ستتعلم في هذا المقال كيفية إنشاء برنامج يولّد رسومات الماندالا باستخدام سكراتش لتحصل على أشكال زخرفية جميلة.
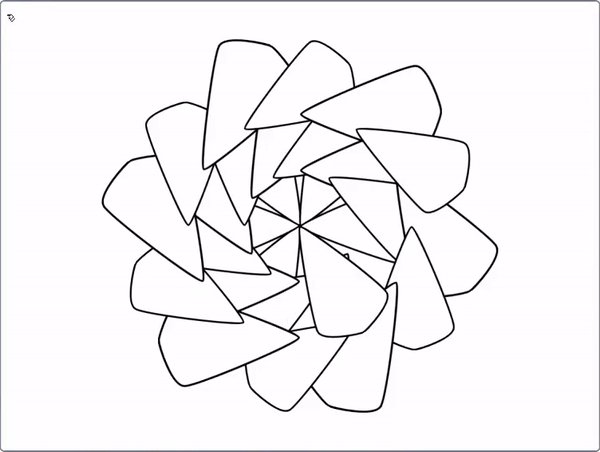
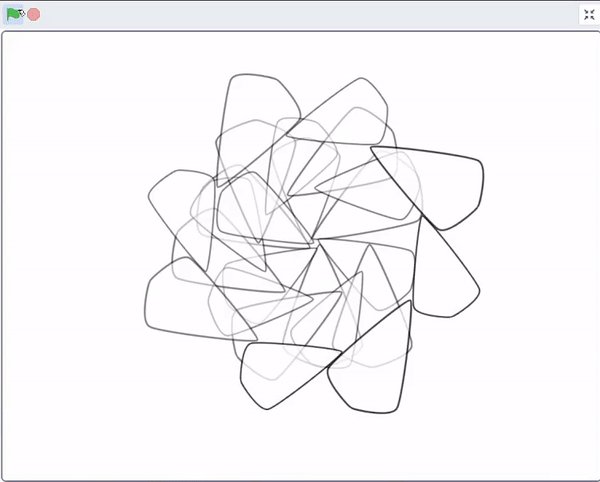
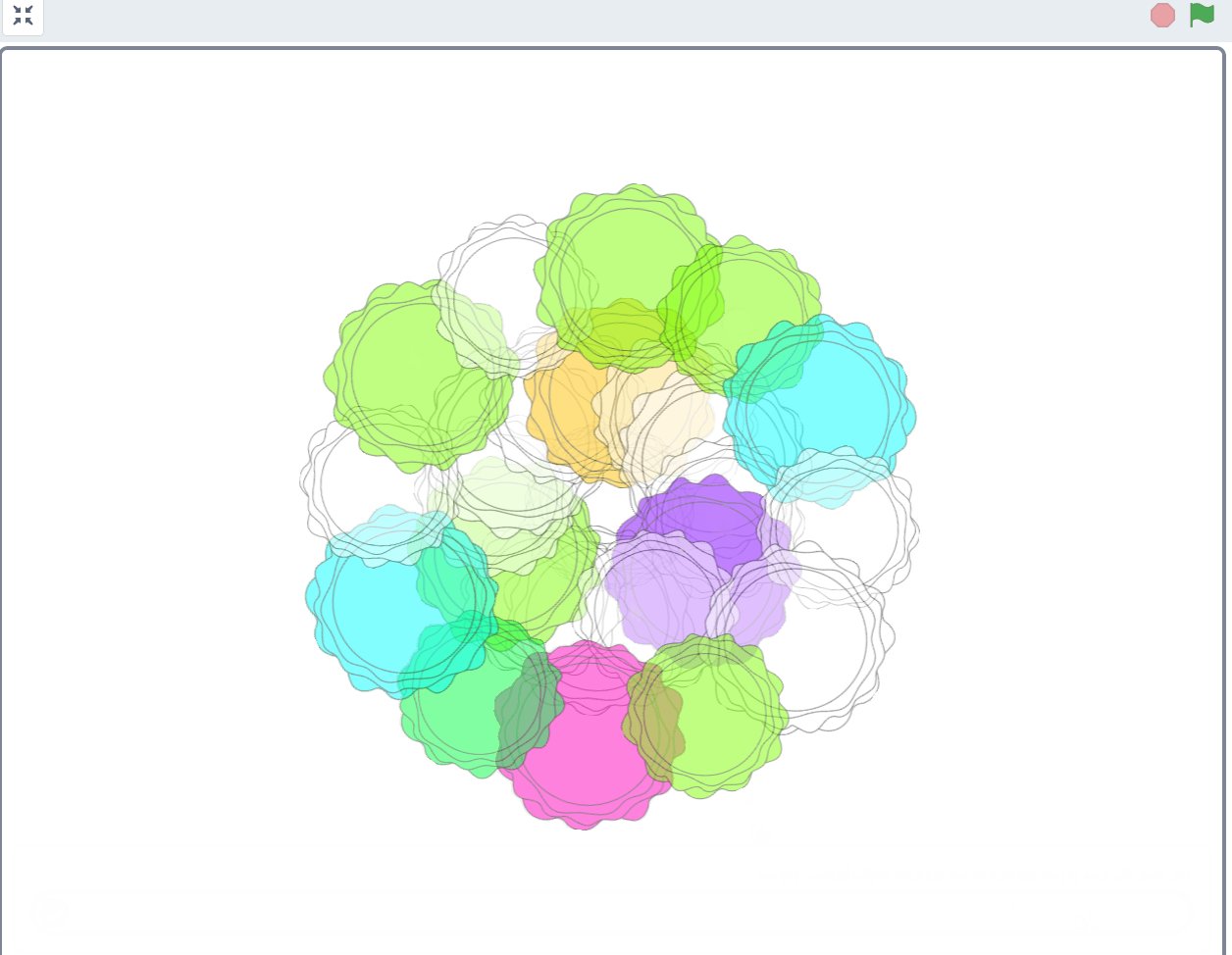
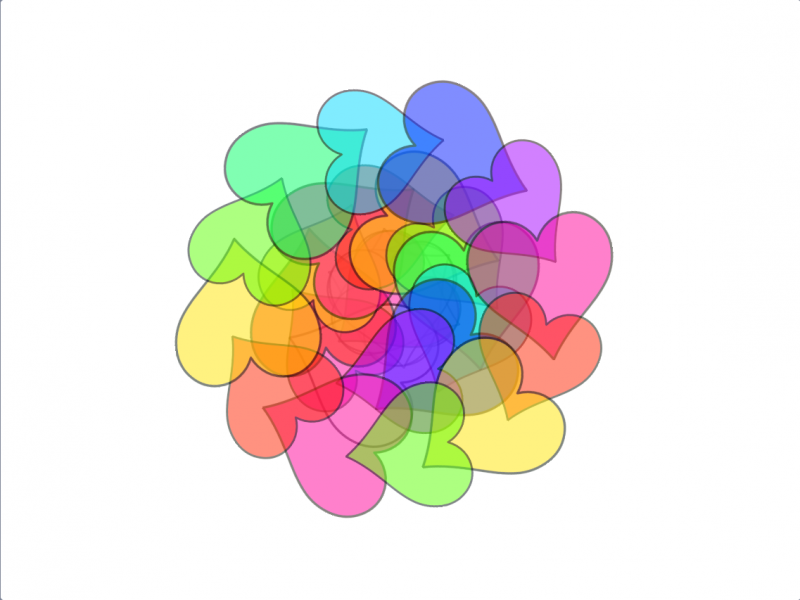
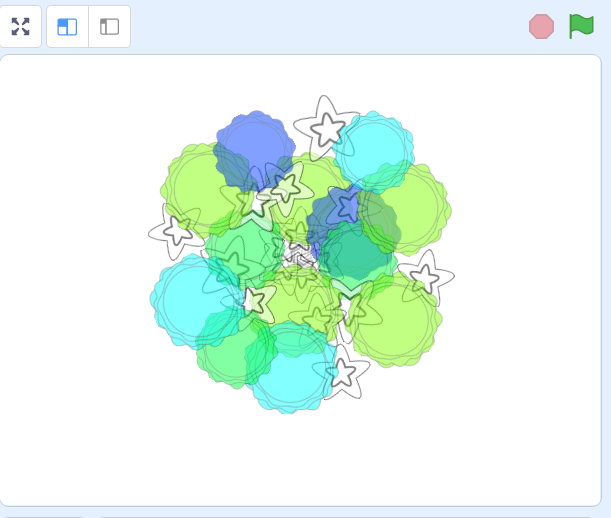
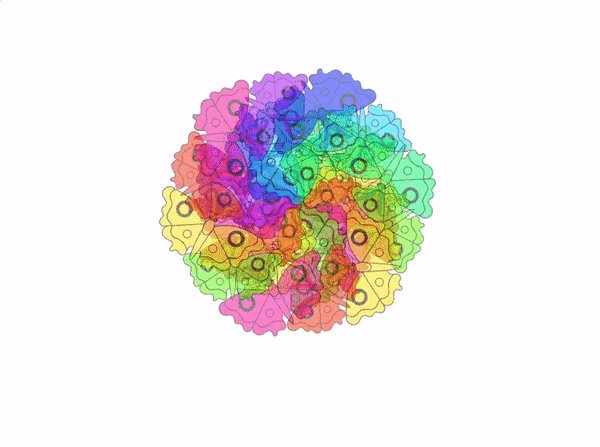
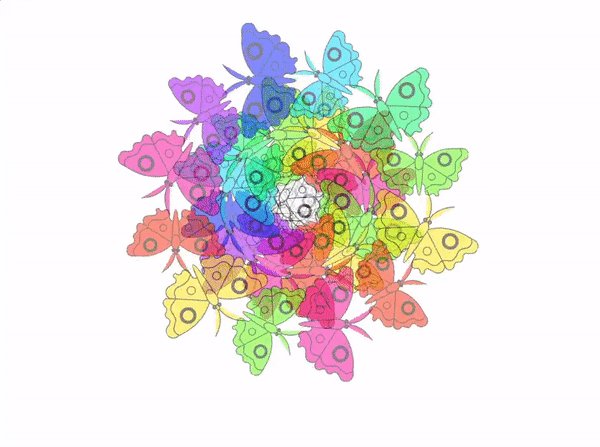
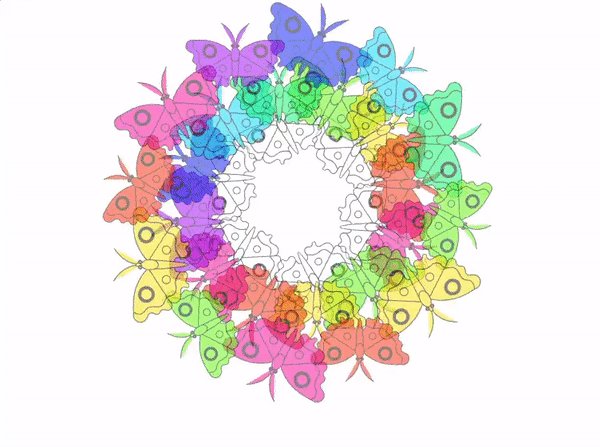
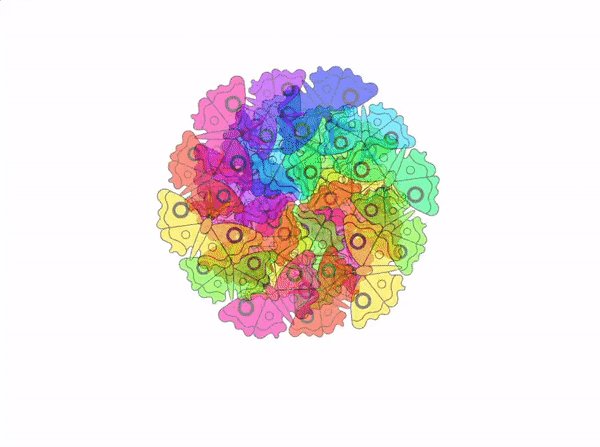
إذ ستستخدم في مشروعنا برنامج سكراتش والفن المُولد من الحاسوب Computer generated art، أو الفن الإلكتروني، وهو أي نوع من الرسوم المُولَّدة باستخدام الحاسوب، سواءًا يدويًا أو آليًا باستخدام الذكاء الاصطناعي، لخلق أعمال فنية ساحرة، مشابهة لما يلي:
ستعمل في هذا المشروع على:
- استخدام النسخ لإنشاء أنماط متكررة.
- استخدام كتل لبناتي لتخصيص التصاميم.
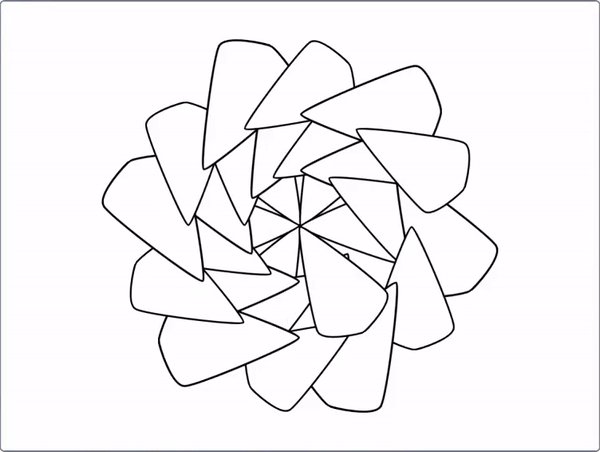
- استخدام معاملي الجمع + والطرح- لتغيير مظهر الكائن وموضعه. لنحصل على نتيجة مشابهة لما يلي:
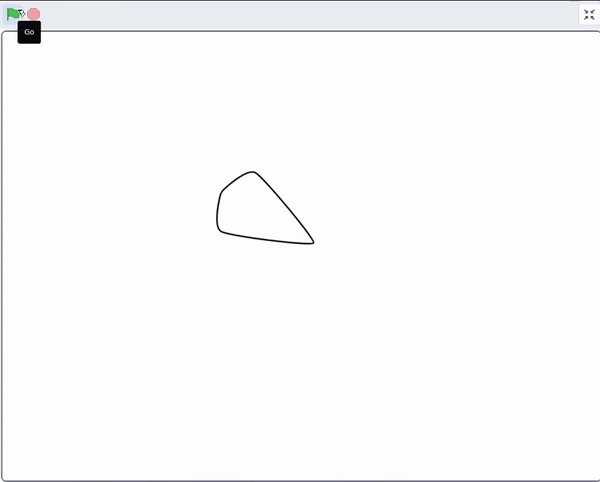
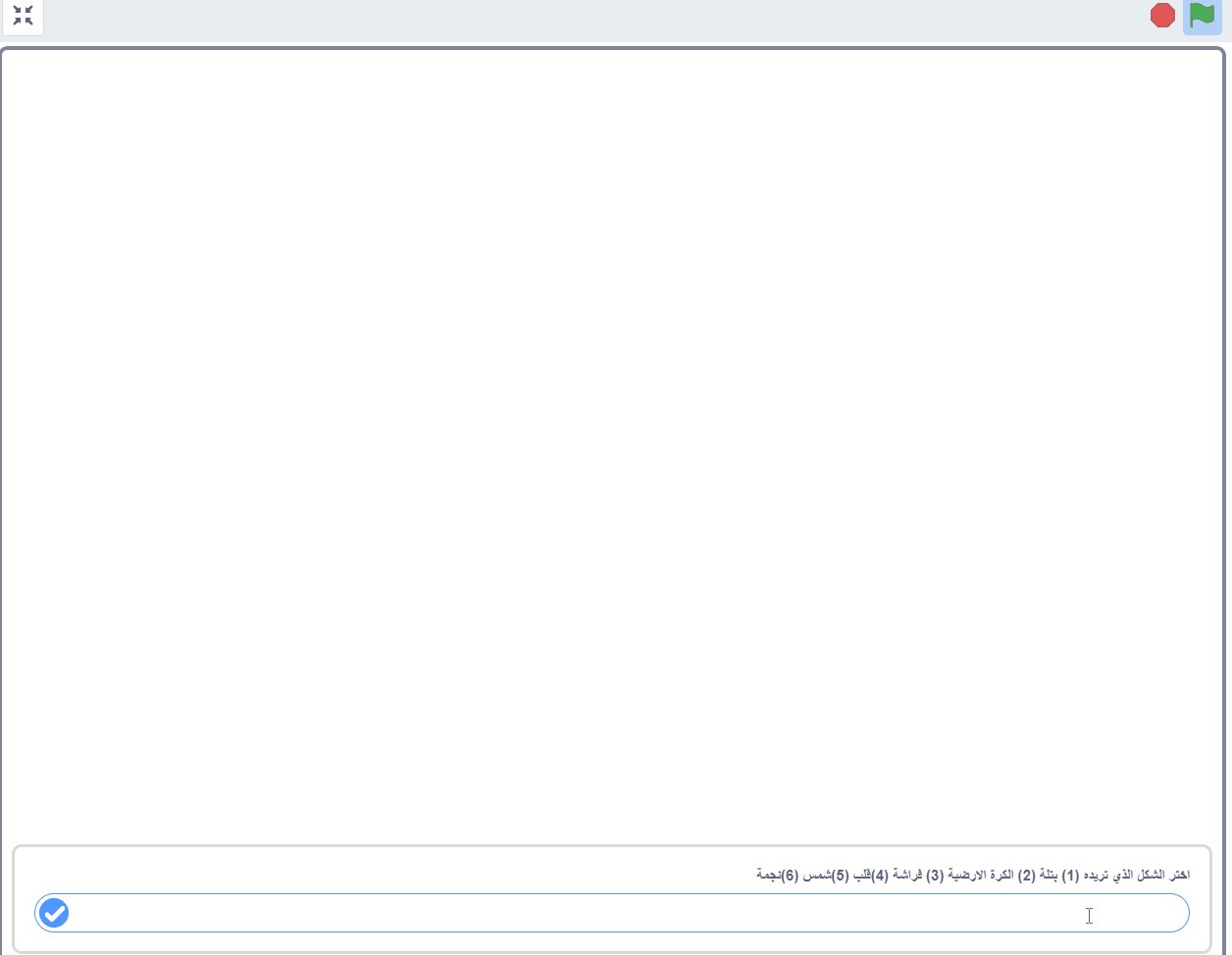
انقر على العلم الأخضر للتشغيل، ثم اختر الشكل الذي تفضله ولونه بالنقر عليه مرةً أو عدة مرات لتحصل على لون مختلف، انقر بعدها على مفتاح المسافة Space وشاهد ماذا سيحدث!
اختر شكلًا آخر وانقر على مفتاح المسافة، ماذا تلاحظ؟ هل يتحرك الشكل وفقًا لنفس النمط السابق؟
معلومة: كلمة ماندالا mandala هي سنسكريتية الأصل وتعني "دائرة"، وتتكون عادةً تصاميم الماندالا من دوائر متحدة المركز، وأشكال وأنماط متكررة.
تصميم الماندالا
سنُصمم في هذه الخطوة شكل الماندالا وذلك بنسخ الكائنات عدة مرات لإنشاء نمط خاص بنا.
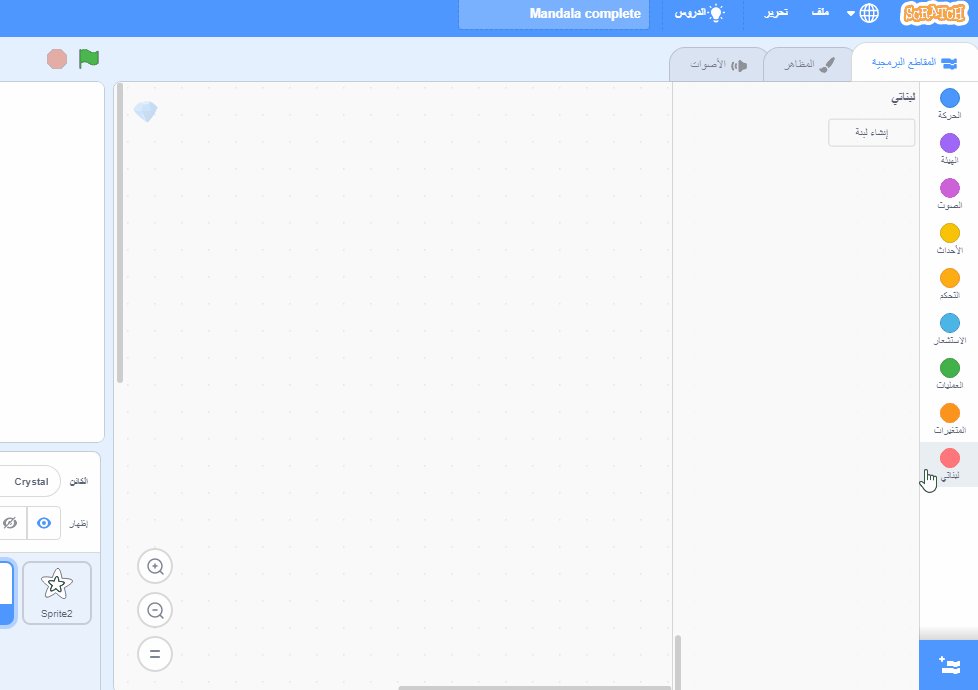
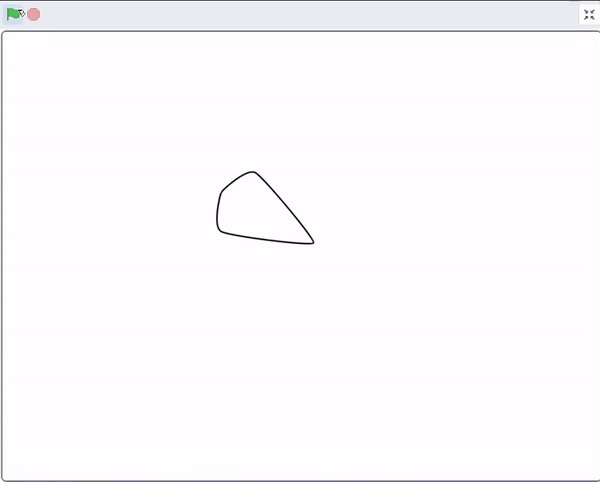
أولًا، افتح نسخة سطح المكتب من برنامج سكراتش مع ملف Mandala-project، أو انقر هنا لعرض النسخة الأولية من المشروع في المتصفح، ولاحظ وجود كائن يشبه بتلة الزهرة على المنصة.
سنستخدم في هذه الخطوة كتلة لبناتي لإنشاء نمط معين باستخدام كائن ما، وذلك عن طريق كتابة الكتل مرةً واحدةً ثم إعادة استخدامها، لتوليد النمط. وكنا قد استخدمنا كتل لبناتي في مشروع نزهة في الطبيعة لتنظيم الكتل البرمجية، وفي مشروع تحدي إنقاذ السفينة الفضائية لإعادة استخدام الكتل.
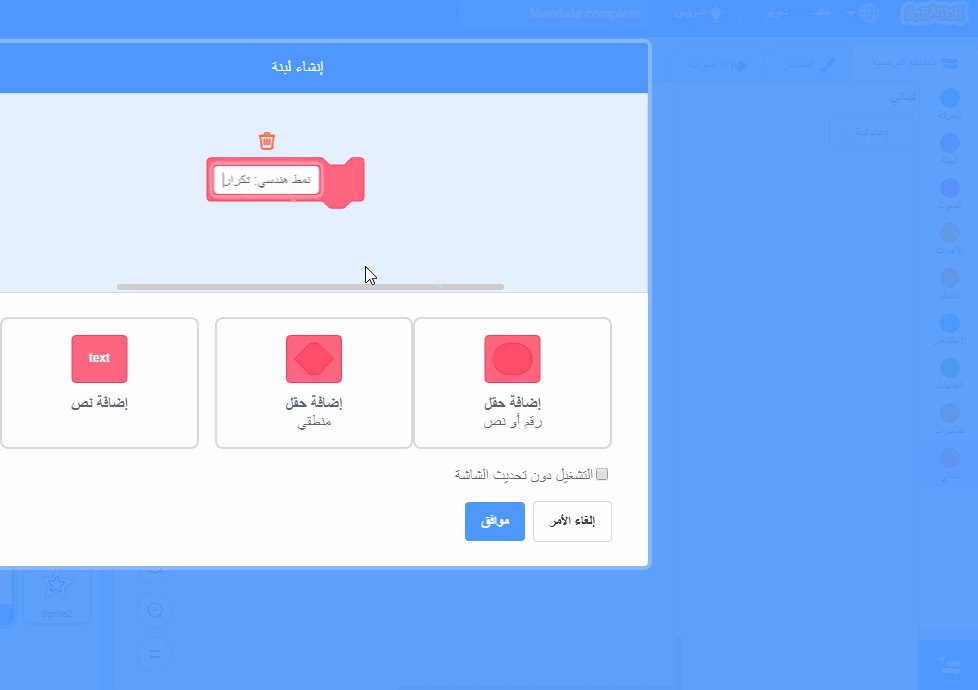
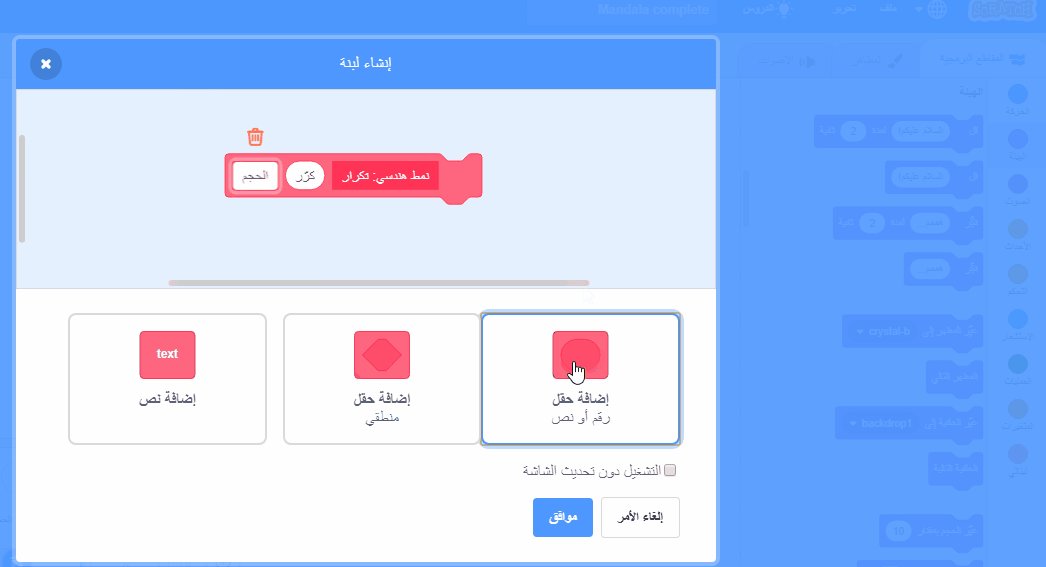
ثانيًا، انقر على كتل لبناتي من القائمة، ثم انقر على خيار إنشاء لبنة، وسمّي اللبنة باسم مناسب، "نمط هندسي" مثلًا، انقر بعدها على خيار إضافة حقل وسمّه كرّر.
كما يمكنك إضافة وصف على اسم الكتلة ليشرح للمستخدم عملها كأن تسمّها "نمط هندسي: تكرار"، إذ يستخدم المبرمجون هذا الوصف لتعريف المدخلات أو ما يسمى بالمعاملات Parameters.
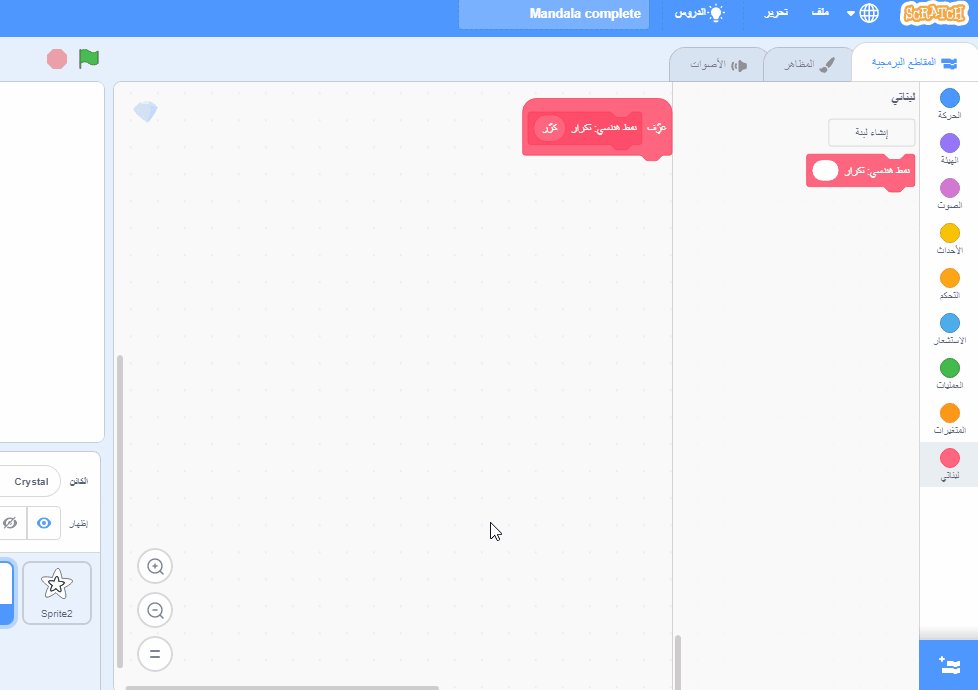
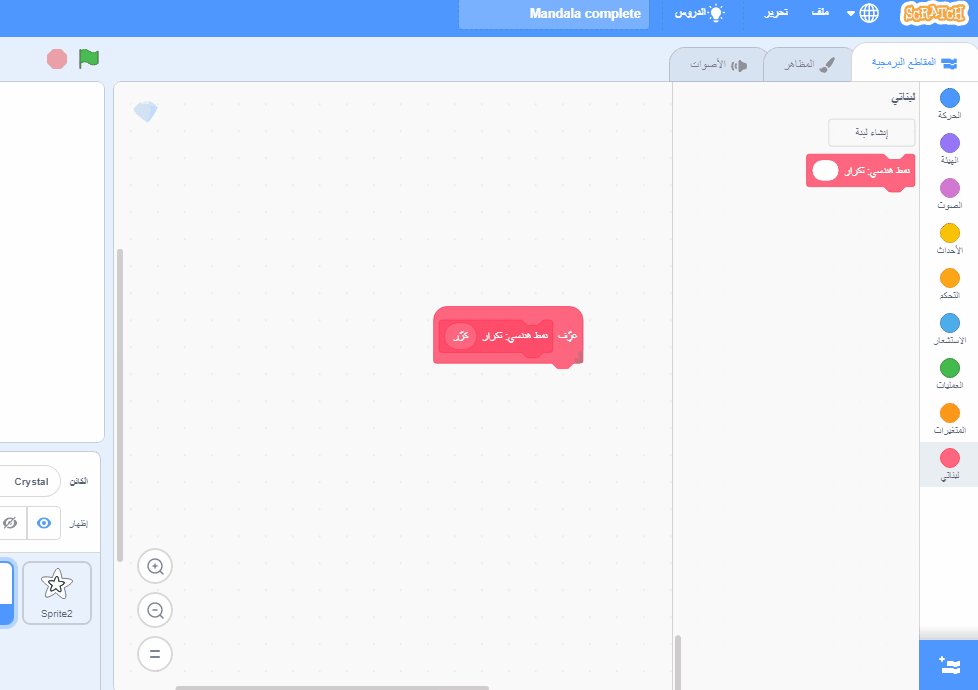
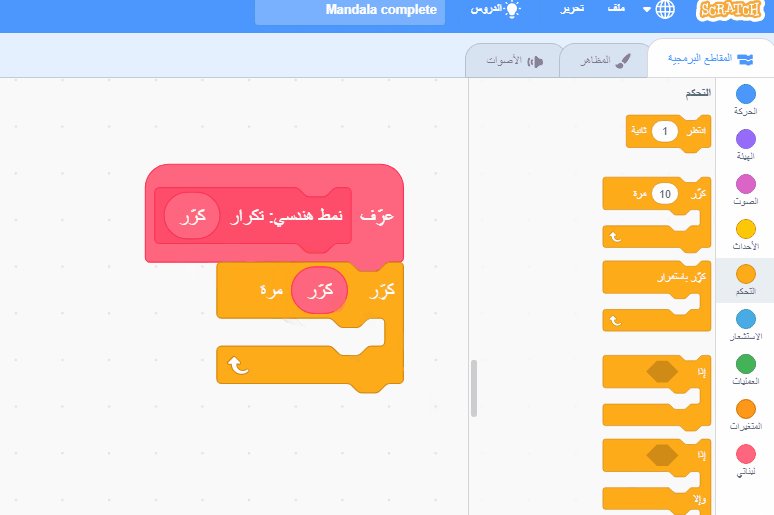
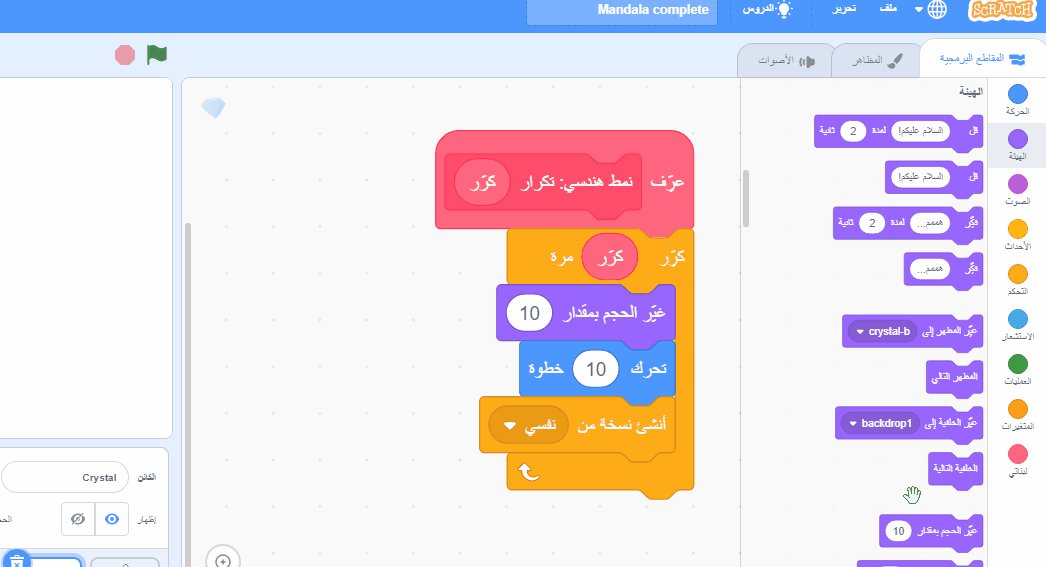
ستحصل على الكتلة التالية، إن لم تجدها في الجزء المخصص للكتل البرمجية فانقر على زر تصغير الشاشة واسحب الشريط أسفل الشاشة باتجاه اليمين أو اليسار لتجد الكتلة:
الآن، علينا تصميم النمط الخاص بنا، وذلك "بتعريّفه" أي بإضافة الكتل اللازمة إلى كتلة عرّف.
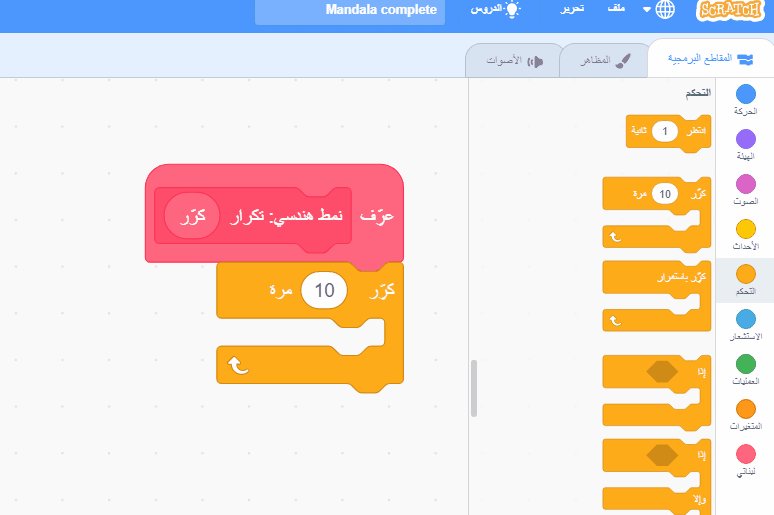
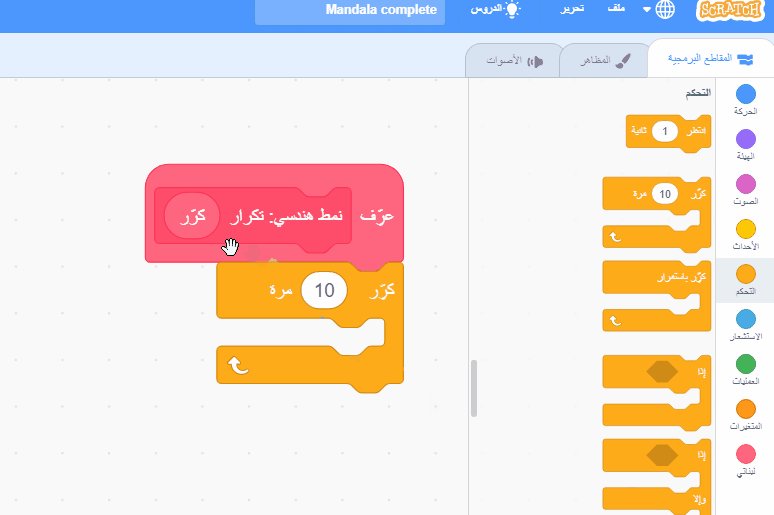
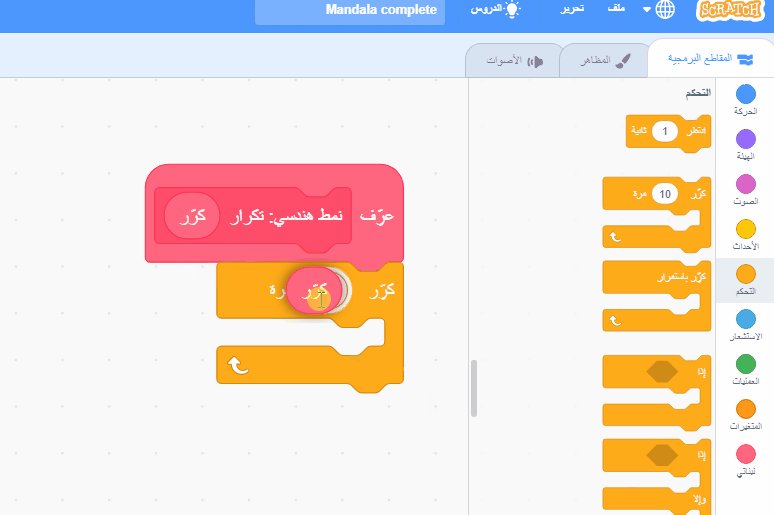
ثالثًا، أضف كتلة تكرار ثم اسحب المعامل كرّر من كتلة التعريف إلى كتلة التكرار، كما يلي:
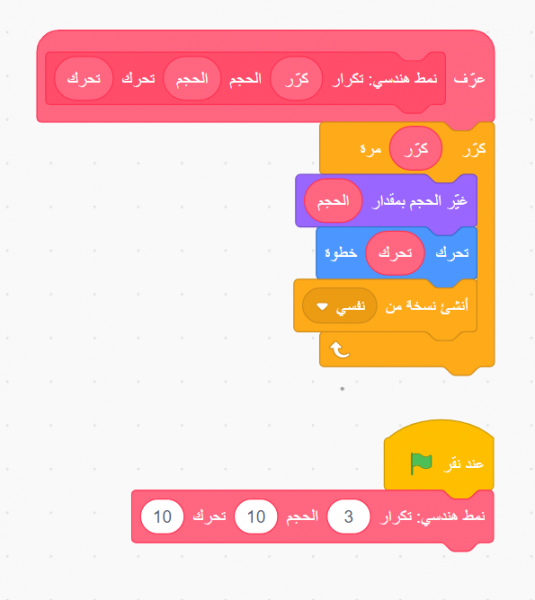
لتحصل على الكتل التالية:
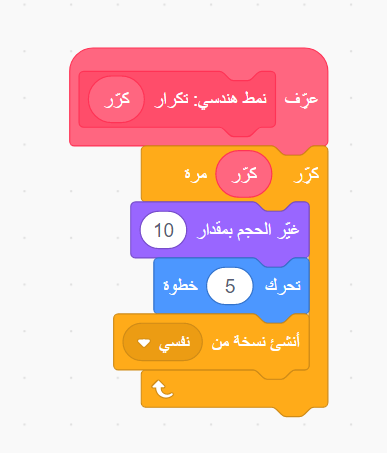
رابعًا، سنستخدم كتلة النسخ لنسخ الكائن عدة مرات وإنشاء نمط هندسي خاص بنا، ولذلك اسحب كتلة أنشئ نسخة من كتل التحكم إلى داخل كتلة التكرار، ثم أضف الكتل اللازمة لتعديل حجم وموضع النسخ كيلا تتوضع فوق بعضها ويصعب عليك ملاحظتها، يجب أن تحصل على الكتل التالية:
تعطينا كتلة التعريف الشكل العام للنمط، ويمكننا تشبيه ما فعلناه في هذه الخطوة بصنع مسطرة الأشكال الهندسية أو "مسطرة سبيروجراف" أي أننا صنعنا الأداة التي سنستخدمها فيما بعد لتشكيل النمط.
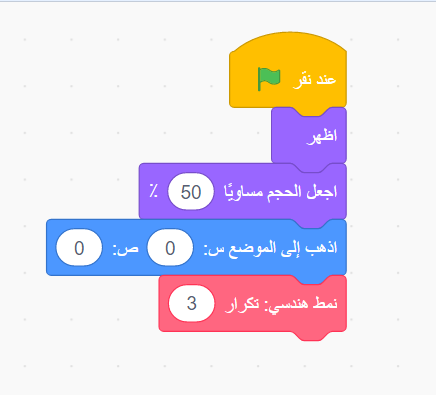
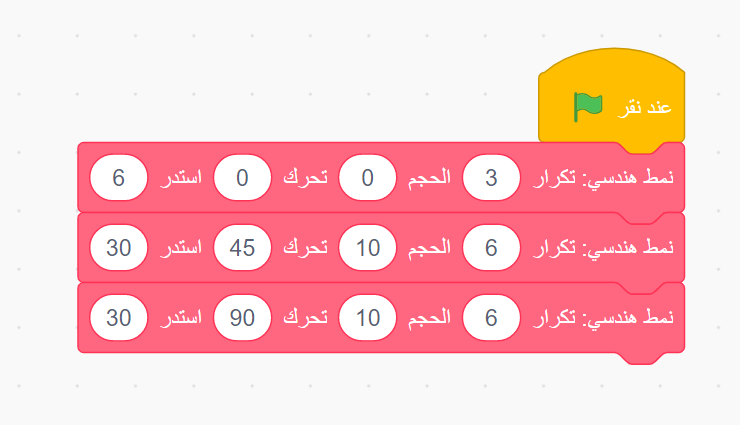
خامسًا، حان الآن وقت إنشاء النمط باستخدام كتلة لبناتي التي أنشأناها، اسحب كتلة النمط الهندسي وحدد عدد مرات التكرار واختر الموضع الذي تريد أن تظهر فيه البتلات، وحجمها، باستخدام الكتل التالية:
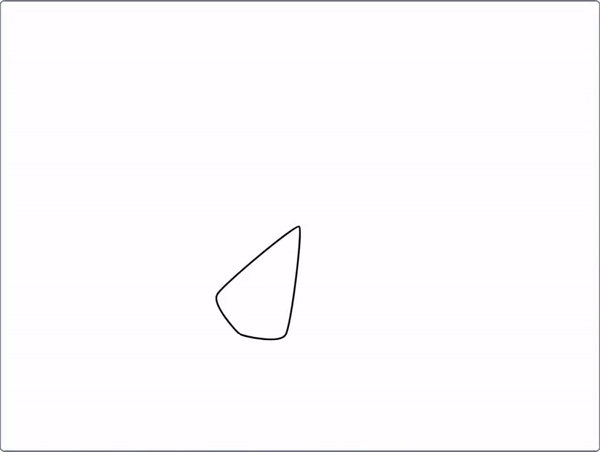
الآن، انقر على العلم الأخضر لمشاهدة النمط. قد يبدو النمط الآن بسيطًا وباهتًا، لا تقلق سنضيف عليه المزيد من الحيوية في الخطوات التالية.
تصميم الماندالا
سنعمل في هذه الخطوة على تصميم شكل الماندالا.
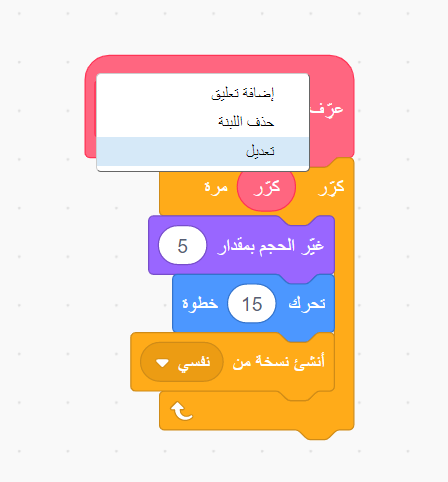
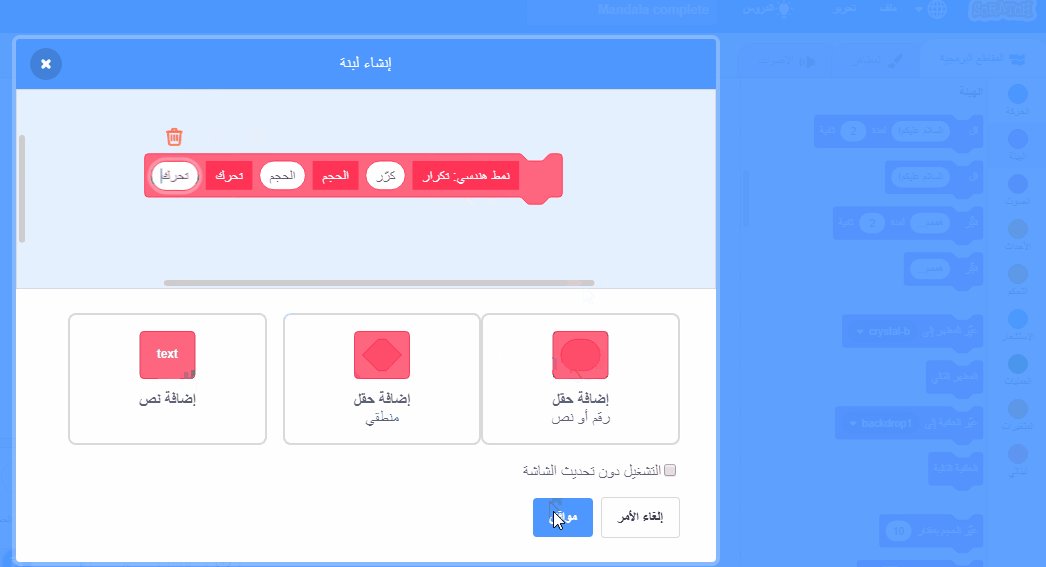
أولًا، انقر على كتلة تعريف النمط الهندسي بالزر الأيمن للفأرة وانقر على خيار التعديل لإضافة المزيد من المعاملات على الكتلة:
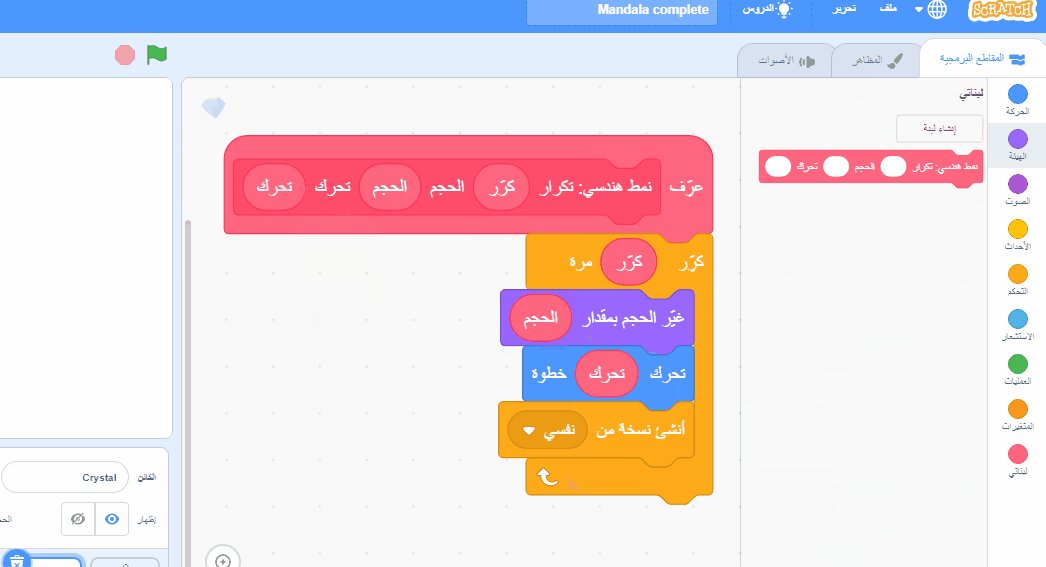
ثم انقر على خيار إضافة نص وسمّه الحجم، وانقر على خيار إضافة حقل وسمّه الحجم أيضًا، وبنفس الطريقة أضف معامل التحريك، ثم اسحب هذه المعاملات إلى دخل الكتل، كما يلي:
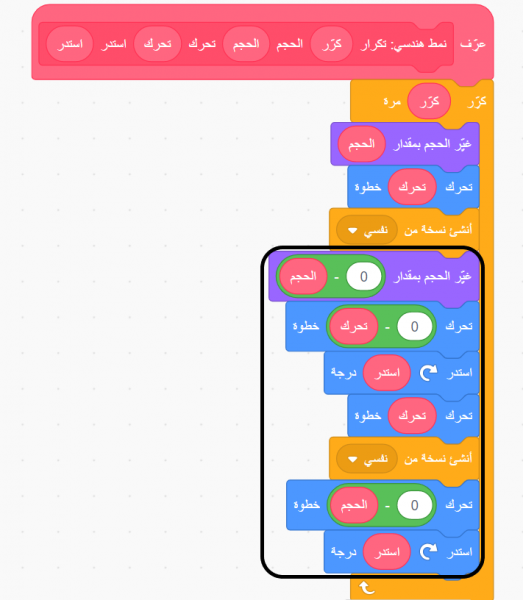
لتحصل على الكتل التالية:
انقر على العلم الاخضر لتشغيل البرنامج ومعاينة الماندالا. فكّر ما الذي ينقص التصميم ليبدو كماندالا حقيقية؟ كيف يمكنك جعل التصميم دائريًا؟
ثانيًا، أضف معاملًا جديدًا لتدوير التصميم وسمّه "استدر" أو "استدارة، ثم أضف الكتل التالية على برنامجك:
يكون تصميم الماندالا عادةً معقدًا، إذ تحوي على عدة دوائر وأسطر، وأشكال تتكرر دوريًا، إذًا، سننشئ الآن نمطًا أساسيًا للتصميم والذي سيتكرر في باقي أسطر الماندالا.
ثالثًا، عدّل على قيم الحجم والموضع في النمط لتحصل على النتيجة التي تحلو لك، والتي ستعتمدها كتصميم أساسي للماندالا.
والآن بعد أن حصلنا على التصميم الأساسي، أصبح بإمكاننا إعادة استخدامه عدة مرات لإنشاء النمط الكامل للماندالا، أو "صفوف الماندالا".
لاحظ أنه باستخدامنا نفس الكتل البرمجية مرارًا وتكرارًا نكون قد أنشأنا برنامجًا محسنًا.
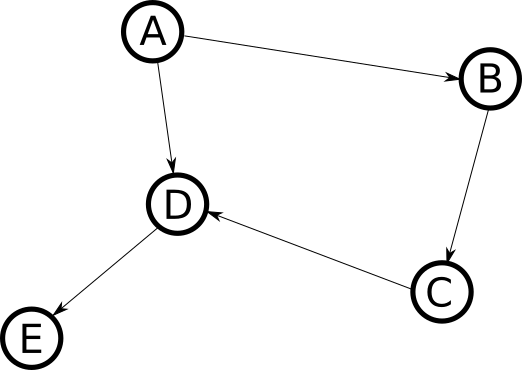
التحسين أو Optimization باللغة الإنجليزية، يعني تنفيذ أمر ما بأكثر الطرق فعالية. إليك المثال التالي: للانتقال منA إلى E، يمكننا سلوك الطريق A-> B-> C-> D->E، أو يمكننا سلوك الطريق A->D->E، والذي يُعد طريقًا محسَّنًا أو أكثر فعاليةً لاحتواءه على تنقلات أقل.
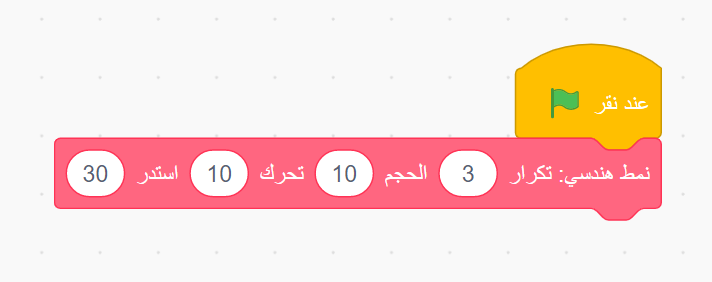
رابعًا، استدعِ كتلة النمط الهندسي عدة مرات وغيّر قيم معاملاتها:
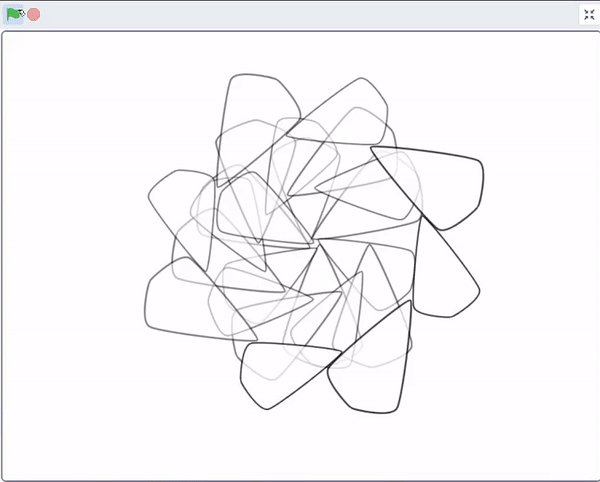
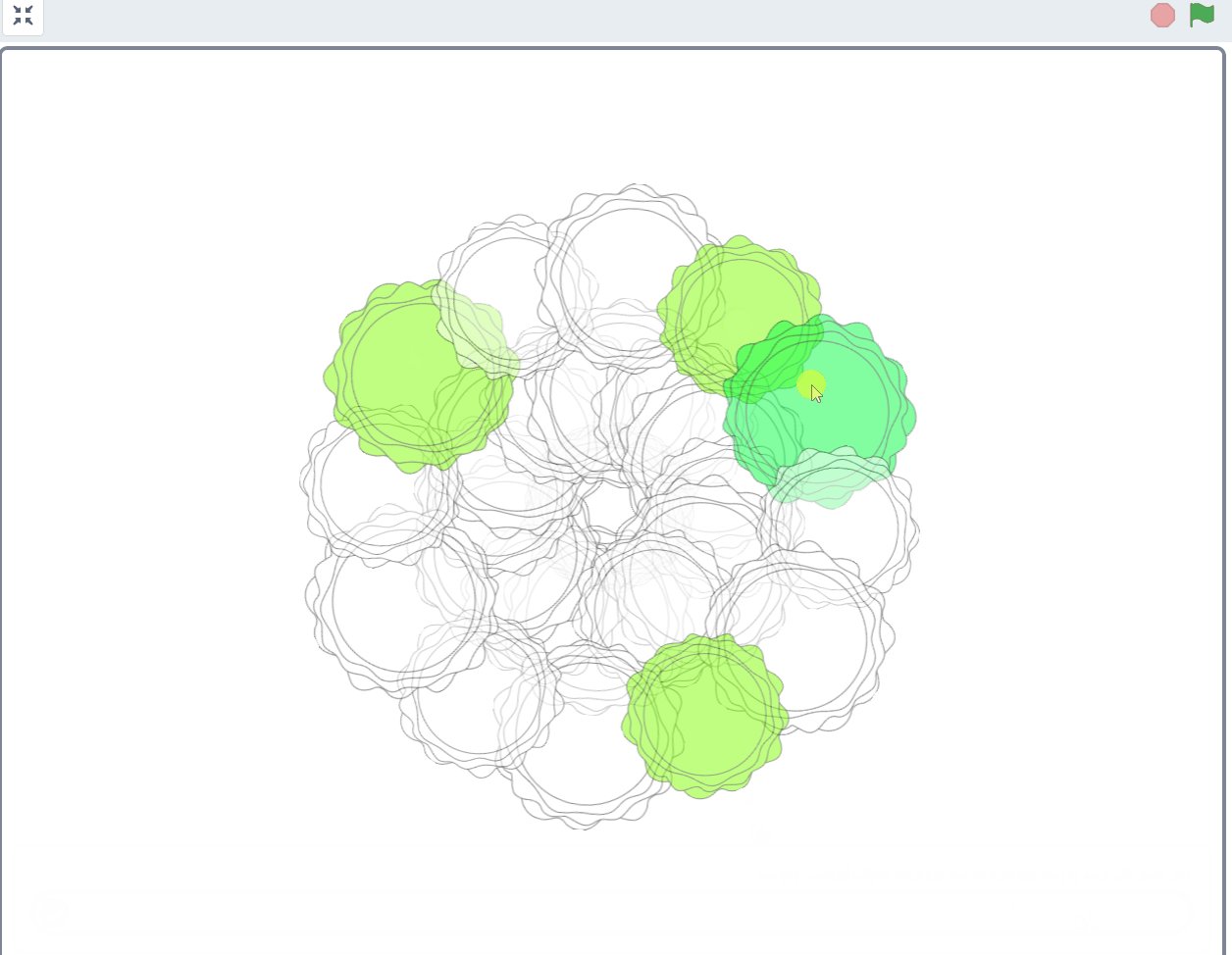
انقر على العلم الأخضر لمعاينة النمط الذي حصلت عليه، غيّر قيم المعاملات أو كرر استدعاء النمط الهندسي حتى تحصل على الشكل الذي ترغب به!
تصميم شكل الكائن
سنصمم في هذه الخطوة شكل الكائن الذي سيكون أساسًا للنمط خاصتنا.
أنشأنا في الفقرة السابقة نمطًا يتغير في كل مرة، اعتمادًا على قيم المعاملات التي نستخدمها. الآن،سننشئ كتلةً جديدةً ليرسم البرنامج تصميمًا من شكل ثابت.
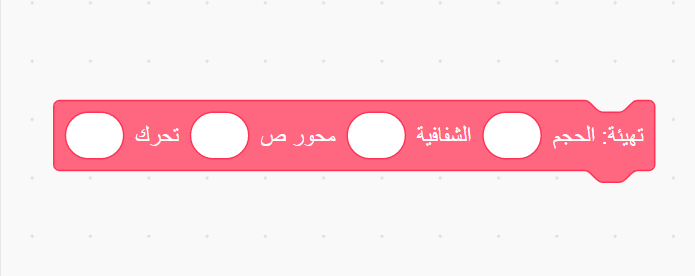
أولًا، أنشئ كتلةً جديدةً من كتل لبناتي كما تعلمنا سابقًا وسمّها "تهيئة" وأضع عليها المعاملات الأربعة التالية: الحجم، والشفافية، والمحور الشاقولي "ص"، وتحرك أو عدد الخطوات:
تفيد كتلة الشفافية في جعل لون الشكل شفافًا، وبذلك نحصل على مزيج من الألوان عندما تتداخل الأشكال مع بعضها.
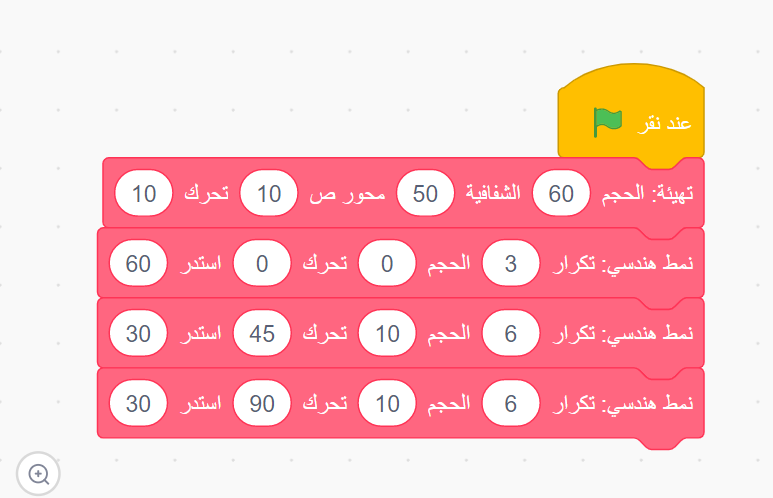
ثانيًا، حدد التأثيرات الخاصة بكتلة التهيئة عن طريق إضافة الكتل التالية تحتها:
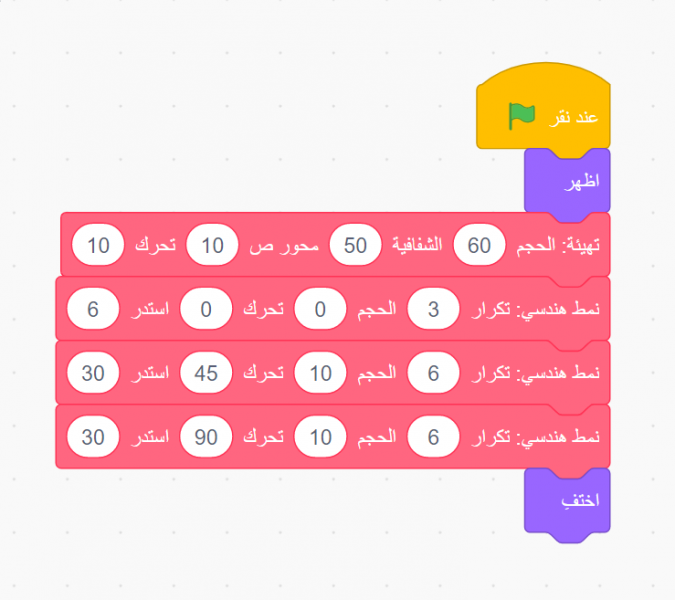
ثالثًا، بعد أن عرّفنا كتلة التهيئة، عليك الآن إضافة الكتلة نفسها تحت كتلة عند النقر على العلم الأخضر لتعمل:
بإمكانك إخفاء الكائن عند الإنتهاء من رسم الماندالا، وذلك بإضافة كتلتي الإظهار والإخفاء كما يلي:
انقر على العلم الأخضر لمعاينة النمط الذي حصلت عليه، وغيّر قيم المعاملات حتى تحصل على الشكل الذي ترغب به!
تلوين الماندالا
سنبعث الحيوية في الماندالا بإضافة الألوان إليها، أطلق العنان لإبداعك وأضف الألوان والبهجة!
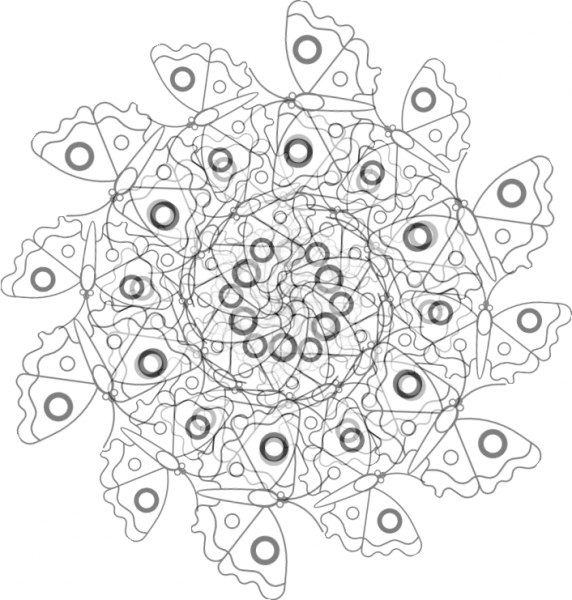
كما يمكنك طباعة الماندالا وتلوينها يدويًا.
سنضيف في الفقرة التالية كتلةً لسؤال المستخدم عن الشكل الأساسي الذي يريد استخدامه لإنشاء الماندالا، وسينشئ البرنامج نسخًا عن الشكل الأساسي وفقًا لإجابة المستخدم، بحيث يتغير لون الشكل عند النقر عليه.
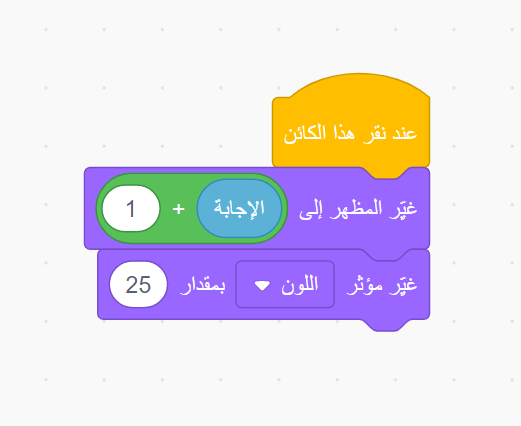
أولًا، أضف كتلة غيّر المظهر ثم اسحب إليها كتلة معامل الجمع من كتل العمليات واسحب داخلها كتلة الإجابة من كتل الاستشعار، ثم أضف كتلة تغيير مؤثر اللون لتحصل على الكتل التالية:
أي أنه عند النقر على الكائن سوف يتغير مظهره إلى المظهر التالي في نافذة المظاهر، وسوف يتغير لونه.
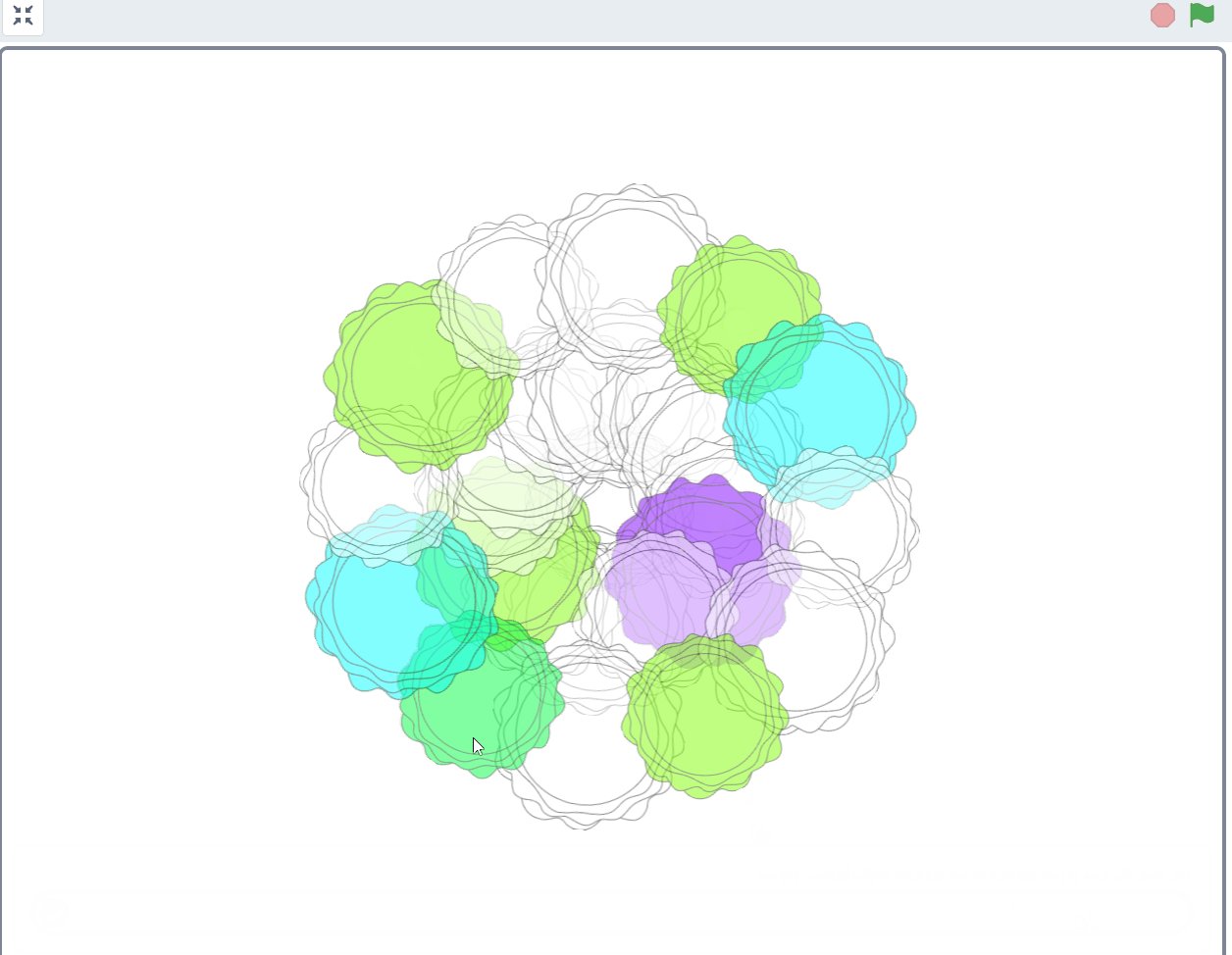
ثانيًا، انقر على العلم الأخضر، ثم انقر على الأشكال لتغيير لونها، ثم عدّل مؤثر الشبح أو الشفافية، الذي أضفناه في الخطوة السابقة، وفق ما يحلو لك. إذا أردت لونًا شفافًا كالألوان المائية فعليك تكبير قيمة مؤثر الشبح، أما للحصول على لون مشبع فعليك اختيار قيمة صغيرة.
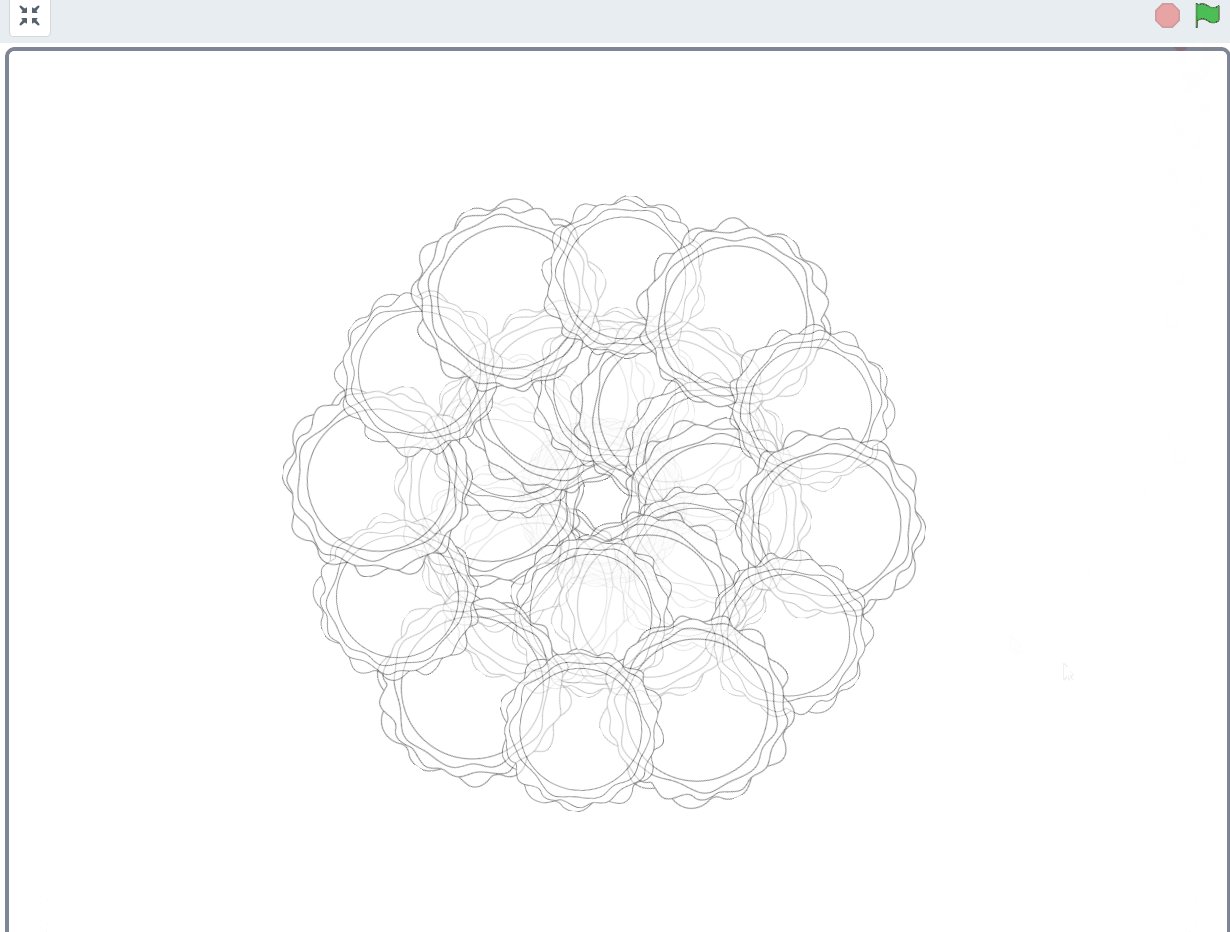
لاحظ كيف نحصل على لون جديد كلما تداخلت الألوان مع بعضها! يمكنك النقر على المنصة بالزر الأيمن للفأرة لحفظ صورة عن الماندالا التي أنشأتها بالنقر على خيار "حفظ الصورة باسم" أو "Save image as" إذا كانت لغة حاسوبك هي الإنجليزية:
ترقية الماندالا
سنعمل في هذه الخطوة على ترقية التصاميم التي ينشأها البرنامج وذلك باستخدام الكتل المحسَّنة التي نفذناها سابقًا.
سنضيف الآن المزيد من المظاهر ليختار منها المستخدم.
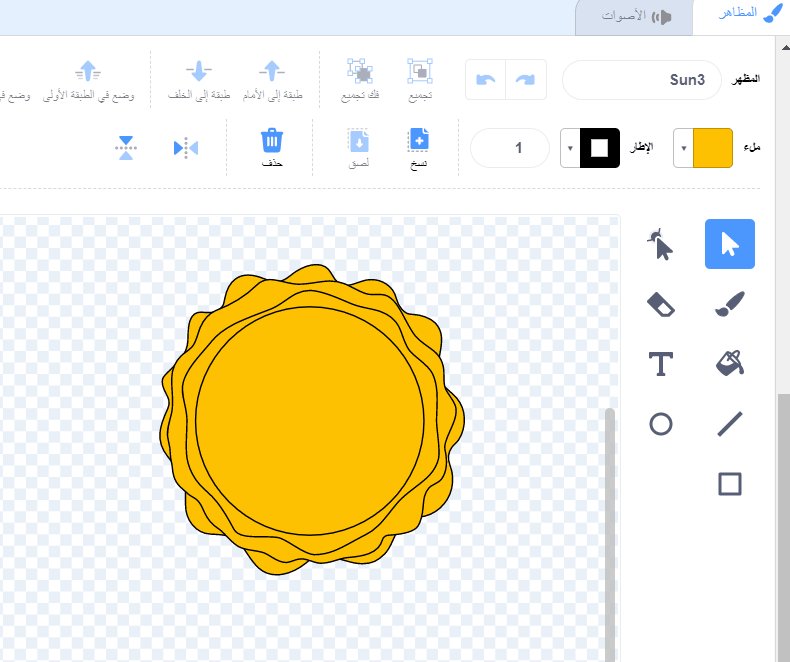
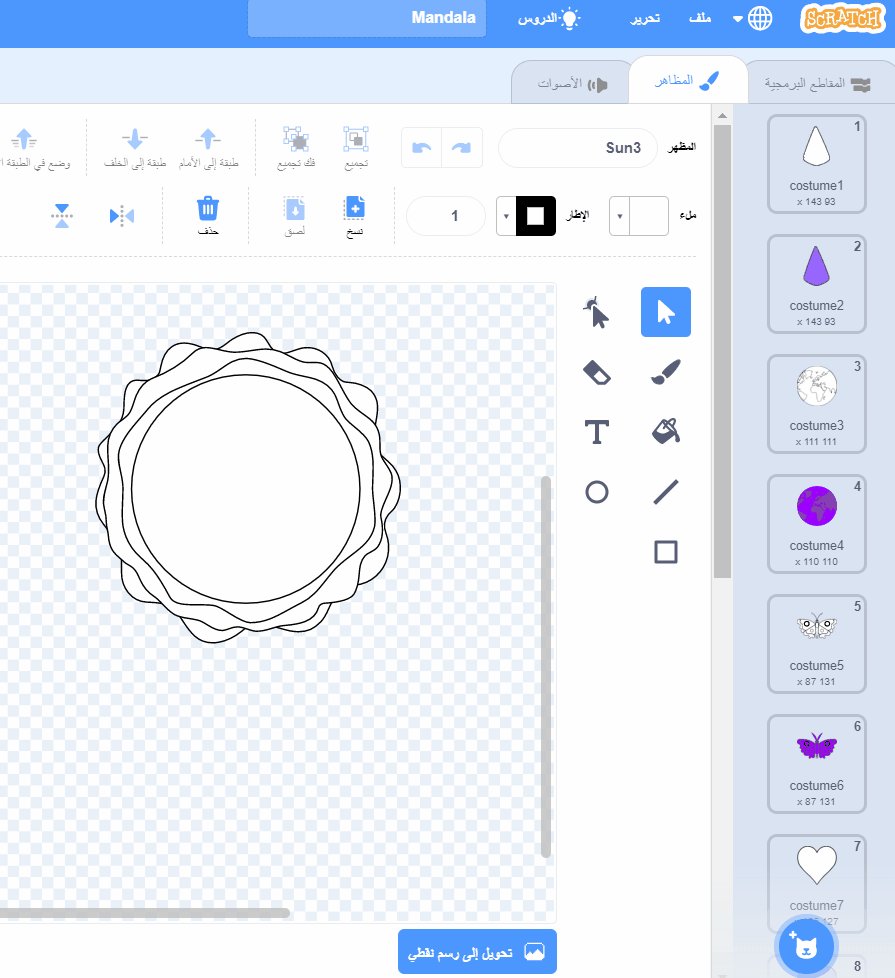
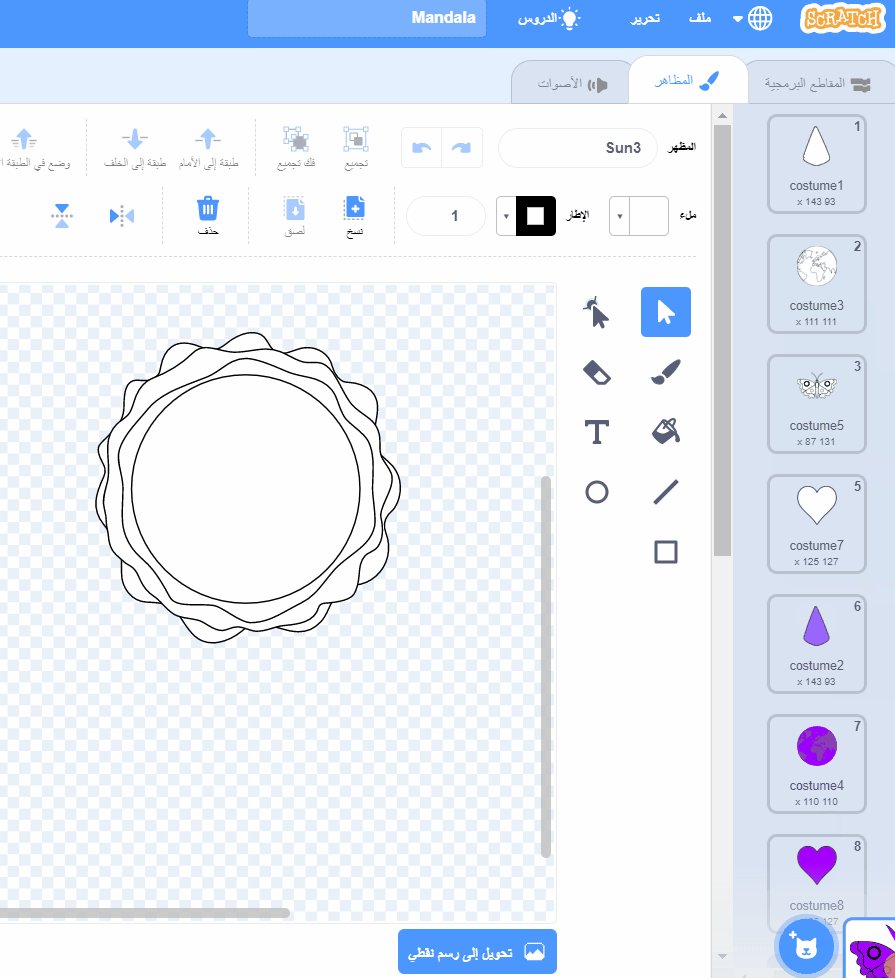
أولًا، أضف مظهرًا مناسبًا من مكتبة الكائنات، واحرص على اختيار كائن ذو رسم شعاعي وليس نقطي.
بعد إضافة المظهر، سيظهر لك خيار تحويل إلى رسم نقطي عند اختيارك كائنًا أو مظهرًا ذو رسم شعاعي، وبذلك تتأكد من خيارك.
اخترنا في مثالنا مظهر الكرة الأرضية "Earth":
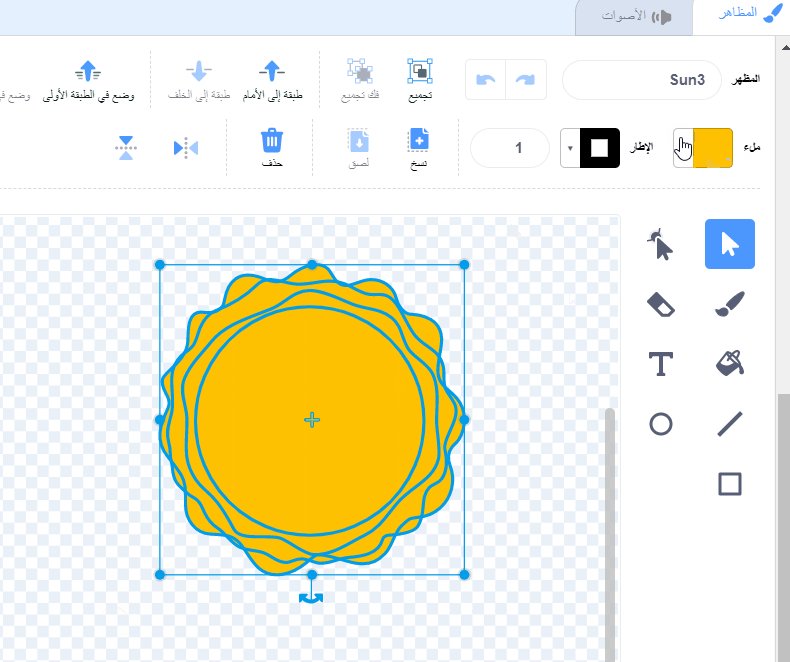
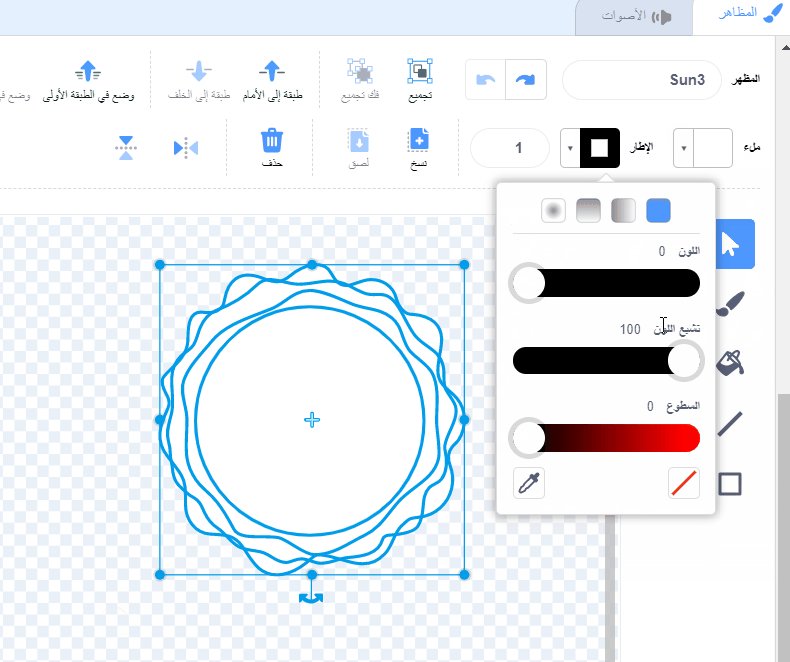
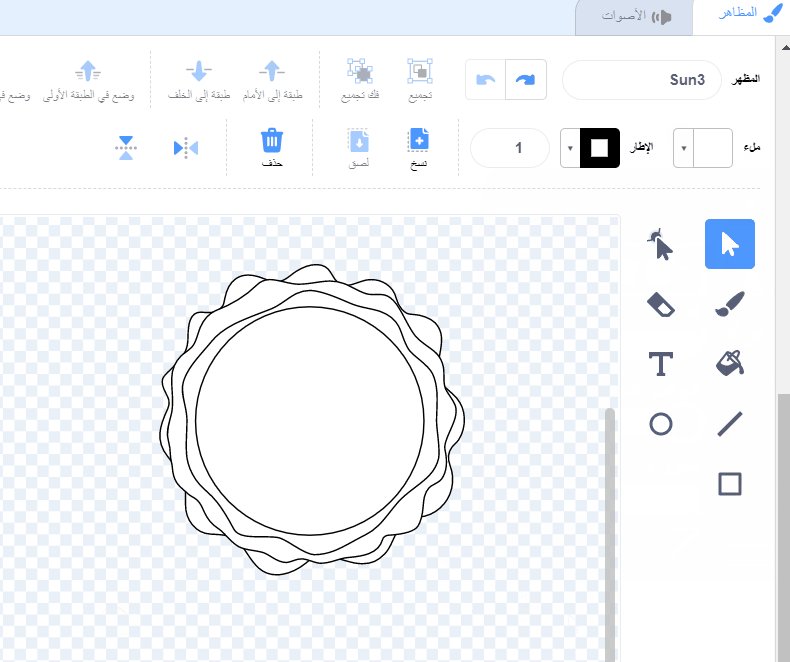
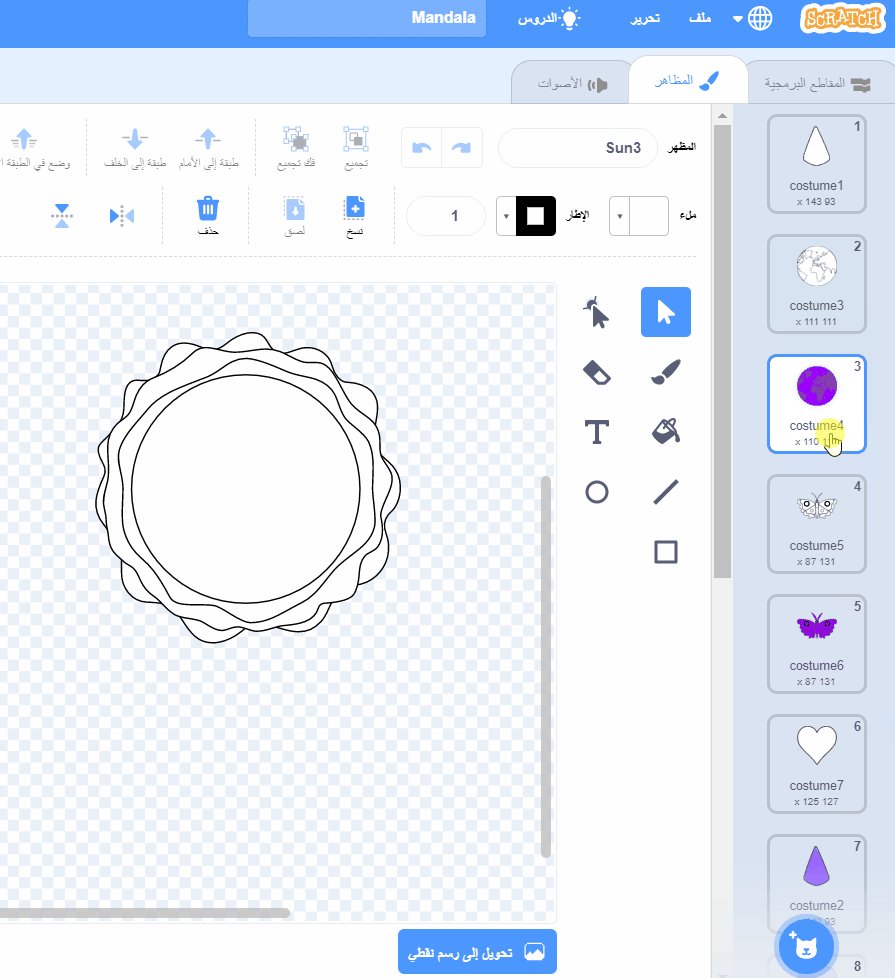
ثانيًا، امسح الألوان من الشكل بحيث تحصل على المخطط فقط،وذلك بتحديد الشكل كاملًا وتغيير قيمة تشبع اللون من مربع ملء اللون إلى القيمة 0، وتغيير السطوع من مربع الإطار إلى القيمة 0، كما يلي:
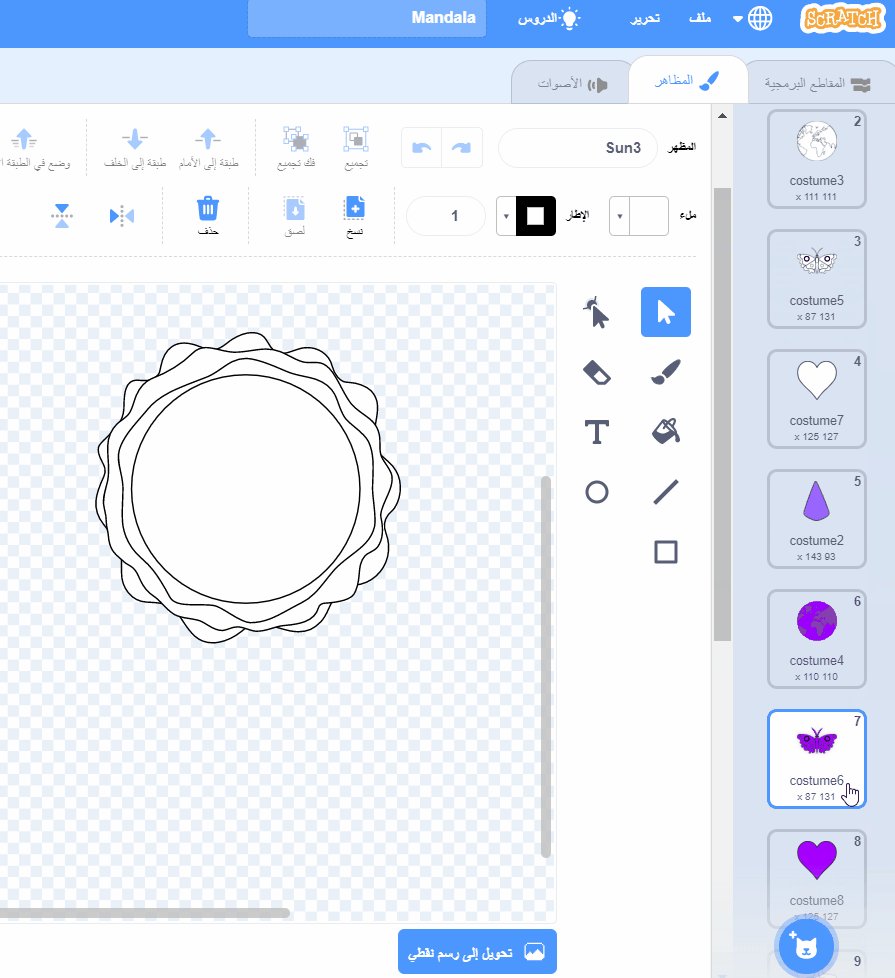
ثالثًا، ضاعف المظهر ثم املأه بلون من اختيارك:
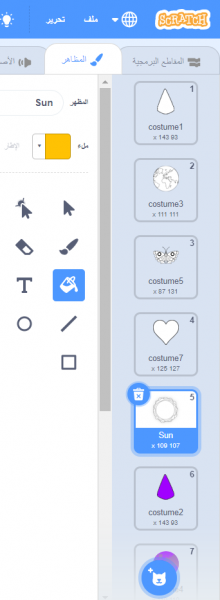
رابعًا، أضف المزيد من المظاهر وكرر العملية السابقة، ثم رتب المظاهر بوضع المظاهر غير الملونة في الأعلى، والمظاهر الملونة أدناها ولكن بنفس ترتيب الأولى.
خامسًا، احرص على جعل العدد في كتلة تغيير المظهر مماثلًا لعدد المظاهر غير الملونة (أو الملونة)، وذلك لتحصل على الشكل الصحيح ملونًا عند النقر عليه:
كما يمكنك تعديل الرقم للحصول على مزيج من الأشكال وتصاميم جديدة!
أخيرًا، شغّل البرنامج واستمتع بمشاهدة تصميمك ينبض بالحياة!
اختيار التصميم
سنعمل في هذه الخطوة على إرضاء ذوق المستخدم بجعله يشارك في عملية التصميم واختيار الشكل الأساسي للماندالا.
بما أنه لدينا الآن تصميمان أساسيان، على الأقل، للماندالا، سنضيف كتلةً لسؤال المستخدم عن الشكل الذي يفضله، عند بداية البرنامج.
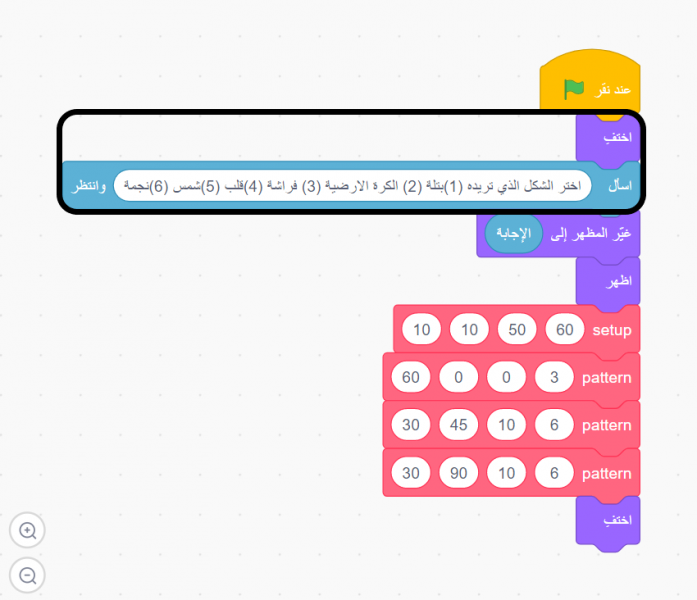
أولًا، أضف كتلة اختفِ ثم كتلة إسأل وانتظر لتخيير المستخدم بين الأشكال المتاحة:
احرص على إضافة كتلة اختفِ قبل كتلة السؤال ليظهر السؤال في شاشة البدء منفصلًا عن الكائن، وليس كفقاعة حوار، واحرص على ترتيب الأشكال في السؤال كما في نافذة المظاهر.
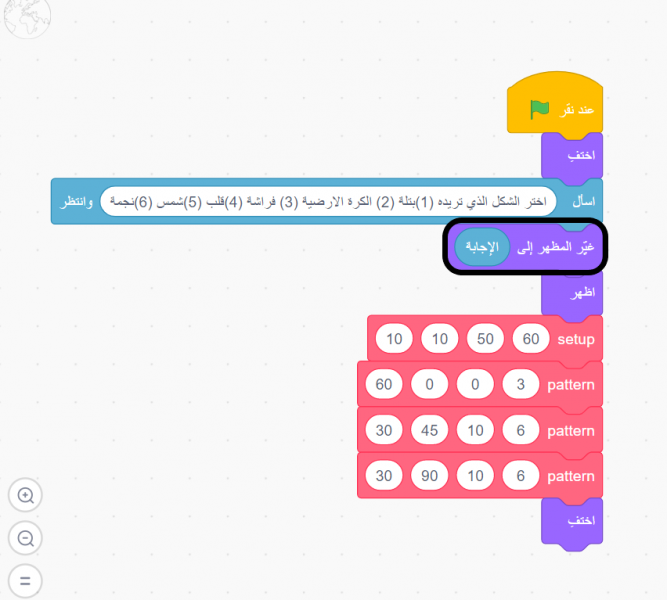
ثانيًا، أضف كتلة تغيير المظهر إلى الإجابة كما يلي:
شغّل البرنامج واختبر مشروعك!
ترقية المشروع
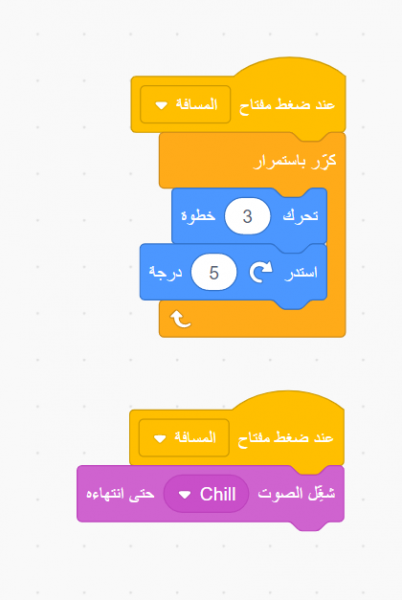
ما رأيك بإضافة موسيقى لطيفة تبعث على الاسترخاء، أو تحريك التصميم لتبدو الأشكال وكأنها تتراقص على الأنغام المبهجة؟ فكّر في الكتل اللازمة لتحقيق ذلك.
إليك الكتل اللازمة:
لا تنسى أنه بإمكانك اختيار المفتاح والصوت الذي تفضله.
ختامًا
بهذا تكون قد أتممت مشروع تصميم وتنفيذ برنامج لإنشاء رسومات الماندالا باستخدام سكراتش.
ننصحك بتنفيذ مشروع أسراب الحيوانات باستخدام برنامج سكراتش كخطوتك التالية.
إذا واجهت مشاكل مع برنامج سكراتش فيمكنك الحصول على الدعم والمساعدة عبر إضافة سؤالك في قسم الأسئلة والأجوبة في أكاديمية حسوب
ولا تنسى مشاركتنا مشروعك على مجتمع سكراتش في منصة حسوب IO.
ترجمة -وبتصرف- للمقال Mandala من الموقع الرسمي لراسبيري باي.


















































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.