يُعد مؤشر أول محتوى مرئي FCP -اختصارًا للعبارة First Contentful Paint- ضمن موقعك واحدًا من أهم المؤشرات ضمن مؤشرات جوجل المهمة، وعلى عكس بقية المؤشرات فإن FCP مؤشر تقني بحت يُعنى بزمن الاستجابة وتجربة المستخدم وما يشعر به أولًا ضمن الموقع وليس ما يُحمّل ضمن الخلفية. عند تحسين قيمة مؤشر أول محتوى مرئي ضمن موقعك سوف يشعر الزوار أن طلباتهم تُعالج بسرعة وتحميل الصفحة لا يتأخر.
سوف أشرح في هذا المقال معنى مؤشر أول محتوى مرئي FCP وكيفية قياسه وتحسين قيمته مع الإجابة على بعض الأسئلة المتكررة حوله والتي تضمن فهمك لأهمية هذا المؤشر وتأثيره على موقعك.
ما هو مؤشر أول محتوى مرئي FCP؟
يظهر أول محتوى مرئي ضمن موقعك عندما يعمل متصفحك على إخراج أول عنصر DOM ضمن صفحتك وهذا يتضمن الصور أو النص أو عنصر canvas غير أبيض، بكلمات أخرى مؤشر FCP هو عندما يتمكن المستخدم من رؤية جزء ما من صفحتك يتغير وغالبًا يرتبط هذا بشريط الترويسة أو صورة الخلفية. يُمكن أن يكون هذا العنصر أول شيء أخرجه المتصفح أو حُمل من الخادم لكنه أول عنصر يراه المستخدم مما يربطه بمجال تجربة المستخدم.
لا يُحتسب أي عنصر موجود ضمن عنصر iframe في مؤشر FCP كما لا يُحتسب -ضمن هذا المؤشر- أي تغير في المظهر والتنسيق الغير مرتبط بتغير المحتوى مثل لون الخلفية.
إن FCP مؤشر مهم لأنه مرتبط بإدراك المستخدم لتحميل موقعك بسرعة سواء كان هذا واقعًا أم مجرد شعور، حيث يمكن أن يمتلك موقعك زمن استجابة أولي طويل (الزمن الذي يتمكن بعده المستخدم من التفاعل مع الموقع) مقارنةً مع المنافسين لكنه يبدو للمستخدمين أسرع لأن قيمة مؤشر أول محتوى مرئي أفضل.
بعد قول ما سبق فإن مؤشر FCP لا يقصد به خداع المستخدمين لكن تُشير القيمة المنخفضة له إلى سرعة جيدة عمومًا للموقع كما أن الطرق التي تُحسن فيها هذا المؤشر يمكن أن تؤثر على مؤشرات أخرى ضمن الصفحة مثل أضخم محتوى مرئي LCP.
كيفية قياس مؤشر أول محتوى مرئي FCP
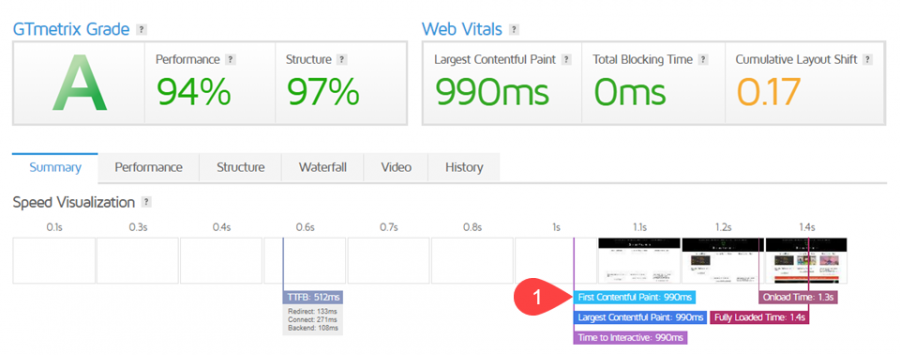
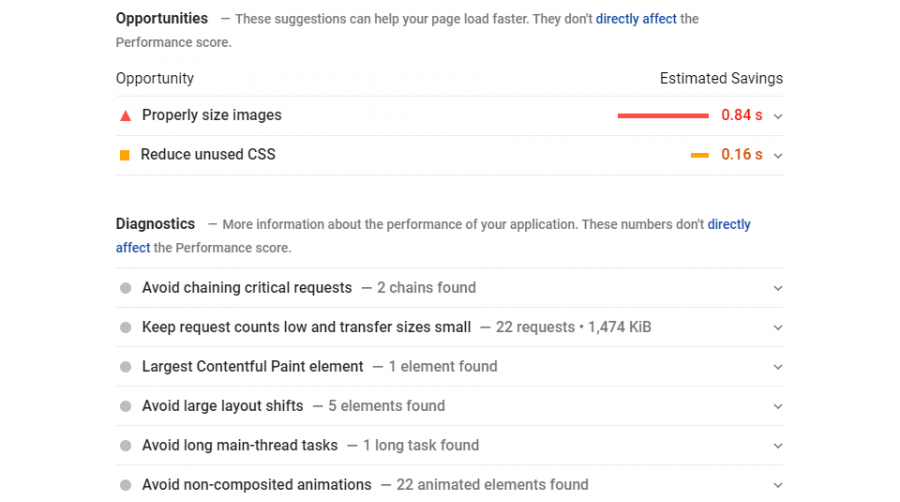
تستطيع استخدام أدوات لقياس مؤشر أول محتوى مرئي للتعرف إن كان يؤثر على تجربة المستخدم ومن هذه الأدوات GTMetrix و PageSpeed Insights.
ما هي القيمة الجيدة لمؤشر FCP؟
يجب أن تعلم ما هي القيم التي تُعد جيدة لمؤشر FCP قبل اختبار موقعك بأدوات متنوعة بحثًا عن هذه القيمة وحسب جوجل فإن القيم بين 0 و 1.8 ثانية تُعد جيدة والقيم بين 1.8 و 3 ثانية تحتاج للتحسين أما القيم فوق 3 ثانية فهي ضعيفة، وفيما سوف تجد الأدوات التي تستطيع استخدامها لمعرفة النتيجة التي يحققها موقعك.
أدوات الحقل
أدوات الحقل هي الأدوات التي تستطيع استخدامها لتعقب كيفية ظهور صفحتك لزوار حقيقيين حيث لا تعتمد هذه الأدوات على أي واجهة برمجية API أو افتراضات عن الموقع، بل تعمل مباشرةً على الخادم في الزمن الحقيقي لتحصل على معلومات دقيقة قدر الإمكان.
يُظهر توثيق جوجل حول FCP أن الأدوات التالية هي أدوات الحقل الأفضل لتحديد قيمة FCP:
- PageSpeed Insights
- تقرير تجربة المستخدم في كروم
- منصة البحث Search Console (تقرير السرعة)
- مكتبة جافا سكريبت لمؤشرات الويب المهمة
تستطيع تتبع أزمنة التحميل باستخدام الأدوات السابقة ثم تستطيع الحصول على مقدار سرعة الموقع التي شعروا بها من خلال FCP وسرعة تحميل الصفحة.
أدوات المختبر
تعمل أدوات المختبر على محاكاة النتائج لقيم مؤشر FCP كما يُحتمل أن تكون ضمن ظروف واقعية. توفر الأدوات التي ينصح بها جوجل (أداة Lighthouse وأدوات المطورين في متصفح جوجل كروم وأداة PageSpeed Insights) معلومات عن موقعك لو أنه يعمل في ظروف مثالية، كما أنك لا تستطيع عند تطوير موقع لا يملك زوارًا بعد اختياره ضمن ظروف حقيقية لذا فاستخدام أدوات المختبر يمكن أن يساعدك على تكوين فكرة عما سيكون عليه أداء موقعك عند استقبال زوار مختلفين.
كيفية تحسين قيمة مؤشر FCP
توفر لك الأدوات السابقة نظرةً عامةً عن سرعة موقعك ومؤشر FCP كما أنها تقدم نصائح لكيفية تحسين نتيجة هذا المؤشر لجعل تحميل المحتوى المرئي أسرع، وفيما يلي سوف أشرح الخطوات الأكثر استخدامًا لتحسين أزمنة تحميل أول محتوى مرئي.
أزل الموارد التي تحجب عمليات الإخراج
إن هذا العامل هو الأهم لتقليل زمن مؤشر FCP حيث أن الموارد التي تحجب عمليات الإخراج هي ملفات ضمن موقعك يجب على صفحتك إخراجها وتتضمن ملفات HTML و CSS وجافاسكريبت، وما يجعلها تحجب عمليات الإخراج أن لها أولوية موازنة بأي ملفات أخرى ضمن الصفحة مما يؤخر عملية تحميل الملفات الأخرى إلى حين الانتهاء من معالجة هذه الملفات حيث تُعلق أي صورة أو نص أو أي محتوى آخر إلى حين الانتهاء من تحميل هذه الموارد وتجهيزها.
تؤدي عمليات الحجب هذه لرفع قيمة مؤشر FCP كون حجم الملفات التي تحجب ملفات أخرى عادةً ما تكون ضخمة الحجم ولا تتضمن أي محتوى مرئي بل فقط هيكلية الصفحة وتنسيقها.
إزالة هذه الموارد من مسار عمليات الإخراج يوفر مساحة لمعالجة المحتوى المرئي لذا تستطيع تأجيل معالجة هذه الموارد فمثلًا تجنب استخدام @import ضمن ملفات CSS (استخدم بدلًا منها @media) وتأكد من تصغير ودمج ملفات HTML و CSS وجافاسكربت (سوف أتكلم عن هذا في القسم التالي من المقال).
اعرض النص قبل وأثناء تحميل الخط
هل سبق لك ورأيت موقعًا يظهر فيه النص ضمن الصفحة مرة واحدة عندما تظهر جميع العناصر المحيطة به؟ هذا لأن المتصفح يخفي النص لأن الموقع لا يُحمّل النص إلا بعد أن يكون جاهزًا للقراءة، لكن في العديد من المواقع يحتاج النص وقتًا أكبر للتحميل لأن الخط غير جاهز للعرض وأحد أهم الطرق للحصول على زمن FCP أقصر عرض محتوى الموقع النصي.
تستطيع استخدام متغيرات متنوعة لعرض النص حيث تستطيع إخبار المتصفح تحميل نص الموقع باستخدام نظام خط متوفر ثم استبداله بخط آخر بعد تحميله. لا يتجاوز حجم النص ضمن المحتوى العدة بايتات لذا يؤثر الطلب من المتصفح عرضه دون تأخير تأثيرًا إيجابيًا على مؤشر FCP، فقط عليك إضافة font-display:swap لأي شيفرة CSS تتضمن @font-face، فهذا لوحده يمكن أن يُقصر زمن FCP لحد كبير.
تصغير حجم شيفرات الموقع
عملية تصغير الحجم هي بالتخلص من المحارف الإضافية مثل الفراغات من ملفات شيفرات الموقع مثل شيفرات جافا سكريبت و HTML و CSS، فالبرغم من أن الفراغات تُسهل علينا قراءة وتفسير شيفرة الملفات إلا أن المتصفح والخادم لا يحتاجها، وبما أن هذه الفراغات هي عبارة عن محارف تستهلك بايتات فإن التخلص منها وتقليل حجم الملفات المذكورة سوف يُقلص حجم الصفحة مما يؤدي لزيادة سرعة تحميلها وتحسين قيمة مؤشر FCP، ويمكن استعمال أدوات مساعدة لذلك مثل Gulp أو Webpack.
تخلص من شيفرة CSS غير المستخدمة
إن وجدت شيفرة ضمن ملفات التنسيق CSS فلم الاحتفاظ بها؟ يجب إزالة أي شيفرة قديمة أو غير مستخدمة كي لا تُحمّل في كل مرة يطلب فيها الموقع. تستطيع باستخدام أدوات المطورين في متصفح كروم البحث عن أجزاء من شيفرة CSS التي تُحمّل دون معالجة ضمن قسم Coverage.
تقليص الزمن لأول بايت TTFB
TTFB هو الزمن لوصول أول بايت بيانات للمتصفح ويرتبط مؤشر FCP بهذا المقياس لذا كلما كان زمن TTFB أقل حصلت على قيمة أفضل في FCP ويمكنك تحقيق ذلك باستخدام استضافة أقوى واستخدام شبكة تسليم محتوى وتفعيل التخزين المؤقت للموقع ضمن المتصفحات.
أبق على حجم شجرة DOM صغيرًا
إن الحجم الكبير لشجرة DOM هو أحد أكثر العوامل المؤثرة والتي تحد من حصول موقعك على قيمة FCP سريعة وبالنسبة لجوجل فإن العدد المثالي لعمق الشجرة هو أقل 32 عنصر وأقل من 60 عنصر بين أب وابن. يميل العديد من المصممين لتعقيد الصفحة الرئيسية وصفحات الهبوط في محاولة لإبهار الزوار لكن هذا يُضيف الكثير من العناصر لشجرة DOM ويسبب بدوه قيمة أعلى لمؤشر FCP. تستطيع التقليل من وطأة هذا الأمر بتقليل استخدام محددات CSS والاعتماد على أصناف CSS أكثر من المعرفات أو استلامات الوسائط المحدة.
إضافةً لما سبق، تستطيع تقليل عدد العناصر التي يُطبق عليها محدد ما حيث يستغرق المتصفح وقتًا أقل عند تحميل وتنفيذ التصميم على 5 عناصر موازنةً مع 10، وهذا أمر مهم في المتصفحات القديمة التي ما زال بعض المستخدمين يستعملونها.
استخدام صيغة SVG أو WebP للصور
هذه الخطوة ربما لا تؤثر على غالبية المواقع لذلك ذكرتها في نهاية القائمة، فالصور ليست أول ما يُرسم ضمن الصفحة خصوصًا عند موازنتها مع النص لكن تخفيض حجم الصور التي تستخدمها مثل شعار الموقع يُمكن أن يُساهم في تخفيض قيمة مؤشر FCP.
بالرغم من أن ملفات الصور gif و jpg و png هي الأكثر استخدامًا إلا أن الانتقال لاستخدام webp أو svg سوف يوفر عليك الكثير من الوقت حيث يُصبح حجم الصور بالبايتات بدلًا من الكيلو بايت وتستغرق زمنًا أقصر للتحميل، وبالنسبة لمستخدمي ووردبريس أصبح إصدار ووردبريس 5.8 يدعم صور webp. سوف تؤثر هذه الخطوة على مؤشر LCP أكثر من تأثيرها على مؤشر FCP لكن شعار svg صغير الحجم سوف يكون أول ما يراه زوار موقعك.
الأسئلة المتكررة حول أول محتوى مرئي FCP
أصبح لديك معلومات كافية عن مؤشر أول محتوى مرئي والأسئلة القادمة سوف تزيل ما تبقى من غموض في حال بقي شيء غامض لديك.
ما مدى تأثير مؤشر FCP على أداء موقعي؟
إن مؤشر FCP هو مقياس يُركز على المستخدم ومدى إدراكه لسرعة الموقع لكنه ليس بالضرورة مؤشرًا يدل على أداء الموقع فكما ذكرت سابقًا يمكن لموقعين أن يمتلكا نفس زمن التحميل لكن أحدهما يحقق قيمة FCP أقل ويُمكن أن يشعر المستخدم أنه أسرع، وبالتالي فإن ما يدركه المستخدم يؤثر على تجربة المستخدم.
ما هو الفرق أول رسم وأول محتوى مرئي؟
يختلف المؤشر أول رسم First Paint ومؤشر أول محتوى مرئي First Contentful Paint عن بعضهما تقنيًا حيث أن أول محتوى مرئي هو الزمن الذي يحتاجه المتصفح لإخراج أول عنصر ضمن DOM ضمن الصفحة والذي يمكن أن يكون خلفية صورة أو نص أو وسم div ضمن قائمة الترويسة أما مؤشر أول رسم هو عندما يُخرج المتصفح البايتات الأولى من المعلومات سواء كانت محتوى مرئي أم لا، فمثلًا تغيير في لون الخلفية ليس محتوى يمكن للمستخدم استقاء معلومات منه لذلك لا يمكن استخدامه كمثال لأول محتوى مرئي. ويمكن لمؤشر أول رسم أن يكون مشابهًا تمامًا لمؤشر FCP لكن FCP ربما تختلف عن الرسم الأول.
الخلاصة
إن مؤشر FCP هو مؤشر مهم جدًا لموقعك، وتُعد قيم جوجل لسرعات الصفحات واحدة من أكثر الجوانب أهمية لترتيب صفحتك، كما أن سرعة تحميل الموقع هي عامل أساسي لبقاء المستخدمين ضمن الموقع أو الخروج منه. تقليل زمن FCP سوف يؤدي لتحسن في تجربة المستخدم.
ترجمة -وبتصرّف- للمقال First Contentful Paint (FCP): What it is & How to Optimize your Website for it لصاحبه B.J. Keeton.
















أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.