يمكن لتطبيقات الويب استخدام نفس إمكانيات المشاركة التي توفرها التطبيقات المثبتة على نظام التشغيل platform-specific، وذلك باستخدام الواجهة البرمجية Web Share التي تعمل في الخلفية Web Share API، إذ تتيح هذه الواجهة لتطبيقات الويب إمكانية مشاركة الروابط والنصوص والملفات مع التطبيقات الأخرى المثبتة على الجهاز كما التطبيقات المخصوصة بالنظام (تطبيقات النظام الأصلية أو التطبيقات المثبتة في النظام).
مشاركة البيانات في تطبيقات الويب ليس كل شيء، إذ يمكن أن تشاركها التطبيقات الأخرى المحتوى، بمعنى أن بإمكان تطبيقات الويب تلقي البيانات والروابط والنصوص والملفات من التطبيقات المخصوصة بالنظام أو تطبيقات الويب الأخرى.
المفاهيم والاستخدامات
تتيح الواجهة البرمجية Web Share مشاركة البيانات في تطبيقات الويب ضمن قدرات استخدامها ومحدودياتها، موضّح فيما يلي هذه القدرات كما مذكور أيضًا طريقة استخدام هذه الواجهة في مشاركة محتوى تطبيقات الويب.
القدرات والمحدوديّات
تمتلك الواجهة البرمجية Web Share القدرات والمحدوديّات التالية:
- يمكن استخدامها فقط في المواقع الآمنة، التي يُوصل إليها عبر بروتوكول HTTPS.
-
يجب أن تُستدعى استجابةً لإجراء مستخدم مثل النقر click، إذ لا يمكن استدعائها من خلال معالج التحميل
onload. - يمكن بواسطتها مشاركة عناوين URL أو نصوص أو ملفات.
- أصبحت متاحة على متصفحات Safari و Android و Chrome OS و Chrome على Windows، اعتبارًا من يناير كانون الأول 2021، أما إتاحتها في Chrome على MacOS لا تزال قيد التطوير، اطلع على MDN للحصول على التفاصيل.

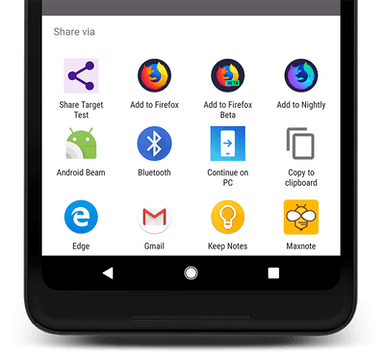
مُنتقي وُجْهة المشاركة على مستوى النظام مع تطبيق ويب تقدمي PWA مثبت كخيار للمشاركة إليه.
مشاركة الروابط والنصوص
إن أردت مشاركة الروابط والنصوص عبر الواجهة البرمجية Web Share، فاستخدم الدالة ()share، وهي دالة تعتمد على الوعد promise مع كائن خصائص properties مطلوب، ولمنع المتصفح من رمي خطأ TypeError، إذ يجب أن يحتوي ذلك الكائن على واحدة على الأقل من الخاصيات التالية: title أوtext أوURL أوfiles، مثلًا يمكنك مشاركة نص بدون عنوان URL أو العكس، وإتاحة إمكانية مشاركة الخصائص الثلاثة يؤدي إلى زيادة مرونة حالات الاستخدام.
تخيل أنه بعد تشغيل الشيفرة التالية، اختار المستخدم تطبيق بريد إلكتروني كوُجْهة مشاركة، فحينها يصبح المعامل title هو موضوع رسالة subject والمعامل text هو نص الرسالة والمعامل files يصبح هو مرفقات الرسالة.
if (navigator.share) { navigator.share({ title: 'web.dev', text: 'Check out web.dev.', url: 'https://web.dev/', }) .then(() => console.log('Successful share')) .catch((error) => console.log('Error sharing', error)); }
إذا حوى موقعك على عناوين URL متعددة لنفس المحتوى، فشارِك عنوان URL الأساسي للصفحة بدلاً من عنوان URL الحالي، أي بدلاً من مشاركة document.location.href؛ يمكنك إيجاد عنوان URL الأساسي في وسم <meta> ضمن <head> الصفحة ومشاركته، فهذا سيوفر تجربة أفضل للمستخدم، ليس فقط على صعيد تجنب عمليات إعادة التوجيه، ولكنه يضمن أيضًا أن عنوان URL المشارك يخدم تجربة المستخدم الصحيحة لعميل معين، مثلًا إذا شاركك صديقك عنوان URL من هاتفه المحمول وفتحته عبر حاسوبك المكتبي، فيجب أن ترى إصدار سطح المكتب من الموقع او التطبيق المُشارك:
let url = document.location.href;
const canonicalElement = document.querySelector('link[rel=canonical]');
if (canonicalElement !== null) {
url = canonicalElement.href;
}
navigator.share({url});
مشاركة الملفات
إذا أردت إتاحة ميزة مشاركة الملفات في تطبيقك، اختبر أولًا إمكانية المشاركة عبر استدعاء التابع ()navigator.canShare، ثم ضمِّن مجموعة من الملفات في استدعاء التابع ()navigator.share:
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Vacation Pictures',
text: 'Photos from September 27 to October 14.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
لاحظ أن المثال يعالج الكشف عن ميزة إمكانية المشاركة عبر التابع ()navigator.canShare بدلاً من التابع ()navigator.share.
كائن البيانات الممرر للدالة ()canShare في هذا المثال يدعم خاصية files فقط، لكن يمكن مشاركة ملفات الصور والفيديو والصوت والنص. (راجع امتدادات الملفات المسموح بمشاركتها حاليًا في Chromium).
دراسة حالة لبرنامج Santa Tracker
يعد Santa Tracker مشروعًا مفتوح المصدر، وهو تطبيق ترفيهي سنوي تحت عنوان عيد الميلاد أطلقته Google، يتيح للمستخدمين اللعب ومشاهدة وتعلم الأنشطة الصغيرة التي تُضاف يوميًا من بداية ديسمبر كل عام، كما يتيح تعقب السانتا (بابا نويل) أثناء عشية عيد الميلاد.
في عام 2016، استخدم فريق Santa Tracker الواجهة البرمجية Web Share على منصة Android، وكانت هذه الواجهة مناسبة تمامًا لتطبيقات الهاتف المحمول، على عكس الأعوام السابقة التي أزال الفريق فيها أزرار المشاركة من نسخة الهاتف المحمول لأن مساحة تلك الأزرار كانت كبيرة في الشاشة، ولم تكن قادرة على إثبات وجود العديد من التطبيقات لمشاركتها المحتوى.
لكن باستخدام الواجهة البرمجية Web Share تمكن فريق Santa Tracker من تقديم زر مشاركة واحد ويؤدي الغرض، مما يوفر مساحة ثمينة في الشاشة. توجه إلى Santa Tracker لمشاهدة فعاليِّة مشاركة الويب.
زر المشاركة في تطبيق Santa Tracker.
دعم المتصفحات
هناك فروقات دقيقة في دعم المتصفحات للواجهة البرمجية Web Share، ويوصَى باستخدام استراتيجية اكتشاف الميزات (كما هو موضح في نماذج الشيفرات السابقة) بدلاً من افتراض دعم دالة معينة.
دعم متصفحَي Safari و Chrome استخدام الواجهة Web Share لمشاركة العناوين والنصوص وعناوين URL بداية عام 2021 بالإصدارات التالية:
- Safari الإصدار 12 أو أحدث على macOS و iOS.
- Chrome الإصدار 75 أو أحدث على Android، والإصدار 89 أو أحدث على Chrome OS و Windows.
كما دعم المتصفحان استخدام الواجهة Web Share لمشاركة الملفات أيضًا، وذلك بالإصدارات التالية:
- Safari الإصدار أو أحدث على macOS وiOS.
- Chrome الإصدار 75 أو أحدث على Android، والإصدار 89 أو أحدث على Chrome OS و Windows.
تتمتع معظم المتصفحات المبنية على متصفح Chromium، مثل Edge، بنفس الدعم لميزة المشاركة مثل الإصدار المقابل من Chrome.
ترجمة -وبتصرف- للمقال Integrate with the OS sharing UI with the Web Share API من موقع web.dev












أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.