تمتلك معظم المتصفّحات أداة خفيّة تسمح لنا بالنظر خلف كواليس ما يجري في صفحة الويب. يُعتبر هذا أمرًا مفيدًا جدًّا من أجل تفحّص مواقع الويب الخاصّة بنا أو من أجل الاستلهام من مواقع ويب الأخرى. يمتلك متصفّح Chrome حاليًّا أكثر هذه الأدوات فعاليةً والتي تُسمّى أدوات المطوّر Developer Tools أو اختصارًا DevTools.
تعلمنا في الدروس السابقة كيفية إنشاء و نشر و تنسيق موقعنا الأول باستخدام CSS. سنقوم في هذا الدرس باستعمال أدوات المطور لتفحص موقعنا والتعديل عليه.

فتح أدوات التطوير البرمجية في Chrome
يمكن الوصول إلى هذه الأدوات بعدّة أساليب:
- انقر بز الفأرة الأيمن على أيّ عنصر في صفحة الويب ثم اختر Inspect.
- استخدم Ctrl+Shift+I من لوحة المفاتيح أو اضغط F12.
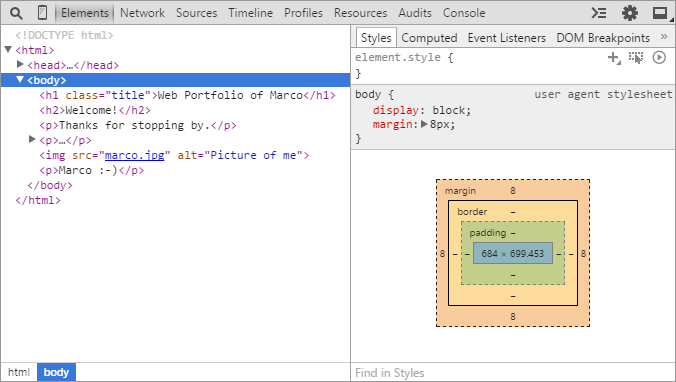
لنجرّب ذلك على موقعنا الحالي. يجب أن تحصل على شكل شبيه بما يلي:

ملاحظة: إذا كنت تستخدم المحرّر Brackets فمن الأفضل أن تلغي تفعيل ميزة Live Preview (التي تحدّثنا عنها في الدرس الأوّل: كيف تصمم أول صفحة ويب لك) ثم أعد تحميل الصفحة ضمن المتصفّح وإلّا فيمكن أن ترى معرّفات id إضافية في الشيفرة يُضيفها المحرّر Brackets تلقائيًّا.
تفحص عنصر
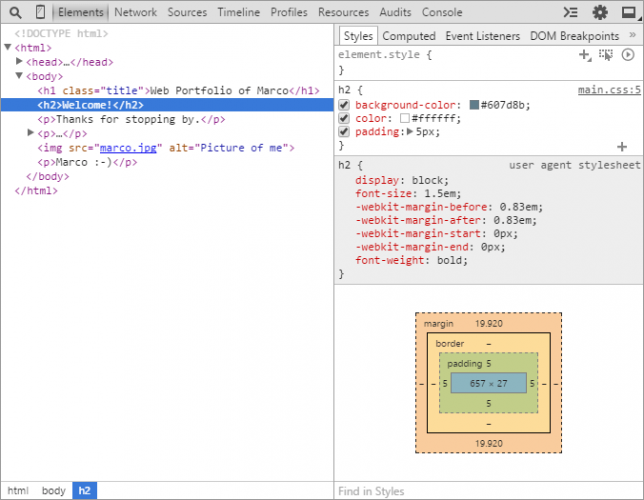
يمكن باستخدام أدوات التطوير DevTools تفحُّص أي عنصر ضمن صفحة الويب. كمثال على ذلك، لنتفحّص العنصر h2 وذلك بالنقر بزر الفأرة الأيمن على العنوان "Welcome" ثم اختيار Inspect. سيؤدّي ذلك إلى فتح DevTools والانتقال إلى العنصر h2 ضمن الرماز مباشرةً:
تظهر هذه الأدوات في القسم الأيمن لنافذة المتصفّح (وقد تظهر في القسم السفلي منها)، ومن هناك يمكننا أن نشاهد التنسيقات المُطبّقة على العنصر h2. يجب أن نرى الألوان التي عرّفناها مسبقًا ضمن الملف main.css. يمكننا أن نرى قسمًا اسمه user agent stylesheet وفيه نجد قواعد التنسيق الافتراضيّة المطبّقة على أيّ عنصر من النوع h2 وذلك من قِبَل المتصفّح.
أمّا في الأسفل فيمكننا أن نرى مستطيلًا ملوّنًا. يرينا هذا المستطيل الحجم والمسافات والحدود لعنصر h2 الذي نتفحّصه. فمثلًا نجد أنّ الخاصية padding تحمل القيمة 5 كما عرّفناها مسبقًا ضمن الملف main.css.
تغيير التنسيقات ورماز HTML
سنتناول الآن الجزء المثير في هذا الدرس. يمكننا تغيير أو إلغاء تفعيل التنسيقات بالإضافة إلى تحرير رماز HTML مباشرةً ضمن المتصفّح. فمثلّا إذا نقرنا على المربّع الملوّن الموجود بجوار background-color يمكننا تغيير لون الخلفيّة للعنصر h2 الذي نتفحّصه حاليًّا، أو حتى يمكننا إدخال قيمة جديدة للخاصيّة padding.
يمكن تغيير رماز HTML بالنقر بزر الفأرة الأيمن على رماز العنصر في نافذة DevTools ثم اختيار Edit as Html.
يُعتبر هذا الأسلوب فعّالًا للغاية في إجراء التجارب دون التعديل الفعلي ضمن مستند HTML الأصلي، فأيّة تعديلات نجريها ضمن المتصفّح ستكون مؤقّتة وستختفي بمجرّد إعادة تحميل الصفحة ضمنه.
الاستلهام من مواقع ويب الأخرى
يمكننا تفحّص أي صفحة باستخدام أدوات DevTools وإجراء تغييرات مؤقّتة عليها. حاول أن تصبح عادةً لديك، فمثلًا إذا رأيت لونًا أعجبك بينما تتصفّح صفحات ويب، يمكنك استخدام DevTools للحصول على القيمة الست عشرية له، بحيث تستطيع استخدام هذا اللون ضمن ملفات css الخاصّة بك.
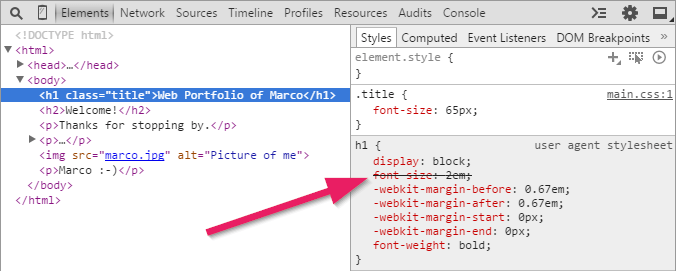
من أجل مواقع ويب الأكبر يمكن أن يكون عدد التنسيقات كبيرًا، فيمكن أن توجد عدة قواعد css لنفس العنصر تتجاوز بعضها البعض. يمكن أن نرى مثالًا على ذلك مع عنصر h1. فحجم الخط الذي عرّفناه لهذا العنصر في الدرس (مقدمة إلى تنسيقات CSS) يتجاوز حجم الخط القياسي المعرّف افتراضيًّا ضمن المتصفّح له، وهكذا يتم تجاوز التعريف الأصلي.

سننشئ في الدرس الخامس ثلاث صفحات من أجل المدوّنة Blog والمشاريع Projects والتواصل Contact لمشروعنا.
ترجمة -وبتصرّف- للمقال HTML & CSS Tutorial - Part 4: Development Tools in the Browser لصاحبه Marco Jakob.













أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.