تعد بنية هيكل التطبيق App Shell هي إحدى الطرق المستعملة لبناء تطبيقات الويب التقدمية Progressive Web App -تختصر إلى PWA- والتي تعمل بكفاءة وسرعة على شاشات المستخدمين، تمامًا مثل تلك التطبيقات التي بنيت بلغات نظام التشغيل الأصيلة native application.
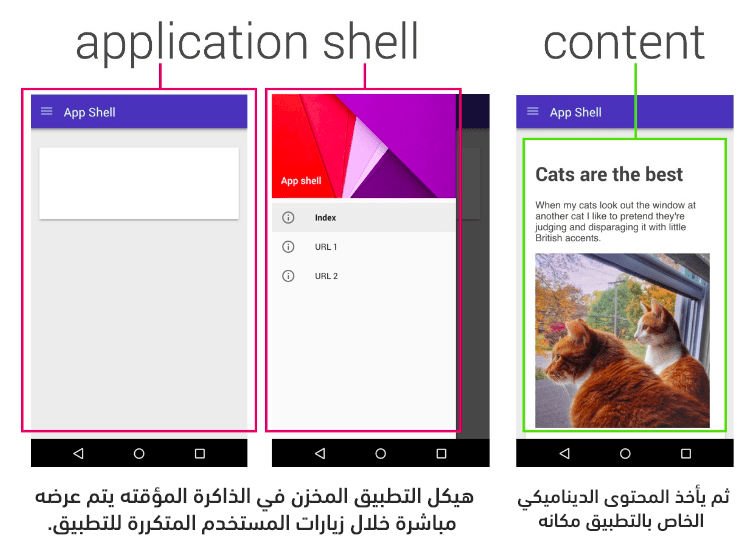
يتكون هيكل التطبيق app shell من الحد الأدنى من شفرات HTML و CSS و JavaScript اللازمة لعرض واجهة التطبيق وهيكله الأساسي، وتضمن هذه المكونات عند تخزينها في الذاكرة عمل التطبيق في وضع عدم الاتصال بالإنترنت، وتعمل على ضمان كفاءة عمل التطبيق وقدرته على استقبال الزيارات المتكررة من المستخدم في وضع عدم الاتصال، وهذا يعني أن تركيبة هيكل التطبيق لا تحتاج للتحميل في كل مرة يستخدم المستخدم التطبيق فيها بل تبقى مخزنةً في الذاكرة والذي يتم تحميله هو المحتوى الضروري فقط.
يعد هيكل التطبيق هو تطوير على تطبيقات الويب أحادية الصفحة single-page applications التي يتم تشغيلها باستخدام أكواد كبيرة من جافاسكربت، ويعتمد هيكل التطبيق على تخزين هيكل التطبيق الأساسي في الذاكرة المؤقتة باستخدام عامل الخدمة service worker ليشغل التطبيق، ثم بعد ذلك نحصل على المحتوى الخاص بكل صفحة في التطبيق باستخدام جافاسكربت، ويتلخص الهدف الأساسي من استخدام التطبيقات الهيكلية في الحصول على بنية "HTM" الأساسية الخاصة بالتطبيق.
بمعنى آخر هيكل التطبيق هو مشابه لحد كبير للحزم البرمجية التي تُنشَر في متجر التطبيقات عند بناء تطبيق أصيل، وهو يشكل البنية الأساسية لواجهة التطبيق وبعض محتويات التطبيق المهمة لتشغيله، لكنه قد لا يحتوي على بيانات أخرى.
متى يستخدم نموذج هيكل التطبيق
بناء تطبيقات الويب التقدمية لا يعني أنه يجب بناء التطبيق من الصفر، وإذا كنت تبني أحد تطبيقات الويب أحادية الصفحة فمن الممكن أنك تستخدم شيئًا مشابهًا لمفهوم هيكل التطبيق سواءً دعوته بهذا الاسم أم لا، قد يكون هناك اختلاف في بعض التفاصيل تبعًا لنوع المكتبات وأطر العمل التي تستخدمها لكن المفهوم في حد ذاته محايد لا ينتمي لأي إطار أو لغة.
تعد بنية هيكل التطبيق هي الأكثر ملاءمةً لبناء التطبيقات والمواقع ذات آلية الاستخدام الثابتة ولكن محتواها متغير، هناك عدد من أطر العمل والمكتبات في جافا سكريبت تشجع على فصل البنية العامة للتطبيق عن المحتوى المتغير، استعمال هذه البينية تمنح التطبيق شكلًا ثابتَا وأكثر وضوحًا، بالنسبة لمواقع الويب ذات المحتوى الثابت، يمكنها أن تبقى تستعمل نفس النموذج ولكن في النهاية التطبيق مخزن بالكامل في وضع عدم الاتصال أي أن هيكل التطبيق مع المحتوى قد خُزِّن في الذاكرة.
لتتعرف على كيفية بناء جوجل لهيكل التطبيق ألق نظرةً على تطبيق الويب التقدمي I/O 2016 الذي بنته جوجل حيث كانت بداية هذا التطبيق الواقعي من خلال عملية بناء تطبيق ويب أحادي الصفحة SPA يهدف إلى إنشاء تطبيق ويب تقدمي والذي يستعمل عامل خدمة والذي يعمل بدوره على إضافة المحتوى ديناميكًا وتمكين تغيير المحتوى المعروض على الشاشة بسلاسة ودعم إمكانية إعادة استخدام المحتوى بعد تحميله لأول مرة.
مزايا استعمال نموذج هيكل التطبيق
استخدام هيكل التطبيق مع عامل الخدمة سيوفر هذه المزايا:
- أداء موثوق وسرعة كبيرة: تتوفر سرعةً كبيرةً مع الزيارات المتكررة حيث يتم تخزين واجهة المستخدم والمكونات الثابتة مثل الصور وشيفرات كلًا من Html و CSS و JavaScript في الذاكرة عند الزيارة الأولى لذلك يتم تحميلها بسرعة كبيرة عند تكرر الزيارات، ومن الممكن تخزين بيانات محتوى التطبيق عند الزيارة الأولى ولكن الأصل في ذلك هو أن يتم تحميلها عند الحاجة فقط.
- محتوى تفاعلي مثل الذي بالتطبيقات الأصيلة: يمكن الحصول على تجربة تفاعلية وتنقل سلس بين مكونات التطبيق من خلال الاعتماد على هيكل التطبيق مثل تلك التي بالتطبيقات الأصيلة، مع بقائها تدعم العمل في وضع عدم الاتصال.
- الاقتصاد في استخدام البيانات: تم تصميم هذا النوع من التطبيقات ليعمل على توفير أكبر قدر من البيانات، ويجب أن يتم اختيار البيانات التي سنحتفظ بها مؤقتًا بحكمة لأن تنزيل بيانات لا فائدة منها مثل الصور الكبيرة التي لا تستخدم في كل صفحة يتسبب في زيادة البيانات المستخدمة من المتصفح، إذ تكلفة الاتصال بالإنترنت في الدول الغربية رخيصةً نسبيًا على عكس الدول النامية التي ترتفع فيها التكلفة.
بنية هيكل التطبيق يجب أن تكون مثاليةً وتوفر:
- تحميل سريع.
- استخدام أقل قدر ممكن من البيانات.
- استخدام المكونات الثابتة المخزنة في الذاكرة المحلية.
- أن يعمل على فصل المحتوى عن التنقل.
- يحصل على محتوى صفحة مخصص ويعرضه، قد يكون هذا المحتوى ملف HTML أو JSON.
- تخزين المحتوى الديناميكي ولكن يبقى هذا قرارًا اختياريًا.
يعمل هيكل التطبيق على الاحتفاظ بواجهة التطبيق مخزنةً محليًا والحصول على المحتوى الديناميكي من الواجهة البرمجية API، ولكن مع الاحتفاظ بميزة سهولة الاستكشاف وترابط المحتوى في صفحات الويب، فسيجد المستخدم في كل مرة يدخل فيها للتطبيق أحدث إصدار منه دون الحاجة لتنزيل الإصدار الجديد ليسمح ذلك للمستخدم ببدء استخدام التطبيق.
ملاحظة: يمكن استخدام أداة التدقيق Lighthouse للتحقق من أن تطبيق الويب التقدمي يستخدم هيكل تطبيق يحقق أفضل أداء ممكن، ويمكنك الرجوع إلى مقال دليلك إلى استعمال الأداة Lighthouse لمزيد من التفصيل حولها.
كيفية بناء هيكل تطبيق
قم ببناء تطبيقك وتأكد أنه يفصل بوضوح بين هيكل الصفحة والمحتوى الديناميكي، يجب أن يحمل التطبيق بشكل عام أبسط شكل للهيكل ولكن يجب أن يكون هذا القدر من البيانات الذي حملناه مع هيكل التطبيق يجب أن يحتوي على بيانات ذات معنى، ويجب أن توازن بدقة بين السرعة وحداثة المحتوى في التطبيق من مصادر المحتوى المختلفة.
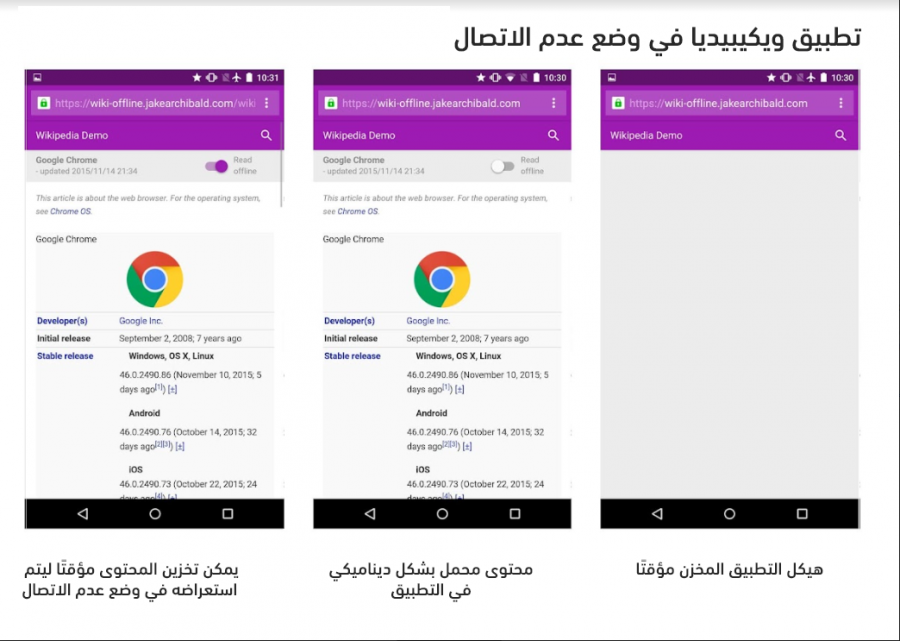
أفضل الأمثلة على تطبيقات الويب التقدمية والتي استخدمت في تطويرها نموذج هيكل التطبيق هو تطبيق ويكيبيديا في وضع عدم الاتصال والذي بناه جيك أرشيبالد، والذي يتميز بسرعة تحميله مع الزيارات المتكررة، ولكنه يطلب البيانات ديناميكيًا باستخدام الجافا سكريبت، حيث يتم تخزين هذا المحتوى للوصول إليه في الزيارات التالية في حالة وضع عدم الاتصال.
مثال لهيكل تطبيق
فصل المثال التالي الذي سنعرضه البنية الأساسية وواجهة التطبيق عن البيانات التي تشكل محتوى التطبيق، إذ من المهم الحفاظ على بساطة محتوى التحميل الأولى قدر الإمكان ليعمل على عرض التخطيط الأساسي أو الشكل العام للصفحة بمجرد بدء تشغيل التطبيق، فنبدأ عند بدء عرض واجهة المستخدم بتجميع الملفات المكونة لها، وتكون بعض هذه الملفات موجودة في نفس مجلد التطبيق وبعضها يتم استيرادها من مصادر خارجية.
تُخزَّن البنية الأساسية وواجهة التطبيق في الذاكرة المحلية باستخدام عامل خدمة service worker، لذا سيحمل التطبيق فقط المكونات الجديدة أو التي حصل عليها تغيير في التحميلات القادمة بدلًا من تحميل كل شيء.
يجب أن يكون ملف index.html في ملفات تطبيقك مشابهًا للشيفرة التالية، وتشكل الشيفرة التالية جزءًا من مكونات الملف الأصلي، لذا دعنا نلقي نظرةً على ما يحتويه الملف:
- شيفرات HTML و CSS والتي تشكل الواجهة والبنية الأساسية للتطبيق، وكامل آليات التنقل بين مكونات التطبيق، والمكان المخصص للمحتويات التي ستعرض داخل التطبيق.
- ملف جافا سكريبت الخارجي app.js والذي من مهامه إدارة آليات التنقل في واجهة التطبيق، ويعمل على معالجة البيانات القادمة من الخادم من خلال إدارة عمليات العرض والتخزين من خلال تخزين البيانات محليًا باستخدام إحدى آليات التخزين مثل IndexedDB.
- ملف "web app manifest" ومحمل عامل الخدمة service worker لتمكين خدمات التطبيق في وضع عدم الاتصال، فيوفر ملف web app manifest بيانات عن تطبيق الويب التقدمي بصيغة JSON، والتي يحتاجها المتصفح لمعرفة كيفية التصرف مع التطبيق عند تثبيته على الحواسيب أو الهواتف المحمولة الخاصة بالمستخدمين.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>App Shell</title> <link rel="manifest" href="/manifest.json"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" type="text/css" href="styles/inline.css"> </head> <body> <header class="header"> <h1 class="header__title">App Shell</h1> </header> <nav class="nav"> ... </nav> <main class="main"> ... </main> <div class="dialog-container"> ... </div> <div class="loader"> <!-- Show a spinner or placeholders for content --> </div> <script src="app.js" async></script> <script> if ('serviceWorker' in navigator) { navigator.serviceWorker.register('/sw.js').then(function(registration) { // Registration was successful console.log('ServiceWorker registration successful with scope: ', registration.scope); }).catch(function(err) { // registration failed :( console.log('ServiceWorker registration failed: ', err); }); } </script> </body> </html>
تخزين هيكل التطبيق
يمكن تخزين هيكل التطبيق باستخدام عامل خدمة service worker مكتوب يدويًا أو باستخدام إحدى الأدوات الثابتة التي توفر إنشاء عامل خدمة مثل أداة sw-precache (أصبحت أداة قديمة ومؤرشفة).
ملاحظة: جهزت الأمثلة من أجل توفير معلومات عامة وتوضيح الأهداف فقط، قد تختلف الموارد الفعلية المستخدمة في الواقع عن التي سيستخدمها تطبيقك.
تخزين هيكل التطبيق يدويا
يوضح المثال بالأسفل شيفرة عامل خدمة يعمل على تخزين المكونات الثابتة لهيكل التطبيق في باستعمال الواجهة Cache API الخاصة بعملية التخزين وذلك باستخدام الحدث install.
var cacheName = 'shell-content'; var filesToCache = [ '/css/styles.css', '/js/scripts.js', '/images/logo.svg', '/offline.html', '/', ]; self.addEventListener('install', function(e) { console.log('[ServiceWorker] Install'); e.waitUntil( caches.open(cacheName).then(function(cache) { console.log('[ServiceWorker] Caching app shell'); return cache.addAll(filesToCache); }) ); });
تخزين هيكل التطبيق باستخدام sw-precache
سيعمل عامل الخدمة الذي تم إنشاؤه باستخدام "sw-precache" على معالجة التخزين المؤقت ومعالجة الموارد التي تضبطها لتكون جزءًا من عملية إنشاء تطبيقك، يمكنك أن تجعله يخزن مؤقتًا كلًا من ملفات HTML و CSS و JavaScript والتي تعمل على تشكيل البنية الخاصة بهيكل تطبيقك، وبهذا سيعمل تطبيقك في وضع عدم الاتصال وسيوفر سرعةً كبيرةً في حالات الزيارات المتكررة للتطبيق.
يوضح المثال التالي استخدام "sw-precache" بصفته جزءًا من شيفرة "gulp" المسؤولة عن عملية البناء.
gulp.task('generate-service-worker', function(callback) { var path = require('path'); var swPrecache = require('sw-precache'); var rootDir = 'app'; swPrecache.write(path.join(rootDir, 'service-worker.js'), { staticFileGlobs: [rootDir + '/**/*.{js,html,css,png,jpg,gif}'], stripPrefix: rootDir }, callback); });
ملاحظة: تكمن فائدة عامل خدمة التخزين المسبق sw-precache في التخزين المؤقت لموارد تطبيقك الثابتة في وضع عدم الاتصال، أما خلال تشغيل البرنامج والتعامل مع الموارد الديناميكية في التطبيق فمن المفضل استعمال المكتبة المتكاملة sw-toolbox.
الخلاصة
يعد هيكل التطبيق الذي يستخدم عامل الخدمة service worker مزيجًا رائعًا يعمل على إنتاج أفضل التطبيقات التي تستخدم التخزين المؤقت لتعمل في وضع عدم الاتصال، ولكن هذا ليس هو المكسب الوحيد من هيكل التطبيق وعامل الخدمة فهي توفر أفضل أداء يمكن الحصول عليه من خلال التحميل الفوري للمحتوى خلال زيارات المستخدم المتكررة لتطبيق الويب المتقدم PWA، ويمكنك من خلال هيكل التطبيق أن تخزن بيانات هيكل التطبيق محليًا ثم جلب المحتوى الذي يتغير دائمًا باستخدام الجافاسكربت.
سوف يمنحك اعتماد نموذج هيكل التطبيق app shell مع تكرار الزيارات إليه محتوى مرئي ذا معنى دون أن تضطر للاتصال بالشبكة في البداية، بغض النظر إن كان محتوى التطبيق يُجلب من الشبكة بعدها أم لا.
ترجمة وبتصرف للمقال The App Shell Model developers.google من موقع developers.google.











أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.