يمكن أن يصبح إجراء الاختبارات يدويًا على العديد من المتصفحات والأجهزة عدة مرات في اليوم أمرًا مملًا ويمكن أن يستغرق وقتًا طويلًا، لذا يجب أن تكون على دراية بأدوات الاختبار الآلية Automation، وسنلقي في هذا المقال نظرةً على الأدوات المتاحة وكيفية استخدام مشغّلات المهام وكيفية استخدام أساسيات تطبيقات اختبار المتصفح التجارية الآلية مثل LambdaTest و Sauce Labs و BrowserStack و TestingBot.
- المتطلبات الأساسية: يجب أن تتعلم أساسيات لغات HTML و CSS وجافاسكربت JavaScript، وأن يكون لديك فكرة عن المبادئ عالية المستوى لاختبار التوافق مع المتصفحات.
- الهدف: فهم ما يتطلبه الاختبار الآلي، وكيفية الاستفادة من بعض المنتجات التجارية لتسهيل الأمور.
تسهيل الأمور باستخدام الاختبارات الآلية
سنتطرق في هذا المقال إلى الكثير من الطرق التفصيلية المختلفة التي يمكنك من خلالها اختبار مواقع وتطبيقات الويب، وشرح نوع النطاق الذي يجب أن تتضمنه جهود الاختبار للتوافق مع المتصفحات فيما يتعلق بالمتصفحات التي يجب اختبارها وسهولة الوصول وأمور أخرى.
يمكن أن يكون اختبار جميع الأشياء التي اطلعنا عليها في المقالات السابقة يدويًا أمرًا صعبًا للغاية، ولكن لحسن الحظ هناك أدوات تساعدنا على التخلص من ذلك تلقائيًا، فهناك طريقتان رئيسيتان يمكننا من خلالهما أتمتة هذه الاختبارات وهما:
- استخدِم مشغّلات المهام Task Runner مثل Grunt أو Gulp أو سكربتات npm لتشغيل الاختبارات وتنظيف الشيفرة البرمجية أثناء عملية البناء، فهذه طريقة رائعة لإجراء مهام مثل تنقيح صياغة Linting الشيفرة البرمجية وتصغيرها وإضافة بادئات CSS أو تحويل Transpiling ميزات جافاسكربت المُنشَاة للوصول إلى أقصى حد من التوافق مع المتصفحات وما إلى ذلك.
- استخدِم نظام أتمتة للمتصفح مثل Selenium لإجراء اختبارات محددة على المتصفحات المُثبَّتة وإعادة النتائج لإعطائك تنبيهات بأخطاء المتصفحات عند ظهورها. تعتمد تطبيقات الاختبار التجارية للتوافق مع المتصفحات مثل LambdaTest و Sauce Labs و BrowserStack و TestingBot على نظام Selenium، ولكنها تتيح لك الوصول إلى إعدادها عن بُعد باستخدام واجهة بسيطة، مما يوفر لك متاعب إعداد نظام الاختبار.
سنتطّرق إلى كيفية إعداد نظام الاختبار القائم على نظام Selenium في المقال التالي، ولكن سنوضح في هذا المقال كيفية إعداد مشغّل المهام واستخدام الوظائف الأساسية للأنظمة التجارية المذكورة سابقًا.
ملاحظة: ليست الفئتان السابقتان متعارضتَين، إذ يمكن إعداد مشغل المهام للوصول إلى خدمة مثل Sauce Labs أو LambdaTest عبر واجهة برمجة التطبيقات وإجراء اختبارات التوافق مع المتصفحات وإعادة النتائج.
استخدام مشغل المهام لجعل أدوات الاختبار آلية
يمكنك تسريع المهام الشائعة بصورة كبيرة مثل تنقيح صياغة الشيفرة البرمجية وتصغيرها باستخدام مشغّل المهام لتشغيل كل ما تحتاجه تشغيلًا تلقائيًا في مرحلة معينة من عملية البناء، إذ يمكن أن يحدث ذلك مثلًا في كل مرة تحفظ فيها ملفًا أو في أيّ وقت آخر، كما سننظر في كيفية جعل تشغيل المهام آلية باستخدام Node و Gulp، وهو خيار سهل الاستخدام للمبتدئين.
إعداد Node و npm
تعتمد معظم الأدوات هذه الأيام على Node.js، لذا يجب تثبيته من موقع Node.js كما يلي:
- نزّل برنامج التثبيت على نظامك، فإذا كان لديك Node و npm مثبتين مسبقًا، فانتقل إلى الخطوة رقم 4.
- ثبّته مثل أيّ برنامج آخر، ولاحظ أنّ Node يأتي مع مدير الحزم npm، مما يسمح لك بسهولة بتثبيت الحزم ومشاركة حزمك مع الآخرين وتشغيل السكربتات المفيدة في مشاريعك.
- اختبر تثبيت Node بعد اكتمال التثبيت من خلال كتابة الأوامر التالية في الطرفية التي تعيد الإصدارات المُثبَّتة من Node و npm:
node -v npm -v
- إذا ثبّتَ Node و npm مسبقًا، فيجب تحديثهما إلى الإصدارات الأحدث، إذ يمكن تحديث Node من خلال تنزيل حزمة برنامج تثبيت محدَّثة وتثبيتها من الموقع الرسمي، ويمكن تحديث npm من خلال استخدام الأمر التالي في طرفيتك:
npm install npm@latest -g
يمكنك بدء استخدام الحزم المستندة إلى Node/npm في مشروعاتك من خلال إعداد مجلدات مشروعك بوصفها مشاريع npm، ويُعَدّ ذلك أمرًا سهلًا، فلننشئ أولًا مجلد اختبار مثلًا ولنعدّل ما نريده دون خوف.
أنشئ أولًا مجلدًا جديدًا في مكان مناسب باستخدام واجهة مستخدِم مدير الملفات أو على سطر الأوامر من خلال الانتقال إلى الموقع الذي تريده وتشغيل الأمر التالي:
mkdir node-test
يمكنك جعل هذا المجلد مشروع npm من خلال الانتقال إلى مجلد الاختبار وتهيئته كما يلي:
cd node-test npm init
سيطرح عليك الأمر الثاني العديد من الأسئلة لمعرفة المعلومات المطلوبة لإعداد المشروع، ويمكنك تحديد الإعدادات الافتراضية فقط حاليًا، كما ستُسأَل بعد طرح جميع الأسئلة عمّا إذا كانت المعلومات التي أدخلتها صحيحةً، لذا اكتب yes واضغط على مفتاح Enter أو Return وسينشئ npm الملف package.json في مجلدك.
يُعَدّ هذا الملف ملف إعداد للمشروع ويمكنك تخصيصه لاحقًا، ولكن سيبدو كما يلي حاليًا:
{ "name": "node-test", "version": "1.0.0", "description": "Test for npm projects", "main": "index.js", "scripts": { "test": "test" }, "author": "Chris Mills", "license": "MIT" }
إعداد أداة Gulp للاختبارات الآلية
لنلقِ نظرةً على إعداد أداة Gulp واستخدامها لجعل بعض أدوات الاختبار آليةً.
أنشئ أولًا مشروع اختبار npm كما تحدّثنا سابقًا، إذ ستحتاج بعد ذلك لبعض النماذج لمحتوى HTML و CSS وجافاسكربت لاختبار نظامك، لذلك أنشئ نسخةً من الملفات index.html و main.js و style.css في مجلد فرعي باسم src ضمن مجلد مشروعك، كما يمكنك تجربة محتوى الاختبار الذي تريده، ولكن ضع في الحسبان أنّ هذه الأدوات لن تعمل على ملفات JS و CSS الداخلية، فأنت بحاجة إلى ملفات خارجية.
ثبّت الأداة Gulp تثبيتًا عامًا بحيث تكون متاحةً في جميع المشاريع باستخدام الأمر التالي:
npm install --global gulp-cli
شغّل بعد ذلك الأمر التالي ضمن جذر مجلد مشروع npm لإعداد أداة Gulp بوصفها اعتماديةً Dependency لمشروعك:
npm install --save-dev gulp
أنشئ الآن ملفًا جديدًا ضمن مجلد مشروعك بالاسم gulpfile.js، وهو الملف الذي سيشغّل جميع مهامنا، وضَع ما يلي ضمن هذا الملف:
const gulp = require('gulp'); exports.default = function(cb) { console.log('Gulp running'); cb(); };
يتطلب ذلك وحدة gulp التي ثبّتناها مسبقًا، ثم يصدّر مهمةً افتراضيةً لا تفعل شيئًا سوى طباعة رسالة إلى الطرفية، وهذا مفيد لإعلامنا بأنّ أداة Gulp تعمل.
تُصدَّر كل مهمة من مهام gulp بالتنسيق الأساسي نفسه exports.taskName = taskFunction، وتأخذ كل دالة معامِلًا واحدًا هو دالة رد نداء callback لتشغيلها عند اكتمال المهمة.
يمكنك تشغيل مهمة gulp الافتراضية باستخدام الأمر التالي:
gulp
إضافة بعض المهام الحقيقية إلى أداة Gulp
يمكنك إضافة بعض المهام الحقيقية إلى أداة Gulp من خلال التفكير فيما نريد تطبيقه، إذ سنوضّح فيما يلي مجموعةً من الدوال الأساسية لتشغيلها في مشروعنا:
- html-tidy وcss-lint و js-hint للإبلاغ عن أو إصلاح أخطاء شيفرة HTML أو CSS أو JS الشائعة (اطّلع على gulp-htmltidy و gulp-csslint و gulp-jshint).
- Autoprefixer لفحص شيفرة CSS وإضافة بادئات البائع عند الحاجة فقط (اطلع على gulp-autoprefixer).
- babel لتحويل أيّ ميزات صيغة جافاسكربت جديدة إلى صيغة تقليدية تعمل في المتصفحات القديمة (اطلع على gulp-babel).
راجع الروابط السابقة للحصول على إرشادات كاملة حول حزم gulp المختلفة التي نستخدمها.
يجب أولًا تثبيت الإضافة عبر مدير حزم npm لاستخدامها، ثم طلب أيّ اعتماديات في الجزء العلوي من الملف gulpfile.js ثم إضافة الاختبار -أو الاختبارات- إلى الجزء السفلي منه وتصدير اسم مهمتك لتكون متاحةً باستخدام أوامر gulp.
html-tidy
ثبّتها باستخدام الأمر التالي:
npm install --save-dev gulp-htmltidy
ملاحظة: تضيف --save-dev الحزمة بوصفها اعتماديةً لمشروعك، فإذا نظرت في الملف package.json الخاص بمشروعك، فسترى مدخلةً لها في الخاصية devDependencies.
أضِف بعد ذلك الاعتمادية التالية إلى الملف gulpfile.js:
const htmltidy = require('gulp-htmltidy');
أضِف الاختبار التالي إلى الجزء السفلي من الملف gulpfile.js:
function html(cb) { return gulp.src('src/index.html') .pipe(htmltidy()) .pipe(gulp.dest('build')); cb(); }
صدّر مهمة html باستخدام ما يلي:
exports.html = html;
عدّل بعد ذلك تعليمة التصدير الافتراضية إلى ما يلي:
exports.default = html;
حصلنا هنا على ملف التطوير index.html باستخدام التابع gulp.src() الذي يتيح الحصول على ملف مصدر لتطبيق شيء ما عليه، ثم استخدمنا بعد ذلك الدالة pipe() لتمرير هذا الملف المصدر إلى أمر آخر لتطبيق شيء آخر عليه، حيث يمكننا ربط سلسلة من دوال pipe() عليه بالقدر الذي نريده.
شغّلنا أولًا الدالة htmltidy() على الملف المصدر التي تمر على الملف وتصلح الأخطاء فيه، وتكتب الدالة pipe() الثانية ملف HTML الناتج في المجلد build.
لا بدّ أنك لاحظت أننا وضعنا عنصر <p> فارغ في نسخة الدخل من الملف، حيث أزالته الدالة htmltidy عند إنشاء ملف الخرج.
Autoprefixer و css-lint
ثبّتهما أولًا باستخدام الأمرين التاليين:
npm install --save-dev gulp-autoprefixer npm install --save-dev gulp-csslint
ثانيًا، أضف الاعتماديات التالية إلى الملف gulpfile.js:
const autoprefixer = require('gulp-autoprefixer'); const csslint = require('gulp-csslint');
ثالثًا، أضِف الاختبار التالي إلى الجزء السفلي من الملف gulpfile.js:
function css(cb) { return gulp.src('src/style.css') .pipe(csslint()) .pipe(csslint.formatter('compact')) .pipe(autoprefixer({ cascade: false })) .pipe(gulp.dest('build')); cb(); }
رابعًا، أضِف الخاصية التالية إلى الملف package.json:
"browserslist": [ "last 5 versions" ]
خامسًا، أضِف السطر التالي بعد التعريفات الثابتة const:
const { series } = require('gulp');
سادسًا، صدِّر مهمة css باستخدام ما يلي:
exports.css = css;
أخيرًا، عدّل المهمة الافتراضية إلى ما يلي:
exports.default = series(html, css);
حصلنا هنا على الملف style.css وشغّلنا الدالة csslint عليه والتي تعطي قائمةً بأخطاء شيفرة CSS في الطرفية، ثم شغلنا الدالة autoprefixer عليه لإضافة أيّ بادئات مطلوبة لجعل ميزات CSS الحديثة تعمل في المتصفحات القديمة، ويكون الخرج في نهاية سلسلة دوال pipe() ملفَ CSS المعدَّل مع البادئات ضمن المجلد build.
لاحظ أنّ ذلك لن يعمل إذا لم تعثر الدالة csslint على أخطاء، لذا جرّب إزالة قوس معقوص من ملف CSS وأعِد تشغيل gulp لمعرفة الخرج الذي تحصل عليه.
js-hint و babel
أولًا، ثبّتهما باستخدام الأوامر التالية:
npm install --save-dev gulp-babel @babel/preset-env npm install --save-dev @babel/core npm install jshint gulp-jshint --save-dev
ثانيًا، أضِف الاعتماديات التالية إلى الملف gulpfile.js:
const babel = require('gulp-babel'); const jshint = require('gulp-jshint');
ثالثًا، أضِف الاختبار التالي إلى الجزء السفلي من الملف gulpfile.js:
function js(cb) { return gulp.src('src/main.js') .pipe(jshint()) .pipe(jshint.reporter('default')) .pipe(babel({ presets: ['@babel/env'] })) .pipe(gulp.dest('build')); cb(); }
رابعًا، صدّر مهمة js باستخدام ما يلي:
exports.js = js;
أخيرًا، عدّل المهمة الافتراضية إلى ما يلي:
exports.default = series(html, css, js);
حصلنا هنا على الملف main.js وشغّلنا الدالة jshint عليه وأخرجنا النتائج في الطرفية باستخدام jshint.reporter، ثم مرّرنا الملف إلى الدالة babel التي تحوله إلى صيغة التنسيق القديم وتخرج النتيجة إلى المجلد build، وقد تضمّنت شيفرتنا الأصلية على دالة سهمية Arrow Function عدّلتها دالة babel إلى دالة ذات تنسيق قديم.
مزيد من الأفكار
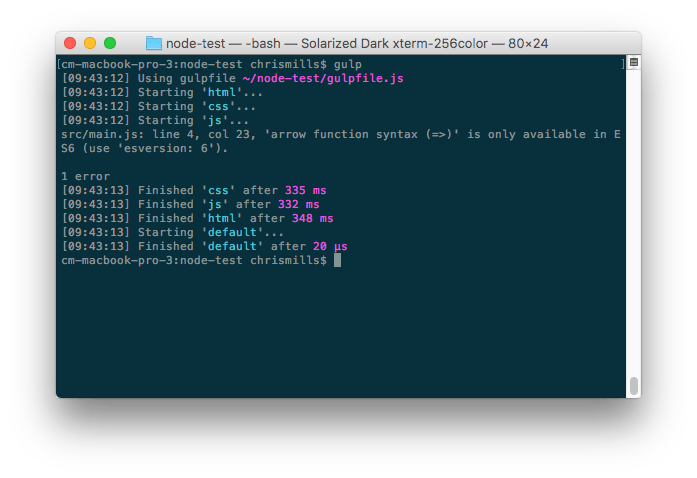
يمكنك تشغيل الأمر gulp ضمن مجلد مشروعك بمجرد إعداد كل ما سبق، ويجب أن تحصل على الخرج التالي:
يمكنك بعد ذلك تجربة خرج الملفات من خلال مهامك الآلية بالنظر إليها ضمن المجلد build وتحميل الملف build/index.html في متصفح الويب، فإذا حصلت على أخطاء، فتحقق من أنك قد أضفت جميع الاعتماديات والاختبارات المذكورة سابقًا، وحاول تعليق أقسام شيفرة HTML/CSS/JavaScript ثم أعِد تشغيل gulp لمعرفة ما إذا كان بإمكانك معرفة المشكلة.
تأتي Gulp مع الدالة watch() والتي يمكنك استخدامها لمراقبة ملفاتك وإجراء الاختبارات كلما حفظتَ ملفًا، لذا أضِف ما يلي إلى الجزء السفلي من الملف gulpfile.js مثلًا:
function watch() { gulp.watch('src/*.html', html) gulp.watch('src/*.css', css) gulp.watch('src/*.js', js) } exports.watch = watch;
أدخِل الآن الأمر gulp watch في طرفيتك، وستراقب أداة Gulp مجلدك، وتشغّل المهام المناسبة كلما حفظتَ تعديلًا في ملف HTML أو CSS أو جافاسكربت.
ملاحظة: المحرف * هو محرف بدل Wildcard، فالقصد هنا هو تشغيل هذه المهام عند حفظ أيّ ملفات من هذه الأنواع، كما يمكنك استخدام محارف البدل في مهامك الرئيسية مثل gulp.src('src/*.css') التي تحصل على جميع ملفات CSS ثم تشغّل مهام pipe عليها.
اطّلع على مقال دليلك الشامل إلى أداة البناء Gulp في أكاديمية حسوب لمزيد من التفاصيل.
مشغلات المهام الأخرى
هناك العديد من مشغّلات المهام الأخرى المتاحة، فإننا لا نحاول القول أنّ الأداة Gulp هي أفضل حل موجود، ولكنها جيدة إلى حد ما للمبتدئين، كما يمكنك تجربة استخدام حلول أخرى مثل:
- تعمل الأداة Grunt بطريقة مشابهة جدًا للأداة Gulp باستثناء أنها تعتمد على المهام المحددة في ملف الإعداد بدلًا من استخدام شيفرة مكتوبة بلغة جافاسكربت.
- يمكنك تشغيل المهام مباشرةً باستخدام سكربتات npm الموجودة ضمن الملف package.json دون الحاجة إلى تثبيت أيّ نظام إضافي لتشغيل المهام، إذ تعمل سكربتات npm على أساس أنّ أشياء مثل إضافات Gulp تغلّف أدوات سطر الأوامر، لذلك إذا كان بإمكانك معرفة كيفية تشغيل الأدوات باستخدام سطر الأوامر، فيمكنك تشغيلها باستخدام سكربتات npm، إذ يكون التعامل معها أصعب قليلًا، ولكنها جيدة للأشخاص ذوي المهارات العالية في استخدام سطر الأوامر.
استخدام خدمات الاختبارات التجارية لتسريع اختبار المتصفحات
لنلقِ نظرةً الآن على الخدمات الخارجية التجارية لاختبار المتصفحات وما فائدتها.
الفكرة الأساسية لمثل هذه التطبيقات هي أنّ الشركة التي تدير كلًا منها لديها مجموعة خوادم ضخمة يمكنها إجراء العديد من الاختبارات المختلفة، إذ ستقدّم عند استخدام هذه الخدمة عنوان URL للصفحة التي تريد اختبارها مع بعض المعلومات مثل المتصفحات التي تريد اختبارها فيها، ثم يضبط التطبيق آلة افتراضية VM جديدة مع نظام التشغيل والمتصفح الذي حددته، ويعيد الاختبار النتائج على شكل لقطات شاشة ومقاطع فيديو وملفات تسجيل ونصوص وما إلى ذلك.
يمكنك بعد ذلك رفع مستوى العتاد باستخدام واجهة برمجة تطبيقات API للوصول إلى الوظائف برمجيًا، مما يعني أنه يمكن دمج هذه التطبيقات مع مشغّلات المهام مثل بيئات Selenium المحلية وغيرها لإنشاء اختبارات آلية.
ملاحظة: هناك أنظمة تجارية أخرى متاحة لاختبار المتصفحات ولكن سنركّز في هذا المقال على LambdaTest و Sauce Labs و BrowserStack، كما ليست هذه الأنظمة بالضرورة أفضل الأدوات المتاحة، لكنها أدوات جيدة ومناسبة للمبتدئين.
LambdaTest
- ابدأ بالتسجيل في نظام LambdaTest مجانًا.
- سجّل الدخول، إذ يجب أن يحدث ذلك تلقائيًا بعد التحقق من عنوان بريدك الإلكتروني.
ملاحظة: يقدّم نظام LambdaTest حسابًا مجانيًا يمكنك من خلاله الوصول إلى منصته مدى الحياة على عكس مزودي خدمة اختبار التوافق مع المتصفحات عبر السحابة الأخرى، والفرق الوحيد بين خطته المدفوعة والمجانية هو مقدار الاستهلاك.، إذ يوفر نظام LambdaTest ستِّين دقيقة شهريًا للاختبار المجاني الآلي عبر شبكة Selenium Grid.
الأساسيات: الاختبارات اليدوية
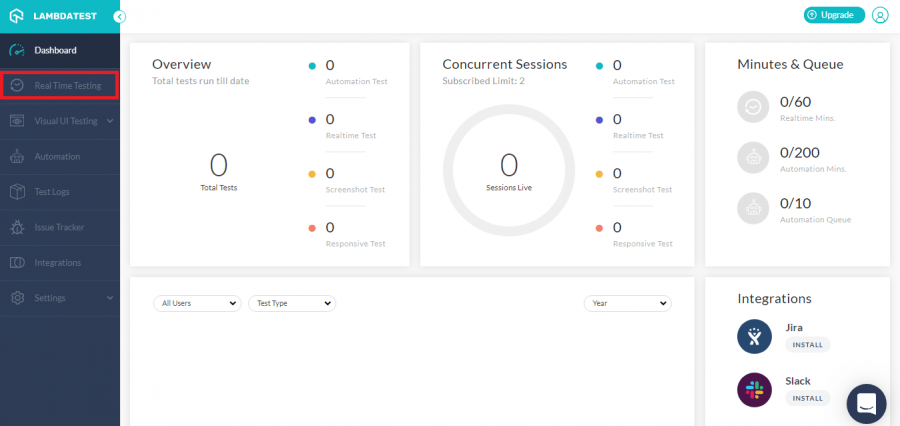
سيوجّهك نظام LambdaTest بعد تسجيل الدخول إلى لوحة التحكم التي ستزودك بالتفاصيل المتعلقة بعدد الدقائق التي استهلكتها وعدد الجلسات المتزامنة الجارية والعدد الإجمالي للاختبارات حتى الآن والمزيد.
أولًا، يجب اختيار التبويب "اختبار الوقت الحقيقي Real Time Testing" من قائمة التنقل اليسرى لبدء الاختبار اليدوي.
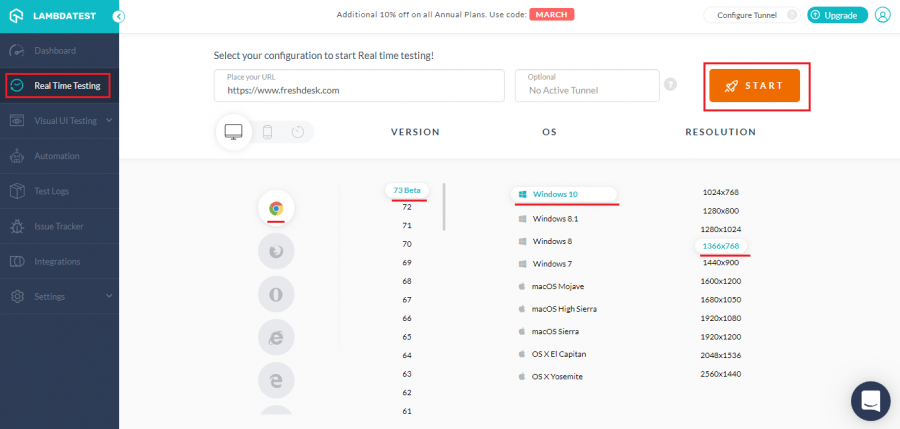
ستُوجَّه عند النقر على التبويب "اختبار الوقت الحقيقي Real Time Testing" إلى شاشة حيث يمكنك اختيار إعداد المتصفح وإصداره ونظام التشغيل ودقة الشاشة التي تريد اختبار موقع الويب بها.
إذا نقرتَ على زر "البدء Start"، فستظهر شاشة تحميل توفر لك آلة افتراضية VM بناءً على إعداداتك، ثم يمكنك إجراء اختبار حي وتفاعلي للتوافق مع المتصفحات على موقع ويب.
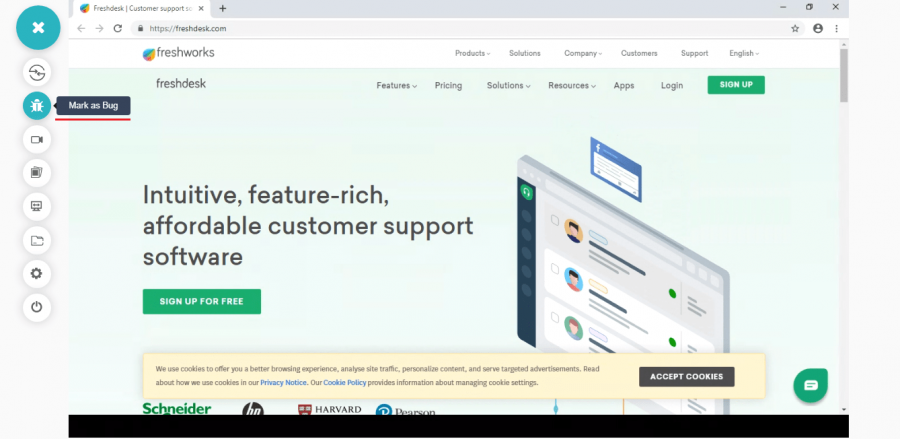
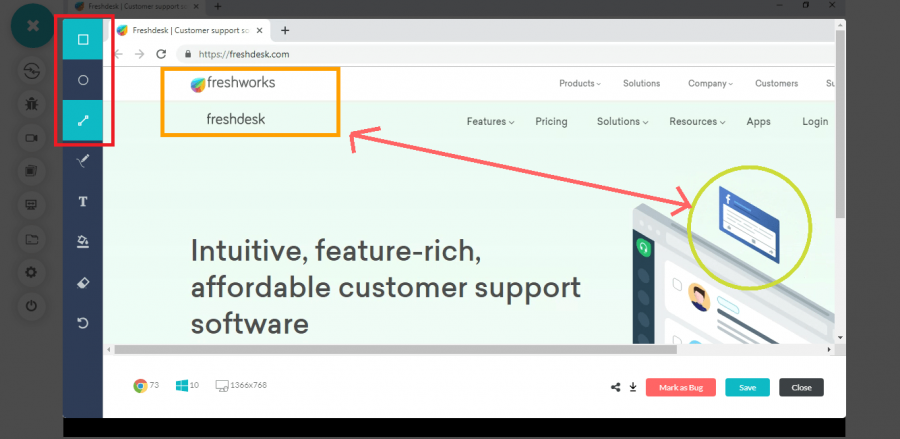
إذا لاحظت وجود مشكلة في واجهة المستخدِم، فيمكنك مشاركتها مع زملائك من خلال التقاط لقطة شاشة لآلتك الافتراضية باستخدام زر لقطة الشاشة Screenshot، ويمكنك تسجيل مقطع فيديو لجلسة الاختبار من خلال الضغط على زر التسجيل في جلسة الاختبار.
حدّد لقطة الشاشة قبل رفعها إلى زملائك باستخدام محرّر الصور المبني مسبقًا.
استخدِم زر "تحديده على أساس خطأ Mark as Bug" لرفع الأخطاء إلى العديد من الأدوات الخارجية مثل Jira و Asana و Trello وغيرها، وبذلك يمكنك تسجيل خطأ مباشرةً من جلسة الاختبار على نظام LambdaTest إلى برنامج إدارة مشروعك.
ملاحظة: تُوضَع جميع مقاطع الفيديو والصور المُلتقَطة ضمن جلسة الاختبار في المعرض وسجلات الاختبار ومتعقّب المشاكل ضمن LambdaTest.
Sauce Labs
لنبدأ بتجربة نظام Sauce Labs.
- أنشئ حسابًا تجريبيًا على Sauce Labs.
- سجّل الدخول، إذ يجب أن يحدث ذلك تلقائيًا بعد التحقق من عنوان بريدك الإلكتروني.
الأساسيات: الاختبارات اليدوية
تحتوي لوحة تحكم Sauce Labs على الكثير من الخيارات المتاحة، وتأكّد حاليًا من أنك ضمن تبويب "الاختبارات اليدوية Manual Tests".
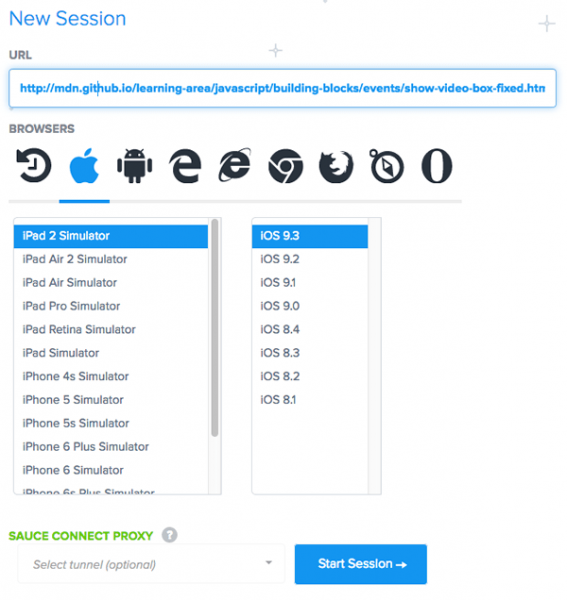
- انقر على "بدء جلسة يدوية جديدة Start a new manual session".
- اكتب في الشاشة التالية عنوان URL للصفحة التي تريد اختبارها (استخدم العنوان https://mdn.github.io/learning-area/javascript/building-blocks/events/show-video-box-fixed.html مثلًا)، ثم اختر متصفحًا ونظام تشغيل تريد اختبارهما معًا باستخدام الأزرار والقوائم المختلفة، فهناك الكثير من الخيارات.
- إذا نقرت على "بدء الجلسة Start Session"، فستظهر شاشة التحميل التي تشغّل آلةً افتراضيةً تعمل عليها مجموعة المتصفح ونظام تشغيل التي اخترتها.
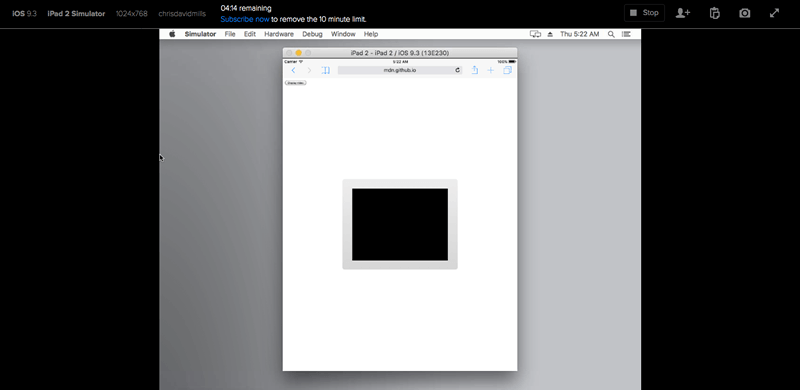
- يمكنك بعد انتهاء التحميل البدء في اختبار موقع الويب الذي يعمل في المتصفح المختار عن بُعد.
- يمكنك رؤية تخطيط الموقع كما سيبدو في المتصفح الذي تختبره، وتحريك الفأرة والنقر فوق الأزرار وما إلى ذلك، إذ تتيح لك القائمة العلوية ما يلي:
- إيقاف الجلسة.
- إعطاء شخص آخر عنوان URL ليتمكن من مراقبة الاختبار عن بُعد.
- نسخ نص أو ملاحظات إلى حافظة بعيدة.
- أخذ لقطة شاشة.
- الاختبار في وضع ملء الشاشة.
ستعود بعد إيقاف الجلسة إلى تبويب الاختبارات اليدوية، حيث سترى مدخلةً entry لكل جلسة من الجلسات اليدوية السابقة التي بدأتها، وسيؤدي النقر على إحدى هذه المدخلات إلى إظهار المزيد من بيانات الجلسة، حيث يمكنك تنزيل لقطات الشاشة التي التقطتها سابقًا ومشاهدة مقطع فيديو للجلسة وعرض سجلات البيانات وغير ذلك.
ملاحظة: يُعَدّ ذلك مفيدًا جدًا، وهو أكثر ملاءمةً من الاضطرار إلى إعداد كل هذه المحاكيات والآلات الافتراضية بنفسك.
الخيارات المتقدمة: واجهة Sauce Labs API
يحتوي نظام Sauce Labs على واجهة برمجة تطبيقات مريحة تتيح لك استرداد تفاصيل حسابك والاختبارات الحالية برمجيًا وإضافة تعليقات توضيحية إلى الاختبارات بمزيد من التفاصيل مثل حالة النجاح أو الفشل التي لا يمكن تسجيلها باستخدام الاختبار اليدوي وحده، فيمكن أن ترغب مثلًا في تشغيل أحد اختبارات Selenium عن بُعد باستخدام نظام Sauce Labs لاختبار مجموعة معينة من المتصفحات وأنظمة التشغيل، ثم تمرير نتائج الاختبار مرةً أخرى إلى نظام Sauce Labs.
كما يحتوي على العديد من العملاء المتاحين للسماح لك بإجراء استدعاءات لواجهة API باستخدام بيئتك المفضلة سواءً كانت PHP أو Java أو Node.js أو غيرها.
لنلقِ نظرةً سريعة على كيفية وصولنا إلى واجهة برمجة التطبيقات باستخدام Node.js و node-saucelabs.
أعِدّ أولًا مشروع npm جديد لاختبار ذلك كما ذكرنا سابقًا، واستخدم اسم مجلد مختلف مثل sauce-test.
ثانيًا، ثبّت مغلّف Node Sauce Labs باستخدام الأمر التالي:
npm install saucelabs
ثالثًا، أنشئ ملفًا جديدًا ضمن جذر مشروعك بالاسم call_sauce.js وضع فيه المحتويات التالية:
const SauceLabs = require('saucelabs'); let myAccount = new SauceLabs({ username: "your-sauce-username", password: "your-sauce-api-key" }); myAccount.getAccountDetails((err, res) => { console.log(res); myAccount.getServiceStatus((err, res) => { // حالة خدمات Sauce Labs console.log(res); myAccount.getJobs((err, jobs) => { // احصل على قائمة بجميع وظائفك for (const job of jobs) { myAccount.showJob(job.id, (err, res) => { let str = `${res.id}: Status: ${res.status}`; if (res.error) { str += `\x1b[31m Error: ${res.error}\x1b[0m`; } console.log(str); }); } }); }); });
رابعًأ، املأ اسم مستخدِم Sauce Labs ومفتاح API في الأماكن المشار إليها، كما يمكن استرجاعها من صفحة إعدادات المستخدِم الخاصة بك.
أخيرًا، تأكد من حفظ كل شيء وشغّل ملفك كما يلي:
node call_sauce
الخيارات المتقدمة: الاختبارات الآلية
سنغطّي تشغيل اختبارات Sauce Lab الآلية في المقال التالي.
BrowserStack
لنبدأ بالإصدار التجريبي من نظام BrowserStack.
- أنشئ حسابًا تجريبيًا من BrowserStack.
- سجّل الدخول، إذ يجب أن يحدث ذلك تلقائيًا بعد التحقق من عنوان بريدك الإلكتروني.
- يجب أن تكون في صفحة الاختبار المباشرة عند تسجيل الدخول لأول مرة، فإذا لم يكن الأمر كذلك، فانقر على الرابط Live في قائمة التنقل العلوية.
- إذا أردت استخدام Firefox أو Chrome، فيجب تثبيت إضافة متصفح في مربع حوار بعنوان "تفعيل الاختبار المحلي Enable Local Testing"، ثم انقر على زر "تثبيت Install" للمتابعة. ستظل قادرًا على استخدام بعض الميزات في المتصفحات الأخرى باستخدام Flash عمومًا، ولكن يمكن ألّا تحصل على التجربة الكاملة.
الأساسيات: الاختبارات اليدوية
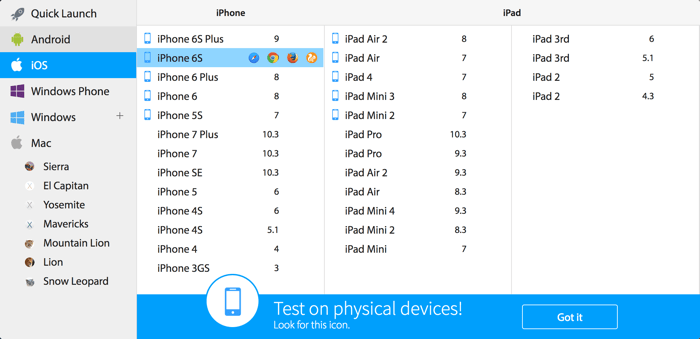
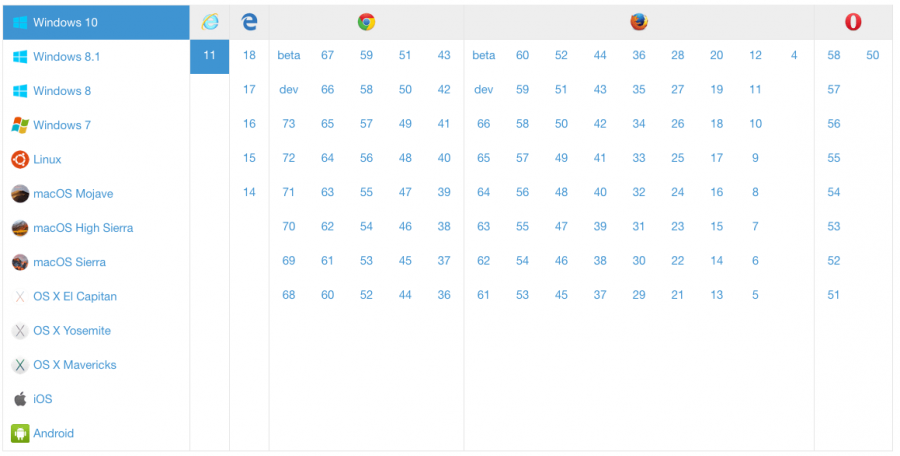
تتيح لك لوحة تحكم BrowserStack Live اختيار الجهاز والمتصفح الذي ترغب في اختباره، حيث تكون المنصات في العمود الأيسر والأجهزة على اليمين، فإذا حرّكت الفأرة على كل جهاز أو نقرت عليه، فستحصل على مجموعة مختارة من المتصفحات المتوفرة على هذا الجهاز.
سيؤدي النقر على إحدى أيقونات المتصفح إلى تحميل اختيارك للمنصة/الجهاز/المتصفح، لذا اختر أحد الخيارات الآن وجرّبه.
ملاحظة: تشير أيقونة الجهاز الزرقاء بجوار بعض خيارات الجهاز المحمول إلى أنك ستختبر على جهاز حقيقي، وستُشغَّل الخيارات بدون هذه الأيقونة على المحاكي.
ستجد أنه يمكنك إدخال عناوين URL في شريط العناوين واستخدام عناصر التحكم الأخرى كما تتوقع على جهاز حقيقي، كما يمكنك تنفيذ أشياء مثل النسخ واللصق من الجهاز إلى حافظتك أو التمرير لأعلى ولأسفل عن طريق السحب بالفأرة أو استخدام الحركات المناسبة على لوحات اللمس الخاصة بالأجهزة الداعمة مثل MacBook مثل التصغير/التكبير والضغط بإصبعين للتمرير، ولاحظ أنه ليست كل الميزات متوفرة على جميع الأجهزة.
كما سترى قائمةً تسمح لك بالتحكم في الجلسة.
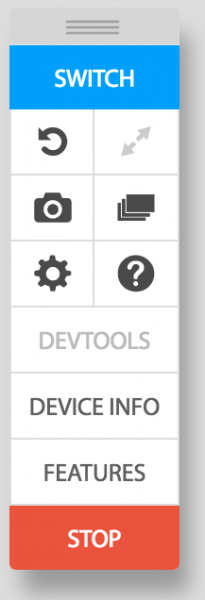
الميزات هنا هي كما يلي:
- "التبديل Switch": التغيير إلى مجموعة منصة/جهاز/متصفح أخرى.
- الاتجاه (تشبه أيقونة إعادة التحميل): تبديل الاتجاه بين الوضع الرأسي والأفقي.
- ملاءمة الشاشة (تبدو مثل أيقونة ملء الشاشة): ملء مناطق الاختبار بمقدار حجم الجهاز.
- التقاط خطأ (تبدو مثل الكاميرا): تأخذ لقطة شاشة ثم تسمح لك بالتعليق عليها وحفظها.
- متعقّب المشاكل (يبدو مثل مجموعة بطاقات): عرض الأخطاء/لقطات الشاشة التي جرى التقاطها مسبقًا.
- الإعدادات (أيقونة الترس): تسمح لك بتعديل إعدادات الجلسة العامة.
- المساعدة (علامة الاستفهام): للوصول إلى وظائف المساعدة أو الدعم.
- أدوات التطوير Devtools: تسمح لك باستخدام أدوات التطوير الخاصة بمتصفحك لتصحيح أو معالجة الصفحة المعروضة في متصفح الاختبار مباشرةً، ويعمل ذلك حاليًا فقط عند اختبار متصفح Safari على أجهزة iOS.
- معلومات الجهاز Device info: تعرض معلومات حول جهاز الاختبار.
- الميزات Features: تعرض الميزات التي يدعمها الإعداد الحالي مثل النسخ إلى الحافظة ودعم الإيماءات وما إلى ذلك.
- التوقف Stop: ينهي الجلسة.
ملاحظة: يُعَدّ ذلك مفيدًا جدًا، وهو أكثر ملاءمةً من الاضطرار إلى إعداد كل هذه المحاكيات والآلات الافتراضية بنفسك.
الميزات الأساسية الأخرى
إذا عُدتَ إلى صفحة BrowserStack الرئيسية، فستجد بعض الميزات الأساسية المفيدة الأخرى ضمن خيار قائمة "المزيد More" مثل:
- التجاوب مع الشاشات Responsive: أدخِل عنوان URL واضغط على إنشاء Generate، وسيحمّل BrowserStack عنوان URL على أجهزة متعددة ذات أحجام إطار عرض مختلفة، كما يمكنك في كل جهاز ضبط الإعدادات أكثر مثل حجم الشاشة للحصول على فكرة جيدة عن كيفية عمل تخطيط موقعك باستخدام عوامل الأشكال المختلفة.
- لقطات الشاشة Screenshots: أدخِل عنوان URL واختر المتصفحات/الأجهزة/المنصات التي تريدها، ثم اضغط على إنشاء لقطات شاشة Generate Screenshots، ثم سيأخذ BrowserStack لقطات شاشة لموقعك في جميع تلك المتصفحات ويجعلها متاحةً لك لعرضها وتنزيلها.
الخيارات المتقدمة: واجهة BrowserStack API
يحتوي نظام BrowserStack على واجهة برمجة تطبيقات مريحة تتيح لك استرداد تفاصيل خطة حسابك وجلساتك وعمليات البناء برمجيًا، كما يحتوي على العديد من العملاء المتاحين للسماح لك بإجراء استدعاءات لواجهة API باستخدام بيئتك المفضلة سواءً كانت PHP أو Java أو Node.js أو غيرها.
لنلقِ نظرةً سريعةً على كيفية وصولنا إلى واجهة برمجة التطبيقات باستخدام Node.js.
أعِدّ أولًا مشروع npm جديدًا للاختبار كما ذكرنا سابقًا، واستخدم اسم مجلد مختلف مثل bstack-test.
ثانيًا، أنشئ ملفًا جديدًا ضمن جذر مشروعك بالاسم call_bstack.js وضَع فيه المحتويات التالية:
const request = require("request"); let bsUser = "BROWSERSTACK_USERNAME"; let bsKey = "BROWSERSTACK_ACCESS_KEY"; let baseUrl = `https://${bsUser}:${bsKey}@www.browserstack.com/automate/`; function getPlanDetails(){ request({ uri: `${baseUrl}plan.json` }, (err, res, body) => { console.log(JSON.parse(body)); }); /* Response: { automate_plan: <string>, parallel_sessions_running: <int>, team_parallel_sessions_max_allowed: <int>, parallel_sessions_max_allowed: <int>, queued_sessions: <int>, queued_sessions_max_allowed: <int> } */ } getPlanDetails();
ثالثًا، املأ اسم مستخدِم BrowserStack ومفتاح API في الأماكن المشار إليها، ويمكن استرجاعها من [لوحة تحكم BrowserStack](https://www.browserstack.com/automate الآلية).
رابعًا، تأكد من حفظ كل شيء وشغّل ملفك كما يلي:
node call_bstack
سنقدِّم فيما يلي بعض الدوال الأخرى الجاهزة المفيدة عند العمل مع واجهة برمجة تطبيقات BrowserStack:
function getBuilds(){ request({ uri: `${baseUrl}builds.json` }, (err, res, body) => { /* Response: [ { automation_build: { name: <string>, duration: <int>, status: <string>, hashed_id: <string> } }, { automation_build: { name: <string>, duration: <int>, status: <string>, hashed_id: <string> } }, ... ] */ }; function getSessionsInBuild(build){ const buildId = build.automation_build.hashed_id; request({ uri: `${baseUrl}builds/${buildId}/sessions.json` }, (err, res, body) => { console.log(JSON.parse(body)); }); /* Response: [ { automation_session: { name: <string>, duration: <int>, os: <string>, os_version: <string>, browser_version: <string>, browser: <string>, device: <string>, status: <string>, hashed_id: <string>, reason: <string>, build_name: <string>, project_name: <string>, logs: <string>, browser_url: <string>, public_url: <string>, video_url: <string>, browser_console_logs_url: <string>, har_logs_url: <string> } }, { automation_session: { name: <string>, duration: <int>, os: <string>, os_version: <string>, browser_version: <string>, browser: <string>, device: <string>, status: <string>, hashed_id: <string>, reason: <string>, build_name: <string>, project_name: <string>, logs: <string>, browser_url: <string>, public_url: <string>, video_url: <string>, browser_console_logs_url: <string>, har_logs_url: <string> } }, ... ] */ } function getSessionDetails(session){ const sessionId = session.automation_session.hashed_id; request({uri: `${baseUrl}sessions/${sessionId}.json`}, (err, res, body) => { console.log(JSON.parse(body)); }); /* Response: { automation_session: { name: <string>, duration: <int>, os: <string>, os_version: <string>, browser_version: <string>, browser: <string>, device: <string>, status: <string>, hashed_id: <string>, reason: <string>, build_name: <string>, project_name: <string>, logs: <string>, browser_url: <string>, public_url: <string>, video_url: <string>, browser_console_logs_url: <string>, har_logs_url: <string> } } */ }
الخيارات المتقدمة: الاختبارات الآلية
سنغطّي تشغيل اختبارات BrowserStack الآلية في المقال التالي.
TestingBot
لنبدأ باختبار نظام TestingBot.
- أنشئ حسابًا تجريبيًا في TestingBot.
- سجّل الدخول، إذ يجب أن يحدث ذلك تلقائيًا بعد التحقق من عنوان بريدك الإلكتروني.
الأساسيات: الاختبارات اليدوية
تسرد لوحة تحكم TestingBot الخيارات المختلفة التي يمكنك الاختيار من بينها، وتأكَّد من أنك حاليًا في التبويب Live Web Testing.
- أدخِل عنوان URL للصفحة التي تريد اختبارها.
- اختر مجموعة المتصفح/نظام التشغيل التي تريد اختبارها من خلال تحديدها من الشبكة.
-
إذا نقرت على "بدء المتصفح Start Browser"، فستظهر شاشة تحميل تشغّل آلة افتراضية تعمل عليها المجموعة التي اخترتها.
-
يمكنك بعد انتهاء التحميل البدء في اختبار موقع الويب الذي يعمل في المتصفح المختار عن بُعد.
-
يمكنك رؤية تخطيط الموقع كما سيبدو في المتصفح الذي تختبره، وتحريك الفأرة والنقر على الأزرار وما إلى ذلك، كما تتيح لك القائمة الجانبية ما يلي:
- إيقاف الجلسة.
- تغيير دقة الشاشة.
- نسخ نصوص أو ملاحظات إلى حافظة بعيدة.
- أخذ لقطات شاشة وتحريرها وتنزيلها.
- الاختبار في وضع ملء الشاشة.
ستعود إلى الصفحة Live Web Testing بعد إيقاف الجلسة، حيث سترى مدخلةً لكل جلسة من الجلسات اليدوية السابقة التي بدأتها، كما سيؤدي النقر على إحدى هذه المدخلات إلى إظهار المزيد من بيانات الجلسة، إذ يمكنك تنزيل لقطات الشاشة التي التقطتها ومشاهدة مقطع فيديو للاختبار وعرض سجلات الجلسة.
الخيارات المتقدمة: واجهة TestingBot API
يحتوي نظام TestingBot على واجهة برمجة تطبيقات مريحة تتيح لك استرداد تفاصيل حسابك والاختبارات الحالية برمجيًا، وإضافة تعليقات توضيحية إلى الاختبارات مع مزيد من التفاصيل مثل حالة النجاح أو الفشل التي لا يمكن تسجيلها باستخدام الاختبار اليدوي وحده، كما يحتوي TestingBot على العديد من عملاء واجهة برمجة التطبيقات الذين يمكنك استخدامهم للتفاعل معها بما في ذلك عملاء NodeJS و Python و Ruby و Java و PHP.
سنوضّح فيما يلي مثالًا عن كيفية التفاعل مع واجهة TestingBot API مع اختبار عميل NodeJS وهو testingbot-api:
أعِدّ أولًا مشروع npm جديدًا للاختبار كما تحدثنا سابقًا، واستخدِم اسم مجلد مختلف مثل tb-test.
ثانيًا، ثبّت مغلّف Node TestingBot باستخدام الأمر التالي:
npm install testingbot-api
ثالثًا، أنشئ ملفًا جديدًا ضمن جذر مشروعك بالاسم tb.js وضَع فيه المحتويات التالية:
const TestingBot = require('testingbot-api'); let tb = new TestingBot({ api_key: "your-tb-key", api_secret: "your-tb-secret" }); tb.getTests(function (err, tests) { console.log(tests); });
رابعًا، املأ مفتاح TestingBot Key و Secret في الأماكن المشار إليها، حيث يمكنك العثور عليها في لوحة تحكم TestingBot.
أخيرًا، تأكد من حفظ كل شيء وشغّل الملف كما يلي:
node tb.js
الخيارات المتقدمة: الاختبارات الآلية
سنغطّي تشغيل اختبارات TestingBot الآلية في المقال التالي.
الخلاصة
يمكنك الآن البدء في رؤية فوائد استخدام أدوات الاختبار الآلية لمساعدتك في عملية اختبار مواقع الويب، وسنتطرق في المقال التالي إلى إعداد نظام الاختبارات الآلية المحلي باستخدام Selenium وكيفية دمجه مع خدمات مثل Sauce Labs و BrowserStack و TestingBot.
ترجمة -وبتصرُّف- للمقال Introduction to automated testing.
























أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.