يشبه أداء المواقع كثيرًا قاعدة 80/20، حيث إن إجراء تحسينات بنسبة 20% ستزيد سرعة الموقع الإلكتروني بنسبة 80%. فاتّخاذ خطوات بسيطة مثل تنظيم شفرة CSS يأتي بثمار طيّبة.
يشرح هذا المقال خطوات بسيطة يمكن أن يؤدّي تطبيقها - إلى جانب تنظيم شفرة CSS - إلى تحسّن ملحوظ في أداء الموقع.
تصغير الملفات وضغطها
تعدّ إزالة الشفرة المتكررة وغير الضرروية من أبسط الطرق وأفضلها في تقليل حجم ملف CSS، ولكن هناك بعض الطرق الأخرى. تتمثّل إحدى هذه الطرق في تصغير minify وضغط ملفات HTML و CSS و JavaScript. كذلك يمكن ضغط الصور وإزالة التعليقات و مواصفات الألوان Color Profiles غير الضرورية.
آلية gzip للضغط
آلية gzip هي إحدى أشيع وسائل ضغط الملفات، إذ تأخذ هذه الآلية الملفات الشائعة مثل HTML ،CSS، Javascript وما شابهها وتبدأ بتحديد السلاسل النصية المتشابهة وضغطها. وكلما تم التعرّف على المزيد من السلاسل النصية كان حجم الملفات المضغوطة أصغر، وهذا يعني إرسال ملفات أصغر حجمًا من الخادوم إلى المتصفح.
ليست تهيئة gzip بالأمر الصعب، وقد أبلى فريق HTML5 Boilerplate بلاءً حسنًا في هذا المجال. ولضغط الملفات بآلية gzip ستحتاج إلى إضافة ملف .htaccess إلى المجلد الرئيسي في خادوم الويب ثم تدرج في هذا الملف أنواع الملفات التي ترغب في ضغطها. لا تنسَ إضافة النقطة إلى بداية اسم الملف، لأنّ هذا الملف هو من الملفات المخفية.
يمكنك أن تجد في إعدادات خادوم Apache في HTML5 Boilerplate أنواع الملفات التي يُنصح بضغطها، ولا بأس بالتذكير مرة أخرى أنّ شفرة ضغط هذه الملفات يجب أن تكون في ملف .htaccess في المجلد الرئيسي لخادوم الويب. وجدير بالذكر أن هذا الملف لا يعمل إلا مع خواديم Apache والتي تتطلب تفعيل الوحدات التالية.
-
mod_setenvif.c -
mod_headers.c -
mod_deflate.c -
mod_filter.c -
mod_expires.c -
mod_rewrite.c
لا تقلق إن وجدت صعوبة في هذا الأمر، فهناك بعض الخواديم التي تهيّئ لك هذه الأمور نيابة عنك، فبطبيعة الحال، ضغط الملفات وتصغير حجمها يكون دائمًا في مصلحة خادوم الويب.
قياس نسبة الضغط
تقدّم أداة الفحص Inspector في متصفح Google Chrome عددًا كبيرًا من المعلومات حول أداء الصفحة، ويمكن الوصول إليها من خلال التبويب Network. إضافة إلى ذلك، هناك عدد من المواقع الإلكترونية التي تساعد على معرفة ما إذا كانت خاصية الضغط gzip مفعّلة أم لا.

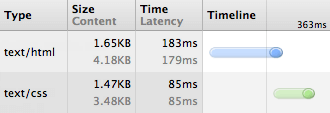
في تبويب Network يتم التعرّف على جميع الملفات المحمّلة بواسطة المتصفح وعرض أحجام تلك الملفات والمدة التي استغرقتها عملية التحميل. لاحظ كيف أن ضغط الملفات قد قلّل من حجمها بنسبة 60% تقريبًا.

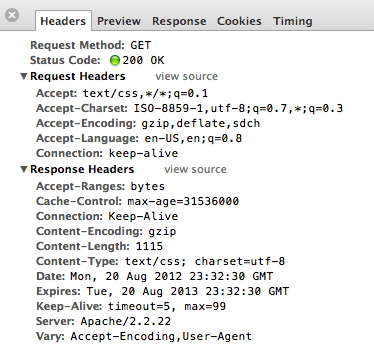
يمكن التعرّف على أنواع وسائل الضغط التي يدعمها المتصفح من خلال اختيار أحد الملفات. في الصورة أعلاه نلاحظ أنّ المتصفح يدعم gzip، deflate و sdch كما هو مبيّن في ترويسة الطلب المرسل من المتصفح.
أما ترويسة Header الإجابة الواردة من الخادوم فتبيّن أن الملف مضغوط بواسطة gzip.
ضغط الصور
قد يكون تقليل حجم الملفات النصّية مفيدًا، ولكن يمكن الحصول على نتائج أفضل من خلال ضغط ملفات الصور. يمكن لحجم ملفات الصور المستخدمة في الموقع الإلكتروني أن يصبح كبيرًا جدًّا، وضغط الصور يمكن أن يساعد على إبقاء حجم الملفات الكلي تحت السيطرة.
يتجنّب الكثيرون مسألة ضغط الصور وذلك خوفًا من أن يتسبب الضغط في تقليل جودة الصورة، ولكن هذا غير صحيح في أغلب الأحيان، إذ يمكن ضغط الصورة دون المساس بجودتها، وذلك من خلال التخلص من مواصفات الألوان والتعليقات غير الضرورية.
تتوفّر العديد من الأدوات التي تساعد على ضغط الصور، من أفضلها ImageOptim لنظام Mac و PNGGauntlet لنظام Window، و Trimage لنظام لينكس. تقوم هذه الخدمات بضغط صيغ الصور الأكثر شيوعًا مثل JPG و PNG.
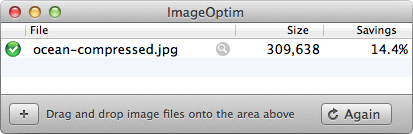
نموذج لضغط الصور
غير مضغوطة، 455kb

مضغوطة، 401kb

باستخدام ImageOptim فإنّ حجم الصورة أعلاه قد انخفض بمقدار 14% دون المساس بدقّة الصورة أو جودتها.

من الجدير بالذكر هنا أن اختيار أبعاد الصورة في HTML باستخدام خاصيتي height و width يساعد على تصيير الصورة بسرعة أكبر وذلك بتحديد الحجم المناسب للصورة. ولكن يجب الانتباه إلى أن هاتين الخاصيتين تستخدمان في تحديد أبعاد الصورة الحقيقية لا لتصغير حجمها، فمن الممارسات السيئة في هذا الصدد استخدام صورة ذات حجم كبير ثم تصغيرها باستخدام خاصية height و width، والنتيجة تحميل بيانات فائضة عن الحاجة.
<img src="ocean.jpg" height="440" width="660" alt="Oceanview">
تقليل طلبات HTTP
يشكّل عدد طلبات HTTP - بعد حجم الملفات - العائق الأكبر في طريق تحقيق الأداء الأفضل. ففي كل مرة يُرسل فيها الطلب إلى الخادوم يزداد وقت تحميل الصفحة، وفي بعض الأحيان تتطلب معالجة الطلب من قبل الخادوم الانتهاء من معالجة الطلب السابق، وقد تؤدّي كثرة الطلبات إلى حدوث مشاكل في الخادوم.
دمج الملفات المتشابهة
إحدى الطرق المتّبعة في تقليل طلبات HTTP - وربّما أسهلها - تتمثّل في دمج الملفات المتشابهة، بمعنى دمج جميع ملفات CSS في ملف واحد وجميع ملفات JavaScript في ملف واحد كذلك. يؤدي دمج هذه الملفات ثم ضغطها إلى إنشاء طلب HTTP واحد صغير نسبيًا.
<!-- سيء --> <link href="css/reset.css" rel="stylesheet"> <link href="css/base.css" rel="stylesheet"> <link href="css/site.css" rel="stylesheet"> <!-- جيد --> <link href="css/styles.css" rel="stylesheet">
يجب تحميل ملفات CSS في بداية صفحة الوِب ضمن الوسم head، أما ملفات JavaScript فيجب تحميلها في نهاية الصفحة ضمن الوسم body. والسبب هو أنّه يمكن استكمال تحميل ملفات CSS أثناء تحميل بقية أجزاء الصفحة، في حين أنّه لا يمكن تصيير ملفات JavaScript متعددة في نفس الوقت، لذا فإن هذه الملفات تمنع تحميل بقية عناصر الصفحة. يجب الانتباه هنا إلى ملفات JavaScript تُحمّل لا تزامنيًا Asynchronously بعد اكتمال تصيير الصفحة، وكذلك يجب الانتباه إلى أن JavaScript قد تكون مطلوبة في تصيير عناصر الصفحة كما هو الحال عند اسخدام HTML5 shiv.
شرائح الصور Image Sprites
المقصود بشرائح الصور في CSS هو استخدام صورة خلفية واحدة في مجموعة من العناصر، والهدف هنا هو تقليل عدد طلبات HTTP الناشئة من استخدام مجموعة من الصور.
ولإنشاء شريحة اختر مجموعة من صور الخلفية الأكثر استخدامًا ورتّبها إلى جانب بعضها البعض في صورة واحدة، ثم باستخدام CSS أضف الشريحة كصورة خلفية إلى عنصر معين، ثم استخدم خاصّية background-position لعرض الصورة المطلوبة.
بهذه الطريقة، يتم تمرير الصورة خلف العنصر ليقوم الأخير بعرض الجزء الملائم من الصورة. فعلى سبيل المثال إن كانت أبعاد العنصر هي 16 بكسل طولًا و 16 بكسل عرضًا فهذا يعني أنّ هذا العنصر سيعرض 16 بكسل طولًا و 16 بكسل عرضًا من الصورة، أما باقي أجزاء الصورة تكون مخفية.
![]()
هذا مثال عن شريحة تضم صورًا لأيقونات قائمة محرر النصوص، وقد أحيطت كل صورة بخطوط إرشادية لتوضيح أماكن تغيّر موقع الخلفية.
يمكن إنشاء قائمة باستخدام شريحة الصور السابقة وذلك بجعلها خلفية للعنصر span، ثم يمكن تغيير موضع الشريحة بواسطة الأصناف، وبذلك يمكن عرض الأيقونة المناسبة في كل مرة.
HTML
<ul> <li><a href="#"><span class="bold">Bold Text</span></a></li> <li><a href="#"><span class="italic">Italicize Text</span></a></li> <li><a href="#"><span class="underline">Underline Text</span></a></li> <li><a href="#"><span class="size">Size Text</span></a></li> <li><a href="#"><span class="bullet">Bullet Text</span></a></li> <li><a href="#"><span class="number">Number Text</span></a></li> <li><a href="#"><span class="quote">Quote Text</span></a></li> <li><a href="#"><span class="left">Left Align Text</span></a></li> <li><a href="#"><span class="center">Center Align Text</span></a></li> <li><a href="#"><span class="right">Right Align Text</span></a></li> </ul>
CSS
ul { margin: 0; padding: 0; } li { float: left; list-style: none; margin: 2px; } li a { background: linear-gradient(#fff, #eee); border: 1px solid #ccc; border-radius: 3px; display: block; padding: 3px; } li a:hover { border-color: #999; } li span { background: url("sprite.png") 0 0 no-repeat; color: transparent; display: block; font: 0/0 a; height: 16px; width: 16px; } .italic { background-position: -16px 0; } .underline { background-position: -32px 0; } .size { background-position: -48px 0; } .bullet { background-position: -64px 0; } .number { background-position: -80px 0; } .quote { background-position: -96px 0; } .left { background-position: -112px 0; } .center { background-position: -128px 0; } .right { background-position: -144px 0; }
معرّف الموارد الموحّد URI الخاص ببيانات الصورة
إضافة إلى استخدام شرائح الصور، يمكن الاستفادة من البيانات المُرمَّزة Encoded للصورة وتضمينها مباشرة في HTML و CSS وذلك من خلال معرّف الموارد الموحّد الخاص بالبيانات Data URI، وبهذا لن يُرسَل أي طلب HTTP إلى الخادوم. هذه الطريقة مفيدة للصور الصغيرة والتي لا تكون عرضة للتغيير، وعندما يكون بالإمكان نقل ملفات HTML و CSS إلى ذاكرة التخبئة Cach. ولكن لا يخلو الأمر من مشاكل، إذ يصعب أحيانا تبديل هذه المعرّفات ومتابعتها وقد تحتاج إلى توليد المعرّف مرة أخرى، إضافة إلى أنّها لا تعمل مع المتصفحات القديمة وخصوصًا Internet Explorer 7 وما قبله.
إن كان بالإمكان تقليل عدد طلبات HTTP باستخدام هذه الطريقة، وإن كان بالإمكان تخزين ملفات HTML و CSS في ذاكرة التخبئة فإن الفوائد التي ستجينها باستخدام هذه الطريقة تفوق المشاكل المترتبة عنها. هناك عدد من الأدوات التي تساعد في توليد معرّف البيانات مثل هذا المحوّل وأداة Patternify. ومع ذلك تأكّد دائمًا من أنّ حجم البيانات في معرّف البيانات الخاصّ بالصورة أقل حجمًا من ملفّ الصورة الأصلية.
HTML
<img height="100" width="660" alt="Rigged Pattern" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAICAYAAADA+m62AAAAPUlEQVQYV2NkQAO6m73+X/bdxogujiIAU4RNMVwhuiQ6H6wQl3XI4oy4FMHcCJPHcDS6J2A2EqUQpJhohQAyIyYy0nBAGgAAAABJRU5ErkJggg==">
CSS
div { background: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAoAAAAICAYAAADA+m62AAAAPUlEQVQYV2NkQAO6m73+X/bdxogujiIAU4RNMVwhuiQ6H6wQl3XI4oy4FMHcCJPHcDS6J2A2EqUQpJhohQAyIyYy0nBAGgAAAABJRU5ErkJggg==") repeat; }
خزّن الملفات الشائعة في ذاكرة التخبئة
هناك طريقة أخرى لتقليل عدد طلبات HTTP المرسلة إلى الخادوم ولعرض الصفحات في وقت أقصر، وتتمثّل هذه الطريقة في إضافة الملفات الشائعة إلى ذاكرة التخبئة. فعند تحميل الصفحة للمرة الأولى يمكن تخزين ملفات معيّنة في ذاكرة التخبئة، وبهذا لن يحتاج المتصفح إلى طلب الملفات ذاتها - لمدة معيّنة - في كل زيارة لتلك الصفحة. تحديد مدّة بقاء هذه الملفات في ذاكرة التخبئة عائد إليك.
وكما هو الحال مع ضغط الملفات، فإنّ تعيين مدّة بقاء الملفات في ذاكرة التخبئة يكون من خلال ملف .htaccess. ومرة أخرى فقد أعدّ فريق HTML5 Boilerplate ملفًّا خاصًّا لتعيين تاريخ انتهاء صلاحية الملفات في ذاكرة التخبئة وذلك في إعدادات خادوم Apache الخاصّ بهم.
عادة ما تخزّن الصور ومقاطع الفيديو والخطوط وملفات الوسائط المعروفة لمدة شهر في ذاكرة التخبئة، أمّا ملفات CSS و JavaScript فتخزّن في الغالب لمدة عام كامل. وفي حال كانت ملفات CSS أو غيرها من الملفات عرضة للتغير في فترات متقاربة، يمكن تغيير اسم الملف - ومن الأفضل أن يكون الترقيم متسلسلًا - ليُحمَّل الملف من خلال المتصفح. كذلك يمكن تغيير مدة بقاء هذه الملفات في ذاكرة التخبئة إلى قيمة أقل.
ExpiresByType text/css "access plus 1 year" ExpiresByType application/javascript "access plus 1 year"
إن كانت ملفات CSS و JavaScript تتغيّر في كل أسبوع ولا يُتحكَّم في إصداراتها باستخدام ملفات منفصلة فمن الأفضل تغيير قيمة "access plus 1 year" إلى "access plus 1 week". ويمكن مراجعة صفحة صيغة mod_expires للتعرّف على القيم المتاحة.
ترجمة - وبتصرّف - للمقال Performance & Organization لصاحبه Shay Howe.
حقوق الصورة البارزة محفوظة لـ Freepik














أفضل التعليقات
لا توجد أية تعليقات بعد
انضم إلى النقاش
يمكنك أن تنشر الآن وتسجل لاحقًا. إذا كان لديك حساب، فسجل الدخول الآن لتنشر باسم حسابك.