سنتعلم في هذا المقال كيف نصمم رحلة لاستكشاف الطبيعة ينفذها رجل آلي جوّال، باستخدام سكراتش، بحيث يجمع عينات لتحليلها لاحقًا في المختبر.
سنعمل في هذا المشروع على:
- تحريك الكائنات مع مراعاة تغيير حجمها وفقًا لقربها أو بعدها عن الشاشة.
- استخدام كتل لبناتي لتنظيم الكتل البرمجية.
- إنشاء مشاهد واقعية عن طريق تحريك الخلفيات Scrolling.
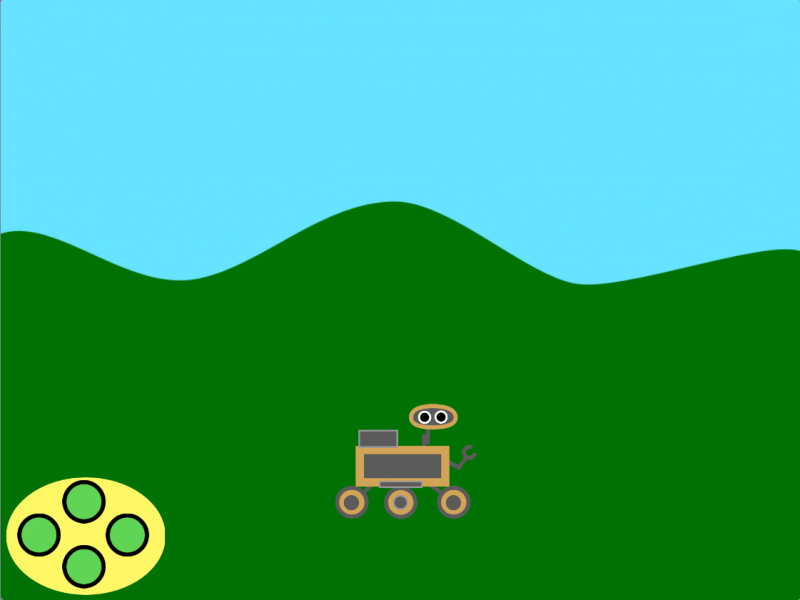
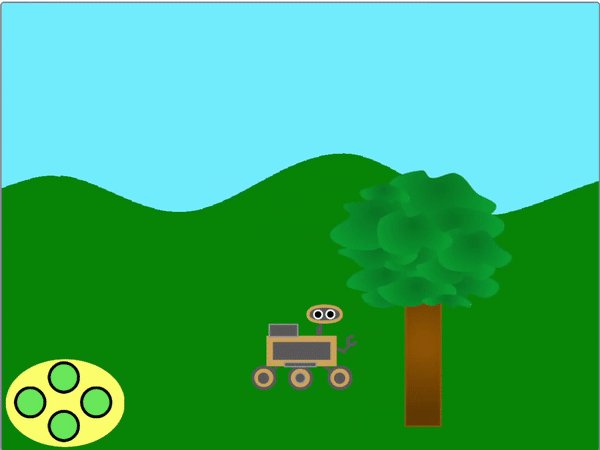
لنحصل على نتيجة مشابهة لما يلي:
شغّل المشروع وانقر على الأزرار لتحريك الرجل الآلي، ولاحظ كيف تتحرك الخلفية.
اجعل الرجل الآلي يجمع عينات من التربة أو الفاكهة بالنقر عليه عند ملامستها.
اقتباسمعلومة:
- تستخدم الآليّات الجوّالة، أو Rovers باللغة الإنجليزية، لغرض استكشاف المناطق النائية والكواكب، ككوكب المريخ، إذ تُبرمَج لفحص البيئة المحيطة بها وأخذ عينات منها لتحليلها فيما بعد. وتُصمم غالبًا بحيث يمكنها شحن بطارياتها باستخدام الطاقة الشمسية.
- يُحرِك المصممون المشاهد في الألعاب الإلكترونية باستخدام تأثير التحريك المستمر أو التمرير Scrolling لجعل المشهد يبدو أكثر واقعية.
التحكم بالرجل الآلي
سنتعلم في هذه الخطوة كيف ننشئ أزرارًا للتحكم بحركة الرجل الآلي للأعلى وللأسفل.
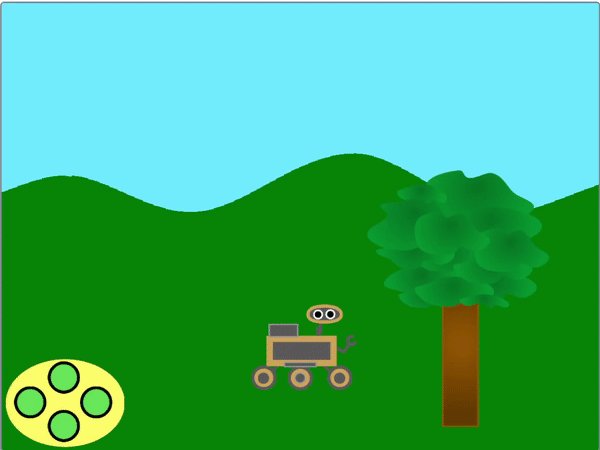
أولًا، افتح نسخة سطح المكتب من برنامج سكراتش مع الملف الأولي للمشروع، أو افتحه في نسخة المتصفح من سكراتش. سيظهر لك على المنصة هضبة في منتصفها رجل آلي جوّال، وأزرار تحكم في زاوية المنصة:
سنستخدم الأزرار الموجودة على المنصة لتحريك الرجل الآلي لأعلى أو لأسفل، ليبدو وكأنه يبتعد عن شاشة المستخدم أو يقترب منها.
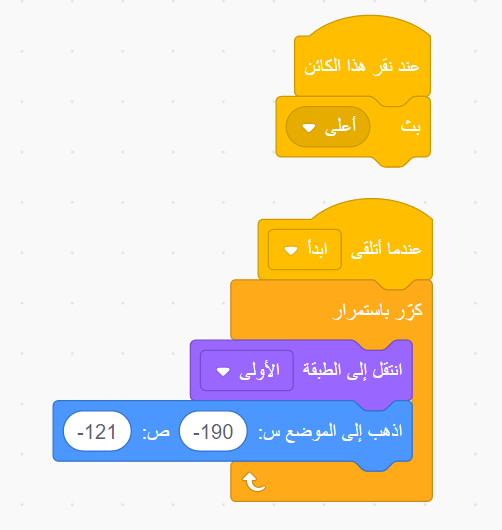
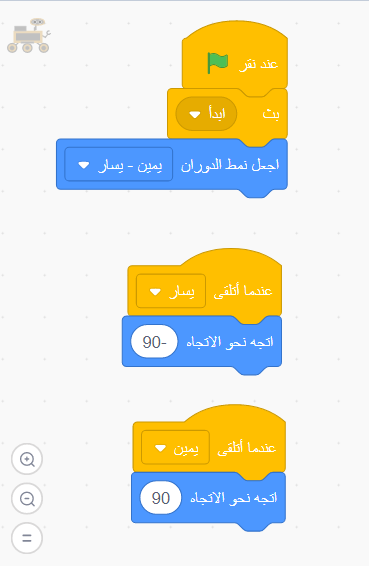
ثانيًا، اطلع على الكتل المستخدمة لكل زر، ولاحظ أن كل زر يرسل اتجاهه في رسالة بث عند النقر عليه، وأننا ثبّتنا موضع الأزرار باستخدام كتلة اذهب إلى الموضع:
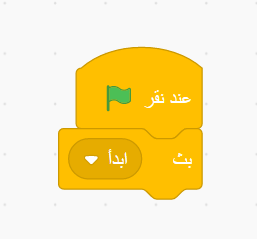
ثالثًا، سنجعل الرجل الآلي يتحكم ببدء الرحلة، فعند نقر العلم الأخضر سيرسل رسالة بث لجميع الكائنات إيعازًا منه بالبدء، بإضافة الكتل التالية:
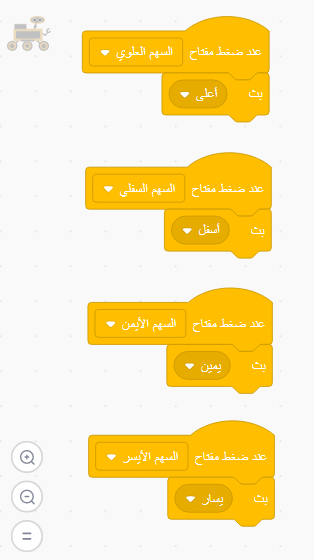
وللسهولة، يمكنك تحريك الرجل الآلي باستخدام مفاتيح لوحة التحكم، بإضافة الكتل التالية:
إذا لم ترد استخدام أزرار التحكم فيمكنك اخفائها بالنقر على الزر ثم النقر على كتلة اخف من كتل الهيئة.
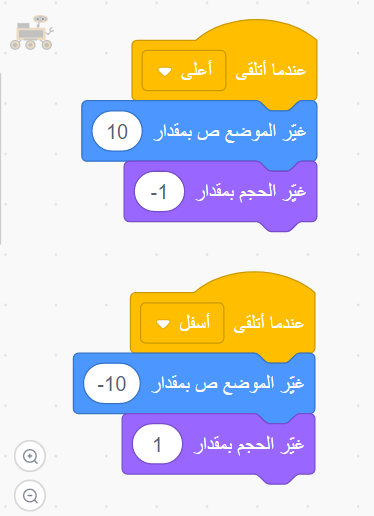
رابعًا، أضف الكتل التالية على الرجل الآلي ليتحرك للأعلى بزيادة موضعه، بمقدار طفيف، على المحور الشاقولي ص وللأسفل بإنقاص موضعه، وسنضيف لاحقًا الكتل اللازمة للتحرك يمنةً ويسرة:
اقتباسمعلومة: يُستخدم المنظور في التصميم الإلكتروني لجعل المشاهد أكثر واقعيةً وذلك عن طريق تصغير حجم الكائنات البعيدة وإبعادها عن المستخدم، أي وضعها أعلى الشاشة، وتكبير حجم الكائنات القريبة وتقريبها من الشاشة.
خامسًا، سنراعي منظور البعد في مشروعنا بتصغير حجم الرجل الآلي عندما يتحرك لأعلى، وتكبيره عندما يتحرك لأسفل، ليبدو وكأنه يقترب ويبتعد عن شاشة المستخدم وذلك بإضافة الكتل التالية:
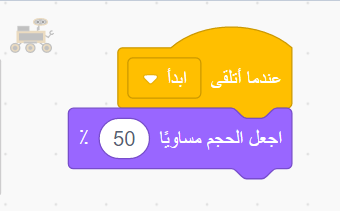
سادسًا، أضف الكتل التالية لإعادة تعيين حجم الآلي الجوّال عند بداية الرحلة:
شغّل المشروع واختبر حركة الجوّال بالنقر على الأزرار أو المفاتيح.
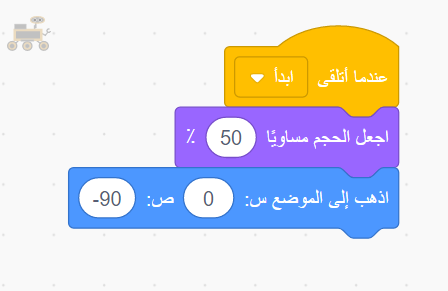
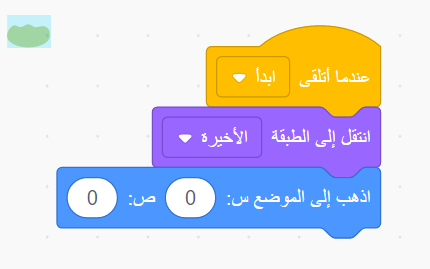
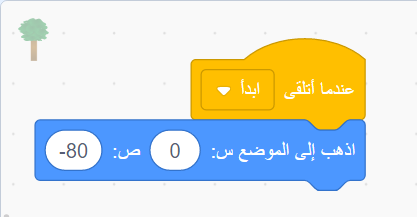
سابعًا، أضف كتلة اذهب إلى الموضع التالية لتثبيت موضع الآلي عند بدء اللعبة:
ثامنًا، أضف كتلة انتقل إلى الطبقة الأولى ليظهر الآلي الكشّاف أمام الكائنات:
أخيرًا، انقر على العلم الأخضر واختبر المشروع.
تحريك الخلفية
سنعمل في هذه الخطوة على تحريك الآلي الكشّاف نحو اليمين واليسار، ولكن بدلًا عن تحريكه سنحرك الخلفية! إذ سنطبق تأثير التحريك المستمر أو ما يُعرف بالتمرير Scrolling.
أولًا، أضف الكتل التالية على الخلفية Hills لتحديد موضعها وتثبيته في الطبقة الخلفية:
تخيل الطبقات كصفحات من الورق الشفاف يمكن الرسم عليها، ولكن عندما تكدس الأوراق فوق بعضها فإن الورقة الموجودة في الأعلى سوف تغطي الورقة الموجودة في الأسفل، أو الطبقة الخلفية. ولذلك يجب أن نضع الصور والكائنات القريبة من اللاعب في الطبقة الأمامية.
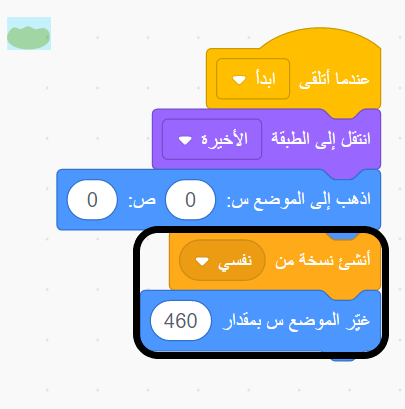
ثانيًا، أنشئ نسخةً clone عن الخلفية باستخدام كتلة أنشئ نسخةً من نفسي من كتل التحكم، ثم انقل الخلفية الأصلية إلى أقصى يمين الشاشة، باستخدام الكتل التالية:
ثالثًا، لخلق تأثير التمرير أو الحركة المستمرة، يجب أن نحرّك الخلفية باتجاه معاكس لاتجاه حركة الرجل الآلي، أي يجب أن يكون اتجاه الحركة في الكتل معاكسًا للاتجاه في رسالة البث.
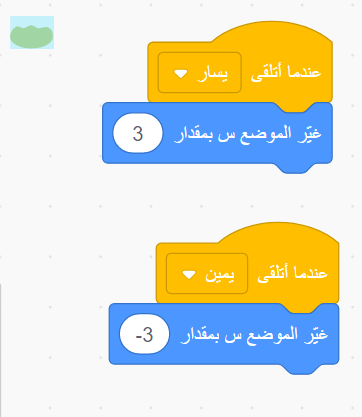
فإذا كان محتوى رسالة البث "تحرك نحو اليسار" علينا زيادة إحداثيات الموضع على المحور س، أما إذا كان المحتوى "تحرك نحو اليمين " فعلينا انقاصها. أضف الكتل التالية لتحقيق ذلك:
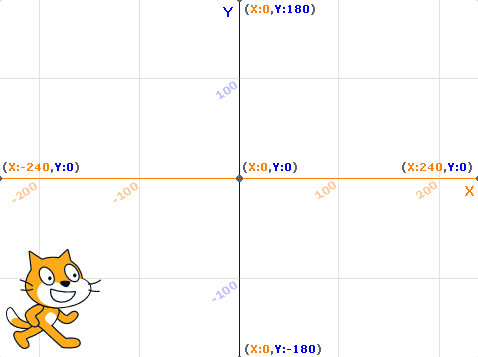
إليك المخطط التالي للتوضيح:
شغّل المشروع واختبر أزرار الحركة، يجب أن يبدو الرجل الآلي وكأنه يتحرك يمنةً ويسرة؛ وحرّك الخلفية ولاحظ أن الشاشة تبدو بيضاء عند نهاية كل من الخلفيتين (الأصلية والنسخة)، سنعمل على إصلاح ذلك.
رابعًا، أنشئ رسالة بث وسمّها "تحريك" وأضفها على كتل البدء:
خامسًا، أضف الكتل التالية للتحقق من موضع الخلفيتين، فإذا تجاوزتا أقصى اليمين (أو الشمال) يُعاد تعيين موضعهما إلى الجانب المعاكس:
أخيرًا، شغّل المشروع واختبر أزرار الحركة، يجب أن يستمر الرجل الآلي بالحركة ويُكرَر المشهد باستمرار.
إضافة المزيد من الكائنات على المشهد وتحريكها
سنضيف في هذه الخطوة المزيد من الكائنات على المشهد ونحركها بطريقة مماثلة لتحريك الخلفية.
أولًا، أضف كائنًا من اختيارك من مكتبة الكائنات على مشروعك، ثم أضف الكتل التالية لتثبيت موضع الكائن، أضفنا في مثالنا كائن الشجرة:
بما أن الشجرة أقرب وأصغر للناظر من الهضاب فيجب أن تتحرك مسافةً أكبر من حركة الهضاب عند نقر الأزرار.
ثانيُا، أضف الكتل التالية لتحريك الشجرة باتجاه معاكس لاتجاه رسالة البث، وذلك بتغيير قيمة الموضع على المحور س بقيمة أكبر من القيمة المستخدمة لتحريك الهضاب:
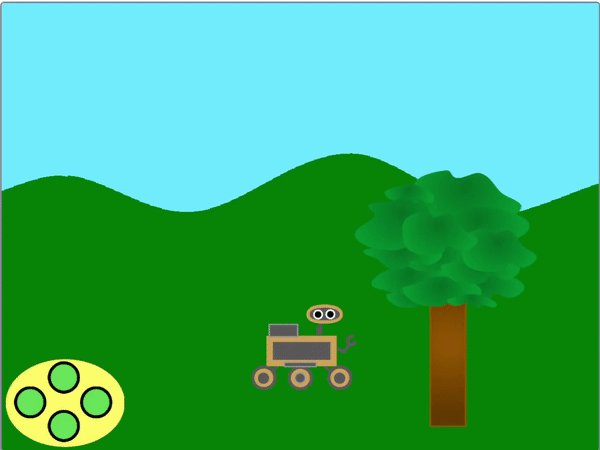
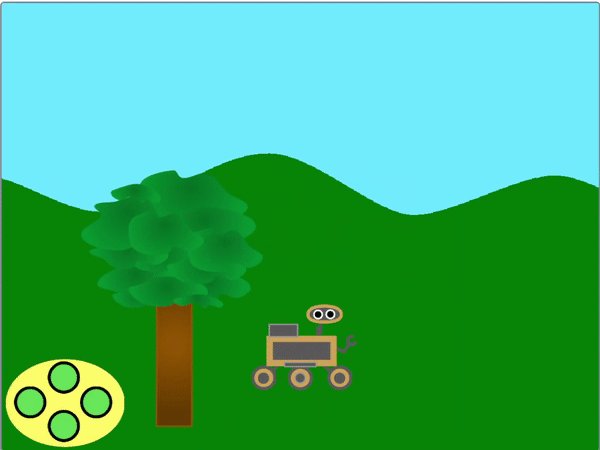
شغّل المشروع واختبر حركة الشجرة عند النقر على الأزرار، ما الذي يحدث عندما تبتعد عن الشجرة كثيرًا؟
لاحظ أن الشجرة تتوقف عن الحركة عندما تصل إلى حافة المنصة، سنصلح ذلك بنقل الشجرة إلى الجهة الأخرى للشاشة عندما تصبح إحداثياتها على المحور س كبيرةً أو صغيرةً جدًا؛ أي عندما تكون في أقصى اليمين أو أقصى اليسار.
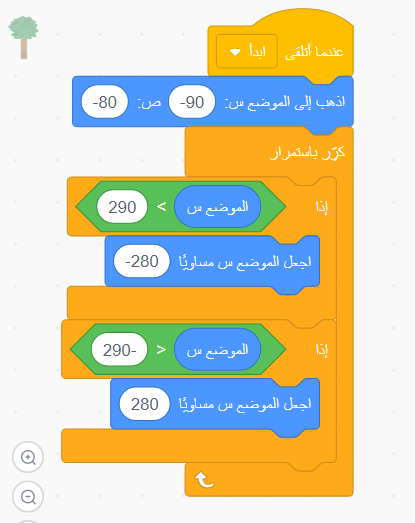
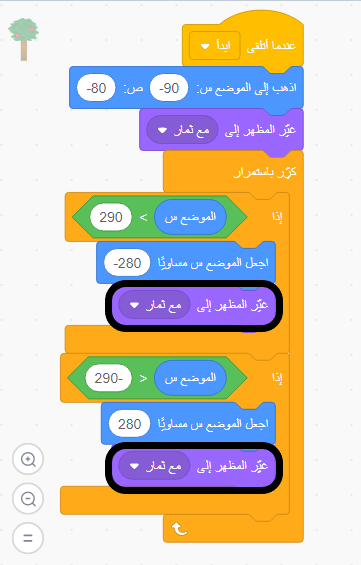
ثالثًا، استخدم حلقة تكرار مستمرةً وكتلة إذا للتحقق من إحداثيات الشجرة على المحور س، ونقلها للاتجاه المعاكس إذا كانت قيمتها أكبر من 290 أي أن الشجرة في أقصى اليمين، أو أصغر من 290- أي أن الشجرة في أقصى اليسار:
شغّل المشروع وحرّك الرجل الآلي، لاحظ أن الشجرة تنتقل إلى الجهة المعاكسة عند وصولها إلى حافة المنصة.
رابعًا، أضف الكتل التالية لجعل الرجل الآلي يستدير بالاتجاه الذي يتحرك به:
شغّل المشروع واختبر حركة الرجل الآلي، هل يستدير باتجاه حركته؟
جمع العينات
سنعمل في هذه الخطوة على جعل الآلي الكشّاف يجمع عينات من البيئة المحيطة به، وذلك بتغيير مظهره ومظهر الكائنات عند جمعه العينات.
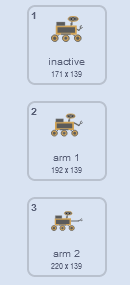
أولًا، اطّلع على المظاهر المتاحة للرجل الآلي بالنقر على علامة تبويب المظاهر. إليك العمليات التي يمكن له تنفيذها:
- مَدّ ذراعه
- حفر الأرض
- امتصاص عينات من الهواء
- إخراج ألواح الطاقة الشمسية لإعادة شحن بطاريته
- إلتقاط الصور
- جمع العينات
سنستعين بكتل لبناتي لتنفيذ المهام السابقة، حيث أنها تُتيح تنظيم الكتل البرمجية، وخاصةً عندما يكون لديك العديد من الكتل المستخدمة، أو عدة تغييرات للمظاهر، كما في مشروعنا، إذ سنستخدم لبنةً جديدةً لكل مهمة.
ثانيًا، انقر على كتل لبناتي من قائمة الكتل، ثم انقر على خيار **إنشاء لبنة وسمّها " عينة فاكهة". ستظهر لك الكتلة الجديدة التالية:
إذا لم تجد اللبنة الجديدة فاسحب مؤشر الشاشة لليمين أو اليسار.
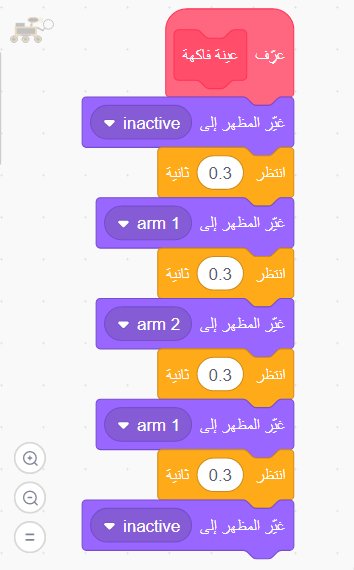
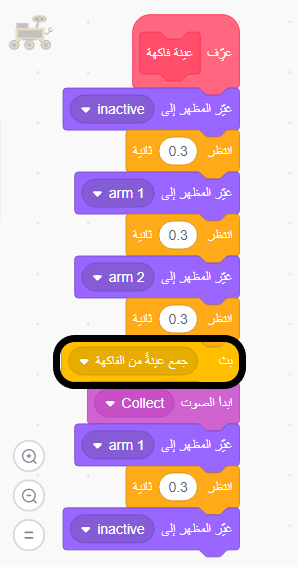
ثالثًا، أضف كتلة تغيير المظهر، وكتلة انتظر، وضاعفهما عدة مرات، وغيّر المظهر من النافذة المنسدلة للكتلة لتحصل على الكتل التالية:
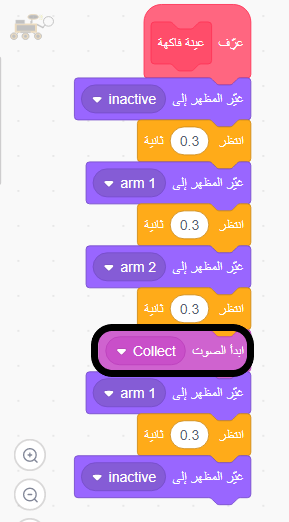
رابعًا، أضف الصوت "collect'' من مكتبة الأصوات ثم أضف الكتلة التالية لتشغيله عندما يجمع الآلي العينة:
لاحظ أن اللبنة الجديدة لن تعمل عند النقر على العلم الأخضر، لأننا عرّفناها فقط ولم نستخدمها بعد، لكن يمكنك النقر عليها، مؤقتًا، لتشغيلها.
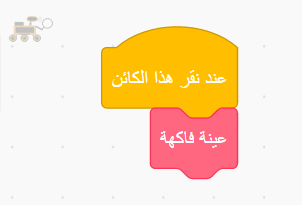
خامسًا، وظّف الكتلة الجديدة للاستخدام عن طريق إرفاقها بإحدى كتل الأحداث، انقر على كتل لبناتي واسحب الكتلة الجديدة لاستخدامها:
شغّل المشروع وانقر على الآلي ولاحظ كيف يتغير مظهره.
الآن، بعد أن غيّرنا مظهر الآلي ليبدو وكأنه يجمع العينات، علينا جعله يجمع العينات فعلًا! سنجعل الآلي يقطف فاكهةً ما من الشجرة في مثالنا.
سادسًا، انتقل إلى علامة تبويب المظاهر ثم انقر باليمين على الشجرة لمضاعفة المظهر، ثم انقر على أيقونة إضافة مظهر، اختر فاكهةً ما من مكتبة الكائنات وانسخها ثم الصقها على الشجرة، سمّي المظهر الجديد "مع ثمار"، وسمّي القديم "بدون ثمار"، أو أي اسم آخر معبر.
سابعًا، أضف كتلةً لتغيير مظهر الشجرة عند البدء لتحتوي على الفاكهة، كما يلي:
ثامنًا، أنشئ رسالة بث جديدة، كما تعلمنا سابقًا، وسمّها "جمع عينةً من الفاكهة"، ثم أضف الكتل التالية إلى كائن الشجرة، لتبدو وكأن الفاكهة قد قُطفَت منها:
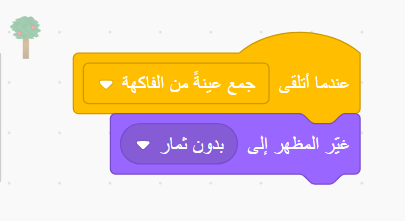
تاسعًا، انقر على الآلي الكشّاف وأضف رسالة البث "جمع عينةً من الفاكهة" على كتل تعريف لبنة الفاكهة:
شغّل المشروع في وضع ملء الشاشة لاختباره، انقر على الآلي وشاهد كيف يمد ذراعه لالتقاط عينة الفاكهة، لاحظ كيف يتغير مظهر الشجرة.
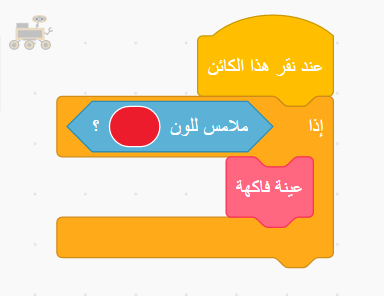
عاشرًا، أضف كتلة إذا واسحب إليها كتلة التحقق من ملامسة اللون من كتل الاستشعار للتحقق من أن الكشّاف يلامس الفاكهة، إذ يجب أن يكون قادرًا على جمع الفاكهة فقط عندما يلامسها، استخدم أداة انتقاء اللون وانقر على الفاكهة:
أخيرًا، تحقق من أن المظهر الأول للشجرة هو المظهر الذي يحتوي على الفاكهة، وأضف الكتل التالية للتبديل إلى هذا المظهر عندما تختفي الشجرة من الشاشة وتظهر من جديد:
شغّل المشروع واجعل الكشّاف يجمع عينةً من الفاكهة.
تحدي إضافة المزيد من العينات
تحدى نفسك وأضف مزيدًا من العينات كما تعلمنا في الفقرة السابقة. قرر ما هي العينات الأخرى التي تريد للرجل الآلي أن يجمعها، هل تريد أن يأخذ عينةً من نبتة نادرة، أم أن يلتقط حشرةً ما؟ هل تريد أن يأخذ عينةً من ماء بركة ما، أم أن يفحص التربة والصخور؟ أم الهواء المحيط به؟ الخيارات مفتوحة أمامك!
أولًا، أضف كائنًا جديدًا، ليكون بمثابة عينة جديدة ليجمعها الآلي الجوّال، إما من مكتبة الكائنات أو ارسمه في محرر الرسوم.
ثانيًا، أضف الكتل اللازمة لجعل العينة تتحرك، كما تعلمنا في خطوة سابقة، إذا كانت العينة قريبةً من الشاشة غيّر موضعها على المحور س بقيمة أكبر من 5، أما إذا كانت بعيدةً عنها فغيّر الموضع على المحور س بقيمة أصغر من 5.
ثالثًا، استخدم كتل لبناتي لتغيير مظهر الآلي عند جمع العينات بما يناسب العينة الجديدة. استخدم لبنة جمع العينات التي أنشأناها سابقًا، أو أنشئ لبنةً جديدةً مناسبة.
إليك مثالًا عن المظاهر التي يمكن استخدامها لجمع عينات من الطاقة الشمسية لإعادة شحن الآلي:
عليك استخدام الكتل التالية لجعل الآلي يشحن بطاريته باستخدام الطاقة الشمسية:
رابعًا، أضف رسالة بث إلى لبنة جمع العينات لتغيير مظهر العينة أو إضافة تأثير عليها، كتأثير "الشبح" لاخفاء العينة.
خامسًا، استخدم كتلة إذا لشتغيل اللبنة وأخذ العينة فقط عندما يكون الآلي ملامسًا لها، كما تعلمنا في الفقرة السابقة.
سادسًا، غيّر مظهر الكائن عند أخذ عينة منه، إن أحببت، كأن يتغير لونه أو ينقص حجمه.
وأخيرًا، أطلق العنان لخيالك وأضف مزيدًا من العينات والكائنات على رحلتك الاستكشافية!
ترقية المشروع
بإمكانك ترقية المشروع حين يتسنى لك ذلك وإضافة المزيد من الكائنات وجعل الرجل الآلي يتفاعل معها، إليك بعض الاقتراحات:
- جمع مزيد من العينات باستخدام المظاهر الملحقة بالرجل الآلي.
- استخدام المتغيرات لحساب عدد العينات التي جمعها الآلي.
- استخدام متغير لمراقبة تغيرات الطاقة، واستخدام الخلايا الشمسية لإعادة شحن الطاقة من الشمس.
- تغيير مظهر الرجل الآلي عند جمعه عددًا معينًا من العينات: كأن يرقص رقصة احتفال، أو يطير فرحًا!
وظّف الكتل التي تعلمتها في هذا المقال، والتي تعلمناها في مشاريع سابقة لترقية هذا المشروع.
إليك النسخة الكاملة من المشروع أو نزله من ملف رحلة استكشافية في الطبيعة- ترقية، واطلع على المشروع التالي لتستلهم منه الأفكار، انقر لمشاهدة الكتل المستخدمة في نسخة المتصفح:
ختامًا
بهذا تكون قد أتممت مشروع تصميم وتنفيذ رحلة استكشافية في الطبيعة باستخدام سكراتش.
ننصحك بتنفيذ مشروع تحدي إنقاذ السفينة الفضائية من الخطر باستخدام سكراتش كخطوتك التالية. وإذا واجهت مشاكل مع برنامج سكراتش فيمكنك الحصول على الدعم والمساعدة عبر إضافة سؤالك في قسم الأسئلة والأجوبة في أكاديمية حسوب. ولا تنسى مشاركتنا مشروعك على مجتمع سكراتش في منصة حسوب IO.
ترجمة -وبتصرف- للمقال Nature rover من الموقع الرسمي لراسبيري باي.



















































أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.