لقد غطينا في المقال السابق معالجة مشاكل سهولة الوصول Accessibility الشائعة للتوافق مع المتصفحات أهم أفكار سهولة الوصول الخاصة بتقنيات الويب المختلفة بما في ذلك بعض تقنيات الاختبار مثل التنقل باستخدام لوحة المفاتيح وأدوات فحص تباين الألوان، وسنلقي نظرةً الآن على الأدوات الأخرى التي يمكنك الاستفادة منها عند إجراء اختبار سهولة الوصول.
أدوات التدقيق Auditing Tools
هناك عدد من أدوات التدقيق المتاحة التي يمكنك استخدامها في صفحات الويب، حيث ستلقي هذه الأدوات نظرةً على الصفحات وتعيد قائمةً بمشاكل سهولة الوصول الموجودة فيها، ومن هذه الأدوات ما يلي:
- Wave: تُعَدّ أداةً جيدةً لاختبار سهولة الوصول عبر الإنترنت، حيث تأخذ عنوان ويب وتعيد عرضًا توضيحيًا مفيدًا لتلك الصفحة مع إبراز مشاكل سهولة الوصول.
- Tenon: تُعَدّ أداةً جيدةً أخرى عبر الإنترنت تراجِع الشيفرة البرمجية من عنوان URL المُقدَّم وتعرض نتائجًا عن أخطاء سهولة الوصول بما في ذلك المقاييس والأخطاء المحددة باستخدام معايير WCAG التي تؤثر عليها والإصلاحات المقترحة، ولكنها تتطلب تسجيلًا تجريبيًا مجانيًا لعرض النتائج.
- tota11y: تُعَدّ أداةً سهولة وصول من Khan Academy تتخذ شكل مكتبة جافاسكربت التي ترفقها مع صفحتك لتوفير عدد من أدوات سهولة الوصول.
لنلقِ نظرةً على مثال باستخدام أداة Wave:
- انتقل إلى صفحة Wave الرئيسية.
-
أدخِل عنوان URL الخاص بالمثال bad-semantics.html في مربع إدخال النص بالقرب من أعلى الصفحة، ثم اضغط على مفتاح
Enterأو انقر/اضغط على السهم في أقصى يمين مربع الإدخال. - يجب أن يستجيب الموقع مع إعطاء وصف بمشاكل سهولة الوصول، وانقر على الرموز المعروضة لمعرفة المزيد من المعلومات حول كلٍّ من المشاكل التي حددها تقييم أداة Wave.
ملاحظة: لا تُعَدّ هذه الأدوات جيدةً بما يكفي لحل جميع مشاكل سهولة الوصول، لذا ستحتاج إلى مزيج من المعرفة والخبرة واختبار المستخدِمين وغير ذلك للحصول على صورة كاملة.
أدوات الاختبارات الآلية
تذهب أداة Deque's aXe إلى أبعد قليلًا من أدوات التدقيق التي ذكرناها سابقًا، إذ تفحص الصفحات وتعيد أخطاء سهولة الوصول، كما يُحتمَل أن يكون شكلها الأكثر فائدةً هو إضافات المتصفح التالية:
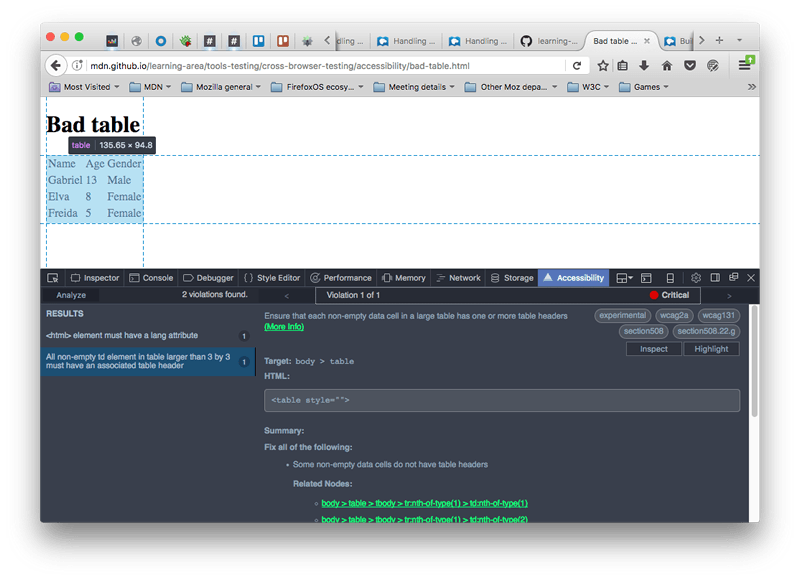
تضيف هذه الإضافات تبويب سهولة الوصول "Accessibility" إلى أدوات المطور في المتصفح، وقد ثبّتنا إصدار Firefox مثلًا، ثم استخدمناه لتدقيق المثال bad-table.html، وحصلنا على النتائج التالية:
كما يمكن تثبيت الأداة aXe باستخدام npm ويمكن دمجها مع مشغّلات المهام مثل Grunt و Gulp وأطر العمل الآلية مثل Selenium و Cucumber وأطر اختبار الوحدات مثل Jasmine.
قارئات الشاشة
يجب بالتأكيد إجراء الاختبار باستخدام قارئات الشاشة لتعتاد على كيفية استخدام الأشخاص الكفيفين للويب، ويتوفر عدد من قارئات الشاشة مثل:
- بعض المنتجات التجارية المدفوعة مثل JAWS و Window Eyes (لنظام Windows).
- بعض المنتجات المجانية مثل NVDA (لنظام Windows) و ChromeVox (للمتصفح Chrome ونظامَي Windows و Mac OS X) و Orca (لنظام لينكس Linux).
- بعض المنتجات المدمَجة مع نظام التشغيل مثل VoiceOver (على نظام Mac OS X و iOS) و ChromeVox (على أجهزة Chromebook) و TalkBack (على نظام Android).
تُعَدّ قارئات الشاشة عمومًا تطبيقات منفصلةً تعمل على نظام التشغيل المضيف ولا يمكنها قراءة صفحات الويب فحسب، وإنما يمكنها قراءة النصوص في التطبيقات الأخرى، ويمكن أن يكون بعضها إضافةً لمتصفح مثل ChromeVox، وتتصرف قارئات الشاشة بطرق مختلفة قليلًا ولديها عناصر تحكم مختلفة، لذا يجب الرجوع إلى الوثائق الخاصة بقارئ الشاشة الذي اخترته للحصول على جميع التفاصيل، ولكن يمكن القول بأن التفاصيل الأساسية لطريقة عملها واحدة.
لنطبّق بعض الاختبارات باستخدام بعض قارئات الشاشة المختلفة لإعطائك فكرةً عامةً عن كيفية عملها وكيفية الاختبار باستخدامها.
إضافة: توفر منظمة WebAIM معلومات دورية مفيدة حول التصميم الأمثل لقارئات الشاشة وتحقيق التوافقية معها بالإضافة إلى معلومات موسعة حول عن استخداماتها وما الحلول التي تتلاءم معها وبعض الإحصائيات المفيدة عنها.
قارئ الشاشة VoiceOver
يأتي قارئ الشاشة VoiceOver -أو VO اختصارًا- مجانًا مع جهاز Mac أو iPhone أو iPad، لذا فهو مفيد للاختبار على الحاسوب أو الهاتف المحمول إذا أردت استخدام منتجات Apple، إذ سنختبره على نظام Mac OS X على جهاز MacBook Pro.
يمكنك تشغيل هذا البرنامج من خلال الضغط على الاختصار Cmd + F5، فإذا لم تستخدِم VO سابقًا، فستظهر شاشة ترحيب حيث يمكنك اختيار بدء تشغيل VO أو عدم تشغيله، وتشغيل برنامج تعليمي مفيد إلى حد ما لمعرفة كيفية استخدامه، ويمكنك إيقاف تشغيله من خلال الضغط على الاختصار Cmd + F5 مرةً أخرى.
ستبدو الشاشة نفسها عند تشغيل VO، ولكنك سترى مربعًا أسودًا في الجزء السفلي الأيسر من الشاشة يحتوي على معلومات حول ما هو مُحدَّد حاليًا، كما سيُميَّز التحديد الحالي بحدود سوداء، ويُعرَف هذا التمييز بمؤشر VO.
ستستفيد كثيرًا من معدِّل VO لاستخدام قارئ الشاشة VO، إذ يُعَدّ المعدِّل Modifier مفتاحًا أو مجموعة مفاتيح يجب الضغط عليها بالإضافة إلى اختصارات VO من لوحة المفاتيح الفعلية لجعلها تعمل، كما يُعَدّ استخدام المعدل بهذه الطريقة أمرًا شائعًا مع قارئات الشاشة من أجل ألّا تتعارض أوامرها مع الأوامر الأخرى، ويمكن أن يكون المعدِّل في حالة VO المفتاح CapsLock أو Ctrl + Option.
يحتوي قارئ الشاشة VO على العديد من أوامر لوحة المفاتيح، ولكننا لن ندرجها جميعًا هنا، حيث ستجد أوامر أو اختصارات لوحة المفاتيح الأساسية الخاصة بقارئ الشاشة VO والتي ستحتاجها لاختبار صفحة الويب في الجدول التالي، إذ يعني الاختصار "VO" معدِّل VoiceOver في اختصارات لوحة المفاتيح:
| اختصار لوحة المفاتيح | الوصف |
|---|---|
| المعدِّل VO + مفاتيح الأسهم | تحريك مؤشر قارئ الشاشة VO للأعلى ولليمين وللأسفل ولليسار. |
| المعدِّل VO + مفتاح المسافة | تحديد أو تنشيط العناصر المميزة باستخدام مؤشر VO، ويتضمن ذلك العناصر المحددة في الدوّار Rotor (انظر أدناه). |
| المعدِّل VO + مفتاح Shift + السهم للأسفل | الانتقال إلى مجموعة من العناصر (مثل جدول HTML أو نموذج، …إلخ)، ويمكنك التنقل وتحديد العناصر ضمن تلك المجموعة باستخدام الأوامر المذكورة أعلاه. |
| المعدِّل VO + مفتاح Shift + السهم للأعلى | الخروج من المجموعة. |
| المعدِّل VO + مفتاح C | قراءة عنوان العمود الحالي (عندما تكون ضمن الجدول). |
| المعدِّل VO + مفتاح R | قراءة عنوان الصف الحالي (عندما تكون ضمن الجدول). |
| المعدِّل VO + مفتاح C + مفتاح C (مفتاحا C على التوالي) | قراءة العمود الحالي بأكمله بما في ذلك عنوانه (عندما تكون ضمن الجدول). |
| المعدِّل VO + مفتاح R + مفتاح R (مفتاحا R على التوالي) | قراءة الصف الحالي بأكمله بما في ذلك العناوين التي تقابل كل خلية (عندما تكون ضمن الجدول). |
| المعدِّل VO + السهم لليسار أو المعدّل VO + السهم لليمين | التنقل بين الخيارات عندما تكون ضمن بعض الخيارات الأفقية مثل منتقي التاريخ أو الوقت. |
| المعدِّل VO + السهم للأعلى أو المعدّل VO + السهم للأسفل | تغيير الخيار الحالي عندما تكون ضمن بعض الخيارات الأفقية مثل منتقي التاريخ أو الوقت. |
| المعدِّل VO + المفتاح U | استخدم الدوّار Rotor الذي يعرض قوائم العناوين والروابط وعناصر التحكم في النموذج وغير ذلك لسهولة التنقل. |
| المعدِّل VO + السهم لليسار أو المعدّل VO + السهم لليمين | التنقل بين القوائم المختلفة المتوفرة في الدوّار Rotor (عندما تكون ضمن الدوّار Rotor). |
| المعدّل VO + السهم للأعلى أو المعدّل VO + السهم للأسفل | التنقل بين العناصر المختلفة في قائمة الدوّار Rotor الحالية (عندما تكون ضمن الدوّار Rotor). |
| المفتاح Esc | الخروج من الدوّار Rotor (عندما تكون ضمن الدوّار Rotor). |
| المفتاح Ctrl | إيقاف أو استئناف الكلام (عندما يتحدث قارئ الشاشة VO). |
| المعدّل VO + المفتاح Z | إعادة تشغيل الجزء الأخير من الكلام. |
| المعدّل VO + المفتاح D | الانتقال إلى لوحة التفضيلات في جهاز Mac لتتمكن من تحديد التطبيقات التي تعمل ضمنها. |
يمكن أن تكون هذه الأوامر كثيرةً، لكنها ليست سيئةً عندما تعتاد عليها، إذ يعطيك قارئ الشاشة VO بانتظام تذكيرات بالأوامر التي يجب استخدامها في أماكن معينة.
قارئ الشاشة NVDA
يعمل قارئ الشاشة NVDA في نظام ويندوز فقط ويجب تثبيته كما يلي:
- نزّله من موقع nvaccess، حيث يمكنك اختيار التبرع أو تنزيله مجانًا، ويجب أن تضع عنوان بريدك الإلكتروني قبل أن تتمكّن من تنزيله.
- ثبّته بعد تنزيله من خلال النقر نقرًا مزدوجًا على برنامج التثبيت واقبل الترخيص واتبع التعليمات.
-
يمكنك بدء تشغيل NVDA من خلال النقر نقرًا مزدوجًا على ملف أو اختصار البرنامج أو استخدام اختصار لوحة المفاتيح
Ctrl + Alt + N. سترى مربع حوار ترحيب NVDA عند بدء تشغيله، ويمكنك هنا الاختيار من بين عدة خيارات، ثم الضغط على زر "موافق OK" للبدء بالعمل.
سيصبح NVDA نشطًا الآن على حاسوبك.
ستستفيد كثيرًا من معدِّل NVDA لاستخدام NVDA، وهو مفتاح يجب الضغط عليه بالإضافة إلى اختصارات NVDA من لوحة المفاتيح الفعلية لتشغيله، كما يُعَدّ استخدام مثل هذا المعدِّل أمرًا شائعًا مع قارئات الشاشة بحيث لا تتعارض أوامرها مع الأوامر الأخرى، كما يمكن أن يكون المُعدِّل في حالة NVDA إما المفتاح Insert (الحالة الافتراضية) أو المفتاح CapsLock (يمكن اختياره من خلال تحديد مربع الاختيار الأول في مربع حوار ترحيب NVDA قبل الضغط على زر موافق).
ملاحظة: يُعَدّ NVDA أدق من VoiceOver من حيث كيفية تمييز مكان التحديد وما يفعله، فإذا تنقّلت عبر العناوين والقوائم وما إلى ذلك، فستُميَّز العناصر التي حدّدتها بإطار دقيق، ولكن ليس ذلك هو الحال دائمًا، فإذا ضعت تمامًا، فيمكنك الضغط على الاختصار Ctrl + F5 لتحديث الصفحة الحالية والبدء من الأعلى مرةً أخرى.
يحتوي قارئ الشاشة NVDA على العديد من أوامر لوحة المفاتيح التي لن نذكرها جميعًا هنا، وإنما سنذكر فقط الأوامر الأساسية التي ستحتاجها لاختبار صفحة الويب في الجدول التالي، حيث يعني الاختصار "NVDA" معدِّل NVDA في اختصارات لوحة المفاتيح:
| اختصار لوحة المفاتيح | الوصف |
|---|---|
| المعدِّل NVDA + المفتاح Q | إيقاف تشغيل قارئ الشاشة NVDA بعد تشغيله. |
| المعدِّل NVDA + السهم للأعلى | قراءة السطر الحالي. |
| المعدِّل NVDA + السهم للأسفل | بدء القراءة في الموضع الحالي. |
| السهم للأعلى والسهم للأسفل، أو مفتاح Shift + مفتاح Tab ومفتاح Tab | الانتقال إلى العنصر السابق/التالي في الصفحة وقراءته. |
| السهم لليسار والسهم لليمين | الانتقال إلى المحرف السابق/التالي في العنصر الحالي وقراءته. |
| مفتاح Shift + مفتاح H ومفتاح H | الانتقال إلى العنوان السابق/التالي وقراءته. |
| مفتاح Shift + مفتاح K ومفتاح K | الانتقال إلى الرابط السابق/التالي وقراءته. |
| مفتاح Shift + مفتاح D ومفتاح D |
الانتقال إلى علامة المستند السابق/التالي مثل <nav> وقراءته.
|
| مفتاح Shift + المفاتيح 1–6 والمفاتيح 1–6 | الانتقال إلى العنوان السابق/التالي (ذات المستويات 1-6) وقراءته. |
| مفتاح Shift + مفتاح F ومفتاح F | الانتقال إلى حقل الإدخال في النموذج السابق/التالي والتركيز عليه. |
| مفتاح Shift + مفتاح T ومفتاح T | الانتقال إلى جدول البيانات السابق/التالي والتركيز عليه. |
| مفتاح Shift + مفتاح B ومفتاح B | الانتقال إلى الزر السابق/التالي وقراءة تسميته أو عنوانه. |
| مفتاح Shift + مفتاح L ومفتاح L | الانتقال إلى القائمة السابقة/التالية وقراءة عنصر القائمة الأول. |
| مفتاح Shift + مفتاح I ومفتاح I | الانتقال إلى عنصر القائمة السابق/التالي وقراءته. |
| مفتاح Enter أو Return | تنشيط العنصر (عند تحديد رابط/زر أو عنصر آخر قابل للتنشيط). |
| المعدِّل NVDA + مفتاح المسافة Space | الدخول في النموذج بحيث يمكن تحديد العناصر الفردية أو الخروج منه إذا كنت موجودًا فيه فعليًا (عند تحديد النموذج). |
| مفتاح Shift + مفتاح Tab ومفتاح Tab | التنقل بين حقول إدخال النموذج (عندما تكون ضمن النموذج). |
| السهم للأعلى والسهم للأسفل | تغيير قيم حقول إدخال النموذج في حالة مثل مربعات التحديد مثلًا (عندما تكون ضمن النموذج). |
| مفتاح المسافة | تحديد القيمة المختارة (عندما تكون ضمن النموذج). |
| المفتاح Ctrl + المفتاح Alt + مفاتيح الأسهم | التنقل بين خلايا الجدول (عند تحديد الجدول). |
اختبار قارئ الشاشة
اعتدت الآن على استخدام قارئات الشاشة، لذا يمكنك استخدامه لإجراء بعض اختبارات سهولة الوصول السريعة للحصول على فكرة عن كيفية تعامل قارئات الشاشة مع ميزات صفحات الويب الجيدة والسيئة:
- اطّلع على المثال good-semantics.html ولاحظ كيف يعثر قارئ الشاشة على العناوين وكيف تكون متاحةً للاستخدام للتنقل، و اطّلع على المثال bad-semantics.html، ولاحظ كيف لا يحصل قارئ الشاشة على أيّ من هذه المعلومات، وتخيل كم سيكون هذا مزعجًا عند محاولة التنقل في صفحة نصية طويلة.
- اطّلع على المثال good-links.html، ولاحظ كيف تبدو منطقيةً عند عرضها، وليس ذلك هو الحال مع المثال bad-links.html فجميع عباراته مجرد عبارات "انقر هنا".
-
اطّلع على المثال good-form.html ولاحظ كيف أنّ حقول إدخال النموذج موصوفة باستخدام تسمياتها لأننا استخدمنا عناصر
<label>بصورة صحيحة، في حين ستحصل في المثال bad-form.html على تسمية غير مفيدة. - اطّلع على المثال punk-bands-complete.html وشاهد كيف يمكن لقارئ الشاشة ربط أعمدة وصفوف المحتوى وقراءتها معًا لأننا حددنا العناوين بصورة صحيحة، في حين لا يمكن ربط الخلايا على الإطلاق في المثال bad-table.html، ولاحظ أنّ قارئ الشاشة NVDA يبدو أنه يتصرف بغرابة بعض الشيء عندما يكون لديك جدول واحد فقط في الصفحة، لذا يمكنك تجربة صفحة اختبار جدول WebAIM بدلًا من ذلك.
- ألقِ نظرةً على مثال WAI-ARIA Live Regions الذي رأيناه سابقًا، ولاحظ كيف سيستمر قارئ الشاشة في قراءة القسم المُحدَّث باستمرار عند تحديثه.
اختبار المستخدم
لا يمكنك الاعتماد على الأدوات الآلية وحدها لتحديد مشاكل سهولة الوصول على موقعك، إذ يُفضَّل تضمين بعض مجموعات مستخدمي سهولة الوصول إذا كان ذلك ممكنًا عند وضع خطة الاختبار، لذا حاول إشراك بعض مستخدِمِي قارئ الشاشة وبعض مستخدِمِي لوحة المفاتيح فقط وبعض المستخدِمين الصُم ومجموعات أخرى بما يناسب متطلباتك.
قائمة مراجعة اختبار سهولة الوصول
توفر القائمة التالية قائمة مراجعة يمكنك اتباعها للتأكد من أنك أجريت اختبار سهولة الوصول الموصَى به لمشروعك:
- تأكد من أنّ شيفرة HTML صحيحة دلاليًا قدر الإمكان، إذ يُعَدّ التحقق من صحتها بدايةً جيدةً، كما هو الحال مع استخدام أداة تدقيق.
- تأكد من أنّ المحتوى يبدو منطقيًا عند إيقاف تشغيل شيفرة CSS.
- تأكد من أنّ وظائفك تشمل مستخدِمِي لوحة المفاتيح واختبرها باستخدام مفاتيح Tab أو Return أو Enter.
- تأكد من أنّ المحتوى غير النصي يحتوي على نصوص بديلة، إذ تُعَدّ أداة التدقيق مفيدةً في اكتشاف مثل هذه المشاكل.
- تأكد من أنّ تباين ألوان موقعك مقبول باستخدام أداة فحص مناسبة.
- تأكد من أنّ المحتوى المخفي مرئي لقارئات الشاشة.
- تأكد من أنّ الوظائف قابلة للاستخدام بدون شيفرة جافاسكربت حيثما أمكن ذلك.
- استخدم مواصفات ARIA لتحسين سهولة الوصول في المكان المناسب.
- شغّل موقعك من خلال أداة تدقيق.
- اختبره باستخدام قارئ الشاشة.
- ضمّن سياسة أو بيان سهولة وصول في مكان ما يمكن العثور عليه على موقعك لتقول ما فعلته.
العثور عن المساعدة
هناك العديد من المشاكل الأخرى التي ستواجهها مع سهولة الوصول، ولكن أهم شيء يجب معرفته هو كيفية العثور على إجابات عبر الإنترنت، ويمكنك الاعتماد على قسم الأسئلة والأجوبة في أكاديمية حسوب للحصول على بعض المساعدة والنصائح الجيدة من مبرمجين أكفاء.
الخلاصة
اطلعنا على كيفية اختبار مشاكل سهولة الوصول الرئيسية التي يمكن أن تواجهها وتعرفنا في هذا المقال كيفية التغلب عليها عبر عرض أهم الأدوات اللازمة لتحقيق سهولة الوصول، وسنلقي نظرةً في المقال التالي على اكتشاف دعم المتصفح للميزات بمزيد من التفصيل.
ترجمة -وبتصرُّف- لقسم من المقال Handling common accessibility problems.












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.