بالصفحة الرئيسية مع وجود بعض الاستثناءات، كما عليك أيضًا تدوين بعض الملاحظات عن كيفية عرض الأشياء، وهذا أمر مشابه لتقنية تُدعى تصنيف البطاقات.
تطبيق: أنشئ خريطة موقع خاصة بك
حاول إنشاء خريطة لموقعك، ما الذي تريده من موقعك؟
ملاحظة: احفظ عملك في مكان مناسب، فقد تحتاج إليه لاحقًا.
خلاصة
من المفترض أنك كوَّنت صورةً واضحةً عن هيكلة صفحة أو موقع ويب، وسنناقش في المقال التالي كيف ننقح الأخطاء في HTML.
ترجمة -وبتصرُّف- للمقال Document and website structure.













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.