يشرح هذا المقال مفاهيم تصميمية أساسية تتمثل بسهولة أو إمكانية الوصول accessibility إلى محتوى مواقع ويب وكيفية تصميم مواقع ويب يستطيع معظم زائريها الحصول على محتواها بسهولة ومتعة.
تسهيل وصول جميع المستخدمين إلى مواقع ويب
لن يتمكن بعض الزائرين من تجربة موقعك بالطريقة التي تأملها نظرًا لمعوقات فيزيائية أو تقنية قد تعترضهم. لذلك سنناقش في هذا المقال المبادئ العامة لسهولة الوصول accessibility (تترجم أحيانًا إلى شمولية أي شمولية التصميم لكل المستخدمين) وسنشرح بعض القواعد المتعلقة بها.
المبادئ العامة لسهولة الوصول
قد نربط إمكانية الوصول في البداية بالمعوقات السلبية مثل قولنا بأنّ الوصول إلى هذا البناء ممكن عندما تُعتمد مجموعة قواعد ناظمة مثل عرض الباب أو حجم المرافق الصحية أو موقع المصعد، وهذه مقاربة ضيقة لمفهوم إمكانية أو سهولة الوصول، وفكِّر بالأمر على أساس طريقة مميزة لدعم الآخرين ولخدمة العملاء، فما الذي قد يستفيده الناس في البرازيل من موقعك الذي يعتمد اللغة الإنكليزية؟ هل يمكن لمستخدِمي الهواتف الذكية تصفح مواقع ويب مزدحمة ومخصصة لشاشات الحواسب المكتبية الواسعة والتي تستخدِم حزمة استهلاك بيانات غير محدودة؟ بالطبع سيغادر الزوار موقعك في حالات مثل هذه، إذ ينبغي التفكير عمومًا بالمنتج الذي تقدِّمه انطلاقًا من وجهات النظر المختلفة لجميع العملاء المستهدَفين ومن ثم التكيف معها، فهذه هي سهولة الوصول.
سهولة الوصول في عالم ويب
تعني سهولة الوصول في سياق عالم ويب قدرة الجميع على الوصول إلى المحتوى الذي تقدِّمه دون النظر إلى الإعاقة التي يعانيها الزائر أو مكانه أو أية محدودية تقنية قد يواجهها أو أية ظروف أخرى.
لنتأمل مقطع فيديو:
- حالة ضعف السمع: كيف يمكن لشخص لديه تدهور في حاسة السمع الاستفادة من مقطع الفيديو؟ لا بدّ إذًا من تزويد الفيديو بالكلمات أو تقدّم نص الفيديو بأكمله، وتأكد أيضًا من قدرة المستخدِم على ضبط مستوى الصوت بما يلبي احتياجاته الخاصة.
- حالة ضعف البصر: قدّم أيضًا نص الفيديو بأكمله لكي يطَّلع المستخدِم على المضمون دون أن يشغِّله، كما يمكنك تقديم وصفًا صوتيًا لما يحدث في الفيديو.
- إمكانية التوقف المؤقت: قد لا يفهم المستخدِم ما تقوله إحدى الشخصيات في الفيديو، لذلك من الأفضل تقديم إمكانية إيقاف المقطع مؤقتًا ليتسنى له قراءة كلماته أو إدراك ما يجري.
- إمكانية استعمال لوحة المفاتيح: لكي يتمكن المستخدِم من الوصول إلى الفيديو أو الخروج منه وتشغيله وإيقافه دون أن يعلق داخله.
تتضمن أساسيات سهولة الوصول في ويب أشياءً مثل:
- ضع دائمًا نصًا بديلًا للصورة للمستخدِمين الذين يعانون من مشاكل بصرية أو لمن لديه اتصال ضعيف بالإنترنت عندما يحتاج الموقع إلى صورة لنقل معنى معين.
- تأكد من إمكانية تشغيل جميع المستخدِمين لبعض الواجهات الرسومية مثل عرض القوائم بنقرة زر واحدة أي لمسة أو ضغطة على زر "Return" مثلًا.
- حدِّد بصراحة لغة المحتوى الذي تعرضه لكي تتمكن البرمجيات التي تقرأ محتوى الشاشة من قراءة النصوص بصورة صحيحة.
- تأكد من قدرة المستخدِم على التنقل بين الأدوات التي تعرضها الصفحة من خلال لوحة المفاتيح فقط دون أن يعلق ضمنها، أي القدرة على الدخول والخروج على الأقل.
وهذه النقاط هي البداية فقط.
أدارت منظمة W3C منذ عام 1999 مجموعة عمل تُدعى "مبادرة سهولة الوصول على الويب Web Accessibility Initiative" لتطوير معايير إمكانية الوصول من خلال الإرشادات والمواد الداعمة والموارد على المستوى العالمي، ويمكنك الاطلاع على المزيد من خلال موقع المبادرة WAI، كما قد تجد بعض الأفكار في مقالات أكاديمية حسوب.
تصميمات موجهة لجميع المستخدمين
عندما تشرع في تصميم موقع ويب ينبغي علينا التفكير أولًا بتصميم شمولي Universal Design للموقع يلائم جميع مستخدِميه بغض النظر عن أية إعاقات قد يعانونها أو أية قيود تقنية أو ثقافية أو مكانية.
يناقش هذا المقال بعض الأفكار السريعة والناجحة في تصميم أكثر شمولية لمواقع ويب، ولكن لا بدّ أن تكون أولًا على دراية بمفهوم التصميم الشمولي Universal design.
التلاؤم اللوني
من الأمور المهمة التي تجعل النصوص في مواقع ويب مقروءة هو استخدام خلفية ذات لون ملائم تسهل متابعة النص، إذ سيساعد ذلك مَن يعاني من إعاقة بصرية أو من يستخدِم هاتفه الذكي للقراءة في الخارج وعلى الطرقات.
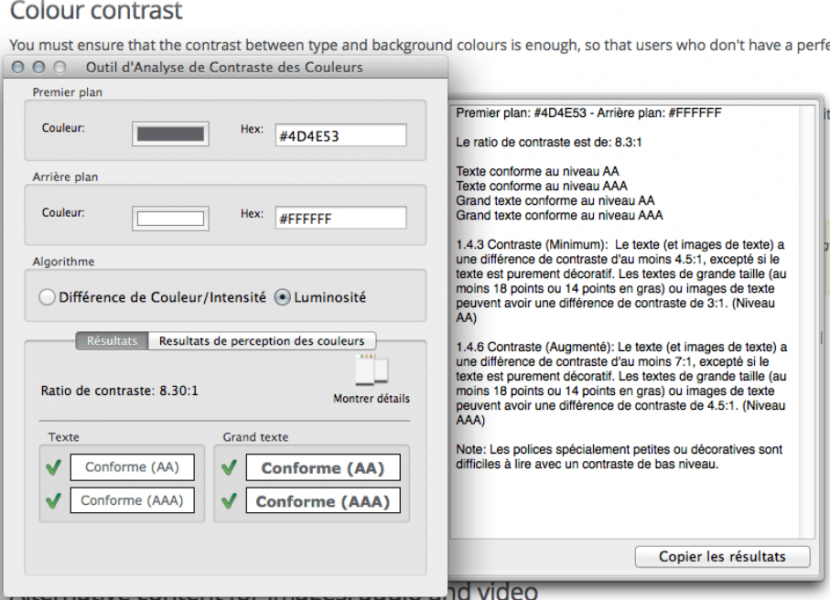
تُحدِّد منظمة W3C التلاؤم اللوني من خلال خوارزمية تحسب نسبة السطوع luminosity ratio بين الخلفية والواجهة، وقد تكون هذه الحسابات معقدةً، لكن بعض الأدوات الجاهزة قد تساعدنا في إنجاز الأمر.
اقتباسملاحظة: ستجد الكثير من الأدوات التي تحدِّد التلاؤم اللوني مثل Color Contrast Analyser التي تتيحها مجموعة Paciello، أو Color Contrast Checker التي تتيحها WebAIM، ونقترح عليك استخدام أدوات تضم منتقي ألوان مدمج معها يساعدك على انتقاء اللون من الشاشة مباشرةً.
اختُبر التلاؤم اللوني لصفحة المقال الأصلي في الصورة السابقة وأعطى نتيجة 8.30:1 وهذا الرقم أعلى بكثير من الحد الأدنى المقبول الذي يقدَّر بالنسبة 4.5:1 وبالتالي لا بد أن يساعد التلاؤم اللوني للصفحة الكثيرين من ذوي الإعاقة البصرية في قراءتها.
حجم خط الكتابة
يمكنك تحديد حجم خط الكتابة في موقع ويب بوحدات قياس نسبية relative أو مطلقة absolute.
وحدات القياس المطلقة
لا تُحسَب هذه الوحدات حسابًا تناسبيًا، وإنما تعتمد على حجم محدد بصورة أساسية في الحساب، إذ تُقدَّر وحدة القياس المطلقة غالبًا بالبيكسل px، فإذا وضعت الشيفرة التالية مثلًا في ملف تنسيق CSS:
body { font-size:16px; }
فأنت تطلب من المتصفح أن يكون حجم الخط 16 بيكسل دائمًا، وقد تلتف بعض المتصفحات الحديثة على هذه القاعدة متظاهرةً أن حجم الخط سيكون 16 بكسل عندما يكون معامل تكبير الصفحة 100%، أي الحجم الطبيعي، ومع هذا وعلى امتداد سنوات عدة فقد عرض إنترنت إكسبلورر عمدًا الخطوط التي ضُبط حجمها على 16 بكسل مثلًا بالحجم 16 بكسل تمامًا بغض النظر عن معامل التكبير وصولًا إلى النسخة 8 التي لا بد من الانتباه لها لأنها لاتزال مستخدَمة.
وحدات القياس النسبية
تُحسَب هذه الأحجام نسبةً إلى العنصر الأب، وهي أكثر وضوحًا فيما يخص سهولة الوصول لأنها تحترم الإعدادات الخاصة بنظام المستخدِم، كما يُعبَّر عن الوحدات النسبية بالرموز em و% وrem:
-
الحجم المبني على النسبة المئوية
%: تخبر هذه الوحدة المتصفح أنّ حجم الخط في العنصر هو نسبة مئوية من حجم الخط في العنصر الأب الذي حُدِّد فيه حجم الخط، فإذا لم يكن للعنصر أب، فستجري الحسابات بالنسبة إلى حجم الخط الافتراضي للمتصفح (16 بكسل عادةً). -
الحجم المبني على الوحدة
Em: تُحسَب اعتمادًا على أسلوب النسبة المئوية ذاته لكن على أساس أجزاء من 1 وليس 100، كما يُقال أن "em" هو عرض الحرف الأبجدي "M" على أساس حرف كبير (إذ يمكن وضعه ضمن مربع بصورة تقريبية). -
الحجم المبني على الوحدة
rem: تُحسَب على أساس نسبة من حجم الخط للعنصر الجذري، ويعبَّر عنها على أساس أجزاء من 1 كما هو حالEm.
لنفترض أننا نريد حجمًا أساسيًا للخط مقداره 16 بكسل وحجمًا مقداره 32 بكسل لعنصر العنوان الرئيسي h1، فإذا وجدنا ضمن العنصر h1 الوسم span الذي يطبق تنسيق الصنف subheading، فيجب تصيير ما داخل span أيضًا بالنسبة إلى حجم الخط الافتراضي (16 بكسل عادة)، وإليك شيفرة HTML لتوضيح الفكرة:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Font size experiment</title> </head> <body> <h1>This is our main heading <span class="subheading">This is our subheading</span> </h1> </body> </html>
أما شيفرة CSS المبنية على النسبة المئوية:
/* 100% من حجم الخط الأساسي للمتصفح والذي يكون عادة 16 بكسل */ body { font-size:100%; } /* أي حوالي 32 بكسل body ضعفي حجم المحدد */ h1 { font-size:200%; } /* أي العودة إلى القياس 16 بكسل h1 نصف */ span.subheading { font-size:50%; }
سنواجه المشكلة نفسها عند استخدام وحدة القياس Em:
/* 1em = 100% من قياس الخط الأساسي الذي يكون عادة 16 بكسل*/ body { font-size:1em; } /*أي حوالي 32 بكسل body ضعفي حجم المحدد */ h1 { font-size:2em; } /* أي العودة إلى القياس 16 بكسل h1 نصف */ span.subheading { font-size:0.5em; }
لاحظ كيف ستغدو الحسابات مزعجةً إذا أردت ملاحقة العنصر الأب ثم أب الأب وهكذا، كما تُنفّذ معظم التصاميم على برمجيات تستخدِم البكسل، لذلك من الأفضل أن تجري الحسابات من قِبَل الشخص الذي كتب شيفرة CSS
تقاس الوحدة rem بالنسبة إلى حجم العنصر الجذري وليس لأيّ عنصر أب، لذلك يمكن كتابة تنسيق CSS كما يلي:
/* 1em = 100% من قياس الخط الأساسي الذي يكون عادة 16 بكسل*/ body { font-size:1em; } /*أي حوالي 32 بكسل body ضعفي حجم المحدد */ h1 { font-size:2rem; } /*الحجم الأصلي*/ span.subheading { font-size:1rem; }
يبدو الأمر أسهل، أليس كذلك؟ يعمل هذا التنسيق على إنترنت أكسبلورر 9 وغيره من المتصفحات الحالية، لذلك يعود اختيار وحدة القياس لك بالمطلق.
اقتباسملاحظة: قد تلاحظ أنّ متصفح أوبرا ميني لا يدعم استخدام وحدة القياس
remوسينتهي الأمر بتطبيق إعداداته الخاصة فلا تزعج نفسك بالأمر.
لماذا قد أستخدم وحدات القياس النسبية
لأنك لا تعرف متى سيرفض المتصفح تكبير أو تصغير حجم النص الذي يعتمد البيكسل على أساس وحدة قياس، كما أنّ موقعك قد يتلقى زيارات ممن يستخدِمون متصفحات قديمةً، لذلك سنقدِّم لك النصائح التالية:
-
استخدم وحدة القياس
remوستكون النتائج مرضيةً في جميع المتصفحات. - دع مهمة عرض الخطوط في المتصفحات القديمة لمحركاتها الداخلية، إذ تتجاهل هذه المحركات أيّ خاصية أو قيمة لتنسيقات CSS لا تتوافق معها، وهكذا ستبقى قادرًا على عرض صفحتك على تلك المتصفحات، وعلى أية حال، ستختفي المتصفحات القديمة مع الوقت حتى لو لم يتفق ذلك مع رؤية المصمم.
اقتباسملاحظة: قد تختلف وحدات القياس التي تستخدِمها، لكن إذا أردت دعم المتصفحات القديمة، فعليك استخدم وحدة
em، ولا بد عندها من بعض الحسابات الإضافية.
حجم السطر
هنالك جدل طويل قائم حول طول الأسطر في ويب، وإليك القصة كاملةً.
لقد أدرك العاملون في مجال الطباعة مع ظهور المجلات المطبوعة أن أعين القراء ستعاني عند الانتقال من سطر لآخر إذا كان السطر طويلًا جدًا، وكان الحل هو ظهور الأعمدة، ولم يتغير الأمر كثيرًا عندما انتقلنا إلى عالم الويب، ولا تزال أعين القراء تلاحق الأسطر، لذلك كان الحل بتحديد حجم السطر ليضم ما بين 60 إلى 70 محرفًا فقط لتسهيل الأمر على القارئ، إذ يمكنك لإنجاز الأمر تحديد حجم العنصر الذي يحتوي على النص، وإليك شيفرة HTML:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Font size experiment</title> </head> <body> <div class="container"> <h1>This is our main heading <span class="subheading">This is our subheading</span> </h1> <p>[lengthy text that spans many lines]</p> </div> </body> </html>
لدينا عنصر div له صنف التنسيق container، إذ يمكننا تنسيق div بضبط عرضه باستخدام الخاصية width أو من خلال ضبط عرضه الأعظمي لكي لا يزداد كثيرًا باستخدام الخاصية max-width، فإذا أردت موقعًا مرنًا أو متجاوبًا ولم تكن تعرف العرض الافتراضي الذي يأخذه المتصفح، فيمكنك استخدام الخاصية max-width لكي تضبط عدد المحارف في السطر بحدود 70 محرفًا لا أكثر:
div.container { max-width:70em; }
النصوص البديلة عن الصور والمقاطع الصوتية ومقاطع الفيديو
تضم مواقع الويب أشياء أخرى غير النصوص، ولا بد من الانتباه إليها:
الصور
قد تكون الصور لمجرد العرض وتدعى بالصور الاستعراضية أو قد تحتوي على معلومات، لكن لا ضمانة بأن يراها المستخدِم لأسباب منها:
- استخدام ذوي الإعاقة البصرية قارئات الشاشة التي تتعامل مع النصوص فقط.
- استخدام شبكات إنترانت محلية تفرض قيودًا على عرض الصور من مصادر خارجية أو شبكات توريد محتوى CDN.
- تعطيل المستخدِم عرض الصور لتوفير حزمة البيانات المتاحة وخاصةً عند استخدام الهواتف الجوالة.
أما الصور الاستعراضية Decorative، فتُستخدَم لتزيين الصفحات ولا توصل أية معلومات حقيقة، كما يمكن استبدالها في معظم الحالات بصورة خلفية، وتأكد من وضع نص فارغ على أساس قيمة للسمة alt في عنصر الصورة كي لا يتجاهل المتصفح عرض النص البديل.
<img src="deco.gif" alt="">
وأما الصور التي تحتوي على معلومات Informative، فتُستخدَم لإيصال معلومات محددة، مثل عرض رسم بياني أو وجه أحد ما أو أية معلومات أخرى، إذ عليك أن تقدِّم على الأقل نصًا بديلًا في هذه الحالة (السمة alt)، فإذا أمكن وصف الصورة جيدًا، فيكفي استخدام النص البديل، وإلا عليك تقديم محتوى الصورة تقديمًا آخرًا في الصفحة نفسها مثل أن تعرض بالإضافة إلى الرسم البياني جدولًا يضم المعلومات نفسها، أو الجأ إلى السمة longdesc التي تحمل عنوان URL يشير إلى مصدر يشرح صراحةً محتوى الصورة.
اقتباسملاحظة: إنّ استخدام
longdescأو وجود هذه السمة أصلًا هو محط خلاف منذ زمن، وننصحك بالعودة إلى توثيقات W3C عن هذه السمة لتطَّلع على شرح أوسع مع أمثلة عن الاستخدام.
الصوت والصورة
لابد أن تقدِّم بديًلا عن الوسائط السمعية والبصرية أيضًا.
- ترجمة الفيديو أو عرض كلماته: لا بد من إضافة كلمات الفيديو لمساعدة الزوار ذوي الإعاقة السمعية أو الذين لا يمتلكون مكبرات صوتية أو من يعمل في بيئات صاخبة.
- تقديم نص الفيديو أو الملف الصوتي كاملًا: سيكون عرض الكلمات أثناء تشغيل الفيديو ممتازًا لمن لديه الوقت لمتابعته، لكن قد لا يتمكن العديد من الزوار من ذلك، بالإضافة إلى اعتماد محركات البحث على النصوص لفهرسة المحتوى، لذلك من الأجدى تقديم نصوص كاملة توضِّح ما يقال في الفيديو أو في المقطع الصوتي.
ضغط الصور
عندما يرغب الزائر في عرض الصور على المتصفح لكنه يعاني من محدودية في حزمة تراسل البيانات وخاصةً في البلدان النامية وعلى أجهزة الهاتف المحمول، لذلك اضغط الصور على موقعك إذا كنت تريده ناجحًا، وستجد العديد من الأدوات التي تساعدك في ذلك:
- برمجيات تُثبَّت على جهازك: ستجد ImageOptim على ماك، وستجد PNGcrush على دوس ولينوكس ويونكس، بينما يعمل OptiPNG على كل المنصَّات.
- أدوات على الإنترنت: مثل smushit! من ياهو Yahoo و Online Image Optimizer من Dynamic Drive، إذ يحوِّل هذا الأخير الصور تلقائيًا من تنسيق إلى آخر إذا كان أكثر فعاليةً فيما يخص تخفيض استهلاك حزمة تراسل البيانات.
نظرة إلى ميزات HTML التي تدعم سهول الوصول
هنالك مجموعة من الميزات الخاصة في HTML قد تسهل وصول الأشخاص ذوي الإعاقة إلى محتوى صفحة ويب، وسنستعرض بعضها في هذه الفقرة.
التنقل عبر المفتاح TAB
يمكن للزائرين الذين لا يمتلكون أجهزة تأشير مثل الفأرة، أو لا يستطيعون استخدامها التنقل عبر الروابط من خلال استخدام المفتاح TAB، إذ ينبغي أن تكون الروابط مرتبةً بطريقة منطقية لاستخدام هذه الميزة، لذلك تقدِّم HTML السمة tabindex التي تحدِّد الترتيب، فإذا كانت شيفرة HTML المكتوبة خطيةً ومتتابعةً كما ينبغي، فستظهر الروابط وفق الترتيب المنطقي تلقائيًا.
<ul> <li><a href="here.html" tabindex="1">Here</a></li> <li><a href="there.html" tabindex="3">There</a></li> <li><a href="anywhere.html" tabindex="2">Anywhere</a></li> </ul>
تعرض الشيفرة السابقة التي قدمناها لمجرد توضيح الفكرة ترتيب استخدام TAB من "Here" إلى "Anywhere" إلى "There".
عناوين الروابط
إذا لم يشرح الرابط نفسه بنفسه، أو كان من الأفضل شرح وجهة الرابط بتفاصيل أكثر، فيمكنك إضافة معلومات عن الرابط باستخدام السمة title.
<p>I'm really bad at writing link text. <a href="inept.html" title="Why I'm rubbish at writing link text: An explanation and an apology.">Click here</a> to find out more.</p>
مفاتيح الوصول
تزوِّد مفاتيح الوصول Access keys المستخدِم بطريقة سهلة للتنقل بتعيين اختصار إلى الرابط عبر لوحة المفاتيح، إذ يتلقى الرابط التركيز عندما يضغط المستخدِم Ctrl أو Alt مع مفتاح الوصول، وتختلف مجموعة الأزرار التي تُضغَط معًا من نظام لآخر.
<a href="somepage.html" accesskey="s">Some page</a>
روابط التجاوز
تعمل روابط التجاوز Skip Links على أساس رديف للتنقل عبر المفتاح TAB، إذ تسمح بالقفز إلى جزء محدَّد من الصفحة، فقد يرغب أحد الزوار بتجاوز الكثير من الروابط إلى المحتوى الرئيسي بدلًا من التنقل من رابط لآخر حتى الوصول إلى المطلوب.
<header> <h1>The Heading</h1> <a href="#content">Skip to content</a> </header> <nav> <!-- navigation stuff --> </nav> <section id="content"> <!--your content --> </section>
ترجمة -وبتصرف- للمقال ?What is accessibility، والمقال ?How can we design for all types of users، والمقال ?What HTML features promote accessibility.














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.