كيف سيبدو موقع الويب الذي تبنيه؟ يناقش هذا المقال أعمال التخطيط والتصميم التي تجري قبل كتابة الشيفرة بما في ذلك المعلومات التي سيقدّمها الموقع وخطوط الكتابة والألوان والوظيفة التي ينجزها الموقع.
التخطيط قبل كل شيء
لا بد من تجميع بعض الأفكار قبل أن تبدأ بأيّ شيء، أي ما الذي سيقدِّمه موقعك؟ فبإمكانك برمجة موقع الويب ليفعل أيّ شيء تقريبًا، لكن وطالما أنها تجربتك الأولى، فلا بد أن تُبقي الأمور بسيطةً قدر المستطاع، لذلك سنبدأ ببناء صفحة ويب بسيطة بعنوان وصورة وبعض المقاطع النصية، وقبل أن نبدأ لا بد من الإجابة على الأسئلة التالية:
- ما الموضوع الذي يدور حوله هذا الموقع؟ هل يدور حول الحيوانات الأليفة أو حول مدينة محددة أو شخصية ما.
- ما المعلومات التي ستقدِّمها حول هذا الموضوع؟ اكتب عنوانًا وبعض الفقرات ثم فكّر بصورة مناسبة لتعرضها على الصفحة.
- كيف يبدو موقعك؟ ماهو لون الخلفية؟ ما هي أنواع خطوط الكتابة المناسبة؟
ملاحظة: تحتاج المشاريع الأكثر تعقيدًا إلى تفاصيل أكثر تتعلق بالألوان وخطوط الكتابة والفراغات ما بين العناصر في الصفحة وأسلوب الكتابة الملائم وهكذا، إذ تُدعى هذه التفاصيل عادةً بدليل التصميم design guide أو نظام التصميم أو دليل المنتج، كما يمكنك الاطلاع على أمثلة عن ذلك في معرض فايرفوكس للتصاميم.
رسم الخطوط الأولى لتصميمك
أمسك ورقةً وقلمًا وحاول رسم شكل الموقع الذي تريده، إذ لن تجد الكثير لرسمه في الصفحة البسيطة التي سنبنيها، لكن من الأفضل أن تعتاد الأمر منذ اللحظة، إذ سيساعدك ذلك كثيرًا، ولا حاجة بالطبع إلى رسم متقن.
ملاحظة: يبدأ المصممون برسم تصوراتهم عن الموقع رسمًا تقريبيًا على ورقة مهما كان معقدًا، ثم يبنون نسخةً رقميةً باستخدام محرر رسومي أو تقنيات ويب أخرى، وغالبًا ما يضم فريق ويب مصممي رسوميات ومصممي تجربة المستخدِم، إذ يضع مصممي الرسوميات (الغرافيك) التصور المرئي للموقع، بينما تقتصر مهمة مصممي تجربة المستخدِم على تصوّر تجربة المستخدِم لهذا الموقع وطبيعة تفاعله معه وتوجيه التصميم لتحقيق التجربة الأفضل.
اختيار المواد المساعدة
من الأفضل أن تبدأ بتجميع المحتوى الذي ستعرضه على موقعك في هذه المرحلة.
النصوص
لا بد أن يكون عنوان الصفحة والمقاطع النصية التي ستعرضها محضرة مسبقًا، لذا تأكد من ذلك.
السمة اللونية للصفحة
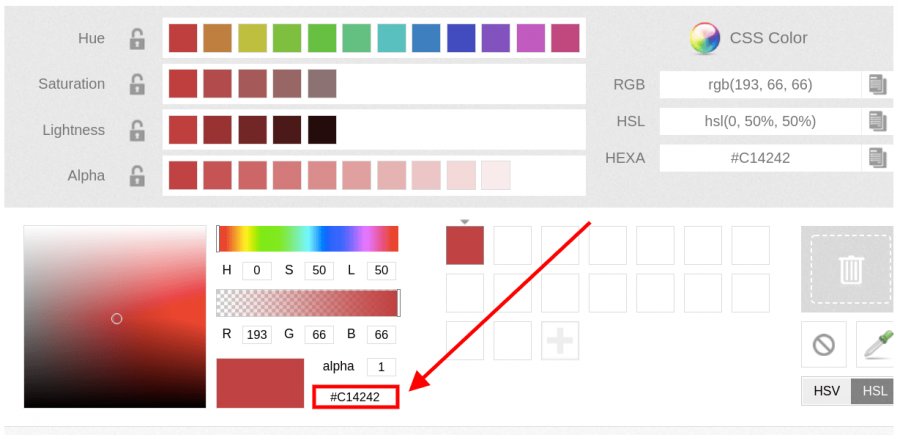
انتق لونًا مناسبًا باستخدام أيّ أداة لانتقاء الألوان، فعندما تنقر على اللون المطلوب، فسترى ستة محارف تشبه الرمز التالي 6600AB# عادةً، إذ يُعَدّ هذا الرمز رمزًا ست عشريًا يمثل اللون، وبعدها انسخ هذا الرمز واحفظه في مكان يسهل عليك العودة له لاحقًا.
الصور
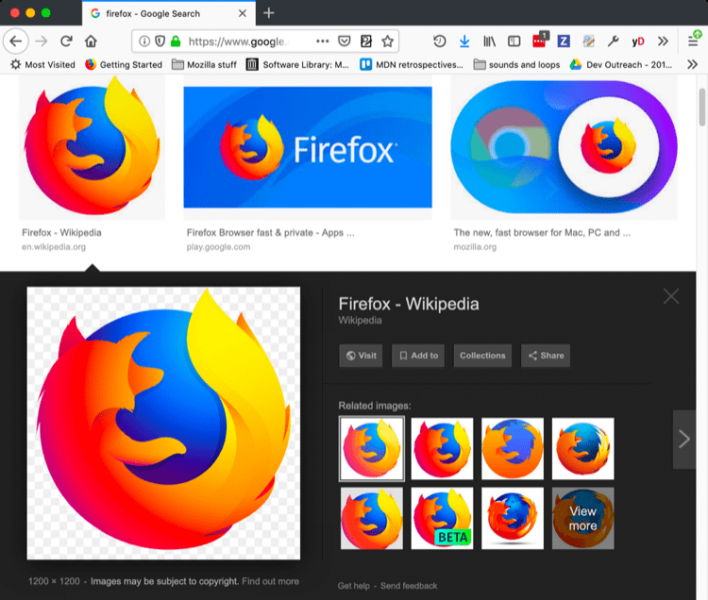
استخدم محرك البحث الذي تراه مناسبًا لإيجاد الصور المناسبة لموقعك.
- انقر على الصورة حين تجدها لعرضها بأبعاد أكبر.
- انقر بالزر اليميني على الصورة (أو انقر عليها مع ضغط زر Ctrl في ماك) ثم اختر "حفظ الصورة باسم Save Image As" وانتق مكانًا مناسبًا على جهازك لحفظها فيه، كما يمكنك نسخ عنوان الصورة من شريط عنوان المتصفح وحفظه لاستخدامات لاحقة.
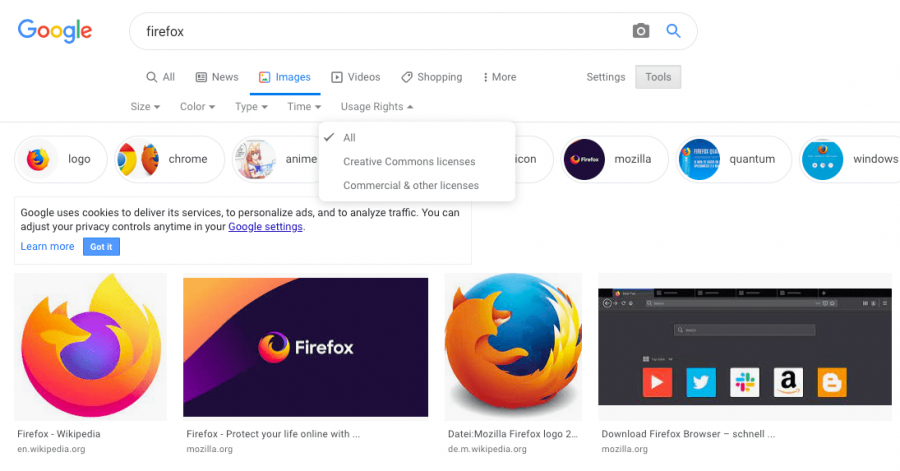
انتبه إلى أنّ معظم الصور الموجودة على ويب محمية بحقوق نشر معيّنة، ولكن يمكنك استخدام مرشّح رخص الاستخدام من جوجل Google's license filter مثلًا إذا كنت تستخدم "صور جوجل Google Images" في البحث وذلك للتقليل من مشاكل خرق هذه الحقوق، ثم انقر على زر "أدوات Tools" ثم اختر "التراخيص الإبداعية العامة Creative Commons licenses" من قائمة "حقوق الاستخدام Usage Rights".
خطوط الكتابة
لاختيار خط كتابة معيّن:
- انتقل إلى خطوط الكتابة من جوجل Google Fonts" واعثر على الخط المناسب.
- انسخ أسطر الشيفرة التي يزوّدك بها جوجل إلى المحرر النصي لديك واحفظها لاستخدامات لاحقة.
ترجمة -وبتصرف- للمقال ?What will your website look like.

















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.